css 边框渐变
需求:
- 普通的div 边框不好看,做一个渐变色
进程:
- 最简单的当然是做一个内部是白色的边框是渐变色的图,然后使用
background: url("back.jpg"),这样看起来就像是做了一个渐变的边框 - 如果做不了图,可以做一个渐变的背景如何用白底把中间的覆盖掉
{.box1 {background: linear-gradient(180deg, #F0F1F5 0%, #FFF 100%); // 背景加一个渐变padding: 1px;.box2 {width: 100%;height: 100%;background-color: #FFF;}}
}
- 这个当border 有弧度的时候看起来会有点奇怪,所以可以反着来
{.box1 {border: 1px solid transparent;background-clip: padding-box; // 裁剪背景到边框以内,这样下面就能露出边框的颜色background-color: #FFF;border-radius: 4px;.box2 {z-index: -1; //把上面的放到下面background: linear-gradient(180deg, #F0F1F5 0%, #FFF 100%); // 背景加一个渐变border-radius: inherit;width: 100%;height: 100%;}}
}
- 使用
border-image
hieght: 100px;width: 100px;background: linear-gradient(180deg, #F0F1F5 0%, #FFF 100%); // 背景也加一个渐变border: 1px solid; //这个是必须的不然边框都没有//边框渐变 起始色号 中间色号 结尾色号 border-image: linear-gradient(rgba(30, 93, 255, 0.35),#FFF,rgba(30, 93, 255, 0.35)) 1;
- 这个参数有个限制,ie10 及以下浏览器不支持
拓展:
- background-clip 有3个属性,border-box:整个div 范围以内,padding-box:border 范围以内,所以上面可以裁剪留下边框的部分,content-box:内容以内,就padding 啥的都算上,都裁剪掉,还有一个特殊的,text,这个只有chrome 里有用,不过这玩意贼牛逼,可以裁剪到文字级别
相关文章:

css 边框渐变
需求: 普通的div 边框不好看,做一个渐变色 进程: 最简单的当然是做一个内部是白色的边框是渐变色的图,然后使用 background: url("back.jpg"),这样看起来就像是做了一个渐变的边框如果做不了图࿰…...

SofaMQ一些常用的API
SofaMQ的十五种常用的API 引言 SofaMQ作为阿里巴巴开源的消息中间件,提供了丰富的API以支持各种消息传递场景。在本文中,我们将介绍SofaMQ的十五种常用API,并通过实例演示其用法。 1. Producer相关API 1.1 SofaMQProducer SofaMQProduce…...

