vue+element弹窗内---下拉框定位问题解决(方法之两种)
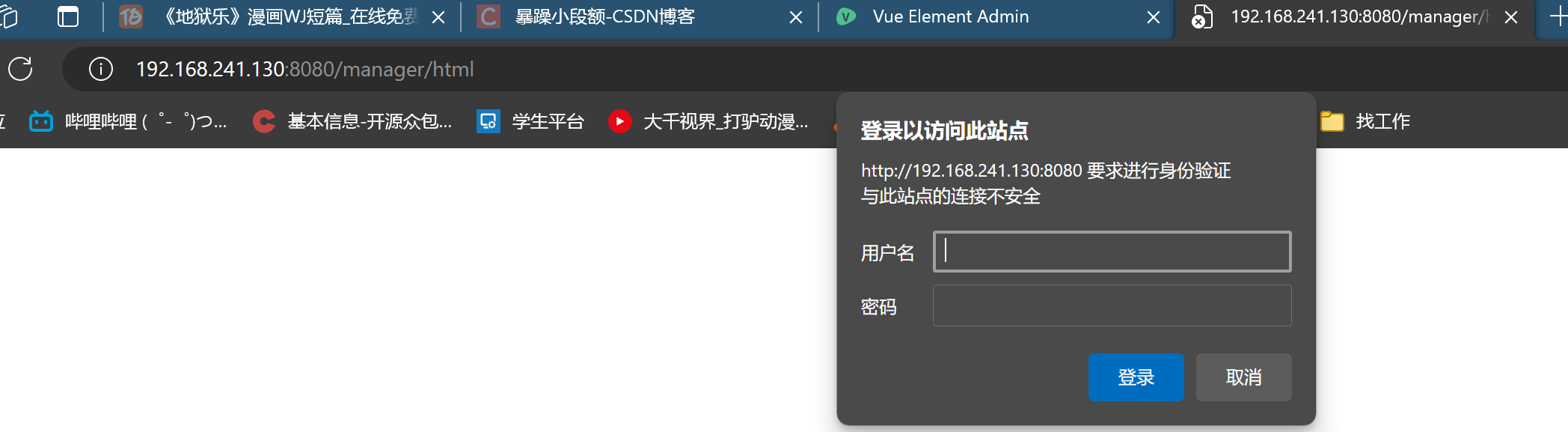
问题:
加了 :popper-append-to-body="false" 这个属性也不好用时 可以试试这个
解决方法1️⃣:
第一步:
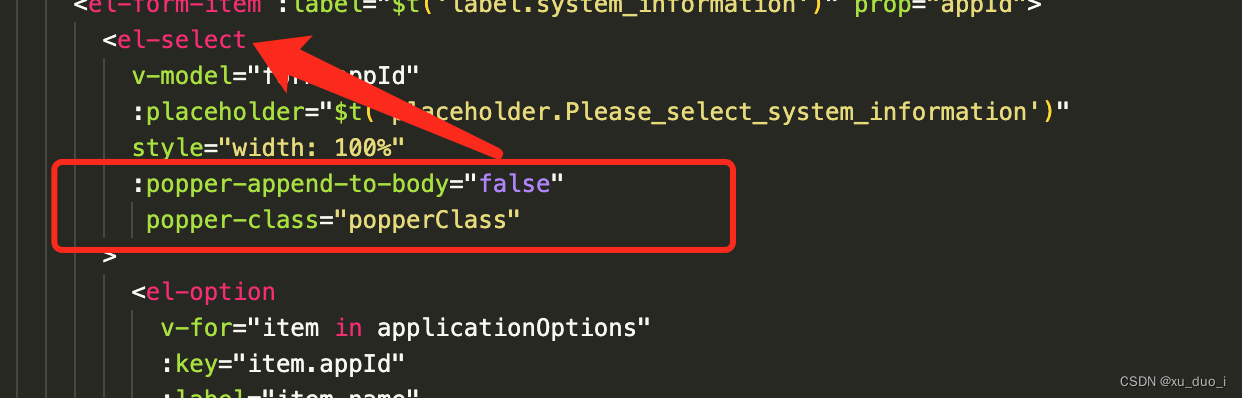
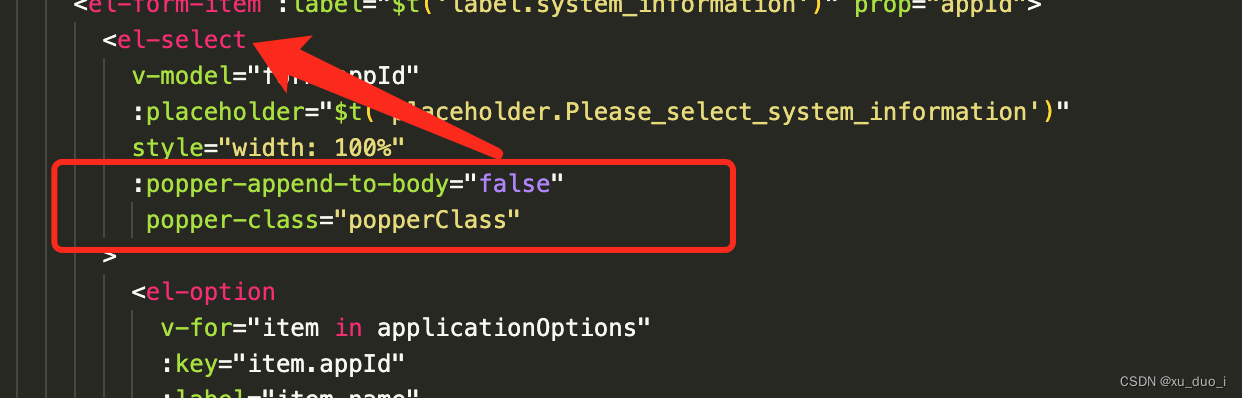
找到el-select标签添加(popper-class="popperClass")属性-----如下图

