css3浮动定位
css3浮动定位
- 前言
- 浮动float的基本概念
- 浮动的使用
- 浮动的顺序贴靠特性
- 浮动的元素一定能设置宽高
- 使用浮动实现网页布局
- BFC规范和浏览器差异
- 如何创建BFC
- BFC的其他作用
- 浏览器差异
- 清除浮动
- 相对定位 relative
- 绝对定位 absolute
- 绝对定位脱离标准文档流
- 绝对定位的参考盒子
- 绝对定位的盒子垂直居中
- 堆叠顺序z-index属性
- 绝对定位的用途
- 固定定位 fixed
- 固定定位的常用用途
- 返回顶部
- 楼层导航
- 结语
前言
在网页设计的舞台上,我们常常需要元素自由灵活地漂浮在页面上,为用户呈现更富有动感的视觉体验。CSS3的浮动定位技术,就像一场舞蹈,可以让元素轻盈地在页面上舞动。本文将带你进入这个富有创意的领域,解锁浮动定位的神奇之处。
浮动float的基本概念
最本质的功能:用来实现并排
浮动的使用
要浮动,并排的盒子都要设置浮动
父盒子要有足够的宽度,否则子盒子会掉下去
浮动的顺序贴靠特性
子盒子会按照顺序进行贴靠,如果没有足够空间,则会寻找再前一个兄弟元素
浮动的元素一定能设置宽高
浮动的元素不再区分块级元素、行内元素,已经脱离了标准文档流,一律能够设置宽度和高度,即使它是span或者a标签等
使用浮动实现网页布局
注意事项
- 垂直显示的盒子,不要设置浮动,只有并排显示的盒子才要设置浮动!
- 大盒子带着小盒子跑,一个大盒子中,又是一个小天地,内部可以继续使用浮动
- div是免费的,不要节约盒子
BFC规范和浏览器差异
BFC (Box Formatting Context,块级格式化上下文) 是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之亦然
- 一个盒子不设置height,当内容子元素都浮动时,无法撑起自身
- 这个盒子没有形成BFC
如何创建BFC
- 方法1: float的值不是none
- 方法2: position的值不是static或者relative
- 方法3: display的值是inline-block、flex或者inline-flex
- 方法4: overflow:hidden (表示溢出隐藏,溢出盒子边框的内容将会被隐藏),这个是非常好用的让盒子形成BFC的方法
BFC的其他作用
- BFC可以取消盒子margin塌陷
- BFC可以阻止元素被浮动元素覆盖
浏览器差异
- IE6、7浏览器使用haslayout机制,和BFC规范略有差异比如IE浏览器可以使用zoom:1属性“让盒子拥有layout’
- 如果要制作兼容到IE6、7的网页时,尽量让网页布局变得简单,内部有浮动的盒子要设置height属性,规范编程,不要“玩杂技”
清除浮动
- 方法一:让内部有浮动的父盒子形成BFC,它就能关闭住内部的浮动。此时最好的方法就是overflow:hidden属性
- 方法二:给后面的父盒子设置clear:both属性clear表示清除浮动对自己的影响,both表示左右浮动都清除
- 方法三:使用::after伪元素给盒子添加最后一个子元素,并且给::after设置clear:both
- 方法四:在两个父盒子之间“隔墙”,隔一个携带clear:both的盒子
相对定位 relative
相对定位:盒子可以相对自己原来的位置进行位置调整,称为相对定位
位置描述词:
- left 向右移动
- right 向左移动
- top 向下移动
- bottom 向上移动
相对定位的性质:相对定位的元素,会在“老家留坑”本质上仍然是在原来的位置,只不过渲染在新的地方而已,渲染的图形可以比喻成“影子”,不会对页面其他元素产生任何影响
相对定位的用途:
- 相对定位用来微调元素位置
- 相对定位的元素,可以当做绝对定位的参考盒子
绝对定位 absolute
绝对定位:盒子可以在浏览器中以坐标进行位置精准描述拥有自己的绝对位置
位置描述词:
- left 向右移动
- right 向左移动
- top 向下移动
- bottom 向上移动
绝对定位脱离标准文档流
- 绝对定位的元素脱离标准文档流,将释放自己的位置,对其他元素不会产生任何千扰,而是对它们进行压盖
- 脱离标准文档流的方法:浮动、绝对定位、固定定位
绝对定位的参考盒子
- 绝对定位的盒子并不是永远以浏览器作为基准点
- 绝对定位的盒子会以自己祖先元素中,离自己最近的拥有定位属性的盒子,当做基准点。这个盒子通常是相对定位的,所以这个性质也叫做“子绝父相”
绝对定位的盒子垂直居中
绝对定位的盒子垂直居中是一个非常实用的技术
position:absolute;
top:50%;
margin-top: -自己高度一半
堆叠顺序z-index属性
z-index属性是一个没有单位的正整数,数值大的能够压住数值小的
绝对定位的用途
- 绝对定位用来制作“压盖”、“遮罩”效果
- 绝对定位用来结合CSS精灵使用
- 绝对定位可以结合js实现动画
固定定位 fixed
不管页面如何卷动,它永远固定在那里
position:fixed;
top:100px;
left:100px;
注意事项:
- 固定定位只能以页面为参考点,没有子固父相这个性质
- 固定定位脱离标准文档流
固定定位的常用用途
返回顶部
固定定位(position: fixed;)常常用于创建返回顶部按钮,这样用户可以轻松返回网页顶部。以下是一个简单的 HTML 和 CSS 示例,演示如何创建一个返回顶部按钮:
HTML 结构:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="styles.css"><title>Scroll to Top Example</title>
</head>
<body><div class="content"><!-- 页面内容 --><h1>Scroll down to see the button</h1><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit...</p></div><!-- 返回顶部按钮 --><div class="scroll-to-top"><a href="#" id="scrollToTopButton">▲ Top</a></div><script src="script.js"></script>
