pi gpio 内存映射
树霉pi gpio内存映射
#include <stdio.h>
#include <fcntl.h>
#include <sys/mman.h>
#include <unistd.h>
#include <stdlib.h>#define BCM2835_PERI_BASE 0x20000000
#define GPIO_BASE (BCM2835_PERI_BASE + 0x200000)
#define PAGE_SIZE 4096
int main() {char* fname = "/dev/gpiomem";int fd = open(fname,O_RDWR);printf("fd = %d\n", fd);unsigned int * adr = mmap(0,PAGE_SIZE,PROT_READ | PROT_WRITE,MAP_SHARED,fd,GPIO_BASE);printf("mem addr %p\n",adr);// manipulate munmap(adr,PAGE_SIZE);close(fd);
}
相关文章:

pi gpio 内存映射
树霉pi gpio内存映射 #include <stdio.h> #include <fcntl.h> #include <sys/mman.h> #include <unistd.h> #include <stdlib.h>#define BCM2835_PERI_BASE 0x20000000 #define GPIO_BASE (BCM2835_PERI_BASE 0x200000) #define PAGE_SIZE…...

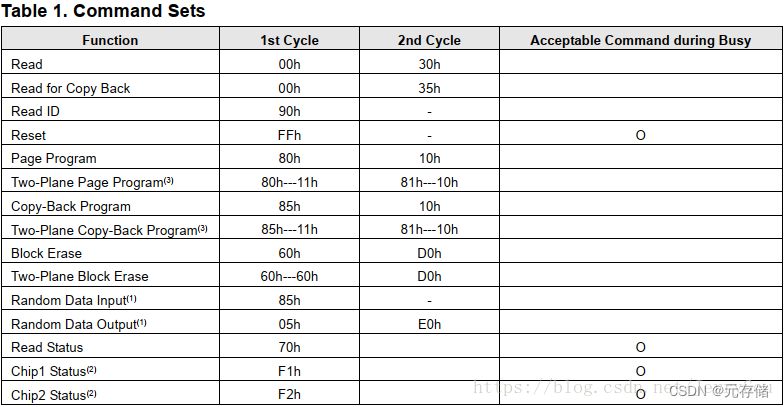
[NAND Flash 6.2] NAND 初始化常用命令:复位 (Reset) 和 Read ID 和 Read UID 操作和代码实现
依公知及经验整理,原创保护,禁止转载。 专栏 《深入理解NAND Flash》 <<<< 返回总目录 <<<< 把下文中的字母和数字用`包起来, 中文不变。 全文 4400 字,主要内容 复位的目的和作用? NAND Reset 种类:FFh, FCh, FAh, FDh 区别 Reset 操作步骤 和…...

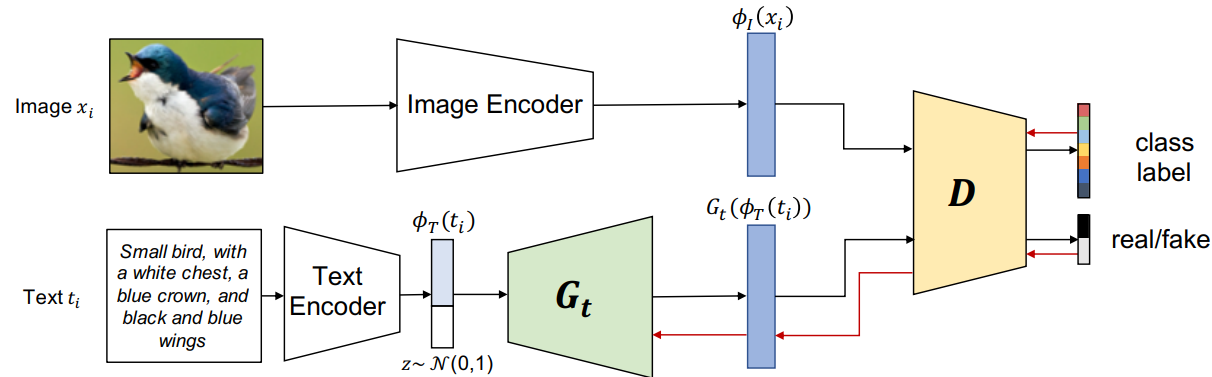
Multimodal Prototypical Networks for Few-shot Learning
tcGAN is provided with an embedding ϕ T \phi_T ϕT() of the textual description 辅助信息 作者未提供代码...