第二步:在css中添加如下代码即可
::v-deep .popperClass{
top:auto !important;
}
其实这个方法有弊端:下拉框有滚动条时,滚动后 📌定位还是会有问题,但是也是个解决办法(别着急往下看)
-----------------------------------------------------------------------------------------------------------------------===
解决方法2️⃣:(推荐)
第一步:
在<el-dialog>里添加class
<el-dialog class="fix-dialog-position">
// do something
</el-dialog>
第二步:
添加css样式,(注:可添加全局样式)
.fix-dialog-position.el-dialog__wrapper {
position: absolute;
}
第三步:
用这个方法\\要找到el-select标签把(:popper-class="popperClass")属性去掉
(要不然下拉出来的数据弹窗,会被弹窗下边缘覆盖!!!!!!!!)
相关文章:

vue+element弹窗内---下拉框定位问题解决(方法之两种)
问题: 加了 :popper-append-to-body"false" 这个属性也不好用时 可以试试这个 解决方法1️⃣: 第一步: 找到el-select标签添加(popper-class"popperClass")属性-----如下图 第二步:在css中添加如下代码即可 ::v-deep .popperClass{ top:auto !import…...

MATLAB二维与三维绘图实验
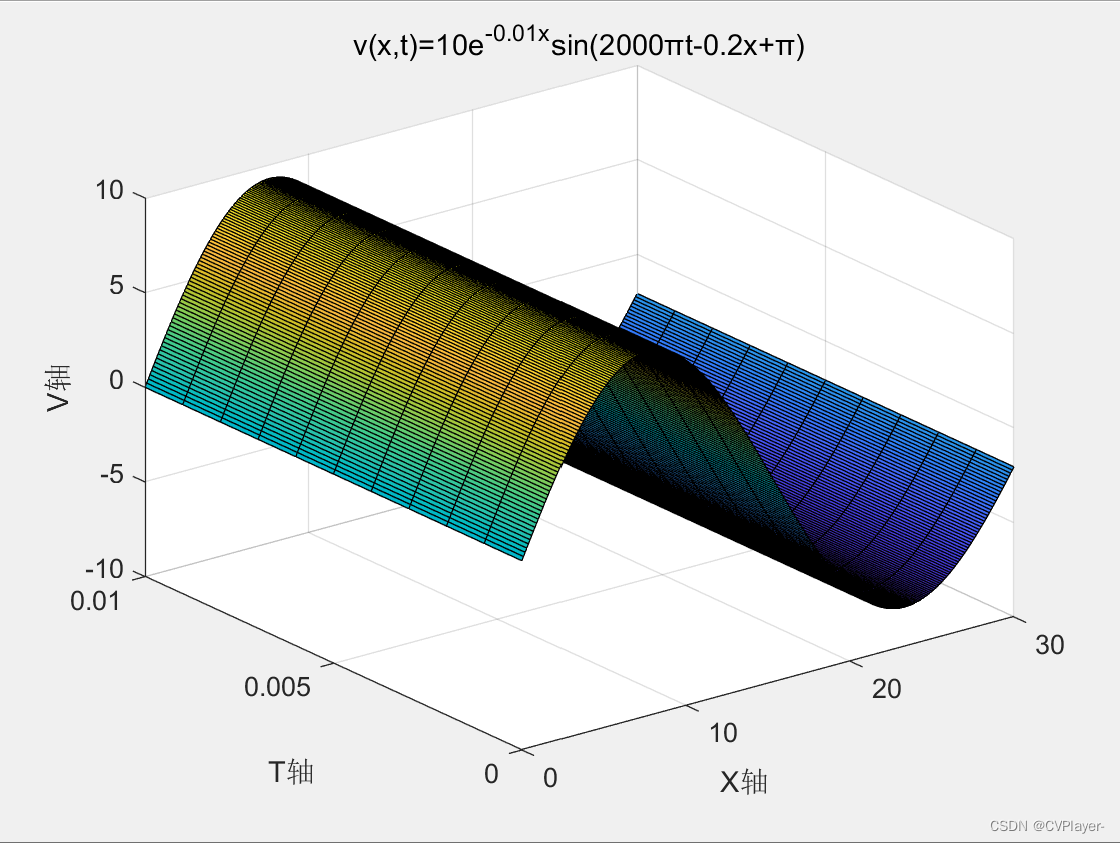
本文MATLAB源码,下载后直接打开运行即可[点击跳转下载]-附实验报告https://download.csdn.net/download/Coin_Collecter/88740747 一、实验目的 掌握图形对象属性的基本操作。掌握利用图形对象进行绘图操作的方法。 二、实验内容 利用图形对象绘制曲线ÿ…...

