css实现音乐播放器页面 · 笔记
效果

源码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css"><title>音乐播放器</title><style>body {padding: 0;margin: 0;height: 100vh;display: flex;justify-content: center;align-items: center;background-image: url("http://p2.music.126.net/VGf3MMmpQpjppLrKPinepw==/109951164207181002.jpg");background-repeat: no-repeat;background-size: 100% 100%;}.blurBG {position: absolute;left: 0;top: 0;width: 100%;height: 100%;backdrop-filter: blur(50px);transition: all 0.8s;z-index: -2;}.player {position: relative;box-sizing: border-box;}/* 后代选择器 */.player .playerOpe {height: 80px;width: 360px;border-radius: 15px;background-color: #fff;display: flex;justify-content: center;z-index: 1;}.control i {width: 40px;height: 40px;font-size: 25px;color: #666;cursor: pointer;text-align: center;line-height: 40px;margin-top: 20px;transition: all 0.3s;}i:hover {border-radius: 30%;background-color: #ccc;/* 背景变灰色 */color: #eee;/* 元素变白色 */}.cover {width: 100px;height: 100px;border-radius: 100%;padding: 6px;background-color: #fff;margin-top: -50px;background-size: cover;animation: rotate1 5s infinite linear;animation-play-state: running;position: relative;z-index: 2;}.cover img {width: 100%;border-radius: 100%;}.cover::before {/* 伪类元素 */content: "";display: inline-block;width: 20px;height: 20px;background-color: #fff;border-radius: 100%;position: absolute;left: 50%;top: 50%;transform: translate(-50%, -50%);}@keyframes rotate1 {0% {transform: rotate(0deg);}100% {transform: rotate(360deg);}}.player .playerInf {width: 90%;height: 120%;position: absolute;top: -100%; /* 需要调整!!! */transform: translate(5%);border-radius: 10px;backdrop-filter: blur(80px);background: #fff;display: flex;z-index: -1;/* 毛玻璃效果 */background: rgba( 255, 255, 255, 0.4 );backdrop-filter: blur( 4px );-webkit-backdrop-filter: blur( 4px );border-radius: 10px;border: 1px solid rgba( 255, 255, 255, 0.18 );}.playerInf .inf {position: absolute;left: 45%;top: 8%;width: 53%;}.inf .name {font-size: 17px;font-weight: 700;}.inf .singer_album {font-size: 10px;color: #555;line-height: 15px;}.inf .progress {width: 100%;}.progress .time {font-size: 10px;display: flex;justify-content: space-between;color: #f2709b;line-height: 22px;}.progress .progress_bar {width: 100%;height: 3px;background-color: #fff;position: relative;border-radius: 3px;}.progress_bar .progress_line {width: 32%; /* 需要变化!!! */height: 3px;position: absolute;left: 0;background-color: #f2709b;border-radius: 3px;}.maskBG {position: absolute;left: 0;top: 0;width: 73%;height: 100%;background-color: rgba(0,0,0,0.5);transition: all 0.8s;z-index: 5;display: none;}.menu {position: absolute;top: 0;right: 0;width: 27%;height: 100%;background-color: #fff;}.menu .title {width: 90%;height: 6%;margin: auto;display: flex;justify-content: space-between;font-size: 25px;padding: 2%;}.title .close {color: #666;cursor: pointer;transition: all 0.1s;}.close:hover {transform: scale(1.1);}.menu .songs_list {width: 90%;height: calc(720px);margin: auto;padding: 0 2px;overflow-y: auto;overflow-x: hidden;} .songs_list .list {width: 100%;list-style: none;padding-inline-start: 0px;}.list li {padding: 10px 0; border-bottom: 1px solid rgba(100,100,100,1);justify-content: space-between;display: flex;}li .choose {font-size: 23px;color: #f2709b;cursor: pointer;transition: all 0.1s;}.choose:hover {transform: scale(1.1);}</style>
</head>
<body><div class="player"><!-- 操作界面 --><div class="playerOpe"><!-- 歌曲封面 --><div class="cover"><img src="http://p2.music.126.net/VGf3MMmpQpjppLrKPinepw==/109951164207181002.jpg" alt="封面"></div><!-- 控制标识 --><div class="control"><i class="fa fa-step-backward Backward"></i><i class="fa fa-play Play"></i><!-- <i class="fa fa-pause Plause"></i> --><i class="fa fa-step-forward Forward"></i><i class="fa fa-bars Bars"></i></div></div><!-- 信息界面 --><div class="playerInf"><!-- 歌曲信息 --><div class="inf"><div class="name">都是夜归人</div><div class="singer_album">阿云嘎、郑云龙</div><!-- 进度 --><div class="progress"><!-- 时间 --><div class="time"><span class="current_time">0:00</span><span class="total_time">4:56</span></div><!-- 进度条 --><div class="progress_bar"><div class="progress_line"></div></div></div></div></div></div><div class="blurBG"></div><div class="maskBG"></div><div class="menu"><div class="title"><span class="title_name">音乐列表</span><span class="fa fa-close close"></span></div><div class="songs_list"><ul class="list"><li><span>01. 都是夜归人 - 阿云嘎、郑云龙</span><span class="fa fa-play-circle choose"></span></li></ul></div></div>
</body>
</html>
笔记
-
vh和vw
1vw = 1/100视口宽度
1vh = 1/100视口高度
-
Font Awesome 图标不显示
<link rel="stylesheet" href="https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css"> -
::beforecss中“::before”的意思是“在…之前”,是一个伪类元素,用于创建一个伪元素,并将其设置为选中元素的第一个子元素,插入到元素的其他内容之前,语法为“element::before{样式代码}”。
-
transform(变形) 支持旋转、扭曲、缩放、移动等
- 基点:所有操作的默认基点都在中心位置
transform-origin:(x,y)改变元素基点。
a)
rotate(xx deg)(2D),rotateX()(3D),rotateY()(3D) 旋转,正数为顺时针b)
translate(x,y),translateX(x),translateY(y)平移c)
scale(x,y),scaleX(x,1),scaleY(1,Y)缩放基数为1,大于1放大,小于1缩小d)
skew(x,y),skewX(x),skewY(y)扭曲 -
cursor: pointer;鼠标移动到元素上会有变化 -
:hover在鼠标移到元素上时添加的特殊样式。
-
overflow-x指定是否要剪辑的左/右边缘的内容.overflow-y指定是否要剪辑的顶部/底部边缘的内容 -
justify-content: space-between;元素向两边对齐。注意,必须开启弹性盒子模型。
-
padding-inline-start: 0px;去掉ul li开头前的空白。(会自带40px的空余)
-
overflow-y: auto;设置y方向滚动轴,如果内容一处则滚动轴生效。(overflow)
注意:当父容器设定为百分比时,该属性会失效。必须设定父容器为固定宽高
相关文章:

css实现音乐播放器页面 · 笔记
效果 源码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content"widthdevice-width, …...

buu [NPUCTF2020]这是什么觅 1
题目描述: 就一个这种文件,用记事本打开后: 题目分析: 打开后就一串看不懂的东西,想想这个东西曾经在 010editor 或 winhex中出现过(右端)既然如此那么我们就用它打开,得到&#…...

Restful API 设计规范
1. 简介 目前 "互联网软件"从用客户端/服务端模式,建立在分布式体系上,通过互联网通讯,具有高延时、高开发等特点。但是软件开发和网络是两个不同的领域,交集很少。要使得两个融合,就要考虑如何在互联网环境…...

sigwaittest测试超标的调试过程
1,问题描述硬件环境:飞腾S2500(64核)OS:kylinOS, linux preempt rt, 4.19.90测试命令:sigwaittest -p 90 -i 1000 -a 1测试结果:信号混洗值最大超过了80us,与飞腾其他CPU…...

Python进阶-----面对对象4.0(面对对象三大特征之--继承)
目录 前言: Python的继承简介 1.什么是继承 2.继承的好处 3.object类 继承的相关用法 1.继承的定义与法则 2.对继承的重写 3.(单继承)多层继承 4.多继承 5.多继承重写时调用父类方法 前言: 在讲之前,我想说说中…...

九龙证券|利好政策密集发布,机构扎堆看好的高增长公司曝光
新能源轿车销量和保有量快速增长,带来了充电桩商场的微弱需求。 日前,商务部部长王文涛表明,本年将在落实好方针的一起,活跃出台新方针办法,比方辅导当地展开新能源轿车下乡活动,优化充电等使用环境&#x…...

