vue element plus Space 间距
虽然我们拥有 Divider 组件,但很多时候我们需要不是一个被 Divider 组件 分割开的页面结构,因此我们会重复的使用很多的 Divider 组件,这在我们的开发效率上造成了一定的困扰。 间距组件就是为了解决这种困扰应运而生的。
基础用法#
最基础的用法,通过这个组件来给组件之间提供统一的间距。
通过间距组件来给多个组件之间提供间距
Card nameOperation button
List item 1
List item 2
List item 3
List item 4
Card nameOperation button
List item 1
List item 2
List item 3
List item 4
Card nameOperation button
List item 1
List item 2
List item 3
List item 4
垂直布局#
使用 direction 来控制布局的方式, 背后实际上是利用了 flex-direction 来控制.
我们也提供垂直布局方式。
Card nameOperation button
List item 1
List item 2
List item 3
List item 4
Card nameOperation button
List item 1
List item 2
List item 3
List item 4
控制间距的大小#
通过调整 size 的值来控制间距的大小
使用内置的 small、default、large 来设置间距大小,分别对应 8px、12px 和 16px 的间距。 默认的间距大小为 small,也就是 8px。
您也可以通过自定义的 size 来控制大小, 参见下一个部分。
largedefaultsmall
Card nameOperation button
List item 1
List item 2
List item 3
List item 4
Card nameOperation button
List item 1
List item 2
List item 3
List item 4
Card nameOperation button
List item 1
List item 2
List item 3
List item 4
自定义 Size#
很多时候,内建的大小不满足设计师的要求,我们可以通过传入自己定义的大小 (数值类型) 来设置。
Card nameOperation button
List item 1
List item 2
List item 3
List item 4
Card nameOperation button
List item 1
List item 2
List item 3
List item 4
TIP
不要让 ElSpace 与使用依赖父元素百分比宽度(或高度)的元素一起使用(例如 ElSlider),这样会造成光标不同步。
自动换行#
在 水平 (horizontal) ** 模式下, 通过控制 wrap(布尔类型)**来控制是否自动换行
利用 wrap 属性控制换行
Text button
Text button
Text button
Text button
Text button
Text button
Text button
Text button
Text button
Text button
Text button
Text button
Text button
Text button
Text button
Text button
Text button
Text button
Text button
Text button
行间分隔符#
有时候,仅仅在行间加空白并不能满足我们的日常需求,此时分隔符 (spacer) 就可以发挥非常好的作用了。
字母数字类型分隔符#
button 1
|
button 2
分隔符还可以是 VNode 类型#
button 1
button 2
对齐方式#
设置该值可以调整所有子节点在容器内的对齐方式,可设置的值与 align-items一致。
使用 alignment 属性来对齐
string
button
header
body
string
button
header
body
string
button
header
body
填充容器#
通过 fill**(布尔类型)**参数,您可以控制子节点是否自动填充容器。
下面的例子中,当设置为 fill 时,子节点的宽度会自动适配容器的宽度。
用 fill 属性让子节点自动填充容器
fill:
Card nameOperation button
List item 1
List item 2
List item 3
List item 4
Card nameOperation button
List item 1
List item 2
List item 3
List item 4
Card nameOperation button
List item 1
List item 2
List item 3
List item 4
也可以使用 fillRatio 参数,自定义填充的比例, 默认值为 100,代表基于父容器宽度的 100% 进行填充
需要注意的是,水平布局和垂直布局的表现形式稍有不同,具体的效果可以查看下面的例子
用 fillRatio 自定义填充比例
direction: horizontalvertical
fillRatio:
Card nameOperation button
List item 1
List item 2
List item 3
List item 4
Card nameOperation button
List item 1
List item 2
List item 3
List item 4
Card nameOperation button
List item 1
List item 2
List item 3
List item 4
Card nameOperation button
List item 1
List item 2
List item 3
List item 4
Card nameOperation button
List item 1
List item 2
List item 3
List item 4
API#
Attributes#
| 属性名 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| alignment | 对齐的方式 | enum align-items | center |
| class | 类名 | string / object / array | — |
| direction | 排列的方向 | enum | horizontal |
| prefix-cls | 给 space-items 的类名前缀 | string | — |
| style | 额外样式 | string / object | — |
| spacer | 间隔符 | string / number / VNode | — |
| size | 间隔大小 | enum / number / array | small |
| wrap | 设置是否自动折行 | boolean | false |
| fill | 子元素是否填充父容器 | boolean | false |
| fill-ratio | 填充父容器的比例 | number | 100 |
Slots#
| 名称 | 说明 |
|---|---|
| default | 需要添加间隔的元素 |
源代码#
组件 • 文档
相关文章:

vue element plus Space 间距
虽然我们拥有 Divider 组件,但很多时候我们需要不是一个被 Divider 组件 分割开的页面结构,因此我们会重复的使用很多的 Divider 组件,这在我们的开发效率上造成了一定的困扰。 间距组件就是为了解决这种困扰应运而生的。 基础用法# 最基础…...

【驱动序列】C#获取电脑硬件之CPU信息,以及它都有那些品牌
欢迎来到《小5讲堂》,大家好,我是全栈小5。 这是是《驱动序列》文章,每篇文章将以博主理解的角度展开讲解, 特别是针对知识点的概念进行叙说,大部分文章将会对这些概念进行实际例子验证,以此达到加深对知识…...

目标检测-One Stage-YOLO v3
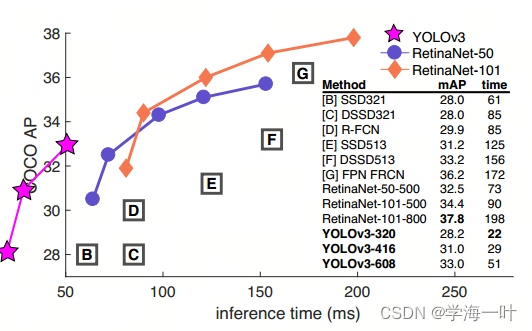
文章目录 前言一、YOLO v3的网络结构和流程二、YOLO v3的创新点总结 前言 根据前文目标检测-One Stage-YOLOv2可以看出YOLOv2的速度和精度都有相当程度的提升,但是精度仍较低,YOLO v3基于一些先进的结构和思想对YOLO v2做了一些改进。 提示:…...

安泰ATA-4014高压功率放大器在传感器脉冲涡流检测中的应用
传感器在工程领域起着至关重要的作用,能够实时获取各种物理量的信息。而功率放大器作为传感器信号处理的重要组成部分,广泛应用于各种测量和控制系统中。本文将探讨功率放大器在这一领域的重要性和作用。 首先,了解传感器脉冲涡流检测的基本原…...

Axure全面指南:正确打开并高效使用的步骤!
AxureRP是目前流行的设计精美的用户界面和交互软件。AxureRP根据其应用领域提供了一组丰富的UI控制。作为Axure的国内替代品,即时设计可以在线协作,浏览器可以在无需下载客户端的情况下打开和使用。如果以前使用Axure,很容易切换到即时设计。…...

ts axios 指定返回值类型,返回数据类型不确定该怎么办 typescript
ts axios 指定返回值类型,返回数据类型不确定该怎么办 typescript 转到 ts 以来,一直有个问题困扰着我,就是每次用 axios 获取数据时,返回值 res 的类型都不能确定,这就导致编辑器一直提示我: 原因 原因是…...

判断是否是json字符串
一、在isJson.js文件里创建一个isJson类并抛出 /*** isJson 类用于判断一个字符串是否为有效的 JSON 字符串。* class isJson* param {string} str - 要判断的字符串。* returns {boolean} 如果字符串是有效的 JSON 字符串,则返回 true;否则返回 false。…...
)
SpringBoot集成Minio(接上文)
如果启动项目出现下面错误,把minio的版本更换为低版本的,我最初用的是8.5.7版本的出现下面错误,后面一直调低版本发现8.2.2,8.3.0都是可以的。(因为我需要用8.5.7的版本所以调了别的依赖的版本,大家可以根据…...

更新 torchtext 造成的torch版本不匹配的问题
更新 torchtext 造成的torch版本不匹配的问题 - pip 原来的版本配置 cuda11.6 torch-GPU 1.13.1 如果直接pip update torchtext 会卸载原来的torch然后默认安装CPU版本,很烦。网上的各种方法都是推荐conda.但是我一直都是pip。因此考虑pip 的解决办法。 解决办…...

flutter资源
开发者平台 腾讯云 https://cloud.tencent.com/developer/article/1902681 掘金 stackoverflow 个人博主 Magic旭 https://www.jianshu.com/u/f9b0b77d6038 J船长 https://juejin.cn/user/1820446987136903/posts 老孟 http://www.laomengit.com/flutter/widgets/Theme.html#t…...

