Vue2.v-指令
v-if
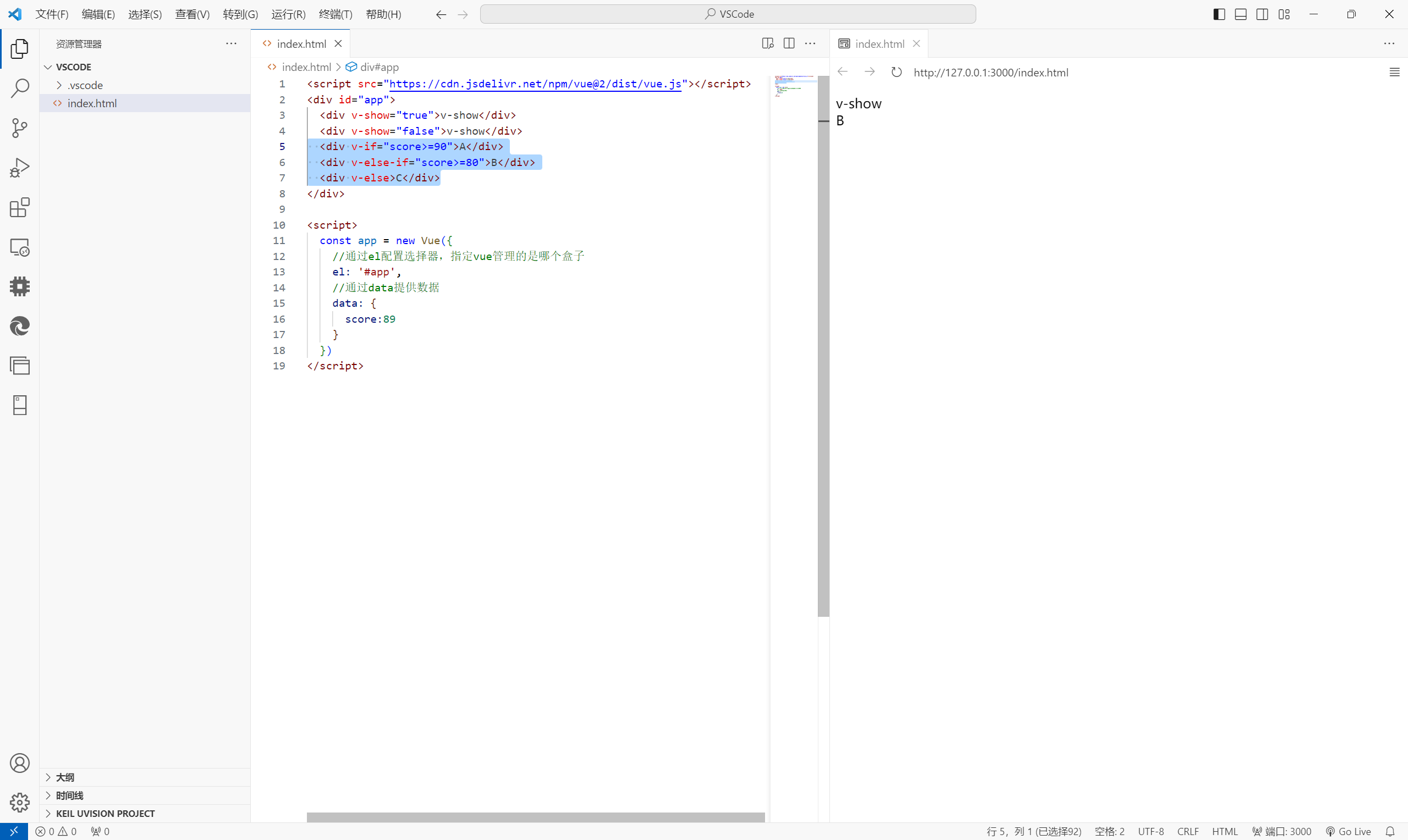
在双引号中写判断条件。
<div v-if="score>=90">A</div>
<div v-else-if="score>=80">B</div>
<div v-else>C</div>

