探索vue2框架的世界:简述常用的vue2选项式API (二)
组件实例
👉 $attrs 用于父组件隔代向孙组件传值 长设置在子组件中 v-bind="$attrs" (Vue2.4)
-
parent.vue (父组件)
<template><div class="outer"><h3>父组件</h3>名字:<input v-model="name">年龄:<input v-model.number="age" type="number">电话:<input v-model="phoneNumber"><child :name="name" :age="age" :phoneNumber="phoneNumber"></child></div> </template><script> import Child from "./Child"; export default {name: 'Parent',components: {Child},data() {return {name: 'Tony',age: 20,phoneNumber: '1234567890'}} } </script><style scoped> .outer {margin: 20px;border: 2px solid red;padding: 20px; } </style> -
child.vue (子组件)
子组件作为父组件和孙组件的传递中介,在儿子组件中给孙子组件添加v-bind=“$attrs”,这样孙子组件才能接收到数据
<template><div class="outer"><h3>子组件</h3><div>获得顶层组件的name:{{name}}</div>// 孙子组件<grand-child v-bind="$attrs"></grand-child></div> </template><script> import GrandChild from "./GrandChild"; export default {components: {GrandChild},props: ['name'],created() {console.log('Child=> $attrs: ' + JSON.stringify(this.$attrs));} } </script><style scoped> .outer {margin: 20px;border: 2px solid blue;padding: 20px; } </style> -
grandChild.vue (孙子组件)
<template><div class="outer"><h3>孙组件</h3><div>顶层组件的name:{{name}}</div><div>顶层组件的age:{{age}}</div><div>顶层组件的phoneNumber:{{phoneNumber}}</div></div> </template> <script> export default {name: "GrandChild",props: {name: {type: String},age: {type: Number},phoneNumber: {type: String}},created() {// this.parentAge = this.age; //也可以这样取值console.log('GrandChild=> $attrs: ' + JSON.stringify(this.$attrs));}} </script><style scoped> .outer {margin: 20px;border: 2px solid green;padding: 20px; } </style>
👉 $listeners 用于孙组件隔代向父组件传值 设置在子组件上 v-on="$listeners"(Vue2.4)
-
parent.vue 父组件
<template><div class="outer"><h3>父组件</h3><div>myData:{{ myData }}</div><child @changeData="changeMyData"></child></div> </template> <script> import Child from "./Child"; export default {name: 'Parent',components: {Child},data() {return {myData: 100};},methods: {changeMyData(val) {this.myData = val;}} } </script><style scoped> .outer {margin: 20px;border: 2px solid red;padding: 20px; } </style> -
child.vue (子组件)
子组件作为父组件和孙组件的传递中介,在儿子组件中给孙子组件添加v-on=“$listeners”,这样父组件才能接收到孙组件的数据
<template><div class="outer"><h3>子组件</h3><grand-child v-on="$listeners"></grand-child></div> </template> <script> import GrandChild from "./GrandChild"; export default {components: {GrandChild} } </script><style scoped> .outer {margin: 20px;border: 2px solid blue;padding: 20px; } </style> -
GrandChild.vue(孙组件(最底层组件))
<template><div class="outer"><h3>孙组件</h3><input v-model="data1" @input="edit"/></div> </template> <script> export default {name: "GrandChild",data() {return {data1: 200,}},methods: {edit() {// 发送事件this.$emit("changeData", this.data1);}} } </script><style scoped> .outer {margin: 20px;border: 2px solid green;padding: 20px; } </style>
👉 $listeners 和 $attrs 的实际案例
el-table 做一层封装,el-table上设置属性 v-bind="$attrs" 和 v-on="$listeners" , 封装好的组件,就可以使用el-table上的方法和属性
<template><div class="page-table"><div class="wrapper"><el-tableref="elTable"v-bind="$attrs"v-on="$listeners":data="tableData"><slot/></el-table><div style="margin-top: 16px;overflow: hidden"><el-paginationclass="page":current-page="currentPage"layout="total, prev, pager, next, jumper":total="total"@current-change="handleCurrentChange"/></div></div></div>
