JS的防抖和节流
目录
防抖
搜索框带来的问题
实现的思路
案例
封装防抖函数
节流
滚动条加载带来的问题
实现的思路
案例
封装节流函数
防抖
搜索框带来的问题
需求:根据输入框内容来请求数据
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><input id="searchTxt" type="search" placeholder="请输入关键字检索"><script>document.querySelector("#searchTxt").oninput = function(){console.log('发送请求,当前输入框值:',this.value)}</script>
</body>
</html>上面的代码会带来一个问题:用户每输入一个关键字都会触发

现在是要求是用户停下来不输入的时候再触发一次,这个时候就需要用到防抖函数了
实现的思路
-
事件函数执行,先创建个定时器
-
把逻辑代码放到定时器中
-
当函数再次触发,清除定时器
-
创建一个新定时器即可
案例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><input id="searchTxt" type="search" placeholder="请输入关键字检索"><script>let t = nulldocument.querySelector("#searchTxt").oninput = function(){clearTimeout(t) //有定时器则清除t = setTimeout(() => {console.log('发送请求,当前输入框值:',this.value)}, 1000);}</script></body></html>
封装防抖函数
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><input id="searchTxt" type="search" placeholder="请输入关键字检索"><script>document.querySelector("#searchTxt").oninput = debounce(function(){console.log('发送请求,当前输入框值:',this.value)})//封装一个公共的防抖函数function debounce(fn){//将函数逻辑放入fn中let t = null //此处利用闭包保存定时器return function(){clearTimeout(t) //有定时器则清除t = setTimeout(() => {//箭头函数指向外面函数的this,而外面函数由input触发fn.call(this) //利用call改变fn的this,否则fn的this为undefined}, 1000);}}</script></body></html>节流
滚动条加载带来的问题
需求:页面滚动时,加载数据列表
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box{height: 1000px;}</style></head><body><div class="box"></div><script>document.onscroll = function(){console.log('发送ajax,请求下一页数据')}</script></body></html>上面的代码会带来一个问题:用户轻轻下拉滚动条,onscroll中的逻辑会触发很多次

现在是要求是降低触发事件的频率,这个时候就需要用到节流函数了。
实现的思路
-
事件函数执行,先判断是否有定时器,有则直接return
-
把逻辑代码放到定时器中
-
定时器执行后,置空定时器变量
-
事件函数执行时,再创建一个新的定时器
案例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box{height: 1000px;}</style></head><body><div class="box"></div><script>let t = nulldocument.onscroll = function(){if(null != t) return //关键点1:有定时器则returnt = setTimeout(() => {//关键点2:逻辑代码放到定时器中console.log('发送ajax,请求下一页数据')t = null //关键点3:定时器执行完毕,置空定时器变量}, 500);}</script></body></html>封装节流函数
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box{height: 1000px;}</style>
</head>
<body><div class="box"></div><script>document.onscroll = throttle(function () {console.log('发送ajax,请求下一页数据',this)})//封装一个节流函数function throttle(fn) {return function(){ //真正的事件处理函数(this:事件源)//这里用的是fn.t变量的形式来保存定时器变量if(null != fn.t) return fn.t = setTimeout(() => { fn.call(this)
//确保上面的函数中this关键字是事件源(如果用fu()调用,上面this就变成了window)fn.t = null
//置空,让事件再次触发的时候,重新创建一个定时器}, 500);}}</script>
</body>
</html>相关文章:

JS的防抖和节流
目录 防抖 搜索框带来的问题 实现的思路 案例 封装防抖函数 节流 滚动条加载带来的问题 实现的思路 案例 封装节流函数 防抖 搜索框带来的问题 需求:根据输入框内容来请求数据 <!DOCTYPE html> <html lang"en"> <head><…...

