Flutter 中的 Stream:异步编程的利器
在Flutter中,异步编程是非常重要的一部分,特别是在处理用户输入、网络请求或其他涉及时间的操作时。Flutter提供了一种强大的工具,称为Stream,用于简化异步编程的过程。
什么是 Stream?
Stream是一种用于处理异步数据的流式 API。它可以用于处理一系列事件,例如用户输入、网络请求的响应、定时器触发等。通过使用Stream,我们能够更加轻松地管理和响应这些异步事件。
Stream 的基本概念
在Flutter中,Stream由两个主要部分组成:流本身和监听器。流是事件序列的源头,而监听器则监听并在新事件到达时做出响应。
创建 Stream
要创建一个Stream,可以使用StreamController类。以下是一个简单的例子:
import 'dart:async';void main() {var controller = StreamController<String>();var stream = controller.stream;stream.listen((data) {print('Received data: $data');});controller.add('Hello');controller.add('World');controller.close();
}
在上面的例子中,我们创建了一个StreamController并通过其stream属性获得了一个Stream。然后,我们通过调用listen方法来监听Stream上的事件。最后,我们使用add方法向Stream中添加了两个事件,并通过close方法关闭了Stream。
使用 StreamBuilder
Flutter中的StreamBuilder是一个非常方便的小部件,它可以根据Stream的事件动态重构界面。以下是一个简单的例子:
import 'dart:async';
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {final StreamController<String> _controller = StreamController<String>();Widget build(BuildContext context) {return MaterialApp(home: Scaffold(appBar: AppBar(title: Text('StreamBuilder Example'),),body: StreamBuilder<String>(stream: _controller.stream,builder: (context, snapshot) {return Center(child: Text(snapshot.data ?? 'No data'),);},),floatingActionButton: FloatingActionButton(onPressed: () {_controller.add('New data');},child: Icon(Icons.add),),),);}
}
在上面的例子中,StreamBuilder根据Stream中的数据动态更新了界面上的文本。当点击FloatingActionButton时,会向Stream中添加新的数据,StreamBuilder会立即更新UI。
Stream 的更多应用
除了上述基本用法外,Stream还有许多其他强大的功能和用途,例如错误处理、广播事件等。通过深入学习Stream的高级特性,您可以更好地利用Flutter中的异步编程。
总的来说,Flutter中的Stream是一个强大而灵活的工具,它使得异步编程变得更加容易和直观。通过合理使用Stream,您可以更好地处理应用中的异步操作,提高用户体验。
相关文章:

Flutter 中的 Stream:异步编程的利器
在Flutter中,异步编程是非常重要的一部分,特别是在处理用户输入、网络请求或其他涉及时间的操作时。Flutter提供了一种强大的工具,称为Stream,用于简化异步编程的过程。 什么是 Stream? Stream是一种用于处理异步数据…...

2023 波卡年度报告选读:Polkadot SDK 与开发者社区
原文:https://dashboards.data.paritytech.io/reports/2023/index.html#section6 编译:OneBlock 编者注:Parity 数据团队发布的 2023 年 Polkadot 年度数据报告,对推动生态系统的关键数据进行了深入分析。报告全文较长ÿ…...
:探究变量与数据类型的内存占用)
深入了解Go语言中的unsafe.Sizeof():探究变量与数据类型的内存占用
当涉及到在 Go 语言中确定变量或数据类型所占用的内存空间大小时,unsafe 包中的 Sizeof() 函数成为了一个强有力的工具。它可以用来获取变量或数据类型所占用的字节数,但需要注意的是,它不考虑内存对齐和填充的情况。因此,在使用 …...

安卓上使用免费的地图OpenStreetMap
前一段使用了微信的地图,非常的好用。但是存在的问题是海外无法使用,出国就不能用了; 其实国内三家:百度,高德,微信都是一样的问题,当涉及到商业使用的时候需要付费; 国外除了谷歌…...

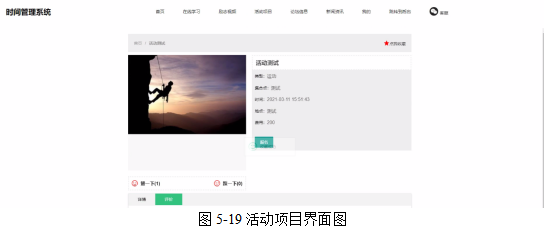
基于Java SSM框架实现时间管理系统项目【项目源码+论文说明】
基于java的SSM框架实现时间管理系统演示 摘要 随着科学技术的飞速发展,各行各业都在努力与现代先进技术接轨,通过科技手段提高自身的优势;对于时间管理系统当然也不能排除在外,随着网络技术的不断成熟,带动了时间管理…...

