浅谈一些生命周期
vue2生命周期
beforeCreate :实例创建之初
created:组件已经创建完成
beforeMount:组件挂载之前
mounted:组件挂载之后
beforeUpdate:数据发生变化 更新之前
undated:数据发生之后
beforeDestroy :实例销毁前
destroyed :销毁后
activated :keep-alive 组件激活
deativated keep-alive 组件停用
注 触发keep-alive 则不会触发销毁生命周期
vue3生命周期
beforeCreate :实例创建之初
created:组件已经创建完成
beforeMount:组件挂载之前
mounted:组件挂载之后
beforeUpdate:数据发生变化 更新之前
undated:数据发生之后
beforeUnmount:实例销毁前
unmounted:销毁后
uniapp的生命周期
1.应用生命周期
应用生命周期是指应用程序从启动到关闭的整个过程,包括应用程序的启动、前后台切换、退出等。Uniapp提供了以下生命周期钩子函数:
onLaunch:应用程序启动时触发,仅在应用程序第一次启动时触发。
onShow:应用程序进入前台时触发,可以获取到应用程序被打开的方式和场景值。
onHide:应用程序进入后台时触发。
onError:应用程序发生错误时触发,可以用来捕获和处理错误信息。
onUniNViewMessage:监听来自nvue页面的消息。
2.页面生命周期
页面生命周期是指页面从创建到销毁的整个过程,包括页面的创建、显示、隐藏和销毁等。Uniapp提供了以下生命周期钩子函数:
onInit:页面被初始化时触发,可以获取页面参数和数据。
onLoad:页面被加载时触发,可以进行数据初始化和网络请求等操作。
onReady:页面渲染完成时触发,可以进行页面动画和交互等操作。
onShow:页面被展示时触发,可以处理页面的显示效果和动画等操作。
onHide:页面被隐藏时触发,可以处理页面的隐藏效果和动画等操作。
onUnload:页面被销毁时触发,可以进行资源释放和清理等操作。
3.组件生命周期
组件生命周期是指组件从创建到销毁的整个过程,包括组件的创建、更新、销毁等。Uniapp提供了以下生命周期钩子函数:
beforeCreate:组件实例被创建之前触发,此时组件的数据和方法都还没有初始化。
created:组件实例被创建之后触发,此时组件的数据和方法已经初始化。
beforeMount:组件被渲染之前触发,此时组件还没有被渲染到页面上。
mounted:组件被渲染之后触发,此时组件已经被渲染到页面上。
beforeUpdate:组件数据更新之前触发,此时组件的数据还没有被更新。
updated:组件数据更新之后触发,此时组件的数据已经被更新。
beforeDestroy:组件实例被销毁之前触发,此时组件的数据和方法还可以访问。
destroyed:组件实例被销毁之后触发,此时组件的数据和方法已经无法访问。
小程序生命周期
(1)应用生命周期
onLanch: 小程序初始化完成时触发,全局只触发一次
onShow: 小程序启动,或从后台进入前台时触发
onHide: 小程序从前台进入后台时触发(如底部tab栏切换到其他页面)
onEerror:小程序发生错误或者API调用报错时触发
onPageNotFound: 小程序要打开的页面不存在时触发
onUnhandleRejection:小程序有未处理的Promise拒绝时触发
onThemeChange:系统切换主题时触发
(2)页面生命周期
onLoad: 监听页面加载(只会调用一次,可获取当前页面路径的参数,相当于view中的created)
onShow: 监听页面显示(发送请求获取数据)
onReady:监听页面初次渲染完成(获取页面元素,相当于view中的mounted)
onHide:监听页面隐藏(如底部tab栏切换到其他页面或小程序切入后台等触发)
onUnload:监听页面卸载(如redirectTo或navigateBack到其他页面时触发
(3)组件生命周期
created:监听页面加载
attached:监听页面显示(这个生命周期用的多,绝大多数初始化工作可以在这里进行)
ready:监听页面初次渲染完成
moved:监听页面隐藏
detached:监听页面卸载
error:每当组件方法抛出错误时间
相关文章:

浅谈一些生命周期
vue2生命周期 beforeCreate :实例创建之初 created:组件已经创建完成 beforeMount:组件挂载之前 mounted:组件挂载之后 beforeUpdate:数据发生变化 更新之前 undated:数据发生之后 beforeDestroy :实…...

