原生微信小程序-两次设置支付密码校验,密码设置二次确认
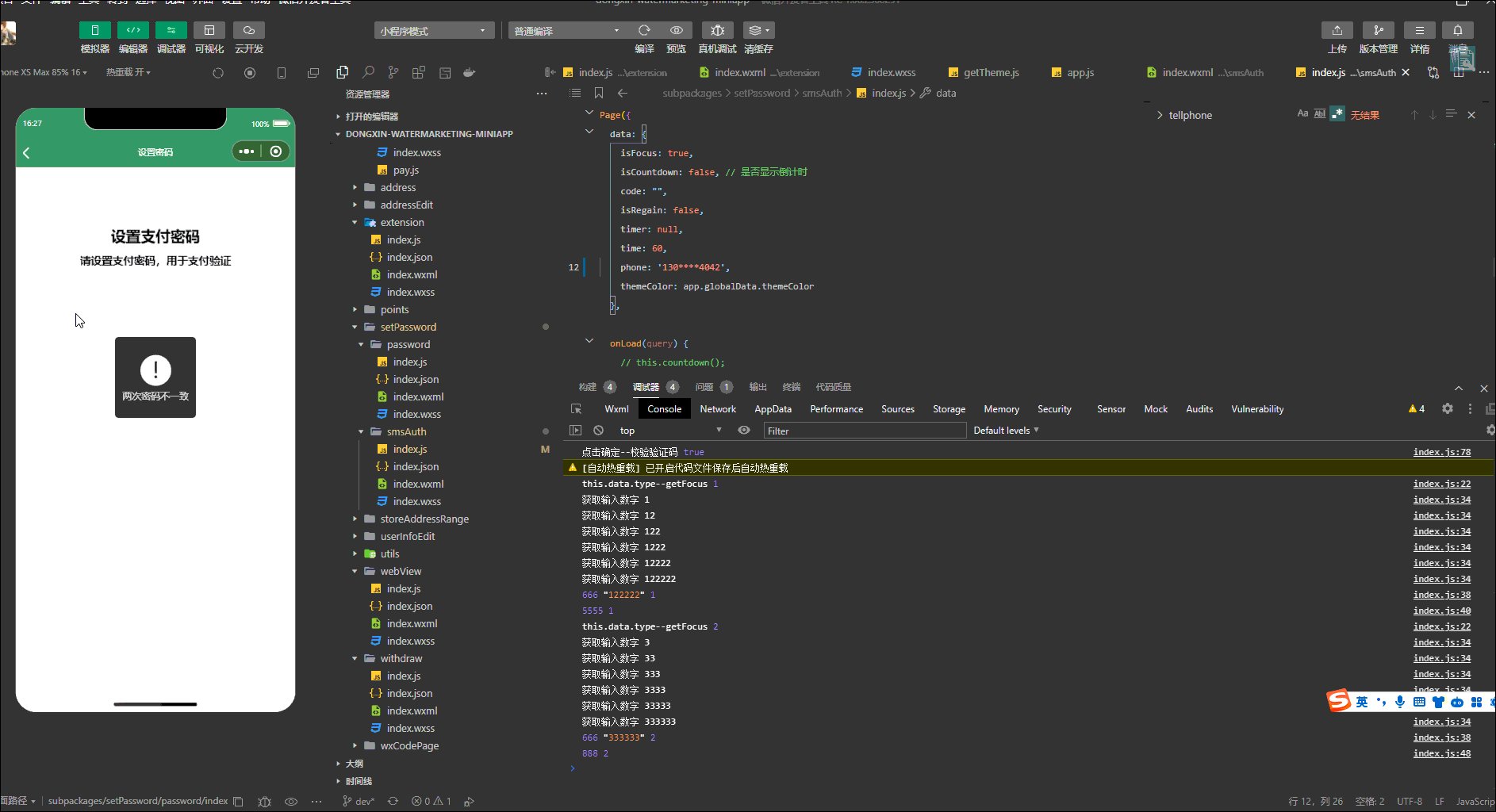
效果

具体代码
1、wxml
<view style="{{themeColor}}"><view class='container'><view class="password_content"><view wx:if='{{type == 1}}'><view class="title"><view class="main_title">设置支付密码</view><view class="sub_title">请设置支付密码,用于支付验证</view></view><input bindinput="getCode" class="input-number" type="number" focus="{{isFocus}}" maxlength="6" /></view><view wx:if='{{type == 2}}'><view class="title"><view class="main_title">设置支付密码</view><view class="sub_title">请再次设置支付密码,用于支付验证</view></view><input bindinput="getCode" class="input-number" type="number" focus="{{isFocus}}" maxlength="6" /></view><view class="code-box" bindtap="getFocus"><view class="input-box">{{code[0]}}</view><view class="input-box">{{code[1]}}</view><view class="input-box">{{code[2]}}</view><view class="input-box">{{code[3]}}</view><view class="input-box">{{code[4]}}</view><view class="input-box">{{code[5]}}</view></view></view></view>
</view>2、js
import request from '../../../utils/request'
const app = getApp()
Page({data: {type: 1, //默认第一次输入密码onePassdWord: '', //请输入密码twoPassdWord: '', //再次输入密码themeColor: app.globalData.themeColor},onLoad(query) {},onShow() {wx.setNavigationBarColor({backgroundColor: app.globalData.color,frontColor: '#ffffff'})},getFocus() {console.log('this.data.type--getFocus', this.data.type);this.setData({isFocus: true,});},// 获取输入数字getCode(e) {const type = this.data.type;const passdWord = e.detail.value; //获取到的密码this.setData({code: e.detail.value});console.log('获取输入数字', this.data.code)// 获取输入框值的长度let value_length = e.detail.value.length;if (value_length == 6) {console.log(666, passdWord, type);if (type == 1) {console.log(5555, type);this.setData({type: 2,code: '',isFocus: true,onePassdWord: passdWord,})} else {console.log(888, type);this.setData({twoPassdWord: passdWord,})}// console.log(999, this.data.onePassdWord, this.data.twoPassdWord);if (this.data.onePassdWord.length == 6 && this.data.twoPassdWord.length == 6) {if (this.data.onePassdWord === this.data.twoPassdWord) {this.upPaymentPassword()// console.log('两次密码一样');} else {wx.showToast({title: '两次密码不一致,请重新设置。',icon: 'error',duration: 2000})this.setData({type: 1,code: '',onePassdWord: '',twoPassdWord: '',isFocus: true,})}}}},async upPaymentPassword() {const res = await request('******', 'POST', { password: this.data.twoPassdWord })if (res.success) {wx.showToast({title: '密码设置成功',icon: 'success',duration: 2000})wx.redirectTo({ url: `/subpackages/withdraw/index` });}}
});
3、wxss
page {box-sizing: border-box;height: 100%;background-color: #f7f8fa;
}.container {width: 100%;height: 100%;color: #000;
}.container .password_content {text-align: center;margin-top: 160rpx;
}.container .password_content .title {text-align: center;
}.password_content .title .main_title {font-size: 40rpx;text-align: center;font-weight: bold;margin-bottom: 20rpx;
}.password_content .title .sub_title {font-size: 30rpx;text-align: center;font-weight: bold;margin-bottom: 60rpx;
}.container .sub-title .btn {margin-left: 20rpx;color: var(--themeColor);
}.container .code-box {width: 510rpx;height: 80rpx;margin-left: auto;margin-right: auto;display: flex;justify-content: space-between;margin-top: 80rpx;
}.container .code-box .input-box {height: 80rpx;width: 80rpx;box-sizing: border-box;background-color: #e7e7e7;text-align: center;line-height: 80rpx;font-size: 34rpx;
}.container .input-number {opacity: 0;position: absolute;z-index: -1;height: 0rpx;width: 0rpx;
}.container .time-box {margin-top: 50rpx;text-align: center;font-size: 30rpx;font-weight: bold;color: #000;
}.container .time-box .regain {color: var(--themeColor);
}.container .time-box .regain-info .time {color: var(--themeColor);
}
相关文章
基于ElementUi再次封装基础组件文档
基于ant-design-vue再次封装基础组件文档
vue3+ts基于Element-plus再次封装基础组件文档
相关文章:

原生微信小程序-两次设置支付密码校验,密码设置二次确认
效果 具体代码 1、wxml <view style"{{themeColor}}"><view classcontainer><view class"password_content"><view wx:if{{type 1}}><view class"title"><view class"main_title">设置支付密码…...

【Python学习】Python学习15-模块
目录 【Python学习】Python学习15-模块 前言创建语法引入模块from…import 语句from…import* 语句搜索路径PYTHONPATH 变量-*- coding: UTF-8 -*-导入模块现在可以调用模块里包含的函数了PYTHONPATH 变量命名空间和作用域dir()函数globals() 和 locals() 函数reload() 函数Py…...