</template>👉 $mount 用来挂载我们定义好的模板
- $mount的函数在Vue的原型链上,Vue的任何实例都可以直接调用
- vue挂载是替换对应节点
// vue挂载方式有两中
//el属性
var app=new vue({el:"#app",data(){}
})
//$mount挂载
var app=new vue({data(){}
})
app.$mount("#app")
// vue2main.js中挂在方式
new Vue({router,store,render: h => h(App)
}).$mount('#app')// render: h => h(App)是一种缩写,参数App对应的App.vue:
render: function (createElement) {//createElement 函数是用来生成 HTML DOM 元素的 作者把 createElement 简写成 h。return createElement(App);//
}
👉 $options 调用vue的各个组件下的方法和数据
- vue实例属性
$options是一个对象,可以调用vue的各个组件下的方法和数据 - 即
new vue({})大括号内的东西,统称为options - 使用场景
-
过滤器不能通过this来复用,可以使用
this.$options.filters.xxxx来调用 -
重置data的数据(拿到初始化数据),比如表单填写一半,用户想重新填写
export default{data(){return{form:'input'}},methods:{// 重置表单reset(){this.form=this.$options.data().form}} } -
也可以通过给组件 d a t a 对象赋值来重置来重置整个 data对象赋值来重置来重置整个 data对象赋值来重置来重置整个data
this.$data=this.$options.data() -
为了提升vue的性能,不需要的数据不用放入data中做成响应式,因为定义data中的数据会被自动添加了get和set方法,有时会有性能的浪费,可以把这部分数据放到与data平级中,通过$options去调用或修改
<span> {{$options.big}}</span><el-button @click="changeName">改变big变量</el-button> <script> export default {big: "冬雨",data() {return {};},methods:{changeName(){console.log(this.$options.big);this.$options.big="周冬雨";},}//在data外面定义的属性和方法通过$options可以获取和调用</script> // 点击按钮之后,bigName的值会变,但是界面显示还是之前的。因为没有对bigName绑定set、get方法。 -
this. d a t a 与 t h i s . data与this. data与this.options.data()两者的区别
-
前者是变化的值,而后者是初始化的值
methods:{gotos(){this.obj.sex='我改变了'},//获取vue中data中的所有值 当然data中的值也有可能是被改变了的obtain(){console.log('vue中data中的所有值',this.$data);},// 获取组件下初始状态下的值;就是你在data中最初写的值inithander(){console.log('初始状态下的值',this.$options.data());},// 重置值reset(){Object.assign(this.$data.obj,{name:'',age:'', sex:''});// 还可以使用 Object.assign(this.$data.obj,this.$options.data().obj); //前提是obj的值是空console.log('重置', this.obj )}}
-
-
👉$router和$routes 路由跳转传参和接参
-
this.$router全局的路由对象,包含很多属性和对象,任何页面都可以调用其方法- this.$router.push (常用)通过修改url实现路由跳转
- 传递参数会拼接在路由后面,出现在地址栏
this.$router.push({path:‘路由’,query:{key:value}}) - 传递参数不会拼接在路由后面,地址栏看不见参数
this.$router.push({name:'路由的name',params:{key:value}})
- 传递参数会拼接在路由后面,出现在地址栏
- this.$router.replace
- 跳转到指定路由,替换history中最后一个记录,点击后退会返回至上一个页面(A->B->C被替换成A->C)
- replace 属性默认为false,点击时不会留下history记录,push方法也可以传replace
this.$router.push({path: '/homo', replace: true})
- this.$router.go(val) 在history中记录的前进或者后退val步
- this.$router.back() 在history中记录后退1步
- this.$router.forward() 在history中记录前进1步
- this.$router.push (常用)通过修改url实现路由跳转
-
this.$route当前路由对象,是一个局部的路由对象,每一个路由都有一个route对象,可以使用其属性this.$route.querythis.$route.paramsthis.$route.path获取当前路由对象的路径this.$route.name获取当前路径名字this.$route.matched数组,包含当前匹配的路径中所包含的所有片段所对应的配置参数对象
👉 $forceUpdate()
-
强制该组件重新渲染
-
类型
interface ComponentPublicInstance {$forceUpdate(): void } -
鉴于 Vue 的全自动响应性系统,这个功能应该很少会被用到。唯一可能需要它的情况是,你使用高阶响应式 API 显式创建了一个非响应式的组件状态。
相关文章:
)
探索vue2框架的世界:简述常用的vue2选项式API (二)
组件实例 👉 $attrs 用于父组件隔代向孙组件传值 长设置在子组件中 v-bind"$attrs" (Vue2.4) parent.vue (父组件) <template><div class"outer"><h3>父组件</h3>名字:<input v-model"name"…...

