element中Tree 树形控件实现多选、展开折叠、全选全不选、父子联动、默认展开、默认选中、默认禁用、自定义节点内容、可拖拽节点、手风琴模式
目录
- 1.代码实现
- 2. 效果图
- 3. 使用到的部分属性说明
- 4. 更多属性配置查看element官网
1.代码实现
<template><div class="TreePage"><el-checkboxv-model="menuExpand"@change="handleCheckedTreeExpand($event, 'menu')">展开/折叠</el-checkbox><el-checkboxv-model="menuNodeAll"@change="handleCheckedTreeNodeAll($event, 'menu')">全选/全不选</el-checkbox><el-checkboxv-model="menuCheckStrictly"@change="handleCheckedTreeConnect($event, 'menu')">父子联动</el-checkbox><el-row :gutter="20" style="margin-top: 20px"><!--村数据--><el-col :span="24"><div class="head-container"><el-inputv-model="deptName"placeholder="请输入名称"clearablesize="small"prefix-icon="el-icon-search"style="margin-bottom: 20px"/></div><!-- 组织树 --><div class="head-container"><el-treeref="menu":props="defaultProps":default-expanded-keys="defaultExpandedKeys":default-checked-keys="defaultCheckedKeys":expand-on-click-node="false":data="menuOptions"show-checkboxnode-key="deptId":check-strictly="!menuCheckStrictly"empty-text="加载中,请稍后":filter-node-method="filterNode"@node-click="handleNodeClick"draggable@node-drag-start="handleDragStart"@node-drag-enter="handleDragEnter"@node-drag-leave="handleDragLeave"@node-drag-over="handleDragOver"@node-drag-end="handleDragEnd"@node-drop="handleDrop":allow-drop="allowDrop":allow-drag="allowDrag"><!--自定义节点内容: 使用 scoped slot 会传入两个参数node和data,分别表示当前节点的 Node 对象和当前节点的数据。 --><span class="custom-tree-node" slot-scope="{ node, data }"><span>{{ node.label }}</span><span><el-button type="text" size="mini" @click="() => append(data)">新增</el-button><el-buttontype="text"size="mini"@click="() => remove(node, data)">删除</el-button></span></span></el-tree></div></el-col></el-row><el-button type="primary" @click="submitForm">确 定</el-button></div>
</template><script>
let deptId = 10000;
export default {name: "TreePage2",props: {},data() {return {menuExpand: false,menuNodeAll: false,menuCheckStrictly: true,// 模拟数据menuOptions: [{deptId: 100,parentId: 0,parentName: null,ancestors: "0",deptName: "XX01街道",children: [{deptId: 1001,parentId: 100,parentName: null,ancestors: "0,100",deptName: "XX1-1村",children: [{deptId: 10011,parentId: 1001,parentName: null,ancestors: "0,100,1001",deptName: "XX1-1-1村",children: [],},],},{deptId: 1002,parentId: 100,parentName: null,ancestors: "0,100",deptName: "XX1-2村",children: [{deptId: 10021,parentId: 1002,parentName: null,ancestors: "0,100,1002",deptName: "XX1-2-1村",children: [],disabled: true, //禁用},],},{deptId: 1003,parentId: 100,parentName: null,ancestors: "0,100",deptName: "XX1-3村",children: [],},],},{deptId: 200,parentId: 0,parentName: null,ancestors: "0",deptName: "XX02街道",children: [{deptId: 2001,parentId: 200,parentName: null,ancestors: "0,200",deptName: "XX2-1村",children: [],},{deptId: 2002,parentId: 200,parentName: null,ancestors: "0,200",deptName: "XX2-2村",children: [],},{deptId: 2003,parentId: 200,parentName: null,ancestors: "0,200",deptName: "XX2-3村",children: [],},],},],// 村名称deptName: undefined,defaultProps: {children: "children",label: "deptName",},// 默认展开的节点的 key 的数组defaultExpandedKeys: [100, 10021],// 默认展开的节点的 选中 的数组defaultCheckedKeys: [1001],};},watch: {// 在需要对节点进行过滤时,调用 Tree 实例的filter方法,参数为关键字。// 需要注意的是,此时需要设置filter-node-method,值为过滤函数。// 根据名称筛选村社树deptName(val) {this.$refs.menu.filter(val);},},methods: {// 树权限(展开/折叠)handleCheckedTreeExpand(value) {let treeList = this.menuOptions;for (let i = 0; i < treeList.length; i++) {this.$refs.menu.store.nodesMap[treeList[i].deptId].expanded = value;}},// 树权限(全选/全不选)handleCheckedTreeNodeAll(value) {this.$refs.menu.setCheckedNodes(value ? this.menuOptions : []);},// 树权限(父子联动)handleCheckedTreeConnect(value) {this.menuCheckStrictly = value ? true : false;},// 过滤函数filterNode(value, data) {// console.log(value, data)if (!value) return true;return data.deptName.indexOf(value) !== -1;},// 左侧网格树-节点单击事件handleNodeClick(data) {console.log(data, "左侧网格树-节点单击事件");},// 所有菜单节点数据getMenuAllCheckedKeys() {// 目前被选中的菜单节点let checkedKeys = this.$refs.menu.getCheckedKeys();// 半选中的菜单节点let halfCheckedKeys = this.$refs.menu.getHalfCheckedKeys();checkedKeys.unshift.apply(checkedKeys, halfCheckedKeys);return checkedKeys;},// 新增节点append(data) {const newChild = { deptId: deptId++, deptName: "test", children: [] };if (!data.children) {this.$set(data, "children", []);}data.children.push(newChild);},// 删除节点remove(node, data) {const parent = node.parent;const children = parent.data.children || parent.data;const index = children.findIndex((d) => d.deptId === data.deptId);children.splice(index, 1);},// 节点开始拖拽时触发的事件handleDragStart(node, ev) {console.log("drag start", node,ev);},// 拖拽进入其他节点时触发的事件handleDragEnter(draggingNode, dropNode, ev) {console.log("tree drag enter: ", dropNode.deptName,ev);},// 拖拽离开某个节点时触发的事件handleDragLeave(draggingNode, dropNode, ev) {console.log("tree drag leave: ", dropNode.deptName,ev);},// 在拖拽节点时触发的事件(类似浏览器的 mouseover 事件)handleDragOver(draggingNode, dropNode, ev) {console.log("tree drag over: ", dropNode.deptName,ev);},// 拖拽结束时(可能未成功)触发的事件handleDragEnd(draggingNode, dropNode, dropType, ev) {console.log("tree drag end: ", dropNode && dropNode.deptName, dropType,ev);},// 拖拽成功完成时触发的事件handleDrop(draggingNode, dropNode, dropType, ev) {console.log("tree drop: ", dropNode.deptName, dropType,ev);},// 拖拽时判定目标节点能否被放置。type 参数有三种情况:'prev'、'inner' 和 'next',// 分别表示放置在目标节点前、插入至目标节点和放置在目标节点后allowDrop(draggingNode, dropNode, type) {if (dropNode.data.deptName === "XX1-1-1村") {return type !== "inner";} else {return true;}},// 判断节点能否被拖拽allowDrag(draggingNode) {return draggingNode.data.deptName.indexOf("XX1-2-1村") === -1;},/** 提交按钮 */submitForm() {let menuIds = this.getMenuAllCheckedKeys();console.log(menuIds, "menuIds");},},
};
</script><style scoped>
.custom-tree-node {flex: 1;display: flex;align-items: center;justify-content: space-between;font-size: 14px;padding-right: 8px;
}
</style>2. 效果图

