Web前端篇——ElementUI之el-scrollbar + el-backtop + el-timeline实现时间轴触底刷新和一键返回页面顶部
ElementUI之el-scrollbar + el-backtop + el-timeline实现时间轴触底刷新和一键返回页面顶部。
背景:ElementUI的版本(vue.global.js = 3.2.36, index.css = 2.4.4, index.full.js = 2.4.4)
废话不多说,先看动图效果↓↓↓

然后直接上代码。(注意代码中有注释的地方,是容易出错的关键地方。)
<html><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width,initial-scale=1.0" /><!-- viewport设置, 简单页面兼容手机端显示 --><script src="https://unpkg.com/vue@3.2.36/dist/vue.global.js"></script><link rel="stylesheet" href="https://unpkg.com/element-plus@2.4.4/dist/index.css"><script src="https://unpkg.com/element-plus@2.4.4/dist/index.full.js"></script><title>Test Web Page</title><style>.el-timeline {padding-left: 0;}</style></head><body><div id="app" class="allpack" style="height:100%;overflow: hidden;"><!-- 最外层overflow要设置为hidden, 否则会和el-scrollbar冲突, 显示2个滚动条且滚动不舒服--><el-scrollbar class="scrollbar" ref="scrollbar" style="height:100%;"><el-backtop target=".scrollbar .el-scrollbar__wrap" :bottom="100"><!-- 这里设置target除了添加el-scrollbar本体,还要添加.el-scrollbar__wrap, 否则无效 --><divstyle="height: 100%;width: 100%;background-color: var(--el-bg-color-overlay);box-shadow: var(--el-box-shadow-lighter);text-align: center;line-height: 40px;color: #1989fa;">UP</div></el-backtop><h1 align="center">Test Message</h1><el-row><!-- 只是为了给布局添加自适应的边距, 不重要, 读者可不使用 --><el-col :span="1"><div class="grid-content ep-bg-purple"></div></el-col><el-col :span="22"><div class="grid-content ep-bg-purple-light"><el-timeline><el-timeline-itemv-for="(activity, index) in activities"placement="top":key="index":timestamp="activity.timestamp"><el-card><h4>{{ activity.content }}</h4><p>{{ activity.timestamp }}</p></el-card></el-timeline-item></el-timeline></div></el-col><el-col :span="1"><div class="grid-content ep-bg-purple"></div></el-col></el-row></el-scrollbar></div><script>const App = {data() {return {message: "Hello Element Plus",activities: [{content: 'Custom icon',timestamp: '2018-04-12 20:46',},{content: 'Custom color',timestamp: '2018-04-03 20:46',},{content: 'Custom size',timestamp: '2018-04-03 20:46',},{content: 'Custom hollow',timestamp: '2018-04-03 20:46',},{content: 'Default node',timestamp: '2018-04-03 20:46',},{content: 'Custom hollow',timestamp: '2018-04-03 20:46',},{content: 'Default node',timestamp: '2018-04-03 20:46',},{content: 'Custom hollow',timestamp: '2018-04-03 20:46',},{content: 'Default node',timestamp: '2018-04-03 20:46',},]};},methods: {updateData() {var obj = {content: 'aaaaaaaa',timestamp: '2023-04-03 20:46',};this.activities.push(obj);this.activities.push(obj);this.activities.push(obj);this.activities.push(obj);this.activities.push(obj);this.activities.push(obj);},scrollerFunc() {//这里要注意用document.getElementById去获取scrollbar组件读取滚动距离值是错误的,要用this.$refs.scrollbar.$ellet let1 = this.$refs.scrollbar.$el.firstChild.scrollTop; //滚动条滚动距离let let2 = this.$refs.scrollbar.$el.firstChild.scrollHeight; //浏览器总高度let let3 = this.$refs.scrollbar.$el.scrollHeight; //浏览器可见高度console.log(let1, let2, let3);if(let1 + let3 == let2){console.log("页面触底啦")let loadingInstance = this.$loading({target: "#load",text: "加载中"});setTimeout(() => {//你用的时候这里就可以访问后端数据进行更新,我这里直接本地更新数据了this.updateData();loadingInstance.close();}, 1000);}}},mounted() {this.$refs.scrollbar.$el.addEventListener("scroll", this.scrollerFunc, true); //这里要注意用document.getElementById去获取scrollbar组件绑定滚动事件无效,要使用this.$refs.scrollbar.$el}};const app = Vue.createApp(App);app.use(ElementPlus);app.mount("#app");</script></body>
</html>
为避免篇幅过长,更多细节的处理、集成分页功能等就不在此展示了,完全可自行实现。
相关文章:

Web前端篇——ElementUI之el-scrollbar + el-backtop + el-timeline实现时间轴触底刷新和一键返回页面顶部
ElementUI之el-scrollbar el-backtop el-timeline实现时间轴触底刷新和一键返回页面顶部。 背景:ElementUI的版本(vue.global.js 3.2.36, index.css 2.4.4, index.full.js 2.4.4) 废话不多说,先看动…...

