在前端利用Broadcast Channel实现浏览器跨 Tab 窗口通信的方法
Broadcast Channel
在前端,我们经常会用postMessage来实现页面间的通信,但这种方式更像是点对点的通信。对于一些需要广播(让所有页面知道)的消息,用postMessage不是非常自然。Broadcast Channel 就是用来弥补这个缺陷的。
音乐播放器 PC 页面,在列表页面进行歌曲播放点击,如果当前没有音乐播放详情页,则打开一个新的播放详情页。但是,如果页面已经存在一个音乐播放详情页,则不会打开新的音乐播放详情页,而是直接使用已经存在的播放详情页面。这样就需要用到浏览器跨 Tab 窗口通信。
Broadcast Channel 是一个较新的 Web API,用于在不同的浏览器窗口、标签页或框架之间实现跨窗口通信。它基于发布-订阅模式,允许一个窗口发送消息,并由其他窗口接收。
其核心步骤如下:
-
创建一个 BroadcastChannel 对象:在发送和接收消息之前,首先需要在每个窗口中创建一个 BroadcastChannel 对象,使用相同的频道名称进行初始化。
-
发送消息:通过 BroadcastChannel 对象的 postMessage() 方法,可以向频道中的所有窗口发送消息。
-
接收消息:通过监听 BroadcastChannel 对象的 message 事件,可以在窗口中接收到来自其他窗口发送的消息。
同时,Broadcast Channel 遵循浏览器的同源策略。这意味着只有在同一个协议、主机和端口下的窗口才能正常进行通信。如果窗口不满足同源策略,将无法互相发送和接收消息。
使用构造函数创建一个实例
const bc = new BroadcastChannel('BroadcastChannel1');
可以接受一个DOMString作为 name,用以标识这个 channel。在其他页面,可以通过传入相同的 name 来使用同一个广播频道。
该 name 值可以通过实例的.name属性获得
console.log(bc.name);
监听消息
BroadcastChannel 创建完成后,就可以在页面监听广播的消息:
bc.onmessage = function(e) {console.log('receive:', e.data);
};
对于错误也可以绑定监听:
bc.onmessageerror = function(e) {console.warn('error:', e);
}
除了为.onmessage赋值这种方式,也可以使用addEventListener来添加message监听。
发送消息
BroadcastChannel 实例也有一个对应的postMessage用于发送消息:
bc.postMessage('hello')
关闭
bc.close();
postMessage
postMessage() 方法可以在不同源的情况下,任意页面之间进行通信,它提供了一种受控机制来规避跨域的限制。
postMessage()方法语法
targetWindow.postMessagemessage,targetOrigin,[ transfer ]);
targetWindow
对将接收消息的窗口的引用。获得此类引用的方法包括:
- Window.open (生成一个新窗口然后引用它),
- Window.opener (引用产生这个的窗口),
- HTMLIFrameElement.contentWindow(从其父窗口引用嵌入式),
- Window.parent(从嵌入式内部引用父窗口)
- Window.frames +索引值(命名或数字)。
message
要发送到其他窗口的数据。使用结构化克隆算法序列化数据。这意味着您可以将各种各样的数据对象安全地传递到目标窗口,而无需自己序列化。
targetOrigin
指定要调度的事件的targetWindow的原点,可以是文字字符串"*"(表示没有首选项),也可以是URI。
transfer(可选的)
是与消息一起传输的Transferable对象序列。这些对象的所有权将提供给目标端,并且它们在发送端不再可用。
实例
parent页面
<textarea id="message"></textarea>
<input type="button" value="向子窗口发送消息" onclick="sendPostToChild()">
<iframe src="child.html" id="childPage"></iframe>
<script>// sendPostToChild 通过postMessage实现跨域通信将表单信息发送到 child.html 上,// 并取得返回的数据function sendPostToChild() {// 获取id为childPage的iframe窗口对象 var iframeWin = document.getElementById("childPage").contentWindow;// 向该窗口发送消息iframeWin.postMessage(document.getElementById("message").value, '*');}// 监听跨域请求的返回window.addEventListener("message", function (event) {console.log("parent:", event);}, false);
</script>
child页面
<textarea id="message"></textarea>
<input type="button" value="向父窗口发送消息" onclick="sendPostToParent()">
<script>function sendPostToParent() {// 向父窗口发送消息window.parent.postMessage(document.getElementById("message").value, '*');}// 监听message事件,如果有监听到消息内容就执行以下内容window.addEventListener("message", (e) => {console.log("children:", e)});
</script>
总结
基于 BroadcastChannel,就可以实现每个 Tab 内的核心信息互传, 再基于这些信息去完成我们想要的动画、交互等效果。
- Broadcast Channel 与 window.postMessage 都能进行跨页面通信
- Broadcast Channel 只能用于同源页面之间进行通信,而window.postMessage可以任何页面之间通信
- 基于 Broadcast Channel 的同源策略,它无法完成跨域的数据传输;跨域的情况,我们只能使用window.postMessage 来处理
- Broadcast Channel 更加安全,一般推荐使用 Broadcast Channel 来进行跨页面通信
应用场景
实际业务中,还有许多场景是它可以发挥作用的。这些场景利用了跨 Tab 通信技术,增强了用户体验并提供了更丰富的功能。
-
实时协作:多个用户可以在不同的 Tab 页上进行实时协作,比如编辑文档、共享白板、协同编辑等。通过跨Tab通信,可以实现实时更新和同步操作,提高协作效率。
-
多标签页数据同步:当用户在一个标签页上进行了操作,希望其他标签页上的数据也能实时更新时,可以使用跨 Tab 通信来实现数据同步,保持用户在不同标签页上看到的数据一致性。
-
跨标签页通知:在某些场景下,需要向用户发送通知或提醒,即使用户不在当前标签页上也能及时收到。通过跨 Tab 通信,可以实现跨页面的消息传递,向用户发送通知或提醒。
-
多标签页状态同步:有些应用可能需要在不同标签页之间同步用户的状态信息,例如登录状态、购物车内容等。通过跨 Tab 通信,可以确保用户在不同标签页上看到的状态信息保持一致。
-
页面间数据传输:有时候用户需要从一个页面跳转到另一个页面,并携带一些数据,通过跨Tab通信可以在页面之间传递数据,实现数据的共享和传递。
总之,跨 Tab 窗口通信在实时协作、数据同步、通知提醒等方面都能发挥重要作用,为用户提供更流畅、便捷的交互体验。
相关文章:

在前端利用Broadcast Channel实现浏览器跨 Tab 窗口通信的方法
Broadcast Channel 在前端,我们经常会用postMessage来实现页面间的通信,但这种方式更像是点对点的通信。对于一些需要广播(让所有页面知道)的消息,用postMessage不是非常自然。Broadcast Channel 就是用来弥补这个缺陷…...

【Apache Doris】自定义函数之 JAVA UDF 详解
【Apache Doris】自定义函数之 JAVA UDF 详解 一、背景说明二、原理简介三、环境信息3.1 硬件信息3.2 软件信息 四、IDE准备五、JAVA UDF开发流程5.1 源码准备5.1.1 pom.xml5.1.2 JAVA代码 5.2 mvn打包5.2.1 clean5.2.2 package 5.3 函数使用5.3.1 upload5.3.2 使用 六、注意事…...

BMS电池管理系统带充放电控制过流过压保护
2.4G无线采集BMS开发板(主从一体) 全新升级 (赠送上位机源码TTL 上位机,可以改成自己想要的界面) 12串电池TTL上位机 CAN通信上位机源码有偿开源,供项目二次开发。 增加STM32平台 USB转TTL通信 CAN通信 增加…...

在Linux中以后台静默运行Java应用程序
在Linux系统上运行Java应用程序时,有时我们希望将其设置为后台运行,而关闭终端窗口时不会影响进程的执行。在本文中,我们将介绍几种实现这一目标的方法。 1. 使用nohup命令 nohup是一个用于在后台运行进程的命令,而且关闭终端窗…...

k8s---Pod的生命周期
Pod是什么? pod是k8s中最小的资源管理组件。 pod也是最小化运行容器化应用的资源管理对象。 pod是一个抽象的概念,可以理解为一个或者多个容器化应用的集合 在一个pod当中运行一个容器是最常用的方式 在一个pod当中可以同时运行多个容器,…...

CSS animation动画和关键帧实现轮播图效果HTML
CSS animation动画和关键帧实现轮播图效果HTML 这轮播图效果使用h5和css3实现效果,不需要js控制,但是其中的缺点就是不能使用鼠标进行切换效果。 具有代码如下 <!DOCTYPE html> <html lang"en"><head><meta charset&quo…...

