Vue中插槽的简单使用
插槽
-
分类:默认插槽、具名插槽、作用域插槽
-
默认插槽:让父组件可以向子组件指定位置插入html结构,也是一种组件通信的方式,适用于父组件(App)===>子组件(MyFooter)
-
默认插槽的App组件
-
<template><div class="container"><!-- 普通写法 --><!-- title、listDate的位置为标签属性。 --><MyFooter title="游戏" :listDate="games"/> <!-- 下面都是默认插槽的书写形式--><!-- Vue会将img标签的内容解析后在传给MyFooter组件中的slot插槽中。故将普通写法:listDate="foods"删除掉 --><!-- 标签体的位置为:<MyFooter>标签体</MyFooter> --><MyFooter title="美食" ><img src="图片地址" alt=""></MyFooter> <MyFooter title="游戏" ><ul><li v-for="(item,index) in games" :key="index" >{{ item }}</li></ul></MyFooter> <MyFooter title="电影" ><!-- controls让视频可以通过点击控制播放 --><video controls src="视频地址"></video></MyFooter><router-view /></div> </template> <script> import MyFooter from './components/MyFooter.vue'; export default {name: 'App',components: { MyFooter },data() {return {foods: ['火锅', '薯条', '汉堡'],games: ['只狼', '大表哥', '黑神话悟空'],files: ['《深海》', '《战狼》', '《流浪地球》']}} } </script> <style lang="less" scoped> .container {display: flex;justify-content: space-around } img {width: 100%; } video {width: 100%; } </style> -
默认插槽的MyFooter组件
-
<template><div class="category"><h3>{{ title }}分类</h3><!-- 普通写法 --><!-- 普通写法通过props将listDate传过来进行展示 --><ul><li v-for="(item,index) in listDate" :key="index" >{{ item }}</li> </ul><!-- 插槽写法 --><!-- <slot></slot>为默认插槽,挖个坑等使用的组件填充坑的内容 --><slot>如果图片或视频未展示,展示此处的文字</slot></div> </template> <script> export default {name: 'MyFooter',//这里保留应该只保留title,listDate仅是普通写法需求props: ['title','listDate'], } </script> <style scoped lang="css">.category {background-color: skyblue;width: 200px;height: 300px;}h3 {text-align: center;} </style> -
具名插槽的App
-
具名插槽的给MyFooter的slot标上名字name="xxx",在App组件中使用那个插槽则slot="xxx"。进行相互匹配
-
<template><div class="container"> <!-- 有名插槽 --><!-- title的位置为标签属性。--><MyFooter title="美食" ><!-- 给img、a匹配相应的插槽名字,对应相应组件中的插槽 --><img slot="center" src="图片地址" alt=""><a slot="footer" href="网址地址">美食地址</a><a slot="footer" href="网址地址">电影地址</a></MyFooter> <MyFooter title="游戏" ><ul slot="center"><li v-for="(item,index) in games" :key="index" >{{ item }}</li></ul><div slot="footer"><a slot="footer" href="网址地址">热门推荐</a><a slot="footer" href="网址地址">网络共享</a></div></MyFooter> <MyFooter title="电影" ><!-- controls让视频可以通过点击控制播放 --><video slot="center" controls src="视频地址"></video>\<!