JavaScript基础(25)_dom查询练习(二)
<!DOCTYPE html> <html lang"zh"> <head><meta charset"UTF-8"><title>dom查询练习二</title><link rel"stylesheet" href"../browser_default_style/reset.css"><style>form {margi…...

【React系列】React生命周期、setState深入理解、 shouldComponentUpdate和PureComponent性能优化、脚手架
本文来自#React系列教程:https://mp.weixin.qq.com/mp/appmsgalbum?__bizMzg5MDAzNzkwNA&actiongetalbum&album_id1566025152667107329) 一. 生命周期 1.1. 认识生命周期 很多的事物都有从创建到销毁的整个过程,这个过程称之为是生命周期&…...

一文初步了解slam技术
本文初步介绍slam技术,主要是slam技术的概述,涉及技术原理、应用场景、分类、以及各自优缺点,和slam技术的未来展望。 🎬个人简介:一个全栈工程师的升级之路! 📋个人专栏:slam精进之…...

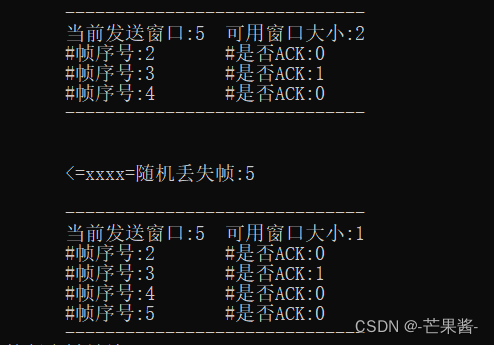
滑动窗口协议仿真(2024)
1.题目描述 滑动窗口协议以基于分组的数据传输协议为特征,该协议适用于在数据链路层以及传输层中对按 顺序传送分组的可靠性要求较高的环境。在长管道传输过程(特别是无线环境)中,相应的滑动窗口 协议可实现高效的重传恢复。附录 …...

uniapp上传文件时用到的api是什么?格式是什么?
在UniApp中,你可以使用uni.uploadFile()方法来上传文件。这是一个异步方法,用于将本地资源上传到服务器。 该方法的基本格式如下: uni.uploadFile({url: 上传接口地址,filePath: 要上传的文件路径,name: 后端接收的文件参数名,formData: {/…...

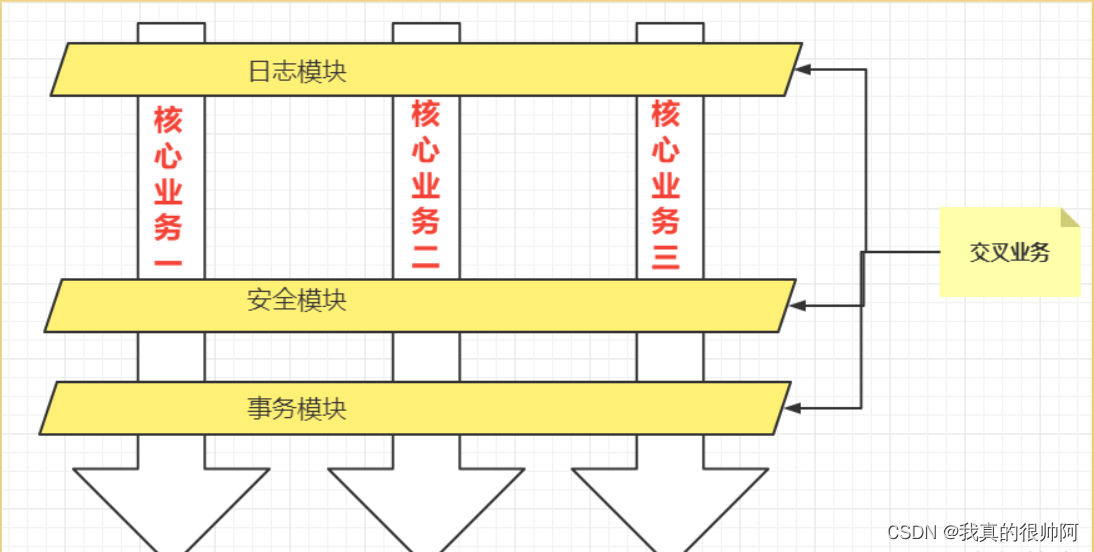
Java面试——框架篇
1、Spring框架中的单例bean是线程安全的吗? 所谓单例就是所有的请求都用一个对象来处理,而多例则指每个请求用一个新的对象来处理。 结论:线程不安全。 Spring框架中有一个Scope注解,默认的值就是singleton,单例的。一…...