3. 使用到的部分属性说明
- default-expanded-keys: 默认展开的节点的 key 的数组;
- expand-on-click-node: 是否在点击节点的时候展开或者收缩节点, 默认值为 true,如果为 false,则只有点箭头图标的时候才会展开或者收缩节点;
- node-key :每个树节点用来作为唯一标识的属性,整棵树应该是唯一的;
- filter-node-method: 对树节点进行筛选时执行的方法,返回 true 表示这个节点可以显示,返回 false 则表示这个节点会被隐藏;
- node-click :节点被点击时的回调;
- accordion: 是否每次只打开一个同级树节点展开;
- default-expand-all: 是否默认展开所有节点 ;
- 通过 draggable: 属性可让节点变为可拖拽;
4. 更多属性配置查看element官网
https://element.eleme.cn/#/zh-CN/component/tree
相关文章:

element中Tree 树形控件实现多选、展开折叠、全选全不选、父子联动、默认展开、默认选中、默认禁用、自定义节点内容、可拖拽节点、手风琴模式
目录 1.代码实现2. 效果图3. 使用到的部分属性说明4. 更多属性配置查看element官网 1.代码实现 <template><div class"TreePage"><el-checkboxv-model"menuExpand"change"handleCheckedTreeExpand($event, menu)">展开/折叠&l…...

数据结构OJ实验15-插入排序与交换排序
A. DS内排—直插排序 题目描述 给定一组数据,使用直插排序完成数据的升序排序。 --程序要求-- 若使用C只能include一个头文件iostream;若使用C语言只能include一个头文件stdio 程序中若include多过一个头文件,不看代码,作0分…...

