寒假前端第一次作业
1、用户注册:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>用户注册</title>
</head>
<body><table width="300 " border="1" cellspacing="1"><form action="#" method="get"><tr><td colspan="5" align="center" width="2">用户注册</td></tr><tr><td align="right" colspan="2">用户名</td><td colspan="3"><input type="text" name="name" placeholder="用户名"></td></tr><tr><td align="right" colspan="2">密码</td><td colspan="3"><input type="password" name="password" placeholder="密码"></tr><tr><td align="right" colspan="2">性别</td><td colspan="3"><input type="radio" name="gender" value="男"> 男 <input type="radio" name="gender" value="女"> 女</tr><tr><td align="right" colspan="2">爱好</td><td colspan="3"><input type="checkbox" name="hooby" value="看书" checked> 看书 <input type="checkbox" name="hooby" value="写作" checked> 写作 <input type="checkbox" name="hooby" value="听音乐" checked> 听音乐 <input type="checkbox" name="hooby" value="体育" checked> 体育</tr><tr><td align="right" colspan="2">省份</td><td colspan="3"> <select name="city"><option value="山西省">山西省</option><option selected value="陕西省">陕西省</option><option value="河南省">河南省</option><option value="江西省">江西省</option><option value="北京市">北京市</option></select></td></tr><tr><td align="right" colspan="2">自我介绍</td><td colspan="3"> <textarea name="content" id="" cols="35" rows="8" placeholder="请自我介绍"></textarea></td> </tr><tr><td colspan="5"><input type="submit" name="提交"><input type="reset" name="重置"></td></tr></form></table>
</body>
</html>截图:

2、工商银行电子汇款
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>工商银行电子汇款</title>
</head>
<body><h1>工商银行电子汇款</h1><table width="700" border="2" cellspacing="1"><tr><td colspan="2"><b>回单类型</b></td><td colspan="2">网上转款汇款</td><td colspan="2"><b>指令序号</b></td><td colspan="3">HQH0000000000000013878172</td></tr><tr><td rowspan="4" width="10"><b>收款人</b></td><td>户名</td><td colspan="2">老牟</td><td rowspan="4" width="10"><b>付款人</b></td><td>户名</td><td colspan="3">老刘</td></tr><tr><td><b>卡号</b></td><td colspan="2">000000000001</td><td><b>卡号</b></td><td colspan="3">000000000002</td></tr><tr><td>地区</td><td colspan="2">南京</td><td>地区</td><td colspan="3">杭州</td></tr><tr><td><b>网点</b></td><td colspan="2">工商江苏南京业务处理中心</td><td><b>网点</b></td><td colspan="3">江苏徐州业务中心</td></tr><tr><td colspan="2"><b>币种</b></td><td colspan="2">b人民币</td><td colspan="2">钞汇标志</td><td colspan="3">钞票</td></tr><tr><td colspan="2"><b>金额</b></td><td colspan="2">1.00元</td><td colspan="2">手续费</td><td colspan="3">0.57元</td></tr><tr><td colspan="2"><b>合计</b></td><td colspan="7">人民币( 大写 ) : 壹圆整</td></tr><tr><td colspan="2"><b>交易时间</b></td><td colspan="2"><em>2017年6月1日</em></td><td colspan="2"><b>时间戳</b></td><td colspan="3"><em>2017-06-01-13.00.00.00000</em></td></tr></table><p>票据打印时间 : 2017-06-01 15:00:12</p><del>票据打印单位 : 江苏徐州业务中心</del><p>操作员 : 大曾</p>
</body>
</html>截图:
3、 将近酒
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>将近酒</title>
</head>
<body><table width="700" cellspacing="5"><tr><td width="100" align="left"><h1>将进酒</h1></td> <td colspan="5"><h2>君不见黄河之水天上来</h2></td></tr><tr><td colspan="3"><img src="libai.png" width="" ></td><td colspan="4"><p>君不见黄河之水天上来,奔流到海不复回。</p><p>君不见高堂明镜悲白发,朝如青丝暮成雪。</p><p>人生得意须尽欢,莫使金樽空对月。</p><p>天生我材必有用,千金散尽还复来。</p><p>烹羊宰牛且为乐,会须一饮三百杯。</p><p>岑夫子,丹丘生,将进酒,杯莫停。</p><p>与君歌一曲,请君为我倾耳听。</p><p>钟鼓馔玉不足贵,但愿长醉不复醒</p><p>古来圣贤皆寂寞,惟有饮者留其名</p><p>陈王昔时宴平乐,斗酒十千恣欢谑</p><p>主人何为言少钱,径须沽取对君酌</p><p>五花马,千金裘</p><p>呼儿将出换美酒与尔同销万古愁</p></td></tr></table>
</body>
</html>截图:

4、热门电影模块
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>热门电影模板</title>
</head>
<body><table width="100%" ><tr><td colspan="4"><h2>热门电影模块</h2></td></tr><tr><td colspan="4" ><hr width="100%" size="2" ><b>最近热门电影</b> 热门 最新 豆瓣高分 冷门佳片 华语 欧美 韩国 日本 更多>><hr width="100%" size="2"></td></tr><tr><td><img src="zhihuan1.png" width="260"></td><td><img src="zhihaun3.png" width="262"></td><td><img src="zhihaun2.png" width="269"></td><td><img src="xiaoshenke.png" width="247"></td></tr><tr><td>指环王1 9.6</td><td>指环王2 9.4</td><td>指环王3 9.5</td><td>肖申克的救赎 9.7</td></tr><tr><td><img src="aganzhengzhuan.png" width="250"></td><td><img src="bianfuxia.png" width="260"></td><td><img src="heikediguo.png" width="257"></td><td><img src="v3xcgiurpps04.png" width="260"></td></tr><tr><td>阿甘正传 9.6</td><td>蝙蝠侠 : 黑暗骑士 9.5</td><td>黑客帝国 9.5</td><td>蝙蝠侠 : 黑暗骑士崛起 9.4</td></table>
</body>
</html>截图:

相关文章:

寒假前端第一次作业
1、用户注册: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>用户注册</title> …...

【LabVIEW FPGA入门】创建第一个LabVIEW FPGA程序
本教程仅以compactRIO(FPGA-RT)举例 1.系统配置 1.1软件安装 FPGA-RT 1. LabVIEW Development System (Full or Professional) 2. LabVIEW Real-Time Module 3. LabVIEW FPGA Module 4. NI-RIO drivers 1.2硬件配置 1.使用线缆连接CompactRIO至主机…...

【STM32】STM32学习笔记-USART串口数据包(28)
00. 目录 文章目录 00. 目录01. 串口简介02. HEX数据包03. 文本数据包04. HEX数据包接收05. 文本数据包接收06. 预留07. 附录 01. 串口简介 串口通讯(Serial Communication)是一种设备间非常常用的串行通讯方式,因为它简单便捷,因此大部分电子设备都支持…...

Java网络爬虫--HttpClient
目录标题 技术介绍有什么优点?怎么在项目中引入? 请求URLEntityUtils 类GET请求带参数的GET请求POST请求 总结 技术介绍 HttpClient 是 Apache Jakarta Common 下的子项目,用来提供高效的、功能丰富的、支持 HTTP 协议的客户端编程工具包。相…...

若依项目的table列表中对每一个字段增加排序按钮(单体版和前后端分离版)
一、目标:每一个字段都添加上下箭头用来排序 只需要更改前端代码,不需要更改后端代码,后面会讲解原理 二、单体版实现方式: 1.在options中添加sortable:true 2.在需要排序的字段中添加sortable:true 三、前后端分离版 1.el-table上添加@sort-change=“handleSortChange”…...

Linux自动化部署脚本
1:最近项目部署比较频繁终于熬不住了 就有下面的这东西 #!/bin/sh #报错停止运行 set -e # 获取tomcat的PID TOMCAT_PID$(ps -ef | grep tomcat | grep -v grep | awk {print $2}) # tomcat的启动文件位置 START_TOMCAT/mnt/tomcat/bin/startup.sh # 项目文件部署位置 PROJECT…...

lvgl修改图片大小上限
在lvgl中读取图片文件时,被读取的图片具有上限,也就是2048像素。这会造成两个非预期的结果: 超过2048像素的部分会被裁去。表示图片的结构体lv_img_t中的w和h变量值是图片像素被2048求余。例如,当一个图片高为2048像素时…...

