vue element-ui的table列表中展示缩略图片效果实例
这篇文章主要给大家介绍了关于vue element-ui的table列表中展示多张图片(可放大)效果的相关资料,文中通过代码示例介绍的非常详细,需要的朋友可以参考下
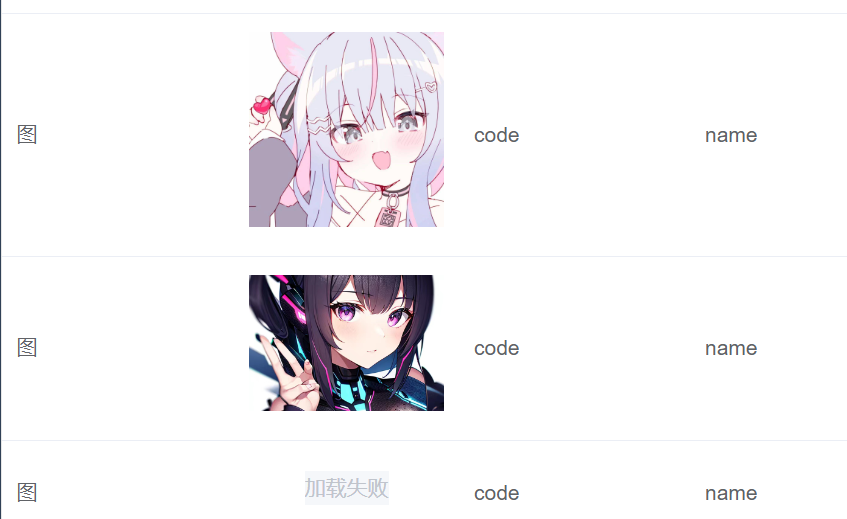
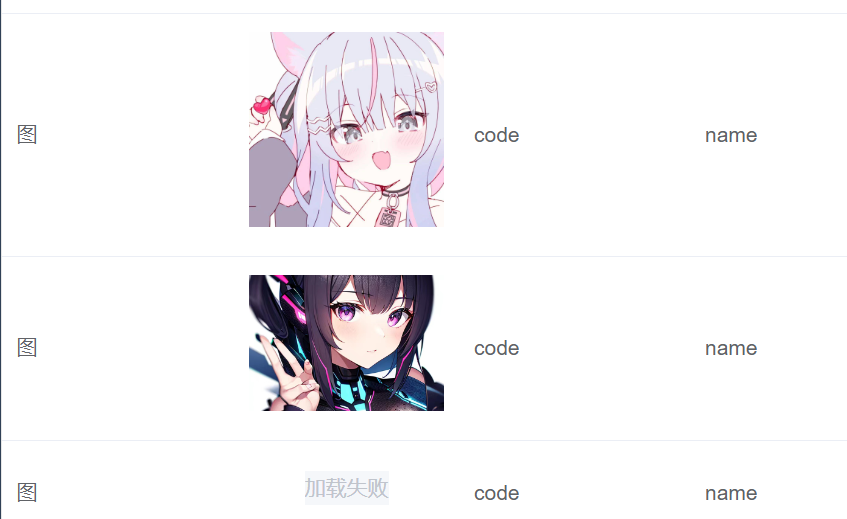
一、效果图

