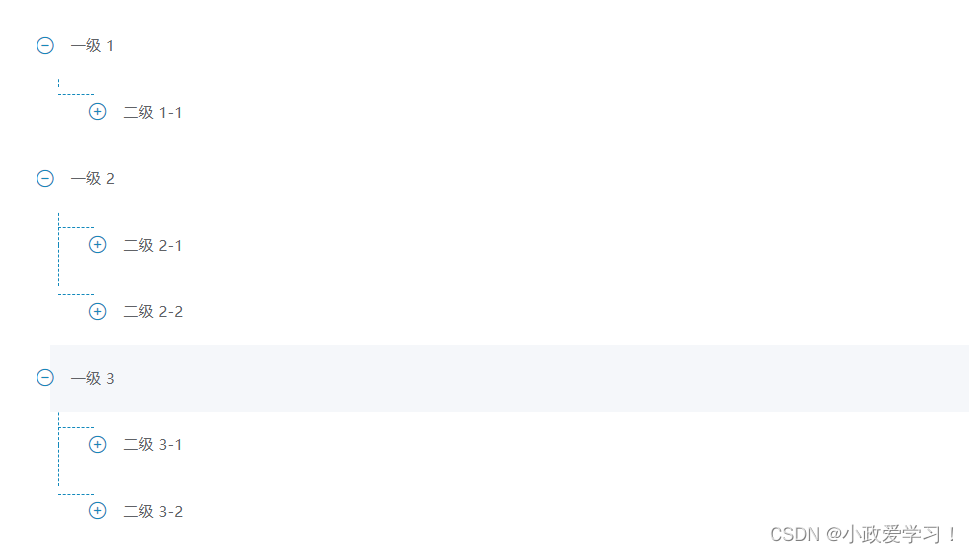
el-tree定义左边箭头,包括下级出现连线
效果图:
代码:
<template><div class="agency-wrap"><el-treeclass="filter-tree":data="detailList":props="defaultProps"default-expand-all@node-click="onClickNode":filter-node-method="filterNode"ref="tree"></el-tree></div>
</template><script>
export default {data () {return {detailList: [{id: 1,label: '一级 1',children: [{id: 4,label: '二级 1-1',children: [{id: 9,label: '三级 1-1-1'}, {id: 10,label: '三级 1-1-2'}]}]}, {id: 2,label: '一级 2',children: [{id: 5,label: '二级 2-1'}, {id: 6,label: '二级 2-2'}]}, {id: 3,label: '一级 3',children: [{id: 7,label: '二级 3-1'}, {id: 8,label: '二级 3-2'}]}],defaultProps: {children: 'children',label: 'label'}}},methods: {onClickNode (data) {console.log(data)},filterNode (value, data) {if (!value) return truereturn data.label.indexOf(value) !== -1}}
}
</script><style lang="scss" scoped>
.agency-wrap {@include wh(100%, 200px);background-color: pink;overflow: auto;margin-bottom: 20px;::v-deep .el-tree-node__label {font-size: 6px;}::v-deep {.el-icon-arrow-right::before {font-size: 6px;}}::v-deep .el-tree > .el-tree-node:after {border-top: none;}::v-deep .el-tree-node {position: relative;padding-left: 5px;}::v-deep .el-tree-node__children {padding-left: 5px;}::v-deep .el-tree-node :last-child:before {height: 16px;}::v-deep .el-tree-node:before {content: '';left: -2px;position: absolute;right: auto;border-width: .5px;}::v-deep .el-tree-node:after {content: '';left: -2px;position: absolute;right: auto;border-width: .5px;}::v-deep .el-tree-node:before {border-left: .5px dashed #1389BC;bottom: 0px;height: 100%;top: -13px;width: .5px;}::v-deep .el-tree {// overflow-y: auto;// overflow-x: scroll;overflow: auto;height: 100%;/*width:200px;*/// border: 1px solid blue;}::v-deep .el-tree-node:after {border-top: .5px dashed #1389BC;height: 10px;top: 6px;width: 9px;}::v-deep .el-tree .el-tree-node__expand-icon.expanded {-webkit-transform: rotate(0deg);transform: rotate(0deg);}::v-deep .el-tree .el-icon-caret-right:before {content: "\e723";font-size: 8px;color: #1389BC;position: absolute;left: -6px;top: -4px;}::v-deep .el-tree .el-tree-node__expand-icon.expanded.el-icon-caret-right:before {content: "\e722";font-size: 8px;color: #1389BC;position: absolute;left: -6px;top: -4px;}::v-deep .el-tree-node__content > .el-tree-node__expand-icon {padding: 0;padding-left: 8px;}
}
</style>
相关文章:

el-tree定义左边箭头,包括下级出现连线
效果图: 代码: <template><div class"agency-wrap"><el-treeclass"filter-tree":data"detailList":props"defaultProps"default-expand-allnode-click"onClickNode":filter-node-me…...

C++ 多线程顺序打印
打印要求: 三个打印线程顺序进行。 线程要求如下: 线程A:打印A 线程B:打印B 线程C:打印C 打印结果: A B C A B C A B C A B C A B C 法一:需要锁和共享变量 #include <iostream>…...

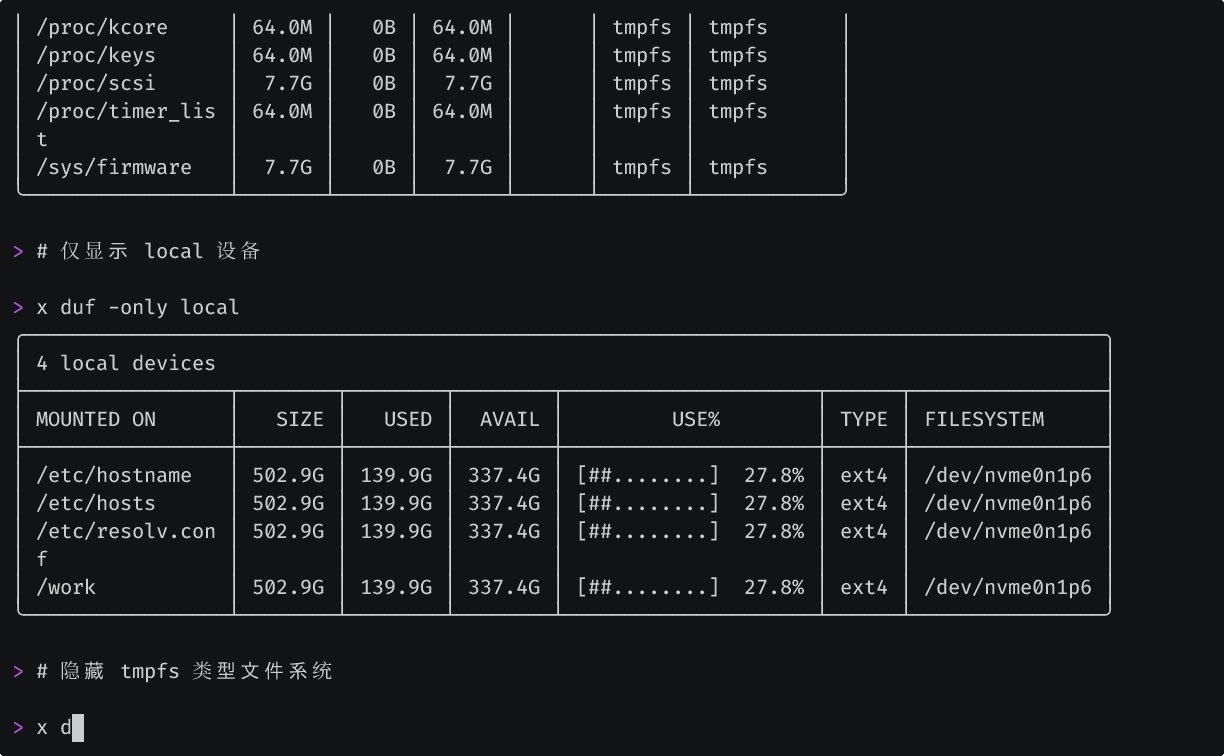
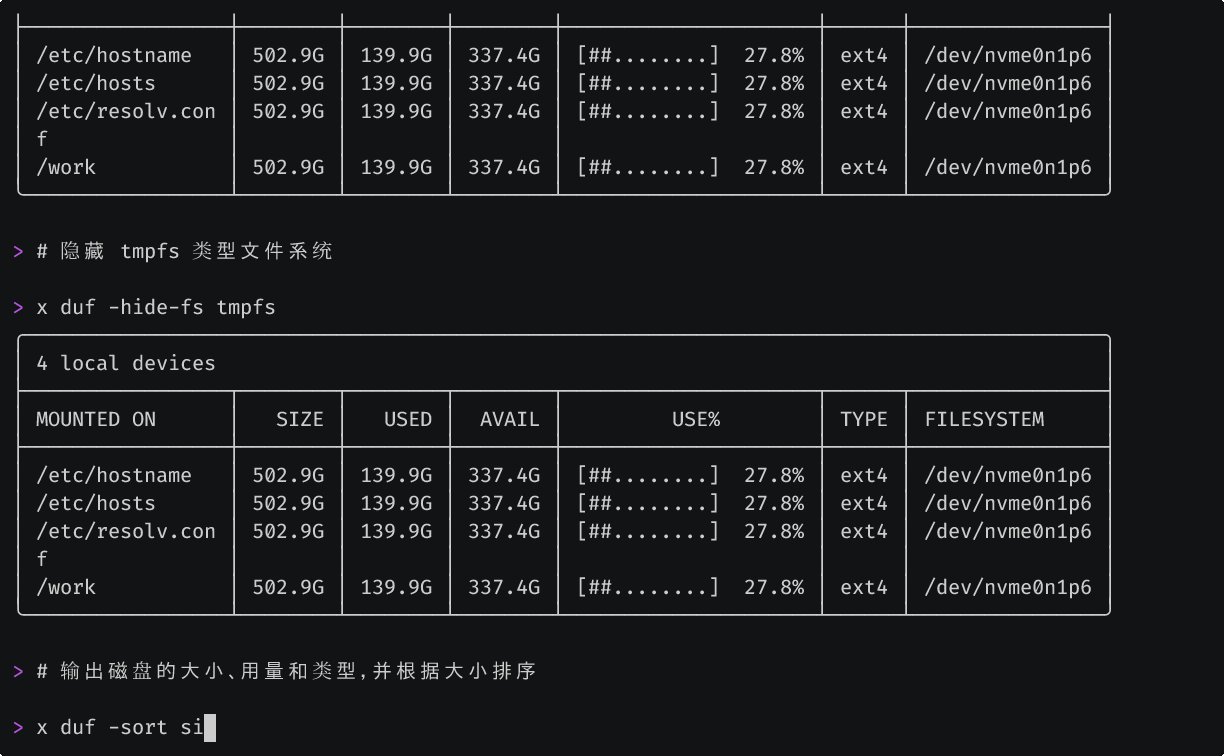
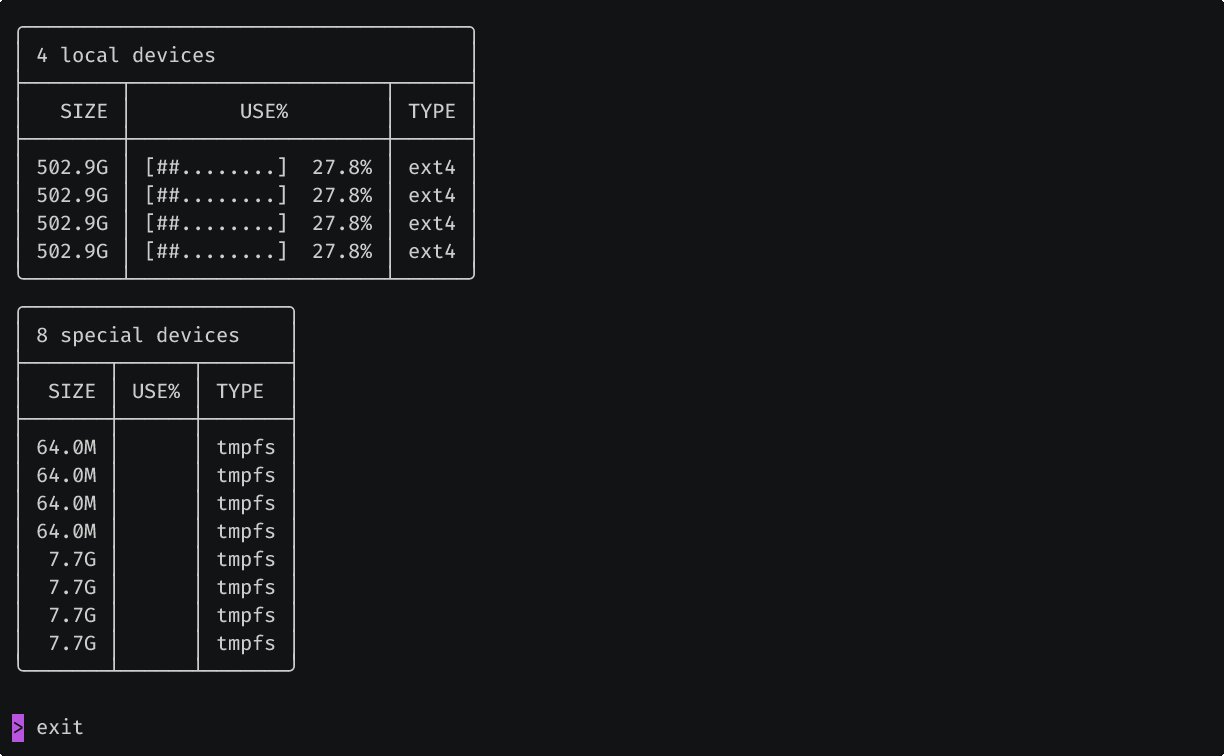
x-cmd pkg | duf - df 命令的现代化替代品
目录 简介用户首次快速实验指南技术特点竞品和相关作品进一步探索 简介 Duf (Disk Usage/Free Utility)是一个磁盘分析工具。其直观的输出和多样化的自定义选项,帮助用户更好地管理和优化存储资源。 用户首次快速实验指南 使用 x duf 即可自…...