GO语言笔记1-安装与hello world
SDK开发工具包下载 Go语言官网地址:golang.org,无法访问Golang中文社区:首页 - Go语言中文网 - Golang中文社区下载地址:Go下载 - Go语言中文网 - Golang中文社区 尽量去下载稳定版本,根据使用系统下载压缩包格式的安装…...

指针传参误区
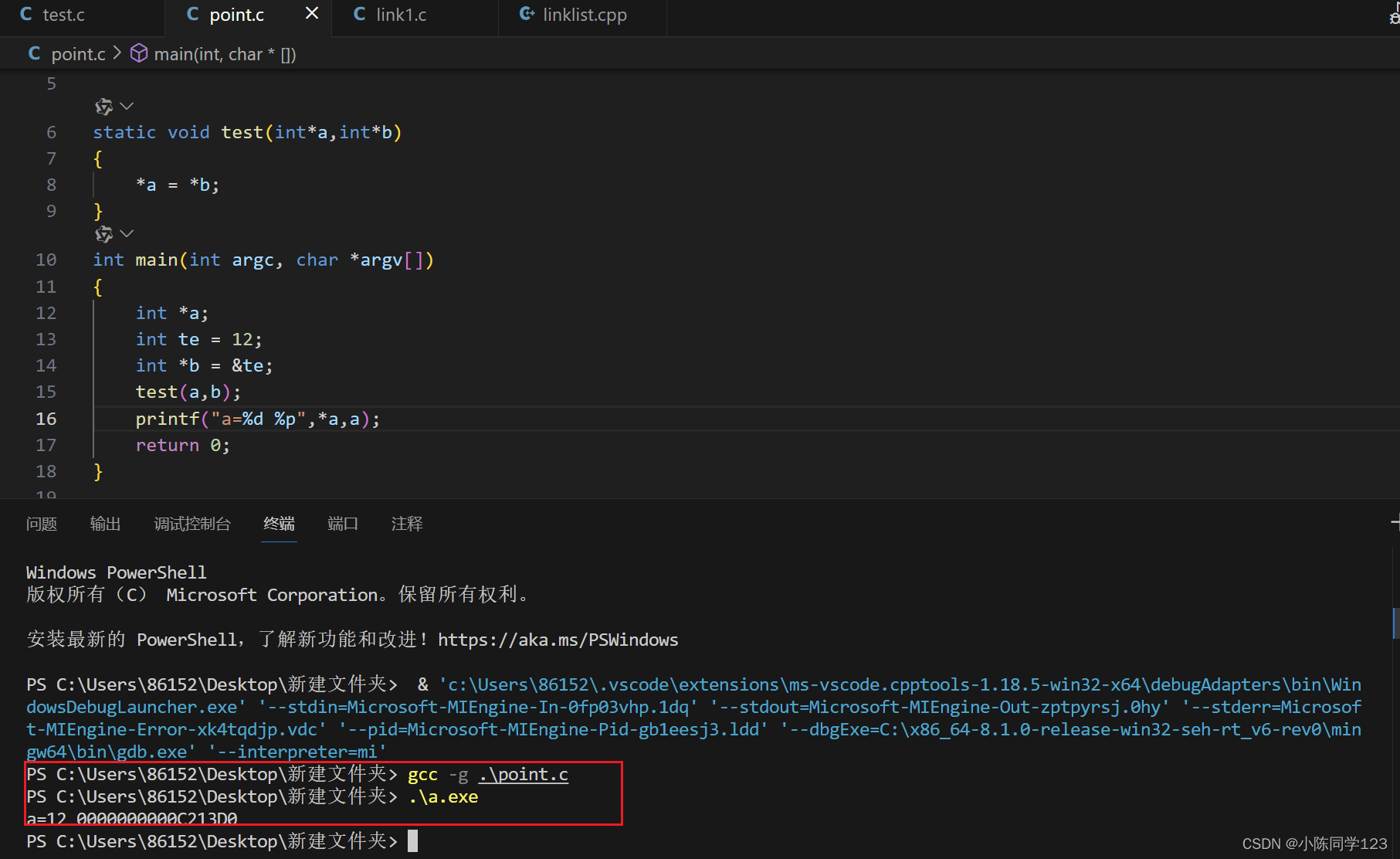
C语言中指针作为形参传递时,func(*a, *b) 这种形式的话,是无法通过简单的 ab来修改的,在函数体内a的地址确实被修改成b的地址了,但是当函数执行结束时,a的地址会重新回到原本的地址里面…...
力扣-42.接雨水
题目: 给定 n 个非负整数表示每个宽度为 1 的柱子的高度图,计算按此排列的柱子,下雨之后能接多少雨水。 示例 1: 输入:height [0,1,0,2,1,0,1,3,2,1,2,1] 输出:6 解释:上面是由数组[0,1,0,2…...