@v-on:
:冒号后面跟着事件。
为了简化,可以直接用@代替v-on:。
- @事件名=“内联语句”
- @事件名=“methods中的函数名”
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
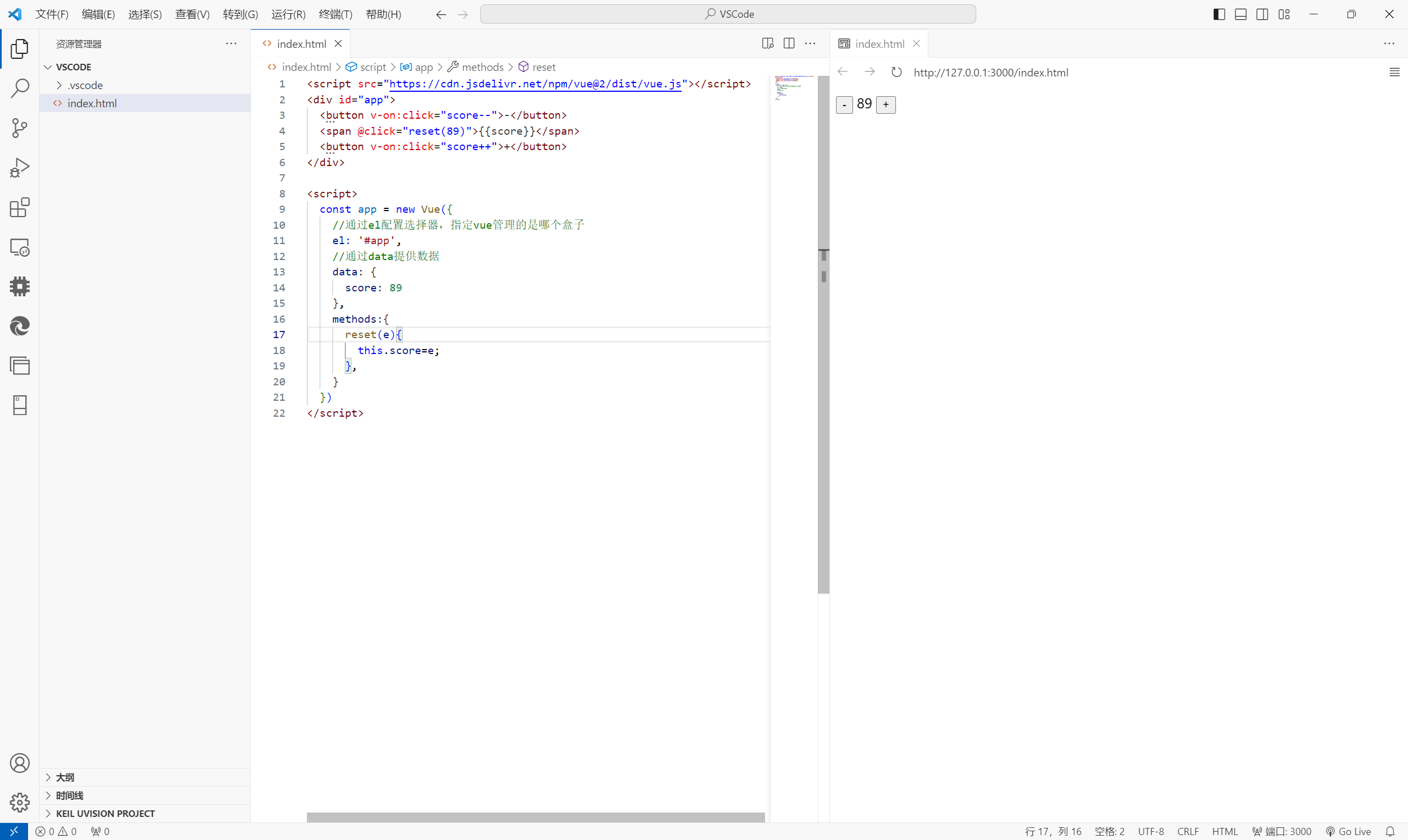
<div id="app"><button v-on:click="score--">-</button><span @click="reset(89)">{{score}}</span><button v-on:click="score++">+</button>
</div><script>const app = new Vue({//通过el配置选择器,指定vue管理的是哪个盒子el: '#app',//通过data提供数据data: {score: 89},methods:{reset(e){this.score=e;},}})
</script>
上面代码中score上面的click也是可以触发的,不必是按钮。
如果不加this,访问的是全局变量。
可以调用传参。

:v-bind:
设置html标签属性。
可以用:简写:
- :属性名=“表达式”
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
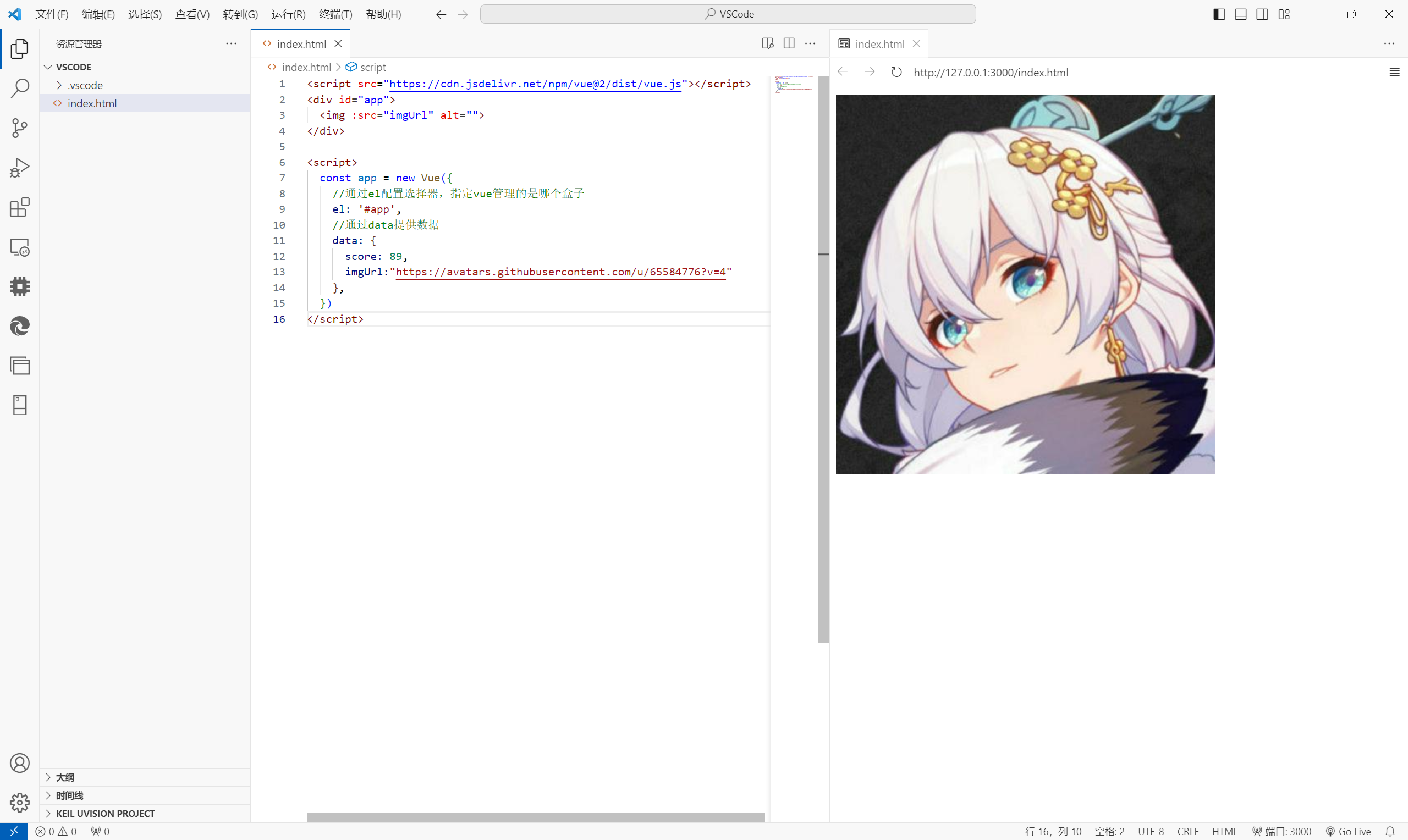
<div id="app"><img :src="imgUrl" alt="">
</div><script>const app = new Vue({//通过el配置选择器,指定vue管理的是哪个盒子el: '#app',//通过data提供数据data: {score: 89,imgUrl:"https://avatars.githubusercontent.com/u/65584776?v=4"},})
</script>

