webpack新手入门
前言:
如何配置webpack呢?
webpack概念有哪些呢?
怎么快速理解并使用webpack呢?
文章目录
- 一. 什么是webpack
- 二. 安装webpack
- 三. webpack的五个核心概念
- 四. webpack配置
- 五. loader加载器
- 1. css处理
- 2. 处理文件(图片,文件)
- 3. 处理sass(新添加)
- 六. plugin插件
- 1. html模板插件
- 2. 清理dist目录
- 3. 抽出插件(新添加)
- 七. devServe
- 八. 特殊标识
- 九. 优化(新增加)
- 1. css 压缩
- 2.js的压缩
- 十. 目录别名(新增加)
- 十一. 开发工具(新增加)
- 十二 . webpack的魔法注释(新添加)
- 十三. 哈希命名(新增加)
- 1. contenthash
- 2. chunkhash
- 3. hash
- 十四. 环境变量(新增加)
- 十五. 不要vue脚手架如何搭建项目?(新增加)
- 1. 安装
- 2. 配置
- 3.js
一. 什么是webpack
webpack是一个前端打包工具,用来处理现代前端错综复杂的依赖关系,生成浏览器可以识别的静态资源。- 解释一下什么叫依赖关系:就是A插件需要B插件,B插件有D插件, F插件又需要A插件
- Vue前期脚手架就是用webpack制作 。Vue 开始推荐vite构建工具(更快),现在react脚手架 angular等现代框架的脚手架都是依赖webpack
二. 安装webpack
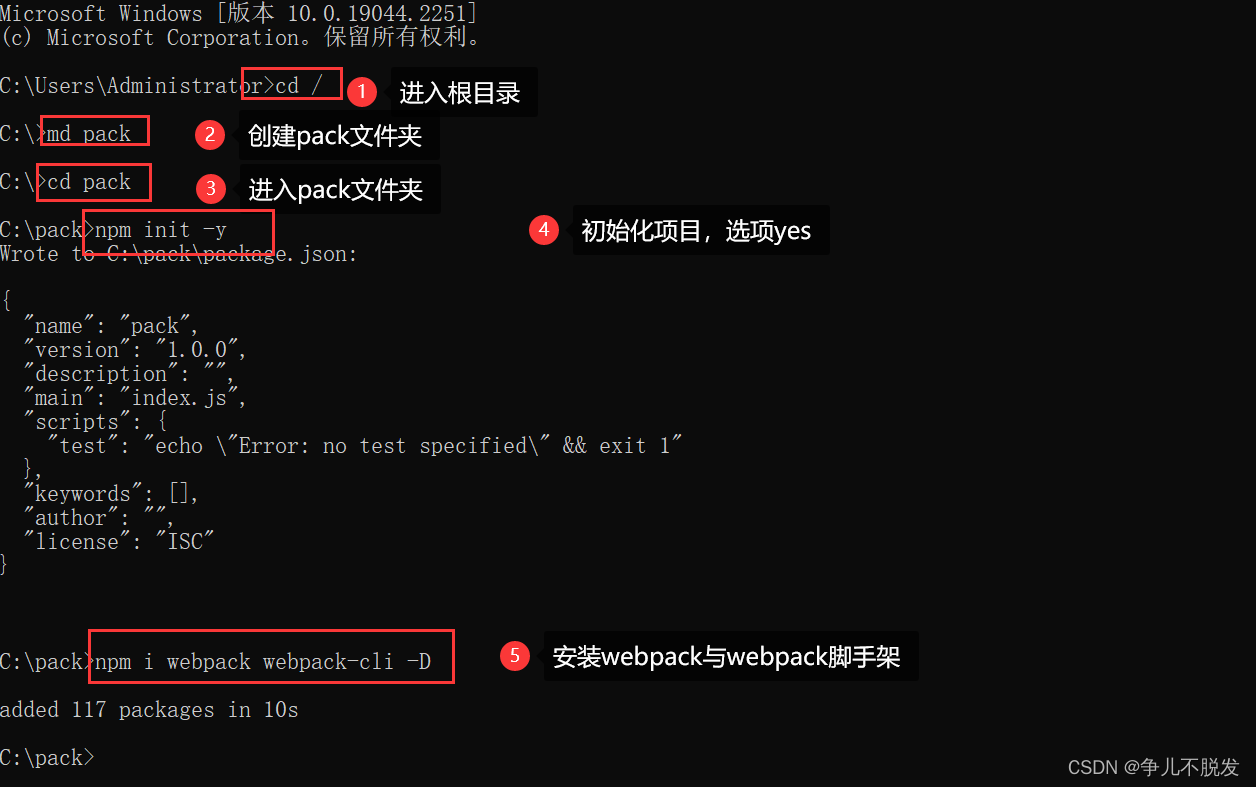
执行下图的步骤进行安装:
cd / 进入根目录
md pack 创建pack文件夹
cd pack 进入pack文件夹
npm init -y 初始化项目
npm i webpack webpack-cli -D 安装webpack与脚手架

