【微信小程序】-- 网络数据请求(十九)

💌 所属专栏:【微信小程序开发教程】
😀 作 者:我是夜阑的狗🐶
🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
💖 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 😘 😘 😘
文章目录
- 前言
- 一、网络数据请求
- 1、小程序中网络数据请求的限制
- 2、配置 request 合法域名
- 3、发起 GET 请求
- 4、发起 POST请求
- 5、在页面刚加载时请求数据
- 6、跳过 request 合法域名校验
- 7、关于跨域和 Ajax 的说明
- 总结
前言
大家好,又见面了,我是夜阑的狗🐶,本文是专栏【微信小程序开发教程】专栏的第19篇文章;
今天开始学习微信小程序的第十天💖💖💖,开启新的征程,记录最美好的时刻🎉,每天进步一点点。
专栏地址:【微信小程序开发教程】, 此专栏是我是夜阑的狗微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏。
一、网络数据请求
前面已经介绍完了页面配置,通过栗子学习了如何单独对页面进行配置。接下来就来讲解一下小程序的网络数据请求。话不多说,让我们原文再续,书接上回吧。

1、小程序中网络数据请求的限制
小程序官方出于安全性方面的考虑,对数据接口的请求做出了如下两个限制:
-
只能请求 HTTPS 类型的接口,无法请求 HTTP 类型接口;
-
如果要请求某个域名下的接口,必须将接口的域名添加到信任列表中;
比如通过微信开发者工具,请求百度API相关的接口,需要操作:
详细 --> 项目配置 --> 域名信息 --> request 合法域名

request 合法域名一开始默认是空的(未设置)。比如要用到百度API的接口,需要将百度API的域名(https://aip.baidubce.com)填写到 request 合法域名即可。当配置成功之后,就可以在自己的小程序中去请求这个域名下的所有接口。
2、配置 request 合法域名
前面大致了解到了如何配置域名,接下来用栗子来学习一下整个配置过程。这里以自己微信小程序为例,希望请求 https://www.escook.cn/ 域名下的接口,具体步骤为:
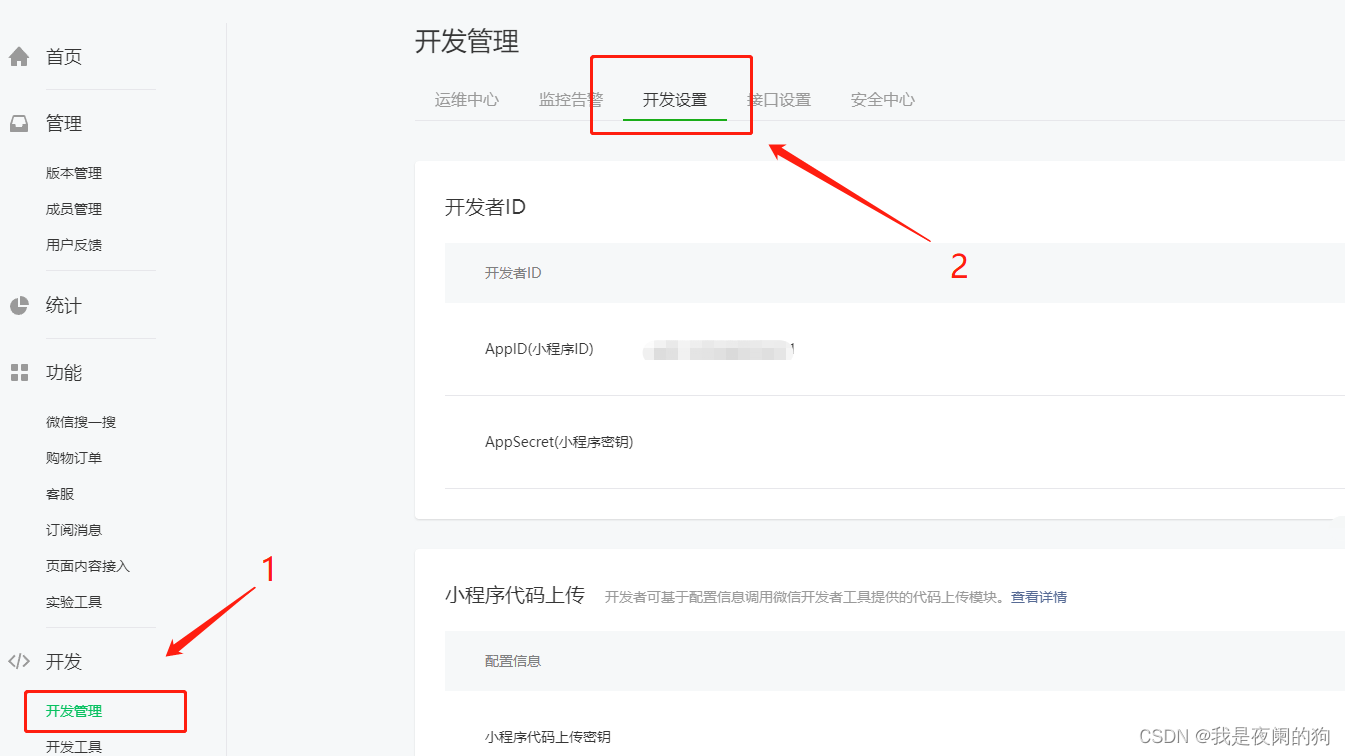
登录微信小程序管理后台 -> 开发 -> 开发设置 -> 服务器域名 -> 修改 request 合法域名