202406读书笔记|《沉睡的线条世界》——翻山越岭,只为与你分享点滴的快乐
《沉睡的线条世界》登登登Dn绘著,简简单单的小画,简简单单的线条,简简单单的语言,温馨又有一点暖心。 怎样的你都好,做最真实的自己。 部分节选如下: 愿你我永远有热情,永远能为生活的每一个小惊…...

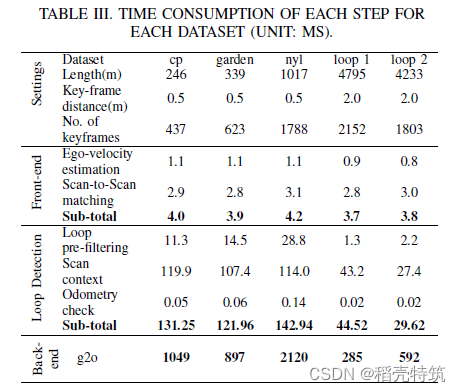
[论文阅读]4DRadarSLAM: A 4D Imaging Radar SLAM System for Large-scale Environments
目录 1.摘要和引言: 2. 系统框架: 2.1 前端: 2.2 回环检测: 2.3 后端: 3.实验和分析: 4.结论 1.摘要和引言: 这篇论文介绍了一种名为“4DRadarSLAM”的新型4D成像雷达SLAM系统࿰…...

Python: vars()详细解释
vars() 是一个内置函数,用于返回一个对象的 __dict__ 属性。它接受一个对象作为参数,如果省略参数,它返回当前局部作用域的字典。 具体而言,vars() 的行为取决于参数的类型: 1. 没有参数: 如果没有提供参…...

2024年1月15日Arxiv最热论文推荐:斯坦福LLM精准微调新框架、GPT不愿承认回答错误、速度快15倍的3D全景分割新突破
本文整理了今日发表在ArXiv上的AI论文中最热门的TOP5。 论文解读、论文热度排序、论文标签、中文标题、推荐理由和论文摘要均由赛博马良平台上的智能体 「AI论文解读达人」提供。 如需查看其他热门论文,欢迎移步赛博马良 ^_^ TOP1 APAR: LLMs Can Do Auto-Paral…...

