vue3+vite+ts+pinia新建项目(略详细版)
1、新建项目
npm create vite@latest
2、安装依赖
yarn add vue-router yarn add -D @types/node vite-plugin-pages sass sass-loader
3、配置别名
//vite.config.ts
import { defineConfig } from 'vite'
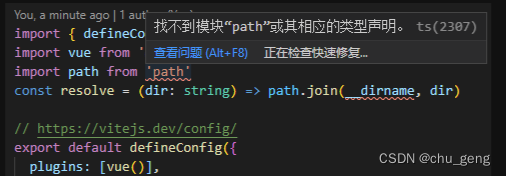
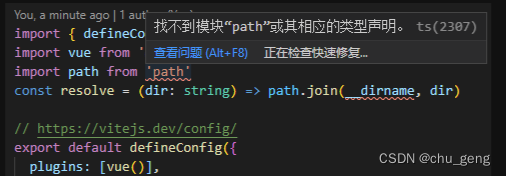
import path from 'node:path'
export default defineConfig({ plugins: [vue()], resolve: { alias: { '@': path.resolve(__dirname, 'src') } }
})关于别名的问题
处理方式:
tsconfig.json
{ "compilerOptions": { "baseUrl": ".", "paths": { "@/*": ["src/*"] } } }
处理方式
npm install @types/node --save-dev
4、安装配置unocss
npm i -D unocss 或者 yarn add unocss --dev
import Unocss from '@unocss/vite'
import { presetUno, presetAttributify, presetIcons } from 'unocss'
export default defineConfig({ plugins: [Unocss({ presets: [// 预设一些处理属性 个人的预设presetUno(),presetAttributify(), presetIcons({ // options extraProperties: { display: 'inline-block' } }) ]})],
})5、配置tsconfig.json 和 tsconfig.node.json
//tsconfig.node.json
{ "compilerOptions": { "composite": true, "module": "esnext", "moduleResolution": "node", "typeRoots": ["./node_modules/@types/", "./types"] }, "include": ["vite.config.ts", "src/**/*.vue", "types/*.d.ts"] }//tsconfig.json
{ "compilerOptions":{ "target": "esnext", "useDefineForClassFields": true, "module": "esnext", "moduleResolution": "node","strict": true, "jsx": "pre相关文章:

vue3+vite+ts+pinia新建项目(略详细版)
1、新建项目 npm create vite@latest 2、安装依赖 yarn add vue-router yarn add -D @types/node vite-plugin-pages sass sass-loader 3、配置别名 //vite.config.ts import { defineConfig } from vite import path from node:path export default defineConfig({ plu…...

深入理解 Flink(五)Flink Standalone 集群启动源码剖析
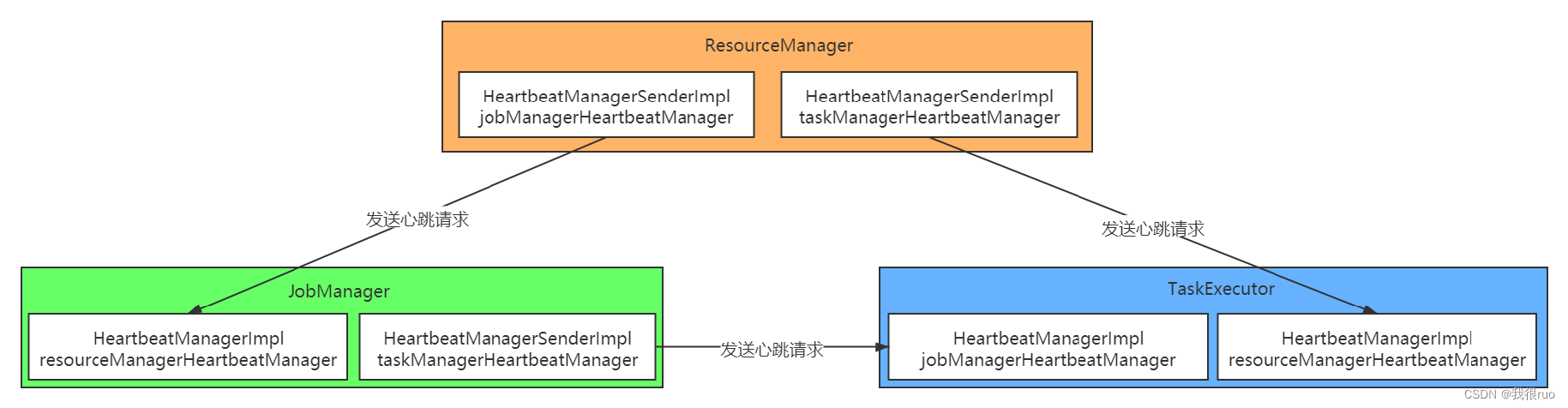
前言 Flink 集群的逻辑概念: JobManager(StandaloneSessionClusterEntrypoint) TaskManager(TaskManagerRunner) Flink 集群的物理概念: ResourceManager(管理集群所有资源,管理集群所有从节点) TaskExecutor(管理从节点资源,接…...