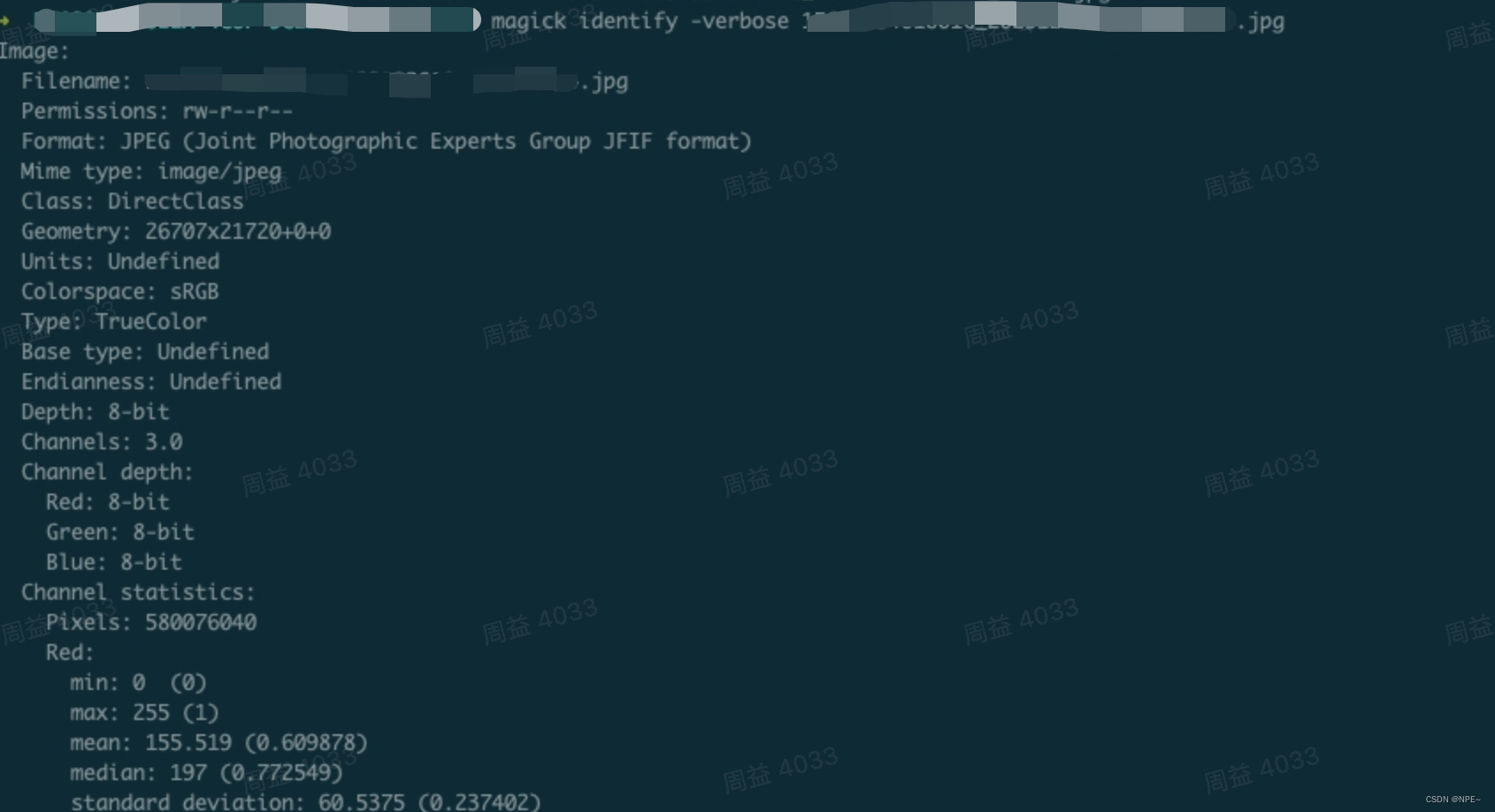
Mac安装upx及不同os计算md5值
Mac安装upx 最近需要将exe文件打包到pod内部,为了减少包占用磁盘空间,需要借用upx对windows exe文件进行压缩。 1 概念:压缩工具 UPX 全称是 “Ultimate Packer for eXecutables”,是一个免费、开源、编写、可扩展、高性能的可执行…...