云计算:OpenStack 分布式架构管理FLAT网络(单控制节点与多计算节点)
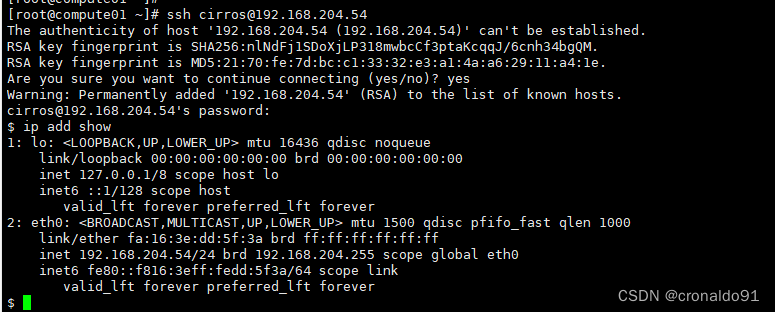
目录 一、实验 1.环境 2.控制节点创建网络 3.控制节点创建规格 4.控制节点新增安全组入口规则 5.控制节点创建实例 二、问题 1.FLAT网络底层如何实现 2.无法SSH 云主机实例 一、实验 1.环境 (1) 主机 表1 主机 主机架构IP备注controller控制节点192.168.204.210已部…...