usb个人总结
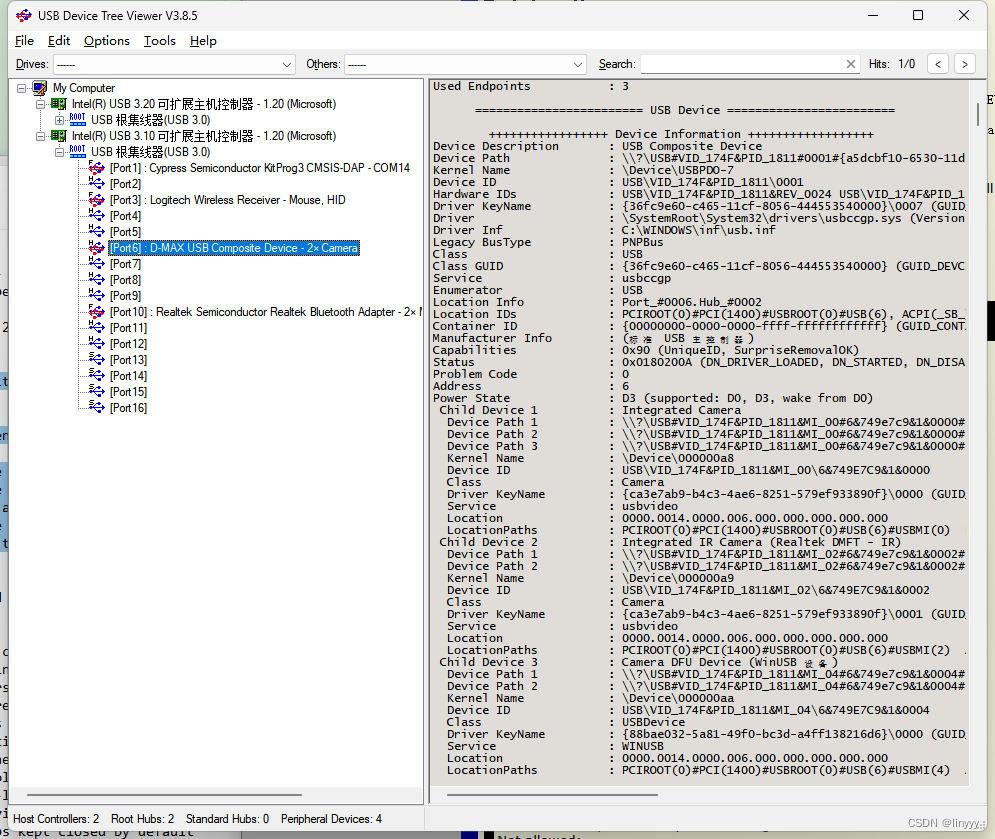
一、usb工具分析 1、不同的usb抓包工具抓包分析 2、USB抓包分析方式 外接usb分析仪分析 (1)力科usb分析仪 (2)HD-USB12 协议分析仪 (3)沁恒CH552 usb分析仪,软件工具USB2.0 Monitor (4)等等…...

进阶Docker2:数据卷和挂载目录
目录 准备 删除容器 创建并运行一个容器 数据卷(Volumes) 挂载数据卷 虚拟机端口映射 挂载目录(Bind