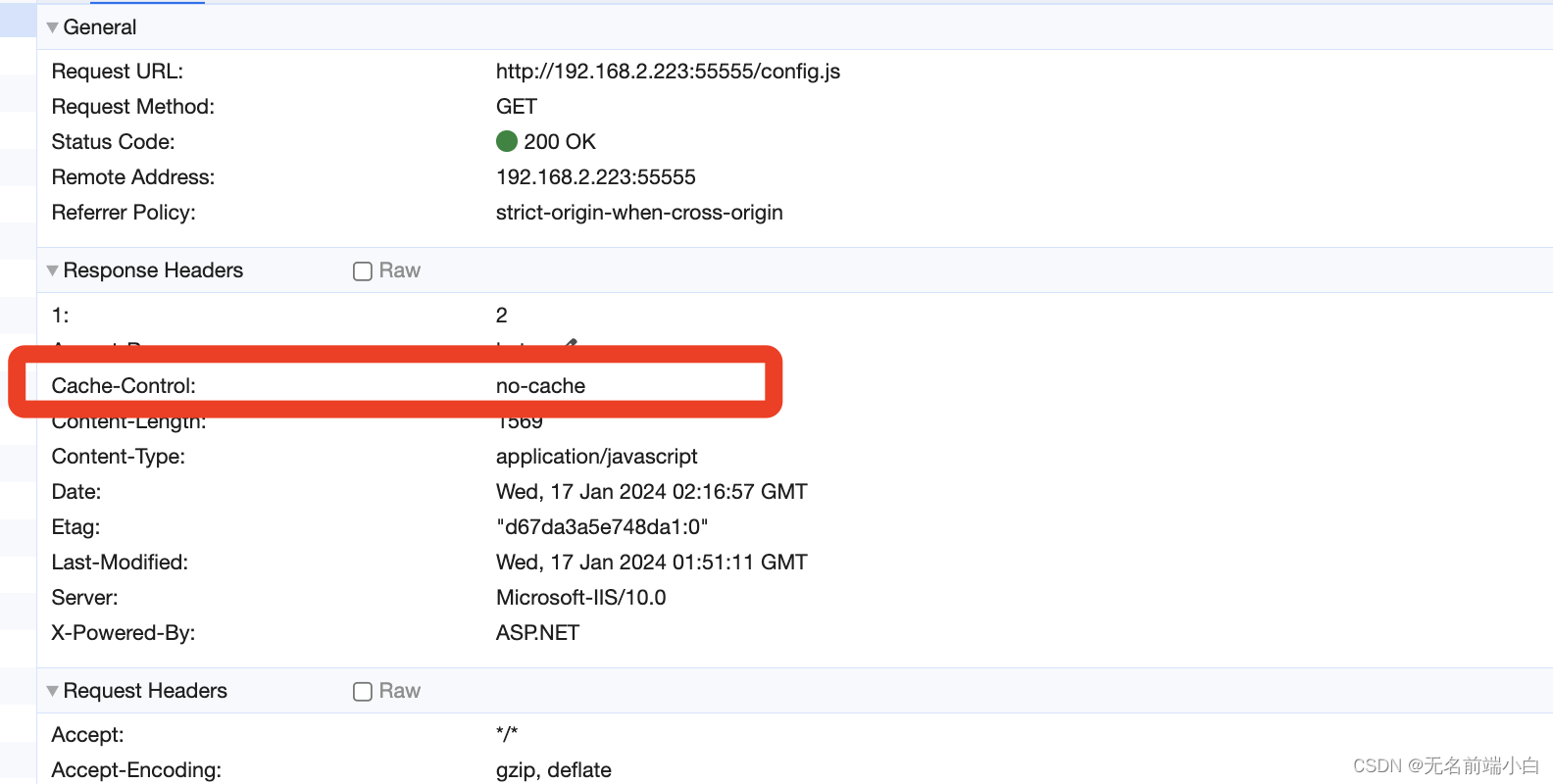
IIS 缓存, 更新后前端资源不能更新问题
解决办法: 通常只需要index.html 不缓存即可, 其他文件都是根据index.html 中的引用去加载; 正确的做法是在 站点下增加 web.config 文件, 内容如下: 我这个是因为目录下有个config.js 配置文件, 也不能缓存, 所以加了两个 <?xml version"1.0" encoding&quo…...

中科院罗小舟团队提出 UniKP 框架,大模型 + 机器学习高精度预测酶动力学参数
作者:李宝珠 编辑:三羊 中国科学院深圳先进技术研究院罗小舟团队提出了,基于酶动力学参数预测框架 (UniKP),实现多种不同的酶动力学参数的预测。 众所周知,生物体内的新陈代谢是通过各种各样的化学反应来实现的。这…...
)
组件中写选项的顺序(vue的问题)
为什么选项要有统一的书写顺序呢?很简单,就是要将选择和认知成本最小化。 副作用 (触发组件外的影响) el全局感知 (要求组件以外的知识) nameparent组件类型 (更改组件的类型) functional模板修改器 (改变模板的编译方式) delimiterscomments模板依赖 (…...

LUA 对象转excel
1. 首先把LUA 转成JSON 对象 因为是excel, 所以第一层要是数组,否则没有什么意义,即lua对象要是一个数组比较合理。这里使用开源的json.lua, 但是开源的,对于数字作下标的,或者是一个数组里,不同类型的key…...