CAS-ABA问题编码实战
多线程情况下演示AtomicStampedReference解决ABA问题 package com.nanjing.gulimall.zhouyimo.test;import java.util.concurrent.TimeUnit; import java.util.concurrent.atomic.AtomicInteger; import java.util.concurrent.atomic.AtomicStampedReference;/*** @author zho…...

Linux 常用进阶指令
我是南城余!阿里云开发者平台专家博士证书获得者! 欢迎关注我的博客!一同成长! 一名从事运维开发的worker,记录分享学习。 专注于AI,运维开发,windows Linux 系统领域的分享! 其他…...

windows通过ssh连接Liunx服务器并实现上传下载文件
连接ssh 输入:ssh空格用户名ip地址,然后按Enter 有可能出现下图提示,输入yes 回车即可 输入 password ,注意密码是不显示的,输入完,再按回车就行了 以上是端口默认22情况下ssh连接,有些公司它…...

【K8S 存储卷】K8S的存储卷+PV/PVC
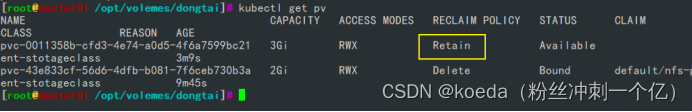
目录 一、K8S的存储卷 1、概念: 2、挂载的方式: 2.1、emptyDir: 2.2、hostPath: 2.3、NFS共享存储: 二、PV和PVC: 1、概念 2、请求方式 3、静态请求流程图: 4、PV和PVC的生命周期 5、…...

工业智能网关如何保障数据通信安全
工业智能网关是组成工业物联网的重要设备,不仅可以起到数据交换、通信、边缘计算的功能,还可以发挥数据安全保障功能,保障工业物联网稳定、可持续。本篇就为大家简单介绍一下工业智能网关增强和确保数据通信安全的几种措施: 1、软…...

基于Springboot的课程答疑系统(有报告)。Javaee项目,springboot项目。
演示视频: 基于Springboot的课程答疑系统(有报告)。Javaee项目,springboot项目。 项目介绍: 采用M(model)V(view)C(controller)三层体系结构&…...

操作系统 内存相关
0 内存 cpu和内存的关系 内存覆盖 内存的覆盖是一种在程序运行时将部分程序和数据分为固定区和覆盖区的技术。这种技术的主要目的是为了解决程序较大,无法一次性装入内存导致无法运行的问题。 具体来说,内存的覆盖技术将用户空间划分为以下两个部分&…...

【模拟IC学习笔记】 PSS和Pnoise仿真
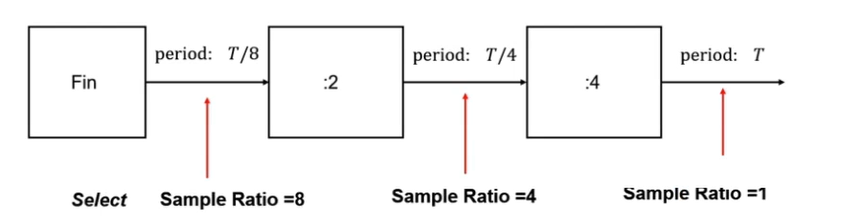
目录 PSS Engine Beat frequency Number of harmonics Accuracy Defaults Run tranisent?的3种设置 Pnoise type noise Timeaverage sampled(jitter) Edge Crossing Edge Delay Sampled Phase sample Ratio 离散时间网络(开关电容电路)的噪声仿真方法 PSS PSS…...

IPv6邻居发现协议(NDP)---路由发现
IPv6路由发现(前缀公告) 邻居发现 邻居发现协议NDP(Neighbor Discovery Protocol)是IPv6协议体系中一个重要的基础协议。邻居发现协议替代了IPv4的ARP(Address Resolution Protocol)和ICMP路由器发现(Router Discovery),它定义了使用ICMPv6报文实现地址解析,跟踪邻…...

