vue3 里的 ts 类型工具函数
目录
- 前言
- 一、PropType\<T>
- 二、MaybeRef\<T>
- 三、MaybeRefOrGetter\<T>
- 四、ExtractPropTypes\<T>
- 五、ExtractPublicPropTypes\<T>
- 六、ComponentCustomProperties
- 七、ComponentCustomOptions
- 八、ComponentCustomProps
- 九、CSSProperties
前言
相关 API 源码
一、PropType<T>
用于在用运行时 props 声明时给一个 prop 标注更复杂的类型定义。
示例:
import type { PropType } from 'vue'interface Book {title: stringauthor: stringyear: number
}export default {props: {book: {// 提供一个比 `Object` 更具体的类型type: Object as PropType<Book>,required: true}}
}
二、MaybeRef<T>
T | Ref 的别名。对于标注组合式函数的参数很有用。
三、MaybeRefOrGetter<T>
T | Ref | (() => T) 的别名。对于标注组合式函数的参数很有用。
四、ExtractPropTypes<T>
从运行时的 props 选项对象中提取 props 类型。提取到的类型是面向内部的,也就是说组件接收到的是解析后的 props。这意味着 boolean 类型的 props 和带有默认值的 props 总是一个定义的值,即使它们不是必需的。
要提取面向外部的 props,即父组件允许传递的 props,请使用 ExtractPublicPropTypes。
示例:
const propsOptions = {foo: String,bar: Boolean,baz: {type: Number,required: true},qux: {type: Number,default: 1}
} as consttype Props = ExtractPropTypes<typeof propsOptions>
// {
// foo?: string,
// bar: boolean,
// baz: number,
// qux: number
// }
五、ExtractPublicPropTypes<T>
从运行时的 props 选项对象中提取 prop。提取的类型是面向外部的,即父组件允许传递的 props。
示例:
const propsOptions = {foo: String,bar: Boolean,baz: {type: Number,required: true},qux: {type: Number,default: 1}
} as consttype Props = ExtractPublicPropTypes<typeof propsOptions>
// {
// foo?: string,
// bar?: boolean,
// baz: number,
// qux?: number
// }
六、ComponentCustomProperties
用于增强组件实例类型以支持自定义全局属性。
示例:
import axios from 'axios'declare module 'vue' {interface ComponentCustomProperties {$http: typeof axios$translate: (key: string) => string}
}
七、ComponentCustomOptions
用来扩展组件选项类型以支持自定义选项。
示例:
import { Route } from 'vue-router'declare module 'vue' {interface ComponentCustomOptions {beforeRouteEnter?(to: any, from: any, next: () => void): void}
}
八、ComponentCustomProps
用于扩展全局可用的 TSX props,以便在 TSX 元素上使用没有在组件选项上定义过的 props。
示例:
declare module 'vue' {interface ComponentCustomProps {hello?: string}
}export {}
九、CSSProperties
用于扩展在样式属性绑定上允许的值的类型。
示例:
declare module 'vue' {interface CSSProperties {[key: `--${string}`]: string}
}
<div style={ { '--bg-color': 'blue' } }>
<div :style="{ '--bg-color': 'blue' }"></div>
【注意】类型增强必须被放置在一个模块 .ts 或 .d.ts 文件中。查看类型增强指南了解更多细节。
【拓展】*SFC <style> 标签支持通过 v-bind CSS 函数来链接 CSS 值与组件状态。这允许在没有类型扩展的情况下自定义属性。*具体请参见CSS 中的 v-bind()。
【参考文章】
vue - TypeScript 工具类型
相关文章:

vue3 里的 ts 类型工具函数
目录 前言一、PropType\<T>二、MaybeRef\<T>三、MaybeRefOrGetter\<T>四、ExtractPropTypes\<T>五、ExtractPublicPropTypes\<T>六、ComponentCustomProperties七、ComponentCustomOptions八、ComponentCustomProps九、CSSProperties 前言 相关 …...

【SpringCloud】之远程消费(进阶使用)
🎉🎉欢迎来到我的CSDN主页!🎉🎉 🏅我是君易--鑨,一个在CSDN分享笔记的博主。📚📚 🌟推荐给大家我的博客专栏《SpringCloud开发之远程消费》。🎯&a…...