软件测试|Python requests库的安装和使用指南
简介 requests库是Python中一款流行的HTTP请求库,用于简化HTTP请求的发送和处理,也是我们在使用Python做接口自动化测试时,最常用的第三方库。本文将介绍如何安装和使用requests库,以及一些常见的用例示例。 安装requests库 首…...

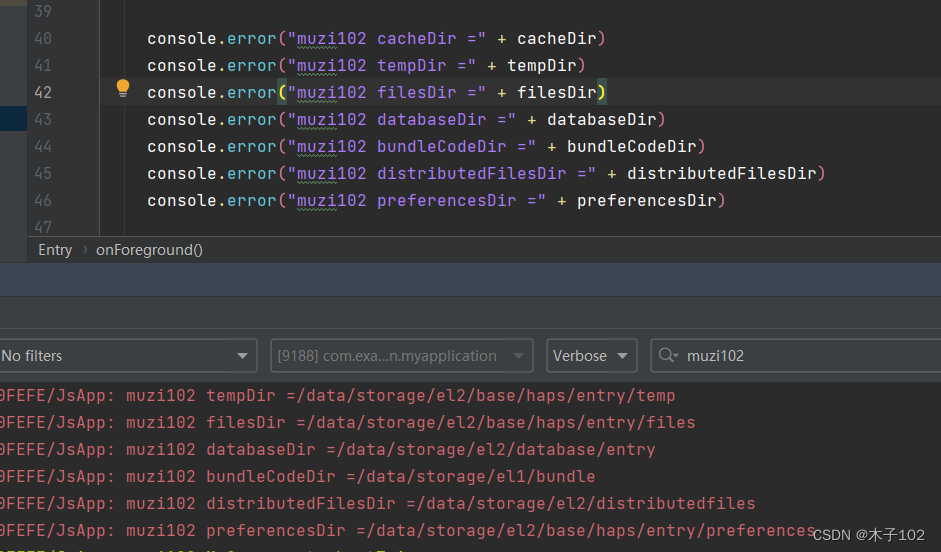
HarmonyOS应用开发学习笔记 应用上下文Context 获取文件夹路径
1、 HarmoryOS Ability页面的生命周期 2、 Component自定义组件 3、HarmonyOS 应用开发学习笔记 ets组件生命周期 4、HarmonyOS 应用开发学习笔记 ets组件样式定义 Styles装饰器:定义组件重用样式 Extend装饰器:定义扩展组件样式 5、HarmonyOS 应用开发…...

http状态码对照表
状态码含义100客户端应当继续发送请求。这个临时响应是用来通知客户端它的部分请求已经被服务器接收,且仍未被拒绝。客户端应当继续发送请求的剩余部分,或者如果请求已经完成,忽略这个响应。服务器必须在请求完成后向客户端发送一个最终响应。…...

金三银四-JVM核心知识高频面试题
又要快到一年一度的金三银四,开始复习啦~! 每天一点点。。 目录 一、JVM中的垃圾收集器有哪些,它们的工作原理是什么? 二、JVM中的类加载器有哪些,它们各自的作用是什么? 三、JVM中垃圾回收的…...

【GitHub项目推荐--谷歌大神又一开源代码调试神器】【转载】
如果调试是 Debug 的必经之路,那么编程应该将它考虑在内。今天我就和大家分享一个代码调试神器 - Cyberbrain。 Cyberbrain是一个免费开源的 Python 代码调试解决方案,它可视化程序执行以及每个变量的变化方式,让程序员免受调试之苦。主要具有…...

Ubuntu pip换源
在 Ubuntu 上使用 pip 更改软件包的下载源可以通过修改 pip.conf 文件来完成。 首先打开终端(Terminal)。 输入以下命令创建或编辑 pip.conf 文件: sudo nano /etc/pip.conf如果提示需要管理员密码,则输入密码并按 Enter 键确认。…...

解锁前端新潜能:如何使用 Rust 锈化前端工具链
前言 近年来,Rust的受欢迎程度不断上升。首先,在操作系统领域,Rust 已成为 Linux 内核官方认可的开发语言之一,Windows 也宣布将使用 Rust 来重写内核,并重写部分驱动程序。此外,国内手机厂商 Vivo 也宣布…...

vite前端工具链,为开发提供极速响应
一、概念 Vite是一个高性能的分布式智能合约平台。它使用了一种名为“异步架构”的设计,能够支持高吞吐量和低延迟的交易处理。Vite采用了基于DAG(有向无环图)的账本结构,可以实现并行处理多个交易,并且具有快速确认的…...

linux系统nginx做负载均衡
负载均衡 作用upstream配置负载均衡算法配置分类热备轮询加权轮询ip_hash 负载均衡配置状态参数nginx配置7层协议及4层协议七层协议做负载均衡四层协议做负载均衡 会话保持ip_hashsticky_cookie_insertjvm_route 作用 负载均衡(Load Balance,简称 LB&am…...