Qt/C++编写视频监控系统82-自定义音柱显示
一、前言 通过音柱控件实时展示当前播放的声音产生的振幅的大小,得益于音频播放组件内置了音频振幅的计算,可以动态开启和关闭,开启后会对发送过来的要播放的声音数据,进行运算得到当前这个音频数据的振幅,类似于分贝…...

SpringBoot 如何 配置端口号
结论 server:port: 8088演示 [Ref] 快速构建SpringBoot项目...

跟随chatgpt从零开始安装git(Windows系统)
为什么我们要安装Git?Git有什么用? 1. 版本控制:Git 可以追踪代码的所有变化,记录每个提交的差异,使您能够轻松地回溯到任何历史版本或比较不同版本之间的差异。 2. 分支管理:通过 Git 的分支功能ÿ…...
C++类与对象基础(6)
(注:本篇文章介绍部分内容时,需要用到上盘文章中日期类的代码,文章链接如下:C类与对象基础(5)——日期类的实现-CSDN博客) 目录 1. 运算符重载的相关补充: 1.1流运算符重载出现的问题&#x…...

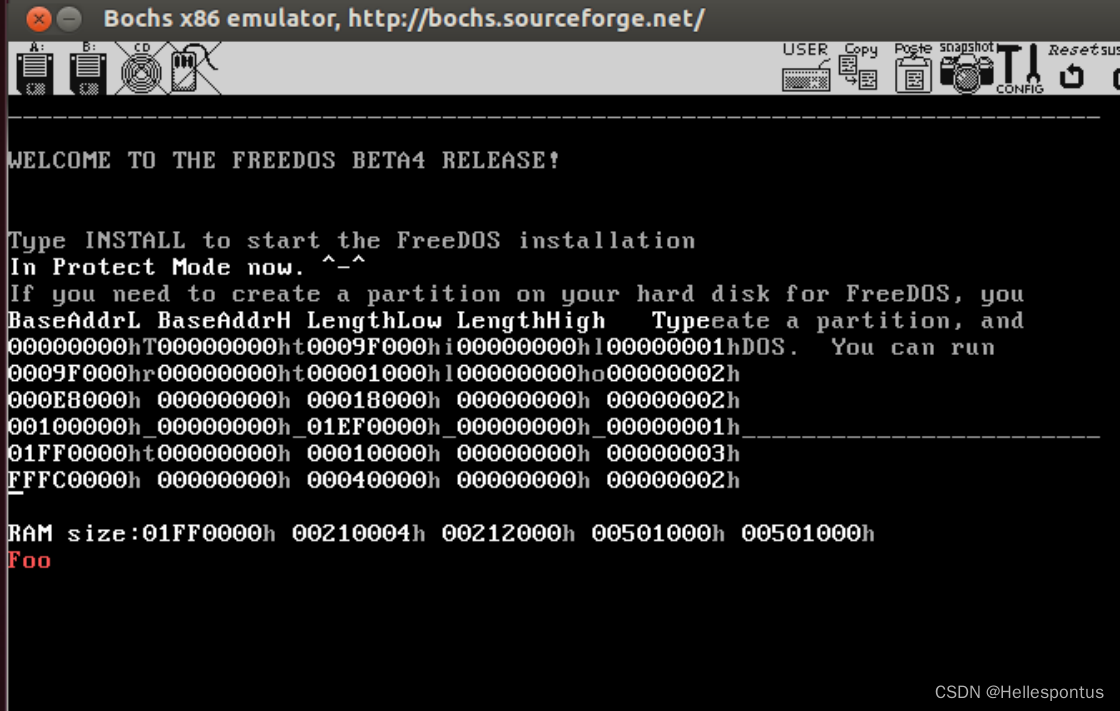
OS_lab——分页机制与内存管理
认真阅读章节资料,掌握什么是分页机制 调试代码,掌握分页机制基本方法与思路 代码pmtest6.asm中,212行~237行,设置断点调试这几个循环,分析究竟在这里做了什么 掌握PDE,PTE的计算方法 动手画一画这个映…...

【面试】Redis基础知识
题目 为什么Redis是单线程却性能很高? Redis是一个高性能的基于内存的键值存储系统。它之所以能够达到高性能,主要有以下几个原因: 基于内存:Redis将数据存储在内存中,而不是硬盘上,这使得数据的读写速度…...
 安装 Docker)
CentOS 9 (stream) 安装 Docker
1. Docker 简介 Docker 是一个开源的容器化平台,可帮助开发者轻松地创建、部署和运行应用程序。Docker 使开发人员能够在一个独立的容器中打包应用程序及其依赖项,这样他们就可以轻松地将应用程序移植到任何其他环境中。 Docker 主要由以下几个组件组成…...