1.5 面试经典150题 - 轮转数组
轮转数组 给定一个整数数组 nums,将数组中的元素向右轮转 k 个位置,其中 k 是非负数。 注意:本题需要原地操作 class Solution(object):def rotate(self, nums, k):""":type nums: List[int]:type k: int:rtype: None Do not…...

Linux的基础命令学习
pwd - 显示当前工作目录的路径 cd - 切换工作目录,ls - 列出当前目录的文件和子目录 rm - 删除文件或目录 mkdir - 创建新目录 rm - 删除目录 nano/vi - 编辑文本文件,按Enter键进入 之后按i键就可以进入写入模式 之后输入文字以后按Esc键与:q就不保…...

个人数据备份方案分享(源自一次悲惨经历)
文章目录 1 起源2 备份架构2.1 生活照片2.2 生活录音2.3 微信文件2.4 工作文件2.5 笔记、影视音乐、书籍 3 使用工具介绍3.1 小米云服务3.2 中国移动云盘3.3 小米移动硬盘(1T)3.4 FreeFileSync 4 总结 1 起源 本文的灵感源于我个人的一次不幸遭遇&#…...
 | SpringBoot统一结果封装)
SpringBoot教程(八) | SpringBoot统一结果封装
SpringBoot教程(八) | SpringBoot统一结果封装 经过了前面几篇文章,SpringBoot中MVC相关的配置其实都已经差不多了,接下来就可以完全进入接口开发阶段了。前面我们写过几个接口,虽然都加了RestController注解,相当于统一了我们的…...

Ubuntu 22.04 安装Fail2Ban
Fail2Ban是一种用来防止暴力破解的工具,一般要和iptables配合使用。其原理是读取系统日志,并通过正则表达式匹配,监控IP在一段时间内的登录尝试、身份验证失败日志等并进行计数。超过阈值则进行IP封禁,过一段时间后再解封。 总的…...

Ubuntu 22.04 编译安装 Qt mysql驱动
参考自 Ubuntu20.04.3 QT5.15.2 MySQL驱动编译 Ubuntu 18.04 编译安装 Qt mysql驱动 下边这篇博客不是主要参考的, 但是似乎解决了我的难题(找不到 libmysqlclient.so) ubuntu18.04.2 LTS 系统关于Qt5.12.3 无法加载mysql驱动,需要重新编译MYSQL数据库驱动的问题以…...

