TypeScript接口、对象
目录
1、TypeScript 接口
1.1、实例
1.2、联合类型和接口
1.3、接口和数组
1.4、接口和继承
1.5、单继承实例
1.6、多继承实例
2、TypeScript 对象
2.2、对象实例
2.3、TypeScript类型模板
2.4、鸭子类型(Duck typing)
1、TypeScript 接口
接口是一系列抽象方法的声明,是一些方法特征的集合,这些方法都应该是抽象的,需要由具体的类去实现,然后第三方就可以通过这组抽象方法调用,让具体的类执行具体的方法。
TypeScript 接口定义如下:
interface interface_name {
}1.1、实例
以下实例中,我们定义了一个接口 IPerson,接着定义了一个变量 customer,它的类型是 IPerson。customer 实现了接口 IPerson 的属性和方法。
interface IPerson { firstName:string, lastName:string, sayHi: ()=>string
} var customer:IPerson = { firstName:"Tom",lastName:"Hanks", sayHi: ():string =>{return "Hi there"}
} console.log("Customer 对象 ")
console.log(customer.firstName)
console.log(customer.lastName)
console.log(customer.sayHi()) var employee:IPerson = { firstName:"Jim",lastName:"Blakes", sayHi: ():string =>{return "Hello!!!"}
} console.log("Employee 对象 ")
console.log(employee.firstName)
console.log(employee.lastName)需要注意:接口不能转换为 JavaScript。 它只是 TypeScript 的一部分。
编译以上代码,得到以下 JavaScript 代码:
var customer = {firstName: "Tom",lastName: "Hanks",sayHi: function () { return "Hi there"; }
};
console.log("Customer 对象 ");
console.log(customer.firstName);
console.log(customer.lastName);
console.log(customer.sayHi());
var employee = {firstName: "Jim",lastName: "Blakes",sayHi: function () { return "Hello!!!"; }
};
console.log("Employee 对象 ");
console.log(employee.firstName);
console.log(employee.lastName);输出结果为:
Customer 对象
Tom
Hanks
Hi there
Employee 对象
Jim
Blakes1.2、联合类型和接口
以下实例演示了如何在接口中使用联合类型:
interface RunOptions { program:string; commandline:string[]|string|(()=>string);
} // commandline 是字符串
var options:RunOptions = {program:"test1",commandline:"Hello"};
console.log(options.commandline) // commandline 是字符串数组
options = {program:"test1",commandline:["Hello","World"]};
console.log(options.commandline[0]);
console.log(options.commandline[1]); // commandline 是一个函数表达式
options = {program:"test1",commandline:()=>{return "**Hello World**";}}; var fn:any = options.commandline;
console.log(fn());编译以上代码,得到以下 JavaScript 代码:
// commandline 是字符串
var options = { program: "test1", commandline: "Hello" };
console.log(options.commandline);
// commandline 是字符串数组
options = { program: "test1", commandline: ["Hello", "World"] };
console.log(options.commandline[0]);
console.log(options.commandline[1]);
// commandline 是一个函数表达式
options = { program: "test1", commandline: function () { return "**Hello World**"; } };
var fn = options.commandline;
console.log(fn());输出结果为:
Hello
Hello
World
**Hello World**1.3、接口和数组
接口中我们可以将数组的索引值和元素设置为不同类型,索引值可以是数字或字符串。
设置元素为字符串类型:
interface namelist { [index:number]:string
} // 类型一致,正确
var list2:namelist = ["Google","Runoob","Taobao"]
// 错误元素 1 不是 string 类型
// var list2:namelist = ["Runoob",1,"Taobao"]如果使用了其他类型会报错:
interface namelist { [index:number]:string
} // 类型一致,正确
// var list2:namelist = ["Google","Runoob","Taobao"]
// 错误元素 1 不是 string 类型
var list2:namelist = ["John",1,"Bran"]执行后报错如下,显示类型不一致:
script.ts(8,30): error TS2322: Type 'number' is not assignable to type 'string'.设置元素为数字类型,数组索引值为字符串:
interface ages { [index:string]:number
} var agelist:ages; // 类型正确
agelist["runoob"] = 15 // 类型错误,输出 error TS2322: Type '"google"' is not assignable to type 'number'.
// agelist[2] = "google"1.4、接口和继承
接口继承就是说接口可以通过其他接口来扩展自己。Typescript 允许接口继承多个接口。继承使用关键字 extends。单接口继承语法格式:
Child_interface_name extends super_interface_name多接口继承语法格式:
Child_interface_name extends super_interface1_name, super_interface2_name,…,super_interfaceN_name继承的各个接口使用逗号 , 分隔。
1.5、单继承实例
interface Person { age:number
} interface Musician extends Person { instrument:string
} var drummer = <Musician>{};
drummer.age = 27
drummer.instrument = "Drums"
console.log("年龄: "+drummer.age)
console.log("喜欢的乐器: "+drummer.instrument)编译以上代码,得到以下 JavaScript 代码:
var drummer = {};
drummer.age = 27;
drummer.instrument = "Drums";
console.log("年龄: " + drummer.age);
console.log("喜欢的乐器: " + drummer.instrument);输出结果为:
年龄: 27
喜欢的乐器: Drums1.6、多继承实例
interface IParent1 { v1:number
} interface IParent2 { v2:number
} interface Child extends IParent1, IParent2 { }
var Iobj:Child = { v1:12, v2:23}
console.log("value 1: "+Iobj.v1+" value 2: "+Iobj.v2)编译以上代码,得到以下 JavaScript 代码:
var Iobj = { v1: 12, v2: 23 };
console.log("value 1: " + Iobj.v1 + " value 2: " + Iobj.v2);输出结果为:
value 1: 12 value 2: 232、TypeScript 对象
对象是包含一组键值对的实例。 值可以是标量、函数、数组、对象等,如下实例:
var object_name = { key1: "value1", // 标量key2: "value", key3: function() {// 函数}, key4:["content1", "content2"] //集合
}以上对象包含了标量,函数,集合(数组或元组)。
2.2、对象实例
var sites = { site1:"Runoob", site2:"Google"
};
// 访问对象的值
console.log(sites.site1)
console.log(sites.site2)编译以上代码,得到以下 JavaScript 代码:
var sites = { site1:"Runoob", site2:"Google"
};
// 访问对象的值
console.log(sites.site1)
console.log(sites.site2)输出结果为:

2.3、TypeScript类型模板
假如我们在 JavaScript 定义了一个对象:
var sites = { site1:"Runoob", site2:"Google"
};这时如果我们想在对象中添加方法,可以做以下修改:
sites.sayHello = function(){ return "hello";}如果在 TypeScript 中使用以上方式则会出现编译错误,因为Typescript 中的对象必须是特定类型的实例。
var sites = {site1: "Runoob",site2: "Google",sayHello: function () { } // 类型模板
};
sites.sayHello = function () {console.log("hello " + sites.site1);
};
sites.sayHello();编译以上代码,得到以下 JavaScript 代码:
var sites = {site1: "Runoob",site2: "Google",sayHello: function () { } // 类型模板
};
sites.sayHello = function () {console.log("hello " + sites.site1);
};
sites.sayHello();输出结果为:
hello Runoob此外对象也可以作为一个参数传递给函数,如下实例:
var sites = { site1:"Runoob", site2:"Google",
};
var invokesites = function(obj: { site1:string, site2 :string }) { console.log("site1 :"+obj.site1) console.log("site2 :"+obj.site2)
}
invokesites(sites)编译以上代码,得到以下 JavaScript 代码:
var sites = {site1: "Runoob",site2: "Google"
};
var invokesites = function (obj) {console.log("site1 :" + obj.site1);console.log("site2 :" + obj.site2);
};
invokesites(sites);输出结果为:
site1 :Runoob
site2 :Google2.4、鸭子类型(Duck typing)
鸭子类型(英语:duck typing)是动态类型的一种风格,是多态(polymorphism)的一种形式。
在这种风格中,一个对象有效的语义,不是由继承自特定的类或实现特定的接口,而是由"当前方法和属性的集合"决定。
可以这样表述:
"当看到一只鸟走起来像鸭子、游泳起来像鸭子、叫起来也像鸭子,那么这只鸟就可以被称为鸭子。"
在鸭子类型中,关注点在于对象的行为能做什么,而不是关注对象所属的类型。例如,在不使用鸭子类型的语言中,我们可以编写一个函数,它接受一个类型为"鸭子"的对象,并调用它的"走"和"叫"方法。在使用鸭子类型的语言中,这样的一个函数可以接受一个任意类型的对象,并调用它的"走"和"叫"方法。如果这些需要被调用的方法不存在,那么将引发一个运行时错误。任何拥有这样的正确的"走"和"叫"方法的对象都可被函数接受的这种行为引出了以上表述,这种决定类型的方式因此得名。
interface IPoint { x:number y:number
}
function addPoints(p1:IPoint,p2:IPoint):IPoint { var x = p1.x + p2.x var y = p1.y + p2.y return {x:x,y:y}
} // 正确
var newPoint = addPoints({x:3,y:4},{x:5,y:1}) // 错误
var newPoint2 = addPoints({x:1},{x:4,y:3})
相关文章:

TypeScript接口、对象
目录 1、TypeScript 接口 1.1、实例 1.2、联合类型和接口 1.3、接口和数组 1.4、接口和继承 1.5、单继承实例 1.6、多继承实例 2、TypeScript 对象 2.2、对象实例 2.3、TypeScript类型模板 2.4、鸭子类型(Duck typing) 1、TypeScript 接口 接口…...