二、代码部分
1、原理
使用 `<el-table-column>` 和 `<el-image>` 组件来在表格中插入缩略图
2、template部分
我们使用 `<el-table>` 组件来创建一个表格。在 `<el-table-column>` 中,我们使用了 `<template>` 标签来定义插槽(slot),并通过 `slot-scope="scope"` 获取当前行的数据。
在插槽内部,我们使用了 `<el-image>` 组件来显示缩略图。使用 `v-for` 指令来循环遍历 `getImageUrls(scope.row)` 方法返回的缩略图 URL 数组,然后将每个 URL 绑定到 `<el-image>` 的 `:src` 属性上。
同时,我们使用 `:preview-src-list` 属性来设置点击缩略图时弹窗中显示的图片列表。 你需要根据实际需求,将 `tableData` 中的数据和 `getImageUrls` 方法进行相应的修改。
另外:想要调整缩略图大小在width更改
<template><el-table :data="tableData"><el-table-column prop="panoramic_image" label="全景图" align="center" width="150"><template slot-scope="scope"><el-imagev-for="(item, index) in getImageUrls(scope.row)":key="index":src="getImagePath(item)":preview-src-list="[getImagePath(item)]"></el-image></template></el-table-column></el-table>
</template>3、script
请根据你的项目实际情况,使用适合你的方法导入图片并设置正确的路径。 注意:如果你修改了图片的路径,也要相应地更新代码中的路径,确保能正确引用到图片。
<script>
export default {data() {return {tableData: [{panoramic_image: 'img1.jpg',},{panoramic_image: 'img2.jpg',},// ...],imagePathPrefix: 'assets/images/', // 图片文件夹路径前缀};},methods: {getImageUrls(row) {// 返回缩略图文件名数组},getImagePath(filename) {return this.imagePathPrefix + filename; // 拼接完整的图片路径},},
};
</script>另一种写法
<script>
export default {data() {return {tableData: [{panoramic_image: '@src/assets/img/image/image2.jpg',},{panoramic_image: '@src/assets/img/image/image1.jpg',},// ...],};},methods: {getImageUrls(row) {// 返回缩略图文件名数组},getImagePath(filename) {return this.imagePathPrefix + filename; // 拼接完整的图片路径},
};
</script>总结
src不要写错了
一些疑问
Q:请逐句分析每句话:
<el-imagev-for="(item, index) in getImageUrls(scope.row)":key="index":src="getImagePath(item)":preview-src-list="[getImagePath(item)]"></el-image>A:
1. `v-for="(item, index) in getImageUrls(scope.row)"`:这是 Vue 的循环指令,它会根据 `getImageUrls(scope.row)` 返回的图片链接数组进行循环渲染,每次循环将数组中的元素绑定到 `item` 变量,循环的索引绑定到 `index` 变量。
2. `:key="index"`:这是 Vue 的关键字属性绑定,它用来标识每个循环渲染的元素的唯一性。在这里,将使用 `index` 作为每个 `<el-image>` 的唯一标识。
3. `:src="getImagePath(item)"`:这是将 `getImagePath(item)` 方法返回的图片链接绑定到 `<el-image>` 组件的 `src` 属性上,从而将图片的地址传递给组件用于显示。
4. `:preview-src-list="[getImagePath(item)]"`:这是将 `getImagePath(item)` 方法返回的图片链接封装到一个数组中,然后将该数组作为 `<el-image>` 组件的 `preview-src-list` 属性的值。`preview-src-list` 属性通常用于定义图片预览时的图片地址列表。
通过以上代码,可以实现根据 `scope.row` 对象中的数据,在每次循环中渲染出对应的图片。`getImageUrls` 方法用于获取图片链接,`getImagePath` 方法用于生成图片的完整地址。每次循环将会创建一个 `<el-image>` 组件,并设置对应的图片链接和预览图片链接。
Q:能否精简这句代码呢?舍去不重要的部分,告诉我哪些是必要留下的。
<el-imagev-for="(item, index) in getImageUrls(scope.row)":key="index":src="getImagePath(item)":preview-src-list="[getImagePath(item)]"></el-image>A:
<el-imagev-for="(item, index) in getImageUrls(scope.row)" :key="index" :src="getImagePath(item)"></el-image>在这个精简的代码中,我们保留了以下部分:
1. `v-for="(item, index) in getImageUrls(scope.row)"`:循环遍历 `getImageUrls(scope.row)` 返回的图片链接数组,`item` 是当前循环的元素,`index` 是当前循环的索引。
2. `:key="index"`:为每个 `<el-image>` 组件添加唯一的 `key` 值,以辅助 Vue 进行渲染。
3. `:src="getImagePath(item)"`:将 `getImagePath(item)` 方法返回的图片链接绑定到 `<el-image>` 组件的 `src` 属性,用于显示图片。
通过以上精简后的代码,我们可以实现根据 `scope.row` 对象中的数据,在每次循环中渲染出对应的图片。
相关文章:

vue element-ui的table列表中展示缩略图片效果实例
这篇文章主要给大家介绍了关于vue element-ui的table列表中展示多张图片(可放大)效果的相关资料,文中通过代码示例介绍的非常详细,需要的朋友可以参考下 一、效果图 二、代码部分 1、原理 使用 <el-table-column> 和 <el-image> 组件来在表格中插入缩略图 2、te…...

