JavaScript 函数参数
JavaScript 函数对参数的值(arguments)没有进行任何的检查。
JavaScript 函数参数与大多数其他语言的函数参数的区别在于:它不会关注有多少个参数被传递,不关注传递的参数的数据类型。
函数显式参数与隐藏参数(arguments)
在先前的教程中,我们已经学习了函数的显式参数:
functionName(parameter1, parameter2, parameter3) {
code to be executed
}
函数显式参数在函数定义时列出。
函数隐藏参数(arguments)在函数调用时传递给函数真正的值。
参数规则
JavaScript 函数定义时参数没有指定数据类型。
JavaScript 函数对隐藏参数(arguments)没有进行检测。
JavaScript 函数对隐藏参数(arguments)的个数没有进行检测。
默认参数
如果函数在调用时缺少参数,参数会默认设置为: undefined
有时这是可以接受的,但是建议最好为参数设置一个默认值:
实例
function myFunction(x, y) {
if (y === undefined) {
y = 0;
}
}
尝试一下 »
或者,更简单的方式:
实例
function myFunction(x, y) {
y = y || 0;
}
尝试一下 »
 | 如果y已经定义 , y || 0返回 y, 因为 y 是 true, 否则返回 0, 因为 undefined 为 false。 |
如果函数调用时设置了过多的参数,参数将无法被引用,因为无法找到对应的参数名。 只能使用 arguments 对象来调用。
Arguments 对象
JavaScript 函数有个内置的对象 arguments 对象.
argument 对象包含了函数调用的参数数组。
通过这种方式你可以很方便的找到最后一个参数的值:
实例
x = findMax(1, 123, 500, 115, 44, 88);
function findMax() {
var i, max = arguments[0];
if(arguments.length < 2)return max;
for (i = 0; i < arguments.length; i++) {
if (arguments[i] > max) {
max = arguments[i];
}
}
return max;
}
尝试一下 »
或者创建一个函数用来统计所有数值的和:
实例
x = sumAll(1, 123, 500, 115, 44, 88);
function sumAll() {
var i, sum = 0;
for (i = 0; i < arguments.length; i++) {
sum += arguments[i];
}
return sum;
}
尝试一下 »
通过值传递参数
在函数中调用的参数是函数的参数。
如果函数修改参数的值,将不会修改参数的初始值(在函数外定义)。
总结:JavaScript函数传值只是将参数的值传入函数,函数会另外配置内存保存参数值,所以并不会改变原参数的值。
实例
var x = 1;
// 通过值传递参数functionmyFunction(x) {x++; //修改参数x的值,将不会修改在函数外定义的变量 xconsole.log(x);
}
myFunction(x); // 2console.log(x); // 1通过对象传递参数
在JavaScript中,可以引用对象的值。
因此我们在函数内部修改对象的属性就会修改其初始的值。
修改对象属性可作用于函数外部(全局变量)。
实例
var obj = {x:1};
// 通过对象传递参数functionmyFunction(obj) {obj.x++; //修改参数对象obj.x的值,函数外定义的obj也将会被修改console.log(obj.x);
}
myFunction(obj); // 2console.log(obj.x); // 2相关文章:

JavaScript 函数参数
JavaScript 函数对参数的值(arguments)没有进行任何的检查。JavaScript 函数参数与大多数其他语言的函数参数的区别在于:它不会关注有多少个参数被传递,不关注传递的参数的数据类型。函数显式参数与隐藏参数(arguments)在先前的教程中,我们已…...

【C】标准IO库函数
fopen/fclose #include <stdio.h>FILE *fopen(const char *path, const char *mode); 返回值:成功返回文件指针,出错返回NULL并设置errnoint fclose(FILE *fp); 返回值:成功返回0,出错返回EOF并设置errnomode参数是一个字符…...

http客户端Feign
Feign替代RestTemplate RestTemplate方式调用存在的缺陷 String url"http://userservice/user/"order.getUserId();User user restTemplate.getForObject(url, User.class); 代码可读性差,变成体验不统一; 参数复杂的时候URL难以维护。 &l…...

如何在Java中使用枚举类:从入门到进阶
枚举类是Java中一种特殊的数据类型,它允许我们将一组有限的值作为一组常量来使用,这些常量在代码中具有固定的名称和类型。在Java中,枚举类通常用于代表状态、选项和类别等具有离散值的变量。本篇博客将深入探讨Java中的枚举类,包…...
--引论)
操作系统(1.2)--引论
目录 一、操作系统的基本特性 1.并发性 1.1 并行与并发 1.2 引入进程 2.共享性 2.1 互斥共享方式 2.3 同时访问方式 3.虚拟 3.1 时分复用技术 4. 异 步 二、操作系统的主要功能 1.处理机管理功能 1.1 进程控制 1.2 进程同步 1.3 进程通信 1.4 调度 2. 内…...

【Linux】 shell if的[]和[[]]区别
文章目录[]和test[]和[[]]区别总结参考[]和test Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试 test常用于 if ,作为判断条件,if test等价于 if [ ],因此,test和[] 内的内…...

