【Flutter 开发实战】Dart 基础篇:常用运算符

在Dart中,运算符是编写任何程序的基本构建块之一。本文将详细介绍Dart中常用的运算符,以帮助初学者更好地理解和运用这些概念。
1. 算术运算符
算术运算符用于执行基本的数学运算。Dart支持常见的加、减、乘、除、整除以及取余运算。常见的算数运算符如下表所示:
| 运算符 | 描述 | 示例 |
|---|---|---|
+ | 加法 | a + b |
- | 减法 | a - b |
* | 乘法 | a * b |
/ | 除法 | a / b |
% | 取余 | a % b |
~/ | 整除 | a ~/ b |
void main() {int a = 10;int b = 3;// 加法print("加法: ${a + b}");// 减法print("减法: ${a - b}");// 乘法print("乘法: ${a * b}");// 除法print("除法: ${a / b}");// 整除print("除法: ${a ~/ b}");// 取余print("取余: ${a % b}");
}
2. 关系运算符
关系运算符用于比较两个值之间的关系,返回布尔值(true或false)。在 Dart 中,常见的关系运算符有:
| 运算符 | 描述 | 示例 |
|---|---|---|
== | 等于 | x == y |
!= | 不等于 | x != y |
< | 小于 | x < y |
> | 大于 | x > y |
<= | 小于等于 | x <= y |
>= | 大于等于 | x >= y |
void main() {int x = 5;int y = 8;// 相等print("相等: ${x == y}");// 不等print("不等: ${x != y}");// 大于print("大于: ${x > y}");// 小于print("小于: ${x < y}");// 大于等于print("大于等于: ${x >= y}");// 小于等于print("小于等于: ${x <= y}");
}
3. 逻辑运算符
逻辑运算符用于组合多个条件,常用于控制流程和判断语句,常见的逻辑运算符有:
| 运算符 | 描述 | 示例 |
|---|---|---|
&& | 逻辑与 | isTrue && isFalse |
|| | 逻辑或 | isTrue || isFalse |
! | 逻辑非 | !isTrue |
void main() {bool isTrue = true;bool isFalse = false;// 与运算print("与运算: ${isTrue && isFalse}");// 或运算print("或运算: ${isTrue || isFalse}");// 非运算print("非运算: ${!isTrue}");
}
4. 赋值运算符
赋值运算符用于将一个值赋给一个变量。Dart 中有简单赋值运算符 =,还有一些复合赋值运算符,如 +=、-=、*=、/= 等,用于简化赋值语句。
| 运算符 | 描述 | 示例 |
|---|---|---|
= | 赋值 | a = b |
+= | 加后赋值 | a += b |
-= | 减后赋值 | a -= b |
*= | 乘后赋值 | a *= b |
/= | 除后赋值 | a /= b |
%= | 取余后赋值 | a %= b |
~/= | 整除后赋值 | a ~/= b |
void main() {int a = 5;int b = 10;a += b;print("a += b: $a");a -= b;print("a -= b: $a");a *= b;print("a *= b: $a");a /= b;print("a /= b: $a");a %= b;print("a /= b: $a");
}Dart提供了丰富的运算符,涵盖了从基本数学运算到逻辑判断的各种需求。熟练掌握这些运算符是成为一名优秀Dart程序员的重要一步。但 Dart 的运算符远不止本文中所介绍的这些,但本文所介绍的运算符已经可以满足后续开发的大多数需求了;如果想要了解 Dart 的更多运算符,可以访问下面的链接查看官方文档:
- https://dart.cn/language/operators
希望本文对初学者理解Dart运算符提供了帮助,同时也鼓励大家在实践中不断探索和应用这些知识。
| 作者信息 作者 : 繁依Fanyi CSDN: https://techfanyi.blog.csdn.net 掘金:https://juejin.cn/user/4154386571867191 |
相关文章:

【Flutter 开发实战】Dart 基础篇:常用运算符
在Dart中,运算符是编写任何程序的基本构建块之一。本文将详细介绍Dart中常用的运算符,以帮助初学者更好地理解和运用这些概念。 1. 算术运算符 算术运算符用于执行基本的数学运算。Dart支持常见的加、减、乘、除、整除以及取余运算。常见的算数运算符如…...