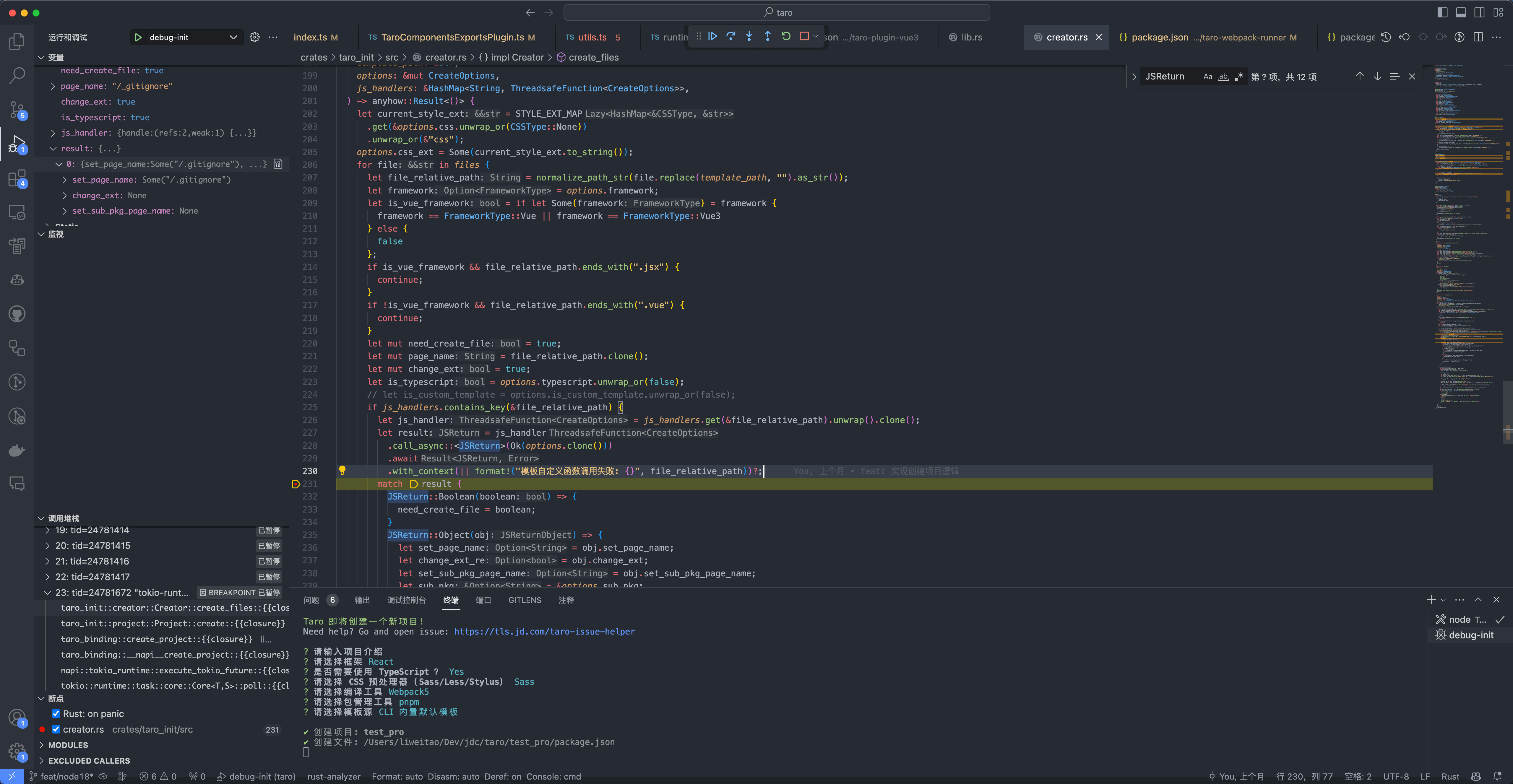
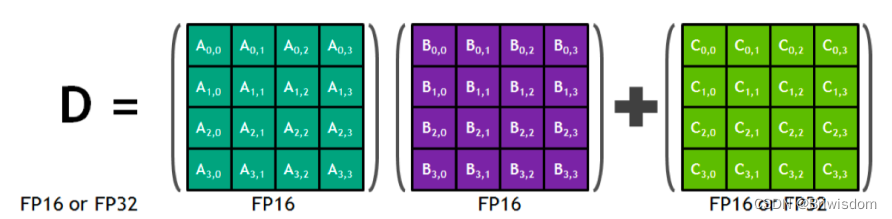
Tensor Core的一些概念理解
英伟达的GPU产品架构发展如下图,Tensor Core是从2017年的Volta架构开始演变的针对AI模型大量乘加运算的特殊处理单元。本文主要梳理一些关于Tensor Core的一些基础概念知识。 什么是混合精度? 混合精度在底层硬件算子层面,使用半精度…...

