c++qt-基本组件
Qt包含了一个Designer程序 ,用于通过可视化界面设计开发界面,保存的文件格式为.ui(界面文件)。界面文件内部使用xml语法的标签式语言。
,用于通过可视化界面设计开发界面,保存的文件格式为.ui(界面文件)。界面文件内部使用xml语法的标签式语言。
在Qt Creator中创建项目时,选中界面文件选项,可以让自带的窗口类使用界面文件。

可以看到在项目中会增加一个界面文件,双击此文件,可以直接使用内置的Designer程序打开并设计。


所有Designer中的操作都可以通过C++代码实现。
2. 布局 Layout(掌握)
可以把布局看做是一个透明的盒子,内部可以放置子组件,这些内部的子组件会按照布局预设的规则自动排序。

垂直布局:内部组件竖着排成一排。
水平布局:内部组件横着排成一排。
格栅布局:内部组件排布成n*m的表格。
表单布局:用户搭建用户输入的布局效果。
垂直布局与水平布局的使用方式类似,只是方向不同,常用属性如下:

选中布局后,点击![]() 可以打破布局。
可以打破布局。
布局可以贴合窗口,只需要选中窗口对象后,再次点击![]() 按钮之一即可。
按钮之一即可。
使用 伸展器组件可以填充空白。
伸展器组件可以填充空白。

布局可以嵌套,对于外层布局而言,内层布局相当于一个外层布局的子组件。

3、 QWidget类
Qwidget的属性在Designer中显式的为淡黄色,下面是一些常用的属性:

策略:除非必要情况下,实现特殊功能,否则尽量不修改策略。因为当前策略针对当前组件是最友好的。
4、界面文件与C++代码的关系

5、QLabel标签
5.1 基本属性
QLabel用于显式文字或者图片,需要注意的是,QLabel不能与用户交互(不能点击),只能展示使用,因此没有合适的信号函数。

我们可以直接对标间进行命名,系统默认的命名方式就是:“标签名称_序号”。
5.2 添加资源库
把图片导入到项目中,成为项目资源,直接使用Qt的虚拟的资源路径导入图片,可以在任何环境中使用这些资源图片。
Qt支持以下几种常用的图片格式:
jpg(不包含透明度)、png(包含透明度)、gif(动图)等。
注意导入的图片的大小,不能特别大(分辨率过高或文件过大),因为操作图片非常消耗程序资源。
下面是导入图片成为项目资源的操作步骤:
- 把命名好的图片放置到项目的工作目录中。
- 在Qt Creator中选中项目名称,鼠标右键,点击“添加新文件”。
- 在弹出的窗口中,按照下图所示进行操作。


- 在弹出的窗口中给资源文件命名,例如res。

- 在项目管理界面,直接点击“完成”。可以看到在项目中多了一个.qrc格式的资源文件。

- 选中qrc文件点击
 ,可以给资源文件新建一个虚拟路径。
,可以给资源文件新建一个虚拟路径。 ,选择需要导入的图片。
,选择需要导入的图片。 - 导入成功后,可以在qrc文件中看到导入成功的图片。