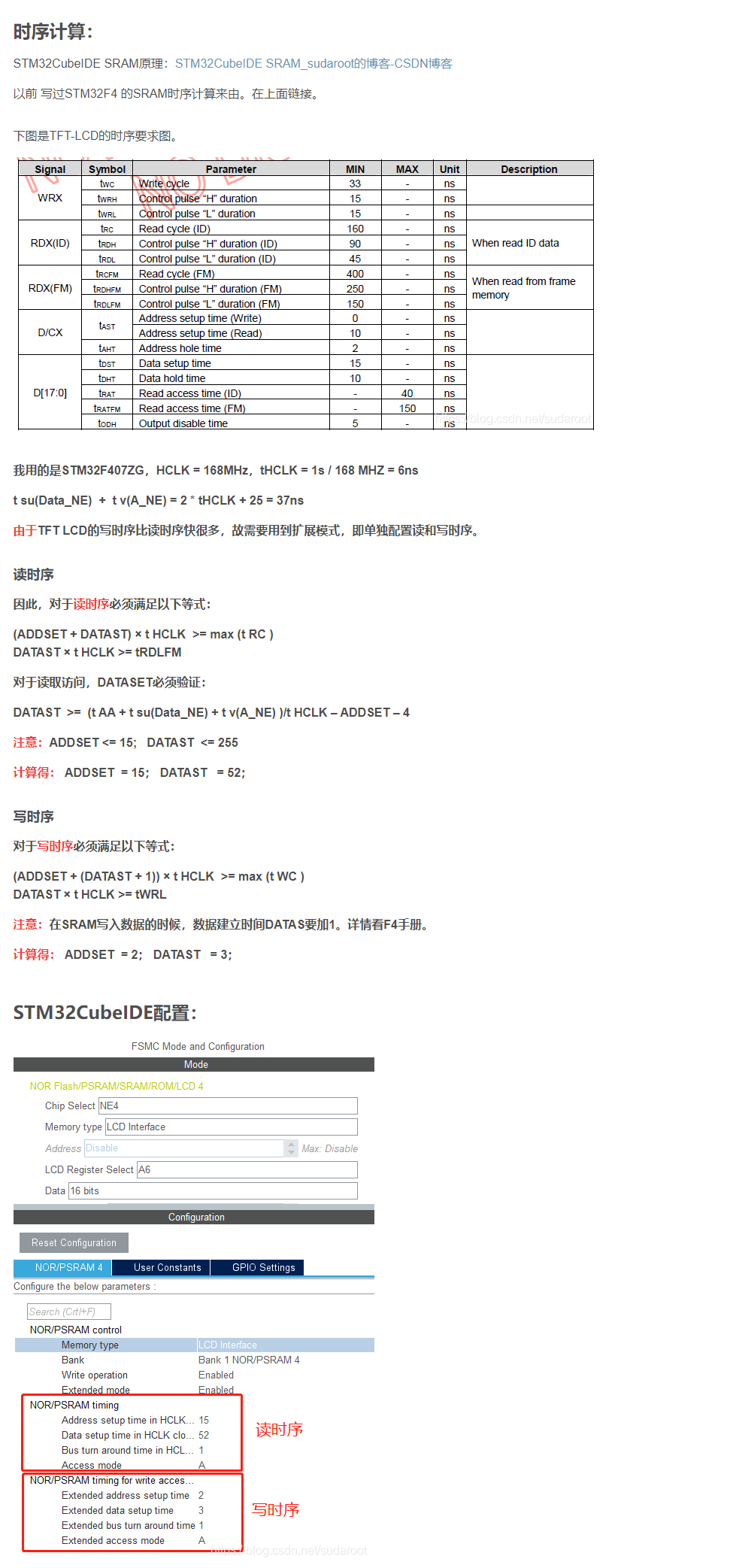
stm32CubeIDE FMC 驱动LCD(8080)
一,TFT屏硬件接口16位,80并口。二,FMC介绍。FSMC(Flexible Static Memory Controller),译为灵活的静态存储控制器。STM32F1 系列芯片使用 FSMC 外设来管理扩展的存储器,它可以用于驱动包括 SRAM…...

Java 数据类型
数据类型用于对数据归类,以便开发者理解和操作。 基本数据类型 Java 确定了每种基本数据类型所占存储空间的大小,不会像其它语言那样随机器硬件架构的变化而变化,这使 Java 程序更具可移植性。 Java 中定义了如下的基本数据类型。 byte …...