阻止持久性攻击改善网络安全
MITRE ATT&CK框架是一个全球可访问的精选知识数据库,其中包含基于真实世界观察的已知网络攻击技术和策略。持久性是攻击者用来访问系统的众多网络攻击技术之一;在获得初始访问权限后,他们继续在很长一段时间内保持立足点,以窃取数据、修改…...

MFC与Qt多个控件响应统一响应消息处理
就目前使用C开发框架来说,今天来讲述下MFC框架下与Qt框架下,如何让多个控件响应统一消息处理方法。 功能:假设有5个按钮,需要响应同一个处理函数,该如何实现呢? Qt方式 开发环境:win10 VS201…...

Camunda rest api鉴权
对于rest api 不能没有限制的任何人随意调用,需要提供账号信息。 一:工作流引擎增加过滤器 /*** 对/engine-rest/*进行鉴权,防止非法攻击* 客户端调用需要配置用户凭证否则报错401* camunda.bpm.client.basic-auth.username* camunda.bpm.cl…...

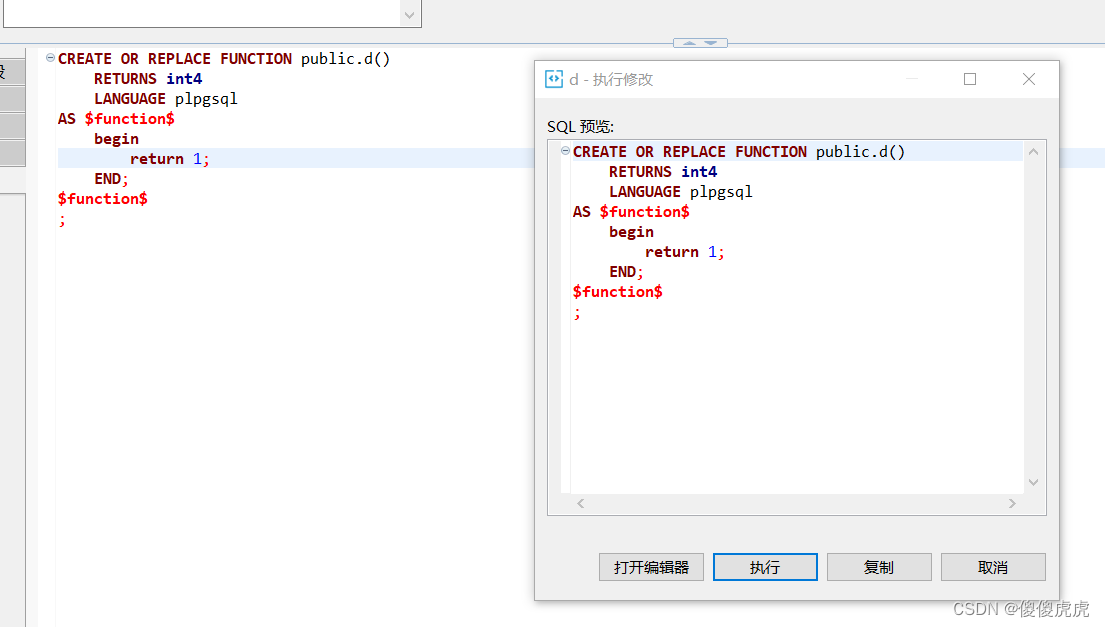
【PostgreSQL】在DBeaver中实现序列、函数、视图、触发器设计
【PostgreSQL】在DBeaver中实现序列、函数、触发器、视图设计 基本配置一、序列1.1、序列使用1.1.1、设置字段为主键,数据类型默认整型1.1.2、自定义序列,数据类型自定义 1.2、序列延申1.2.1、理论1.2.2、测试1.2.3、小结 二、函数2.1、SQL直接创建2.1.1…...