利用flask解析海康摄像头视频
利用flask解析海康摄像头视频利用flask解析海康摄像头和大华摄像头的视频一、安装依赖包二、获取海康摄像头视频流三、将视频流输出到Web页面四、 创建HTML模板文件利用flask解析海康摄像头和大华摄像头的视频 作为AI智能的一种应用场景,视频监控系统已经在各个行业…...

./docker-compose.yml‘ is invalid
文章目录前言提示原因版本太低解决方法更新删除原来不能执行的/usr/local/bin/docker-compose下载安装docker-compose添加权限前言 安装ctfd过程中的一些报错 rootubuntu:/CTFd# docker-compose up -d ERROR: The Compose file ./docker-compose.yml is invalid because: net…...

Java 流程控制
条件/选择结构 if if(条件表达式){// 表达式为 true 时,执行该代码块 }if(true) {System.out.println("hello"); }if else if(条件表达式){// 表达式为 true 时,执行该代码块 } else {// 表达式为 false 时,执行该代码块 }if(1 …...

边界无限入选首届“网络安全高成长性企业”并荣获“勇创之星”
近日,由工业和信息化部、四川省人民政府主办的“2023年中国网络和数据安全产业高峰论坛网络安全产融合作分论坛”在成都举行,论坛上公布了“2022年度网络安全高成长性企业”名单。云原生安全、应用安全“灵动智御”理念创领者北京边界无限科技有限公司&a…...

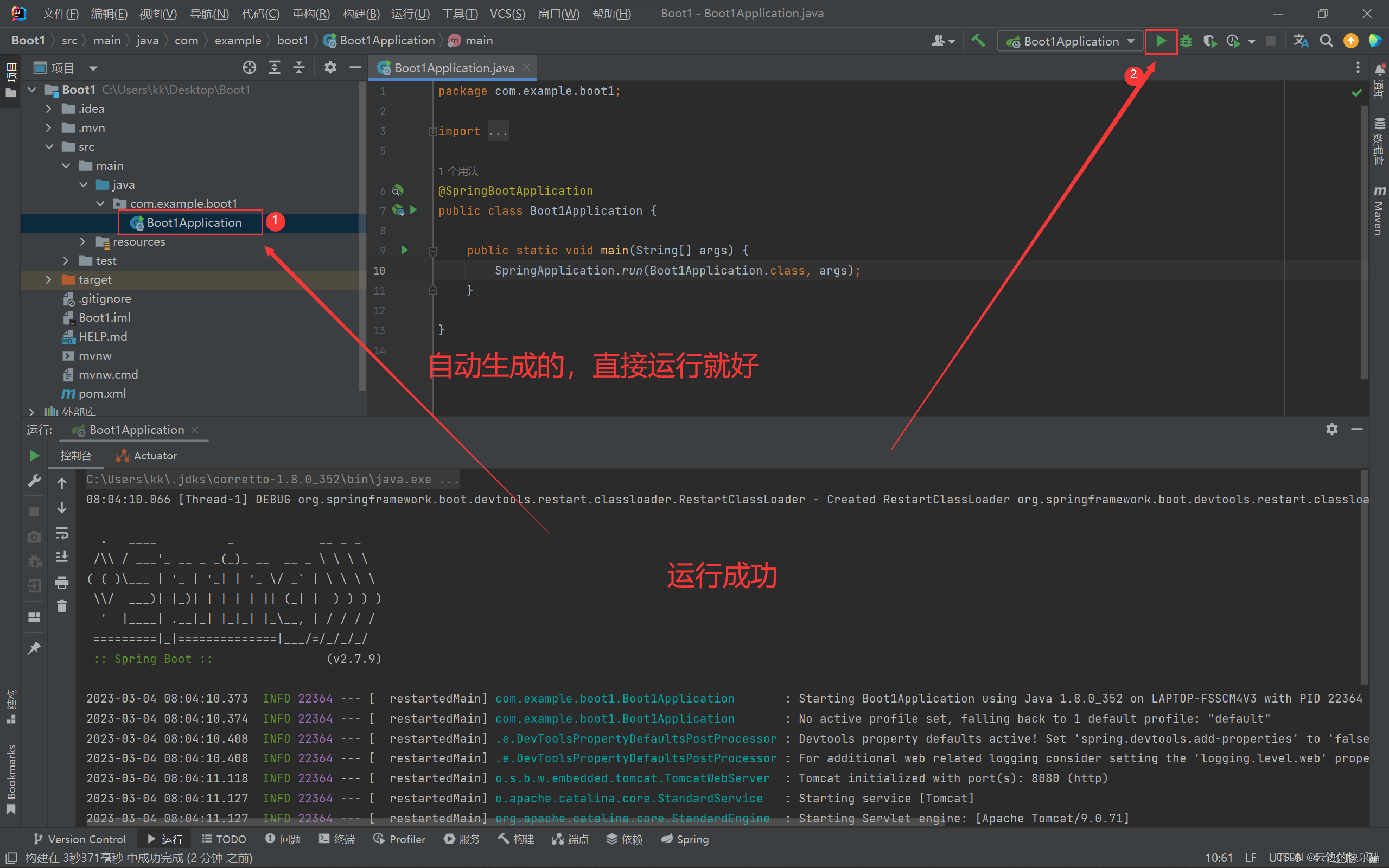
SpringBoot项目的快速创建方式(包含第一个程序的运行)
目录 一、IDEA所用的版本以及插件 二、操作步骤 一、IDEA所用的版本以及插件 idea的版本: idea2022版本下载安装配置与卸载详细步骤(包含运行第一个java程序教程)_idea2022下载_云边的快乐猫的博客-CSDN博客 如果英文看不懂就点击…...