【深度学习】cv领域中各种loss损失介绍
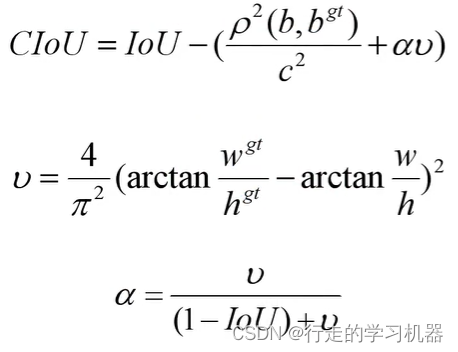
文章目录 前言一、均方误差二、交叉熵损失三、二元交叉熵损失四、Smooth L1 Loss五、IOU系列的loss 前言 损失函数是度量模型的预测输出与真实标签之间的差异或误差,在深度学习算法中起着重要作用。具体作用: 1、目标优化:损失函数是优化算法…...

2024年,为什么学网络安全找不到工作?这才是重要原因!
为什么网络安全人才缺口那么大,但很多人还是找不到工作?其实大家都忽略了1个重点,那就是不清楚企业在招什么样的人。 我花了2天的时间统计了主流招聘网站的岗位信息,发现了一个惊人的真相,那就是企业都喜欢招这3种人&a…...

很有用!小企业如何从零开始制作产品手册?
对于初创公司和小企业来说,创造一份高效、吸引人的产品手册可能不是特别简单,特别是当资源和预算有限的时候。然而,一份良好的产品手册可以帮助你传达你的品牌故事,展示你的产品,甚至可以帮助你提高销售额,…...

基于OpenCV的图像缩放
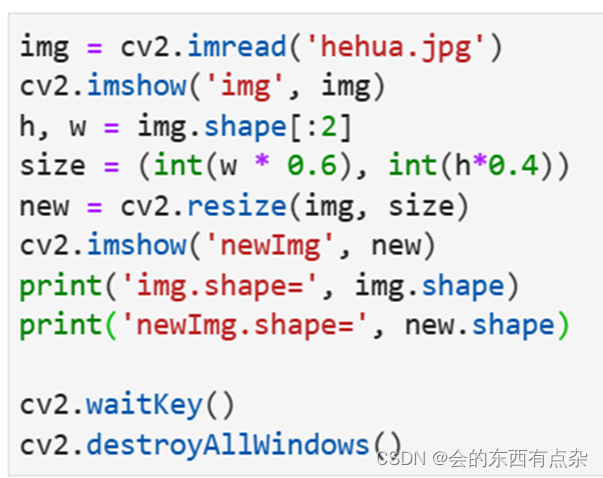
基础概念 缩放是将图像的尺寸变小或变大的过程,即减少或增加原图像数据的像素个数,或者说通过增加或删除像素点来改变图像的尺寸; 基本原理:将分辨率(图片尺寸)为(w,h)的图像,缩放后其图像分辨…...