互联网加竞赛 基于人工智能的图像分类算法研究与实现 - 深度学习卷积神经网络图像分类
文章目录 0 简介1 常用的分类网络介绍1.1 CNN1.2 VGG1.3 GoogleNet 2 图像分类部分代码实现2.1 环境依赖2.2 需要导入的包2.3 参数设置(路径,图像尺寸,数据集分割比例)2.4 从preprocessedFolder读取图片并返回numpy格式(便于在神经网络中训练)2.5 数据预…...

pip安装报错SSL
confirming the ssl certificate: HTTPSConnectionPool(hostmirrors.cloud.tencent.com, port443) 错误代码如上 偶然搜索:ubuntu pip出错 confirming the ssl certificate: HTTPSConnectionPool(host‘mirrors.cloud.tencent.com’, port443) 看到这个回答 【日常踩…...

手机视频监控客户端APP如何实现跨安卓、苹果和windows平台,并满足不同人的使用习惯
目 录 一、手机视频监控客户端的应用和发展 二、手机视频监控客户端存在的问题 三、HTML5视频监控客户端在手机上实现的方案 (一)HTML5及其优点 (二)HTML5在手机上实现视频应用功能的优势 四、手机HTML5…...

从写下第1个脚本到年薪40W,我的自动化测试心路历程
我希望我的故事能够激励现在的软件测试人,尤其是还坚持在做“点点点”的测试人。 你可能会有疑问:“我也能做到这一点的可能性有多大?”因此,我会尽量把自己做决定和思考的过程讲得更具体一些,并尽量体现更多细节。 …...

Vue CLI组件通信
目录 一、组件通信简介1.什么是组件通信?2.组件之间如何通信3.组件关系分类4.通信解决方案5.父子通信流程6.父向子通信代码示例7.子向父通信代码示例8.总结 二、props1.Props 定义2.Props 作用3.特点4.代码演示 三、props校验1.思考2.作用3.语法4.代码演示 四、prop…...

C语言编译器(C语言编程软件)完全攻略(第九部分:VS2019使用教程(使用VS2019编写C语言程序))
介绍常用C语言编译器的安装、配置和使用。 九、VS2019使用教程(使用VS2019编写C语言程序) 继《八、VS2019下载地址和安装教程(图解)》之后,本节给大家讲解如何用 VS2019 编写并运行 C 语言程序。 例如,在…...

走向云原生 破局数字化
近年来,随着云计算概念和技术的普及,云原生一词也越来越热门,云原生成为云计算领域的新变量。行业内,华为、阿里巴巴、字节跳动等各个大厂都在“抢滩”云原生市场。行业外,云原生也逐渐出圈,出现在大众视野…...
springbean类)
spring常用注解(三)springbean类
一、Service用于标注业务层组件、 二、Repository用于标注数据访问组件,即DAO组件。 三、Component泛指组件,当组件不好归类的时候,我们可以使用这个注解进行标注。(pojo) 四、Scope用于指定scope作用域的ÿ…...

qiankun微服务
官网 📦 基于 single-spa 封装,提供了更加开箱即用的 API。 📱 技术栈无关,任意技术栈的应用均可 使用/接入,不论是 React/Vue/Angular/JQuery 还是其他等框架。 💪 HTML Entry 接入方式,让你接…...

文件夹重命名方法:提高效率减少错误,中英文批量翻译文件夹名称
在日常生活和工作中,经常要处理大量的文件夹,无论是整理电脑上的文件,还是为项目分类。如何快速、准确地重命名这些文件夹,对于提高工作效率和减少错误至关重要。现在来看下云炫文件管理器一些实用的文件夹重命名方法,…...

【PHP】where和whereOr一起复杂查询示例
在ThinkPHP 5 中,where 和 whereOr 方法可以一起使用以实现复杂的查询条件。以下是一个示例: // 接收的参数 $param $this->request->param();// 实例化 $query new UserModel();// 关联表 $query->with([collect > function($collect_qu…...

Mysql 动态链接库配置步骤+ 完成封装init和close接口
1、创建新项目 动态链接库dll 2、将附带的文件都删除,创建LXMysql.cpp 3、项目设置 3.1、预编译头,不使用预编译头 3.2、添加头文件 3.3、添加类 3.4、写初始化函数 4、项目配置 4.1、右键解决方案-属性-常规-输出目录 ..\..\bin 4.2、生成lib文件 右…...