linux下设置定期执行需要root权限的sh文件
1、准备好一个shell文件 比如我这个叫clean.sh,位于/home/admin/gdhysthj/clean.sh 2、首先将shell文件赋权为可执行文件 chmod 777 clean.sh 3、切换为超级管理员 su 4、设置定时器 crontab -u root -e 5、回车后,进入一个类似vim的界面,…...

认识异或运算
1.什么是异或运算 异或运算是位运算的一种,符号为:^ 运算规则为:相同为0,不同为1 例如 性质: N ^ 0 N N ^ N 0 A ^ B B ^ A (A ^ B) ^ C A ^ (B ^ C)N ^ 0 N public class XorOperation {public static void …...

内容提供者的简单使用
内容提供者的简单使用 最近在复习ContentProvider时遇到了一些问题,几经波折,终于解决了,故写下这篇博客,希望能帮到有相同问题的兄弟。 何时使用 当我们想要一个应用的数据向外部公开时,ContentProvider是一个不错…...

Modelsim 操作结构和流程
用到的命令一般都写到.do文件中,使用脚本语言进行批量处理。Step 1: Map librariesStep 2: Compile the designStep 3: Optimize the design (OPTIONAL)Step 4: Load the design into the simulatorStep 5: Run the simulationStep 6: Debug the design Note: Desig…...

vue和react有什么不同
vue上手难度低,不过react社区活跃度更多一些,一般数据比较多的大型项目会倾向于使用react。在react官网中,官方也建议我们使用React来构建快速响应的大型 Web 应用程序。vue2.0是面向对象编程({data: {}, methods: {}, created() …...

js求解《初级算法》28. 找出字符串中第一个匹配项的下标
一、题目描述 给你两个字符串 haystack 和 needle ,请你在 haystack 字符串中找出 needle 字符串的第一个匹配项的下标(下标从 0 开始)。如果 needle 不是 haystack 的一部分,则返回 -1 。 输入:haystack "sadb…...

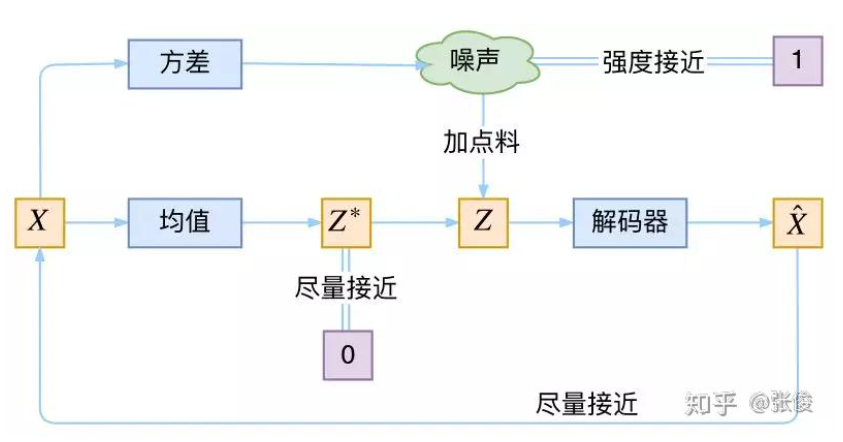
VAE--part1
Variational Auto-Encoder, VAE__part1分布变换VAE慢谈VAE 初现分布标准化重参数技巧VAE的本质是什么?VAE的本质结构正态分布?变分在哪里参考博客仅做学习记录,侵删分布变换 VAE和GAN都是生成式模型,它们俩的目标基本一致&#x…...

备战四级!!!
目录 一、替换词 二、作文常见句型 (1)常见开头 (2)阐述观点 (3)结束语 (4)提出建议 (5)表示论证 (6)给出原因 (…...

sizeof与strlen练习
前言 本篇仅仅是为了更加了解sizeof操作符和strlen函数练习. 对于多条sizeof操作符和strlen函数出现,可能很容易造成头脑不清晰,做题时容易混乱. 目录前言一维数组字符数组情况1:情况2情况3二维数组练习之前请牢记下面这段话.这将是头脑清晰地关键. 提示: sizeof(数组名)&#…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...