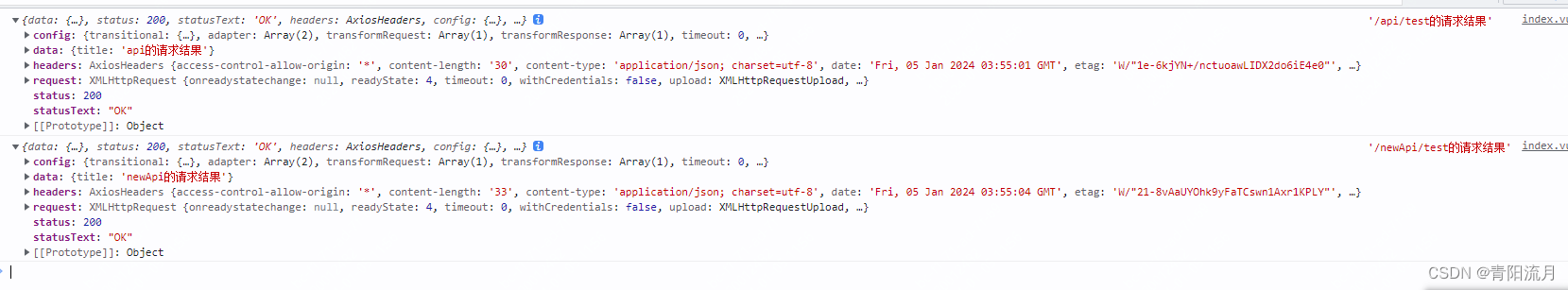
vite中配置服务代理
前言 在vite中配置服务代理和webpack中大差不差,不过有些写法会有些不同 具体配置:配置 Vite {#configuring-vite} | Vite中文网 这里我写了一个demo,如下所示 开启node服务 我用express启动了一个服务,分别暴露两个接口 进行相关配置 在vite.config.ts文件中进行配置 e…...

kotlin 中 any, all , none
any 如果至少有一个元素匹配给定谓词,那么 any() 返回 true。 all 如果没有元素与给定谓词匹配,那么 none() 返回 true。 none 如果所有元素都匹配给定谓词,那么 all() 返回 true。 请注意,在一个空集合上使用任何有效的谓词去…...

如何使用 Python、Node.js 和 Go 创建基于 YOLOv8 的对象检测 Web 服务
1. 介绍 这是有关 YOLOv8 系列文章的第二篇。在上一篇文章中我们介绍了YOLOv8以及如何使用它,然后展示了如何使用 Python 和基于 PyTorch 的官方 YOLOv8 库创建一个 Web 服务来检测图像上的对象。 在本文中,将展示如何在不需要PyTorch和官方API的情况下…...

pod节点jar包替换流程
1、查找到该docker容器 docker ps | grep backend # ./entrypoint.sh文件启动的那个容器2、替换jar 包 mv xxx.jar app.jar docker cp app.jar 66bc6fea9fb5:/home/aimind/3、重启容器 docker restart 66bc6fea9fb5 4、重启容器后进行功能验证 功能验证没问题了,再…...

Pytorch:torch.nn.Module
torch.nn.Module 是 PyTorch 中神经网络模型的基类,它提供了模型定义、参数管理和其他相关功能。 以下是关于 torch.nn.Module 的详细说明: 1. torch.nn.Module 的定义: torch.nn.Module 是 PyTorch 中所有神经网络模型的基类,…...

传统图像处理学习笔记更新中
文章目录 传统图像处理颜色空间高斯滤波腐蚀和膨胀开运算和闭运算如何求一张图片的均值?线性插值双线性插值仿射变换透视变换常见的边缘检测算子Sobel 算法Canny 算法Hough 变换原理(直线和圆检测)找轮廓(findCountours)单应性(homography)原理...

Hyperledger Fabric Java App Demo
编写一个应用程序来连接到 fabrc 网络中,通过调用智能合约来访问账本. fabric gateway fabric gateway 有两个项目,一个是 fabric-gateway-java , 一个是 fabric-gateway。 fabric-gateway-java 是比较早的项目,使用起来较为麻烦需要提供一…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...