OpenPLC v3 代码结构
OpenPLC v3 是一个基于 C 的开源实时自动化平台,主要用于控制和自动化行业中的设备。该项目具有以下主要模块: 1. Core:核心模块,提供数据结构和算法实现。 2. Master:主设备模块,实现与从设备通信的接口。…...

安全防御之备份恢复技术
随着计算机和网络的不断普及,人们更多的通过网络来传递大量信息。在网络环境下,还有各种各样的病毒感染、系统故障、线路故障等,使得数据信息的安全无法得到保障。由于安全风险的动态性,安全不是绝对的,信息系统不可能…...

条款39:明智而审慎地使用private继承
1.前言 在之前挑款32曾讨论了C如何将public继承视为is-a关系,在那个例子中我们有个继承体系,其中class Student以public形式继承class Person,于是编译器在必要时刻将Student转换为Persons。。现在,我在以原先那个例子࿰…...
查询优化概述)
【数据库原理】(20)查询优化概述
查询优化是关系数据库系统设计和实现中的核心部分,对提高数据库性能、减少资源消耗、提升用户体验有着重要影响。虽然挑战重重,但凭借坚实的理论基础和先进的技术手段,关系数据库在查询优化方面有着广阔的发展空间。 一.查询中遇到的问题 数…...

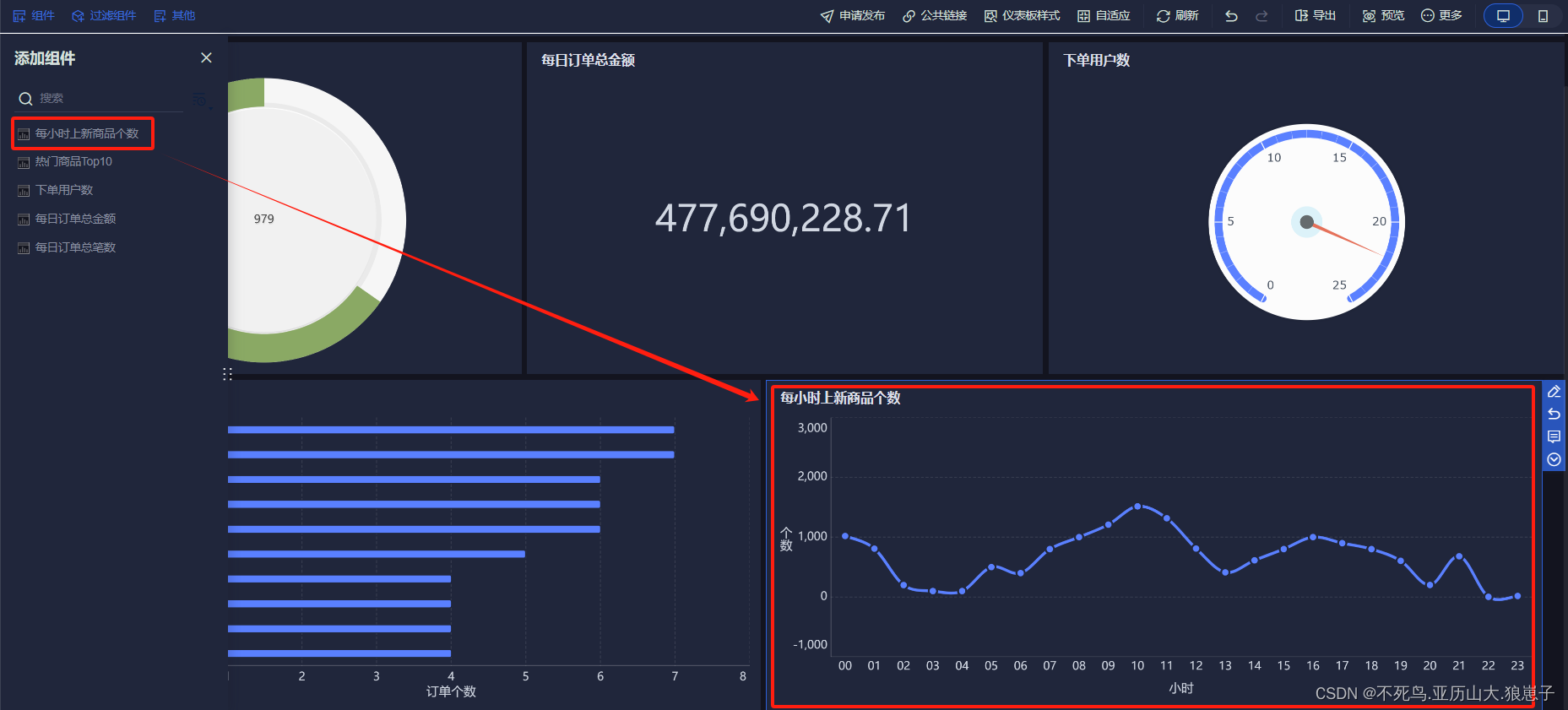
FineBI实战项目一(18):每小时上架商品个数分析开发
点击新建组件,创建每小时上架商品个数组件。 选择线图,拖拽cnt(总数)到纵轴,拖拽hourStr到横轴。 修改横轴和纵轴的文字。 调节连线样式。 添加组件到仪表板。...