三. webpack的五个核心概念
- entry 入口
入口就是项目运行的起点 告诉webpack从哪开始打包 - output 出口
出口就是打包好放入哪 filename 文件名 path路径 - mode 模式
产品模式production 开发模式development - loader 加载器
webpack默认只能加载处理js文件 loader让webpack拥有处理其他文件的能力 - plugin 插件
在webpack运行生命周期过程中做一些其他任务(压缩 清理)
四. webpack配置
默认webpack.config.js配置文件中
- 新建配置文件webpack.config.js,
- 可以把mode设置为产品模式production
- package.json配置serve
- 就可以用npm run serve 运行
五. loader加载器
1. css处理
(1)安装npm i css-loader style-loader -D(2)作用:css-loader 处理.css文件 style-loader 把css加载到style标签内
module:{ rules:[ {test:/\.css$/,use:["style-loader","css-loader"]} ] }
2. 处理文件(图片,文件)
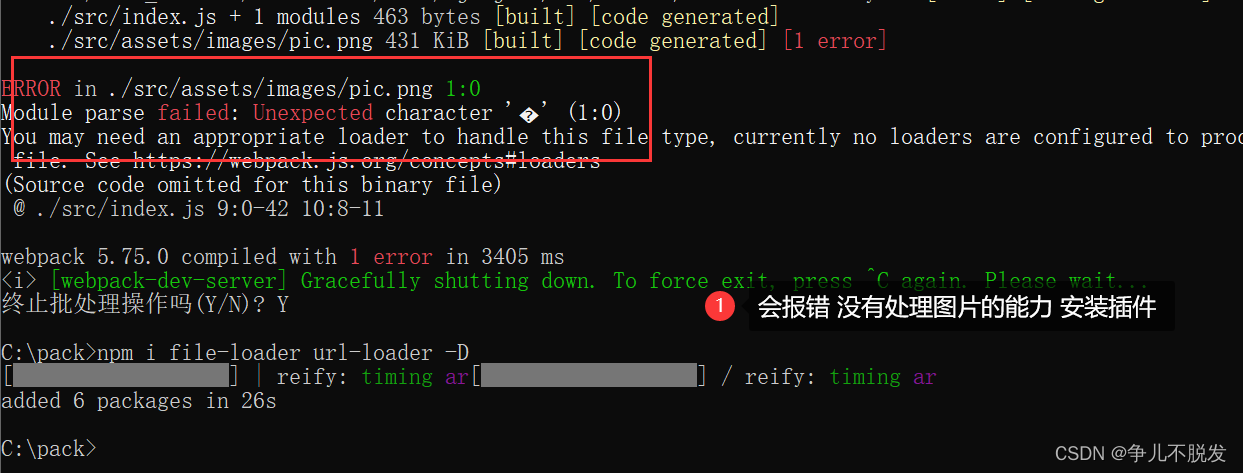
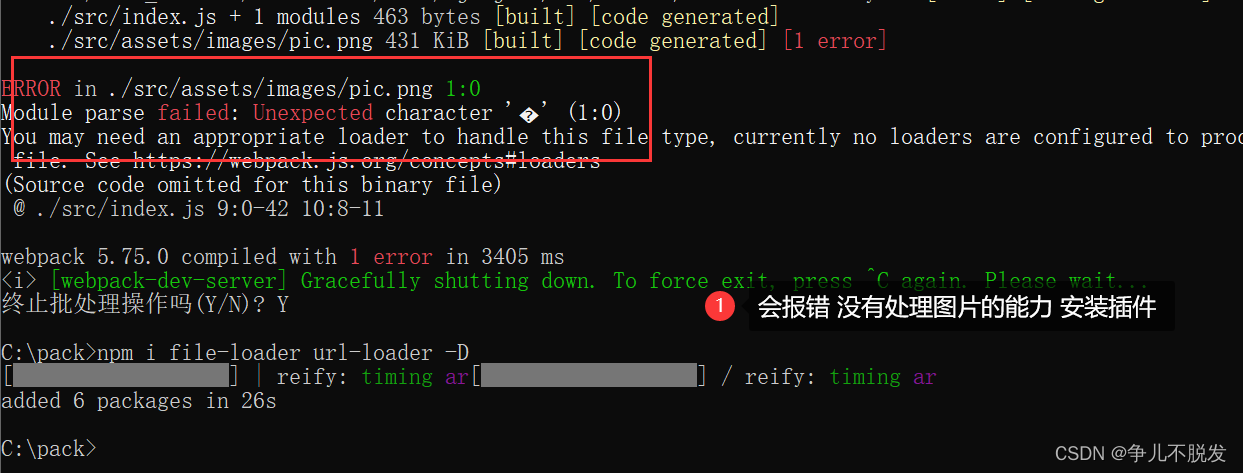
(1)安装:npm i file-loader url-loader -D(2)作用:加载图片与文件
{test:/\.(png|jpg|jpeg|webp|ico|gif|bmp)$/,use:[{ loader:"url-loader", options:{limit:5000,name:'images/[hash].[ext]'}, }]},
没有安装之前,我们文件夹引入的图片会报错