操作class
:class=“对象/数组”
- 对象:键是类名,值是布尔值。适合一个类名,来回切换。
- 数组:数组中的所有类都会添加到盒子中。适合批量添加或删除类。
v-for
基于数据循环,多次渲染整个元素。
遍历数组:v-for="(item,index) in list"
in前后都有空格!
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<div id="app"><ul><li v-for="(item,index) in list":key="item.id">index:{{index}}-id:{{item.id}}<button @click="del(item.id)">del</button></li></ul>
</div><script>const app = new Vue({//通过el配置选择器,指定vue管理的是哪个盒子el: '#app',//通过data提供数据data: {list: [{id:1},{id:2},{id:3},{id:4},{id:5}]},methods:{del(id){this.list=this.list.filter(item=>item.id!=id)}}})
</script>

v-for中的key:给元素添加唯一标识。只能是字符串和数字。
不加key:原地修改元素,就地复用。
v-model
给表单元素使用,双向数据绑定,可以快速获取或设置表单元素内容。
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
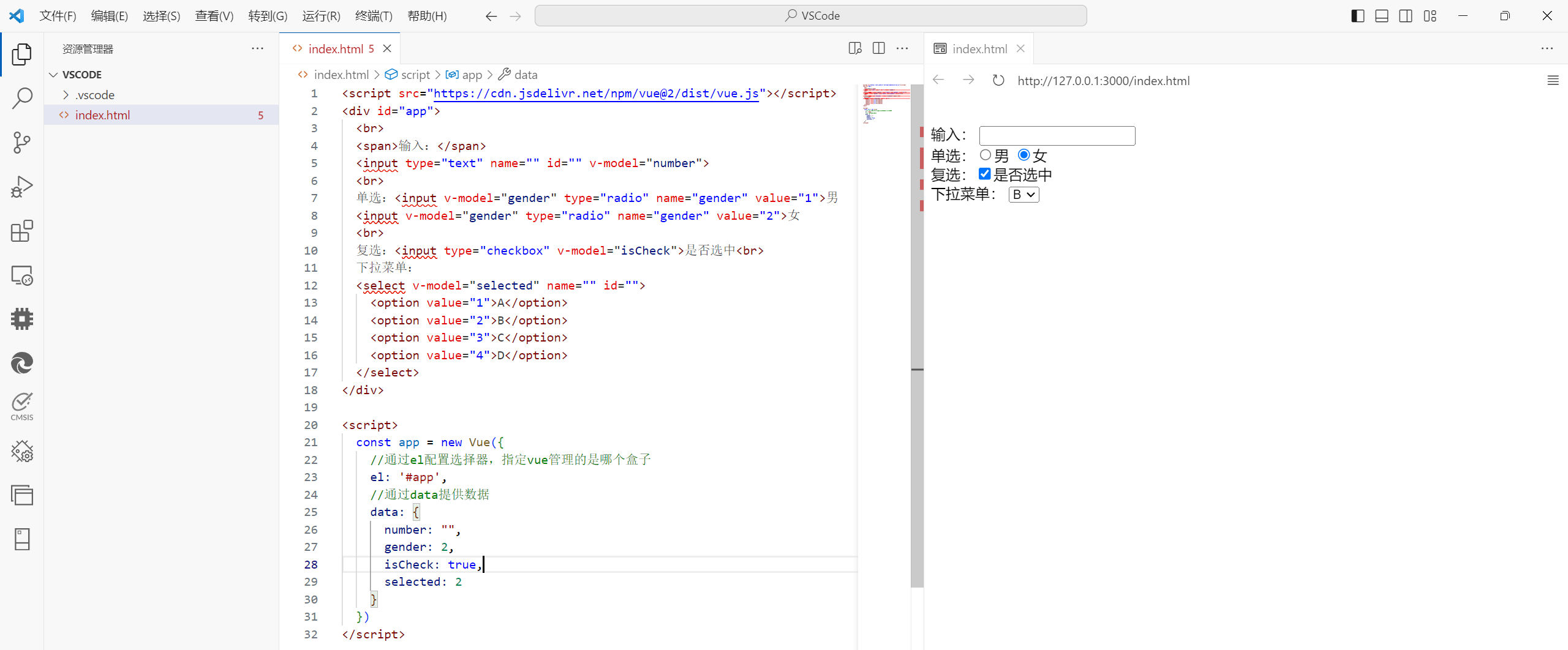
<div id="app"><br><span>输入:</span><input type="text" name="" id="" v-model="number"><br>单选:<input v-model="gender" type="radio" name="gender" value="1">男<input v-model="gender" type="radio" name="gender" value="2">女<br>复选:<input type="checkbox" v-model="isCheck">是否选中<br>下拉菜单:<select v-model="selected" name="" id=""><option value="1">A</option><option value="2">B</option><option value="3">C</option><option value="4">D</option></select>
</div><script>const app = new Vue({//通过el配置选择器,指定vue管理的是哪个盒子el: '#app',//通过data提供数据data: {number: "",gender: 2,isCheck: true,selected: 2}})
</script>