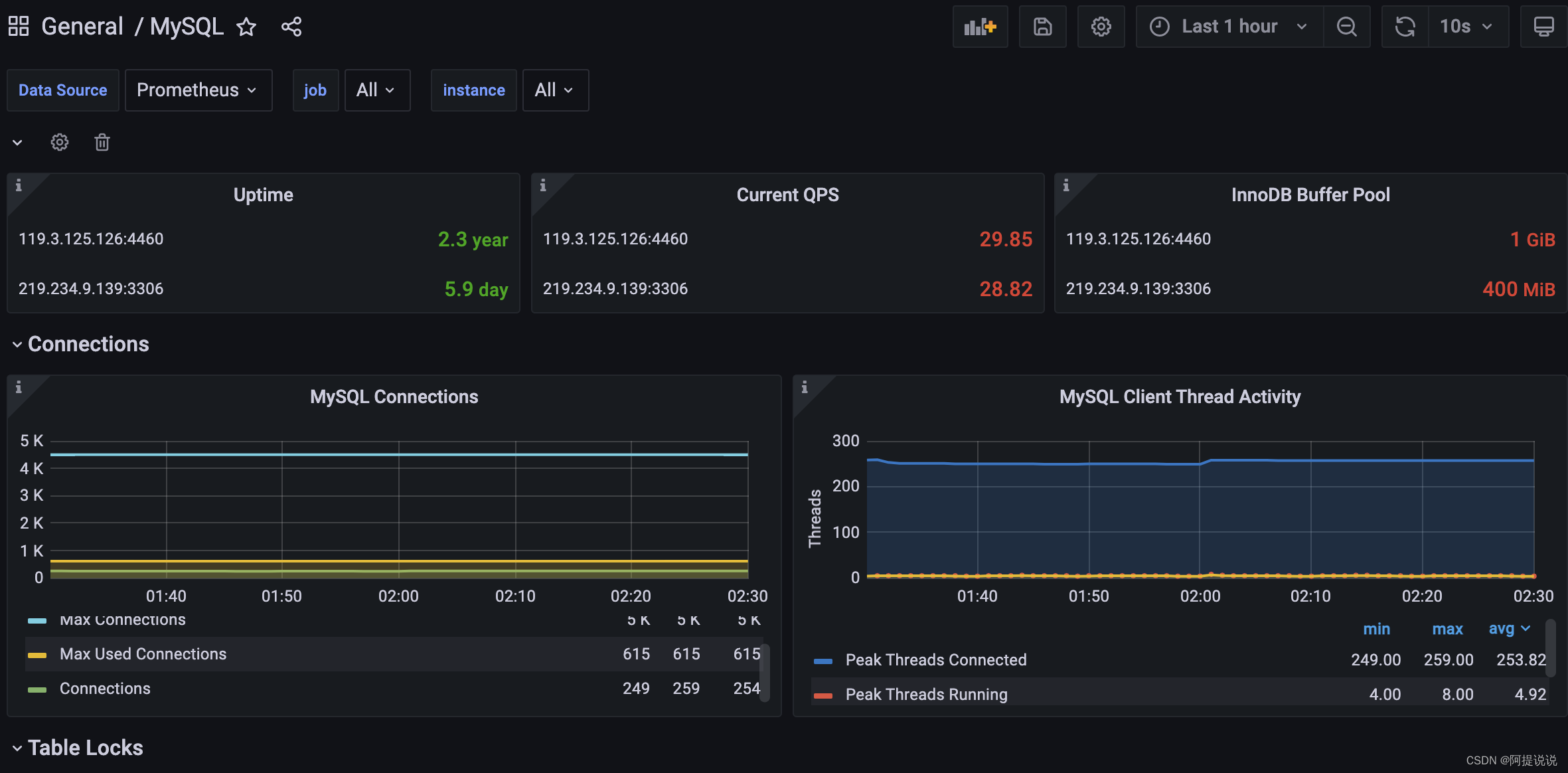
Prometheus 监控云Mysql和自建Mysql(多实例)
本文您将了解到 Prometheus如何配置才能监控云Mysql(包括阿里云、腾讯云、华为云)和自建Mysql。 Prometheus 提供了很多种Exporter,用于监控第三方系统指标,如果没有提供也可以根据Exporter规范自定义Exporter。 本文将通过MySQL server exporter 来监控…...