LeetCode-移动零(283)
题目描述: 给定一个数组 nums,编写一个函数将所有 0 移动到数组的末尾,同时保持非零元素的相对顺序。 请注意 ,必须在不复制数组的情况下原地对数组进行操作。 思路: 这里的思路跟以前做过的去重复数字的思路有点像&…...

文件系统与日志分析
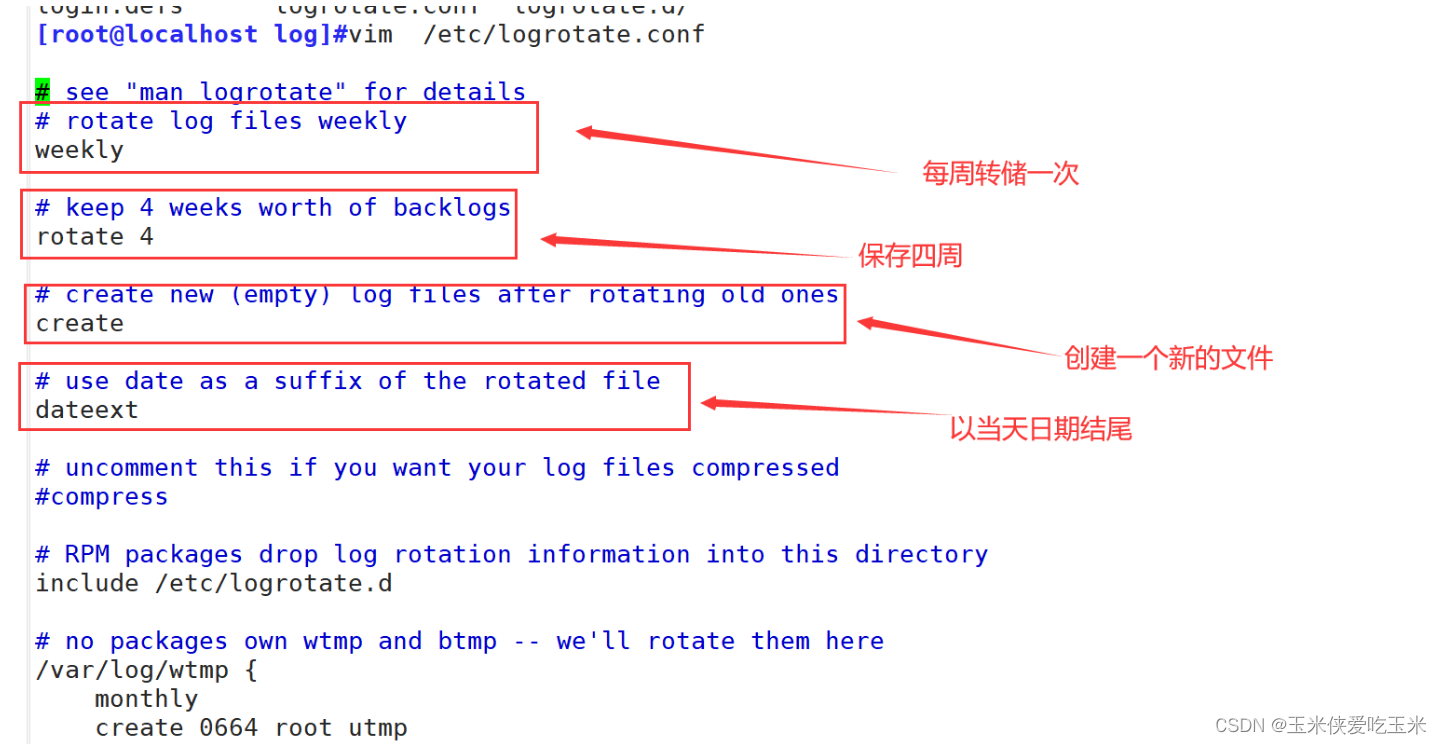
一,文件系统 (一)inode 和block概述 1,文件数据包括元信息与实际数据 2,文件存储在硬盘上,硬盘最小存储单位是“扇区”,每个扇区存储512字节 3,block (块) 连续的八个扇区组成一…...