mounts) 挂载目录 挂载文件 部署在线项目 docker 在容器中管理数据主要有两种方式: - 数据卷࿰…...

SHAP:最受欢迎、最有效的可解释人工智能工具包
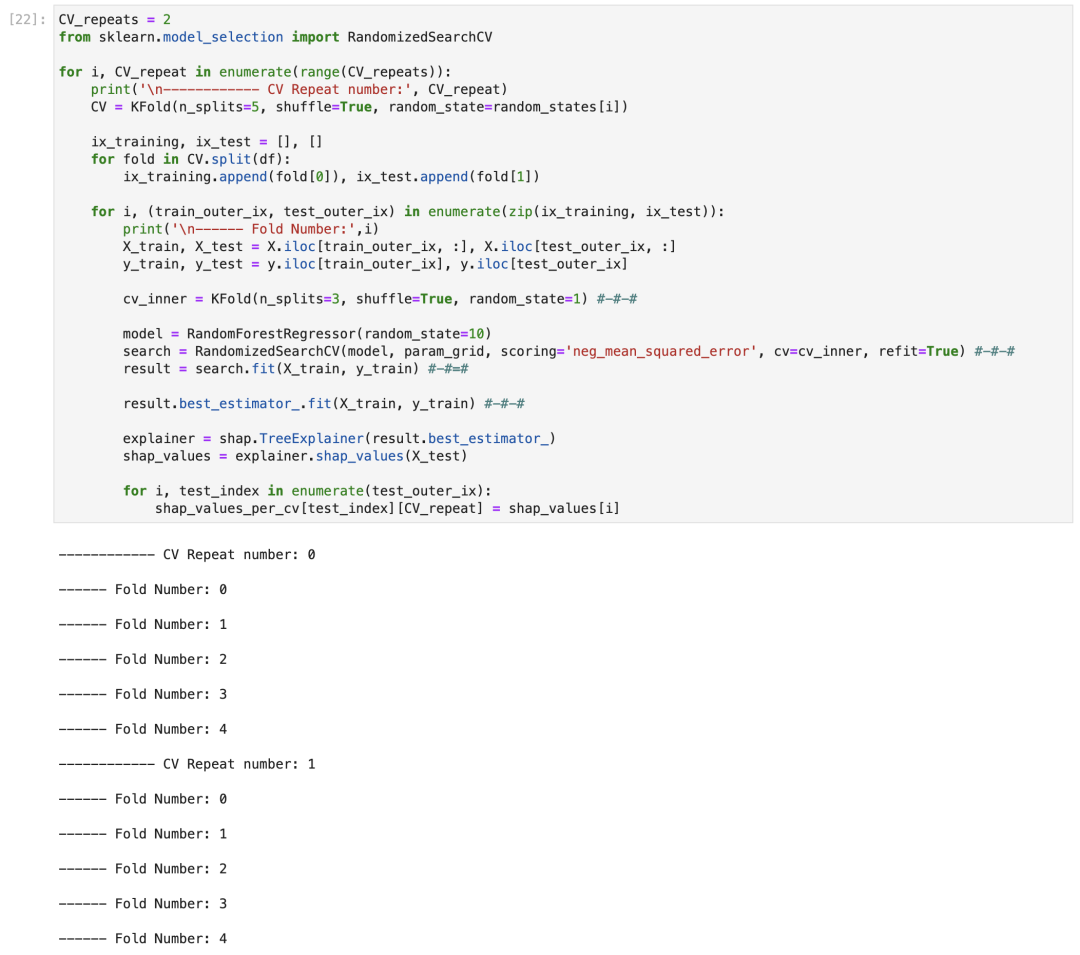
在许多情况下,机器学习模型比传统线性模型更受欢迎,因为它们具有更好的预测性能和处理复杂非线性数据的能力。然而,机器学习模型的一个常见问题是它们缺乏可解释性。 例如,集成方法如XGBoost和随机森林将许多个体学习器的结果组合…...