计算属性
基于现有的属性,计算出新的属性。依赖的数据变化,自动重新计算。
声明在computed配置项中,一个计算属性对应一个函数。
本质上属性,插值表达式中不能带括号()。
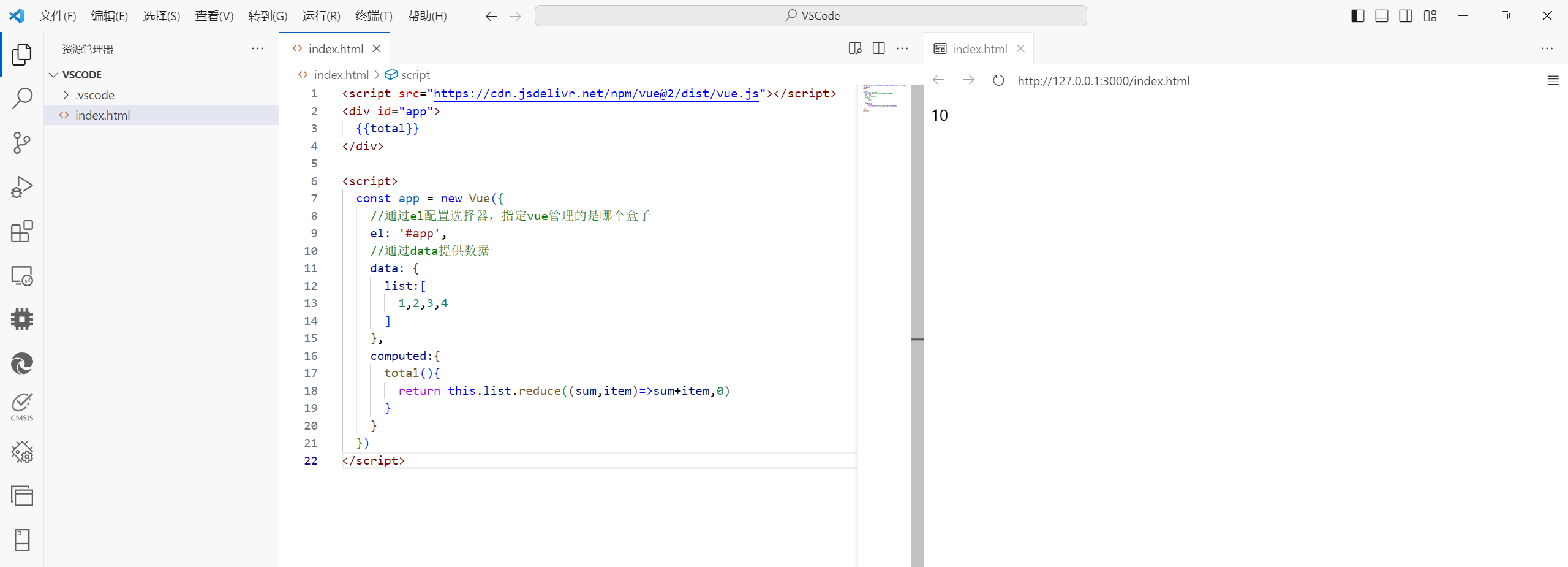
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<div id="app">{{total}}
</div><script>const app = new Vue({//通过el配置选择器,指定vue管理的是哪个盒子el: '#app',//通过data提供数据data: {list:[1,2,3,4]},computed:{total(){return this.list.reduce((sum,item)=>sum+item,0)}}})
</script>