-- template让下列的代码少了一层div 同时可以将slot="footer"去掉,改成在template标签属性的位置使用 v-slot:footer --><template><div slot="footer"><a slot="footer" href="网址地址">动漫</a><a slot="footer" href="网址地址">生活</a></div><a slot="footer" href="网址地址">动画片</a></template></MyFooter><router-view /></div> </template> <script> import MyFooter from './components/MyFooter.vue'; export default {name: 'App',components: { MyFooter },data() {return {foods: ['火锅', '薯条', '汉堡'],games: ['只狼', '大表哥', '黑神话悟空'],files: ['《深海》', '《战狼》', '《流浪地球》']}} } </script> <style lang="less" scoped> .container {display: flex;justify-content: space-around } img {width: 100%; } video {width: 100%; } </style> -
具名插槽的MyFooter
-
<template><div class="category"><h3>{{ title }}分类</h3><!-- <slot name=""></slot>为具名插槽,挖个坑等使用的组件填充坑的内容 --><slot name="center">如果图片或视频未展示,展示此处的文字</slot><slot name="footer">如果图片或视频未展示,展示此处的文字</slot></div> </template> <script> export default {name: 'MyFooter',props: ['title'], } </script> <style scoped lang="css">.category {background-color: skyblue;width: 200px;height: 300px;}h3 {text-align: center;} </style> -
作用域插槽理解:
1、和上面两种插槽不同,作用域插槽数据(games) 在组件(MyFooter)但数据的结构需要组件的使用者(App)来决定
2、在MyFooter通过slot传给App,App组件通过scope进行接收。
-
App组件(vm)的管家。App不仅是组件,也管理所有的组件
-
<template><div class="container"> <MyFooter title="游戏" ><!-- 要想接收MyFooter传过来的games需要写成template形式通过scope来接收传过来的值,注意这里不是scoped而是scope。 --><template scope="boy"><ul ><!-- 通过{{ games }}可以知道,只有boy.games才可以拿到数组,games是MyFooter传过来的数组是不可以修改的。 --><li v-for="(item, index) in boy.games" :key="index" >{{ item }}</li></ul></template></MyFooter> <MyFooter title="游戏" ><!-- 可以将scope="xxx"改成slot-scope="xxx"。slot-scope="xxx"是新的书写方式 --><template scope="boy"><ol ><li v-for="(item, index) in boy.games" :key="index" >{{ item }}</li></ol></template></MyFooter> <MyFooter title="游戏" ><!-- 用ES6的形式写成{games},遍历的时候可以直接写games --><template scope="{games}"><h4 v-for="(item, index) in games" :key="index" >{{ item }}</h4></template></MyFooter> <router-view /></div> </template> <script> import MyFooter from './components/MyFooter.vue'; export default {name: 'App',components: { MyFooter } } </script> <style lang="less" scoped> .container {display: flex;justify-content: space-around } img {width: 100%; } video {width: 100%; } </style> -
作用域插槽的MyFooter组件
-
<template><div class="category"><h3>{{ title }}分类</h3><!-- :games="games"的意思是谁往插槽放数据games就传给谁 --><slot :games="games"></slot></div> </template> <script> export default {name: 'MyFooter',props: ['title','listDate'],data(){return {games: ['只狼', '大表哥', '黑神话悟空'],}}, } </script> <style scoped lang="css">.category {background-color: skyblue;width: 200px;height: 300px;}h3 {text-align: center;} </style>
相关文章:

Vue中插槽的简单使用
插槽 分类:默认插槽、具名插槽、作用域插槽 默认插槽:让父组件可以向子组件指定位置插入html结构,也是一种组件通信的方式,适用于父组件(App)>子组件(MyFooter) 默认插槽的App组件 <template>&…...
)
华为OD机试真题-机器人仓库搬砖-2023年OD统一考试(C卷)
题目描述: 机器人搬砖,一共有N堆砖存放在N个不同的仓库中,第i堆砖中有bricks[i]块砖头,要求在8小时内搬完。机器人每小时能搬砖的数量取决于有多少能量格,机器人一个小时中只能在一个仓库中搬砖,机器人的能量格每小时补充一次且能量格只在这一个小时有效,为使得机器人损…...

三维模型数据的几何坐标变换的点云重建并行计算技术方法分析
三维模型数据的几何坐标变换的点云重建并行计算技术方法分析 倾斜摄影三维模型数据的几何坐标变换与点云重建并行计算技术的探讨主要涉及以下几个方面: 1、坐标系定义与转换:在进行坐标变换前,需要确定各个参考系的定义并实现坐标系之间的转…...

Android 横竖屏切换之窗体泄露leaked window DecorView XXXActivity
前言 遇到问题 Android 横竖屏切换之窗体泄露leaked window DecorView XXXActivity has leaked window DecorViewe6d2d3c[XXXActivity] that was originally added here 场景 在android 横竖屏切换时androidManifest 对应Activity可以设置 <activityandroid:name".XX…...

mysql之视图执行计划
一.视图 1.1视图简介 1.2 创建视图 1.3视图的修改 1.4视图的删除 1.5查看视图 二.连接查询案例 三.思维导图 一.视图 1.1视图简介 虚拟表,和普通表一样使用 MySQL中的视图(View)是一个虚拟表,其内容由查询定义。与实际表不…...
)
软件安装文档 | Docker (简洁)
如果之前安装过旧版本的Docker,可以使用下面命令卸载: yum remove docker \docker-client \docker-client-latest \docker-common \docker-latest \docker-latest-logrotate \docker-logrotate \docker-selinux \docker-engine-selinux \docker-engine …...

PHP代码审计之实战审代码篇2
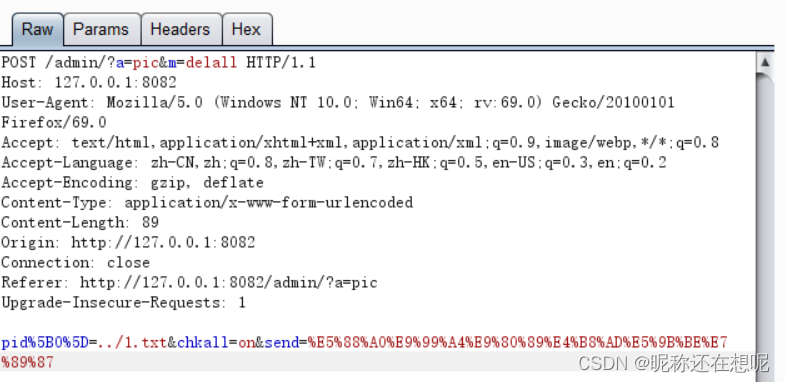
4. 仔细观察如下代码,思考代码有什么缺陷,可能由此引发什么样的问题? <?php require_once("/home/rconfig/classes/usersession.class.php"); require_once("/home/rconfig/classes/ADLog.class.php"); require_onc…...

05 Ciso模拟器连接腾讯云物联网开发平台
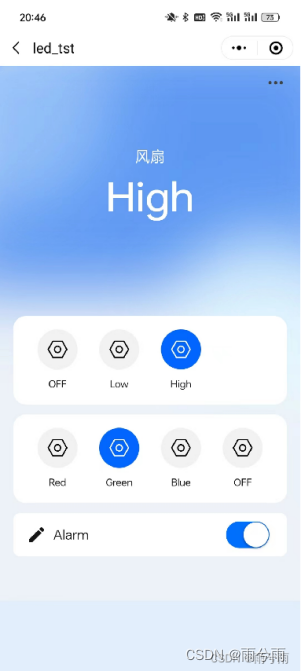
Ciso声明:本篇文章基于使用腾讯云物联网平台连接自定义esp8266物联网设备(腾讯连连控制开关实现) - CSDN App改编 一、总体概览 功能描述: 使用腾讯连连小程序进行控制, Alarm(警铃):开的时候ÿ…...
 获取真实客户端IP)
Nginx(二十) 获取真实客户端IP
客户端在访问互联网应用服务器时,与真实的应用服务器之间会因为有多层反向代理,而导致真实应用服务器获取的仅是最近一层的反向代理服务器 IP。为使 Nginx 后端的上游服务器可以获得真实客户端 IP,Nginx 提供了 ngx_http_realip_module 模块用…...

【攻防世界】Reverse—— IgniteMe writeup
main函数:首先检查前4个字符是否“EIS{”,如果是,则会进入check函数。如果check返回true,则会显示“Congratulations” int __cdecl main(int argc, const char **argv, const char **envp) {int result; // eaxsize_t i; // [es…...

m1芯片电脑上的paragon15如何安装激活 m1芯片电脑上ntfs for mac如何安装
Paragon NTFS软件在M1芯片电脑上安装之后,最后一步会让我们“允许加载第三方内核扩展”,具体如下图所示。 图1:允许加载第三方内核扩展 按照图中提示“单击此处“,然后打开安全与隐私。接下来依次点击小锁标志进行解锁,…...