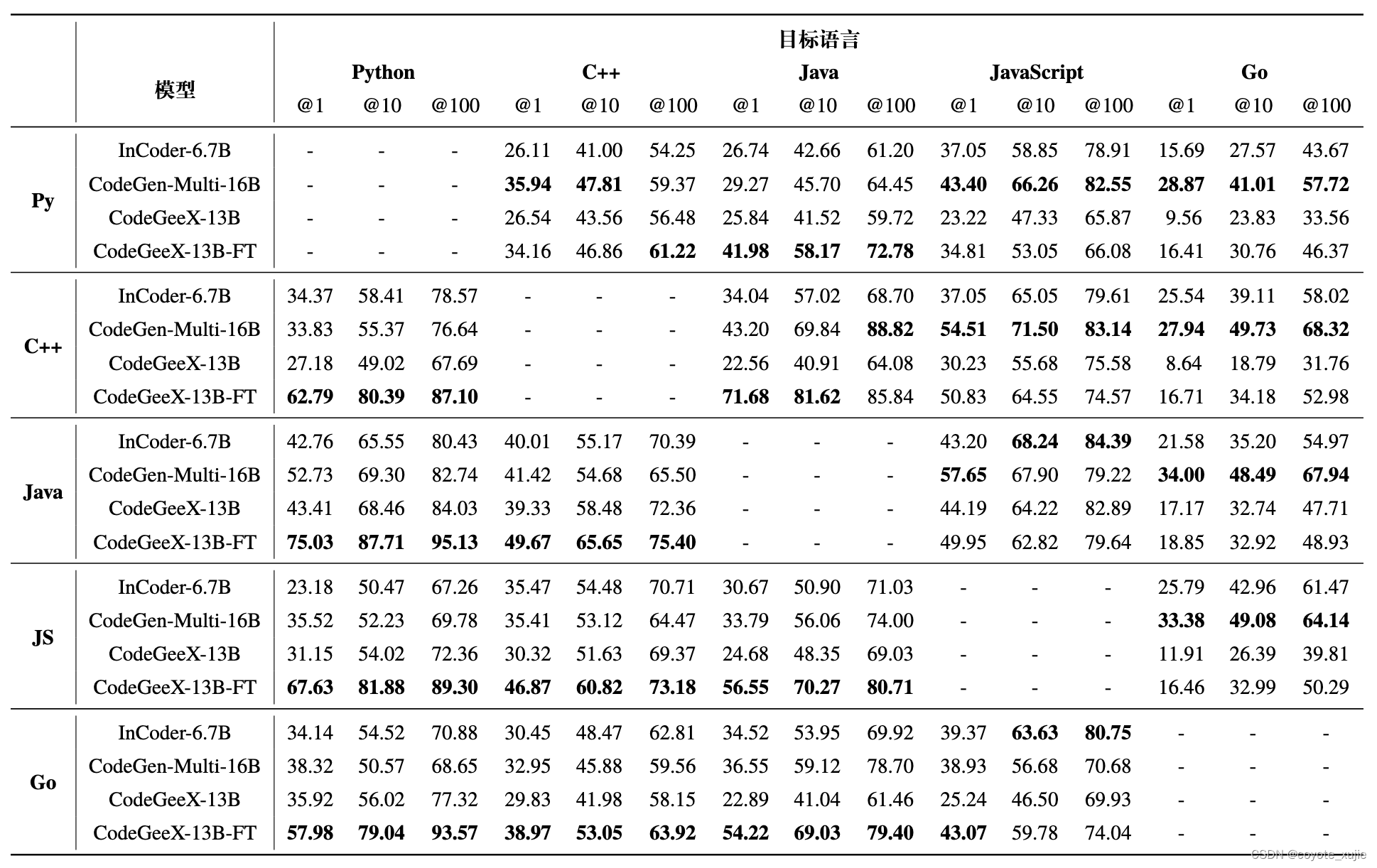
Mindspore 公开课 - CodeGeeX
CodeGeeX: 多语言代码生成模型 CodeGeeX 是一个具有130亿参数的多编程语言代码生成预训练模型。CodeGeeX采用华为MindSpore框架实现,在鹏城实验室“鹏城云脑II”中的192个节点(共1536个国产昇腾910 AI处理器)上训练而成。截至2022年6月22日&…...

说一下mysql的锁
1、全局锁: 影响整个数据库的锁。例如,当执行 FLUSH TABLES WITH READ LOCK; 命令时,会阻止其他用户写入数据库,但可以读取。全局锁简介 全局锁是一种跨所有数据库实例的锁。它可以确保在任何时刻,只有一个事务能够访问共享资源。全局锁通常用于以下场景: 并发性较高的场…...

rime中州韵小狼毫 日期/农历 时间 事件 节气 滤镜
教程目录:rime中州韵小狼毫须鼠管安装配置教程 保姆级教程 100增强功能配置教程 网络上但凡提到 rime中州韵小狼毫须鼠管输入法,总少不了智能时间,日期等炫技,可见这个便捷时间/日期输入功能是多么的受欢迎。作者也不落窠臼&…...