</body>
</html>
CSS 样式(styles.css):
body {margin: 0;padding: 0;font-family: Arial, sans-serif;
}.content {height: 1000px; /* 为了演示滚动效果而设置的高度 */padding: 20px;
}.scroll-to-top {position: fixed;bottom: 20px;right: 20px;background-color: #007bff;color: #fff;padding: 10px;border-radius: 5px;cursor: pointer;
}#scrollToTopButton {text-decoration: none;color: #fff;
}
JavaScript 脚本(script.js):
document.addEventListener("DOMContentLoaded", function () {// 获取返回顶部按钮var scrollToTopButton = document.getElementById("scrollToTopButton");// 添加点击事件监听器scrollToTopButton.addEventListener("click", function (event) {event.preventDefault(); // 阻止默认行为// 平滑滚动到页面顶部window.scrollTo({top: 0,behavior: "smooth"});});// 监听页面滚动事件window.addEventListener("scroll", function () {// 如果页面滚动超过一定高度,显示返回顶部按钮;否则隐藏if (window.scrollY > 200) {scrollToTopButton.style.display = "block";} else {scrollToTopButton.style.display = "none";}});
});
这个示例中,.scroll-to-top 类定义了返回顶部按钮的样式,其中 position: fixed; 使按钮在页面滚动时保持固定在右下角。JavaScript 部分监听页面滚动事件,当滚动高度超过一定值时显示按钮,否则隐藏。点击按钮时,通过 JavaScript 使用平滑滚动效果返回页面顶部。
楼层导航
固定定位 (position: fixed;) 也常被用于创建楼层导航,使用户能够方便地导航到页面的不同部分。以下是一个简单的 HTML 和 CSS 示例,演示如何创建一个楼层导航:
HTML 结构:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="styles.css"><title>Floor Navigation Example</title>
</head>
<body><div id="section1" class="section"><h2>Section 1</h2><p>This is the content of Section 1.</p></div><div id="section2" class="section"><h2>Section 2</h2><p>This is the content of Section 2.</p></div><div id="section3" class="section"><h2>Section 3</h2><p>This is the content of Section 3.</p></div><!-- 楼层导航 --><div class="floor-navigation"><ul><li><a href="#section1">Section 1</a></li><li><a href="#section2">Section 2</a></li><li><a href="#section3">Section 3</a></li></ul></div></body>
</html>
CSS 样式(styles.css):
body {margin: 0;padding: 0;font-family: Arial, sans-serif;
}.section {height: 500px;padding: 20px;
}.floor-navigation {position: fixed;top: 50%;right: 20px;transform: translateY(-50%);background-color: #007bff;color: #fff;padding: 10px;border-radius: 5px;
}.floor-navigation ul {list-style: none;padding: 0;
}.floor-navigation li {margin-bottom: 10px;
}.floor-navigation a {text-decoration: none;color: #fff;display: block;padding: 5px;border-radius: 3px;
}.floor-navigation a:hover {background-color: #0056b3;
}
在这个示例中,.floor-navigation 类定义了楼层导航的样式,其中 position: fixed; 使其固定在页面的右侧。导航链接通过锚点 href 属性与各个部分的 ID 相关联,点击链接时页面会平滑滚动到相应的部分。楼层导航的位置通过 top 和 right 属性进行调整,使其在页面右侧居中显示,并通过 transform 属性进行垂直居中。:hover 伪类用于提供链接的悬停样式。
结语
浮动定位不仅仅是页面布局的一种方式,更是一门艺术。通过本文的学习,你将更加熟练地运用CSS3中的浮动定位,为你的网页注入更多生机和灵活性。让我们一同跳入这场浮动的舞蹈,创造出引人入胜的用户体验。
相关文章:

css3浮动定位
css3浮动定位 前言浮动float的基本概念浮动的使用浮动的顺序贴靠特性浮动的元素一定能设置宽高 使用浮动实现网页布局BFC规范和浏览器差异如何创建BFCBFC的其他作用浏览器差异 清除浮动相对定位 relative绝对定位 absolute绝对定位脱离标准文档流绝对定位的参考盒子绝对定位的盒…...

Linux 上 Nginx 配置访问 web 服务器及配置 https 访问配置过程记录
目录 一、前言说明二、配置思路三、开始修改配置四、结尾 一、前言说明 最近自己搭建了个 Blog 网站,想把网站部署到服务器上面,本文记录一下搭建过程中 Nginx 配置请求转发的过程。 二、配置思路 web项目已经在服务器上面运行起来了,运行的端…...

css less sass 动态宽高
less height: ~"calc(100% - 30px)";若要需要按照某个比例固定高度可以用 min-height: e("calc(100vh - 184px)")css height: calc(100% - 50px);sass height:calc(100% - var(--height) );...

sqlserver导出数据为excel再导入到另一个数据库
要将SQL Server中的数据导出为Excel文件,然后再将该Excel文件导入到另一个数据库中,你可以按照以下步骤进行操作: 导出数据为Excel文件 echo offset SourceServer源服务器名称 set SourceDB数据库名称 set ExcelFilePath导出到的Excel文件路…...

异构微服务远程调用如何打jar包
1.服务提供方打 jar 包 RemoteUserService.java package com.finance.system.api;import com.finance.system.api.domain.dto.Enterprise; import org.springframework.cloud.openfeign.FeignClient; import org.springframework.stereotype.Component; import org.springfra…...

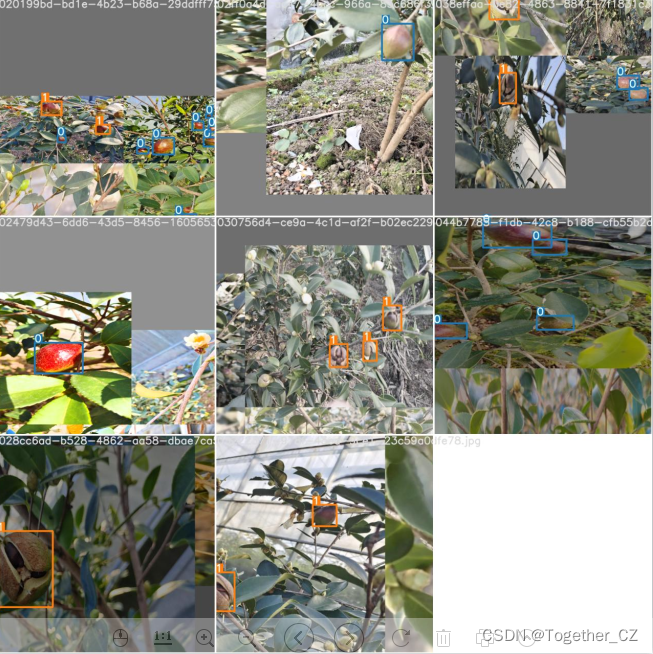
赋能智慧农业生产,基于YOLOv7开发构建农业生产场景下油茶作物成熟检测识别系统
AI赋能生产生活场景,是加速人工智能技术落地的有利途径,在前文很多具体的业务场景中我们也从实验的角度来尝试性地分析实践了基于AI模型来助力生产生活制造相关的各个领域,诸如:基于AI硬件实现农业作物除草就是一个比较熟知的场景…...