Git与VScode联合使用详解
目录 Git与VScode联合使用 方式一 1. 用vscode打开文件夹,如图点击初始化仓库,把此仓库初始为git仓库。 2. 提交文件到本地仓库 3. vscode与github账号绑定 4. 在github中建立远程仓库 5. 本地仓库与远程仓库绑定 方式二 1. 在github上建立远程仓…...

SQL Server 加密 view文本
CREATE VIEW dbo.View_building WITH ENCRYPTION AS SELECT * FROM Building_Temp; GO 注意: 加密後就看不到VIEW文本了,修改 ALTER VIEW dbo.View_building WITH ENCRYPTION AS –修改後的VIEW 文本 GO 或者刪除再新增。 所以,要另備份原V…...

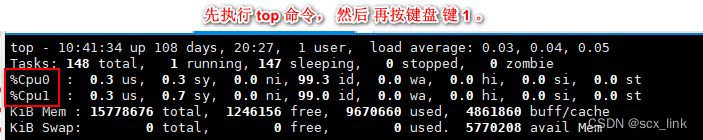
Linux查看物理CPU个数、核数、逻辑CPU个数
文章目录 总核数总逻辑CPU数查看物理CPU个数查看每个物理CPU中core的个数(即核数)查看逻辑CPU的个数 总核数 总核数 物理CPU个数 X 每颗物理CPU的核数 总逻辑CPU数 总逻辑CPU数 物理CPU个数 X 每颗物理CPU的核数 X 超线程数 查看物理CPU个数 cat /proc/cpuinfo| grep “…...

python使用单例模式加载config.ini配置文件
在Python中,可以使用单例模式来加载和管理配置文件。下面是一个示例代码: import configparserclass ConfigLoader:__instance Nonedef __init__(self):if ConfigLoader.__instance is not None:raise Exception("ConfigLoader is a singleton cl…...

牛刀小试---二分查找(C语言)
题目:在给定的升序数组中查找指定的数字n,并输出其下标 代码举例: #include <stdio.h> int main() {int arr[] { 1,2,3,4,5,6,7,8,9,10 };//给定的升序数组int left 0;//定义左下标int right sizeof(arr) / sizeof(arr[0]) - 1;//…...

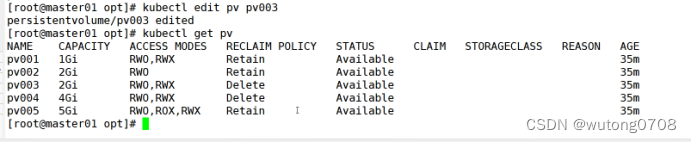
k8s-数据卷
存储卷----数据卷 容器内的目录和宿主机的目录进行挂载 容器在系统上的生命周期是短暂的,delete,k8s用控制创建的pod,delete相当于重启,容器的状态也会恢复到初识状态 一旦容器回到初始状态,所有得分后天编辑的文件…...

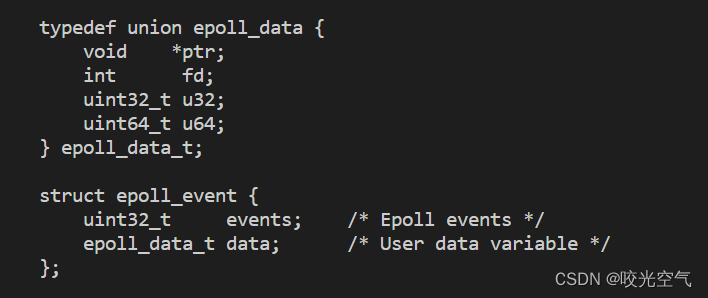
Linux学习记录——사십삼 高级IO(4)--- Epoll型服务器
文章目录 1、理解Epoll和对应接口2、实现 1、理解Epoll和对应接口 poll依然需要OS去遍历所有fd。一个进程去多个特定的文件中等待,只要有一个就绪,就使用select/poll系统调用,让操作系统把所有文件遍历一遍,哪些就绪就加上哪些fd…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...