PyQt5-小总结
之前学习PyQt5,然后那段时间想做一个桌面小程序,后来由于学习内容较多就做了一小部分,但是可以进行页面跳转。大家如果是初学者对Python感兴趣而且刚学数据库时可以看看代码,可能会有点启发。 效果: 登录进来是这&…...

vue父组件给子组件传值,子组件不渲染的原因及解决方法
父组件传递给子组件的数据,如果是一个复杂对象(例如一个数组或对象),那么子组件只会监听对象的引用而不是对象的内容。这意味着当对象的内容发生变化时,子组件不会更新。 解决: 1、在子组件使用 watch 监听…...

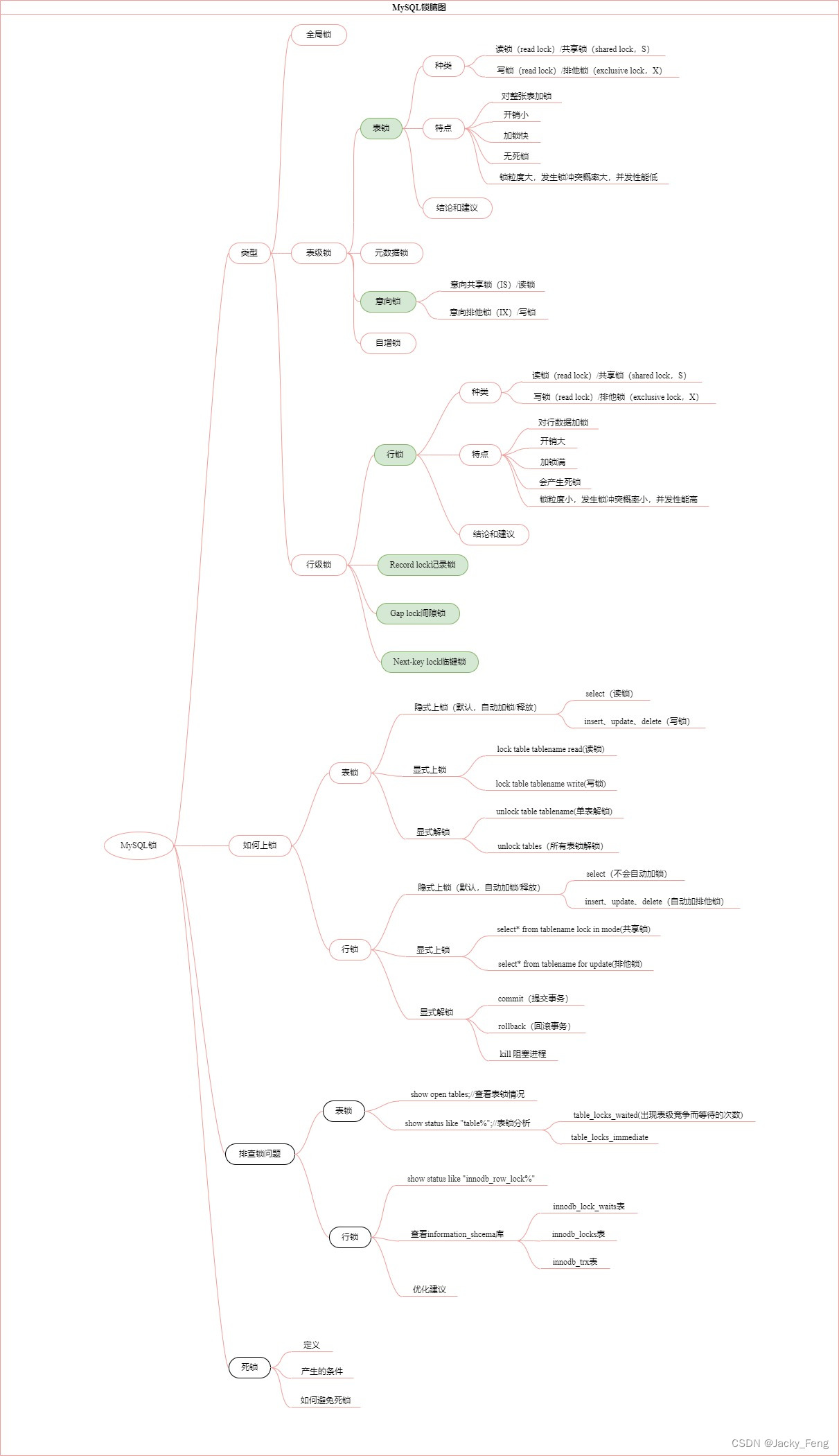
【数据库】MySQL锁
一、锁的基本概念 1、锁的定义 锁是协调多个进程或线程并发访问数据库资源的一种机制。 MySQL中的锁是在服务器层或者存储引擎层实现的,保证了数据访问的一致性与有效性。但加锁是消耗资源的,锁的各种操作,包括获得锁、检测锁是否已解除、…...