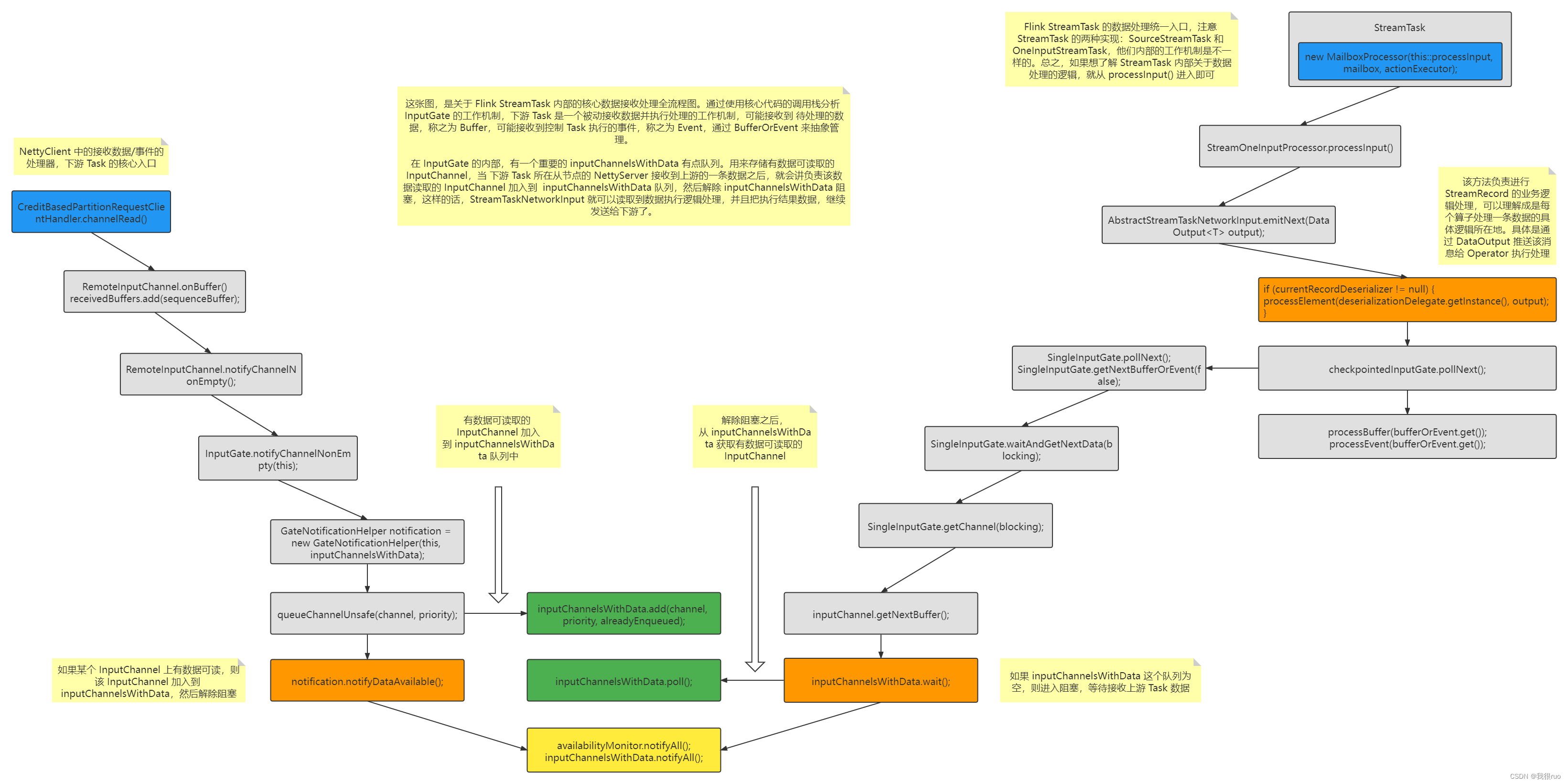
深入理解 Flink(八)Flink Task 部署初始化和启动详解
JobMaster 部署 Task 核心入口: JobMaster.onStart();部署 Task 链条:JobMaster --> DefaultScheduler --> SchedulingStrategy --> ExecutionVertex --> Execution --> RPC请求 --> TaskExecutor TaskExecutor 处理 JobMaster 的 …...

