Vue3使用ElementPlus中的el-upload手动上传并调用上传接口
前端代码
<div class="upload-div"><el-uploadv-model:file-list="form.fileImageList"ref="uploadRef"capture="false"action="#"accept="image/*"list-type="picture-card":on-change="handleChange":auto-upload="false":on-preview="handlePictureCardPreview":on-remove="handleRemove":multiple="true"><el-icon><Plus/></el-icon></el-upload><el-dialog v-model="dialogVisible" class="image-dialog"><img style="width: 100%;height: 100%" w-full :src="dialogImageUrl" alt="Preview Image"/></el-dialog></div>
const fileBinaryList = ref([]);
const dialogImageUrl = ref('');
const dialogVisible = ref(false);
const buttonLoading = ref(false);const handleChange = (file, files) => {// file是当前上传的文件,files是当前所有的文件,fileBinaryList.value = files;
};const handlePictureCardPreview = (file) => {dialogImageUrl.value = file.url;dialogVisible.value = true
}const handleRemove = (file) => {delImageByName(file.name).then(response => {proxy.$modal.msgSuccess("删除成功");}).finally(() => {});
}function submitForm() {let formData = new FormData(); //FormData中的参数formData.append('id', form.value.id);fileBinaryList.value.forEach((item) => {formData.append('files', item.raw);});uploadBinaryImage(formData);proxy.$modal.msgSuccess("修改成功");
}
前端定义接口
export function uploadBinaryImage(data) {return request({url: '/update/update/uploadBinaryImage',method: 'post',data: data,headers: {'Content-Type': 'multipart/form-data'}})
}
后端代码
实体类
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import org.springframework.web.multipart.MultipartFile;/*** @author: rattcs* @date: 2023/1/13*/
@Data
@AllArgsConstructor
@NoArgsConstructor
public class UploadDto {private String id;}
定义接口
/*** 上传二进制文件图片集合*/@SaCheckPermission("update:update:uploadBinaryImage")@Log(title = "上传二进制文件图片", businessType = BusinessType.INSERT)@PostMapping("/uploadBinaryImage")public void uploadBinaryImage(@RequestBody @RequestParam("files") MultipartFile[] files, UploadDto bo) {iInvestigationRiverLakeDischargeOutletsService.uploadBinaryImage(files,bo);}
上传文件并插入数据库数据
@Value("${upload.dir}")private String UPLOAD_DIR;@Overridepublic void uploadBinaryImage(MultipartFile[] files,UploadDto uploadDto) {String id = uploadDto.getId();for (MultipartFile file : files) {try {// 检查上传目录是否存在,不存在则创建File uploadDir = new File(UPLOAD_DIR);if (!uploadDir.exists()) {uploadDir.mkdirs();}// 获取文件名String fileName = file.getOriginalFilename();String suffix = file.getOriginalFilename().split("\\.")[1];// 设置上传文件的保存路径String fileUploadName = java.util.UUID.randomUUID() + "." + suffix;Path filePath = uploadDir.toPath().resolve(fileUploadName);// 将文件复制到指定路径Files.copy(file.getInputStream(), filePath, StandardCopyOption.REPLACE_EXISTING);investigationImageMapper.insert(new InvestigationImage() {{setInvestigationId(Long.valueOf(id));setImageUrl(fileUploadName);setImageName(fileUploadName);setCreateTime(new Date());}});} catch (IOException e) {e.printStackTrace();}}}
相关文章:

Vue3使用ElementPlus中的el-upload手动上传并调用上传接口
前端代码 <div class"upload-div"><el-uploadv-model:file-list"form.fileImageList"ref"uploadRef"capture"false"action"#"accept"image/*"list-type"picture-card":on-change"handleC…...

【Github3k+⭐️】《CogAgent: A Visual Language Model for GUI Agents》译读笔记
CogAgent: A Visual Language Model for GUI Agents 摘要 人们通过图形用户界面(Graphical User Interfaces, GUIs)在数字设备上花费大量时间,例如,计算机或智能手机屏幕。ChatGPT 等大型语言模型(Large Language Mo…...

【conda】pip安装报错,网络延时问题解决记录(亲测有效)
【conda】pip安装报错,网络延时问题解决记录 1. pip install 报错如下所示2. 解决方案: 1. pip install 报错如下所示 pip._vendor.urllib3.exceptions.ReadTimeoutError: HTTPSConnectionPool(hostfiles.pythonhosted.org, port443): Read timed out.…...

Spring Boot整理-Spring Boot的优势
Spring Boot 提供了多个显著的优势,特别是对于快速开发和简化 Spring 应用的配置和部署。这些优势包括: 简化配置:Spring Boot 的“约定优于配置”的原则意味着许多 Spring 应用的常见配置项被自动设置,这减少了开发人员需要编写和维护的配置代码量。快速启动和部署:Sprin…...