C++:ifstream通过getline读取文件会忽略最后一行空行
getline是读取文件的常用函数,虽然使用简单,但是有一个较容易被忽视的问题,就是文件最后一行空行会被忽略。 #include <iostream> #include <fstream> #include <string> using namespace std;void readWholeFileWithGetline(string fileName) {string t…...

力扣123. 买卖股票的最佳时机 III
动态规划 思路: 最多可以完成两笔交易,因此任意一天结束后,会处于5种状态: 未进行任何操作;只进行了一次买操作;进行了一次买操作和一次卖操作;再完成了一次交易之后,进行了一次买操…...

Vue3:vue-cli项目创建
一、node.js检测或安装: node -v node.js官方 二、vue-cli安装: npm install -g vue/cli # OR yarn global add vue/cli/*如果安装的时候报错,可以尝试一下方法 删除C:\Users**\AppData\Roaming下的npm和npm-cache文件夹 删除项目下的node…...

C# .Net学习笔记—— 异步和多线程(Task)
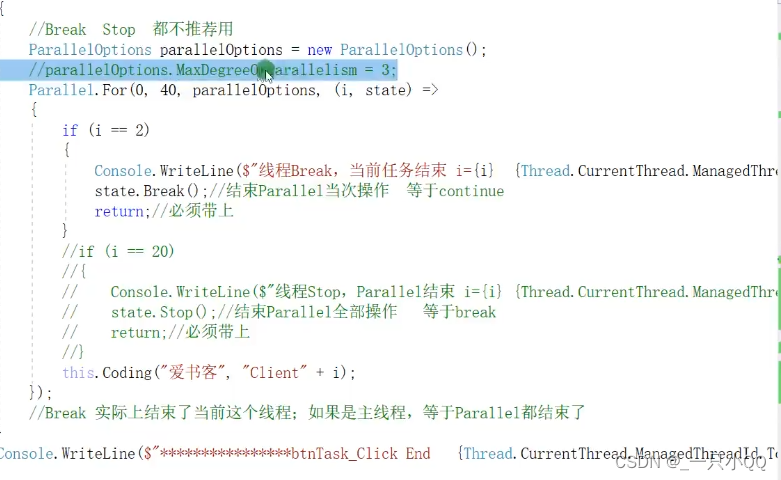
一、概念 Task是DotNet3.0之后所推出的一种新的使用多线程的方式,它是基于ThreadPool线程进行封装的。 二、使用多线程的时机 任务能够并发运行的时候,提升速度;优化体验 三、基本使用方法 private void button5_Click(object sender, Ev…...

Python从入门到网络爬虫(读写Excel详解)
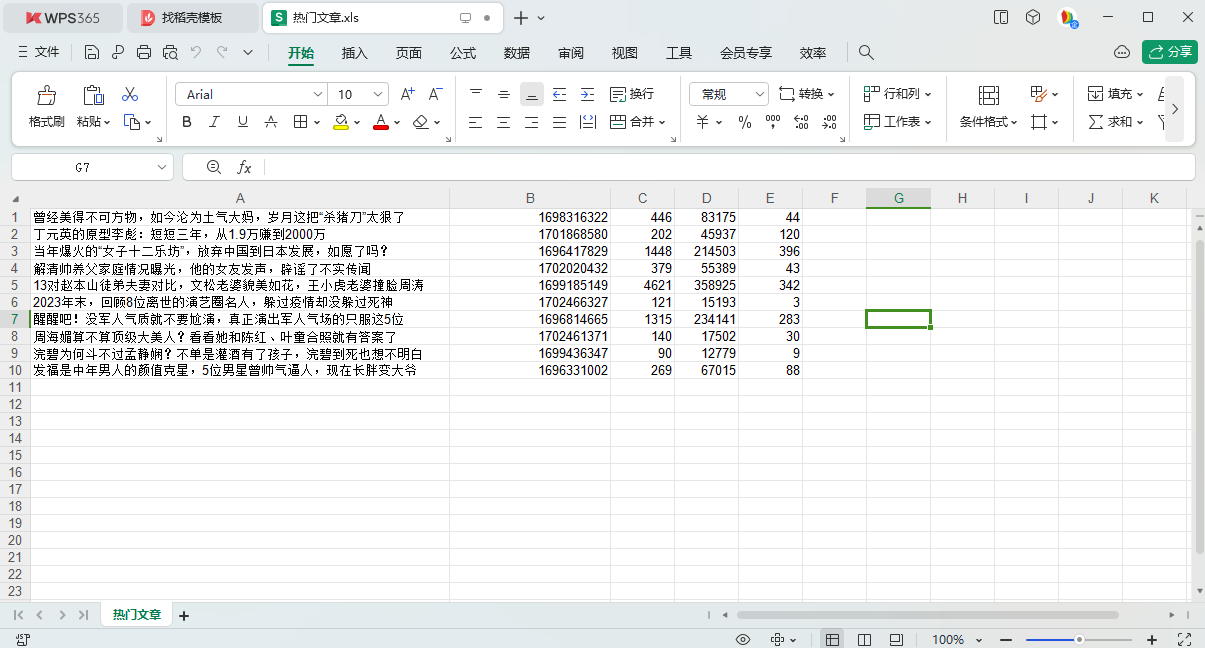
前言 Python操作Excel的模块有很多,并且各有优劣,不同模块支持的操作和文件类型也有不同。最常用的Excel处理库有xlrd、xlwt、xlutils、xlwings、openpyxl、pandas,下面是各个模块的支持情况: 工具名称.xls.xlsx获取文件内容写入…...