【DevOps-01]】DevOps介绍
一、简要描述 DevOps:Development & Operations的缩写,也就是开发&运维 DevOps是一个不断提高效率并且持续不断工作的过程。 核心:简化Dev和Ops团队之间的流程,使整体软件开发过程更快速。 DevOps定义: DevOps 强调的是高效组织团队之间如何通过自动化的工具协作和…...

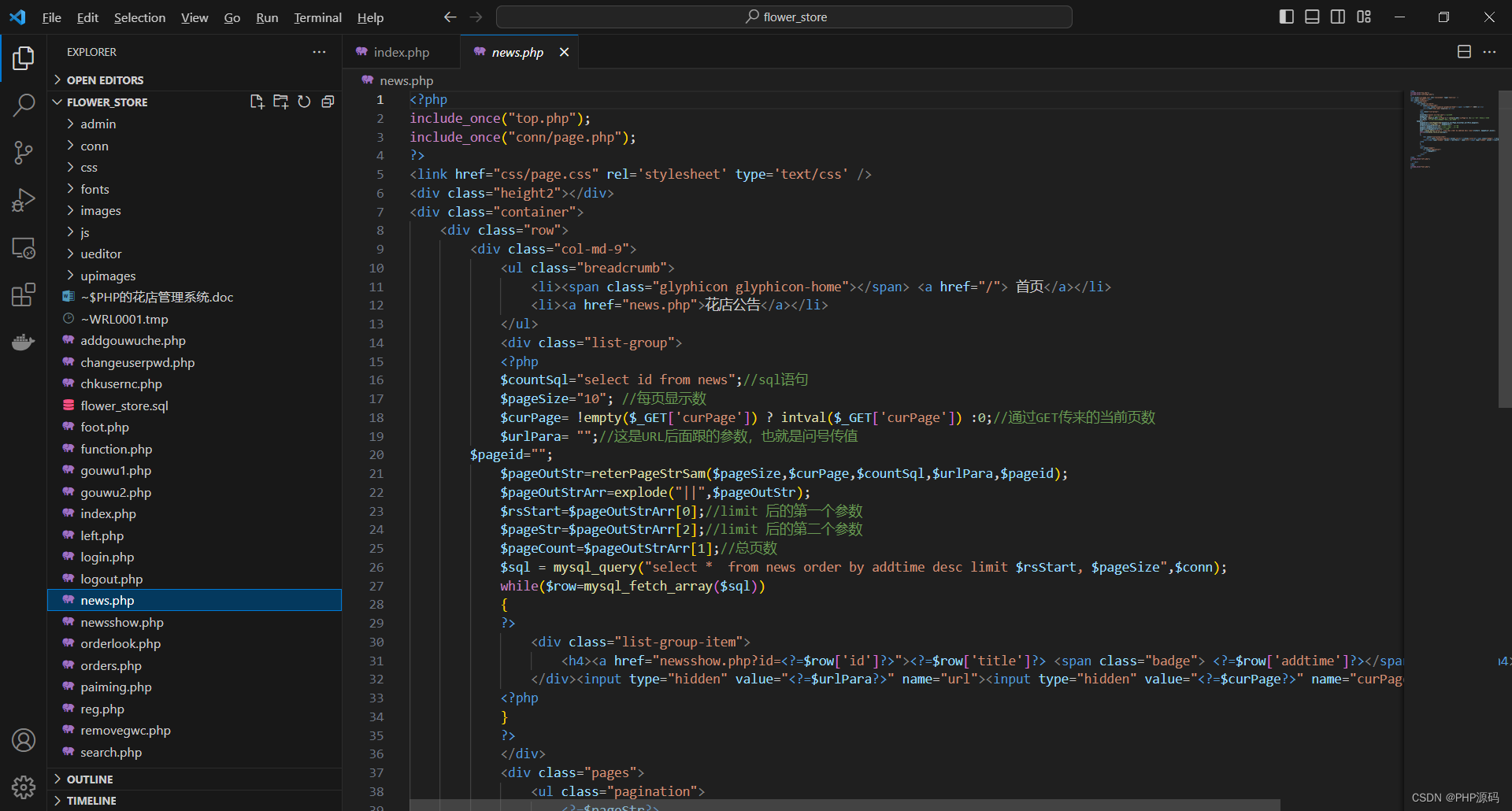
基于PHP的花店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的花店管理系统 一 介绍 此花店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。(附带参考设计文档) 技术栈:phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 …...