Flask 菜品管理
common/libs/Helper.py getDictFilterField() 方法 用于在web/templates/food/index.html中展示菜品分类 如何能够通过food里面的cat_id获取分类信息呢?只能通过for循环,这样会很麻烦,所以定义了这个方法。 这个方法可以的查询返回结果…...

亚马逊实时 AI 编程助手 CodeWhisperer使用体验
文章目录 1:什么是CodeWhisperer ?2:试用3:上手体验 1:什么是CodeWhisperer ? 最近ChatGPT展现出强大AI能力给我们带来了深刻的影响,AI现在不是一个概念,基于AI的产品一定在各行各业…...

[机缘参悟-123] :实修 - 东西方各种思想流派实修的要旨与比较?
目录 前言: 一、东方各种思想流派实修的要旨? 1.1 儒、释、道、法的主要思想 1.2 儒、释、道、法各种追求的目标 1.3 儒、释、道、法各自修行的法门或修行的途径 二、西方灵修的各种派别的要旨? 2.0 西方灵修的各种派别 2.1 玛雅星系…...

基于51单片机的数字时钟系统设计
标题:基于51单片机的数字时钟系统设计与实现 摘要: 本文详细介绍了基于STC89C51单片机设计一款具有精确计时功能的数字时钟系统的全过程。该系统利用了单片机内部的定时器/计数器资源,结合液晶显示屏和按键输入模块,实现了时间显…...

《每天十分钟》-红宝书第4版-基本引用类型
引用值(或者对象)是某个特定引用类型的实例。在 ECMAScript 中,引用类型是把数据和功能组织到一起的结构,经常被人错误地称作“类”。虽然从技术上JavaScript 是一门面向对象语言,但ECMAScript 缺少传统的面向对象编程…...

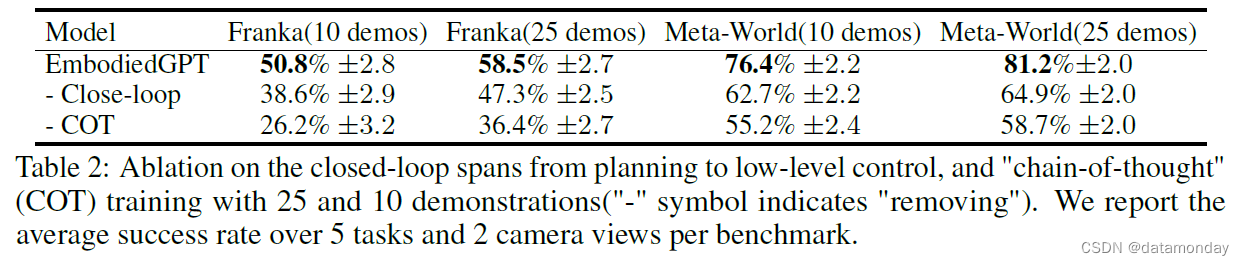
【EAI 005】EmbodiedGPT:通过具身思维链进行视觉语言预训练的具身智能大模型
论文描述:EmbodiedGPT: Vision-Language Pre-Training via Embodied Chain of Thought 论文作者:Yao Mu, Qinglong Zhang, Mengkang Hu, Wenhai Wang, Mingyu Ding, Jun Jin, Bin Wang, Jifeng Dai, Yu Qiao, Ping Luo 作者单位:The Universi…...

一文读懂「Chain of Thought,CoT」思维链
前言: 思维链,在人工智能领域,是一个非常非常新的概念。强大的逻辑推理是大语言模型“智能涌现”出的核心能力之一,好像AI有了人的意识一样。而推理能力的关键在于——思维链(Chain of Thought,CoT)。 相关概念: 语言智能可以被理解为“使用基于自然语言的概念对经验事…...