Mysql之子查询、连接查询(内外)以及分页查询
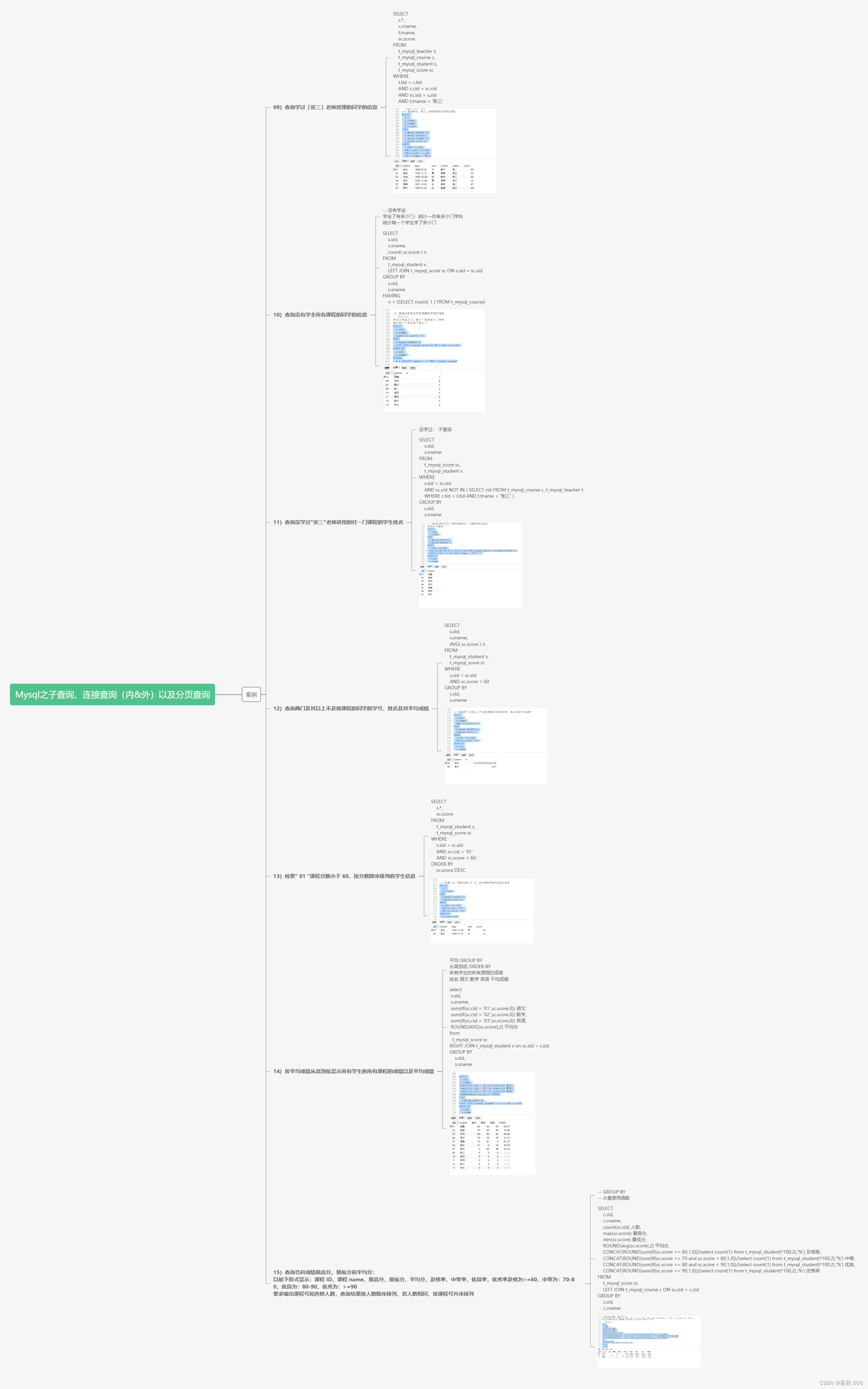
目录 一.案例(接上篇博客) 09)查询学过「张三」老师授课的同学的信息 10)查询没有学全所有课程的同学的信息 11)查询没学过"张三"老师讲授的任一门课程的学生姓名 12)查询两门及其以上不及格课程…...