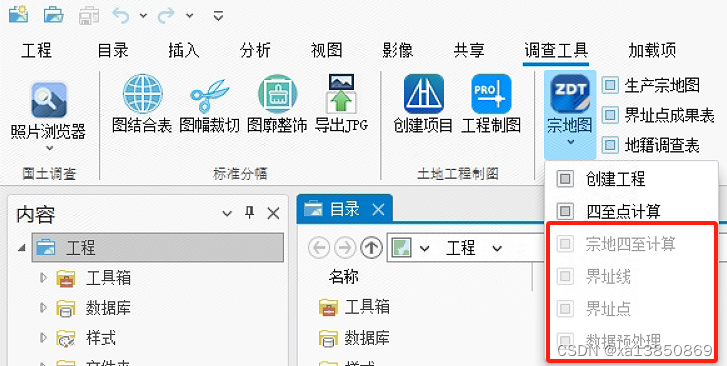
ARCGIS PRO SDK 设置UI控件状态:启用/禁用
举例: 第一步:添加两个 Button 分别命名为Connect、Disconnect 第二步:nfig.daml添加状态和条件:在 DAML 中定义条件。请记住,条件存在于模块标记<modules>之外,下代码定义:Disconnected_…...

案例126:基于微信小程序的民大食堂用餐综合服务平台
文末获取源码 开发语言:Java 框架:SSM JDK版本:JDK1.8 数据库:mysql 5.7 开发软件:eclipse/myeclipse/idea Maven包:Maven3.5.4 小程序框架:uniapp 小程序开发软件:HBuilder X 小程序…...

cephfs 配置 mds stancd replay 操作
目的 1 假设有某个客户创建过千万文件目录,可以导致 ceph-mds 故障 2 backup ceph-mds 拉起时需要从内存中 replay 最后操作,可能需要吧当前目录中所有目> 录结构 重新 reload 至内存 3 这个过程可能需要几小时,可能需要几天 4 为了快速地拉起 ceph-mds 5 可以选择配置一…...

【2023我的编程之旅】系统学习C语言easyx图形库心得体会
目录 引言 C语言基础知识回顾 easyx图形库介绍 如何快速学习easyx图形库 学习笔记积累 学习成果展示 学习拓展 总结 引言 首先说一下我为什么要学习C语言easyx图形库。我接触C语言easyx图形库是在我今年一月份的时候,也是机缘巧合之下偶然在B站上看到了鸣人…...

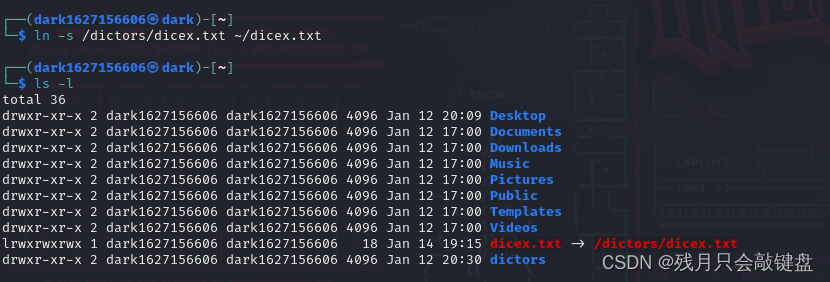
【linux】软链接创建(linux的快捷方式创建)
软连接的概念 类似于windows系统中的快捷方式。有的文件目录很长或者每次使用都要找很不方便,于是可以用类似windows的快捷方式的软链接在home(初始目录类似于桌面)上创建一些软链接方便使用。 软链接的语法 ln -s 参数1 参数2 参数1&#…...

基于BP神经网络的光伏发电预测
目录 摘要 BP神经网络参数设置及各种函数选择 参数设置 训练函数 传递函数 学习函数 性能函数 显示函数 前向网络创建函数 BP神经网络训练窗口详解 训练窗口例样 训练窗口四部详解 基于BP神经网络的租金预测 代码下载:19-66天气预测光伏发电.rar(代码完整,数据齐全)资源-C…...