数组实例的 reduce() 方法会在数组的每个元素上依次执行用户提供的 "reducer "回调函数,并传入前一个元素的计算返回值。在数组的所有元素上运行还原器的最终结果是一个单一的值。
vs methods
computed计算属性:
封装了一段对于数据的处理,求得一个结果。
- 写在computed中
- 作为属性,直接使用,this.计算属性
methods方法:
给实例提供一个方法,调用以处理业务逻辑。
- 写在methods中
- 作为方法,直接使用,this.方法名(),@事件名=“方法名”
缓存特性
计算属性会对计算出来的结果缓存,再次使用直接读取缓存,依赖项变了,会自动重新计算,并再次缓存
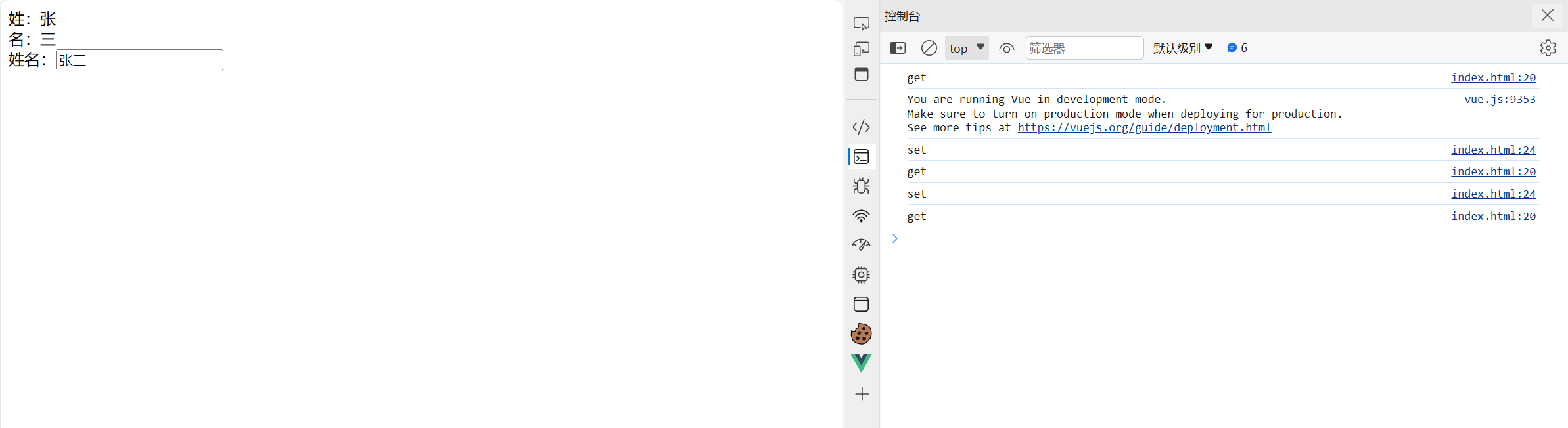
计算属性的完整写法
计算属性默认的简写,只能读取访问,不能修改。
如果要修改,需要写计算属性的完整写法。
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<div id="app">姓:{{lastName}} <br>名:{{firstName}} <br>姓名:<input type="text" name="" id="" v-model="userName">
</div><script>const app = new Vue({//通过el配置选择器,指定vue管理的是哪个盒子el: '#app',//通过data提供数据data: {lastName: '',firstName: ''},computed: {userName: {get() {console.log('get');return this.lastName + this.firstName;},set(name) {console.log('set');this.lastName = name[0];this.firstName = name.slice(1, name.length);}}}})
</script>