计算机的存储单位
在计算机中,只能识别二进制。 byte是1个字节,是8个比特位,所以byte可以存储的最大值是:01111111,byte是 [-128 ~ 127] 共可以标识256个不同的数字。 1字节 8bit(8比特)--> 1byte 8bit 类…...

设备树文件中的设备节点
一. 简介 前面几篇文章学习了 关于设备树文件的编译,设备树文件的调用。 本文开始学习 设备树文件的语法。具体学习设备节点与标准属性。 二. 设备树文件之设备节点与标准属性 1. 设备节点 设备树 是采用树形结构来描述板子上的设备信息的文件,每…...

文件管理工具.netcore资源文件管理
文件管理工具 怎么快速有效的管理我的文件包括文件夹,需求功能是 模糊搜索显示匹配的文件夹或文件数据 快速打开文件夹位置 在windows直接查看搜索速度太慢,范围宽泛,整理所需资源文件名和文件本机路径保存在数据库,可以在数据库中…...

go-carbon v2.3.4 发布,轻量级、语义化、对开发者友好的 Golang 时间处理库
carbon 是一个轻量级、语义化、对开发者友好的 golang 时间处理库,支持链式调用。 目前已被 awesome-go 收录,如果您觉得不错,请给个 star 吧 github.com/golang-module/carbon gitee.com/golang-module/carbon 安装使用 Golang 版本大于…...

vue3 内置组件
文章目录 前言一、过渡效果相关的组件1、Transition2、TransitionGroup 二、状态缓存组件(KeepAlive)三、传送组件(Teleport )四、异步依赖处理组件(Suspense) 前言 在vue3中 其提供了5个内置组件 Transiti…...

MFC如何动态创建button按钮并添加点击事件
在MFC中,可以使用CButton类来动态创建按钮。下面是一个示例代码,演示了如何动态创建按钮并添加点击事件: 在对话框类的头文件中声明按钮变量: CButton m_btnDynamic;在对话框的OnInitDialog()函数中使用Create()函数创建按钮&am…...