labview 与三菱FX 小型PLC通信(OPC)
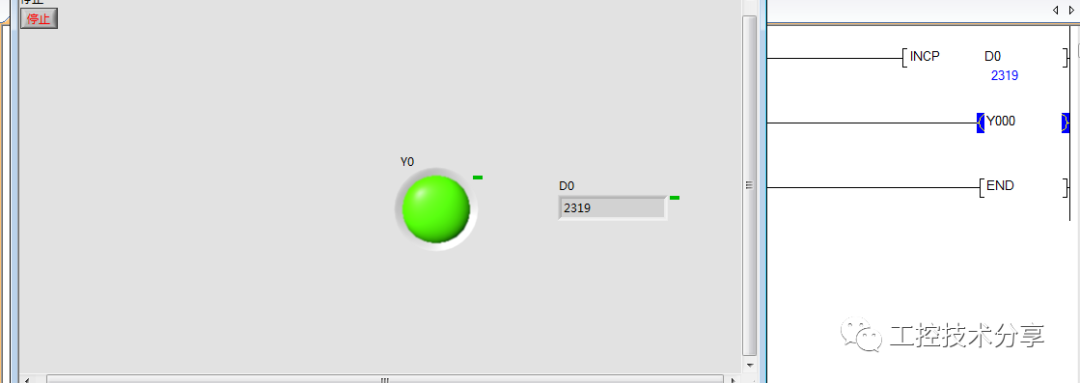
NI OPC服务器与三菱FX3U PLC通讯方法 一、新建通道名称为:MIT 二、选择三菱FX系列 三、确认端口号相关的参数(COM端:7.波特率:9600,数据位:7,校验:奇校验,停止位…...

掌握Linux网络配置:价格亲民,操作简便!
前言 在Linux系统中,网络配置是实现连接、通信和安全的重要一环。无论你是初学者还是有经验的用户,掌握网络配置命令能帮助你轻松管理网络接口、设置IP地址以及查看连接状态。以下是一些关键命令和示例,让你快速掌握网络操作的精髓ÿ…...

郑州大学算法设计与分析实验2
判断题 1 #include<bits/stdc.h> using namespace std;const int N 50; int f[N], n;int main() { // freopen("1.in", "r", stdin);ios::sync_with_stdio(false);cin.tie(0);cout.tie(0);cin >> n;f[1] 1; f[2] 1;for(int i 3; i &l…...

【CMake】1. VSCode 开发环境安装与运行
CMake 示例工程代码 https://github.com/LABELNET/cmake-simple 插件 使用 VSCode 开发C项目,安装 CMake 插件 CMakeCMake ToolsCMake Language Support (建议,语法提示) 1. 配置 CMake Language Support , Windows 配置 donet 环境 这…...

使用vue3+<script setup>+element-plus中el-table前端切片完成分页效果
<template><div><el-table :data"visibleData" :row-key"row > row.id"><el-table-column prop"name" label"姓名"></el-table-column><el-table-column prop"age" label"年龄&qu…...

vue 中 computed 和 watch 的区别
在Vue中,computed和watch都是用于监听数据的变化,并且根据变化做出相应的反应。 computed是一个计算属性,它会根据依赖的数据的变化自动计算得出一个新的值,并且具有缓存的特性。当依赖的数据发生变化时,computed属性…...