C++标准学习--decltype
decltype / auto 是具有类型推导功能的 类型 描述/占位 符 decltype: 获取对象或表达式的类型auto: 类型自动推导 decltype 可以获取变量类型, (并不同于python的type,但python能打印出type获取的名称, C通过typeid实现ÿ…...

Linux之静态库和动态库
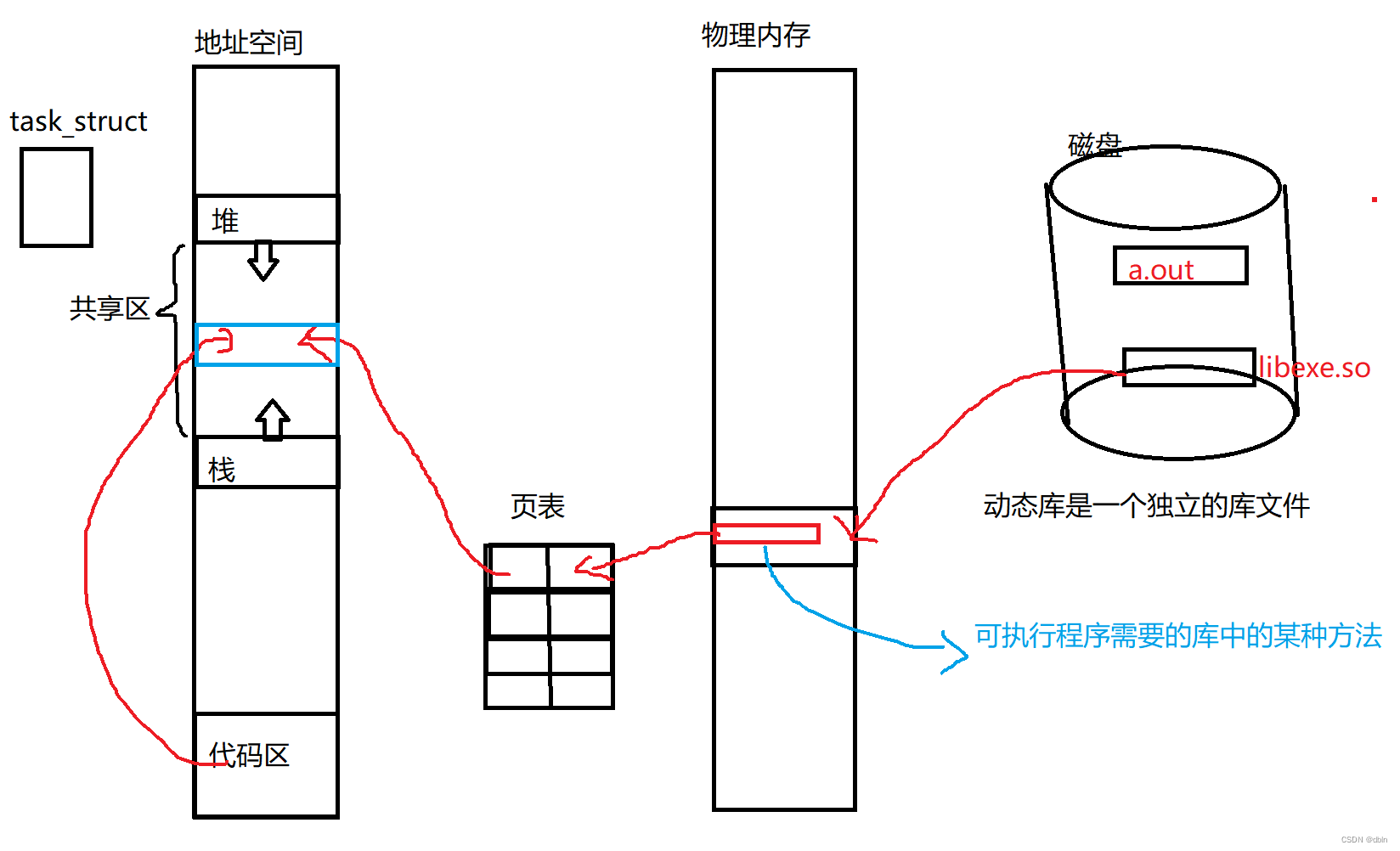
目录 一、前言 二、对于库的理解 三、静态库 四、动态库 五、动静态库的加载 一、前言 在之前,我们讲了静态库和动态库,详情请跳转:静态库和动态库 下面我们将从工程师的角度,去了解静态库和动态库的形成过程,以…...
(三))
erlang/OTP 平台(学习笔记)(三)
分布式 Erlang 借助于语言属性和基于复制的进程通信,Erlang程序天然就可以分布到多台计算机上。要问为什么,且让我们来看两个用Java或C这类语言写成的进程,它们运作良好并以共享内存为通信手段。假设你已经搞定了锁的问题,一切精…...