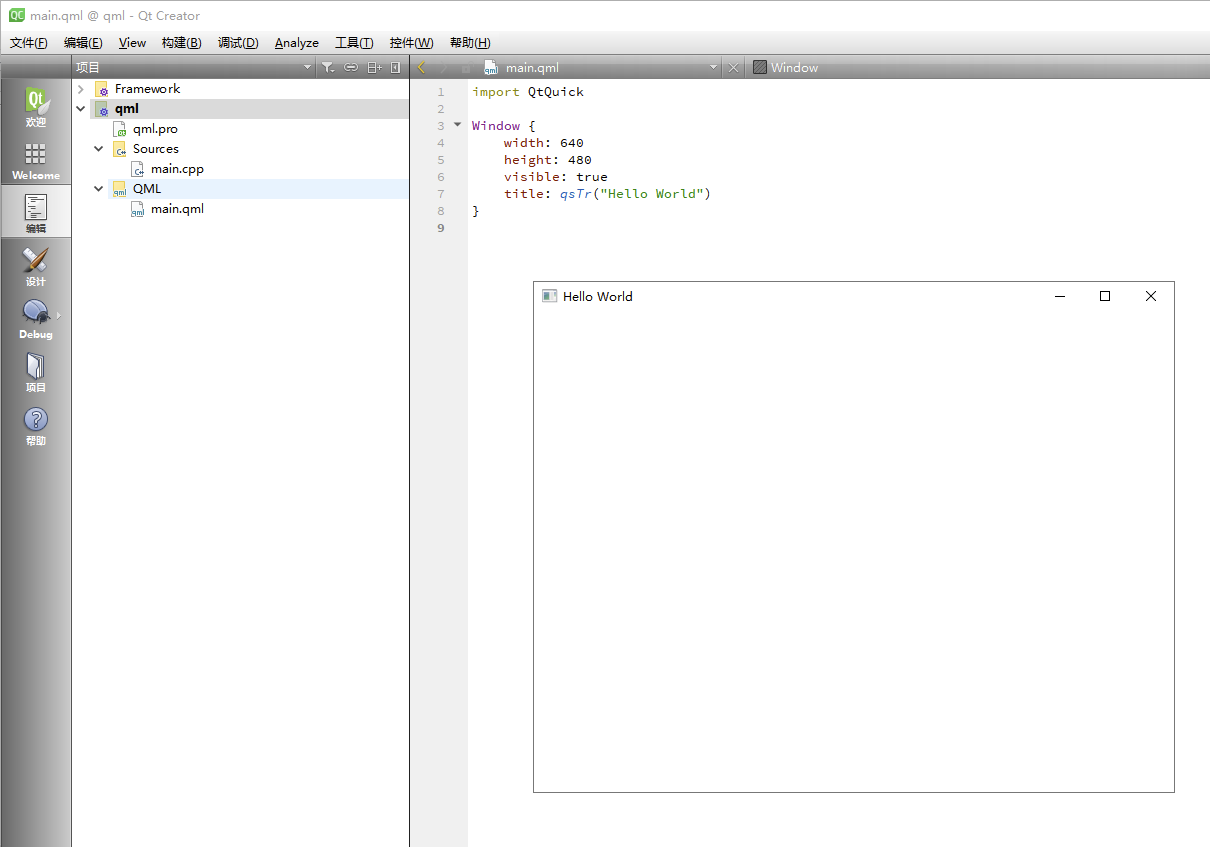
Qt - QML框架
文章目录 1 . 前言2 . 框架生成3 . 框架解析3.1 qml.pro解析3.2 main.cpp解析3.3 main.qml解析 4 . 总结 【极客技术传送门】 : https://blog.csdn.net/Engineer_LU/article/details/135149485 1 . 前言 什么是QML? QML是一种用户界面规范和编程语言。它允许开发人员…...