C/C++动态内存管理
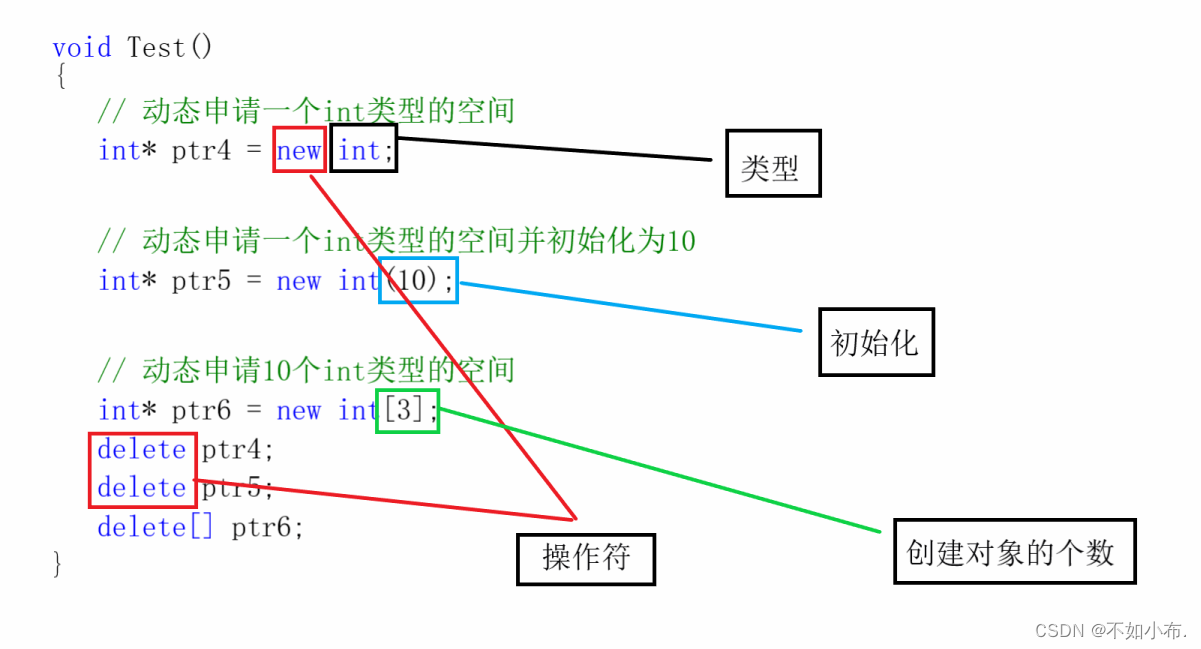
文章目录 前言1.C/C内存分布2.C语言中动态内存管理方式:malloc/calloc/realloc/free3.C内存管理方式3.1 new/delete操作内置类型3.2 new和delete操作自定义类型 4. operator new与operator delete函数4.1 operator new与operator delete函数 5. new和delete的实现原…...

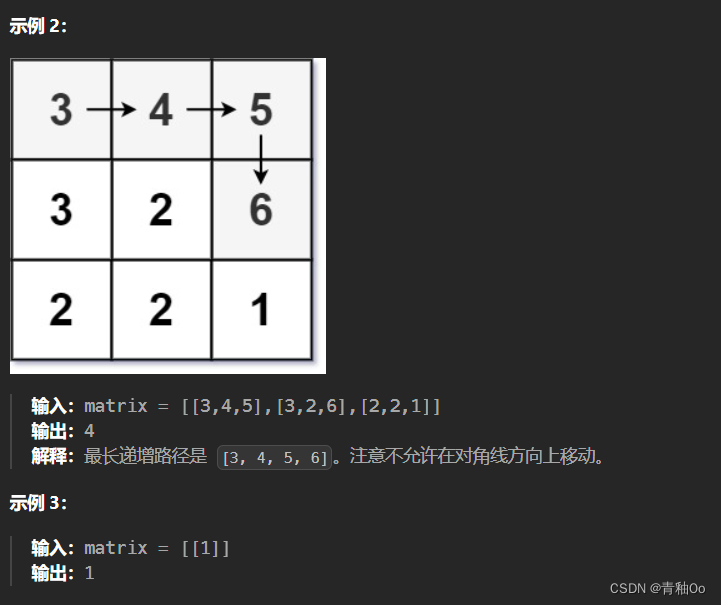
矩阵中的最长递增路径
题目链接 矩阵中的最长递增路径 题目描述 注意点 不能 在 对角线 方向上移动或移动到 边界外(即不允许环绕) 解答思路 因为最长递增路径一定是连续的,所以想到使用深度优先遍历来做。如果只使用深度优先遍历会导致超时(同一个…...