安装之后,我们插入的图片会在页面正常显示,dist文件夹里面会自动更新出我们刚才的图片images。当图片小于5000字节的时候 ,转换为base64 (小图片减少一次http请求)
;
//设置内容
icon.innerHTML=` <span class="iconfont icon-check-circle"></span><span class="iconfont icon-close-circle"></span>`
//插入div icon
document.body.append(icon)
3.导入图标的css
@import url('font/iconfont.css');
4.npm run build 就可以出现字体图标了,然后dist文件夹也会出现font文件夹
3. 处理sass(新添加)
(1)安装: npm i sass sass-loader -D
(注意安装的是sass,写scss后期会报错)
(2)作用:处理scss文件
(3){test:/\.scss$/,use:["style-loader","css-loader","sass-loader"]}
六. plugin插件
1. html模板插件
(1) 安装==npm i html-webpack-plugin -D==(2) 作用:生成html模板文件,自动把打包好的js插入到模板文件
(3) 在webpack.confing.js导入 `const HtmlWebpackPlugin=require('html-webpack-plugin')`(4)
plugins:[ new HtmlWebpackPlugin({ template:'./public/index.html' }) ],
1.新建一个public文件夹,把index.html移入public,不要script标签里的js (就是一个html文件,里面什么都不用写)
2.安装html插件
3.配置文件里面进行配置
4. 最后npm run serve
5. 发现dist文件夹里面多了index.html ( script标签上多了defer="defer"延迟)
2. 清理dist目录
(1) 安装==npm i clean-webpack-plugin -D==(2)作用:打包前删除dist目录(3)`const {CleanWebpackPlugin}=require('clean-webpack-plugin')`(4) `plugins:[new CleanWebpackPlugin()]`npm run build 运行项目 ,我们没有写清理dist目录时,需要每次运行前,删除dist文件夹,这样很麻烦。于是我们安装了清理dist目录的plugin插件。这里为了更直观的看到这个插件起作用了,我们把main.js后面添加了hash,运行npm run build 发现dist目录的main后面多了一长串的值。这样就可以看出清理dist目录起作用了。
3. 抽出插件(新添加)
(1)安装: npm i mini-css-extract-plugin -D
(2)作用:把css抽出为一个单独的文件
(3)导入:
const MiniCssExtractPlugin = require("mini-css-extract-plugin")
(4)配置loader
{test:/\.css$/,use:[MiniCssExtractPlugin.loader,"css-loader"]}
(5)实例化插件
new MiniCssExtractPlugin()
可以自定义文件名,下图表示的用哈希值取前七位
img.cn/3c4257f214c64fa788aa5c5f567265ad.png)
七. devServe
(1)安装 npm i webpack-dev-serve -D
(2)作用:开启一个本地服务器
open:true 是否自动打开浏览器
host:“localhost” 域名
port:8080 端口号
hot:true 更新(文件保存,网页自动更新)
package.json
script:(“serve”:webpack serve"}
npm run serve 运行项目里
1.安装 npm i webpack-dev-server -D
2.配置serve:webpack serve
2. 运行npm run serve 会自动打开
八. 特殊标识
[hash] 把内容通过hash算法算出来的一串字符
[hash:7] 取hash字符串前7个
[name] 原文件名称
[ext] 文件的后缀名
九. 优化(新增加)
1. css 压缩
(1)安装:npm i css-minimizer-webpack-plugin -D
(2)导入:const CssMinimizerPlugin = require("css-minimizer-webpack-plugin");
2.js的压缩
(1)安装:npm i terser-webpack-plugin -D
(2)导入:const TerserPlugin = require("terser-webpack-plugin");