5.3 使用资源库
- 点击
 重新构建项目,就可以使用了。
重新构建项目,就可以使用了。

- 新添加的图片显示不全,需要把缩放模式点上。
![]()
5.4 通过代码添加图片 QPixmap()
先在UI中添加一个label框,在代码中对该label框进行操作。
- 我们也可以通过代码,加载图片,以及修剪图片尺寸等。
2、需要加头文件#include<QPixmap>。图片类头文件
// 图片类构造函数,栈内存对象
// 参数1:图片资源路径(qrc中的图片路径)
// 参数2:样板格式,默认值就行
// 参数3:图片颜色格式,默认就行
QPixmap:: QPixmap(const QString & fileName, const char * format = 0, Qt::ImageConversionFlags flags = Qt::AutoColor)
- 当前已经创建了图片类的对象,但是还需要进行缩放,执行输出模式。
// 缩放
// 参数1:QSize类型对象,表示目标尺寸。需要添加头文件#include<QSize>
// 参数2:三种缩放模式,是一个枚举类型
// 参数3:以速度优先还是以质量优先,两种模式。默认是以速度优先。是一个枚举
QPixmap QPixmap:: scaled(const QSize & size, Qt::AspectRatioMode aspectRatioMode = Qt::IgnoreAspectRatio, Qt::TransformationMode transformMode = Qt::FastTransformation) const
// QSize构造函数
// 图片的宽度和高度
QSize:: QSize(int width, int height)
dialog.h
#ifndef DIALOG_H
#define DIALOG_H#include <QDialog>
#include <QPixmap> // 图片类
#include <QSize>namespace Ui {
class Dialog;
}class Dialog : public QDialog
{
Q_OBJECTpublic:
explicit Dialog(QWidget *parent = 0);
~Dialog();private:
Ui::Dialog *ui;
};#endif // DIALOG_Hdialog.cpp
#include "dialog.h"
#include "ui_dialog.h"Dialog::Dialog(QWidget *parent) :QDialog(parent),ui(new Ui::Dialog)
{
ui->setupUi(this);// 创建一个图片类对象QPixmap pic(":/new/prefix1/g.jpg");// 定义QSize对象QSize size(ui->labelTest->width(),ui->labelTest->height());// 缩放
pic = pic.scaled(size,Qt::KeepAspectRatio,Qt::SmoothTransformation);// 使用界面文件的组件对象
ui->labelTest->setPixmap(pic);}Dialog::~Dialog()
{
delete ui;
}
5.5 使用代码添加动态图QMovie()
添加动态图:
1、需要将动态图,放到项目文件中,.gif
- 添加完成后,需要将动态,加载到资源目录中。
电影类,如果要播放动图,需要用到电影类,添加头文件#include<QMovie>.
// 创建电影类对象,需要用这个构造函数
// 参数1:资源路径
// 参数2:输出模式,默认
// 参数3:基类指针。创建堆区对象
QMovie:: QMovie(const QString & fileName, const QByteArray & format = QByteArray(), QObject * parent = 0)
.h电影类头文件
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
#include <QPixmap> // 图片类
#include <QSize>
#include <QMovie>//电影类
namespace Ui {
class Dialog;
}
class Dialog : public QDialog
{
Q_OBJECT
public:
explicit Dialog(QWidget *parent = 0);
~Dialog();
private:
Ui::Dialog *ui;
QMovie *movie;
};
#endif // DIALOG_H.c
#include "dialog.h"
#include "ui_dialog.h"
Dialog::Dialog(QWidget *parent) :QDialog(parent),ui(new Ui::Dialog)
{
ui->setupUi(this);
//创建图片对象
QPixmap pic(":/new/prefix1/dog.png");
//定义QSize对象
QSize size(ui->label->width(),ui->label->height());
// 缩放
pic = pic.scaled(size,Qt::KeepAspectRatio,Qt::SmoothTransformation);
// 使用界面文件的组件对象
ui->label->setPixmap(pic);
//创建电影类对象
movie = new QMovie(":/new/prefix1/gg.gif");
//给QLabel设置电影类
ui->label_2->setMovie(movie);
//播放电影
movie->start();
}
Dialog::~Dialog()
{
delete ui;
}
6. QAbstractButton 按钮类(掌握)
QAbstractButton是按钮类的抽象基类,因此内部包含了按钮的基础属性和函数。

常用属性:

1)GroupBox 分组盒子组件:

QAbstractButton按钮类的基础属性:
给按钮添加一个图标:
iconfont-阿里巴巴矢量图标库

2)按钮类常用信号如下:

注意,这个通知信号函数和别的有些区别,状态发生改变时,发射此信号:

3)QButtonGroup 组件
可以使用QButtonGroup组件对多个按钮进行分组,是一个按钮的逻辑分组。没有任何的UI效果,其中主要的目的是用一个信号槽同时监控多个按钮对象的状态。

参数中: 表示当前触发的按钮对象本身。
表示当前触发的按钮对象本身。
![]() 表示当前触发的按钮序号。
表示当前触发的按钮序号。
// 给管理组件,添加控件
// 参数1:添加的控件
// 参数2:序号ID
void QButtonGroup:: addButton(QAbstractButton * button, int id = -1)
//解除按钮的互斥性
void setExclusive(bool)
7. QLineEdit 单行文本输入框(掌握)
1)QLineEdit用于输入一个单行文本,常用属性如下:

2)常用信号函数如下:


8. ComboBox 组合框(掌握)
ComboBox用于选择一个选项,功能类似于QRadioButton。
1)常用属性如下:

2)常用信号如下:

9. 若干与数字相关的组件(掌握)
以下组件都是与数字相关。

1)这些组件的一些共同的属性和函数:

// value属性值发生变化时发射的信号
// 参数为当前的value值
void valueChanged(int value) [signal]
dialog.h
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
namespace Ui {
class Dialog;
}
class Dialog : public QDialog
{
Q_OBJECT
public:explicit Dialog(QWidget *parent = 0);~Dialog();
private:
Ui::Dialog *ui;
private slots:void setValueSlot(int);
};
#endif // DIALOG_H
dialog.cpp
#include "dialog.h"
#include "ui_dialog.h"
Dialog::Dialog(QWidget *parent) :QDialog(parent),ui(new Ui::Dialog)
{
ui->setupUi(this);
//多对一,多个函数对应一个槽函数,通过一个控制多个组件connect(ui->dial,SIGNAL(valueChanged(int)),this,SLOT(setValueSlot(int)));connect(ui->horizontalScrollBar,SIGNAL(valueChanged(int)),this,SLOT(setValueSlot(int)));connect(ui->horizontalSlider,SIGNAL(valueChanged(int)),this,SLOT(setValueSlot(int)));connect(ui->progressBar,SIGNAL(valueChanged(int)),this,SLOT(setValueSlot(int)));connect(ui->verticalScrollBar,SIGNAL(valueChanged(int)),this,SLOT(setValueSlot(int)));connect(ui->verticalSlider,SIGNAL(valueChanged(int)),this,SLOT(setValueSlot(int)));connect(ui->spinBox,SIGNAL(valueChanged(int)),this,SLOT(setValueSlot(int)));
}
Dialog::~Dialog()
{delete ui;
}
void Dialog::setValueSlot(int value)
{
ui->dial->setValue(value);
ui->horizontalScrollBar->setValue(value);
ui->horizontalSlider->setValue(value);
ui->progressBar->setValue(value);
ui->verticalScrollBar->setValue(value);
ui->verticalSlider->setValue(value);
ui->spinBox->setValue(value);
}
相关文章:

c++qt-基本组件
1. Designer 设计师(掌握) Qt包含了一个Designer程序,用于通过可视化界面设计开发界面,保存的文件格式为.ui(界面文件)。界面文件内部使用xml语法的标签式语言。 在Qt Creator中创建项目时,选中…...

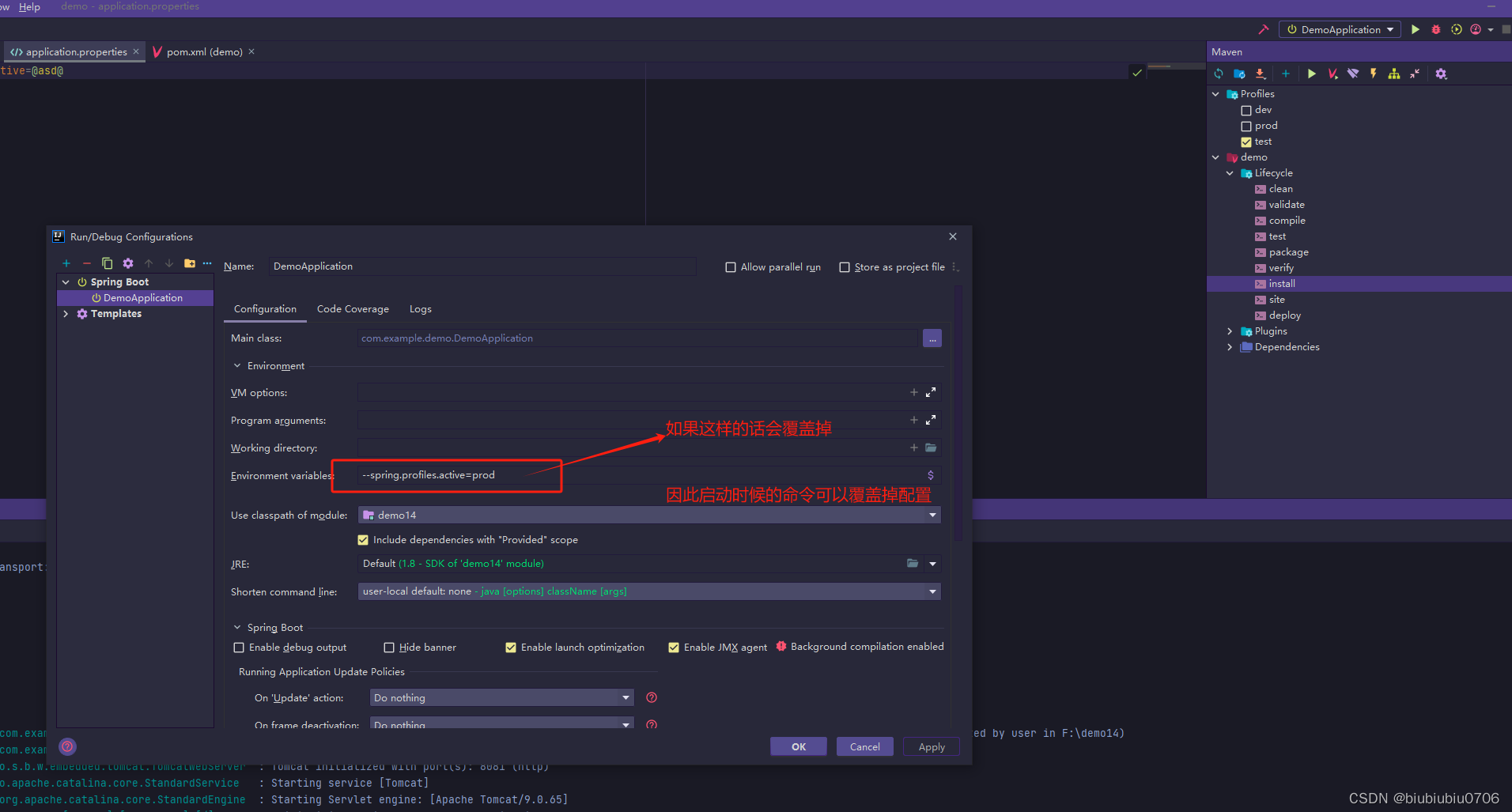
SpringBoot多环境配置Maven Profile组
Maven profile组 注意切换配置时 mvn clean下 或者 clean 加install 或者compile 编译 clean之后 install下 或者compile 编译 nohup java -Xms256m -Xmx512m -Dfile.encodingUTF-8 -jar demo.jar --spring.profiles.activeprod > system.log 2>&1 &...