vue2 element 弹出框拖拽会出现一层阴影问题
问题如图所示: 因增加 draggable 属性导致我弹窗表单清空文本框时,从右向左选中字体会出现拖拽阴影效果 去掉 draggable 即可 <template><div class"sys-jobTrigger-container"><el-dialog:visible.sync"state.isShowD…...

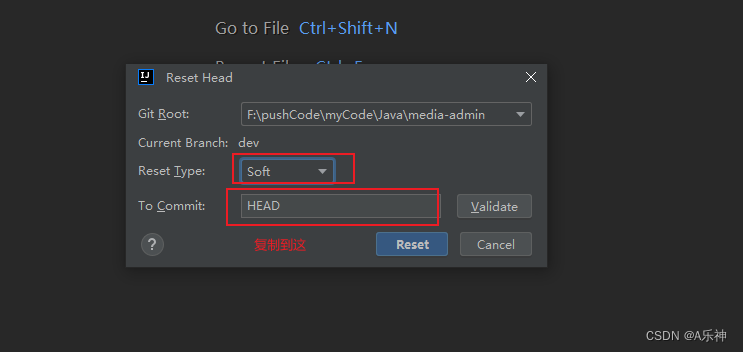
idea git回滚之前提交记录
提交代码时,如果不小心提交了不需要提交的内容,在本地仓库中,此时需要回滚版本,如何回滚 1.打开git控制台,左下角git,选择要处理的分支,选择刷新获取最新git提交记录 2)选中自己commit需要回滚…...

什么是Modbus协议?
Modbus协议是一种在工业自动化领域广泛应用的通信协议,它允许不同设备之间进行可靠的数据交换和控制。该协议最初由Modicon公司于1979年创建,旨在提供一种简单而有效的方法,使PLC(可编程逻辑控制器)和其他自动化设备能…...
】分配土地(扫描线算法-JavaPythonC++JS实现))
222.【2023年华为OD机试真题(C卷)】分配土地(扫描线算法-JavaPythonC++JS实现)
🚀点击这里可直接跳转到本专栏,可查阅顶置最新的华为OD机试宝典~ 本专栏所有题目均包含优质解题思路,高质量解题代码(Java&Python&C++&JS分别实现),详细代码讲解,助你深入学习,深度掌握! 文章目录 一. 题目-分配土地二.解题思路三.题解代码Python题解代码…...

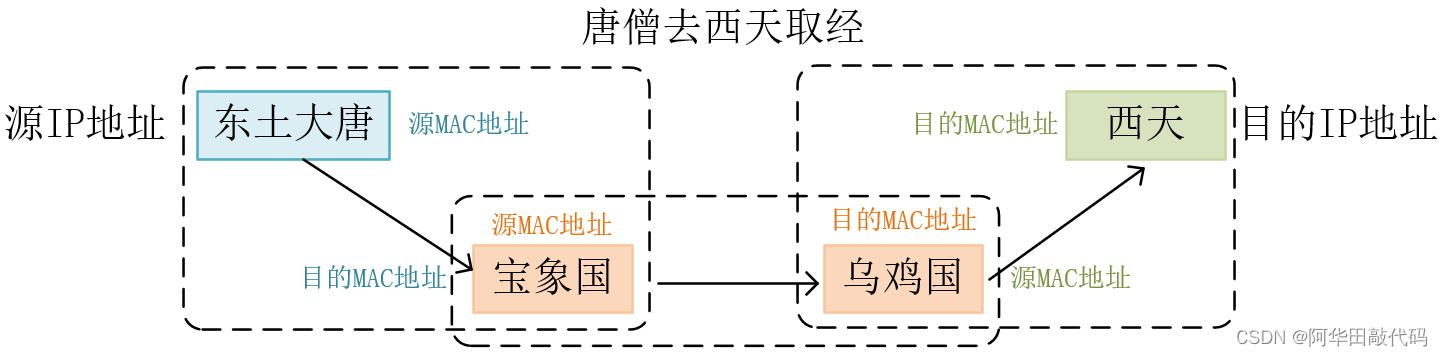
Linux网络编程(一-网络相关知识点)
目录 一、网络相关知识简介 二、网络协议的分层模型 2.1 OSI七层模型 2.2 TCP/IP五层模型 2.3 协议层报文间的封装与拆封 三、IP协议 3.1 MAC地址 3.2 IP地址 3.3 MAC地址与IP地址区别 一、网络相关知识简介 互联网通信的本质是数字通信,任何数字通信都离…...