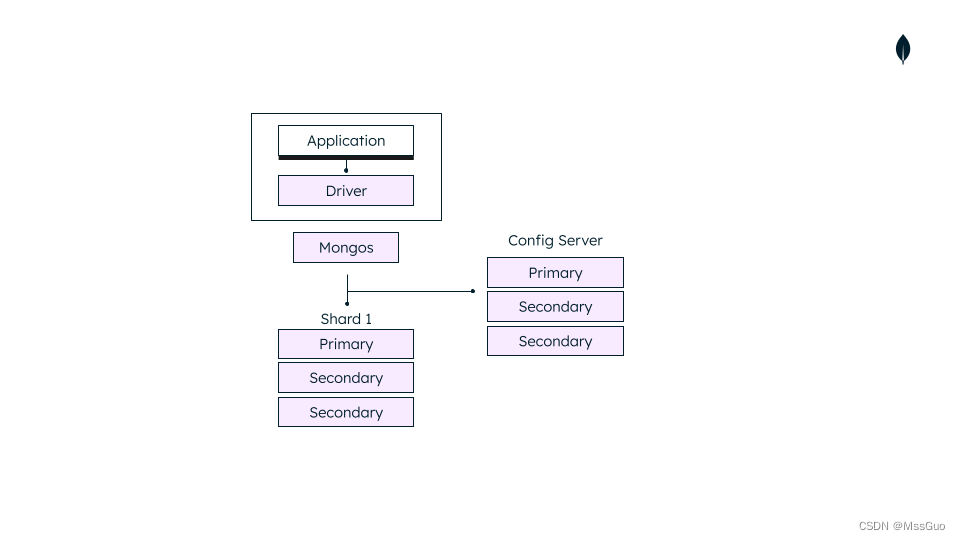
mongodb学习篇
目录 前言基本概念数据库-database集合-collection文档-document 部署mongodblinux安装mongodbdocker安装mongodb MongoDB Shell (mongosh)命令行工具mongodb可视化-mongodb-compass、mongo-expressmongodb配置文件mongodb库、集合、文档库基本操作集合基本操作文档的增删改查C…...