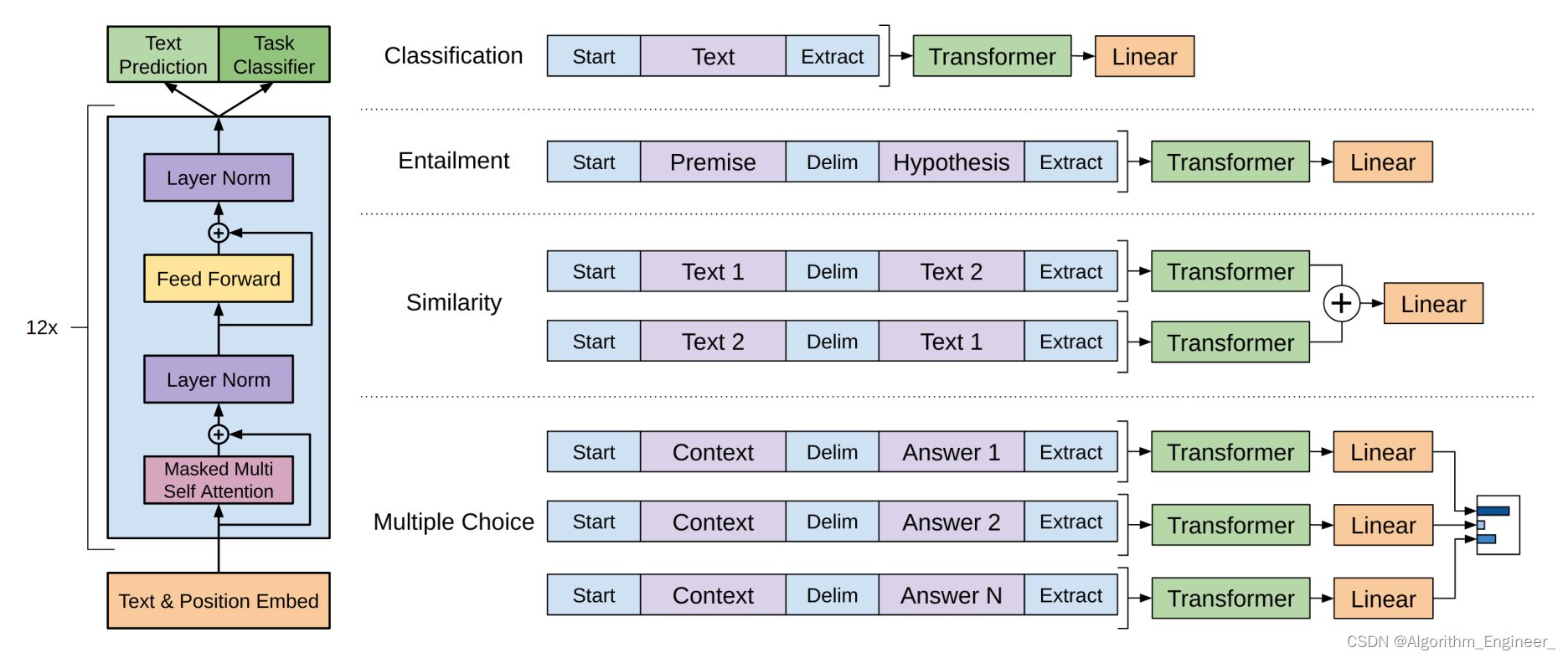
语境化语言表示模型-ELMO、BERT、GPT、XLnet
一.语境化语言表示模型介绍 语境化语言表示模型(Contextualized Language Representation Models)是一类在自然语言处理领域中取得显著成功的模型,其主要特点是能够根据上下文动态地学习词汇和短语的表示。这些模型利用了上下文信息…...