Docker入门介绍
【一】从 dotCloud 到 Docker——低调奢华有内涵 1、追根溯源:dotCloud 时间倒回到两年前,有一个名不见经传的小公司,他的名字叫做:dotCloud。 dotCloud 公司主要提供的是基于 PaaS(Platform as a Service,平台及服务) 平台为开发者或开发商…...

第四站:指针的进阶-(二级指针,函数指针)
目录 二级指针 二级指针的用途 多级指针的定义和使用 指针和数组之间的关系 存储指针的数组(指针数组:保存地址值) 指向数组的指针(数组指针) 传参的形式(指针) 数组传参时会退化为指针 void类型的指针 函数指针 定义: 调用:两种方式:(*指针名)(参数地址) 或者 指针…...
)
浏览器渲染原理(面试重点)
一、浏览器是如何渲染页面的 常见的简洁答案: 浏览器内核拿到内容后,渲染流程大致如下:解析HTML,构建Dom树;解析CSS,构建Render树;(将CSS代码解析成树形的数据结构,与D…...
将t指向的字符串复制到s指向的字符串的尾部。)
C //练习 5-3 用指针方式实现第2章中的函数strcat。函数strcat(s, t)将t指向的字符串复制到s指向的字符串的尾部。
C程序设计语言 (第二版) 练习 5-3 练习 5-3 用指针方式实现第2章中的函数strcat。函数strcat(s, t)将t指向的字符串复制到s指向的字符串的尾部。 注意:代码在win32控制台运行,在不同的IDE环境下,有部分可能需要变更。…...

深度剖析Redis:从基础到高级应用
目录 引言 1、 Redis基础 1.1 Redis数据结构 1.1.1 字符串(String) 1.1.2 列表(List) 1.1.3 集合(Set) 1.1.4 散列(Hash) 1.1.5 有序集合(Sorted Set)…...

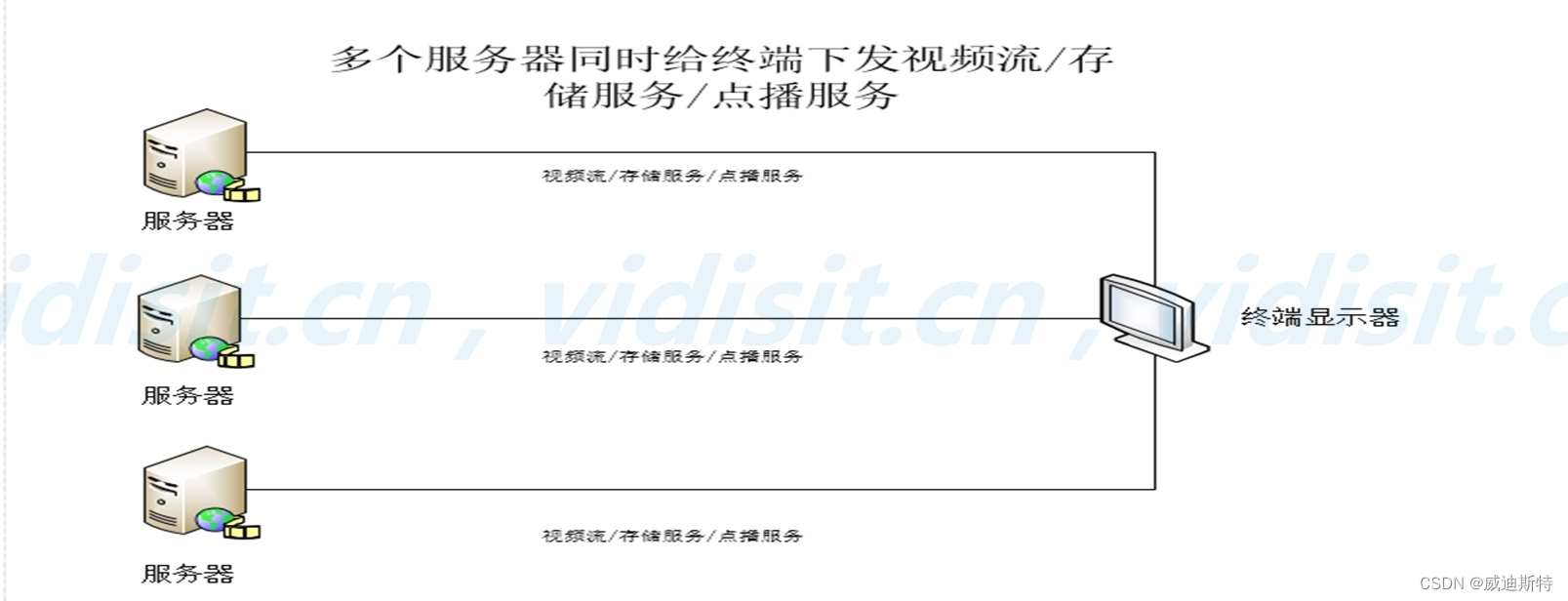
视频监控录像服务器(中心录像服务器)功能详细介绍
目 录 一、概述 (一)定义 (二)视频监控中心录像服务器 二、存储策略服务 (一)存储策略配置 1、 录入页面 2、 选择需要进行录像的视频 3、批量选择多个通道号 4、其他关键参数…...