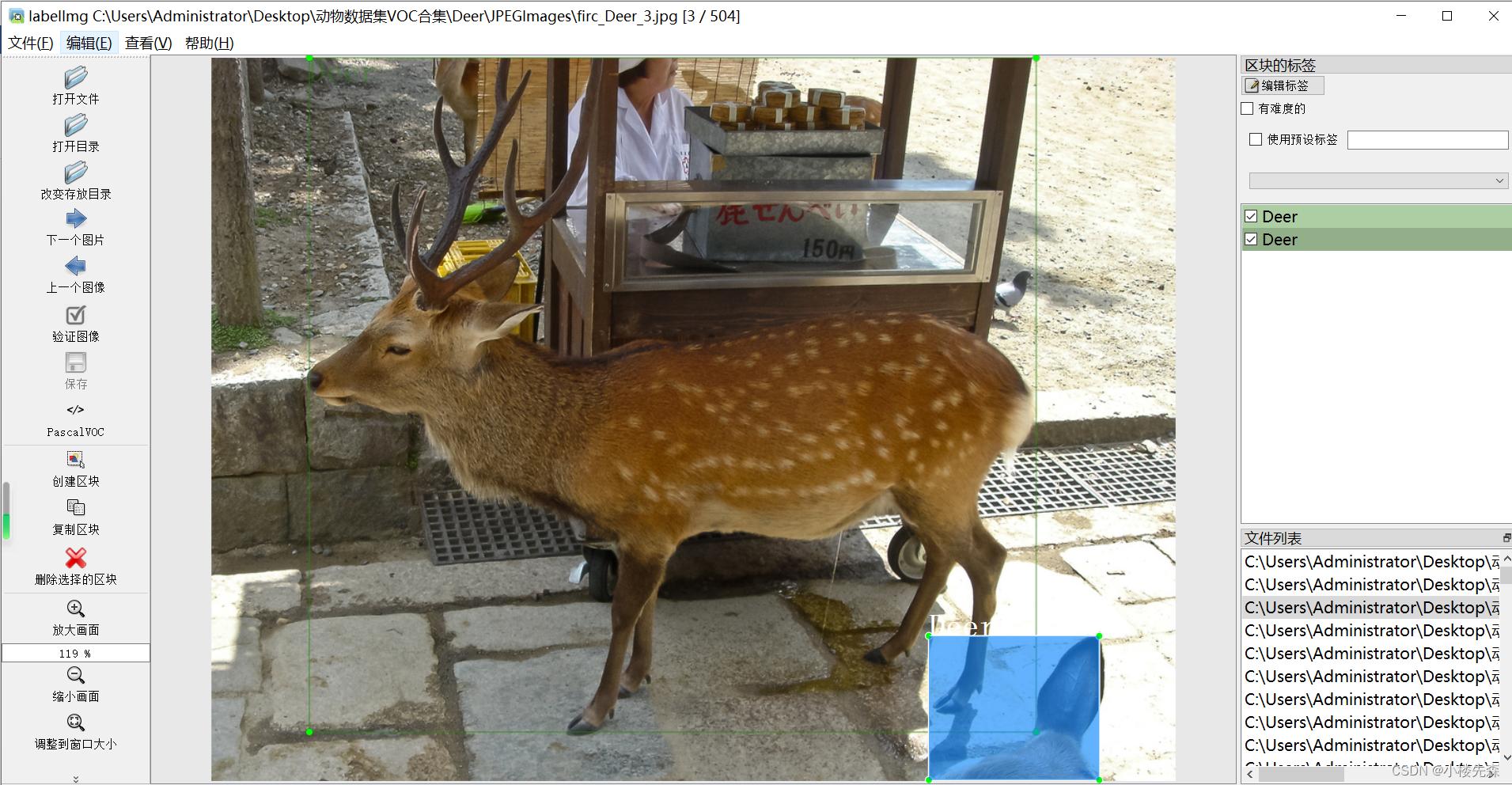
鹿目标检测数据集VOC格式500张
鹿,一种优雅而神秘的哺乳动物,以其优美的外形和独特的生态习性而备受人们的喜爱。 鹿的体型通常中等,四肢细长,身体线条流畅。它们的头部较小,耳朵大而直立,眼睛明亮有神。鹿的毛色因品种而异,…...