服务器配置 ssh 密钥登录
服务器配置 ssh 密钥登录 配置 服务器安全组策略,开放 ssh 22 端口,以 root 用户登录服务器。 配置 ssh key 登录 ssh-keygen 生成公钥和私钥对 如果不需要其他设置,一直回车 可以在 ~/.ssh 目录下看到两个文件,即刚生成的私钥…...

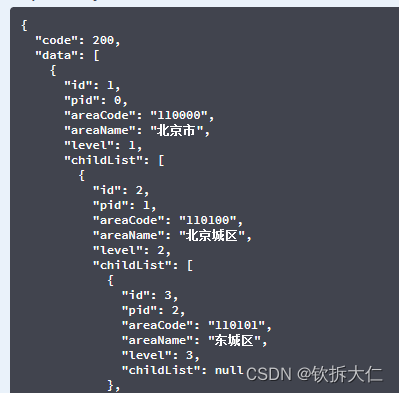
使用递归将list转换成tree
在产品研发时遇到这样一个问题,对于省市区县这类三级联动的数据,前端插件需要一次把数据全部返回,单纯的使用接口查询字节的没办法满足要求。 如果一次把数据全部返回,前端使用起来很麻烦需要一条一条的进行查找。 常规的使用方…...

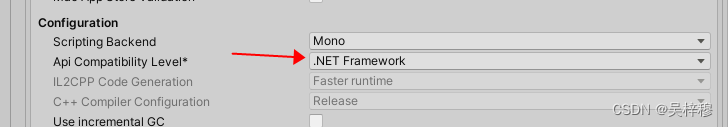
untiy使用http下载资源
文章目录 提醒下载一个资源并保存到本地下载一张图片 提醒 部分API需要将Unity的 Edit/PrejectSetting/Player/OtherSetttings/AConfiguration/ApiCompatibilityLevel 设为.NetFramework 才可以使用 下载一个资源并保存到本地 private IEnumerator DownloadFormServer_IE(st…...

03-编码篇-x264编译与介绍
使用FFMPEG作编码操作时,会涉及到将yuv数据编码成h264数据,FFmpeg的libavcodec中的libx264.c会调用x264库的源码作编码: 1.x264库编译 下载X264,地址为:http://www.videolan.org/developers/x264.html,并解…...