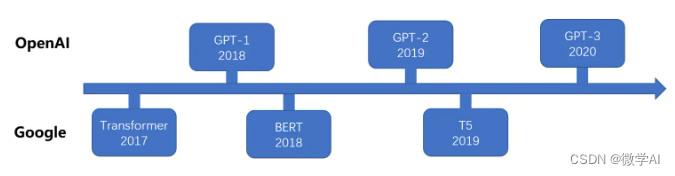
自然语言处理24-T5模型的介绍与训练过程,利用简单构造数据训练微调该模型,体验整个过程
大家好,我是微学AI,今天给大家介绍一下自然语言处理24-T5模型的介绍与训练过程,利用简单构造数据训练微调该模型,体验整个过程。在大模型ChatGPT发布之前,NLP领域是BERT,T5模型为主导,T5(Text-to-Text Transfer Transformer)是一种由Google Brain团队在2019年提出的自然…...

CISSP 第5章 保护资产的安全
1、资产识别和分类 1.1 敏感数据 1.1.1 定义 敏感数据是任何非公开或非机密的信息,包括机密的、专有的、受保护的或因其对组织的价值或按照现有的法律和法规而需要组织保护的任何其他类型的数据。 1.1.2 个人身份信息PII 个人身份信息(PII)…...

docker安装-在linux下的安装步骤
#切换到root用户 su yum安装jcc相关 yum -y install gcc yum -y install gcc-c 安装yum-utils sudo yum install -y yum-utils 设置stable镜像仓库 sudo yum-config-manager --add-repo https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo 更新yum软件包索…...

在Uniapp中使用Echarts创建可视化图表
在uniapp中可以引入echarts创建数据可视化图表。 1. 安装Echarts 使用npm安装echarts插件,命令如下: npm install echarts --save2. 引入Eharts 在需要使用Echarts的页面引入: import *as echarts from echarts3. 创建实例 创建画布元素…...

基于python的leetcode算法介绍之动态规划
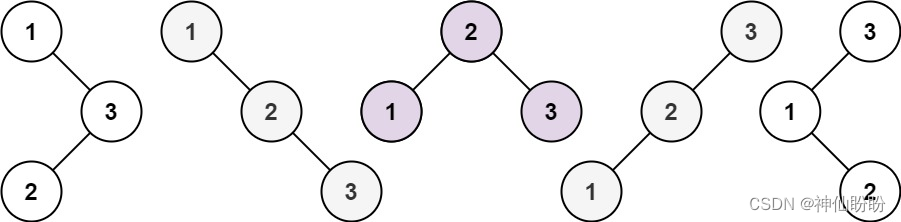
文章目录 零 算法介绍一 例题介绍 使用最小花费爬楼梯问题分析 Leetcode例题与思路[118. 杨辉三角](https://leetcode.cn/problems/pascals-triangle/)解题思路题解 [53. 最大子数组和](https://leetcode.cn/problems/maximum-subarray/)解题思路题解 [96. 不同的二叉搜索树](h…...

通信原理期末复习——计算大题(一)
个人名片: 🦁作者简介:一名喜欢分享和记录学习的在校大学生 🐯个人主页:妄北y 🐧个人QQ:2061314755 🐻个人邮箱:2061314755qq.com 🦉个人WeChat:V…...