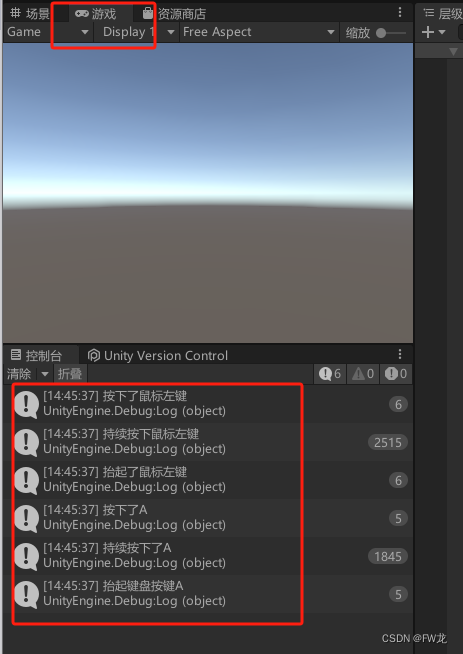
Unity之键盘鼠标的监控
小编最近在玩大表哥2,通过 W、A、S、D 来移动亚瑟,鼠标左键来不吃牛肉 我们都知道玩家通过按键鼠标来控制游戏人物做出相应的行为动作,那在Unity引擎里是怎么知道玩家是如何操作的呢?本篇来介绍Unity是怎样监控键盘和鼠标的。 首先…...

C# windows服务程序开机自启动exe程序
我们使用传统的Process.Start(".exe")启动进程会遇到无法打开UI界面的问题,尤其是我们需要进行开启自启动程序设置时出现诸多问题,于是我们就想到采用windows服务开机自启动来创建启动一个新的exe程序,并且是显式运行。 首先是打开…...

【SpringMVC】常用注解
什么是MVC? MVC是一种程序分层开发模式,分别是Model(模型),View(视图)以及Controller(控制器)。这样做可以将程序的用户界面和业务逻辑分离,使得代码具有良好…...

关于曲率、曲率半径和曲率圆,看这几篇文章就够啦
关于曲率、曲率半径和曲率圆的内容,是考研数学数学一和数学二大纲中明确要求掌握的内容,但这部分内容在很多教材教辅以及练习题中较少涉及。在本文中,荒原之梦考研数学网就为大家整理了曲率、曲率半径和曲率圆方程相关的概念、基础知识以及练…...

java面试题-Spring常见的异常类有哪些?
远离八股文,面试大白话,通俗且易懂 看完后试着用自己的话复述出来。有问题请指出,有需要帮助理解的或者遇到的真实面试题不知道怎么总结的也请评论中写出来,大家一起解决。 java面试题汇总-目录-持续更新中 NullPointerException&…...

数据库选择题 (期末复习)
数据库第一章 概论简答题 数据库第二章 关系数据库简答题 数据库第三章 SQL简答题 数据库第四第五章 安全性和完整性简答题 数据库第七章 数据库设计简答题 数据库第九章 查询处理和优化简答题 数据库第十第十一章 恢复和并发简答题 2015期末 1、在数据库中,下列说…...

WeNet语音识别+Qwen-72B-Chat Bot+Sambert-Hifigan语音合成
WeNet语音识别Qwen-72B-Chat Bot👾Sambert-Hifigan语音合成 简介 利用 WeNet 进行语音识别,使用户能够通过语音输入与系统进行交互。接着,Qwen-72B-Chat Bot作为聊天机器人接收用户的语音输入或文本输入,提供响应并与用户进行对话…...

是否需要跟上鸿蒙(OpenHarmony)开发岗位热潮?
前言 自打华为2019年发布鸿蒙操作系统以来,网上各种声音百家争鸣。尤其是2023年发布会公布的鸿蒙4.0宣称不再支持Android,更激烈的讨论随之而来。 本文没有宏大的叙事,只有基于现实的考量。 通过本文,你将了解到: Har…...