Pytorch常用的函数(六)常见的归一化总结(BatchNorm/LayerNorm/InsNorm/GroupNorm)
Pytorch常用的函数(六)常见的归一化总结(BatchNorm/LayerNorm/InsNorm/GroupNorm) 常见的归一化操作有:批量归一化(Batch Normalization)、层归一化(Layer Normalization)、实例归一化(Instance Normaliza…...

业务记录笔记
一、印尼支付现状 1、银行转账,在app发起转账,生成虚拟账户,在ATM对这个虚拟账户转账就可以,或者线上对这个虚拟账户转账。 2、电子钱包,机构:Gopay、OVO、Dana、LinkAja 3、运营商支付:主要是代付&#x…...
)
Leetcode16-有多少小于当前数字的数字(1365)
1、题目 给你一个数组 nums,对于其中每个元素 nums[i],请你统计数组中比它小的所有数字的数目。 换而言之,对于每个 nums[i] 你必须计算出有效的 j 的数量,其中 j 满足 j ! i 且 nums[j] < nums[i] 。 以数组形式返回答案。…...

JavaWeb- Tomcat
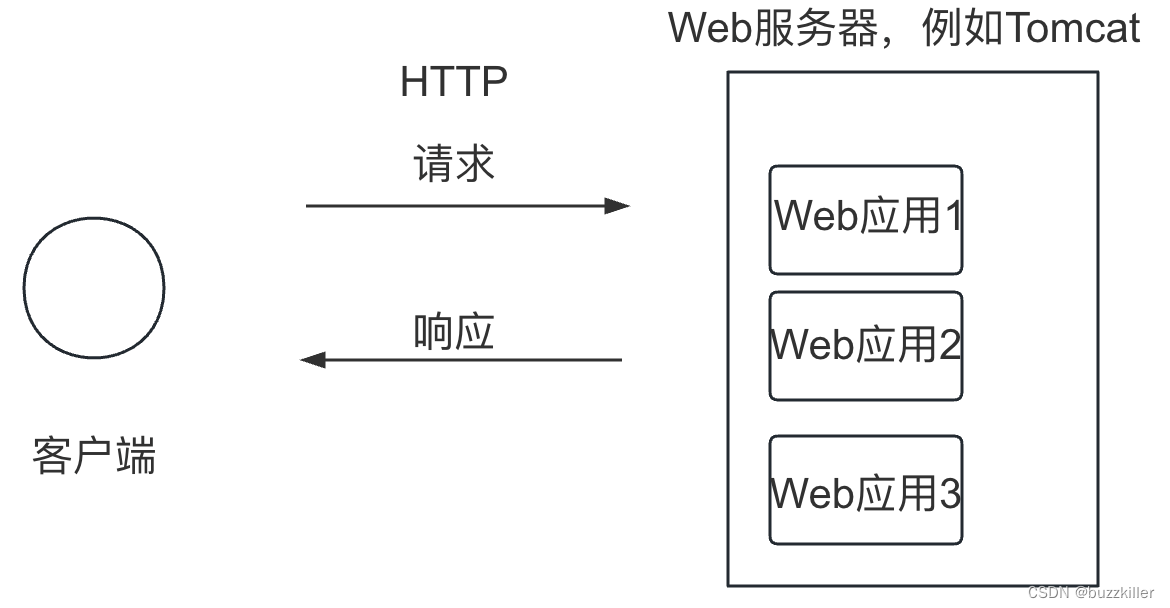
一、概念 老规矩,先看维基百科:Apache Tomcat (called "Tomcat" for short) is a free and open-source implementation of the Jakarta Servlet, Jakarta Expression Language, and WebSocket technologies.[2] It provides a "pure Ja…...

Android studio 各本版下载
搜索Android studio下载时发现各种需要付费下载的链接,在此记录一下官方的下载地址。 Android Studio 下载文件归档 | Android 开发者 | Android Developers...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...