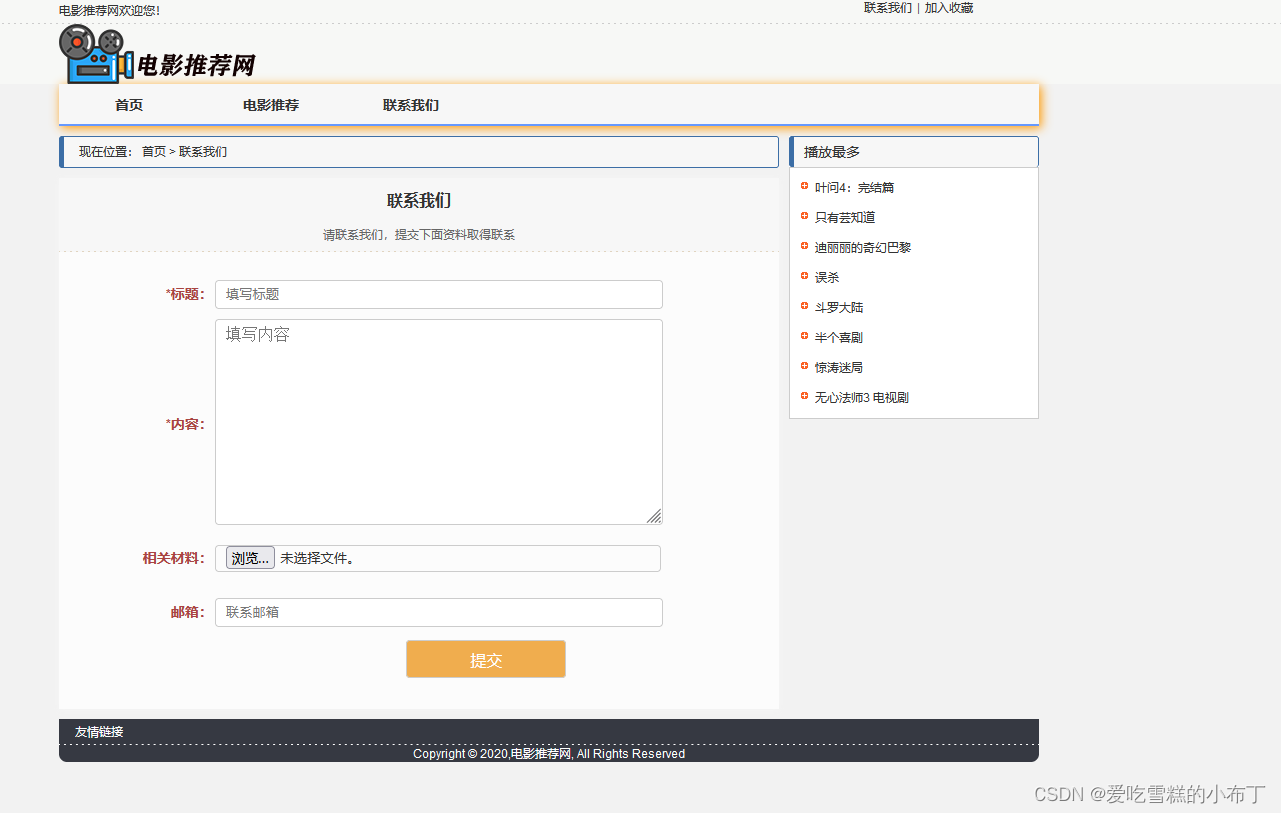
静态网页设计——电影推荐网(HTML+CSS+JavaScript)
前言 声明:该文章只是做技术分享,若侵权请联系我删除。!! 感谢大佬的视频: https://www.bilibili.com/video/BV1NK411x7oK/?vd_source5f425e0074a7f92921f53ab87712357b 使用技术:HTMLCSSJS(…...

ARM CCA机密计算架构软件栈简介
本博客描述了Arm机密计算架构(Arm CCA)的固件和软件组件。 在这篇博客中,您将学到如何: 列出组成Arm CCA软件栈的组件集了解Arm CCA引入新软件组件的原因了解监视器和领域管理监视器(RMM)的角色了解如何创建和管理领域1.1 开始之前 我们假设您熟悉AArch64异常模型、AAr…...