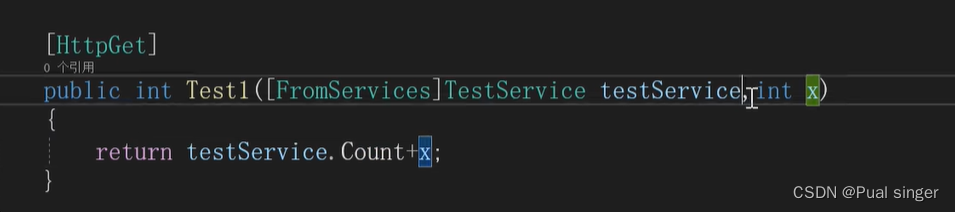
杨中科 ASP.NET Core 中的依赖注入的使用
ASP.NET CORE中服务注入的地方 1、在ASP.NET Core项目中一般不需要自己创建ServiceCollection、IServiceProvider。在Program.cs的builder.Build()之前向builderServices中注入 2、在Controller中可以通过构造方法注入服 务。 3、演示 新建一个calculator类 注入 新建TestC…...

Spring Boot 和 Spring 有什么区别
Spring Boot 和 Spring 是两个不同的概念,它们服务于不同的目的,但它们之间有着紧密的联系。下面是它们之间的主要区别: 目的和定位: Spring:Spring 是一个开源的 Java 平台,它最初由 Rod Johnson 创建&am…...

Linux——以太网
一、Linux下的以太网架构 1、Linux 系统网络协议层架构 PHY 驱动的功能处于链路层: 2、以太网物理层与硬件连接 我们重点关注以下两点: (1)与 MAC 设备的接口,即是 gmii 还是 rgmii。 (2) Phy…...

HTTP 代理原理及实现(二)
在上篇《HTTP 代理原理及实现(一)》里,我介绍了 HTTP 代理的两种形式,并用 Node.js 实现了一个可用的普通 / 隧道代理。普通代理可以用来承载 HTTP 流量;隧道代理可以用来承载任何 TCP 流量,包括 HTTP 和 H…...

JavaScript 地址信息与页面跳转
在JavaScript中,你可以使用各种方法来处理地址信息并进行页面跳转。以下是一些常见的方法: 1.使用window.location对象: window.location对象包含了当前窗口的URL信息,并且可以用来进行页面跳转。 * 获取URL的某一部分…...
第383题赎金信(Python))
力扣(leetcode)第383题赎金信(Python)
383.赎金信 题目链接:383.赎金信 给你两个字符串:ransomNote 和 magazine ,判断 ransomNote 能不能由 magazine 里面的字符构成。 如果可以,返回 true ;否则返回 false 。 magazine 中的每个字符只能在 ransomNote…...

提升网络安全重要要素IP地址
在数字化时代,网络安全已经成为人们关注的焦点。本文将深入探讨网络安全与IP地址之间的紧密联系,以及IP地址在构建数字世界的前沿堡垒中的关键作用。 网络安全是当今数字社会中不可忽视的挑战之一。而IP地址,作为互联网通信的基础协议&#…...

解析c++空指针解引用奔溃
空指针解引用引起程序奔溃是c/c中最常见的稳定性错误之一。 显然并非所有使用空指针的语句都会导致奔溃,那什么情况下使用空指针才会引起程序奔溃呢?有一个判断标准:判断空指针是否会导致访问非法内存的情况,如果会导致访问非法内…...

Oracle START WITH 递归语句的使用方法及示例
Oracle数据库中的START WITH语句经常与CONNECT BY子句一起使用,以实现对层次型数据的查询。这种查询模式非常适用于处理具有父子关系的数据,如组织结构、分类信息等。 理解START WITH和CONNECT BY 在层次型查询中,START WITH定义了层次结构…...
使用Windbg动态调试目标进程的一般步骤详解
目录 1、概述 2、将Windbg附加到已经启动起来的目标进程上,或者用Windbg启动目标程序 2.1、将Windbg附加到已经启动起来的目标进程上 2.2、用Windbg启动目标程序 2.3、Windbg关联到目标进程上会中断下来,输入g命令将该中断跳过去 3、分析实例说明 …...

Linux驱动学习—输入子系统
1、什么是输入子系统? 输入子系统是Linux专门做的一套框架来处理输入事件的,像鼠标,键盘,触摸屏这些都是输入设备,但是这邪恶输入设备的类型又都不是一样的,所以为了统一这些输入设备驱动标准应运而生的。…...

计算机网络(2)
计算机网络(2) 小程一言专栏链接: [link](http://t.csdnimg.cn/ZUTXU) 计算机网络和因特网(2)分组交换网中的时延、丢包和吞吐量时延丢包吞吐量总结 协议层次及其服务模型模型类型OSI模型分析TCP/IP模型分析 追溯历史 小程一言 我…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...