C++经典程序
C有许多经典的程序示例,以下是其中一些简单但常见的例子,以帮助你更好地了解C语言的基本概念。 1. **Hello World程序:** cpp #include <iostream> int main() { std::cout << "Hello, World!" << std…...

Java多线程-Thread类的run方法
Java多线程-Thread类的run方法 一、背景二、研究Thread类的start()源码1、源码(比较短,贴一下)1.1 重点:start0(); 三、研究Thread类的run()源码1、源码(很关键,必须贴) 四、创建线程的2种方式1…...
java基础之Java8新特性-方法引入
目录 1.简介 2.方法引入 方法引入遵循规范 方法引入种类 1.静态方法引入 2.对象方法引入 3.实例方法引入 4.构造函数引入 1.简介 方法引用是 Java 8 中引入的另一个重要特性,它提供了一种简洁的语法来直接引用现有方法或构造函数。方法引用可以看作是 Lambd…...

K8S中的hostPort、NodePort 、targetPort、port、containerPort 的区别
Dockerfile的EXPOSE Dockerfile中端口的声明: EXPOSE <端口1> [<端口2>...] 所以:EXPOSE的 第一个作用:只是说明docker容器开放了哪些端口,并没有将这些端口实际开放了出来!更多的作用是告诉运维人员或容器操作人员我开放了容器的哪些端口,只是一种说明。 …...

SpringBoot整合FreeMarker模板引擎
中文官方参考手册 http://freemarker.foofun.cn/ 1.先加入FreeMarker依赖 <dependency><groupId>org.freemarker</groupId><artifactId>freemarker</artifactId><version>2.3.23</version> </dependency>2.新建一个FreeMark…...

编程基础 - 变量与常量
编程基础 - 变量与常量 返回序言及专栏目录 文章目录 编程基础 - 变量与常量前言一、变量是什么?二、为什么要有变量三、局部变量和全局变量四、常量五、只读变量小结 前言 变量是编程最重要知识点之一,从根本上讲,编程就是对数据的操作&a…...

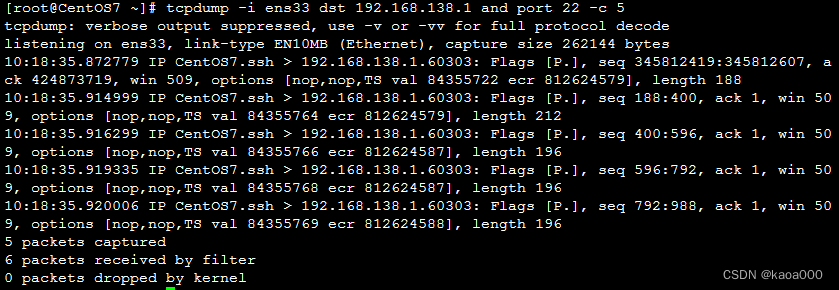
Linux入门攻坚——12、Linux网络属性配置相关知识2
CentOS 7网络属性配置: 传统命名机制:以太网eth[0,1,2,...],wlan[0,1,2...] 可预测功能的命名机制: udev支持多种不同的命名方案: Firmware ,拓扑结构 在对待设备文件这块,Linux改…...

如何自己实现一个分布式事务
实现分布式事务是一个复杂的过程,它需要精心设计并考虑数据的一致性、系统的可用性和分区容错能力。分布式事务确保在分布式系统中,即使是跨多个数据库、服务或消息队列,事务要么完全成功,要么完全失败。 以下是实现分布式事务的…...

使用Nonebot编写QQ机器人
使用 NoneBot 这个工具,来编写 QQ 机器人。 安装基础软件 一、安装 NoneBot 库 直接使用 pip 安装即可 pip install nonebot二、安装酷Q 软件和 HTTP API 插件 酷Q 软件可以直接到官网下载,https://cqp.cc/b/news,或者可以到网盘下载&am…...

认识SpringBoot中的条件注解
✅作者简介:大家好,我是Leo,热爱Java后端开发者,一个想要与大家共同进步的男人😉😉 🍎个人主页:Leo的博客 💞当前专栏: 循序渐进学SpringBoot ✨特色专栏&…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...