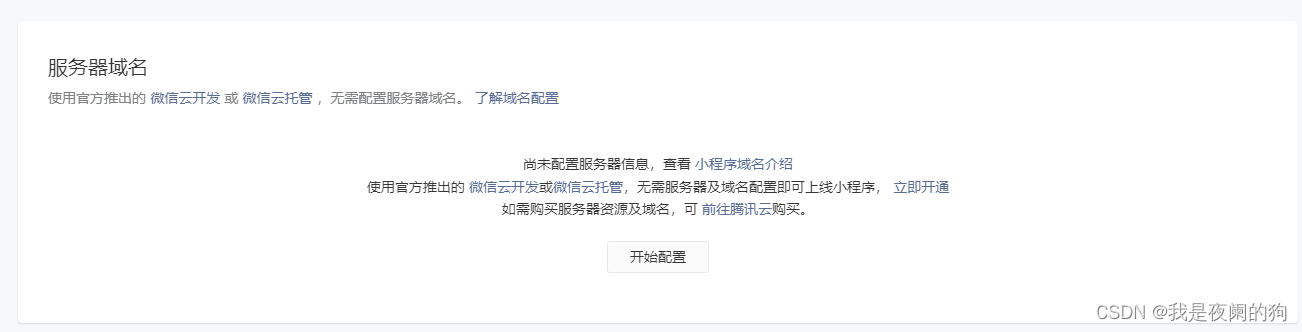
接着往下滑,就能看到服务器域名,默认是没有配置的,需要点击开始配置。

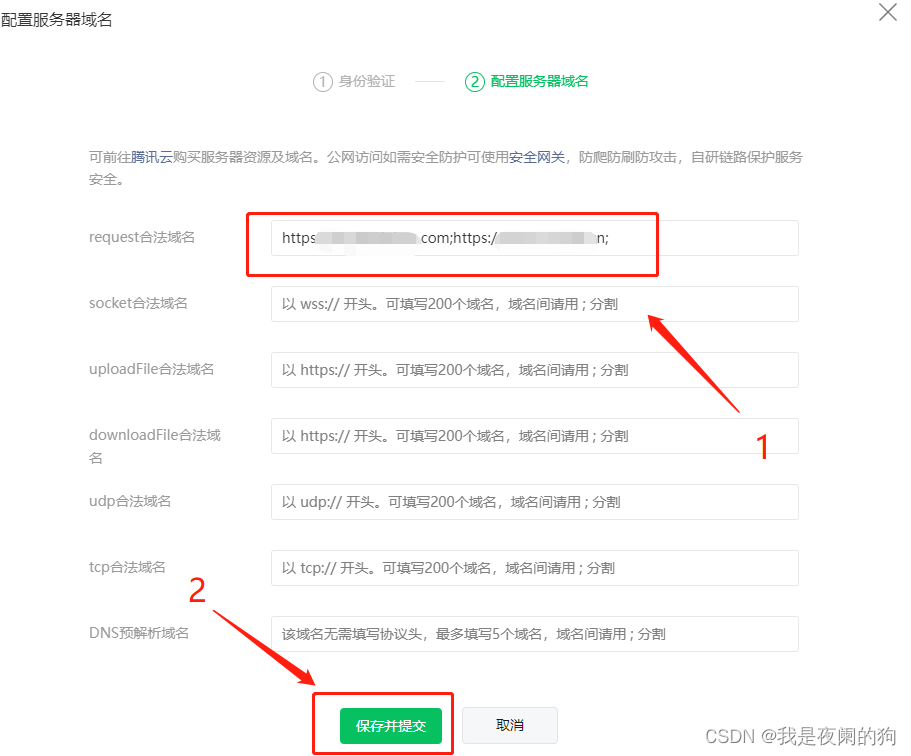
进行完身份验证之后,就可以配置服务器域名了。

注意事项:
-
域名只支持 https 协议;
-
域名不能使用 IP 地址或 localhost;
-
域名必须经过 ICP 备案;
-
服务器域名一个月内最多可申请 5 次修改(现在好像只显示还可以修改48次,但之前小程序首页有bug说这48次是不准的,所以还是谨慎修改比较好);