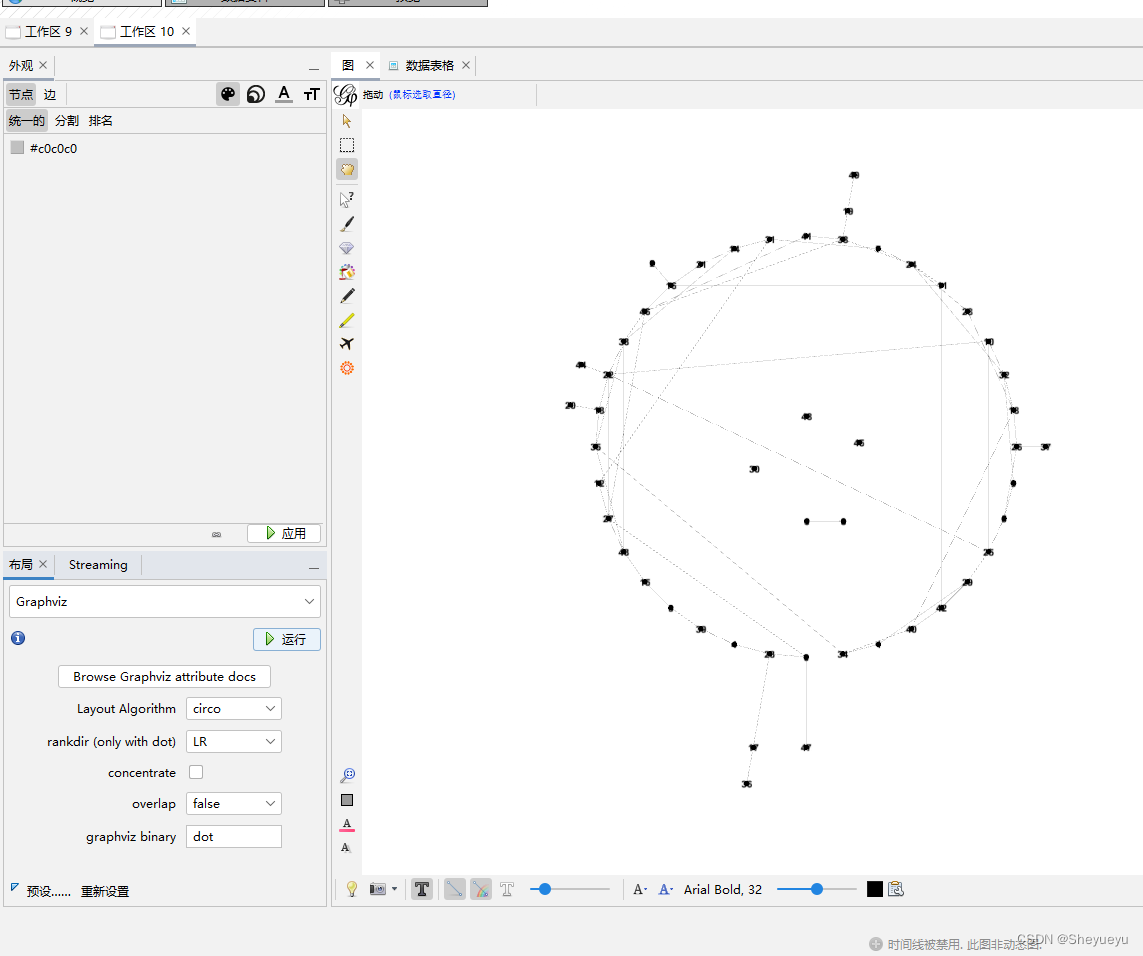
gephi——graphviz插件设置
gephi_graphviz插件设置 以下是我总结出来的一点经验 1. 安装graphviz软件,请见作者其他博客 2. 安装gephi 插件,并激活 3. 运行graphviz布局,会遇到找不到dot问题 问题描述:Graphviz process error X There was an error launc…...

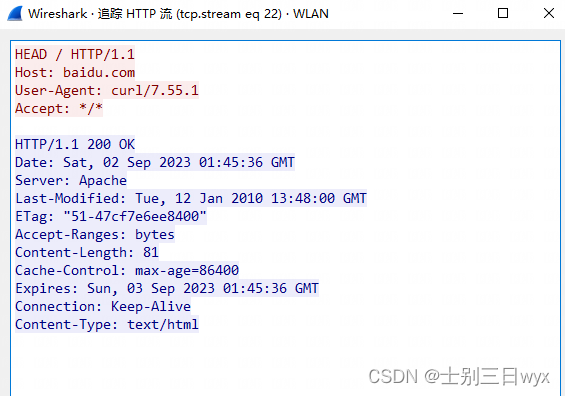
wireshark抓包分析HTTP协议,HTTP协议执行流程,
「作者主页」:士别三日wyx 「作者简介」:CSDN top100、阿里云博客专家、华为云享专家、网络安全领域优质创作者 「推荐专栏」:对网络安全感兴趣的小伙伴可以关注专栏《网络安全入门到精通》 使用WireShark工具抓取「HTTP协议」的数据包&#…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...