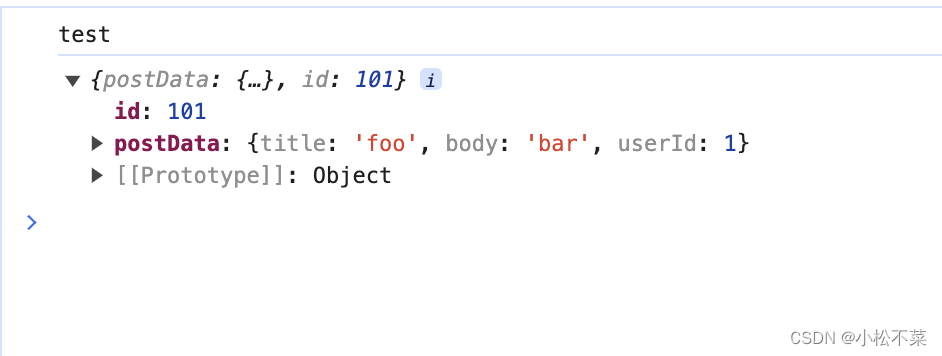
【前端】前后端的网络通信基础操作(原生ajax, axios, fetch)
概述 前后端网络请求工具 原生ajaxfetch apiaxios GET和POST请求 get只能发纯文本 post可以发不同类型的数据,要设置请求头,需要告诉服务器一些额外信息 测试服务器地址 有一些公共的测试 API 可供学习和测试用途。这些 API 允许你发送 HTTP 请求…...

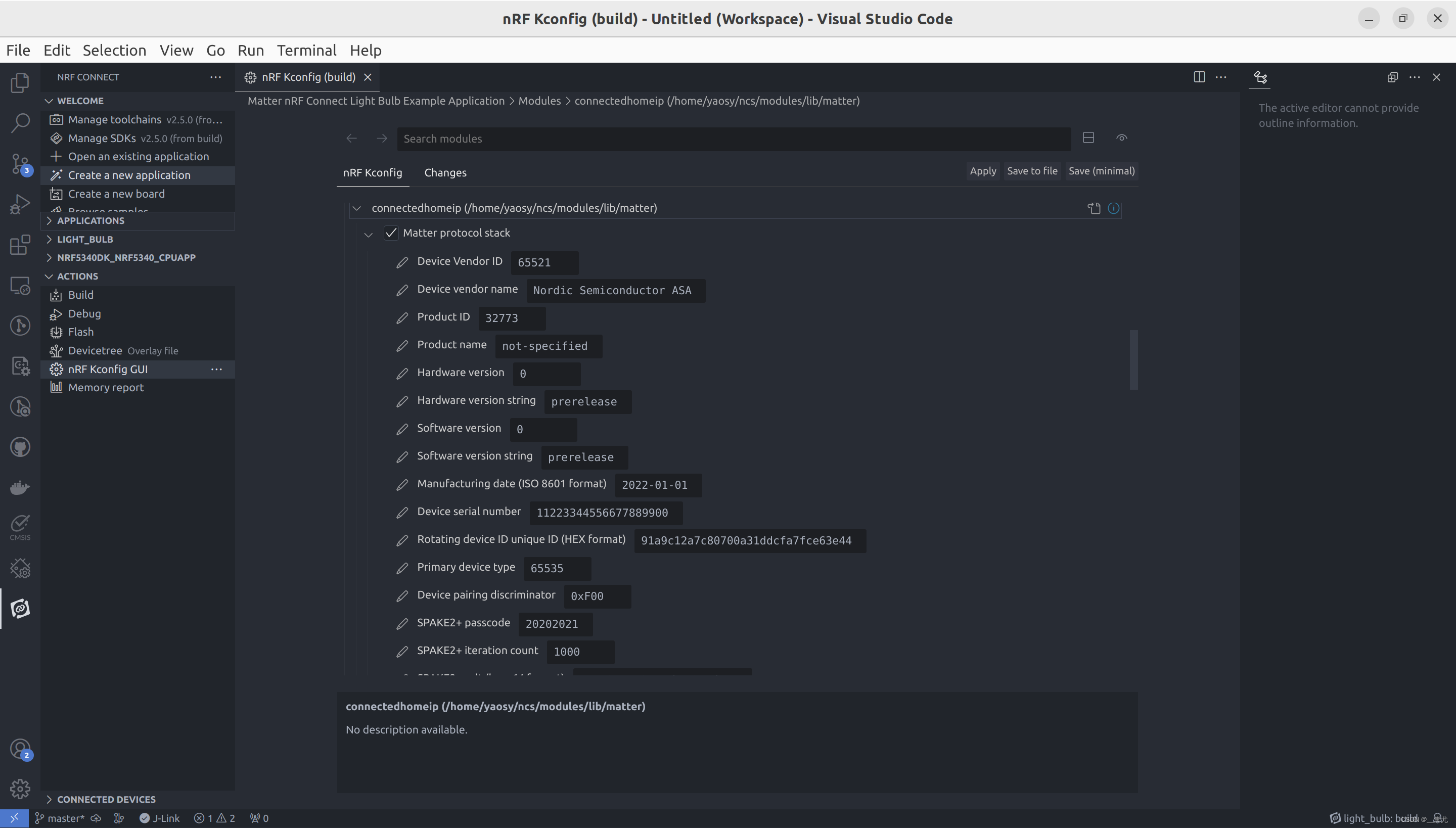
Matter - 配置工厂数据(2)
部分关键名词参数简介 PASE(Passcode-Authenticated Session Establishment): 基于密码认证的会话建立,用于在 Commissioning 的时候 Commissioner 与 Matter Deivce 之间建立安全信道,生成对称加密密钥用于 Commissioning 后续通信消息进行加、解密和完…...