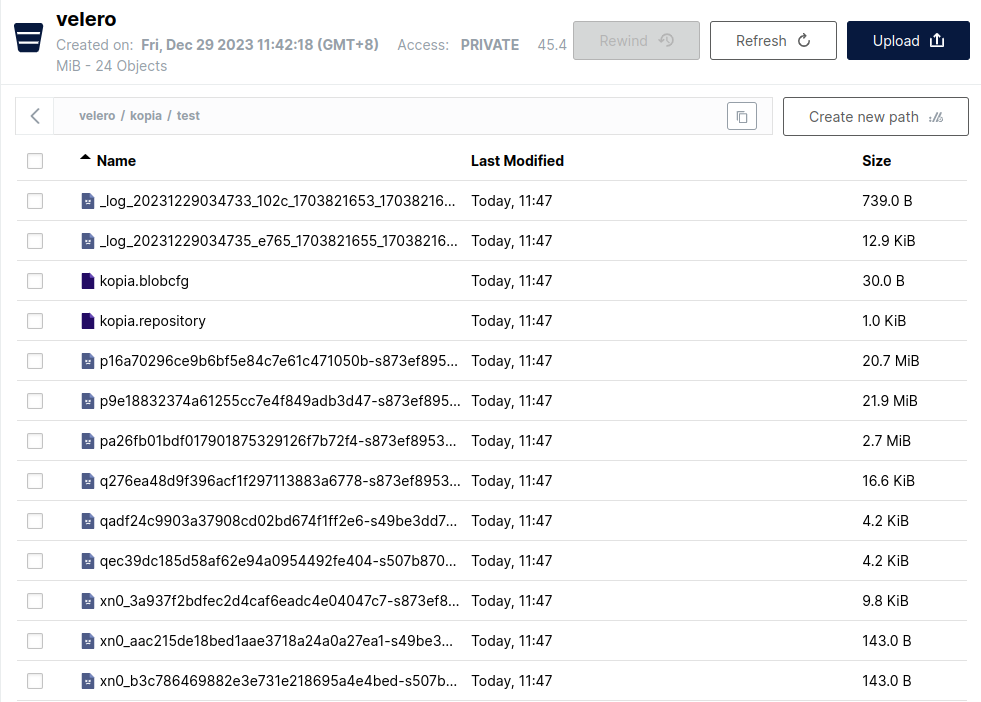
kubernetes存储类迁移-备份恢复
背景介绍 kubernetes集群最开始使用了nfs作为存储,随着后续使用过程中数据量逐渐增加,nfs存储性能逐步出现不足,现增加了基于csi的分布式块存储后,需要对原有基于nfs存储类下的pv迁移到新的存储类下。 测试环境 k8s集群版本&am…...

python智能手机芯片
在未来,python智能手机芯片的发展方向可能包括以下几个方面: 强化处理能力:随着智能手机功能的不断扩展和用户需求的增加,处理器的性能需求也在不断提升。未来的python智能手机芯片可能会加强处理器的核心数量和频率,以…...

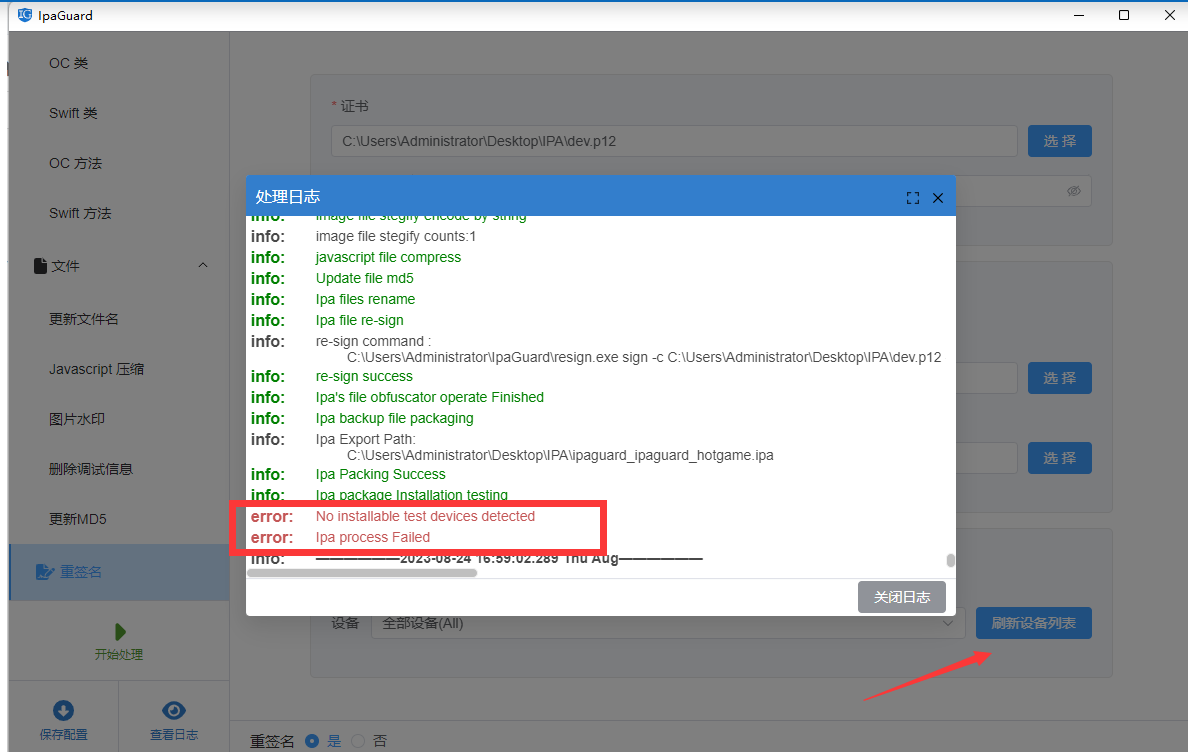
混淆技术概论
混淆技术概论 引言 在逆向工程领域,混淆技术是一种非常重要的技术手段,通过打破人们的思维惯性,使得逆向分析变得更加困难。本文将会介绍混淆技术的概念、分类及其应用,以及如何使用IPA Guard进行iOS IPA重签名。 混淆技术概述…...