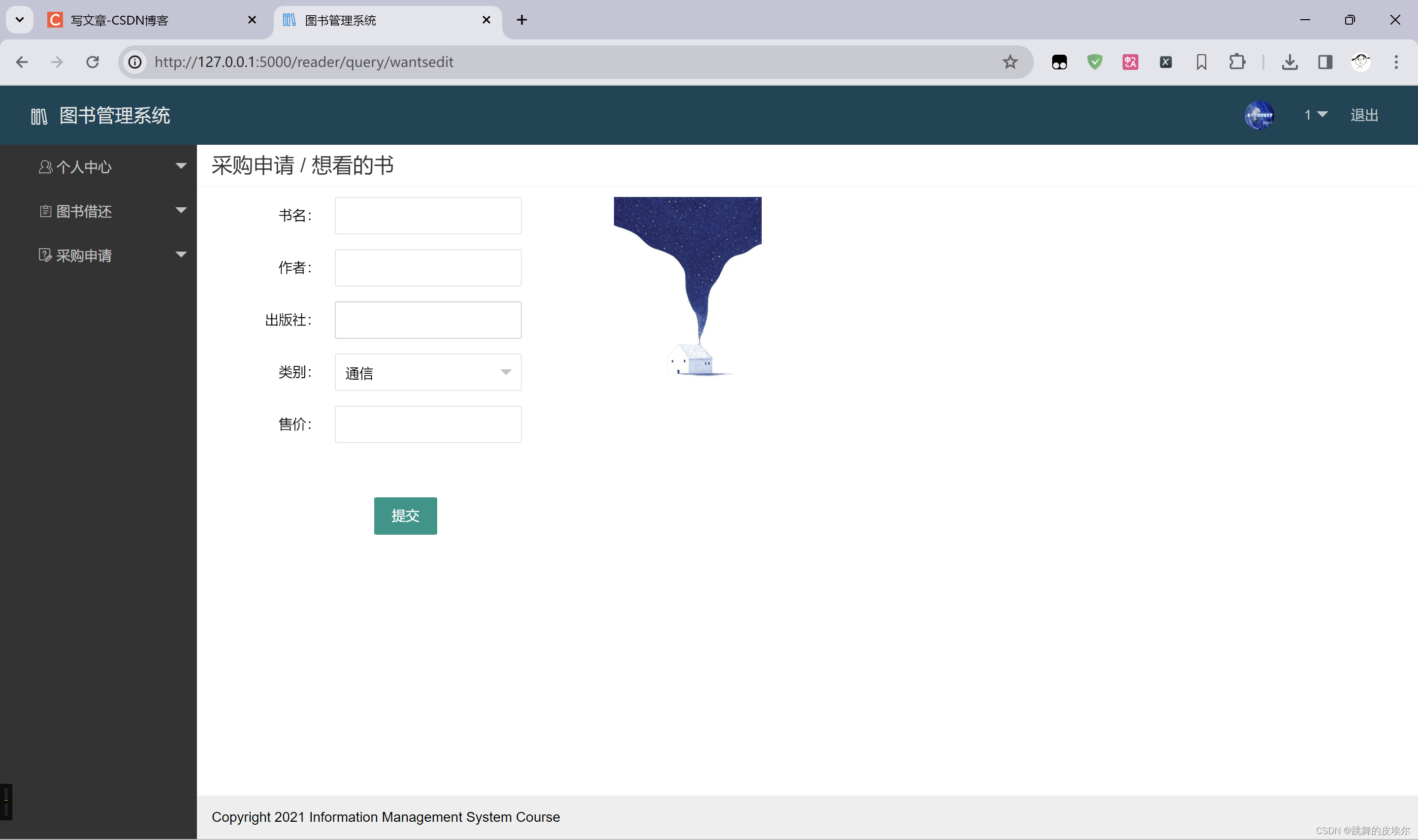
Python+Flask+MySQL的图书馆管理系统【附源码,运行简单】
PythonFlaskMySQL的图书馆管理系统【附源码,运行简单】 总览 1、《的图书馆管理系统》1.1 方案设计说明书设计目标需求分析工具列表 2、详细设计2.1 登录2.2 注册2.3 程序主页面2.4 图书新增界面2.5 图书信息修改界面2.6 普通用户界面2.7 其他功能贴图 3、下载 总览…...

Module-Federation[微前端]
Module-Federation 微前端简介我们为什么没有延续使用【乾坤】使用Module-Federation 优/缺EMP 优EMP 缺图解DEMO详解`Tips:` [文件资源](https://download.csdn.net/download/alnorthword/88699315)微前端简介 微前端是借鉴了微服务的理念,将一个庞大的应用拆分成多个独立灵活…...