这样就完成了服务器域名的配置了,可以进入微信开发者工具查看一下是否修改成功。

3、发起 GET 请求
在微信小程序中,可以通过调用微信小程序提供的 wx.request() 方法,可以发起 GET 数据请求。这里需要注意的一点就是在小程序里面有一个顶级的对象–wx,类似于浏览器里的顶级对象–window,不需要声明也可以使用。具体代码如下:
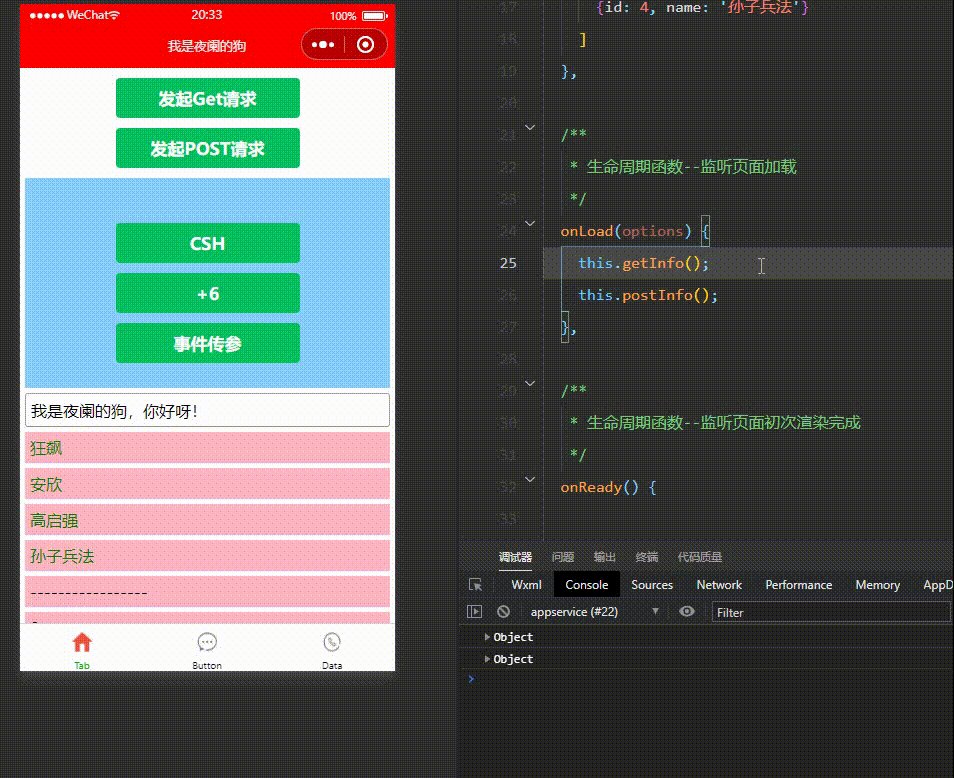
cshPageTab.wxml
<button type="primary" bindtap="getInfo">发起Get请求</button>
cshPageTab.js
可以先来学习一下 request函数的参数含义:
| 参数 | 含义 |
|---|---|
| url | 请求的接口地址,必须基于 https 协议 |
| method | 请求方式 |
| data | 发送到服务器的数据 |
| success | 请求成功之后的回调函数 |
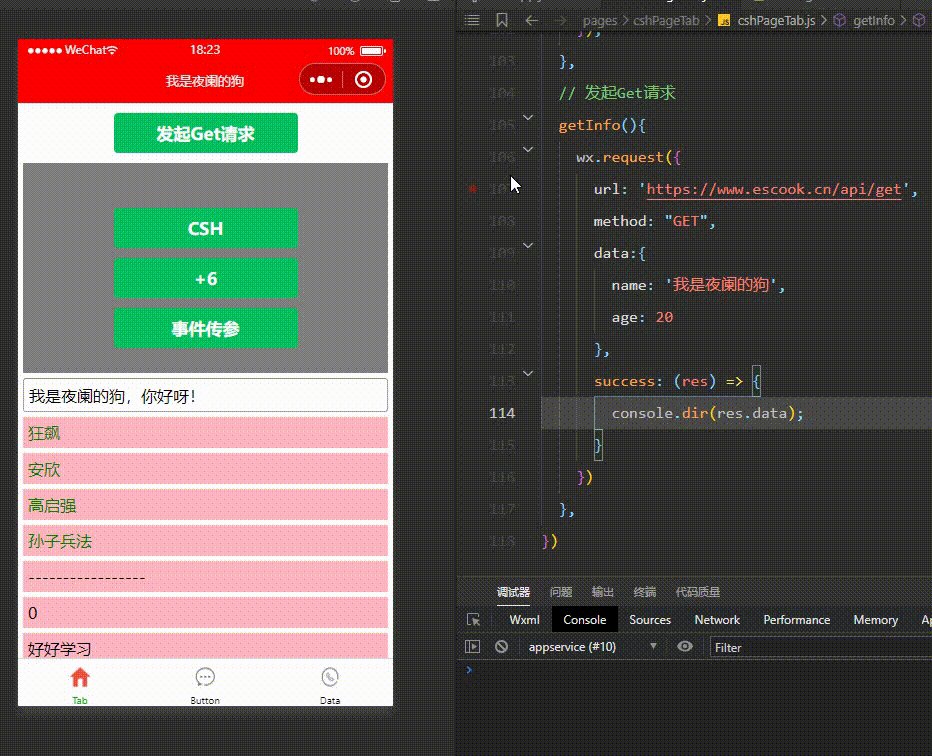
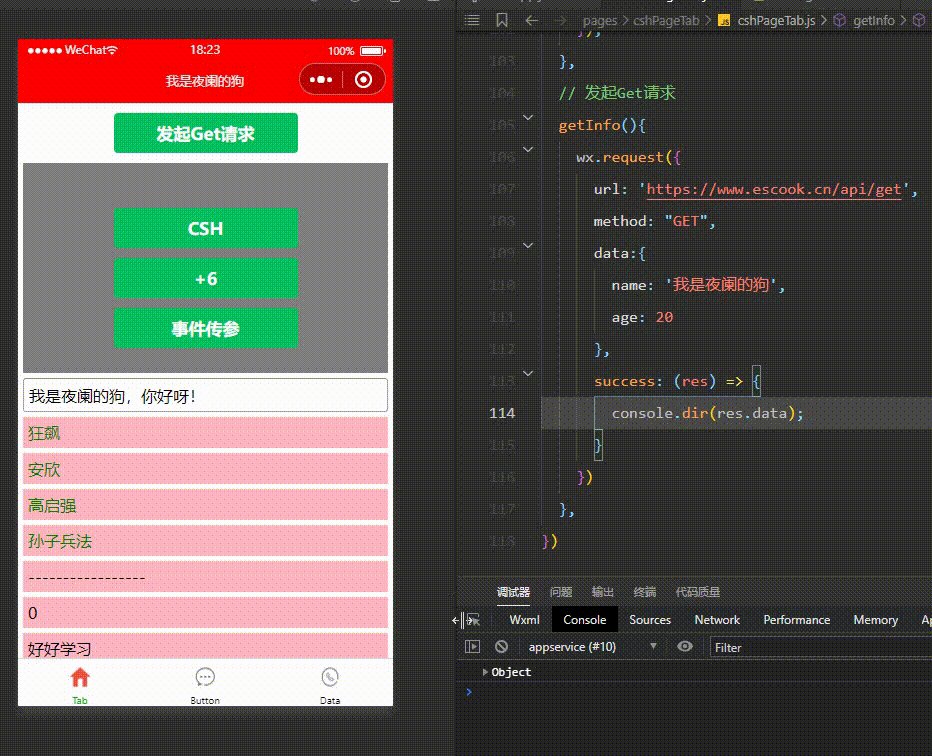
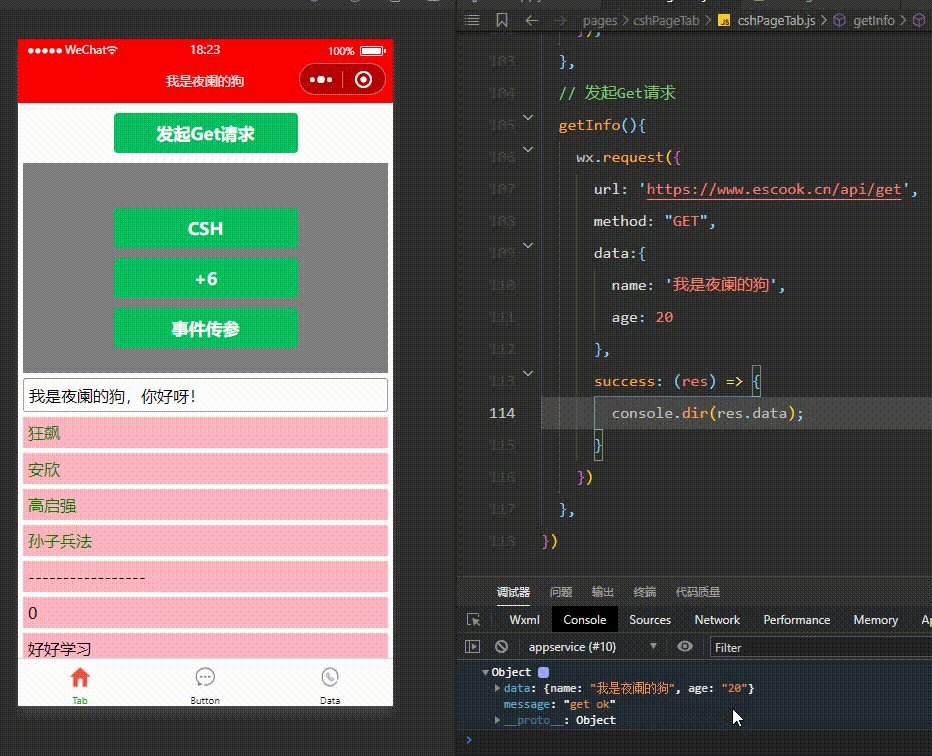
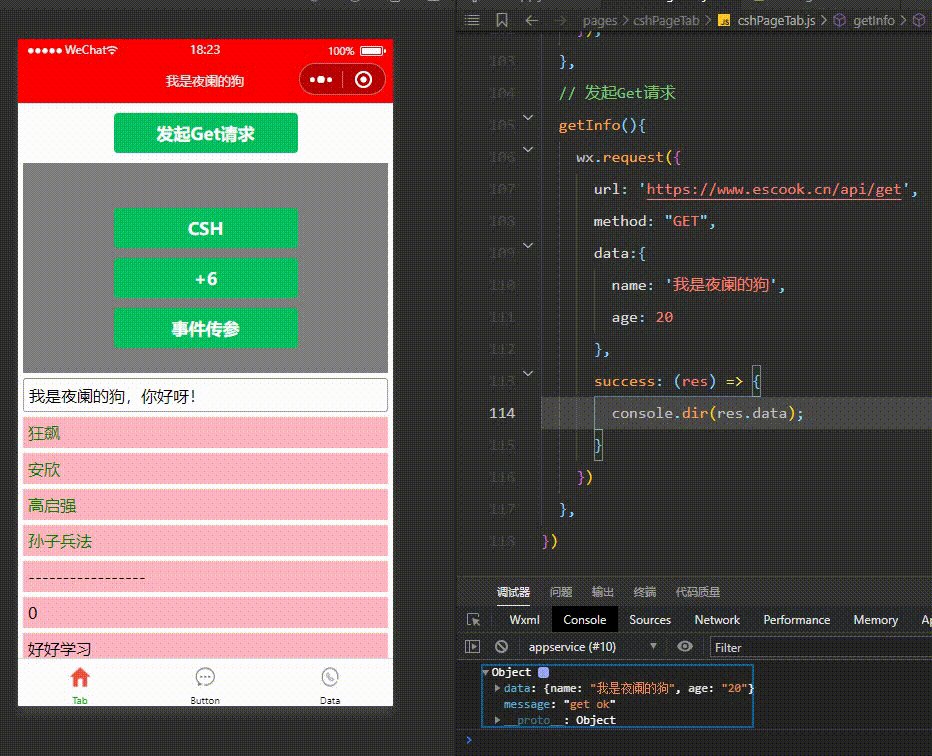
Page({// 发起Get请求getInfo(){wx.request({url: 'https://www.escook.cn/api/get',method: "GET",data:{name: '我是夜阑的狗',age: 20},success: (res) => {console.dir(res.data);}})},
})
其中,res.data 属性才是服务器返回给我们的属性,来看一下实际运行效果:

从图中可以看到,发给服务器的 data 数据也被原封不动发回来了。
4、发起 POST请求
在微信小程序中,可以通过调用微信小程序提供的 wx.request() 方法,可以发起 POST数据请求。具体代码如下:
cshPageTab.wxml
<button type="primary" bindtap="postInfo">发起POST请求</button>
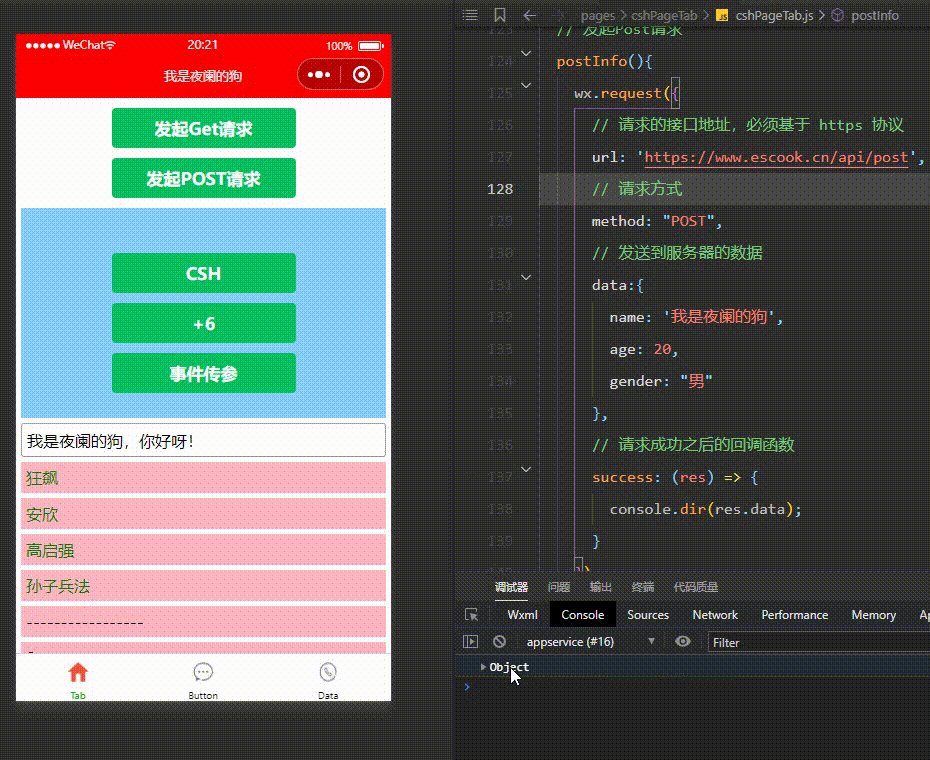
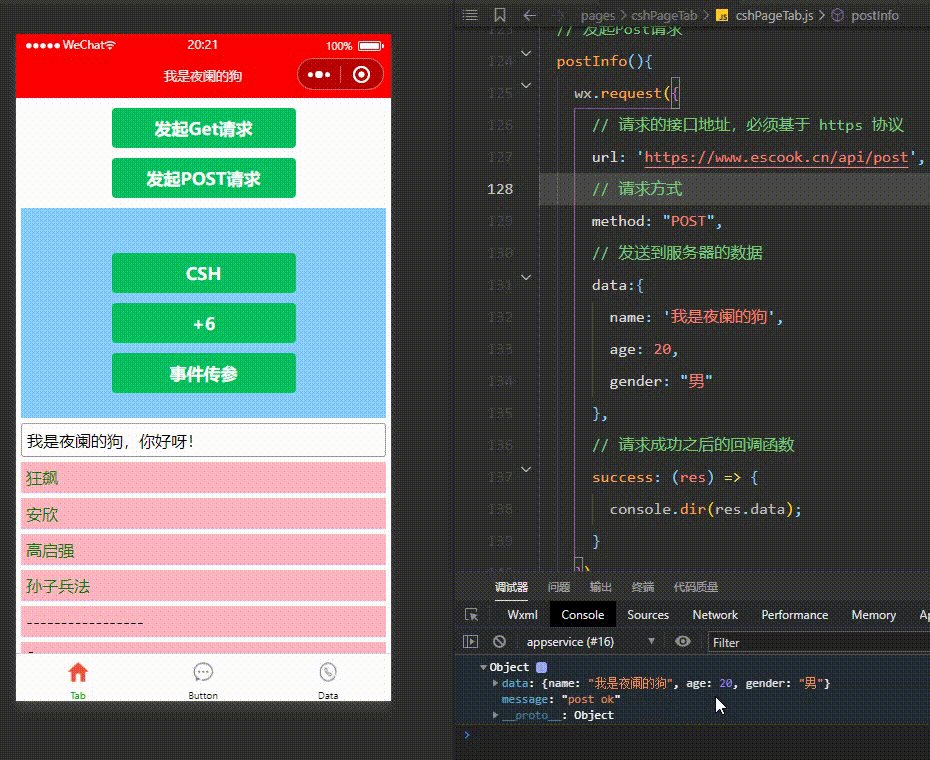
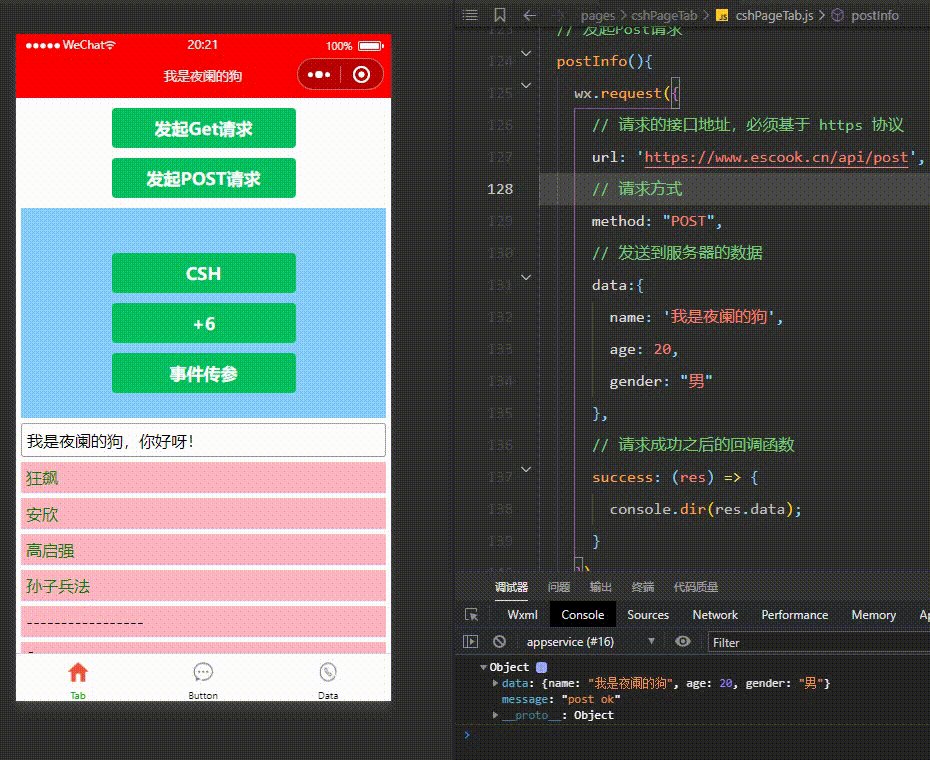
cshPageTab.js
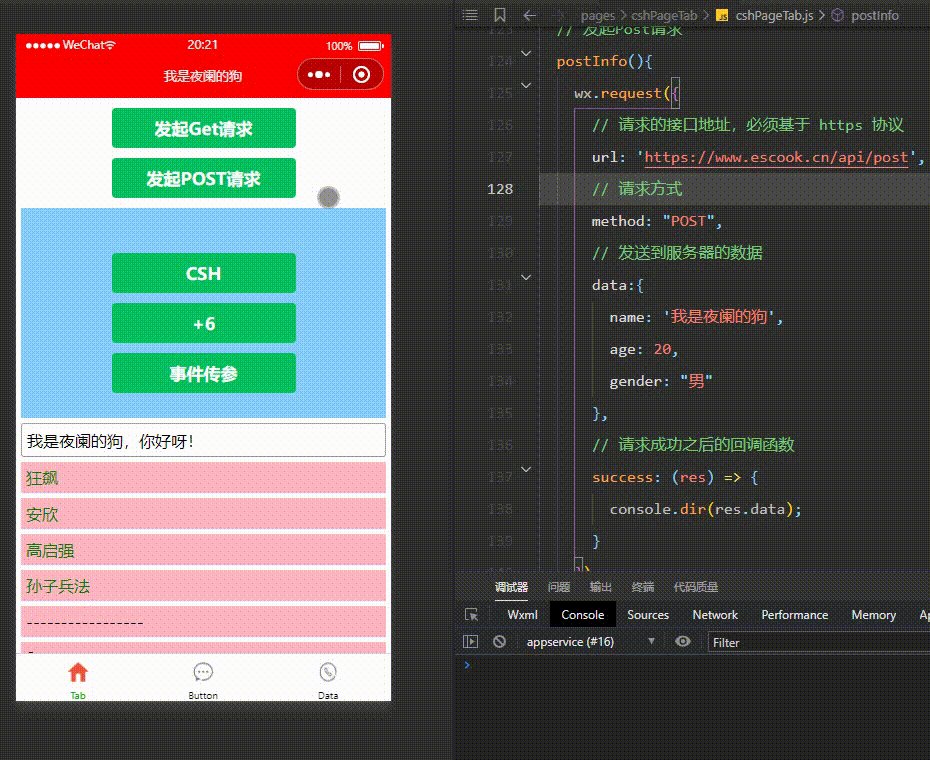
Page({// 发起Post请求postInfo(){wx.request({// 请求的接口地址,必须基于 https 协议url: 'https://www.escook.cn/api/post',// 请求方式method: "POST",// 发送到服务器的数据data:{name: '我是夜阑的狗',age: 20,gender: "男"},// 请求成功之后的回调函数success: (res) => {console.dir(res.data);}})},
})
其中,res.data 属性才是服务器返回给我们的属性,来看一下实际运行效果:

从图中可以看出,运行结果确实符合了期望。
5、在页面刚加载时请求数据
在很多情况下,我们需要在页面刚加载的时候,自动请求一些初始化的数据。此时需要在页面的 onLoad 函数
中调用获取数据的函数,因为 onLoad 是页面生命周期中第一个执行的函数,具体代码如下:
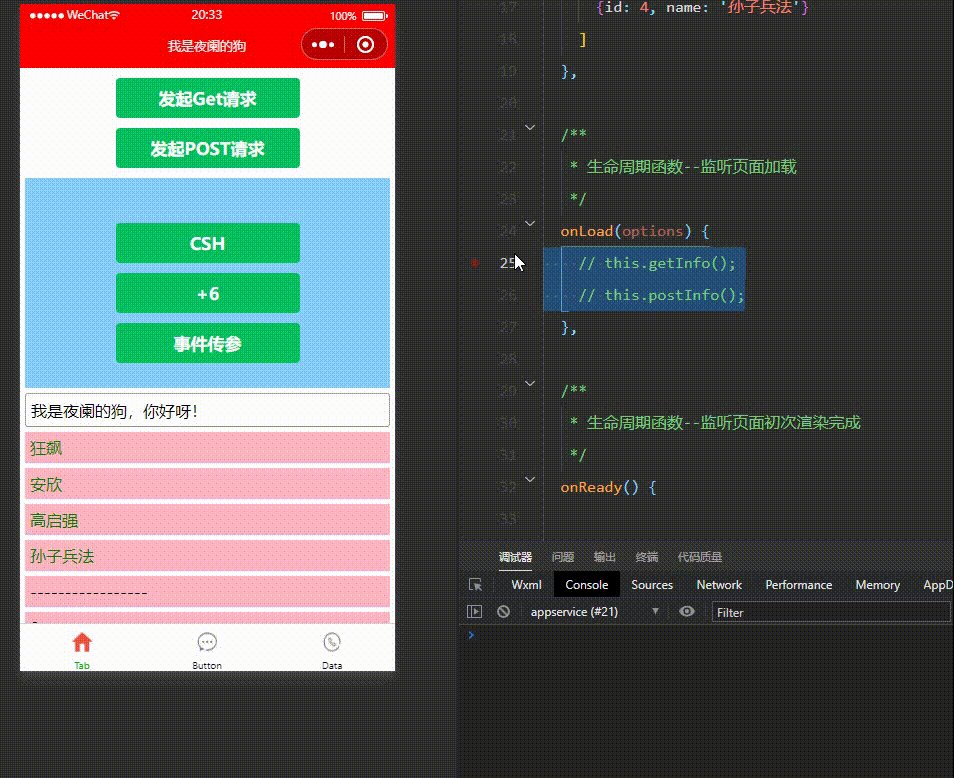
cshPageTab.js
Page({/*** 生命周期函数--监听页面加载*/onLoad(options) {this.getInfo();this.postInfo();},
})
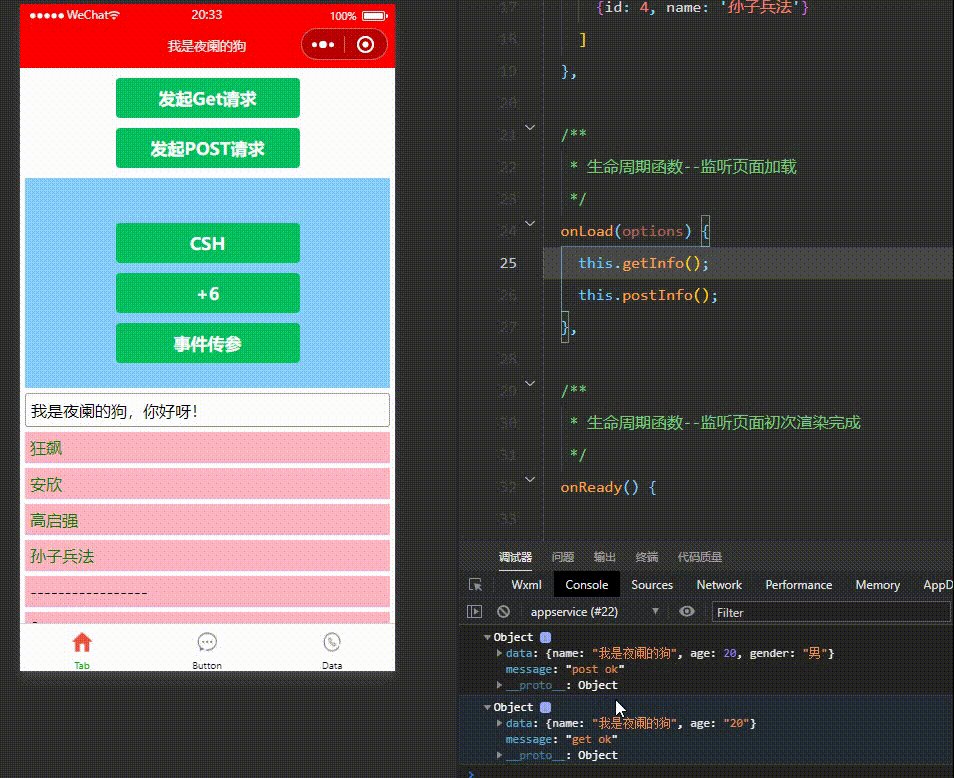
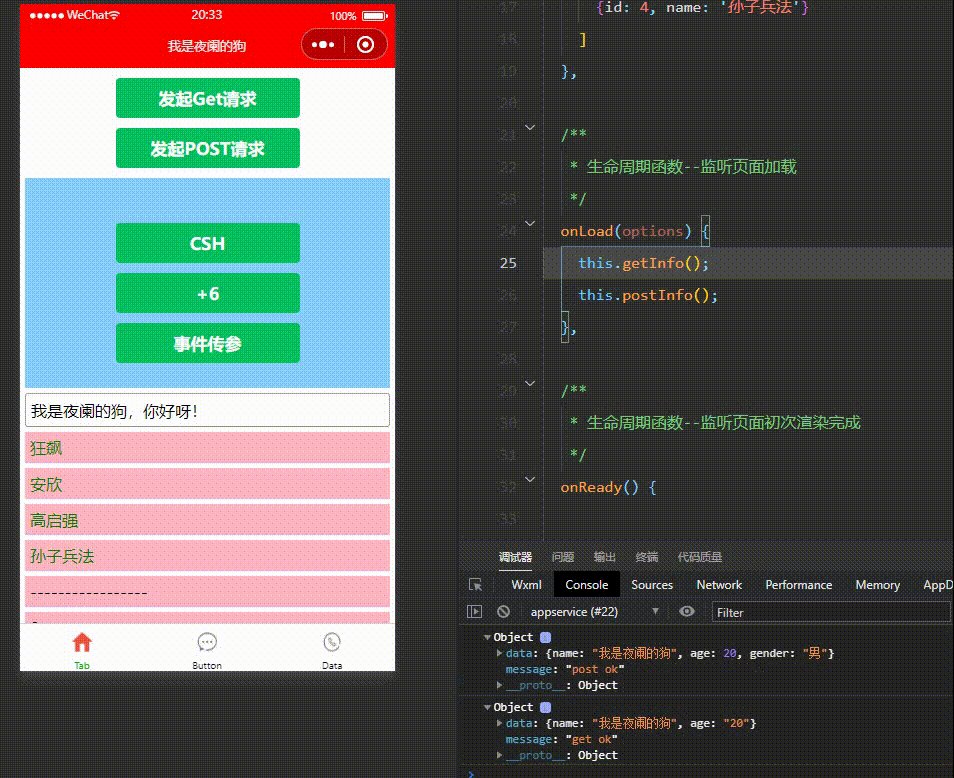
当重新进行编译的时候,onLoad 函数会优先加载,所以写在 onLoad 里的请求操作就会执行,来看一下实际运行效果:

从图中可以看出,运行结果确实符合了期望。
6、跳过 request 合法域名校验
在实际开发过程中,如果后端程序员仅仅提供了 http 协议的接口、暂时没有提供 https 协议的接口。
此时为了不耽误开发的进度,我们可以在微信开发者工具中,临时开启「开发环境不校验请求域名、TLS 版本及 HTTPS 证书」选项,跳过 request 合法域名的校验。

注意:跳过 request 合法域名校验的选项,仅限在开发与调试阶段使用!
7、关于跨域和 Ajax 的说明
跨域问题只存在于基于浏览器的 Web 开发中。由于小程序的宿主环境不是浏览器,而是微信客户端,所以小
程序中不存在跨域的问题。
Ajax 技术的核心是依赖于浏览器中的 XMLHttpRequest 这个对象,由于小程序的宿主环境是微信客户端,所
以小程序中不能叫做 “发起 Ajax 请求”,而是叫做 “发起网络数据请求”。
总结
感谢观看,这里就是网络数据请求的介绍使用,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。🌹 🌹 🌹

也欢迎你,关注我。👍 👍 👍
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。🎉
更多专栏订阅:
- 😀 【LeetCode题解(持续更新中)】
- 🚝 【Java Web项目构建过程】
- 💛 【微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 🤩 【大数据学习笔记(华为云)】
- 🦄 【程序错误解决方法(建议收藏)】
- 🚀 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!
相关文章:

【微信小程序】-- 网络数据请求(十九)
💌 所属专栏:【微信小程序开发教程】 😀 作 者:我是夜阑的狗🐶 🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询! &…...

K8S 实用工具之一 - 如何合并多个 kubeconfig?
开篇 📜 引言: 磨刀不误砍柴工工欲善其事必先利其器 K8S 集群规模,有的公司倾向于少量大规模 K8S 集群,也有的公司会倾向于大量小规模的 K8S 集群。 如果是第二种情况,是否有一个简单的 kubectl 命令来获取一个 kubec…...