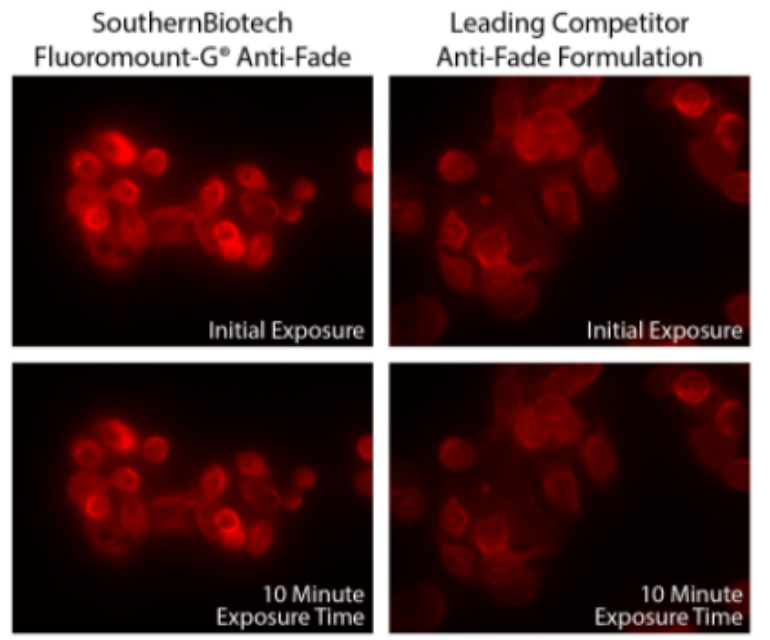
SouthernBiotech抗荧光淬灭封片剂
荧光淬灭又称荧光熄灭或萃灭,是指导致特定物质的荧光强度和寿命减少的所有现象。引起荧光淬灭的物质称为荧光淬灭剂。SouthernBiotech专门开发的Fluoromount-G系列荧光封片剂是以甘油为基础,加入抗荧光淬灭剂,可明显降低荧光淬灭现象…...

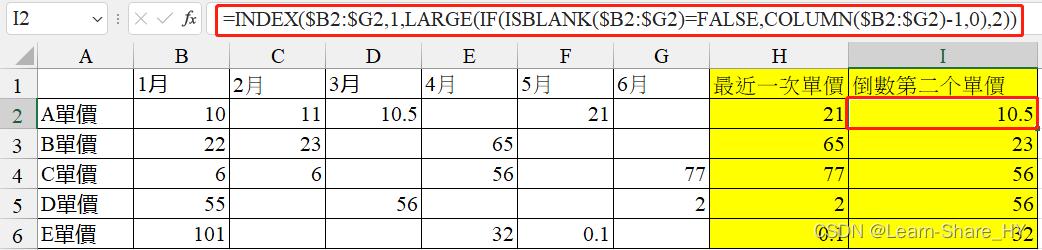
[Excel]如何找到非固定空白格數列的條件數據? 以月份報價表單為例
在群組中看到上述問題,研判應是一份隨月份變動的產品報價表單,空白欄可能表示該月份價格與上個月份一致。這個問題是需要取得最近一次單價和倒數第二次單價,常用且實務的excel案例值得紀錄。 最近一次單價: INDEX($B2:$G2,1,LARGE(IF(ISBLAN…...