《PySpark大数据分析实战》-24.数据可视化图表介绍
📋 博主简介 💖 作者简介:大家好,我是wux_labs。😜 热衷于各种主流技术,热爱数据科学、机器学习、云计算、人工智能。 通过了TiDB数据库专员(PCTA)、TiDB数据库专家(PCTP…...

kafka 偏移量的类型与提交方式
kafka checkpoint 在流处理中,“checkpoint” 通常指的是将应用程序的状态保存到可靠的存储系统中,以便在发生故障或应用程序需要重启时能够从先前的状态中恢复。这包括保存处理过的事件、中间结果以及任何其他状态信息。“Checkpointing” 可以确保系统的一致性,并提供容错…...

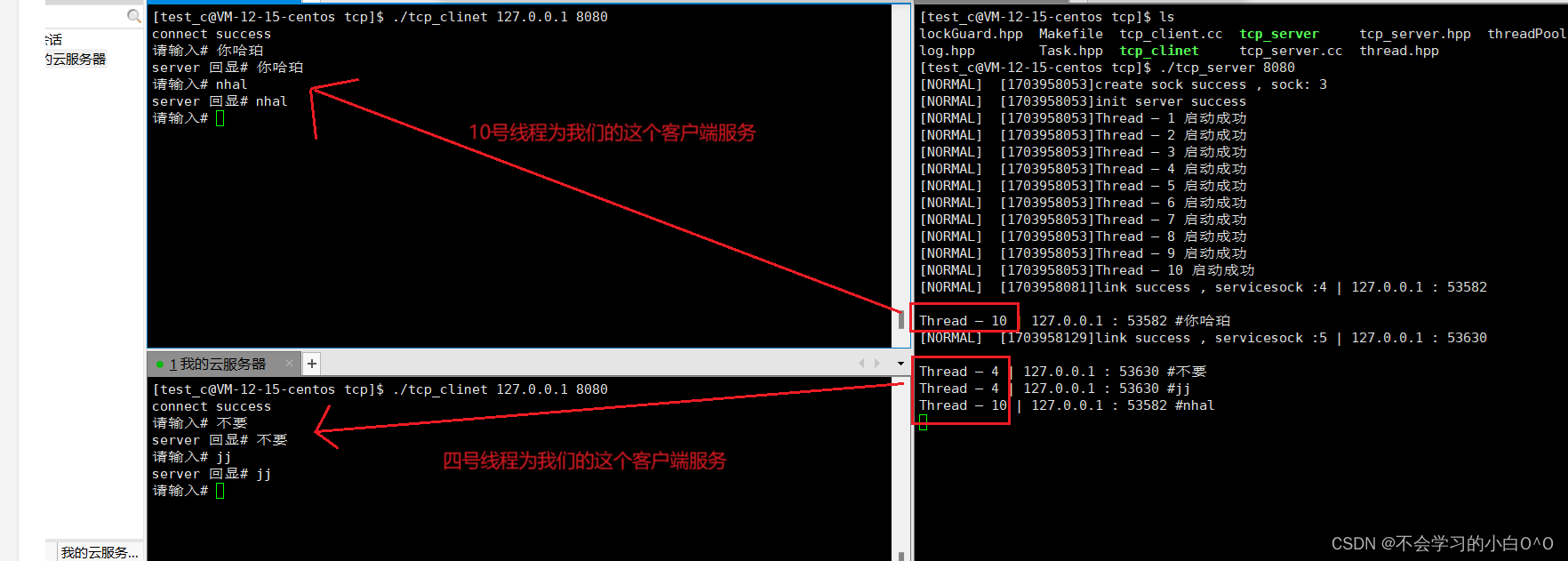
TCP服务器的编写(下)
我们现在开始对我们的客户端开始封装 我们的客户端,创建完套接字,需不需要bind呢?? 当然是不需要的,你本身是一个客户端,其他人写的应用也可能是客户端,如果我们bind,一定意味着我们…...