SpringCloud Aliba-Nacos-从入门到学废【2】
🥚今日鸡汤🥚 比起不做而后悔,不如做了再后悔。 ——空白《游戏人生》 目录 🧈1.Nacos集群架构说明 🧂2.三种部署模式 🍿3.切换到mysql 1.在nacos-server-2.0.3\nacos\conf里找到nacos-mysql.sql 2.查…...

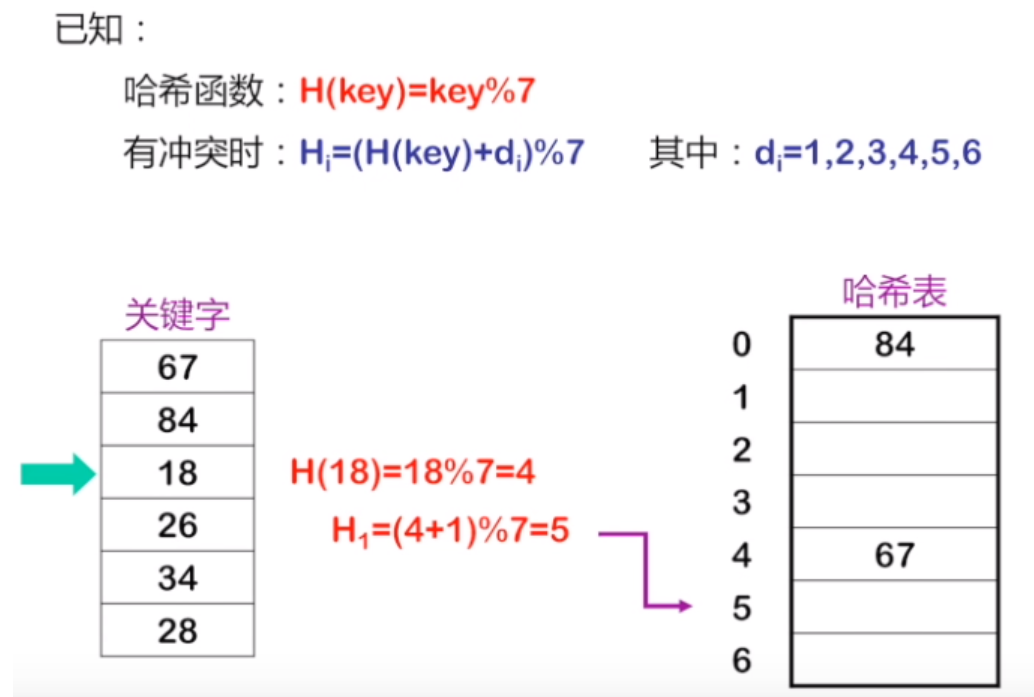
web前端算法简介之字典与哈希表
回顾 栈、队列 : 进、出 栈(Stack): 栈的操作主要包括: 队列(Queue): 队列的操作主要包括: 链表、数组 : 多个元素存储组成的 简述链表:数组&…...

【uview2.0】Keyboard 键盘 与 CodeInput 验证码输入 结合使用 uview
https://www.uviewui.com/components/codeInput.html (CodeInput 验证码输入) https://www.uviewui.com/components/keyboard.html (Keyboard 键盘) <u-keyboard mode"number" :dotDisabled"true" :show&q…...

解决chromebook kabylake安装linux没有声音问题
chromebook kabylake安装arch没有声音,好长时间没有解决,一直用的蓝牙耳机。 今天搜搜帖子解决了, 分享供参考 git clone https://github.com/eupnea-project/chromebook-linux-audiocd chromebook-linux-audio ./setup-audio提示 I Underst…...