和MATLAB相关的设置断点的快捷键
一个朋友在修改错误的时候,有个操作震惊到我了。 他把迭代次数从1000减小到100,就可以快速仿真完。 废话不多说,直接上快捷键。 F12:设置或者清楚断点。 F5:运行 F10和F11都是步进,但是两者有区别。 …...

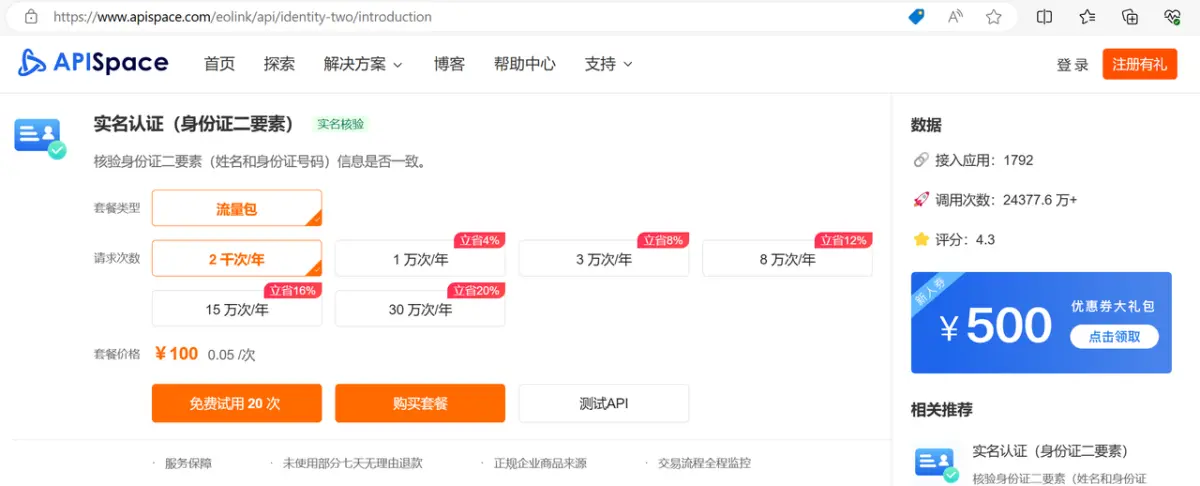
实人认证(人像三要素)API:加强用户身份验证
前言 在当今数字化时代,随着互联网应用的广泛普及,用户身份验证的重要性日益凸显。实人认证(人像三要素)API作为一种新型的身份验证方式,凭借其高效、安全和便捷的特性,正在成为加强用户身份验证的强大工具…...