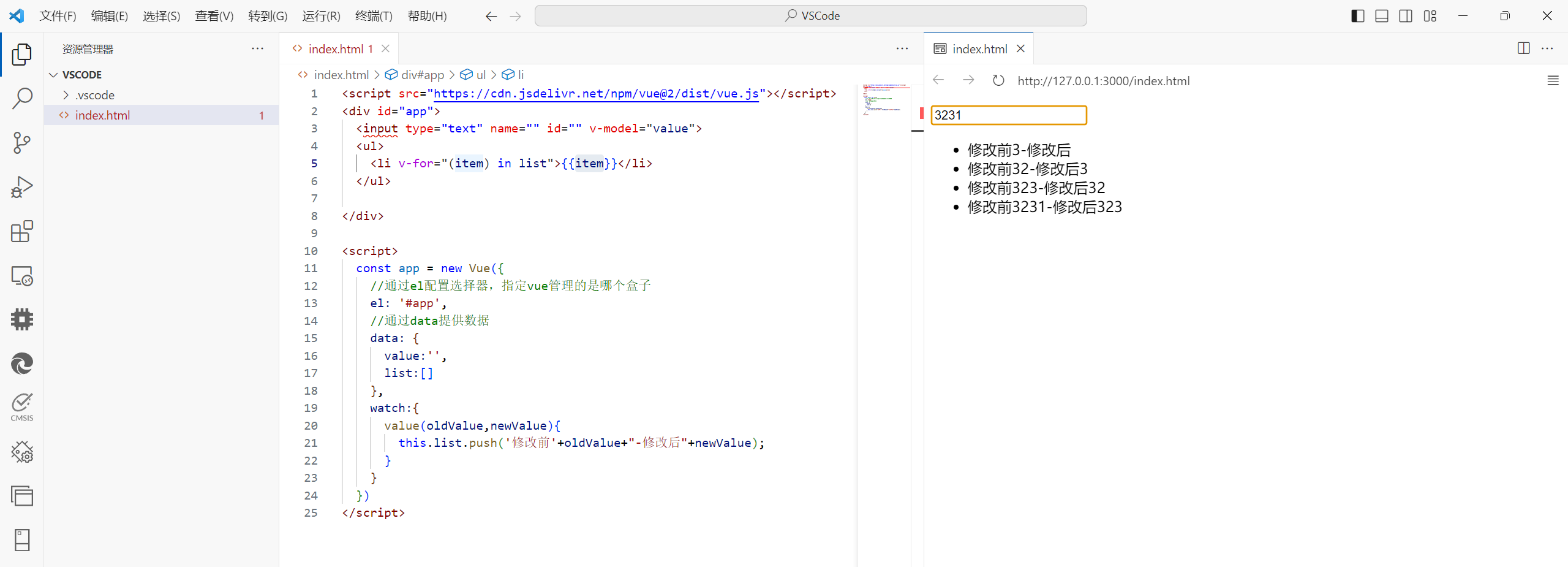
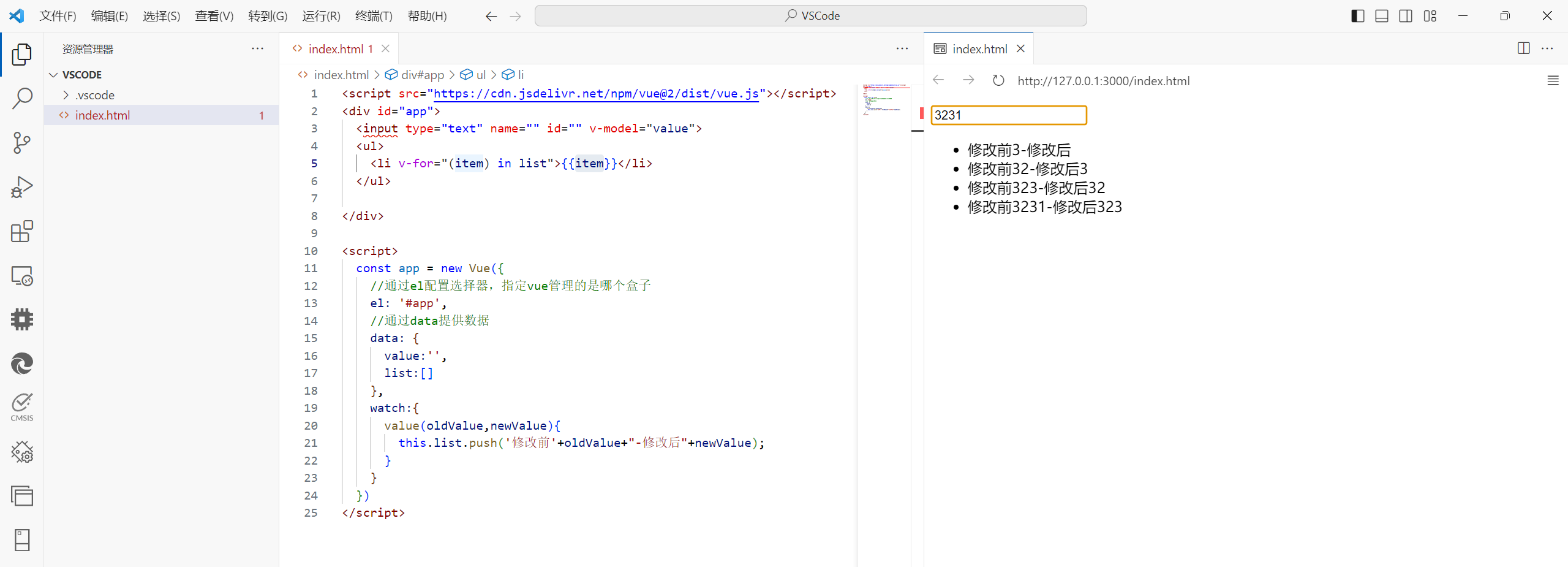
watch监视器
类似于Qt的信号槽。
监视数据变化,执行一些业务逻辑或异步操作。
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<div id="app"><input type="text" name="" id="" v-model="value"><ul><li v-for="(item) in list">{{item}}</li></ul></div><script>const app = new Vue({//通过el配置选择器,指定vue管理的是哪个盒子el: '#app',//通过data提供数据data: {value:'',list:[]},watch:{value(oldValue,newValue){this.list.push('修改前'+oldValue+"-修改后"+newValue);}}})
</script>

可能需要搭配timeout防抖。
相关文章:

Vue2.v-指令
v-if 在双引号中写判断条件。 <div v-if"score>90">A</div> <div v-else-if"score>80">B</div> <div v-else>C</div>v-on: :冒号后面跟着事件。 为了简化,可以直接用代替v-on:。 事件名“内联语…...

Java中SpringBoot组件集成接入【Knife4j接口文档(swagger增强)】
Java中SpringBoot组件集成接入【Knife4j接口文档】 1.Knife4j介绍2.maven依赖3.配置类4.常用注解使用1.实体类及属性(@ApiModel和@ApiModelProperty)2.控制类及方法(@Api、@ApiOperation、@ApiImplicitParam、 @ApiResponses)3.@ApiOperationSupport注解未生效的解决方法5.…...