Vue3中的h函数
文章目录简介简单使用参数使用计数器进阶使用函数组件插槽专栏目录请点击 简介 众所周知,vue内部构建的其实是虚拟DOM,而虚拟DOM是由虚拟节点生成的,实质上虚拟节点也就是一个js对象事实上,我们在vue中写的template,最终也是经过…...

阿尔法开发板 IMX6ULL 说明
一. IMX6ULL开发板 IMX6ULL开发板即正点原子的阿尔法(ALPHA)开发板,采用恩智浦芯片,cortex-A7架构的。 二. IM6ULL开发板说明 1. IO说明 对于IMX6ULL芯片,一个IO对应两个寄存器,第一个寄存器负责配置其复用功能,…...

Altium Designer19 #学习笔记# | 基础应用技巧汇总
全文目录一.元件符号库二.元件封装库1.AD09 集成元件库/封装库三.电路原理图1. 巧用查找"相似对象功能"1.1 查找相同元件1.2. 查找相同文本1.3. 查找相同网络 :E - S - C四.PCB原理图【AD PCB模式下的常用快捷键】PCB视图放大/缩小PCB视图左/右移动PCB切换…...

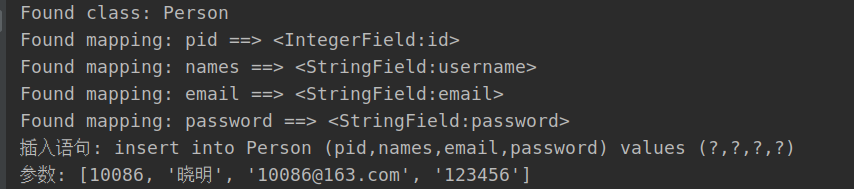
Python 元类编程实现一个简单的 ORM
概述 什么是ORM? ORM全称“Object Relational Mapping”,即对象-关系映射,就是把关系数据库的一行映射为一个对象,也就是一个类对应一个表,这样,写代码更简单,不用直接操作SQL语句。 现在我们就要实…...
)
《C++ Primer Plus》第18章:探讨 C++ 新标准(7)
C11 新增的其他功能 C11 增加了很多功能,本书无法全面介绍;另外,本书编写期间,其中很多功能还未得到广泛实现。然而,有些功能有必要简要地介绍一下。 并行编程 当前,为提高计算机性能,增加处…...

Redis学习(二):Redis安装测试
概述 Redis是什么 Redis, Remote Dictionary Server, 即远程字典服务。免费开源的数据库。 由C语言编写,支持网络,可基于内存亦可持久化的日志型、KV数据库,并提供所种语言的API。 Redis能干嘛 用于内存存储,持久化。rdb、ao…...

Vector - CAPL - 简介及数据结构
对于想进入车载行业或者已经在车载行业工作的朋友对于CAPL这个词都会相当的熟悉,都知道他是做车载网络测试脚本的语言,并且跟C有点类似,但是它到底是什么呢?CAPL全称(Communication Access Programming Language&#…...

20230304英语学习
What Would Happen if the Moon Disappeared Tomorrow? 如果明天月球消失了会怎样? The closest object to our planet, the Moon, may seem like Earth’s little sibling.Since its birth, the satellite has mostly just hung around, playing gravitational t…...

【基础算法】单链表的OJ练习(3) # 移除链表元素 # 相交链表 #
文章目录前言移除链表元素相交链表写在最后前言 本章的OJ练习也是相对简单的,只要能够理解解题的思路,并且依照这个思路能够快速的写出代码,我相信,你的链表水平已经足够了。 对于OJ练习(2) : ->传送门…...

【自用】SpringBoot项目通用类整理
文章目录全局Json序列化Controller日志切面全局异常拦截GlobalExceptionHandlerApiResultBusinessExceptionResponseEntityUtil全局返回体包装MP自动填充接口文档配置类自定义Async异步线程池本文主要整理各类项目中通用的配置类、工具类,便于复查自用。 全局Json序…...
多阶段决策最优化问题)
动态规划法(总述)多阶段决策最优化问题
动态规划: 研究最优控制问题提出的 该问题有n个输入,问题的解由这n个输入组成,这个子集必须满足事先给定的条件,这些条件称为约束条件,满足约束条件的可行解可能不只有一个为了衡量可行解的优劣,通常以一些函数的形式&…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...