openssl3.2 - 官方demo学习 - pkey - EVP_PKEY_DSA_paramfromdata.c
文章目录 openssl3.2 - 官方demo学习 - pkey - EVP_PKEY_DSA_paramfromdata.c概述笔记END openssl3.2 - 官方demo学习 - pkey - EVP_PKEY_DSA_paramfromdata.c 概述 开源工程包含的头文件类型是.inc, 要重命名为.h, 否则没有c头文件语法提示 从数组中载入大数p,q,g 建立ossl…...

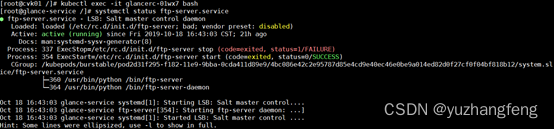
【k8s】Kubernetes技术和相关命令简介
一、 Kubernetes简介 Kubernetes是Google开源的一个容器编排引擎,它支持自动化部署、大规模可伸缩、应用容器化管理。在生产环境中部署一个应用程序时,通常要部署该应用的多个实例以便对应用请求进行负载均衡。kubernetes,简称K8s࿰…...

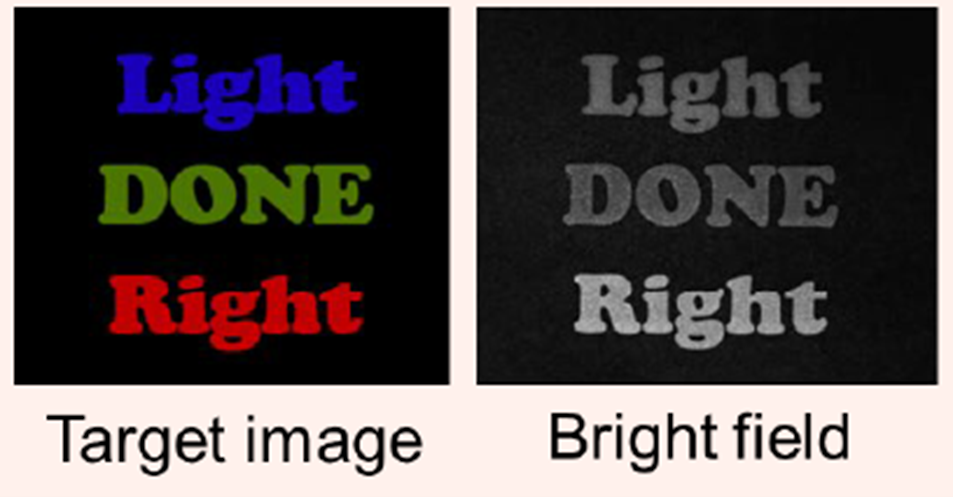
清晰光谱空间:全自动可调波长系统的高光谱成像优势
高光谱成像技术 高光谱成像技术是一种捕获和分析宽波长信息的技术,能够对材料和特征进行详细的光谱分析和识别。高光谱成像技术的实现通过高光谱相机,其工作原理是使用多个光学传感器或光学滤波器分离不同波长的光,并捕获每个波段的图像&…...

23.实战演练--个人主页
<?xml version"1.0" encoding"utf-8"?> <manifest xmlns:android"http://schemas.android.com/apk/res/android"xmlns:tools"http://schemas.android.com/tools"><applicationandroid:allowBackup"true"an…...

[剪藏] - 任泽平年终演讲精华:点燃希望——2024中国经济十大预测
任泽平年终演讲精华:点燃希望——2024中国经济十大预测 泽平宏观 2023-12-23 08:01 发表于上海 12月22日22:30,任泽平年终秀“点燃希望乐观者前行——2024中国经济十大预测”圆满收官。 泽平宏观、北京广播电视台、上海高净值研究院、北京时间等携手打…...