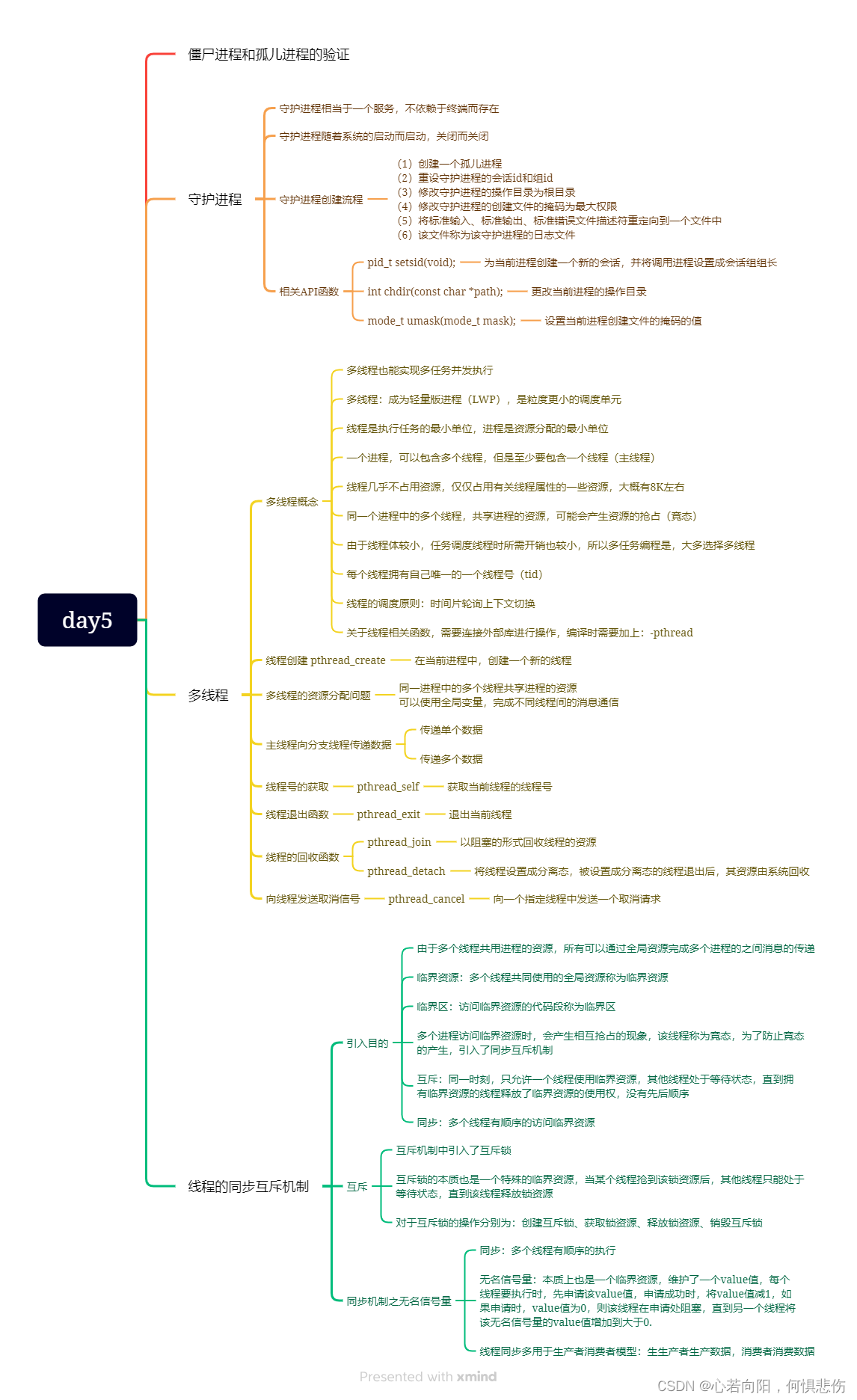
IO进程线程day5
1.实现互斥机制 #include <head.h>char buf[128]; //全局数组,临界资源//1、创建一个互斥锁 pthread_mutex_t mutex;//定义分支线程 void *task(void *arg) {while(1){//3、获取锁资源pthread_mutex_lock(&mutex);printf("分支线程中&…...