继承和多态的详解
文章目录 1. 继承1.1 继承的概念1.3 继承的语法1.3 父类成员访问1.3.1 子类中访问父类的成员变量1.3.2 子类中访问父类的成员方法 1.4 子类构造方法 2.super关键字2.1 super关键字的概念2.2 super和this的区别 3. 在继承中访问限定符的可见性4. 继承方式的分类5. 多态5.1 多态的…...
快速上手)
【Unity】UniTask(异步工具)快速上手
UniTask(异步工具) 官方文档:https://github.com/Cysharp/UniTask/blob/master/README_CN.md URL:https://github.com/Cysharp/UniTask.git?pathsrc/UniTask/Assets/Plugins/UniTask 优点:0GC,可以在任何地方使用 为Unity提供一个高性能&…...

k8s三种常用的项目发布方式
k8s三种常用的项目发布方式 1、 蓝绿发布 2、 金丝雀发布(灰度发布):使用最多 3 、滚动发布 应用程序升级,面临的最大问题是新旧业务之间的切换。 项目的生命周期:立项----定稿----需求发布----开发----测试-----发布 最后测试之后上线。再…...

Nodejs搭配axios下载图片
新建一个文件夹,npm i axios 实测发现只需保留node_modules文件夹,删除package.json不影响使用 1.纯下载图片 其实该方法不仅可以下载图片,其他的文件都可以下载 const axios require(axios) const fs require(fs) var arrPic [https:…...

强化学习在生成式预训练语言模型中的研究现状简单调研
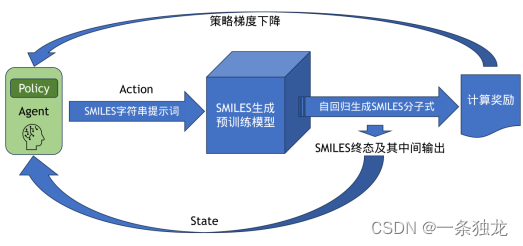
1. 绪论 本文旨在深入探讨强化学习在生成式预训练语言模型中的应用,特别是在对齐优化、提示词优化和经验记忆增强提示词等方面的具体实践。通过对现有研究的综述,我们将揭示强化学习在提高生成式语言模型性能和人类对话交互的关键作用。虽然这些应用展示…...

python_selenium_安装基础学习
目录 1.为什么使用selenium 2.安装selenium 2.1Chrome浏览器 2.2驱动 2.3下载selenium 2.4测试连接 3.selenium元素定位 3.1根据id来找到对象 3.2根据标签属性的属性值来获取对象 3.3根据xpath语句来获取对象 3.4根据标签的名字获取对象 3.5使用bs4的语法来获取对象…...

面试宝典进阶之关系型数据库面试题
D1、【初级】你都使用过哪些数据库? (1)MySQL:开源数据库,被Oracle公司收购 (2)Oracle:Oracle公司 (3)SQL Server:微软公司 (4&#…...

Agisoft Metashape 地面点分类参数设置
Agisoft Metashape 点云分类之地面点分类参数设置 文章目录 Agisoft Metashape 点云分类之地面点分类参数设置前言一、分类地面点参数二、农村及城区有房屋地区二、植被区域分类三、侵蚀半径(Erosion radius)参数设置前言 Agisoft Metashape提供了自动检测地面点的功能,减少…...

计算机科学速成课【学习笔记】(4)——二进制
本集课程B站链接: 4. 二进制-Representing Numbers and Letters with Binary_BiliBili_哔哩哔哩_bilibili4. 二进制-Representing Numbers and Letters with Binary_BiliBili是【计算机科学速成课】[40集全/精校] - Crash Course Computer Science的第4集视频&…...

数据库开发工具Navicat Premium 15 mac软件特色
Navicat Premium 15 mac版是一款数据库开发工具,Navicat Premium 15 Mac版可以让你以单一程序同時连接到 MySQL、MariaDB、SQL Server、SQLite、Oracle 和 PostgreSQL 数据库。 Navicat Premium mac软件特色 无缝数据迁移 数据传输,数据同步和结构同步…...

从零开始构建区块链:我的区块链开发之旅
1.引言 1.区块链技术的兴起和重要性 区块链技术,作为数字化时代的一项颠覆性创新,已经成为当今世界最令人瞩目的技术之一。自比特币的问世以来,区块链技术已经从仅仅支持加密货币发展成为一种具有广泛应用前景的分布式账本技术。其核心优势…...

c JPEG编码,但有错误
#include <stdio.h> #include <sys/types.h> #include <sys/stat.h> #include <fcntl.h> #include <stdlib.h> #include <unistd.h> #include <sys/ioctl.h> #include <linux/videodev2.h> //v4l2 头文件 #include <strin…...

二级C语言备考1
一、单选 共40题 (共计40分) 第1题 (1.0分) 题号:6923 难度:较易 第1章 以下叙述中正确的是 A:C语言规定必须用main作为主函数名,程序将从此开始执行 B:可以在程序中由用户指定任意一个函数作为主函数…...

【2024系统架构设计】 系统架构设计师第二版-嵌入式系统架构设计理论与实践
目录 一 嵌入式系统软件架构的原理 二 嵌入式系统软件架构的设计方法 三 案例分析 一 嵌入式系统软件架构的原理 🚀嵌入式系统的典型架构可以分为...