Spring Boot - Application Events 的发布顺序_ApplicationContextInitializedEvent
文章目录 Pre概述Code源码分析 Pre Spring Boot - Application Events 的发布顺序_ApplicationEnvironmentPreparedEvent Spring Boot - Application Events 的发布顺序_ApplicationEnvironmentPreparedEvent 概述 Spring Boot 的广播机制是基于观察者模式实现的,…...

由jar包冲突导致的logback日志不输出
最近接手一个厂商移交的项目,发现后管子系统不打印日志。 项目使用的logback 本地断点调试发现logback-classic jar冲突导致 打出的war中没有 相关的jar 解决方法: 去除pom 文件中多余的 logback-classic 应用,只保留最新版本的。 重新打…...

app开发——安卓native开发思路记录
我们知道app开发目前有三种方式,第一种是webapp,第二种是hybird app,第三种是native app。 而native-app就是安卓原生app,这里记录一下安卓原生开发的基本思路。 首先,安卓原生开发虽然在当今时代不是那么常见了&…...

黑马程序员JavaWeb开发|案例:tlias智能学习辅助系统(1)准备工作、部门管理
一、准备工作 1.明确需求 根据产品经理绘制的页面原型,对部门和员工进行相应的增删改查操作。 2.环境搭建 将使用相同配置的不同项目作为Module放入同一Project,以提高相同配置的复用性。 准备数据库表(dept, emp) 资料中包含…...

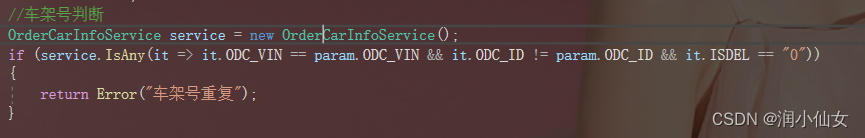
C# .NET SQL sugar中 IsAny进行根据条件判断数据是否存在 IsAny的使用
SQL sugar 中控制器直接判断数据是否存在 首先确保你的Service层继承的表名 控制器中使用IsAny进行根据条件判断数据是否存在...

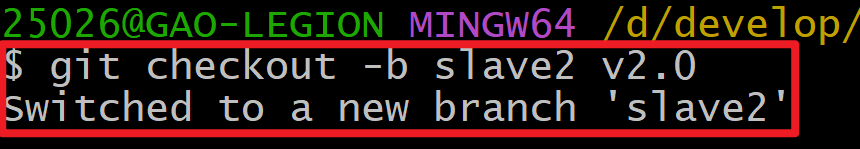
《Git学习笔记:Git入门 常用命令》
1. Git概述 1.1 什么是Git? Git是一个分布式版本控制工具,主要用于管理开发过程中的源代码文件(Java类、xml文件、html页面等),在软件开发过程中被广泛使用。 其它的版本控制工具 SVNCVSVSS 1.2 学完Git之后能做…...

小程序跳转安卓会跳转两次 iOS不会的解决方案
原因:元素点击事件在子元素上有绑定,父元素上也有绑定会形成冒泡事件; 原生小程序: bind:tap:会冒泡; <view bind:tap"gotoDetail"><image :src"{{ item2.img }}" mode&qu…...

vue3+ts 中实现压缩图片、blob 转 base64
压缩图片 1.npm 安装 image-compressor.js 2.引入 import ImageCompressor from image-compressor.js 3.使用 const compressImage async (file: any) > {var imageCompressor new ImageCompressor()return new Promise((resolve, reject) > {imageCompressor.comp…...
 boost 库)
(框架设计-基础库建设) boost 库
“框架”这个词所有的开发都听过,但是有多少人能理解框架的作用?为什么要花那么大精力去弄一个框架?大家应该都听过各个大厂稍微大点的项目都会有一个“框架组”/“架构组”等。 费这么大人力组建一个组来 做框架/架构 到底值不值呢ÿ…...

将ResultSet转实体类
将ResultSet转实体类 sqlExecutor.executeQuery的执行结果的返回值是ResultSet:package java.sql; 一般在程序中我们需要把查询结果转为实体类返回给前端,此处可以使用的方法: ResultSet转实体类方法1 2 1:resultSet.getXXX(columnIndex)…...