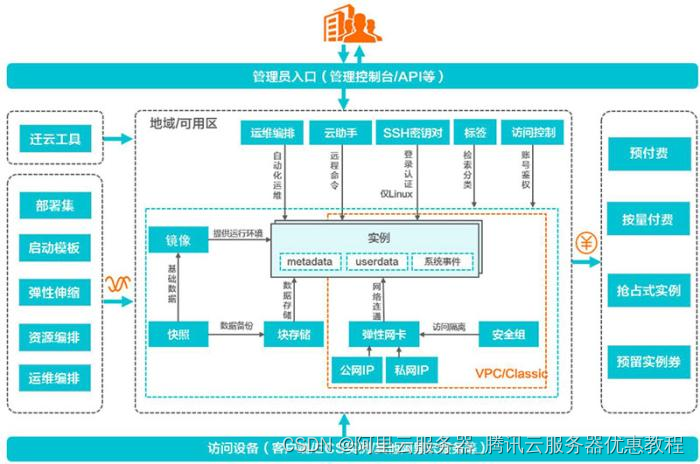
阿里云ECS服务器的6大功能组件
阿里的云服务在国内可以说是首屈一指的了,因此他们家的云服务器也是最受欢迎的。那么,你知道阿里云服务器ECS有哪些功能组件吗?不清楚不要紧,下面服务器吧小编带大家来看看。 在了解之前我们来看一张阿里云服务器ECS的产品组件架…...

外贸建站多少钱?不同预算对应的建站方案!
外贸建站多少钱? 答案是:3000左右。 作为一个外贸企业的经营者,我们深知一个优质的外贸网站对于企业的重要性。 然而,建立一个优质的外贸网站需要耗费大量的时间和资金,因此我们需要在预算有限的情况下,…...

Vue3中hook的使用及使用中遇到的坑
目录前言一,什么是hook二, hook函数的使用2.1 铺垫2.2 hook函数的写法2.3 使用写好的hook函数后记前言 在学习Es6的时候,我们开始使用类与对象,开始模块化管理;在Vue中我们可以使用mixin进行模块化管理;Vu…...

数据库-差集交集并集
数据库-差集交集并集[toc]图示一、并集运算(UNION)并集:两个集合的并集是一个包含集合A和B中所有元素的集合。在T-SQL中,UNION集合运算可以将两个输入查询的结果组合成一个结果集。需要注意的是:如果一个行在任何一个输…...
:网络)
spark性能调优(四):网络
网络 一、数据读写二、数据处理三、数据传输在平衡不同硬件资源的时候,相比于CPU、内存、磁盘,网络开销处理延迟最高 一、数据读写 对于大多数应用来说,第一步都是从分布式系统中读取数据,不论什么文件格式,也不管哪种文件存储系统,访问数据源是否会引入网络开销,取决于任务与…...

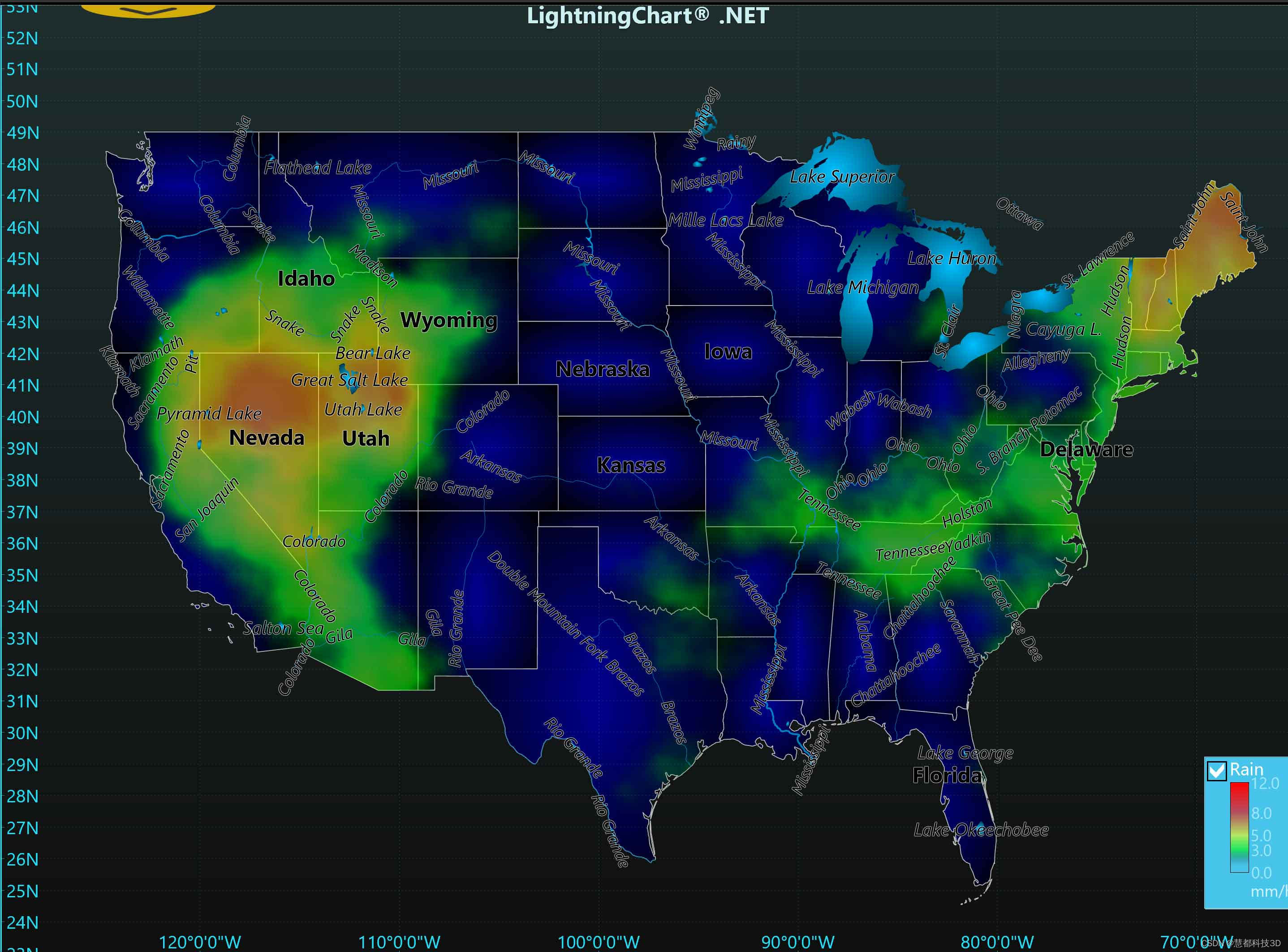
高性能 WPF 图表控件LightningChart.NET:支持从 Web 服务器获取数据 | 附最新版试用下载
LightningChart.NET 是一款高性能 WPF 和 Winforms 图表,可以实时可视化多达1万亿个数据点。可有效利用CPU和内存资源,实时监控数据流。同时,LightningChart使用突破性创新技术,以实时优化为前提,大大提升了实时渲染的效率和效果&…...

文科女生月入14k背后:转行IT软件测试不是谁都学得来!
转行软件测试背后,或许每个人都有自己的无奈。就拿今天要和大家分享的这位小姐姐来说吧,如果不是万不得已,又怎么会狠下心来转行到IT互联网? 应届生逃避就业,考研失败 和大多数人一样,小姐姐的大学生活过得…...