(3)实现压缩与优化
optimization: {minimize: true, //默认是压缩minimizer: [new CssMinimizerPlugin(),new TerserPlugin()],//压缩器},
(4)代码分割
optimization: {splitChunks: {chunks: "all", // 所有的 chunks 代码公共的部分分离出来成为一个单独的文件},
}
十. 目录别名(新增加)
resolve: {// 别名:@代表是 src目录
alias: {'@': path.resolve(__dirname, './src'),}},
十一. 开发工具(新增加)
devtool:"eval-cheap-source-map",
作用,错误与源代码有个一一对应关系
link与script
< script defer src=“”>< /script >
等待页面内容加载好再去加载js
< link href= “” rel=prefetch>
提前预加载css
十二 . webpack的魔法注释(新添加)
魔法注释 /* webpackChunkName:"jquery" */
给当前的js 文件命名/* webpackPrefetch: true */
网络有空闲预加载js
import(/* webpackChunkName:"jquery" , webpackPrefetch: true */ "jquery").then(({default:$})=>{console.log($);})
十三. 哈希命名(新增加)
1. contenthash
内容发生变化 contenthash值才发送变化
2. chunkhash
入口发生变化,当前的文件chunkhashhash会变化
3. hash
只要项目内容发送变化,hash就会变化
01 可以控制浏览器的缓存
当文件发生变化时候,hash就变化,文件名也就变化,浏览器就不缓存
当文件名保持不变,浏览器二次请求会从缓存里面去请求内容
02 提供二次加载的速度(有效的控制缓存)
十四. 环境变量(新增加)
- 配置:通过环境命令 产品环境 压缩代码,是生产环境不压缩代码,打开devtool
- 项目开发中 ,产品环境 baseURL http://dida100.com:8888
生产环境 baseURL http://localhost:8080 - 步骤
1.
npm i cross-env -D
2.package.json 传参
"build": "cross-env NODE_ENV=production webpack", "serve": "cross-env NODE_ENV=development webpack serve",
3. webpack.config.js使用
mode:process.env.NODE_ENV, devtool:process.env.NODE_ENV==="production"?false:'eval-cheap-source-map',
4. js文件中使用
var baseURL = ""; if(process.env.NODE_ENV=="production"){ baseURL = "http://dida100.com"; }else{ baseURL = "http://localhost" } console.log("当前环境:",process.env.NODE_ENV,baseURL);
十五. 不要vue脚手架如何搭建项目?(新增加)
面试中经常会问到
1. 安装
npm i vue -Snpm i vue-loader vue-template-compiler vue-hot-reload-api vue-style-loader -D
处理.vue vue-loader
编译vue目录 vue-template-compiler
热更新 vue-hot-reload-api
处理vue 样式vue-style-loader
2. 配置
01 导入
const {VueLoaderPlugin} = require("vue-loader")
02 配置
{test:/\.vue$/,use:["vue-loader"]}
03 插件
plugins:[new VueLoaderPlugin()]
3.js
(1) 模板文件 public/main.html
<div id="app"></div>
(2) main.js
import { createApp } from 'vue';//导入App.vue
·import App from './App.vue';
console.log(App);
reateApp(App).mount("#app")//创建App并挂载
(3) App.vue
<template ><div><h1>你好Vue3</h1> </div>
</template >
以上就是今天的全部内容啦,如果对您有用,不要忘了一键三连哦!!!
相关文章:

webpack新手入门
前言: 如何配置webpack呢? webpack概念有哪些呢? 怎么快速理解并使用webpack呢? 文章目录一. 什么是webpack二. 安装webpack三. webpack的五个核心概念四. webpack配置五. loader加载器1. css处理2. 处理文件(图片&…...

Redis中有常见数据类型
Redis的数据类型 string数据类型 string是redis最基本的类型,而且string类型是二进制安全的。意思是redis的string可以包含任何 数据,比如jpg图片或者序列化的对象 String类型是最基本的数据类型,一个redis中字符串value最多可以是512M r…...

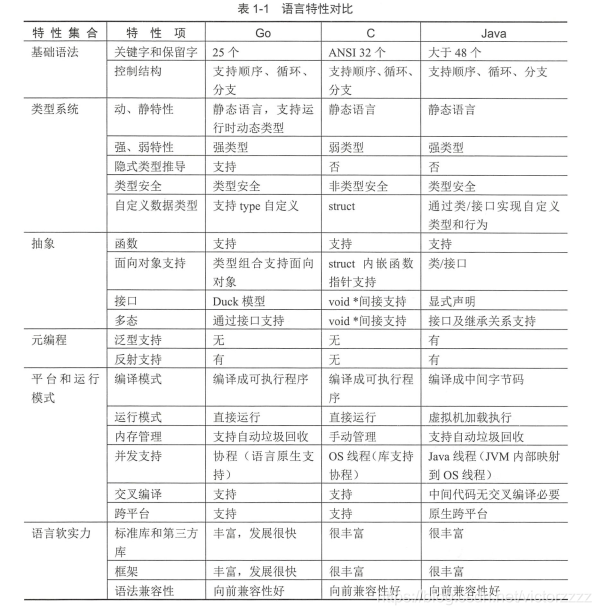
【知识梳理】Go语言核心编程
基础知识 Go语言就是为了解决编程语言对并发支持不友好、编译速度慢、编程复杂这三个问题而诞生的 特点: Go语言选择组合思想,抛弃继承关系通过接口组合,自由组合成新接口,用接口实现层与层之间的解耦语言特性对比: package mainimport "fmt"func main() {fmt…...

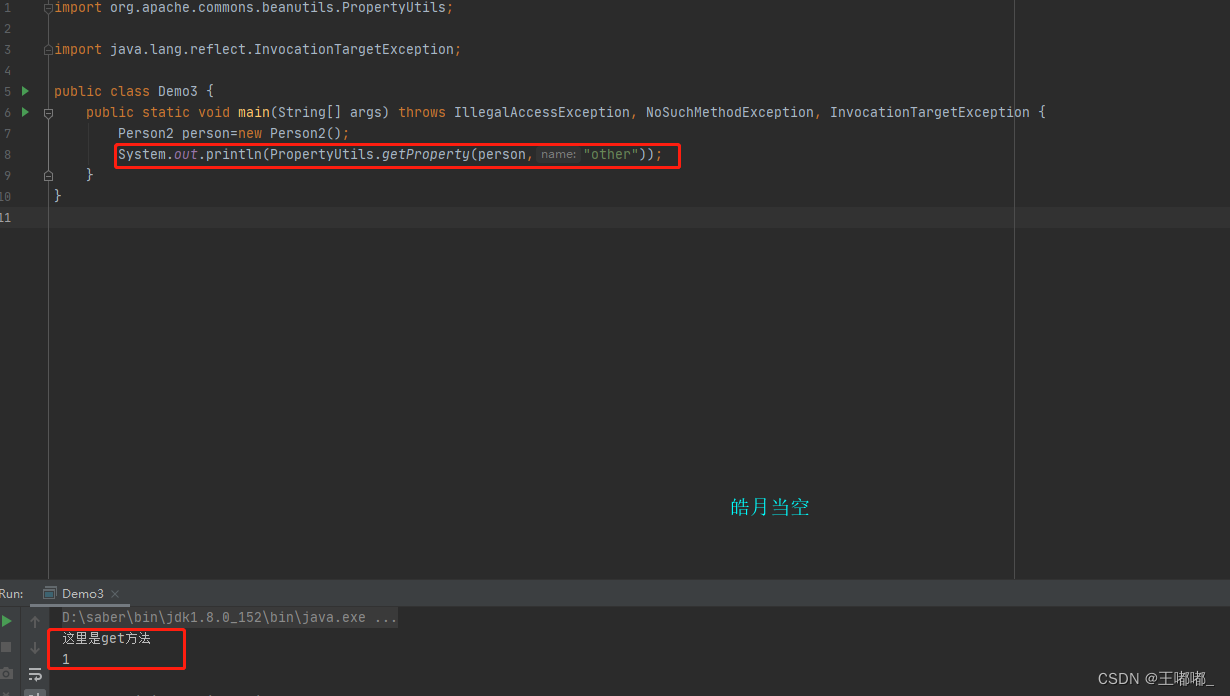
Java中动态调用setter以及getter
0x00 前言 对于非专业程序员的安全人员来说,因为没有代码项目的积累,很多知识体系都不完善,所以有必要在一些常用的内容进行学习的总结。 在很多的调用链中都会用到**“动态调用setter以及getter”**这个知识点,比如经典的CB链&a…...