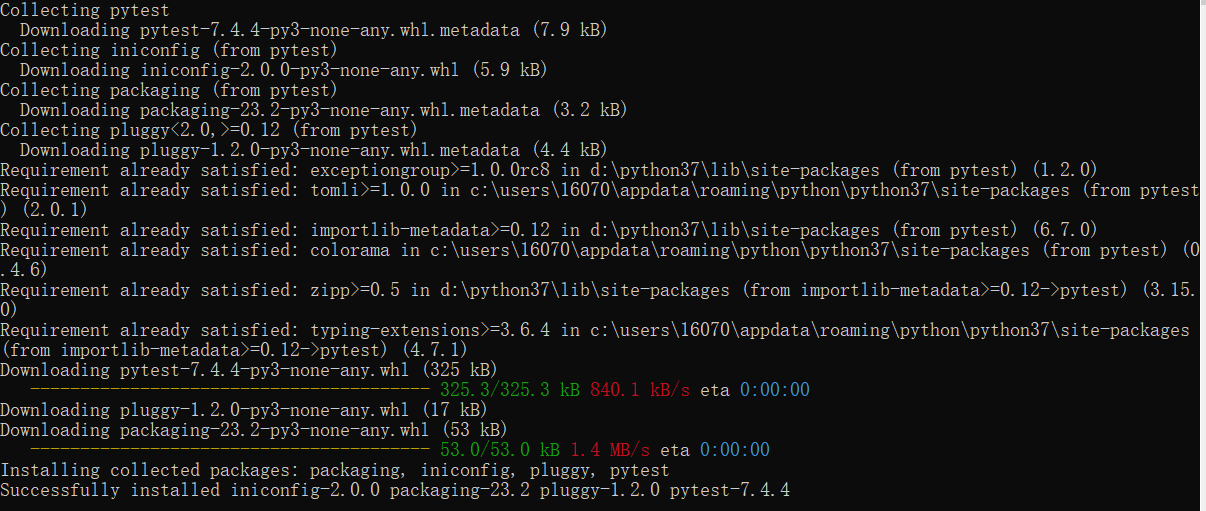
pytest安装失败,报错Could not find a version that satisfies the requirement pytest
问题 安装pytest失败,尝试使用的命令有 pip install pytest pip3 install pytest pip install -U pytest pip install pytest -i https://pypi.tuna.tsinghua.edu.cn/simple但是都会报同样的错: 解决方案 发现可能是挂了梯子的原因,关掉…...

使用 Maven 的 dependencyManagement 管理项目依赖项
使用 Maven 的 dependencyManagement 管理项目依赖项 介绍 在开发 Java 项目时,管理和协调依赖项的版本号是一项重要而繁琐的任务。 而 Maven 提供了 <dependencyManagement> 元素,用于定义项目中所有依赖项的版本。它允许您指定项目中每个依赖…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...