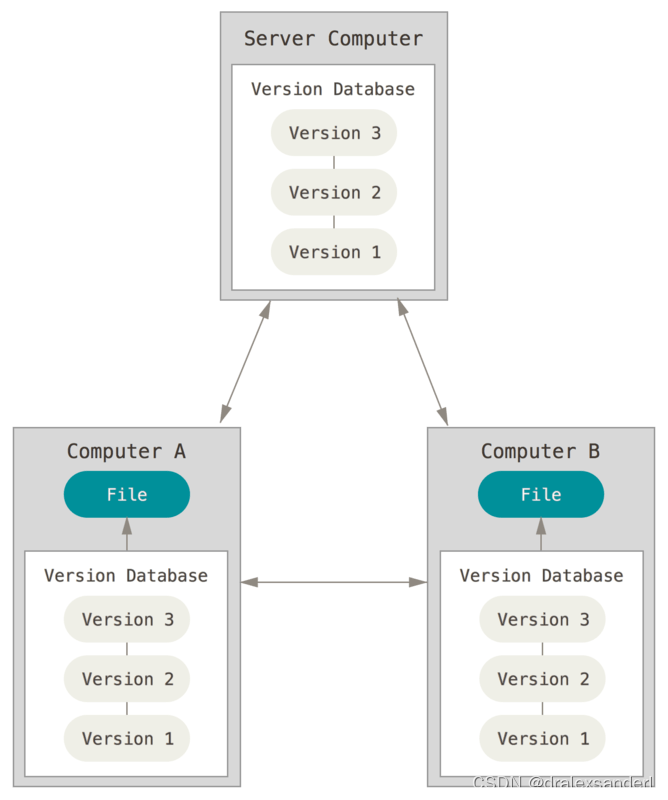
版本控制背景知识
版本控制背景知识 本文是关于 Git 系列文章的导读,我们先介绍一下版本控制的背景知识。 什么是版本控制 版本控制是一种记录一个或若干文件内容变化,以便将来查阅特定版本修订情况的系统。它将什么时候、什么人更改了文件的什么内容等信息如实记录下来…...

tensorflow报错: DNN library is no found
错误描述 如上图在执行程序的时候,会出现 DNN library is no found 的报错 解决办法 这个错误基本上说明你安装的 cudnn有问题,或者没有安装这个工具。 首先检测一下你是否安装了 cudnn 进入CUDA_HOME下,也就是进入你的cuda的驱动的安装目…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...
:工厂方法模式、单例模式和生成器模式)
上位机开发过程中的设计模式体会(1):工厂方法模式、单例模式和生成器模式
简介 在我的 QT/C 开发工作中,合理运用设计模式极大地提高了代码的可维护性和可扩展性。本文将分享我在实际项目中应用的三种创造型模式:工厂方法模式、单例模式和生成器模式。 1. 工厂模式 (Factory Pattern) 应用场景 在我的 QT 项目中曾经有一个需…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...

数据库——redis
一、Redis 介绍 1. 概述 Redis(Remote Dictionary Server)是一个开源的、高性能的内存键值数据库系统,具有以下核心特点: 内存存储架构:数据主要存储在内存中,提供微秒级的读写响应 多数据结构支持&…...