基于LabVIEW的压力传感器测试系统
摘要 现在各类压力传感器已广泛应用于各种工业自控环境,对压力传感器的研究 及应用,既可以体现一个国家的科技发展水平,又可以提升国家的综合国力,还 可以在丰富、方便和智能化人们的生活方面做出重要的贡献。而针对不同仪器组 成…...

Vue 如何使用WebSocket与服务器建立链接 持续保持通信
WebSocket 浏览器通过JavaScript向服务器发出建立WebSocket链接的请求,链接建立后,客户端和服务器端就可以通过TCP链接直接交互数据。WebSocket链接后可以通过send()方法来向服务器发送数据,并通过onnessage事件来接受服务器返回的数据。 创…...

自动驾驶模拟器
目录 Carla 自动驾驶模拟器 Udacity自动驾驶模拟器 Carla 自动驾驶模拟器 pip install carla 需要下载地图 Udacity自动驾驶模拟器...

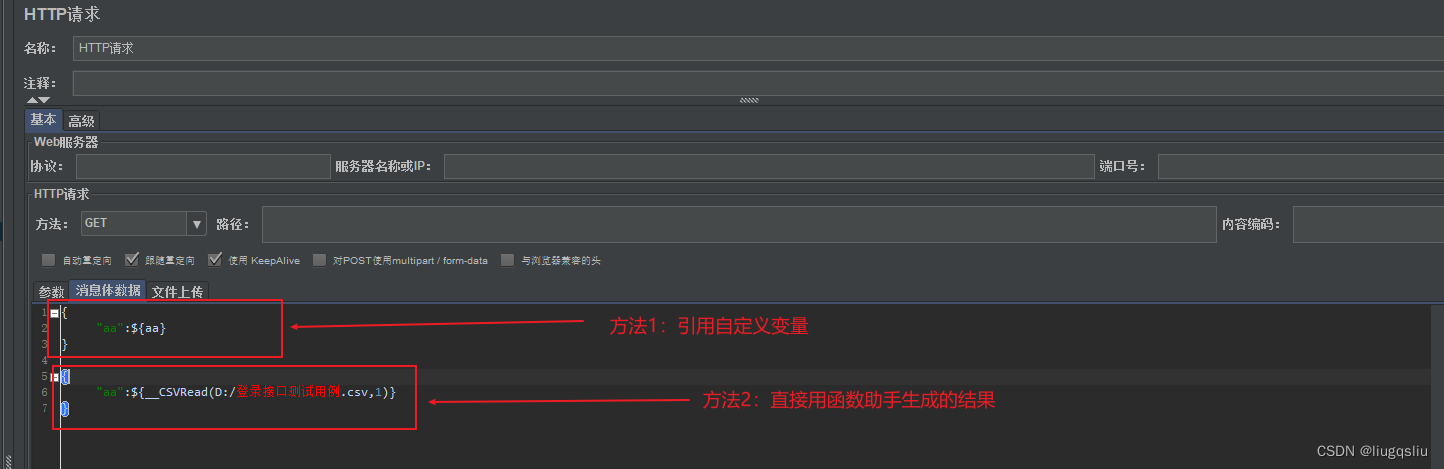
Jmeter的文件参数化:CSV数据文件设置和_CSVRead函数
一、CSV数据文件设置 1、简介 CSV数据文件配置(CSV Data Set Config)可以将CSV文件中数据读入自定义变量中 Jmeter中CSV数据文件配置的界面如下图所示: 其中: (1)文件编码 文件的编码格式,与所…...

windows编译TensorFlowServing
概述 整个编译打包过程的总体思路,是参照在linux下的编译流程,配置环境,执行编译命令,根据编译器/链接器反馈的错误,修改相应的源码或者相关库文件的存放路径,编译出windows平台下静态库和二进制执行文件。…...

debian 12 安装 浏览器 Epiphany
Epiphany 什么epiphany-browser epiphany-browser 是: Epiphany 是一款简单而强大的 GNOME 网络浏览器,针对 非技术用户。它的原则是简单和标准 合规。 简单性是通过精心设计的用户界面和依赖来实现的 在用于执行外部任务(如阅读 电子邮件…...