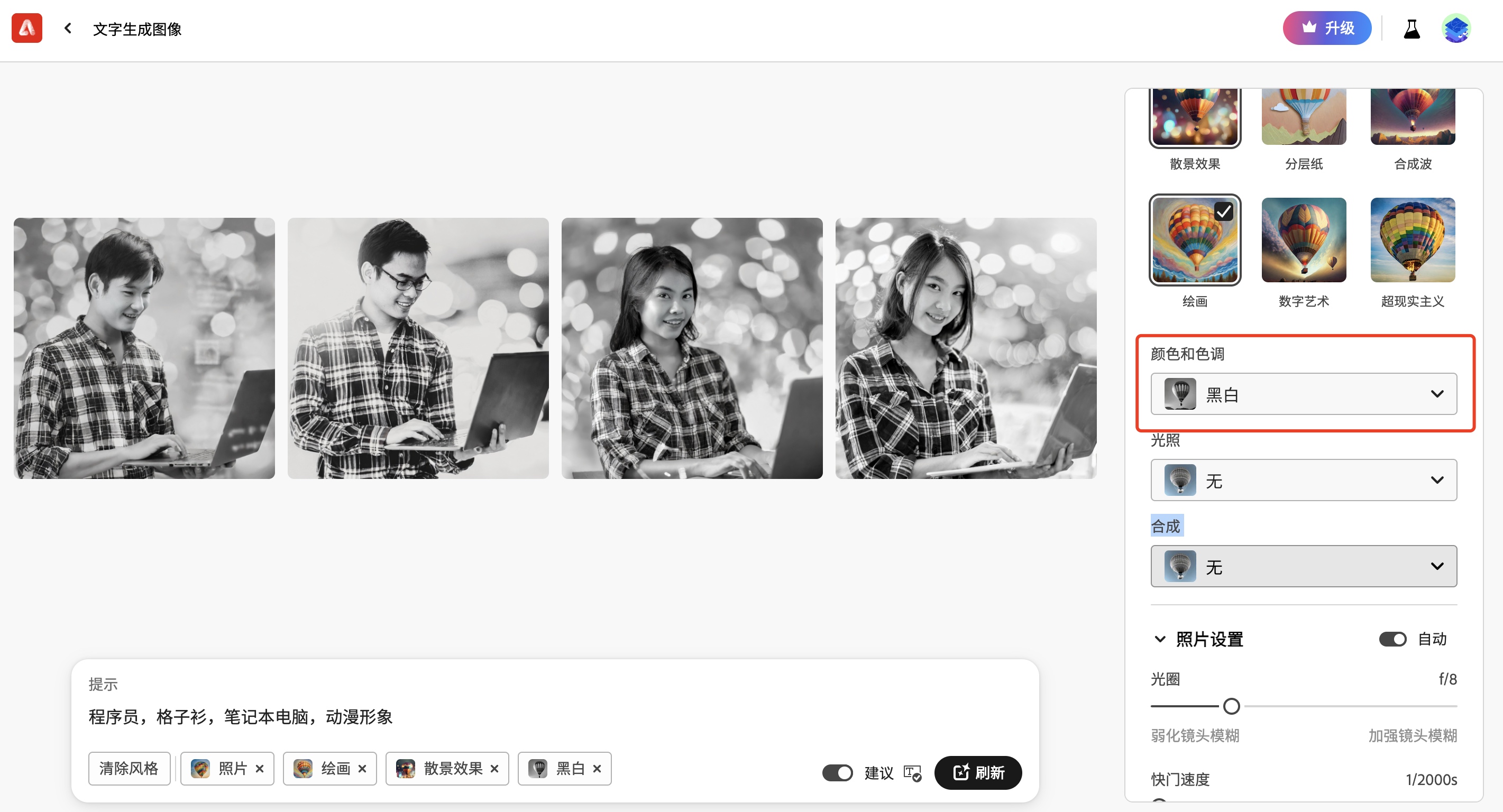
【萤火虫系列教程】2/5-Adobe Firefly 文字生成图像
文字生成图像 登录账号后,在主页点击文字生成图像的【生成】按钮,进入到文字生成图像 查看图像 在文字生成图像页面,可以看到别人生成的图像。 点击某个图像,就可以进入图像详情,可以看到文字描述。 生成图像 我…...

JDK 11:崭新特性解析
JDK 11:崭新特性解析 JDK 11:崭新特性解析1. HTTP Client(标准化)示例代码 2. 局部变量类型推断的扩展示例代码 3. 新的字符串方法示例代码 4. 动态类文件常量示例代码 5. Epsilon 垃圾收集器使用方式 结语 JDK 11:崭新…...

leetcode.在链表中插入最大公约数
文章目录 题目解题方法复杂度Code Problem: 2807. 在链表中插入最大公约数 题目 给你一个链表的头 head ,每个结点包含一个整数值。 在相邻结点之间,请你插入一个新的结点,结点值为这两个相邻结点值的 最大公约数 。 请你返回插入之后的链表。…...