生活自来水厂污水处理设备需要哪些
生活自来水厂是确保我们日常用水质量安全的重要设施。在自来水的生产过程中,污水处理设备是不可或缺的环节。那么,生活自来水厂的污水处理设备都有哪些呢?本文将为您详细介绍。 首先,生活自来水厂的污水处理设备主要包括预处理设备…...

Full names for abbreviations of Linux Commands
synopsis Towards/On Full names for abbreviations of Linux Commands I) website addressII) Mapping between full names and abbreviations I) website address II) Mapping between full names and abbreviations su:Swith user 切换用户,切换到ro…...

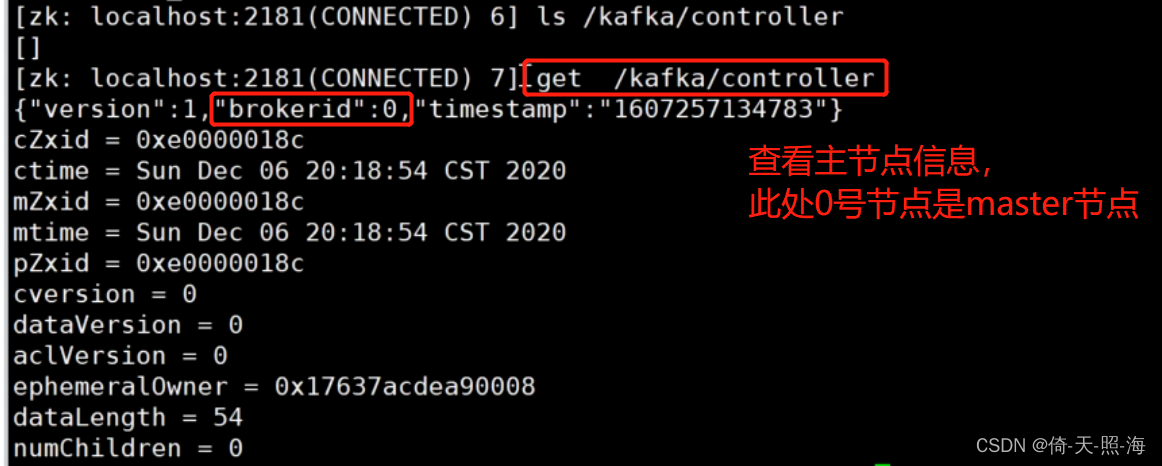
kafka下载安装部署
Apache kafka 是一个分布式的基于push-subscribe的消息系统,它具备快速、可扩展、可持久化的特点。它现在是Apache旗下的一个开源系统,作为hadoop生态系统的一部分,被各种商业公司广泛应用。它的最大的特性就是可以实时的处理大量数据以满足各…...

python包管理工具:pipenv的基本使用
很多语言都提供了环境隔离的支持,例如nodejs的node_module,golang的go mod,python也有virtualenv和pyvenv等机制。 为了建立依赖快照,通常会用pip freeze > requirements.txt 命令生成一个requirements.txt文件,在…...

AI系统ChatGPT网站系统源码AI绘画详细搭建部署教程,支持GPT语音对话+DALL-E3文生图+GPT-4多模态模型识图理解
一、前言 SparkAi创作系统是基于ChatGPT进行开发的Ai智能问答系统和Midjourney绘画系统,支持OpenAI-GPT全模型国内AI全模型。本期针对源码系统整体测试下来非常完美,可以说SparkAi是目前国内一款的ChatGPT对接OpenAI软件系统。那么如何搭建部署AI创作Ch…...

MC-4/11/03/400步进电机驱动器的主要驱动方式有哪些?
MC-4/11/03/400步进电机驱动器的主要驱动方式有哪些? 步进电机驱动器是一种将电脉冲转化为角位移的执行机构。当步进驱动器接收到一个脉冲信号,它就驱动步进电机按设定的方向转动一个固定的角度,这个固定的角度被称为“步距角”。步进电机不能…...