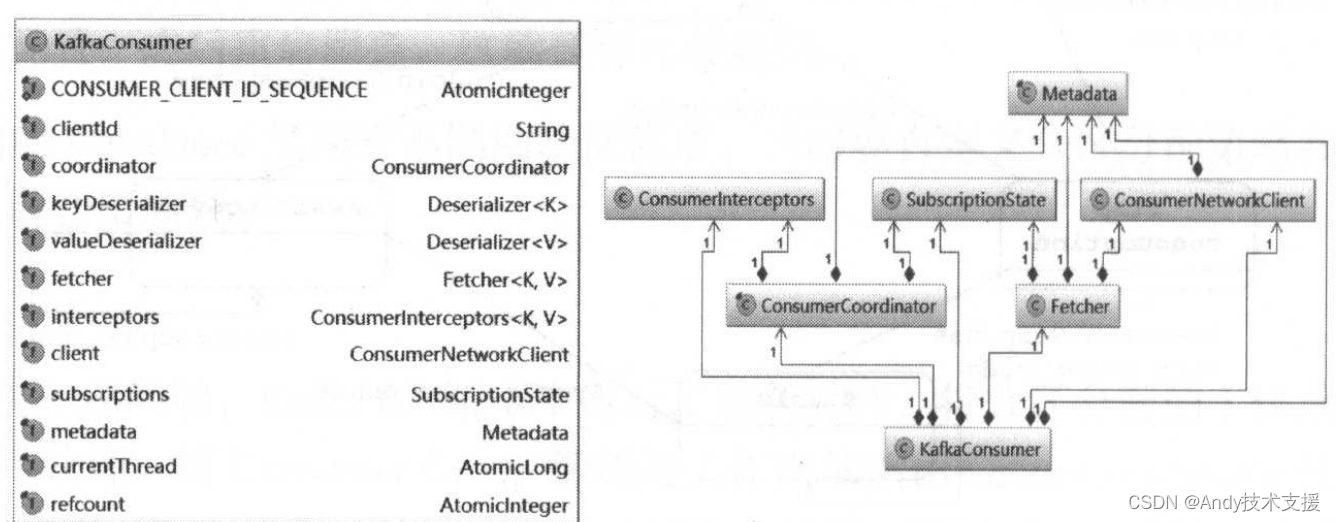
Kafka-消费者-KafkaConsumer分析
与KafkaProducer不同的是,KafkaConsumer不是一个线程安全的类。 为了便于分析,我们认为下面介绍的所有操作都是在同一线程中完成的,所以不需要考虑锁的问题。 这种设计将实现多线程处理消息的逻辑转移到了调用KafkaConsumer的代码中&#x…...

Spring | Spring中的Bean--下
Spring中的Bean: 4.Bean的生命周期5.Bean的配装配式 ( 添加Bean到IOC容器的方式 依赖注入的方式 )5.1 基于XML的配置5.2 基于Annotation (注解) 的装配 (更常用)5.3 自动装配 4.Bean的生命周期 Spring容器可以管理 singleton作用域的Bean的生命周期,在此…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...

6️⃣Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙
Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙 一、前言:离区块链还有多远? 区块链听起来可能遥不可及,似乎是只有密码学专家和资深工程师才能涉足的领域。但事实上,构建一个区块链的核心并不复杂,尤其当你已经掌握了一门系统编程语言,比如 Go。 要真正理解区…...

【java】【服务器】线程上下文丢失 是指什么
目录 ■前言 ■正文开始 线程上下文的核心组成部分 为什么会出现上下文丢失? 直观示例说明 为什么上下文如此重要? 解决上下文丢失的关键 总结 ■如果我想在servlet中使用线程,代码应该如何实现 推荐方案:使用 ManagedE…...