基于长短期神经网络LSTM的测量误差预测
目录 背影 摘要 代码和数据下载:基于长短期神经网络LSTM的测量误差预测(代码完整,数据齐全)资源-CSDN文库 https://download.csdn.net/download/abc991835105/88714812 LSTM的基本定义 LSTM实现的步骤 基于长短期神经网络LSTM的测量误差预测 结果分析 展望 参考论文 背影 …...

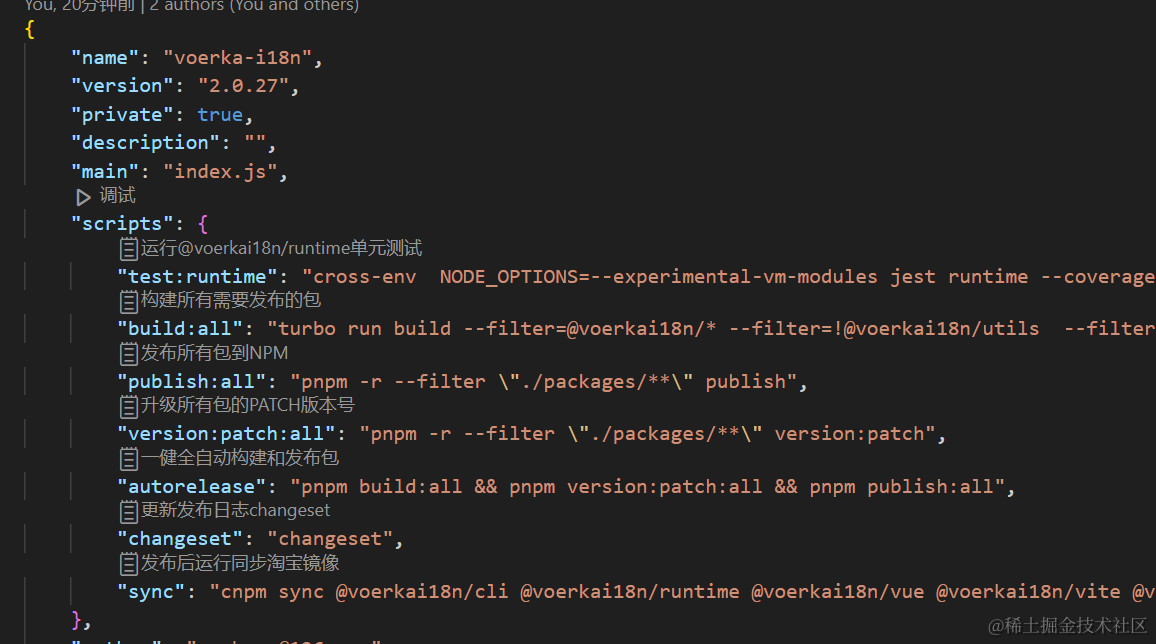
`package.json`也可以有注释了
众所周知,JSON文件是不支持注释的,除了JSON5/JSONC之外,我们在开发项目特别是前端项目时,大量会用到JSON文件,特别是在编写package.json中的scripts时,由于缺少注释,当有大量的命令脚本时,就有了…...

数学之何为数学
数学是什么 数学是绝大多数人学得最多的一门功课,但对于“数学是什么?”这一看来很普通的问题,却很难一下子给出一个使公众满意的回答。按照恩格斯的说法,数学是以现实世界的空间形式和数量关系为研究对象的。尽管人们现在对空间…...

docker容器内,将django项目数据库改为postgresql
容器为ubuntu20.04版本,新建了一套django项目,使用的默认sqllit3,换为postgresql,容器里安装postgresql方法 步骤1: 安装PostgreSQL数据库 # 打开一个bash会话在你的容器中 docker exec -it <container_id_or_name> bash#…...

【echarts】雷达图参数详细介绍
1. 详细示例 var option {tooltip: {trigger: item},radar: {startAngle: 90,//第一个指示器轴的角度,默认90indicator: [// 指示器{ name: Category A, max: 220 },// name:指示器名称{ name: Category B, max: 200 },// max:指示器的最大值,可选&…...