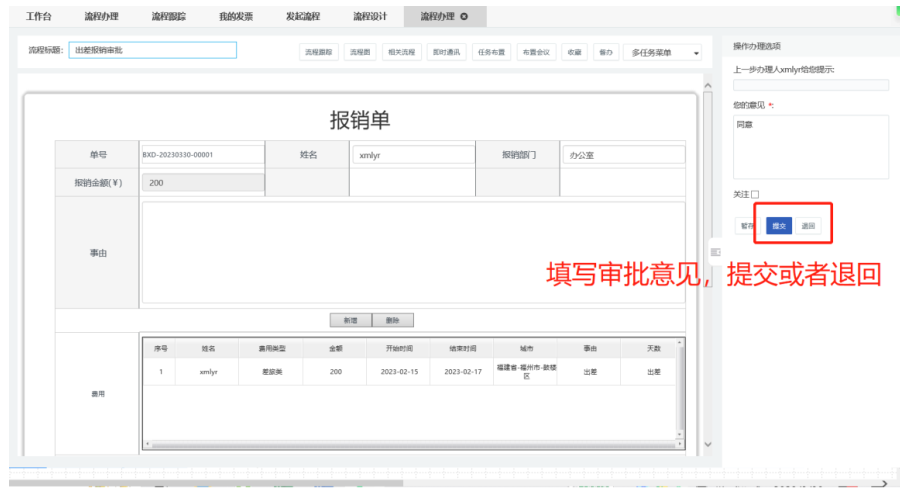
RPA财务机器人在厦门市海沧医院财务管理流程优化汇总的应用RPA全球生态 2024-01-05 17:27 发表于河北
目前国内外研究人员对于RPA机器人在财务管理流程优化领域中的应用研究层出不穷,但现有研究成果主要集中在财务业务单一领域,缺乏财务管理整体流程一体化管控的研究。RPA机器人的功能绝非单一的财务业务处理,无论从自身技术发展,或…...

应用在LCD显示器电源插头里的氮化镓(GaN)MTC-65W1C
LCD(Liquid Crystal Display)显示器是利用液晶显示技术来进行图像表现的显示装置,从液晶显示器的结构来看,无论是笔记本电脑还是桌面系统,采用的LCD显示屏都是由不同部分组成的分层结构。LCD显示器按照控制方式不同可分…...

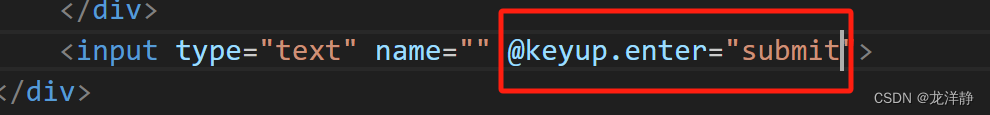
Vue新手村(二)
目录 1、计算属性 2、事件修饰符 2.1、stop事件修饰符 2.2、prevent事件修饰符 2.3、self事件修饰符 2.4、once事件修饰符 3、按键修饰符 3.1、enter回车键 1、计算属性 计算属性: computed:vue官方提供一个计算属性作用:在完成某种业…...

Mysql-redoLog
Redo Log redo log进行刷盘的效率要远高于数据页刷盘,具体表现如下 redo log体积小,只记录了哪一页修改的内容,因此体积小,刷盘快 redo log是一直往末尾进行追加,属于顺序IO。效率显然比随机IO来的快Redo log 格式 在MySQL的InnoDB存储引擎中,redo log(重做日志)被用…...

编程笔记 html5cssjs 039 CSS背景示例
编程笔记 html5&css&js 039 CSS背景示例 一、html二、css小结 网页上只有三个水平并列大小相同的的DIV,大小为300p*200,如何使用CSS让它们整体水平和垂直都居中,并使用不同的背景色? 一、html 要在网页上实现三个水平并列且大小相同…...

沃尔玛如何通过安全、有效的测评补单提升产品权重?
在沃尔玛的众多卖家之中,如何让自己脱颖而出?这不仅需要我们提供具有竞争力的价格,更需要我们提升产品的评分和权重。要让更多的客户注意到我们的产品,补单测评或许是一种有效的策略。尤其在新品上架初期,由于缺乏好评…...

「 典型安全漏洞系列 」03.跨站请求伪造CSRF详解
引言:CSRF(Cross-Site Request Forgery,跨站请求伪造)是一种攻击技术,通过使用用户的身份进行不诚实地操作,恶意用户可以在受害者(目标)的机器上执行一些未授权的操作。这可能会危及…...
)
区间合并(pair,auto的用法)
给定 n 个区间 [li,ri],要求合并所有有交集的区间。 注意如果在端点处相交,也算有交集。 输出合并完成后的区间个数。 例如:[1,3] 和 [2,6] 可以合并为一个区间 [1,6]。 输入格式 第一行包含整数 n。 接下来 n行,每行包含两…...