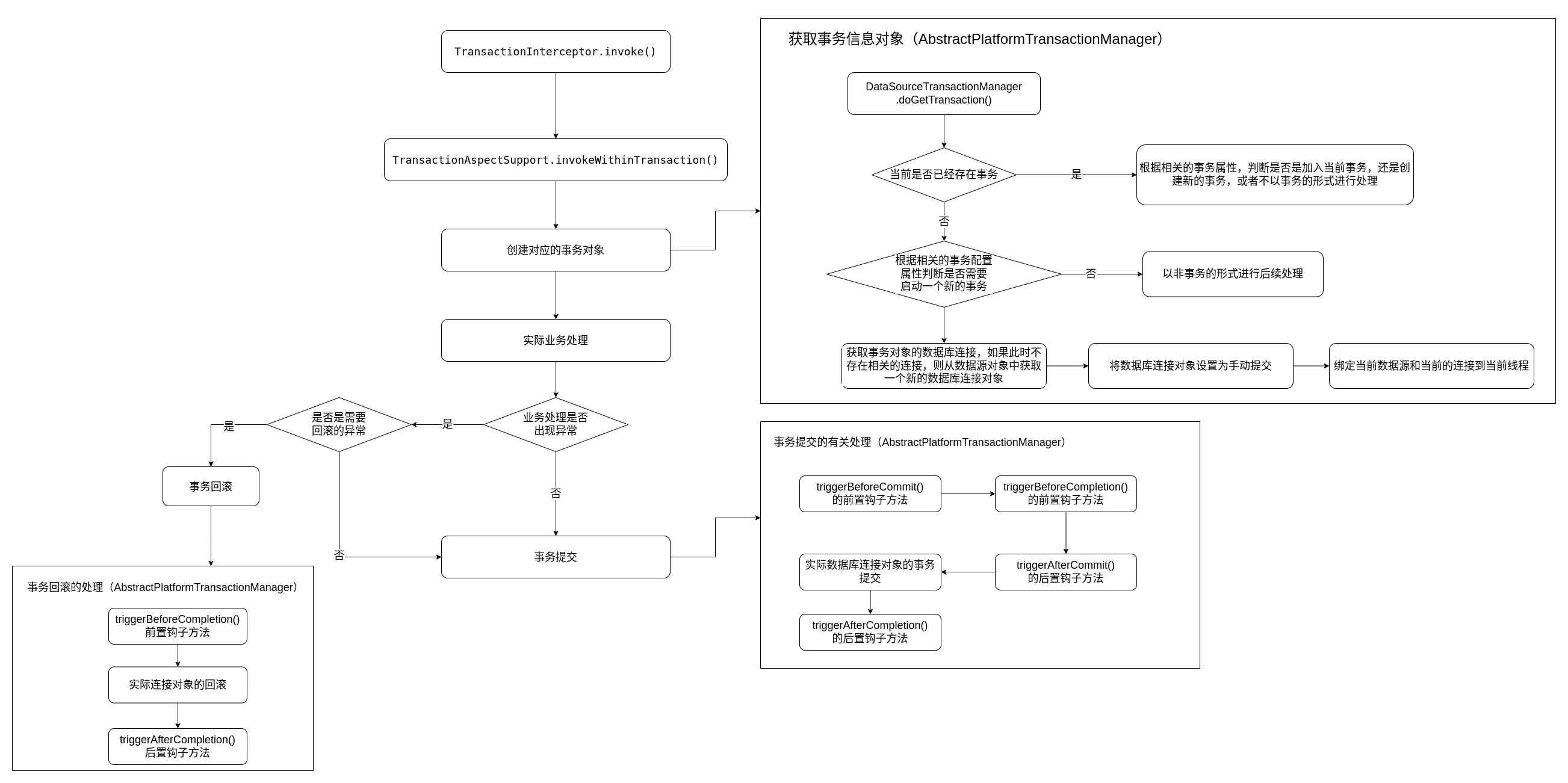
Spring 动态数据源事务处理
在一般的 Spring 应用中,如果底层数据库访问采用的是 MyBatis,那么在大多数情况下,只使用一个单独的数据源,Spring 的事务管理在大多数情况下都是有效的。然而,在一些复杂的业务场景下,如需要在某一时刻访问不同的数据库,由于 Spring 对于事务管理实现的方式,可能不能达…...

WSL2-Ubuntu22.04子系统图形化界面搭建与远程桌面连接
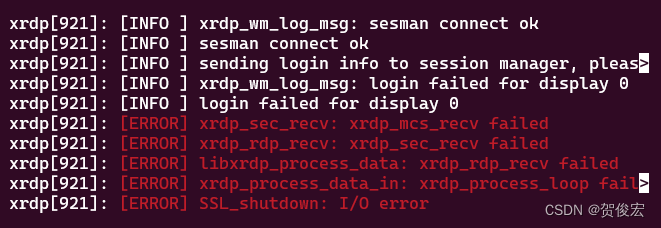
提示:文中不提供WSL2子系统搭建步骤,假定子系统已建立好: 文章目录 检查WSL子系统状态图形化界面安装远程桌面连接可能遇到的相关问题xrdp状态异常远程桌面黑屏 检查WSL子系统状态 wsl -l -v如下图所示为正常 图形化界面安装 以此执行如下…...

【sklearn练习】model常用属性和功能
介绍 scikit-learn 中的机器学习模型(estimator)通常具有一组常用属性和功能,这些属性和功能可以用于训练、评估和使用模型。以下是一些常见的模型属性和功能: 常见属性: coef_:对于线性模型(…...

IO类day01
File类 File类的每一个实例可以表示硬盘(文件系统)中的一个文件或目录(实际上表示的是一个抽象路径) 使用File可以做到: 1:访问其表示的文件或目录的属性信息,例如:名字,大小,修改时间等等 2:创建和删除文件或目录 3:访问一个目录中的子项 但是File不能访问文件数据. pu…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...