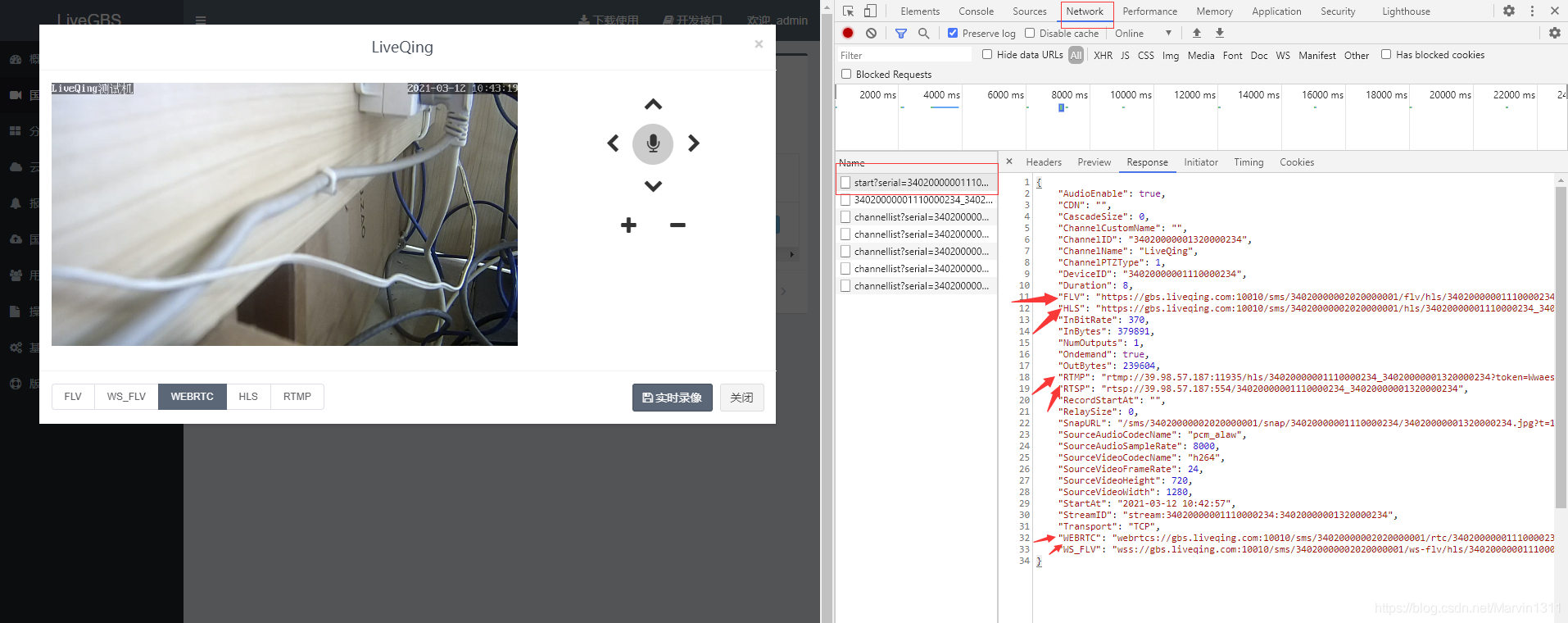
GB28181监控视频统一汇聚平台LiveGBS将海康大华华为宇视等厂家监控设备统一接入后如何生成固定播放链接或者固定的流地址可以直接无插件播放或者拉取
目前汇聚各种厂家监控设备的视频汇聚平台,基本都是通过GB28181标准协议实现的。下面介绍下LiveGBS Web无插件直播的GB28181视频平台将各厂家(包括海康、大华、华为、宇视、天地伟业等)监控汇聚到同一个服务器上后,如何或者直播链接…...

认识BUG
如何描述 bug一个合格的 bug 描述应该包括以下几个部分:发现问题的版本开发人员需要知道出现问题的版本,才能够获取对应版本的代码来重现故障,并且版本的标识也有利于统计和分析每个版本的质量。问题出现的环境环境分为硬件环境和软件环境&am…...

C++string类型内置的搜索函数
string的搜索操作 string类型一共提供了6种不同的搜索函数,每个函数都有4个重载版本。如果搜索成功,每个搜索操作都会返回一个 string::size_type类型的值,表示匹配发生位置的下标。 如果搜索失败,则会返回一个名位string::npos…...

Disruptor 消费线程丢失、写入无限阻塞问题
使用jstack打印后,发现 1)写入disruptor线程卡死在 java.lang.Thread.State: TIMED_WAITING (parking) at sun.misc.Unsafe.park(Native Method) at java.util.concurrent.locks.LockSupport.parkNanos(LockSupport.java:338) at com.lmax.…...

【禅道测试环境搭建及安装】Linux上的禅道安装教程,从环境搭建开始
目录 一、操作环境 二、安装VMware 三、安装FinalShell 四、在VMware里安装CentOS 1.前置:CentOS的下载 2.CentOS的安装 3.查看网络 五、用宿主机连接远程的虚拟机 六、禅道包的下载与CentOS配置的修改 七、上传项目包并安装禅道 一、操作环境 Windows 10…...

spring-boot rabbitmq整合
文章请参考:Springboot 整合RabbitMq ,用心看完这一篇就够了 mven依赖 <dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-amqp</artifactId></depende…...

CentOS7安装redis redis常用命令
Redis简介Redis是一个开源免费的、使用C语言编写的NoSQL 数据库。Redis基于内存运行并支持持久化(RDB、AOF方式将数据保存在磁盘),采用key-value (键值对)的存储形式。Redis数据类型Redis支持五种数据类型:string(字符串)…...

世界文明的脉络
人类文明大体上可分为农耕文明、海洋文明和游牧文明三大类别,文明的标志一般是文字、青铜器、城市以及礼仪性建筑等要素。据此,史学家目前已发现了巴比伦文明、埃及文明、印度文明、华夏文明、希腊文明和波斯文明六种主要文明,其中前四种文明…...

map和set 的封装
文章目录引入key-value模型map和set底层setset的几个重要接口mapmap几个重要的接口map和set的封装引入 对于map和set的引入,我们用一道在程序中常见的问题解决: 给定一个数组int arr[]{1,2,1,3,1,4,1,5,5,2,3,4,5};,给出以下问题的解决方案&…...

Springboot集成kafka(环境搭建+演示)|超级详细,建议收藏
Springboot集成kafka一、前言🔥二、环境说明🔥三、概念🔥四、CentOS7安装kafka🔥1.下载kafka安装包2.下载好后,进行解压六、kafka项目集成🔥1️⃣pom引入2️⃣配置kafka3️⃣一个kafka消息发送端4️⃣定义一…...

Qt 绘制图表 - Qt Charts版
一、前言 自从 Qt 发布以来,给广大跨平台界面研发人员带来了无数的福利。但是Qt自己却一直没有提供自带的图表库,这就使得 QWT、QCustomPlot 等第三方图表库有了巨大的生存空间,为了降低开发成本,大家都涌向了这些第三方库。这种…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

[USACO23FEB] Bakery S
题目描述 Bessie 开了一家面包店! 在她的面包店里,Bessie 有一个烤箱,可以在 t C t_C tC 的时间内生产一块饼干或在 t M t_M tM 单位时间内生产一块松糕。 ( 1 ≤ t C , t M ≤ 10 9 ) (1 \le t_C,t_M \le 10^9) (1≤tC,tM≤109)。由于空间…...