Java零基础教学文档第四篇:HTML_CSS_JavaScript(2)
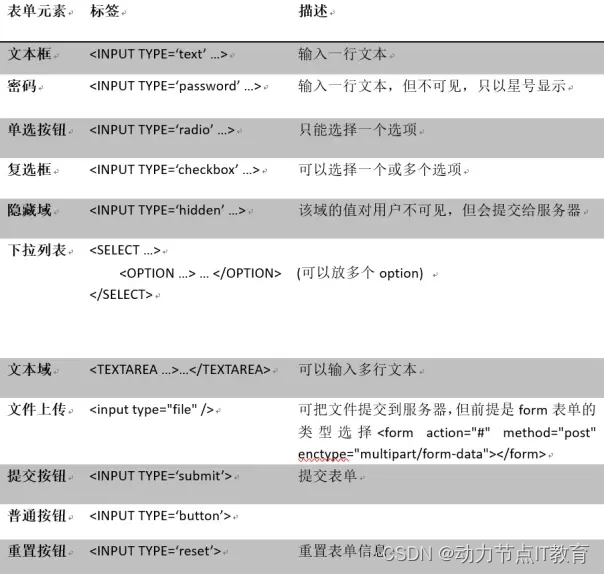
【HTML】 【主要内容】WEB: 1.Web前端简介 2.创建第一个前端项目 3.相关标签详解 4.表格标签详解 5.表单标签详解 6.框架和实体字符 【学习目标】 1. Web前端简介 1.1 为什么要学习Web前端&#…...

2024 年 Linux 和开源的六大趋势预测
文章地址:观点|2024 年 Linux 和开源的六大趋势预测 让我们尝试预测未来吧! 新的一年快乐,朋友们 ✨ 2024 年的钟声已经敲过,我们有必要去预见一下将塑造本年度的各种潮流。 我们不能预见未来,所以无法精确预知将会发…...

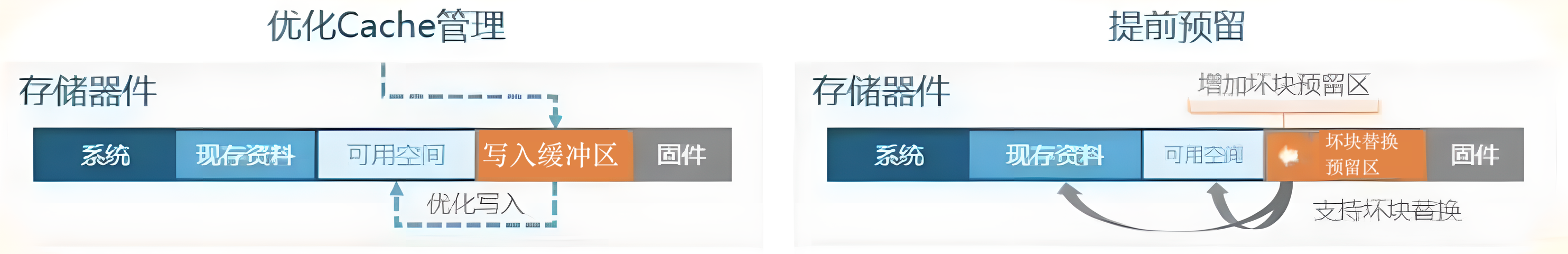
揭秘小米手机被疯狂吐槽的存储扩容技术
前段时间,在小米14的发布会上,雷布斯公布了名为“Xiaomi Ultra Space存储扩容”的技术,号称可以在512G的手机中再搞出来16G,256G的手机中再搞出8G。对于普通用户来说,能多得一些存储空间,无异是个很好的福利…...

Flutter 小技巧之升级适配 Xcode15
美好的 2024 从「适配」开始,按照苹果的尿性,2024 春季开始大家将不得使用 Xcode15 来构建 App ,另外根据《2024 的 iOS 的隐私清单》 要求,使用 Flutter 的开发者是无法逃避适配 Xcode15 更新的命运。 另外,众所周知…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

GraphQL 实战篇:Apollo Client 配置与缓存
GraphQL 实战篇:Apollo Client 配置与缓存 上一篇:GraphQL 入门篇:基础查询语法 依旧和上一篇的笔记一样,主实操,没啥过多的细节讲解,代码具体在: https://github.com/GoldenaArcher/graphql…...

6.9-QT模拟计算器
源码: 头文件: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QMouseEvent>QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACEclass Widget : public QWidget {Q_OBJECTpublic:Widget(QWidget *parent nullptr);…...

WEB3全栈开发——面试专业技能点P4数据库
一、mysql2 原生驱动及其连接机制 概念介绍 mysql2 是 Node.js 环境中广泛使用的 MySQL 客户端库,基于 mysql 库改进而来,具有更好的性能、Promise 支持、流式查询、二进制数据处理能力等。 主要特点: 支持 Promise / async-await…...