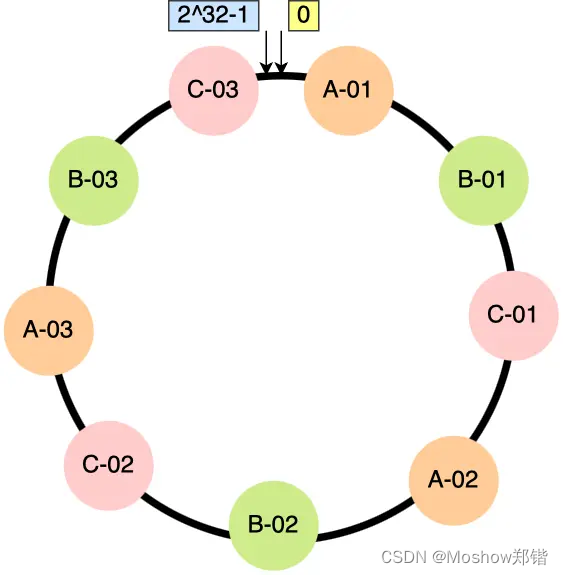
哈希一致性算法
一致性哈希是什么,使用场景,解决了什么问题? #网站分配请求问题? 大多数网站背后肯定不是只有一台服务器提供服务,因为单机的并发量和数据量都是有限的,所以都会用多台服务器构成集群来对外提供服务。 但…...

基于SpringBoot的在线考试系统绿色
文章目录 项目介绍主要功能截图:部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 项目介绍 基于SpringBoot的在线考试系统绿色,java…...

设计模式:原型模式
原型模式 定义代码实现使用场景 定义 原型模式(Prototype Pattern)是一种创建型设计模式,它允许通过复制现有的对象来创建新对象,而无需从头开始编写代码。在这个模式中,我们可以使用已经存在的对象作为“原型”&…...

Qt5+VS2013兼容XP方法
用Qt5VS2013编译程序默认配置会在XP运行时报"不是有效的Win32程序" 工作需要必须要XP运行 pro文件中加一句: QMAKE_LFLAGS_WINDOWS /SUBSYSTEM:WINDOWS,5.01 ------------------------------------------------------- qtbase\mkspecs\common\msvc-desktop.conf …...

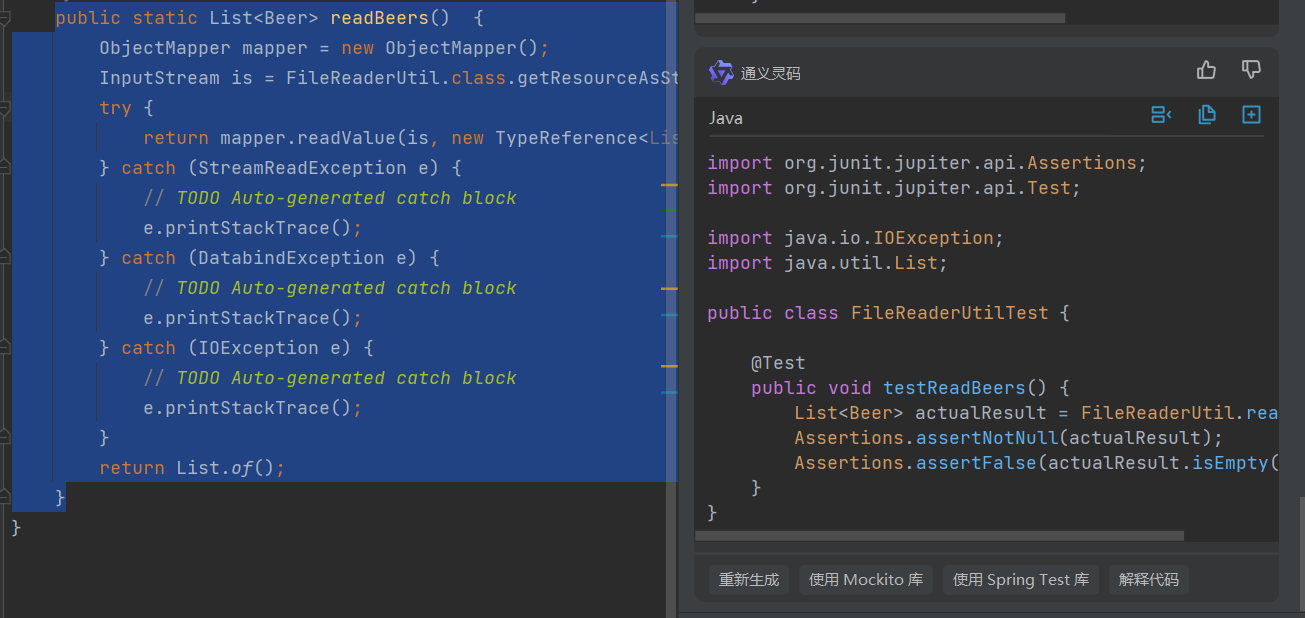
GitHub Copilot 最佳免费平替:阿里通义灵码
之前分享了不少关于 GitHub Copilot 的文章,不少粉丝都评论让我试试阿里的通义灵码,这让我对通义灵码有了不少的兴趣。 今天,阿七就带大家了解一下阿里的通义灵码,我们按照之前 GitHub Copilot 的顺序分享通义灵码在相同场景下的…...