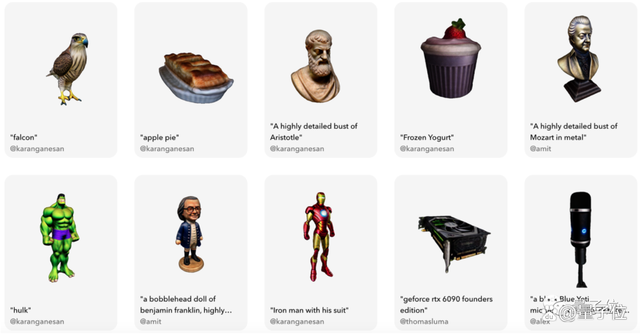
基于 NeRF 的 App 上架苹果商店!照片转 3D 只需一部手机,网友们玩疯了
前言 只用一部手机,现实中的 2D 照片就能渲染出 3D 模型? 没错,无需再手动上传电脑或安装激光雷达,苹果手机自带 App 就能生成 3D 模型。 这个名叫 Luma AI 的“NeRF APP”,正式上架 App Store 后爆火: 小…...

C++类与对象(中)
✅<1>主页:我的代码爱吃辣 📃<2>知识讲解:C 🔥<3>创作者:我的代码爱吃辣 ☂️<4>开发环境:Visual Studio 2022 💬<5>前言:C类中一共有六个默认成员函…...

计算机软件技术基础复习
数据结构 文章目录数据结构第一节 数据结构的基本概念第二节 线性结构线性表顺序表和链表的特点实现循环队列第三节 非线性结构树操作系统操作系统概述进程和程序存储空间的组织数据库技术数据库设计软件技术软件生命周期第一节 数据结构的基本概念 数据结构:指相互…...

python爬虫--beautifulsoup模块简介
BeautifulSoup 的引入 我们学习了正则表达式的相关用法,但是一旦正则写的有问题,可能得到的就不是我们想要的结果了,而且对于一个网页来说,都有一定的特殊的结构和层级关系,而且很多标签都有 id 或 class 来对作区分&…...

Swfit Copy On Write 原理解析
1. Swift Copy On write 原理是什么 Swift 中的 Copy On Write (COW) 技术是一种内存优化技术,其原理是在需要修改数据时才进行拷贝,以避免不必要的内存消耗。 COW 的实现主要依赖于 Swift 中的结构体和类的特性。对于结构体而言,它是值类型…...

【面试题】经典面试题:让 a == 1 a == 2 a == 3 成立?
一、问题解析 if (a == 1 && a == 2 && a == 3) {console.log(Win) } 复制代码 如何打印除Win? 看到题目的第一眼,我是蒙蔽的.怎么可能会有如此矛盾的情况发生呢?就相当于一个人怎么可能即是小孩,又是成年人,还是老年人呢? 冷静下来,发现一些端倪。...

我是歌手-C语言
“我是歌手”是成名歌手之间的比赛节目,2轮比赛中观众支持率最低者出局。 这里我们假设有n个歌手进行了m轮比赛,请求出局者(m轮总分最低者)。 输入n个歌手(编号依次为1,2,......n)…...