Web后端开发
一、Maven 1.1 简介 1.2 作用 1.3 流程 通过各种插件实现项目的标准化构建。 1.4 安装 1.5 配置环境 1.5.1 当前工程环境 1.5.2 全局环境 1.6 创建 Maven项目 1.7 导入项目 1.8 依赖管理 1.8.1 依赖配置 1.8.2 依赖传递 pom.xml——右键——Diagrams——show dependen…...

CAN201 计网概念收集
Lecture 1 the theoretical basis for networking Network edge and core 地理覆盖范围:广WAN,城MAN,局LAN,个PAN 交换方式,电路,报文,分组 电路交换vs报文vs分组 Network performance pr…...

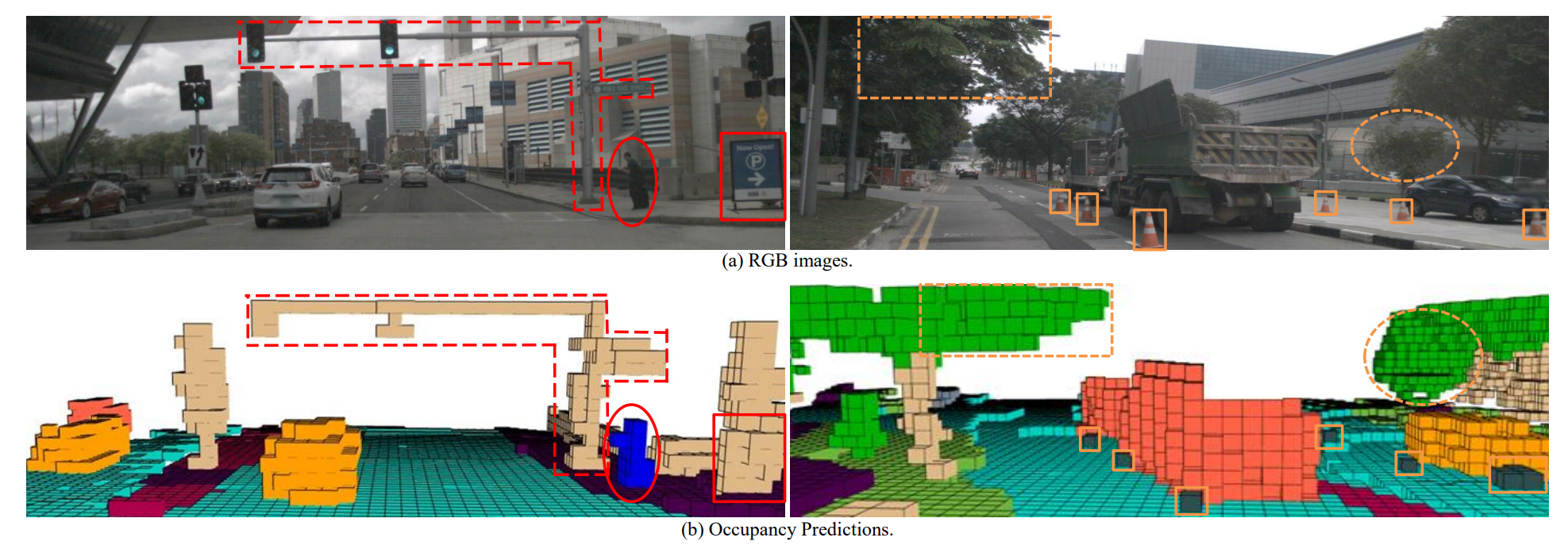
【占用网络】FlashOcc:快速、易部署的占用预测模型
前言 FlashOcc是一个它只需2D卷积就能实现“占用预测模型”,具有快速、节约内存、易部署的特点。 它首先采用2D卷积提取图形信息,生成BEV特征。然后通过通道到高度变换,将BEV特征提升到3D空间特征。 对于常规的占用预测模型,将…...
】求幸存者之和(模拟跳数-JavaPythonC++JS实现))
239.【2023年华为OD机试真题(C卷)】求幸存者之和(模拟跳数-JavaPythonC++JS实现)
🚀点击这里可直接跳转到本专栏,可查阅顶置最新的华为OD机试宝典~ 本专栏所有题目均包含优质解题思路,高质量解题代码(Java&Python&C++&JS分别实现),详细代码讲解,助你深入学习,深度掌握! 文章目录 一. 题目-求幸存数之和二.解题思路三.题解代码Python题解…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...