Spring整理-Spring框架中用了哪些设计模式
Spring框架广泛应用了多种设计模式,这些模式提高了框架的灵活性、可扩展性和可维护性。下面是在Spring框架中常见的一些设计模式: 单例模式(Singleton):用于在应用的整个生命周期内保持一个类的单个实例。在Spring中,Bean默认是单例模式。 工厂模式(Factory Pattern):…...

Poi实现根据word模板导出-图表篇
往期系列传送门: Poi实现根据word模板导出-文本段落篇 (需要完整代码的直接看最后位置!!!) 前言: 补充Word中图表的知识: 每个图表在word中都有一个内置的Excel,用于…...

windows或mac端口转发
摘要 在内网开发中,由于出于公司安全考虑,部分IP192.168.0.100访问只能针对固定IP192.168.0.200开放,此时我需要通过我的电脑192.168.0.300去访问,由于未对我电脑IP192.168.0.300授权,导致我访问不到,此时…...

Linux工具-搭建文件服务器
当我们使用linux系统作为开发环境时,经常需要在Linux系统之间、Linux和Windows之间传输文件。 对少量文件进行传输时,可以使用scp工具在两台主机之间实现文件传输: rootubuntu:~$ ssh --help unknown option -- - usage: ssh [-46AaCfGgKkMN…...

深入理解@DubboReference与@DubboService【三】
欢迎来到我的博客,代码的世界里,每一行都是一个故事 探索Dubbo的核心:深入理解DubboReference与DubboService【三】 前言DubboService注解基本概念使用示例高级特性 DubboReference注解基本概念使用示例服务调用流程 最佳实践注解的最佳使用方…...

linux主机的免密登录
实现linux主机之间的相互免密登录 在进行远程登录的时,服务器和主机间进行认证阶段分为: 基于口令认证(不安全,易被抓包拦截获取) 客户机连接服务器时,服务器将自己的公钥返回给客户机 客户机会将服务器的…...
)
Git常用命令和QA(网摘)
主要内容 常用命令git checkout --orphan 分支与 git checkout -b 分支区别git如何创建一个新的空白分支branchgit开发分支本地分支合并远程分支git remote prune origingit log如何退出?如何退出git log或git commit模式git log如何退出git commit 的退出 git强制p…...

PHP AES 加密示例
PHP中实现AES加密的一个基本示例涉及到使用openssl_encrypt函数。这个函数允许你使用不同的加密算法,包括AES。下面是一个简单的示例,展示了如何使用AES加密一个字符串。 首先,你需要确定几个关键的参数: 数据(Data&…...

第十九章:特殊工具与技术
第十九章:特殊工具与技术 对于很多程序员来说,他们很少会用到本章的介绍的内容。 一.控制内存分配 我们能够重载new和delete,但其实不是对new和delete的重载,只是对new和delete操作符后面的函数进行重载。 当我们使用一条new表…...

大数据深度学习卷积神经网络CNN:CNN结构、训练与优化一文全解
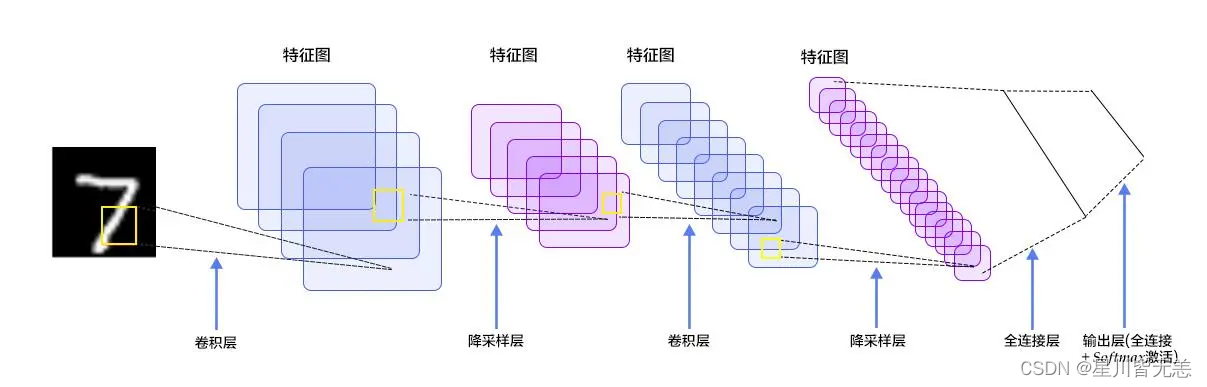
文章目录 大数据深度学习卷积神经网络CNN:CNN结构、训练与优化一文全解一、引言1.1 背景和重要性1.2 卷积神经网络概述 二、卷积神经网络层介绍2.1 卷积操作卷积核与特征映射卷积核大小多通道卷积 步长与填充步长填充 空洞卷积(Dilated Convolution&…...