Acwing---112.雷达设备
雷达设备1.题目2.基本思想3.代码实现1.题目 假设海岸是一条无限长的直线,陆地位于海岸的一侧,海洋位于另外一侧。 每个小岛都位于海洋一侧的某个点上。 雷达装置均位于海岸线上,且雷达的监测范围为 d,当小岛与某雷达的距离不超…...

SSJ-21A AC220V静态【时间继电器】
系列型号: SSJ-11B静态时间继电器;SSJ-21B静态时间继电器 SSJ-21A静态时间继电器;SSJ-22A静态时间继电器 SSJ-22B静态时间继电器SSJ-42B静态时间继电器 SSJ-42A静态时间继电器SSJ-41A静态时间继电器 SSJ-41B静态时间继电器SSJ-32B静态时间继电…...

m序列发生器——Verilog设计
引言 本篇文章利用Verilog编写一个m序列发生器模块。本文会给出具体的设计、测试源码。 设计说明 模块功能说明: 支持任意位宽的随机数生成;支持本原多项式配置;支持初始种子配置;设计环境: 设计语言:Verilog HDL 设计验证平台:MATLAB R20222a、Vivado 2018.3 m 序列…...

Mysql—触发器
触发器 简介 触发器用于直接在某种操作后(数据的增删改查等),通过事件执行设置触发器时的 sql 语句,具有原子性。 可通过 sql 语句直接编写,关键词:CREATE TRIGGER 触发器名称。 例如:在表 st…...

DVWA靶场通关和源码分析
文章目录一、Brute Force1.low2、medium3、High4、Impossible二、Command Injection1、Low2、Medium3、High三、CSRF1、Low2、Medium3、High4、Impossible四、File Inclusion1、Low2、Medium3、High五、File Upload1、Low2、Medium3、High4、Impossible六、 SQL注入1、Low2、Me…...

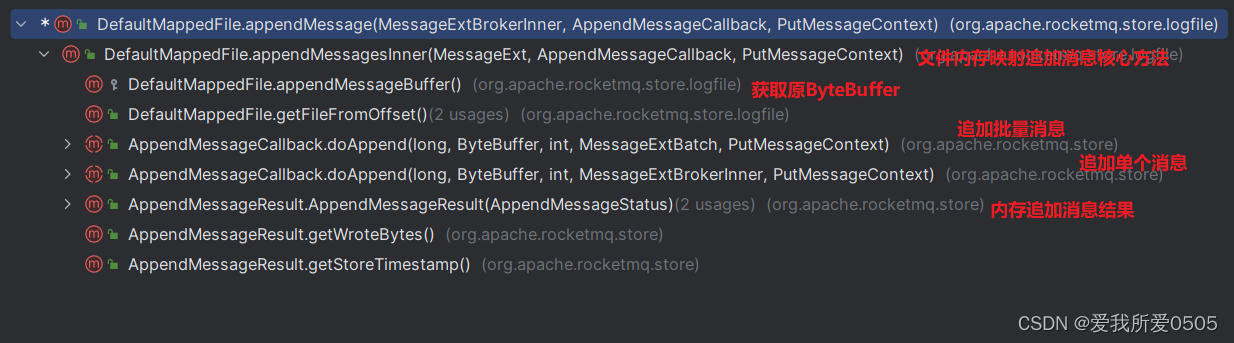
RocketMQ5.0.0消息存储<二>_消息存储流程
目录 一、消息存储概览 二、Broker接收消息 三、消息存储流程 1. DefaultMessageStore类 2. 存储流程 1):同步与异步存储 2):CommitLog异步存储消息 3):提交消息(Commit) 四、参考资料 一、消息存储概览 如下图所…...

【单片机方案】蓝牙体温计方案介绍
蓝牙体温计方案的工作原理利用了温度传感器输出电信号,直接输出数字信号或者再将电流信号(模拟信号)转换成能够被内部集成的电路识别的数字信号,然后通过显示器(如液晶、数码管、LED矩阵等)显示以数字形式的温度,能记录、读取被测温度的最高值…...