网络安全试题进阶——附答案
选择题 什么是CSRF攻击的全称? A. Cross-Site Request ForgeryB. Cross-Site ScriptingC. Credential Sniffing and Retrieval ForceD. Cyber Security and Risk Framework 哪种安全攻击利用用户的社交工程,诱使他们点击似乎是合法链接的恶意链接&#x…...

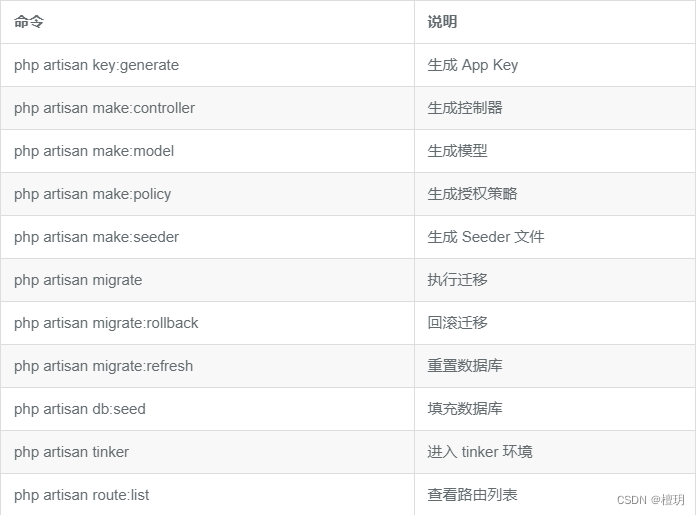
二刷Laravel 教程(构建页面)总结Ⅰ
L01 Laravel 教程 - Web 开发实战入门 ( Laravel 9.x ) 一、功能 1.会话控制(登录、退出、记住我) 2.用户功能(注册、用户激活、密码重设、邮件发送、个人中心、用户列表、用户删除) 3.静态页面(首页、关于、帮助&am…...

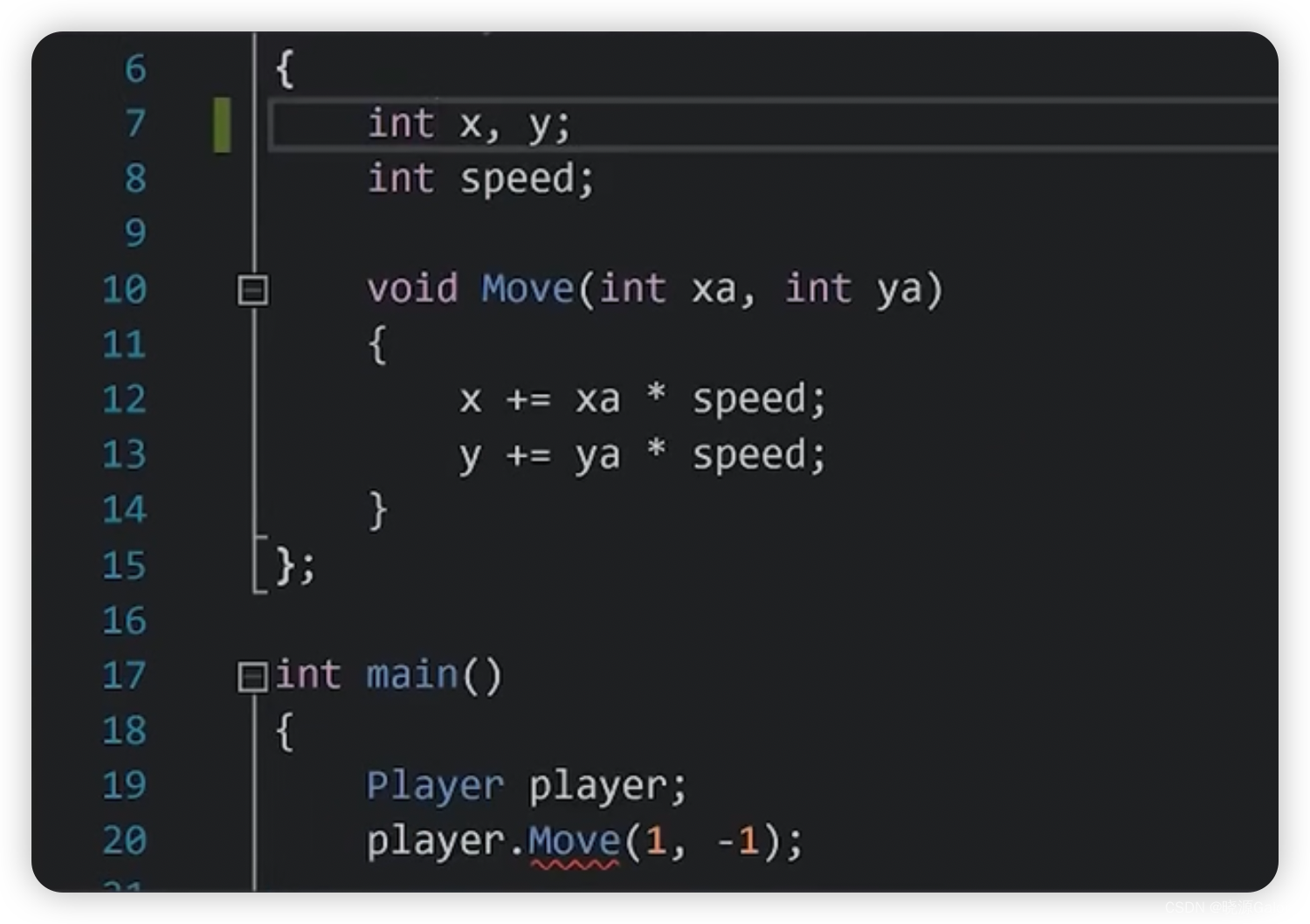
C++|19.C++类与结构体对比
类和结构体 类和结构体本质上并没有太大区别。 但两者在默认上有所区别。 类默认成员变量是私有的,而结构体默认成员变量是公有的。 也就是说,对于一个类来说,会默认使用private去保护其内部成员变量使得无法直接访问到其内部的变量。 同时从…...