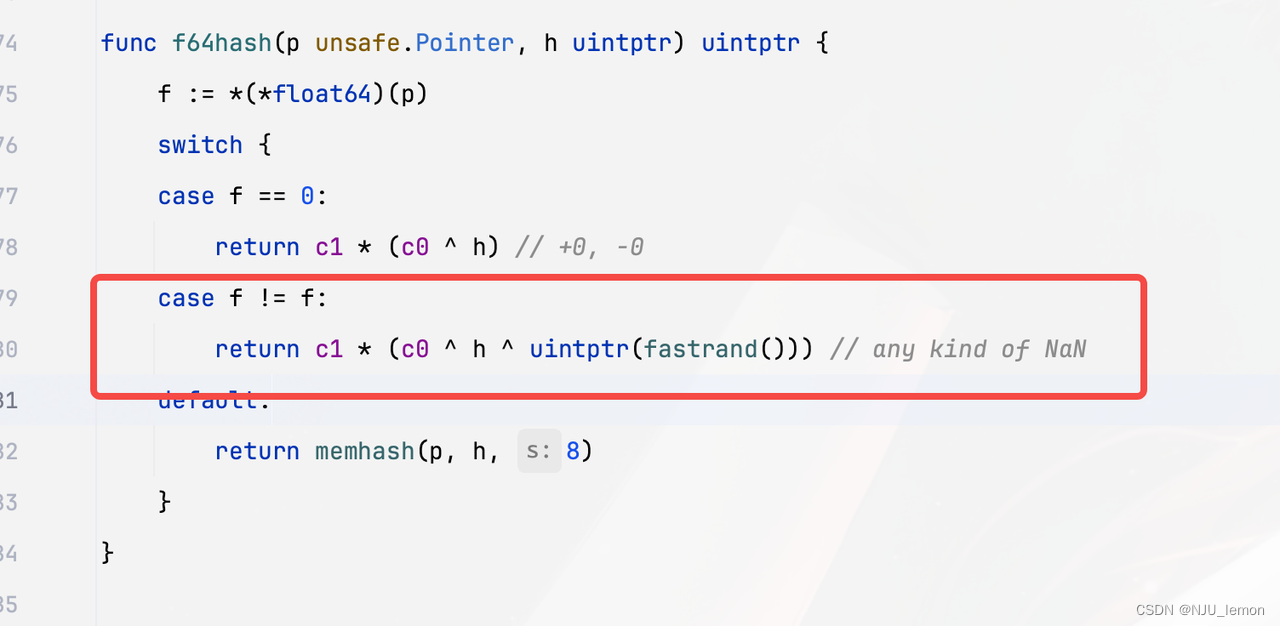
【Golang】Json 无法表示 float64 类型的 NaN 以及 Inf 导致的 panic
【Golang】Json 无法表示 float64 类型的 NaN 以及 Inf 导致的 panic 原因 golang 服务出现了 panic,根据 panic 打印出的堆栈找到了问题代码,看上去原因是:json 序列化时,遇到了无法序列化的内容 [panic]: json: unsupported …...