React 的受控组件和非受控组件有什么不同
大家好,我是前端西瓜哥,今天我们来看看 React 的受控组件和非受控组件有什么不同。 受控组件 受控组件,指的是将表单元素的值交给组件的 state 来保存。 例子: import ./styles.css import { useState } from reactconst App …...

【逐步剖C】-第六章-结构体初阶
一、结构体的声明 1. 结构体的基本概念 结构体是一些值的集合,这些值称为成员变量。结构体的每个成员可以是不同类型的变量。结构体使得C语言有能力描述复杂类型。 如学生,有姓名、学号、性别等;如书,有作者,出版日期…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

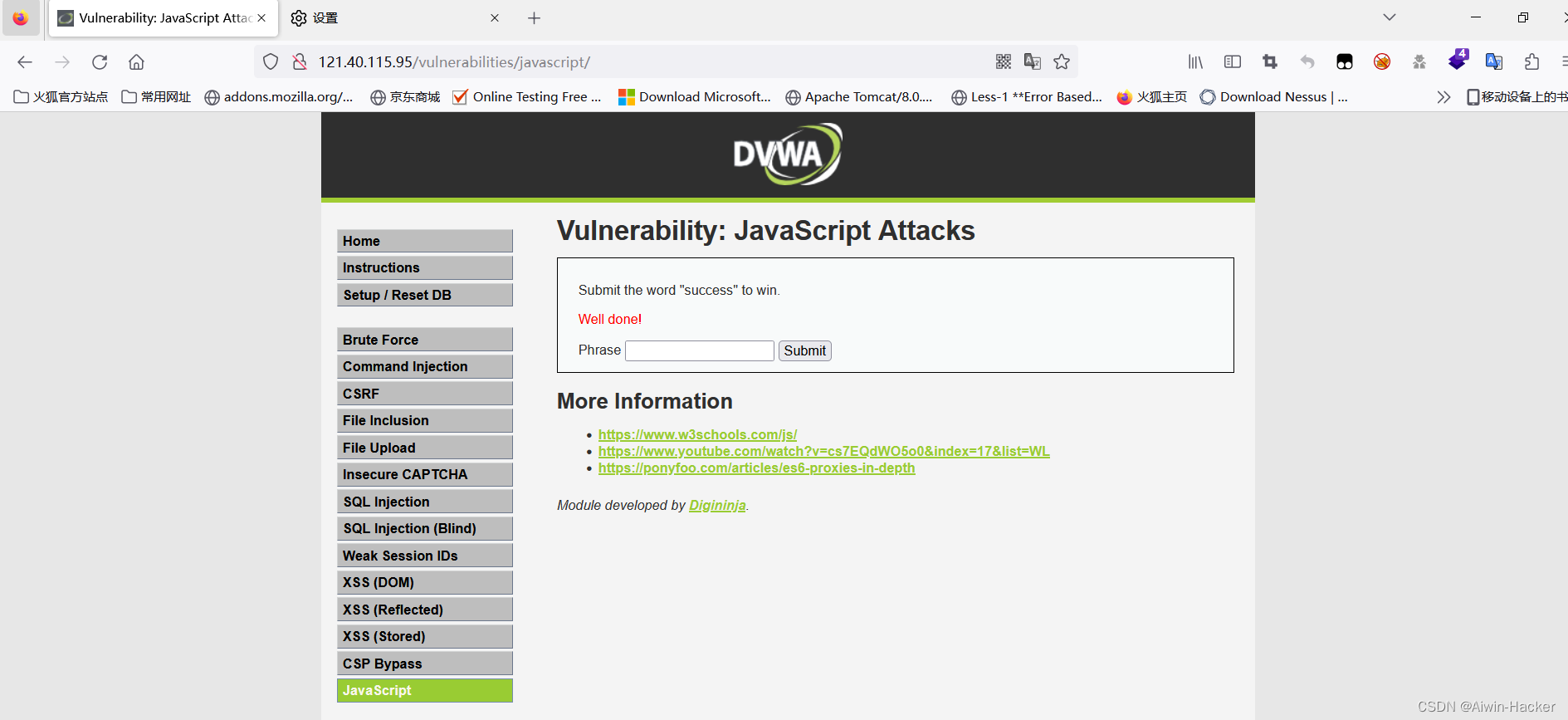
【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...