Linux系统安全及应用
目录 一、系统安全的加固 1、账号安全的基本措施 1.1 将用户设置为无法登录 1.2 锁定长期不使用的账号 1.3 删除无用的账号 1.4 锁定账号文件passwd、shadow 2、密码安全控制 2.1 设置密码有效期 2.1.1 适用于新建用户 2.1.2 适用于已有用户 2.2 强制用户下次登录一…...

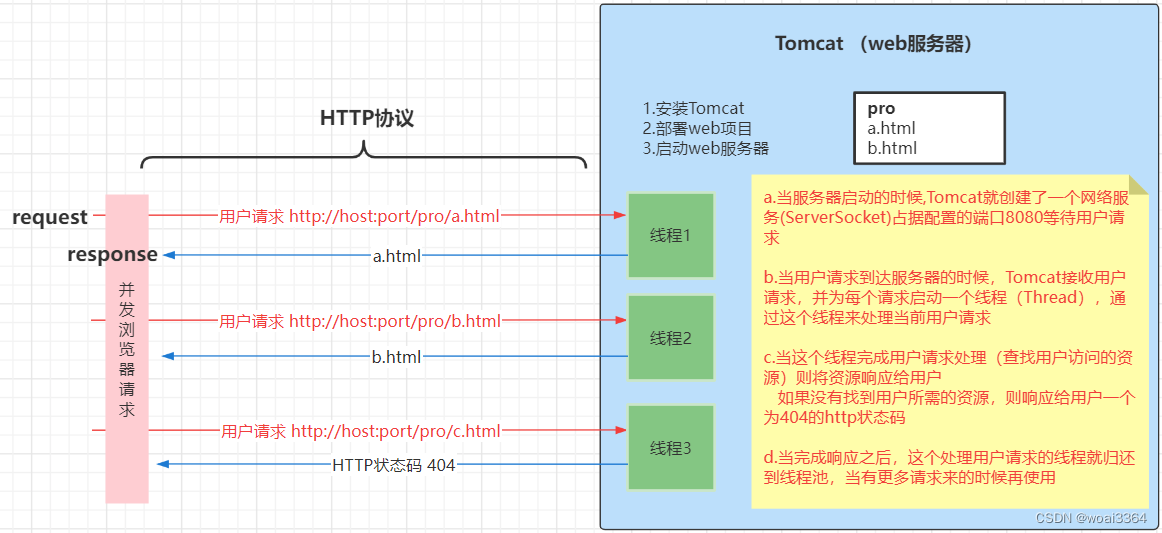
初识Web服务器
一、web服务器 1、什么是web服务器? web服务器就是web项目的容器,我们将开发好的web项目部署到web容器中,才能使用网络中的用户通过浏览器进行访问。 一张图带你了解web服务器有啥作用: 在我的电脑上有一个已经做好的项目&#…...

IOS - 手机安装包 ipa 常见几种方式
安装 ipa 包的方法有很多中,可以通过不同的软件安装,本文只列出了常用的几种,做个简单的归纳整理 1、iTunes 安装 数据线连接手机之后,会自动连接iTunes,(第一次连接的时候会提示是否信任此电脑࿰…...

60、resnet50 权值和参数加载
上一节我们将 resnet50 中需要下载的权值,以及每层卷积的参数,都下载并且保存到了 仓库 resnet50_weight 目录,在仓库的这个连接。 在将权值保存好之后,接下来就是要看如何使用这些权值,也就是如何加载。本节就介绍下我们实战过程中,如何加载这些权值。 加载权值 加载权…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...