美易官方:一路火到2024!英伟达还在创造历史
一路火到2024!英伟达还在创造历史:两周来市值增逾千亿美元 自今年8月以来,英伟达的股价一直处于快速上涨的轨道上。最近两周,英伟达的市值更是增加了超过1000亿美元,这主要得益于其数据中心业务的持续强劲表现和游戏业…...

6个免费/商用图片素材网站
推荐6个免费可商用图片素材网站,收藏走一波~ 1、菜鸟图库 https://www.sucai999.com/pic.html?vNTYwNDUx 我推荐过很多次的设计素材网站,除了设计类素材,还有很多自媒体可以用到的高清图片、背景图、插画、视频、音频素材等等。网站提供的图…...

Java使用IText生产PDF时,中文标点符号出现在行首的问题处理
Java使用IText生成PDF时,中文标点符号出现在行首的问题处理 使用itext 5进行html转成pdf时,标点符号出现在某一行的开头 但这种情况下显然不符合中文书写的规则,主要问题出在itext中的DefaultSplitCharacter类,该方法主要用来判断…...

npx和npm有什么区别,包管理器yarn的使用方法,node的版本管理工具nvm使用方法
文章目录 一、npx介绍及使用1、npx 是什么2、npx 会把远端的包下载到本地吗?3、npx 执行完成之后, 下载的包是否会被删除?4、npx和npm的区别 二、yarn介绍及使用1、Yarn是什么?2、Yarn的常见场景:3、Yarn常用命令 三、nvm介绍及使…...

【网络技术】【Kali Linux】Wireshark嗅探(九)安全HTTP协议(HTTPS协议)
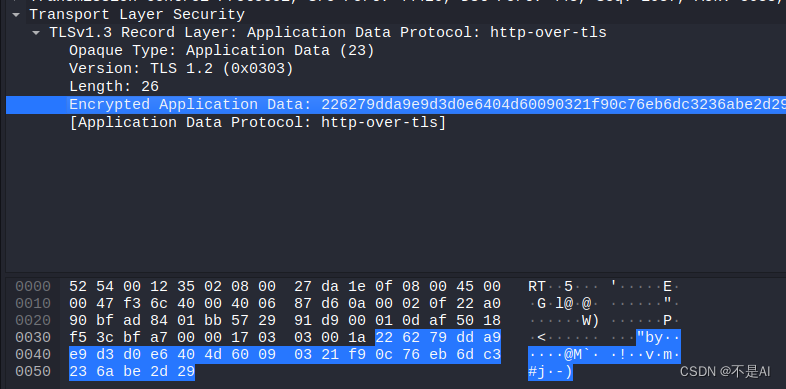
一、实验目的 本次实验是基于之前的实验:Wireshark嗅探(七)(HTTP协议)进行的。本次实验使用Wireshark流量分析工具进行网络嗅探,旨在初步了解安全的HTTP协议(HTTPS协议)的工作原理。…...