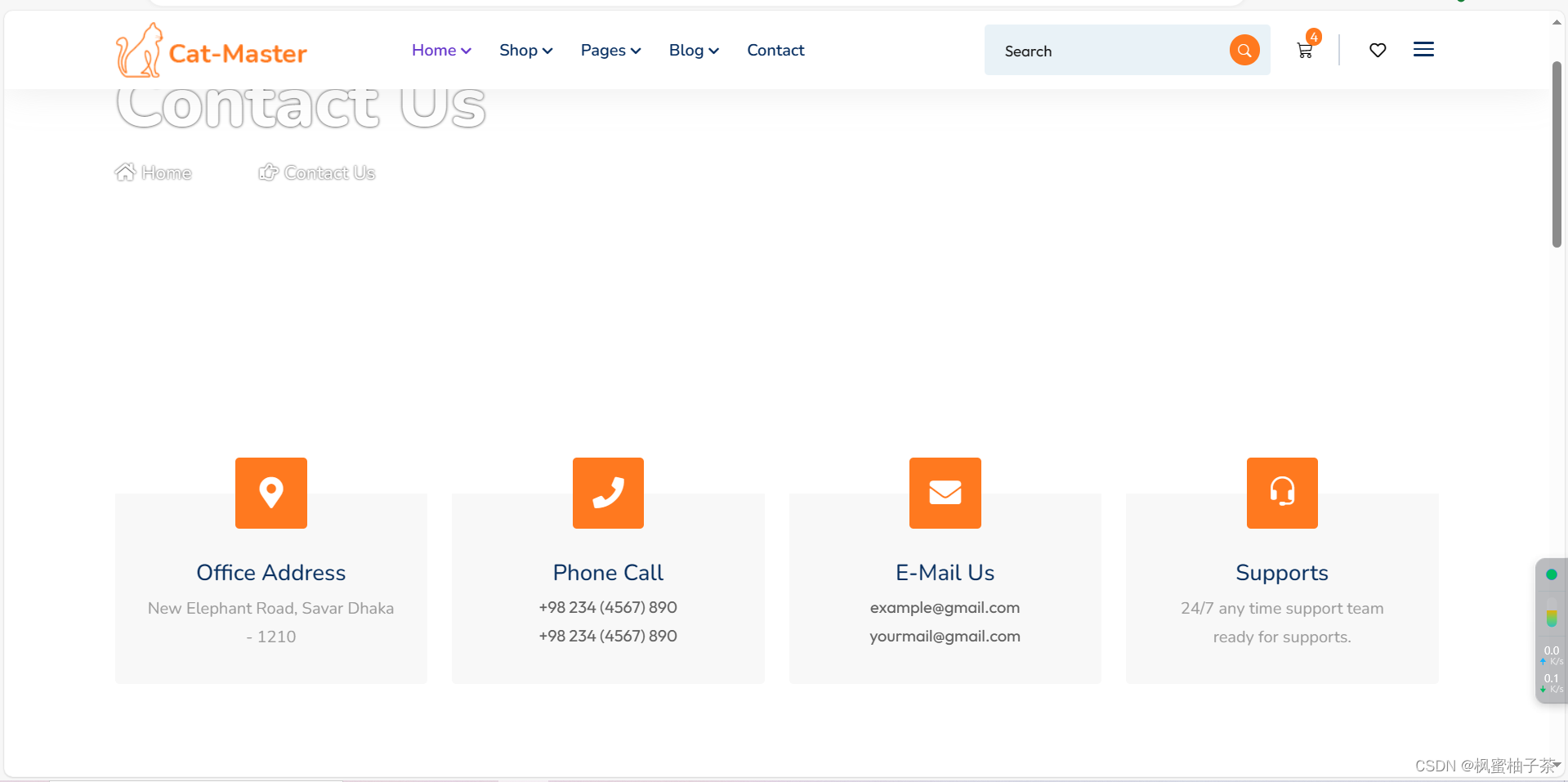
bootstrap5实现宠物商店网站 Cat-Master
一、需求分析 宠物商店网站是指专门为宠物商店或宠物用品商家而建立的在线平台。这种网站的功能通常旨在提供以下服务: 产品展示:宠物商店网站通常会展示宠物食品、玩具、床上用品、健康护理产品等各种宠物用品的图片和详细信息。这样,潜在的…...

基于多反应堆的高并发服务器【C/C++/Reactor】(中)创建并初始化TcpServer实例 以及 启动
对于一个TcpServer来说,它的灵魂是什么?就是需要提供一个事件循环EventLop(EventLoop),不停地去检测有没有客户端的连接到达,有没有客户端给服务器发送数据,描述的这些动作,反应堆模型能够胜任。当服务器和…...

边缘计算设备是什么意思。
问题描述:边缘计算设备是什么意思。 问题解答: 边缘计算(Edge Computing)是一种计算模型,其主要思想是在距离数据产生源头更近的地方进行数据处理和计算,而不是将所有数据传输到远程云服务器进行处理。边…...

使用ChatGPT midjourney 等AI智能工具,能为视觉营销做些什么?
使用ChatGPT、Midjourney等AI智能工具,可以极大地提升视觉营销的效率和创意水平。以下是这些工具在视觉营销中的一些具体应用: 内容创作与文案撰写(ChatGPT) 广告文案生成:根据产品特点和目标受众,生成吸…...
)
图像分割实战-系列教程4:unet医学细胞分割实战2(医学数据集、图像分割、语义分割、unet网络、代码逐行解读)
🍁🍁🍁图像分割实战-系列教程 总目录 有任何问题欢迎在下面留言 本篇文章的代码运行界面均在Pycharm中进行 本篇文章配套的代码资源已经上传 unet医学细胞分割实战1 unet医学细胞分割实战2 unet医学细胞分割实战3 unet医学细胞分割实战4 unet…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...