读元宇宙改变一切笔记04_网络化
1. 思想实验 1.1. 如果森林中的一棵树倒下,但周围没有人听到,那它是否会发出声音? 1.1.1. “贝克莱的树” 1.2. 主观唯心主义哲学家乔治贝克莱(George Berkeley)提出的,他认为“存在就是被感知” 1.2.1. 如果有人或有其他事物…...

用Promise实现util函数
有些时候,我们需要依赖于异步的返回结果做一些后续处理,until函数在这种场景下非常有用,你能实现它吗 ? 让我们来试试吧 👇: <script setup langts> import { ref,watch } from "vue"const count ref(0)/*** I…...

使用numpy处理图片——白色背景变全透明
在《使用numpy处理图片——基础操作》一文中,我们通过对所有像素的alpha值做修改,让图片变成半透明。 我们看到本来是黑色的字体也因为半透明的原因变得颜色比较淡。 本文我们将判断每个像素的RGB值。如果是纯白底色,则将该像素的alpha值调…...

计算机网络层之ICMP与IGMP
计算机网络传输层协议有:tcp和udp,这两个接触最多,较为熟悉。除此之外,还有ICMP和IGMP,我们接触较少。 ICMP(Internet Control Message Protocol)和IGMP(Internet Group Management Protocol)是…...

FlinkAPI开发之自定义函数UDF
案例用到的测试数据请参考文章: Flink自定义Source模拟数据流 原文链接:https://blog.csdn.net/m0_52606060/article/details/135436048 概述 用户自定义函数(user-defined function,UDF),即用户可以根据…...

阿里云国际服务器设置安全防护程序
阿里云云服务器(ECS)提供弹性、安全、高性能、高性价比的虚拟云服务器,满足您的所有需求。立即在这里免费注册! 常见 Web 应用程序 请勿对 Web 服务控制台(如 WDCP、TOMCAT、Apache、Nginx、Jekins、PHPMyAdmin、Web…...

C++获取内存使用情况
在程序编程过程中,为了防止出现内存泄漏情况出现,需要持续关注内存程序内存占用情况。如下方式实现获取当前进程内存使用情况: linux: void my_top(string path, bool flag) {if(flag){FILE* read_top fopen("/proc/self/…...

CRMEB多商户短信开发
在使用CRMEB多商户系统的时候,想要二开使用其他平台的短信,这里以阿里云短信为例的具体实现方法。 一、加载阿里云短信的SDK,执行命令:composer require alibabacloud/dysmsapi-20170525 二、增加阿里云短信的驱动 1.在 crmeb\…...

Leetcode 1049 最后一块石头的重量II
题意理解: 有一堆石头,用整数数组 stones 表示。其中 stones[i] 表示第 i 块石头的重量。 每一回合,从中选出任意两块石头,然后将它们一起粉碎。假设石头的重量分别为 x 和 y,且 x < y。 思路转化:我们可…...

【设计模式之美】SOLID 原则之二:开闭原则方法论、开闭原则如何取舍
文章目录 一. 如何理解“对扩展开放、修改关闭”?二. 修改代码就意味着违背开闭原则吗?三. 如何做到“对扩展开放、修改关闭”?四. 如何在项目中灵活应用开闭原则? 一. 如何理解“对扩展开放、修改关闭”? 具体的说&a…...

Kafka 基本概念和术语
1、消息 Record:Kafka 是消息引擎嘛,这里的消息就是指 Kafka 处理的主要对象。 2、主题 Topic:主题是承载消息的逻辑容器,在实际使用中多用来区分具体的业务。在Kafka 中发布订阅的对象是 Topic。 3、分区 Partition…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...