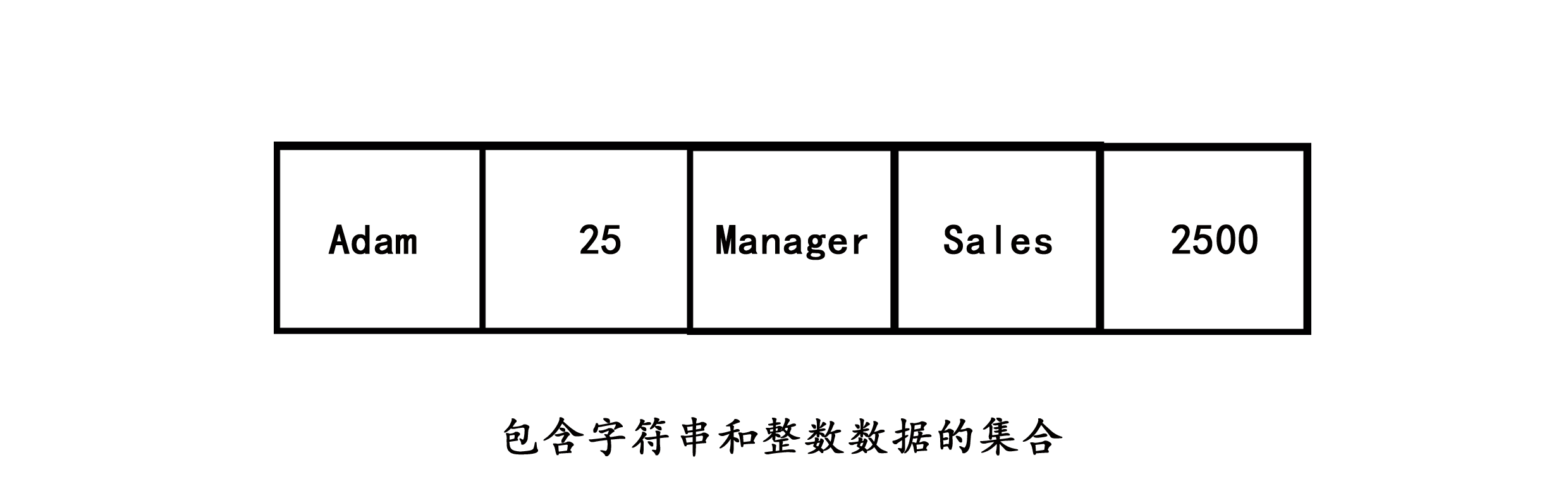
C#编程-使用集合
使用集合 您学习了如何使用数组来有效地存储和操作相似类型额数据。但是,以下限制于数组的使用相关联: 您必须在声明时定义数组的大小。您必须编写代码以对数组执行标准操作,如排序。让我们思考一个示例。假设您想要存储在组织工作的五个雇员的姓名。您可以使用以下语句来声…...

linux 设备模型之设备
在最低层, Linux 系统中的每个设备由一个 struct device 代表: struct device { struct device *parent; struct kobject kobj; char bus_id[BUS_ID_SIZE]; struct bus_type *bus; struct device_driver *driver; void *driver_data; void (*release)(struct device *dev); /* …...

电源滤波可采用 RC、LC、π 型滤波。电源滤波建议优选磁珠,然后才是电感。同时电阻、电感和磁珠必须考虑其电阻产生的压降。
电源滤波是为了减少电源中的噪声和干扰,确保电子设备正常工作。RC、LC、π 型滤波是常用的电源滤波器结构,其选择主要取决于需要滤波的频率范围和所需的滤波效果。 RC滤波器是由电阻和电容组成,适用于高频噪声的滤波。当电流通过电容时,电容会阻止高频噪声信号的通过,起到…...

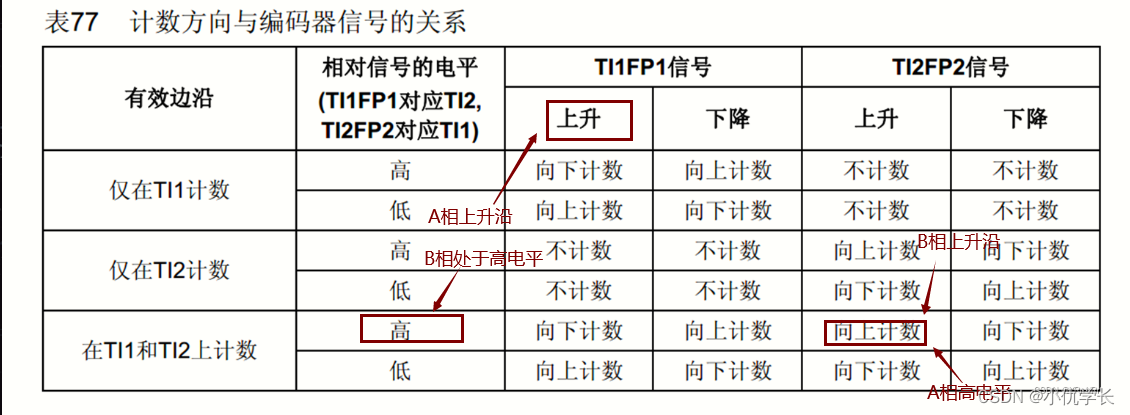
STM32通用定时器-输入捕获-脉冲计数
一、知识点 编码器 两相编码器(正交编码器):两相编码器由 A 相和 B 相组成,相位差为 90 度。当旋转方向为顺时针时,A 相先变化,然后 B 相变化;当旋转方向为逆时针时,B 相先变化…...