POI-tl 知识整理:整理3 -> 动态生成表格
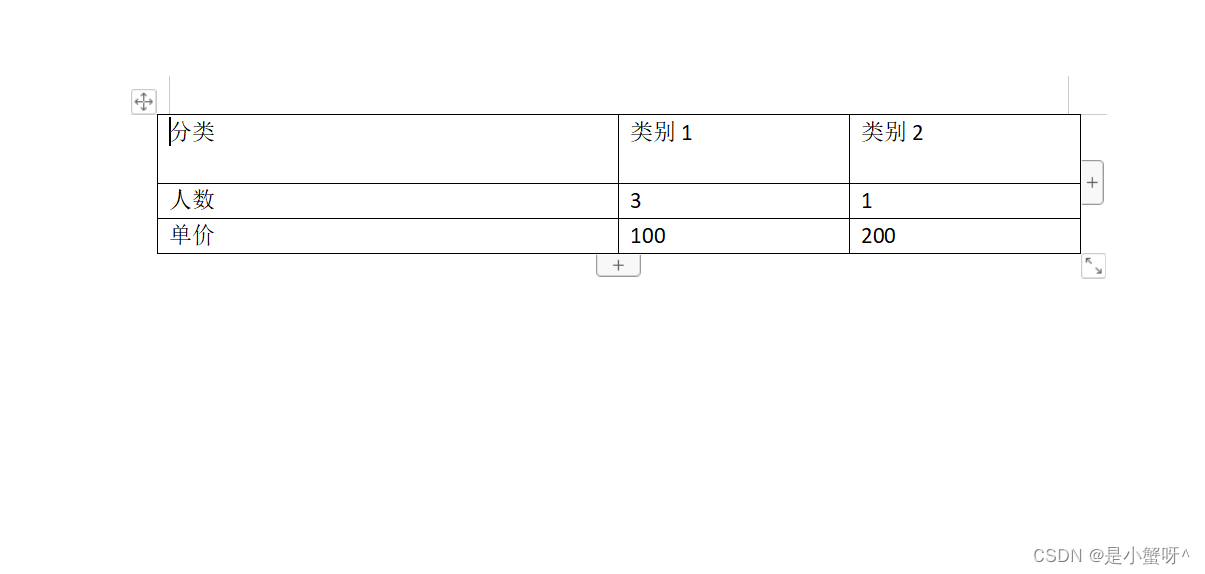
1 表格行循环 (1)需要渲染的表格的模板 说明:{{goods}} 是个标准的标签,将 {{goods}} 置于循环行的上一行,循环行设置要循环的标签和内容,注意此时的标签应该使用 [] ,以此来区别poi-tl的默认标…...

chatgpt和文心一言哪个更好用
ChatGPT和文心一言都是近年来备受关注的人工智能语言模型。它们在智能回复、语言准确性、知识库丰富度等方面都有着较高的表现。然而,它们各自也有自己的特点和优势。在本文中,我们将从这几个方面对这两个模型进行比较,以帮助您更好地了解它们…...

移动端开发进阶之蓝牙通讯(一)
移动端开发进阶之蓝牙通讯(一) 移动端进阶之蓝牙通讯需要综合考虑蓝牙版本选择、协议栈使用、服务匹配、设备连接、安全性和硬件支持等方面。 一、蓝牙版本选择 根据实际需求和应用场景选择合适的蓝牙版本; 1.0,1M/s。 2.0EDR…...

一个完整的流程表单流转
1.写在前面 一个完整的流程表单审批(起表单-->各环节审批-->回退-->重新审批-->完成),前端由Vue2jsElement UI升级为Vue3tsElement Plus,后端流程框架使用Flowable,项目参考了ruoyi-vue-pro(https://gite…...

2024杭州国际智慧城市,人工智能,安防展览会(杭州智博会)
在智能化浪潮的冲击下,我们的生活与环境正在经历一场深刻的变革。这是一场前所未有的技术革命,它以前所未有的速度和广度,改变着我们的生活方式、工作方式、思维方式和社会结构。在这场变革中,有的人选择激流勇进,拥抱…...

编程笔记 html5cssjs 031 HTML视频
编程笔记 html5&css&js 031 HTML视频 一、<video>: 视频元素二、属性三、事件四、嵌入视频页面五、练习小结 视频应用广泛,当前的互联网应用中,视频越来越重要,比如抖音、快手、腾讯视频等应用。 一、<video>: 视频元素 …...

SpringBoot外部配置文件
✅作者简介:大家好,我是Leo,热爱Java后端开发者,一个想要与大家共同进步的男人😉😉 🍎个人主页:Leo的博客 💞当前专栏: 循序渐进学SpringBoot ✨特色专栏: MySQL学习 🥭本文内容:SpringBoot外部配置文件 📚个人知识库: Leo知识库,欢迎大家访问 1.前言☕…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...