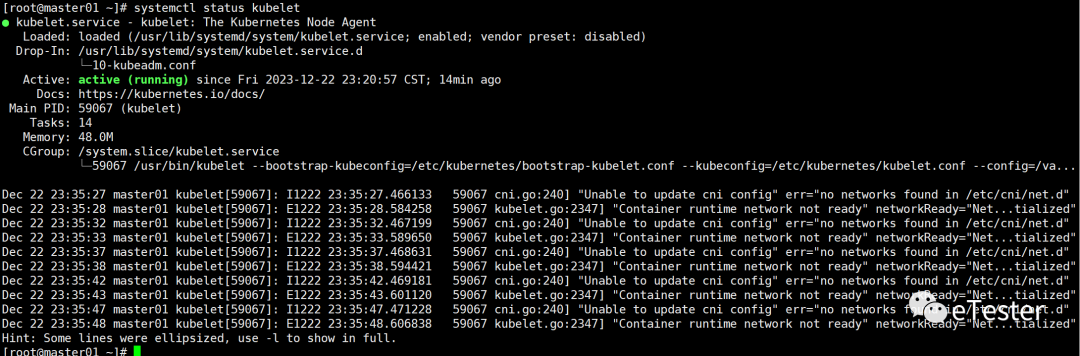
云原生学习系列之基础环境准备(单节点安装kubernetes)
一、环境要求 操作系统CentOS 7.x-86_x64 硬件配置:内存2GB或2G,CPU 2核或CPU 2核,需要在虚拟机中提前设置好,不然后续会报错 二、系统初始化 1、设置主机名 # 在master节点执行 hostnamectl set-hostname master01 2、配置主…...

【数据结构】二叉树的概念及堆
前言 我们已经学过了顺序表、链表、栈和队列这些属于线性结构的数据结构,那么下面我们就要学习我们第一个非线性结构,非线性结构又有哪些值得我们使用的呢?那么接下来我们就将谈谈树的概念了。 1.树的概念与结构 1.1树的概念 树是一种非线性…...

美年大健康黄伟:从选型到迁移,一个月升级核心数据库
核心生产系统的数据库,从接到替换需求到完成分布式升级,需要多久?一个月,这是美年大健康的回答。一个月集中调配各种资源,美年大健康完成了应用程序基本零改造的平滑迁移,新数据库在成本更低的前提下&#…...

OpenHarmony应用构建工具Hvigor的构建流程
前言 OpenHarmony 应用和服务使用 Hvigor 作为工程的构建工具。本篇文章将介绍 Hvigor 的构建流程,通过修改脚本配置使 Hvigor 执行自定义任务。 Hvigor 的构建流程 加载命令行参数和环境变量;初始化项目结构,创建 Project 和 Module 实例…...

ChatGPT在金融财务领域的10种应用方法
1.生成报告 在金融领域中,最耗时的任务之一是报告生成。通过ChatGPT,您可以在一定程度上自动化这个过程。这款人工智能工具可以获取关于公司财务表现的结构化数据,并生成一份书面摘要,详细说明关键点、趋势和观察结果。这个功能在…...

全程云OA ajax.ashx SQL注入漏洞复现
0x01 产品简介 全程云OA为企业提供日常办公管理、公文管理、工作请示、汇报、档案、知识体系、预算控制等26个功能,超过100多个子模块。为企业内部提供高效、畅通的信息渠道,同时也能大力推动公司信息系统发展,提高企业的办公自动化程度和综合管理水平,加快企业信息的流通…...

VMware 安装 macOS虚拟机(附工具包)
VMware 安装 macOS虚拟机,在Windows上体验苹果macOS系统! 安装教程:VMware 安装 macOS虚拟机VMware Workstation Pro 是一款强大的虚拟机软件,可让您在 Windows 电脑上运行 macOS 系统。只需简单几步操作,即可轻松安装…...

Tomcat与Servlet是什么关系
Tomcat与Servlet是什么关系 Apache Tomcat和Servlet之间存在密切的关系,可以说它们是一对密切合作的组件。下面是它们的关系: Tomcat是Servlet容器: Tomcat是一个开源的、轻量级的Servlet容器。Servlet容器是一个Web服务器扩展,用…...

C++11_右值引用
文章目录 前言一、右值引用是什么?那么,什么又是右值?右值引用 二、使用步骤和意义1.1.11.2 2.右值引用的最大意义2.1 完美转发2.2 万能折叠 前言 C11 是2011年对C这门语言发布的新标准,并且此次标准引入了十分多的新特性&#x…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...