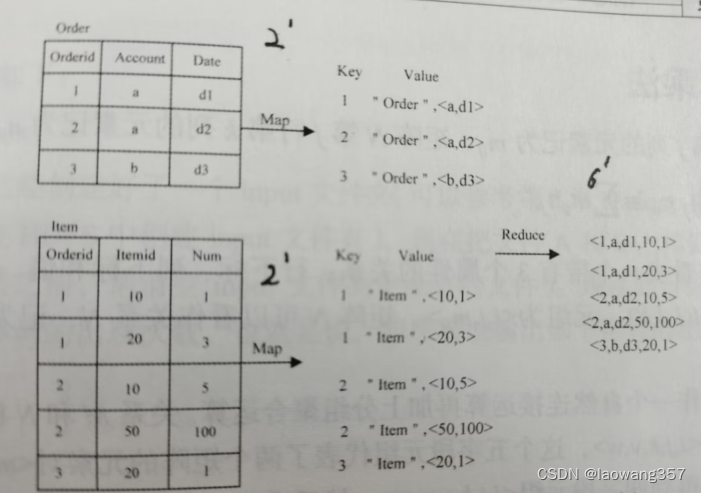
大数据技术原理与应用期末复习(林子雨)
大数据技术原理与应用期末复习(林子雨) Hadoop的特性HBase编程实践NoSQL的四大类型键值数据库优点:缺点: 列族数据库优点:缺点: 文档数据库优点:缺点: 图数据库优点:缺点…...

C练习——魔术师猜三位数
题目: 有一种室内互动游戏,魔术师要每位观众心里想一个三位数abc(a、b、c分别是百位、十位和个位数字),然后魔术师让观众心中记下acb、bac、bca、cab、cba五个数以及这5个数的和值。只要观众说出这个和是多少…...

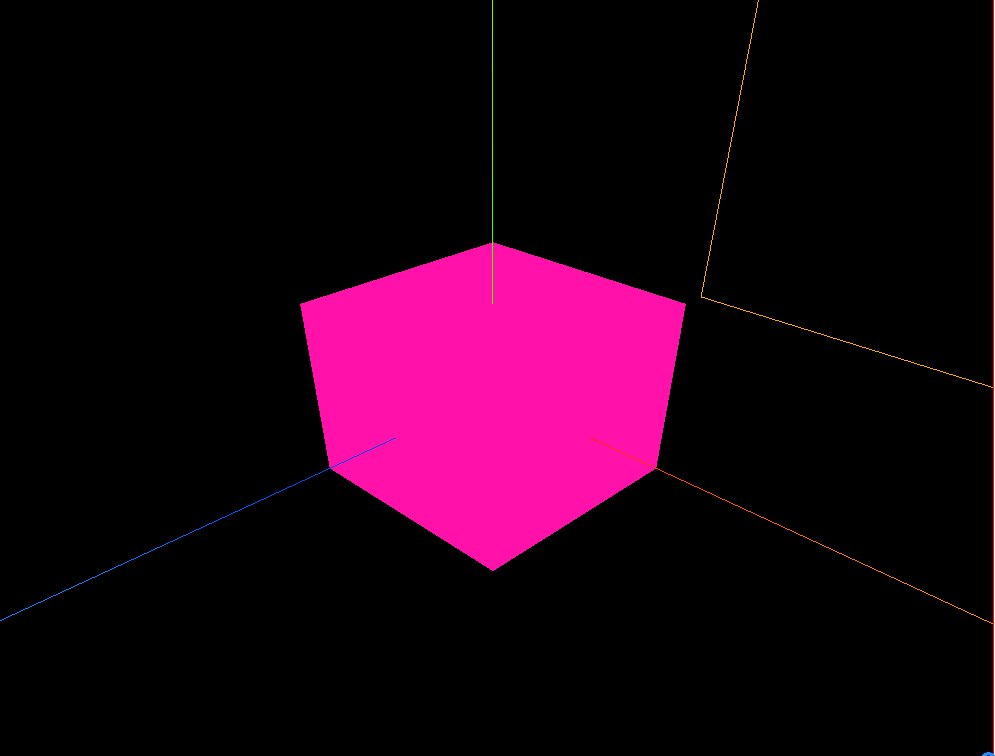
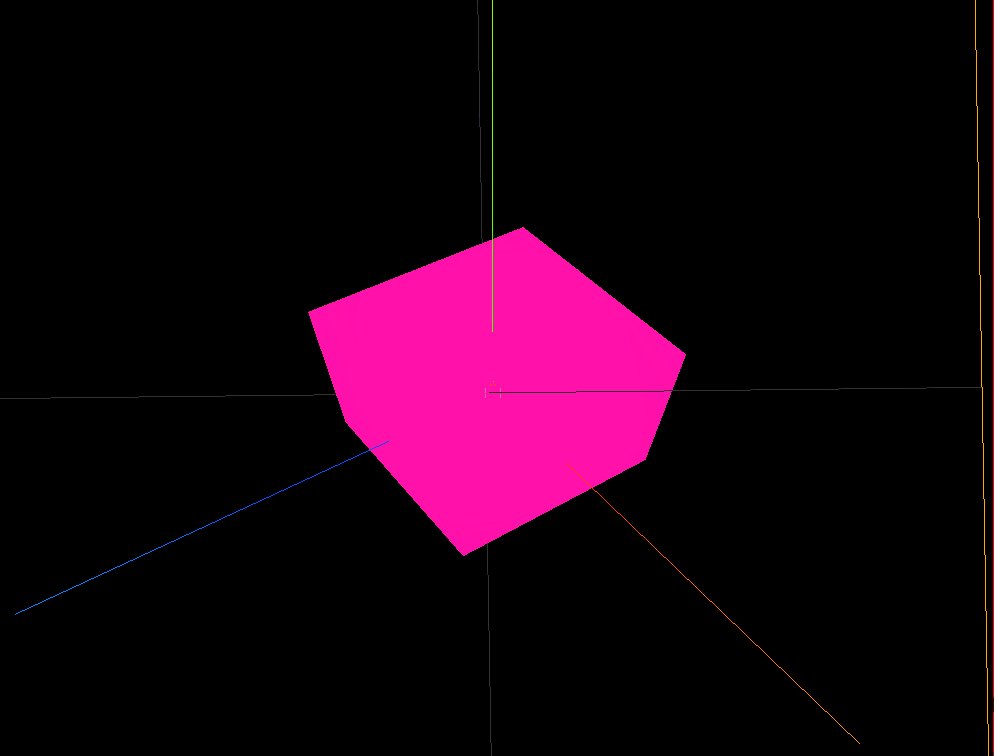
three.js 使用 tweenjs绘制相机运动动画
效果: 代码: <template><div><el-container><el-main><div class"box-card-left"><div id"threejs" style"border: 1px solid red"></div><div class"box-right"…...