RabbitMQ(九)死信队列
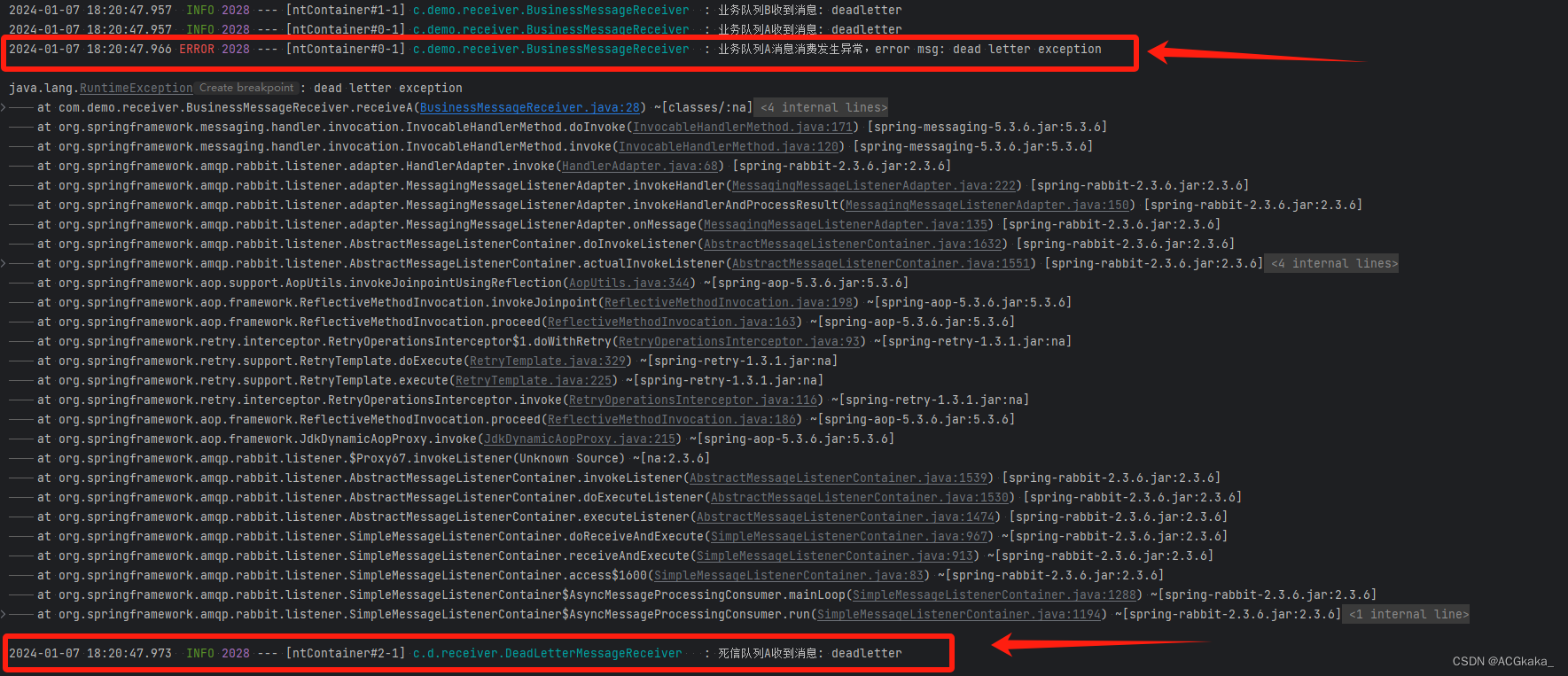
目录 一、简介1.1 定义1.2 何时进入死信队列?1.3 死信消息的变化1.4 死信队列的应用场景1.5 死信消息的生命周期 二、代码实现2.1 死信队列的配置步骤2.2 配置类2.3 配置文件2.4 生产者2.5 业务消费者2.6 死信消费者2.7 测试结果 三、总结四、补充4.1 启动报错 ineq…...

KEI5许可证没到期,编译却出现Error: C9555E: Failed to check out a license.问题解决
一、编译出现如下报错 二、检查一下许可证 三、许可证在许可日期内,故应该不是许可证的问题 四、检查一下编译器,我用的是这个,这几个编译器的区别其实我不太明白,但我把问题解决是选的这个 五、找到编译器的路径,去复…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...