TypeScript进阶(二)深入理解装饰器
✨ 专栏介绍 TypeScript是一种由微软开发的开源编程语言,它是JavaScript的超集,意味着任何有效的JavaScript代码都是有效的TypeScript代码。TypeScript通过添加静态类型和其他特性来增强JavaScript,使其更适合大型项目和团队开发。 在TypeS…...
书生·浦语第三次作业
我最近在参加书生浦语大模型实战营,这是第三次作业打卡! 如果你也想两周玩转大模型微调,部署与测评全链路。报名链接:invite 书生浦语大模型实战营报名 邀请码可以填026014 一、基础作业:复现课程知识库助手搭建过程…...

GPT实战系列-LangChain + ChatGLM3构建天气查询助手
GPT实战系列-LangChain ChatGLM3构建天气查询助手 用ChatGLM的工具可以实现很多查询接口和执行命令,而LangChain是很热的大模型应用框架。如何联合它们实现大模型查询助手功能?例如调用工具实现网络天气查询助手功能。 LLM大模型相关文章: …...

LeetCode 2696.删除子串后的字符串最小长度:栈
【LetMeFly】2696.删除子串后的字符串最小长度:栈 力扣题目链接:https://leetcode.cn/problems/minimum-string-length-after-removing-substrings/ 给你一个仅由 大写 英文字符组成的字符串 s 。 你可以对此字符串执行一些操作,在每一步操…...

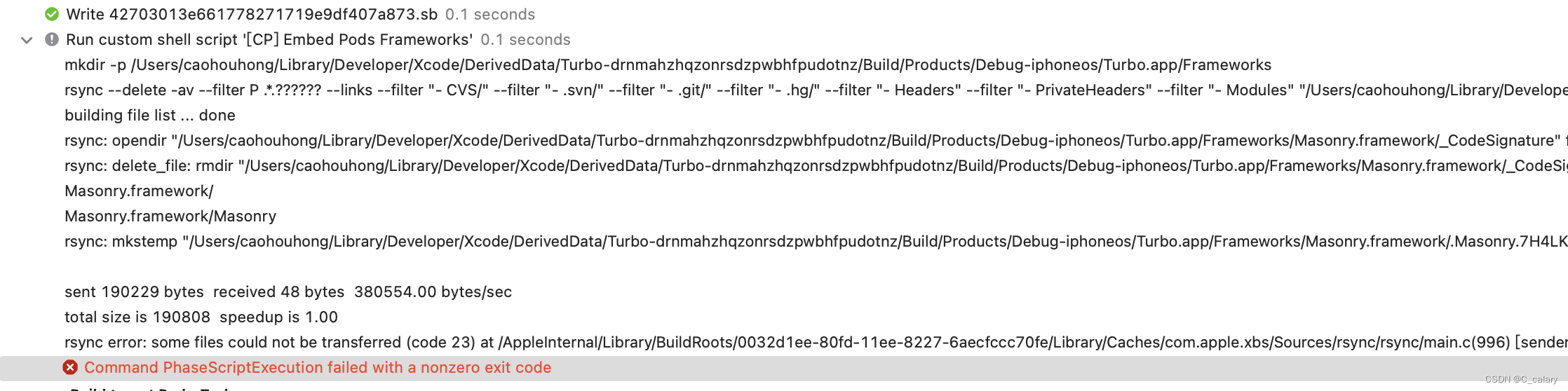
Xcode15 升级问题记录
这里写自定义目录标题 新版本Xcode15升级问题1:rsync error: some files could not be transferred (code 23) at ...参考 新版本Xcode15升级 下载地址:https://developer.apple.com/download/all/ 我目前使用的版本是Xcode15.2 我新创建了一个项目&…...

List、Set、Map有什么区别?
List、Set和Map是Java中的三种基本数据结构,它们在元素重复性、有序性和用途方面存在显著的区别。 元素重复性: List允许有重复的元素。任何数量的重复元素都可以在不影响现有重复元素的值及其索引的情况下插入到List集合中。 Set集合不允许元素重复。…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...