Flutter GetX 之 路由管理
路由管理是插件GetX常用功能之一,为什么说之一呢?因为GetX的功能远不止路由管理这么简单。 GetX的重要功能如下: 1、路由管理2、状态管理3、国际化4、主题5、GetUtil工具6、dialog 弹框7、snackbar 其实上面功能介绍的还是不够详细ÿ…...

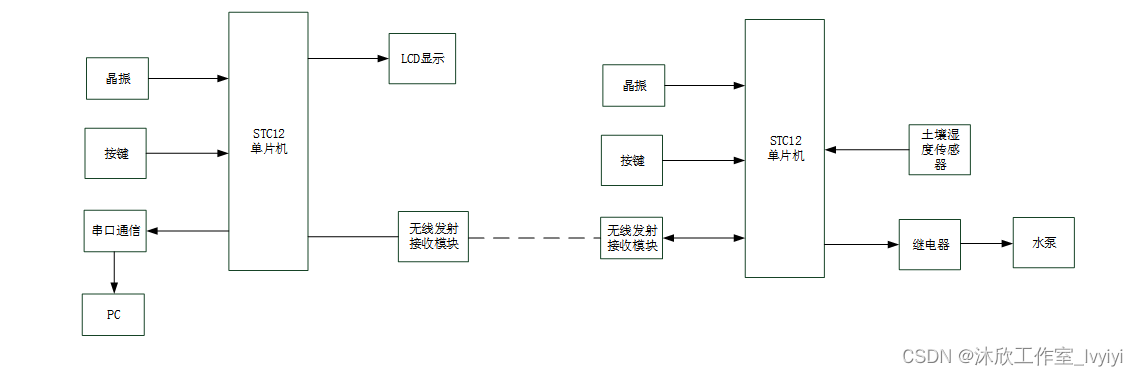
基于单片机的农田灌溉系统(论文+源码)
1.系统设计 本系统主要实现如下目标: 1.可以实时监测土壤湿度; 2.土壤湿度太低时,进行浇水操作; 3.可以按键设置湿度的触发阈值; 4. 可以实现远程操控 5.可以实现手…...

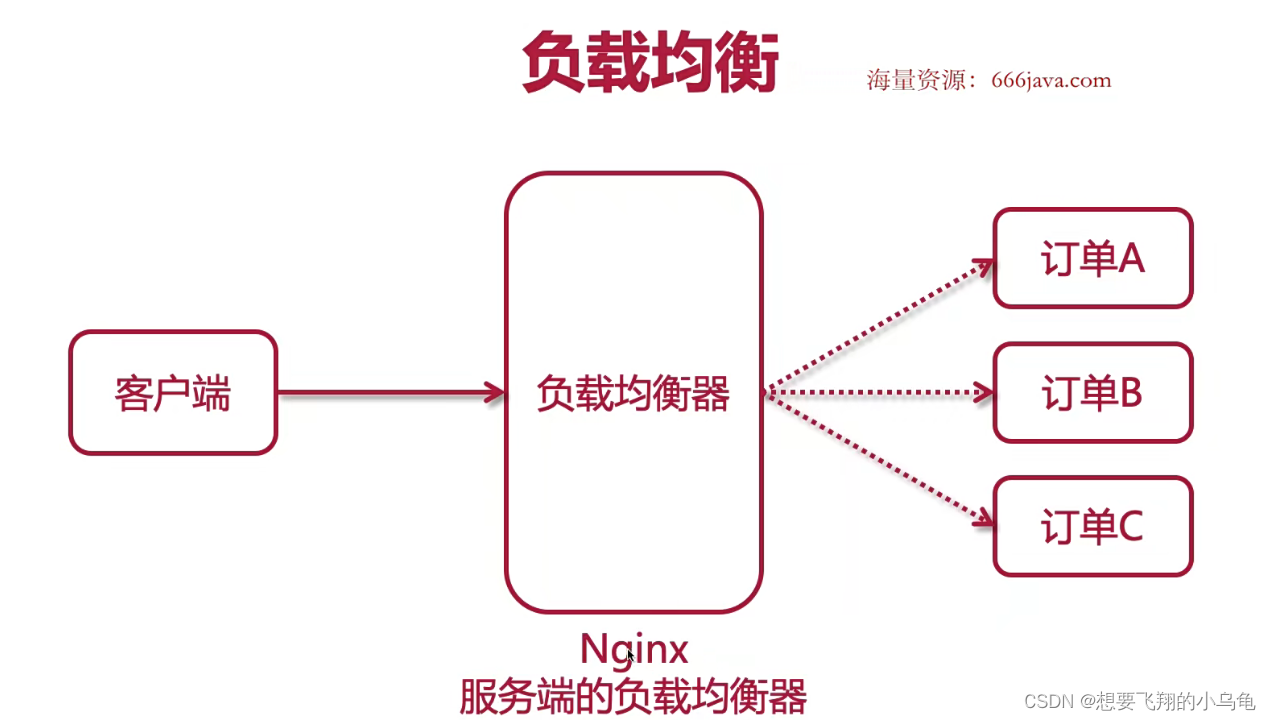
分布式缓存 -- 基础
负载均衡 Ribbon 服务间通信的负载均衡工具,提供完善的超时重试机制 客户端的负载均衡器:在客户端将各个服务的信息拿到,在客户端本地做到请求的均衡分配 Ribbon 提供 LoadBalanced 注解,外搭配RestTemplate来做客户端的负载均衡…...