Apache Camel笔记
Apache Camel笔记 1. Apache Camel概念 Apache Camel是一个轻量级的应用集成开发框架,专注于简化集成应用的开发。它基于Enterprise Integration Patterns(企业集成模式,简称EIP)的设计理念,提供了灵活的路由和中介机制…...

CSDN定制的奖品谁不想要?
各位大佬,在下真的缺一个喝水的杯子!!! 2023年即将画上句号,在这一年的技术征途上,CSDN始终陪伴在我身边,为我提供了丰富的知识资源、实用的技术文章和友好的交流平台。当我得知自己有幸获得CS…...

橄榄油行业分析:预计2029年将达到298亿美元
橄榄油是全世界公认高端食用油。橄榄油要以油橄榄树的果实为主要原料制得的植物油脂。橄榄油是世界上四大食用草本植物植物油脂之一,每年产量在260~300万吨级之间,占全球橄榄油生产量18900万吨级的1.5%上下。以其带有不饱和脂肪、角鲨烯、花青…...

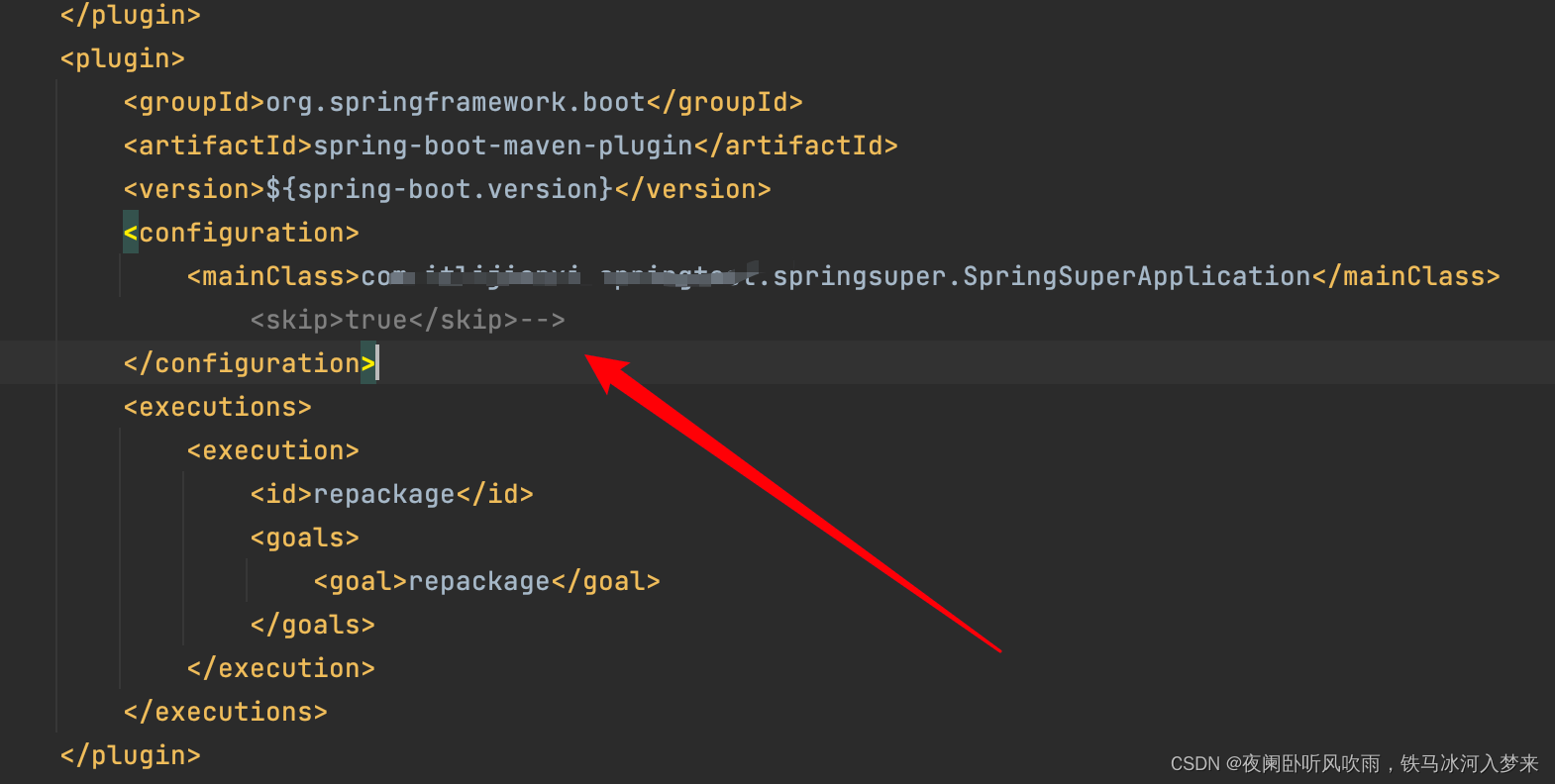
Maven 工程 java -jar 时提示 xxx-SNAPSHOT.jar 中没有主清单属性
Maven 工程 java -jar 时提示 xxx-SNAPSHOT.jar 中没有主清单属性 将skip属性注释掉或者改为false 如果为true,则工程找不到主启动类...

2. Mybatis 中SQL 执行原理
这里有两种方式,一种为常用的 Spring 依赖注入 Mapper 的方式。另一种为直接使用 SqlSessionTemplate 执行 Sql 的方式。 Spring 依赖注入 Mapper 的方式 Mapper 接口注入 SpringIOC 容器 Spring 容器在扫描 BeanDefinition 阶段会扫描 Mapper 接口类,…...

平衡合规与发展天平, 激发数据要素价值
数字经济大潮汹涌,为了应对复杂的外部环境,培育企业内生竞争力,企业需要摆脱贪大求快的增长模式,转向依靠合规与发展的双轮驱动。 数字经济的核心在于数据。重视数据作为生产要素的战略意义,积极建设数据要素流通交易…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

机器学习的数学基础:线性模型
线性模型 线性模型的基本形式为: f ( x ) ω T x b f\left(\boldsymbol{x}\right)\boldsymbol{\omega}^\text{T}\boldsymbol{x}b f(x)ωTxb 回归问题 利用最小二乘法,得到 ω \boldsymbol{\omega} ω和 b b b的参数估计$ \boldsymbol{\hat{\omega}}…...