体系化的进阶学习内容
UWA学堂:传播游戏行业的体系化的进阶学习内容。UWA学堂作为面向开发者的在线学习平台,目前已经上线272门课程,涵盖了3D引擎渲染、UI、逻辑代码等多个模块,拥有完整的学习体系,一直致力于为广大的开发者提供更丰富、更优…...

SpringBoot解决前后端分离跨域问题:状态码403拒绝访问
最近在写和同学一起做一个前后端分离的项目,今日开始对接口准备进行 登录注册 的时候发现前端在发起请求后,抓包发现后端返回了一个403的错误,解决了很久发现是【跨域问题】,第一次遇到,便作此记录✍ 异常描述 在后端…...

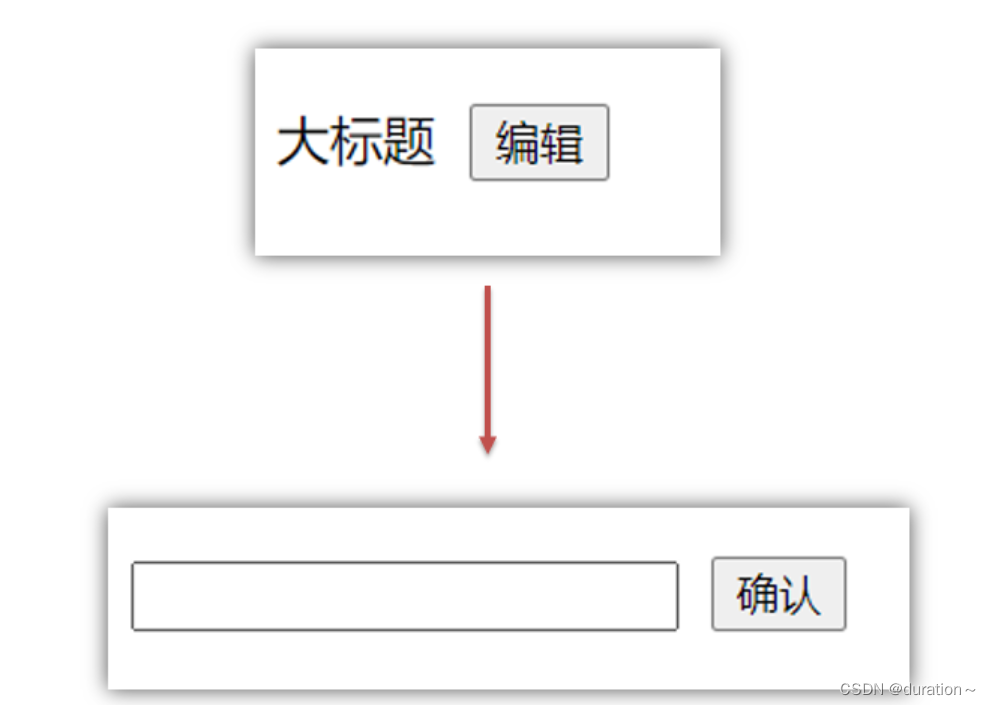
【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...