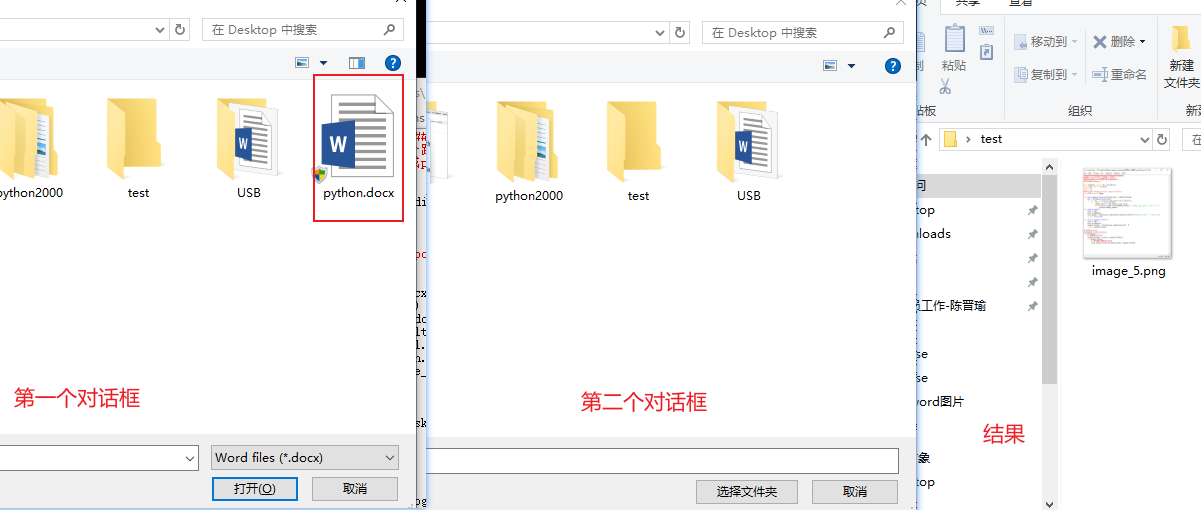
用python提取word中的所有图片
使用word中提取的方式图片会丢失清晰度,使用python写一个脚本,程序运行将弹出对话框选择一个word文件,然后在弹出一个对话框选择一个文件夹保存word中的文件。将该word中的所有图片都保存成png格式,并命名成image_i的样式。 程序…...

医疗器械分类及是否需要临床
1、医疗器械的分类: 在中国,医疗器械的管理分为一类、二类和三类,这是根据《医疗器械监督管理条例》的规定划分的。不同类别的医疗器械受到不同的监督和管理,包括注册审批、生产质量监督、市场监管等方面。 一类医疗器械&#x…...

AI人工智能虚拟现实行业发展分析
AI人工智能和虚拟现实是当今科技领域最受关注和研究的两个领域。这两项技术的迅速发展给各行各业带来了巨大的变革和机遇。在过去的几年里,AI和虚拟现实已经取得了显著的进展,并且有着广阔的发展前景。 AI人工智能作为一种模拟人类智能的技术࿰…...

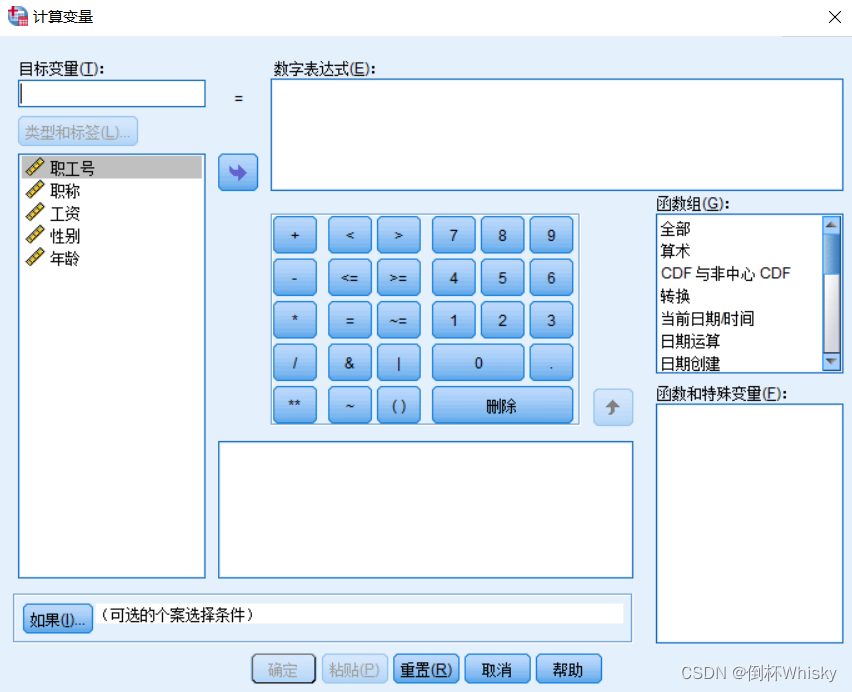
3. SPSS数据文件的基本加工和处理
如何获取SPSS自带的案例数据文件? 首先找到SPSS的安装目录,然后找到Samples文件夹 可以看到有不同语言版本,选择简体中文 就能看到很多.sav文件 数据文件的整理 个案排序 单值排序 例:对于下面的数据集,将工资按…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...