云计算复习笔记--期末
1、云计算的定义和本质: 云计算是一种按使用量付费的模式。云计算是分布式计算的一种。通过计算机网络(多指因特网)形成的计算能力极强的系统,可存储、集合相关资源并可按需配置,向用户提供个性化服务。 2、云计算服…...

【WPF.NET开发】WPF中的焦点
本文内容 键盘焦点逻辑焦点键盘导航以编程方式导航焦点焦点事件 在 WPF 中,有两个与焦点有关的主要概念:键盘焦点和逻辑焦点。 键盘焦点指接收键盘输入的元素,而逻辑焦点指焦点范围中具有焦点的元素。 本概述详细介绍了这些概念。 对于创建…...

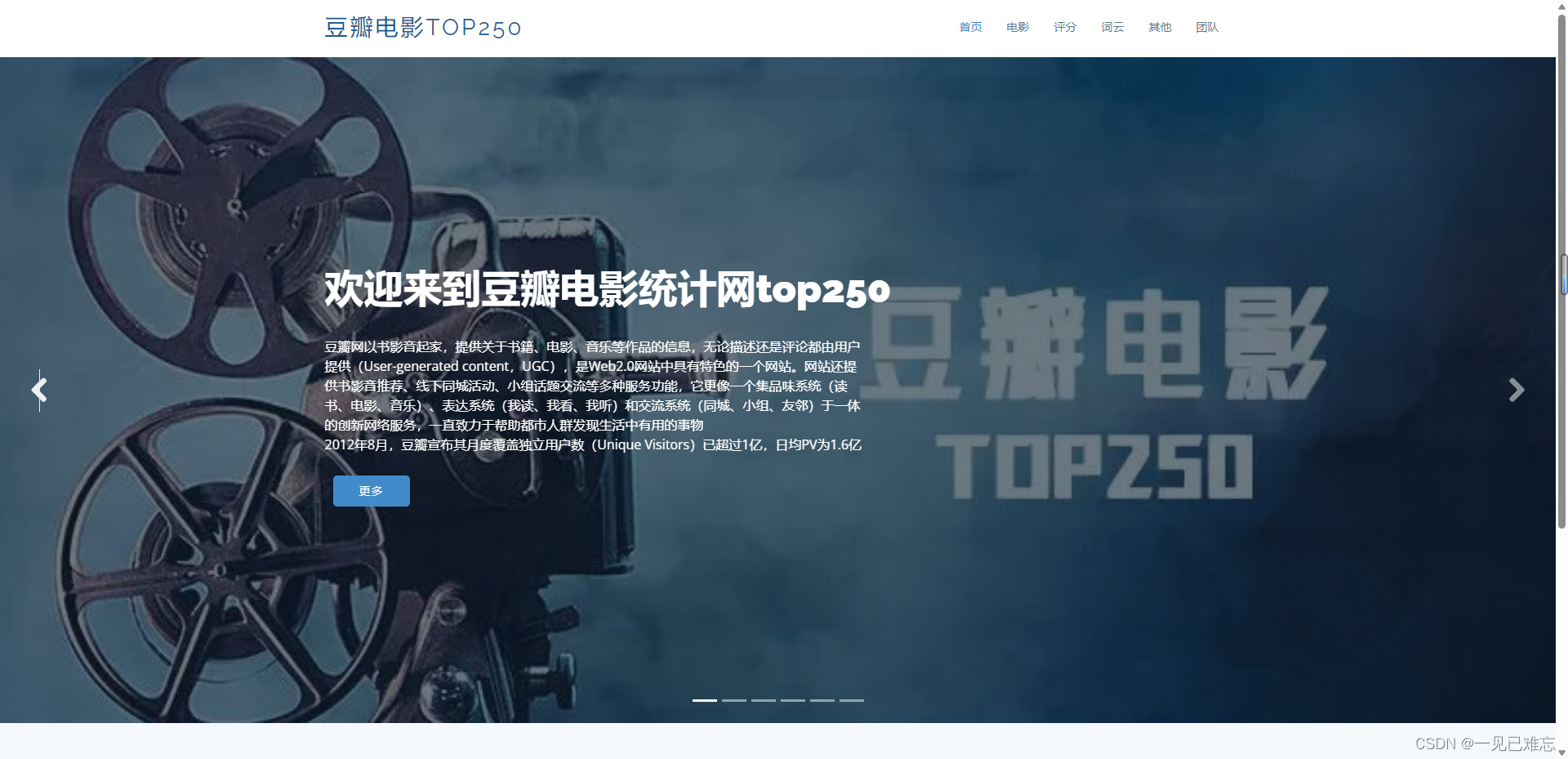
【计算机设计大赛作品】豆瓣电影数据挖掘可视化—信息可视化赛道获奖项目深入剖析【可视化项目案例-22】
文章目录 一.【计算机设计大赛作品】豆瓣电影数据挖掘可视化—信息可视化赛道获奖项目深入剖析【可视化项目案例-22】1.1 项目主题:豆瓣电影二.代码剖析2.1 项目效果展示2.2 服务端代码剖析2.3 数据分析2.4 数据评分三.寄语四.本案例完整源码下载一.【计算机设计大赛作品】豆瓣…...