Oracle VARCHAR和VARCHAR2区别
在Oracle数据库中,VARCHAR和VARCHAR2是两种不同的数据类型,它们的区别如下: 1.存储空间 VARCHAR和VARCHAR2在存储空间上有所不同。在Oracle 7及以下版本中,VARCHAR类型的长度是固定的,如果存储的数据长度小于定义的长…...

HarmonyOS 开发基础(八)Row和Column
HarmonyOS 开发基础(八)Row和Column 一、Column 容器 1、容器说明: 纵向容器主轴方向:从上到下纵向交叉轴方向:从左到右横向 2、容器属性: justifyContent:设置子元素在主轴方向的对齐格式…...

Visual Studio中项目添加链接文件
这个需求在VS里面使用还真不多见,只是最近在做项目的版本编号的时候遇到一个头大的问题,我一个解决方案下面有几十个类库,再发布的时候这几十个类库的版本号必须要统一,之前我们都是在单个的AssemblyInfo.cs里面去改相关的信息&am…...

做一个个人博客第一步该怎么做?
做一个个人博客第一步该怎么做? 好多零基础的同学们不知道怎么迈出第一步。 那么,就找一个现成的模板学一学呗,毕竟我们是高贵的Ctrl c v 工程师。 但是这样也有个问题,那就是,那些模板都,太!…...

vue前端开发自学练习,Props数据传递-类型校验,默认值的设置!
vue前端开发自学练习,Props数据传递-类型校验,默认值的设置! 实际上,vue开发框架的时候,充分考虑到了前端开发人员可能会遇到的各种各样的情况,比如大家经常遇到的,数据类型的校验,再比如,默认…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...

Spring AOP代理对象生成原理
代理对象生成的关键类是【AnnotationAwareAspectJAutoProxyCreator】,这个类继承了【BeanPostProcessor】是一个后置处理器 在bean对象生命周期中初始化时执行【org.springframework.beans.factory.config.BeanPostProcessor#postProcessAfterInitialization】方法时…...

手动给中文分词和 直接用神经网络RNN做有什么区别
手动分词和基于神经网络(如 RNN)的自动分词在原理、实现方式和效果上有显著差异,以下是核心对比: 1. 实现原理对比 对比维度手动分词(规则 / 词典驱动)神经网络 RNN 分词(数据驱动)…...