VS2019启动编辑并继续不起作用(.NET)
直接上方案 1)请确保您取消选中工具>选项>调试>常规下的选项:使用托管兼容模式和要求源文件与原始版本完全匹配。如下图: 2)请先取消选中编辑并继续选项,然后关闭您的旧解决方案,删除解决方案文件夹中的.vs隐藏文件夹&a…...

FFmpeg处理音视频的常用API及一般流程
FFmpeg是一个开源的音视频处理库,提供了丰富的API用于音视频的编解码、转码、过滤、播放等操作。 一、使用FFmpeg API解码涉及到的函数及一般流程如下: 1. av_register_all(): 注册所有的编解码器和格式。 av_register_all(); 2. avformat_open_inpu…...

Kotlin协程学习之-01
由于协程需要支持挂起、恢复、因此对于挂起点的状态保存就显得机器关键。类似的,线程会因为CPU调度权的切换而被中断,它的中断状态会保存在调用栈当中,因而协程的实现也按照是否开辟相应的调用栈存在以下两种类型: 有栈协程&…...
】测试用例执行计划(排序题-JavaPythonC++JS实现))
214.【2023年华为OD机试真题(C卷)】测试用例执行计划(排序题-JavaPythonC++JS实现)
🚀点击这里可直接跳转到本专栏,可查阅顶置最新的华为OD机试宝典~ 本专栏所有题目均包含优质解题思路,高质量解题代码(Java&Python&C++&JS分别实现),详细代码讲解,助你深入学习,深度掌握! 文章目录 一. 题目-测试用例执行计划二.解题思路三.题解代码Pytho…...

数一下 1到 100 的所有整数中出现多少个数字9并输出这些数字
分析: 我们知道 1-100的整数 i 中,9会出现在十位和个位上,数9出现的次数可以通过以下来实现: 个位是9 // i % 10得到整数 i 个位上的数十位是9 // i / 10得到整数 i 除了个位数的数字 这也是做这道题之后,我们需要…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

6.9-QT模拟计算器
源码: 头文件: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QMouseEvent>QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACEclass Widget : public QWidget {Q_OBJECTpublic:Widget(QWidget *parent nullptr);…...

轻量级Docker管理工具Docker Switchboard
简介 什么是 Docker Switchboard ? Docker Switchboard 是一个轻量级的 Web 应用程序,用于管理 Docker 容器。它提供了一个干净、用户友好的界面来启动、停止和监控主机上运行的容器,使其成为本地开发、家庭实验室或小型服务器设置的理想选择…...
