uni-app的组件(二)
多项选择器checkbox-group
多项选择器,内部由多个 checkbox 组成。
<checkbox-group><checkbox checked color="red" value="1"></checkbox> 篮球<!-- disabled:是否禁用 --><checkbox disabled color="rgba(0,0,0,0.5)" value="2"></checkbox> 足球<checkbox color="rgb(0,0,0)" value="3"></checkbox> 排球</checkbox-group>
属性说明(查看更多属性请查看官网 [swiper | uni-app官网 (dcloud.net.cn)](https://uniapp.dcloud.net.cn/component/swiper.html))
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| checked | Boolean | false | 当前是否选中,可用来设置默认选中 |
| disabled | Boolean | false | 是否禁用 |
| color | color | checkbox的颜色,同css的color |
效果图展示

单行输入框input
<input type="text" placeholder="给个提示"><input type="text" v-model="msg"><input type="text" :value="msg"><!-- password:密码格式 maxlength:设置最大数 --><input type="text" password value="123456" maxlength="6">
属性说明(查看更多属性请查看官网 [swiper | uni-app官网 (dcloud.net.cn)](https://uniapp.dcloud.net.cn/component/swiper.html))
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | String | 输入框的初始内容 | |
| placeholder | String | 输入框为空时占位符 | |
| type | String | text | input 的类型 [有效值] |
| v-model | String | 数据绑定 | |
| :value | String | 数据绑定 | |
| maxlength | Number | 140 | 最大输入长度,设置为 -1 的时候不限制最大长度 |
| password | Boolean | false | 是否是密码类型 |
效果图展示

单项选择器radio-group
单项选择器,内部由多个 radio 组成。通过把多个radio包裹在一个radio-group下,实现这些radio的单选。
<radio-group @change="handlechange"><radio value="1" disabled ></radio>篮球<radio value="2" checked color="red"></radio>足球<radio value="3"></radio>乒乓球<radio value="4"></radio>排球</radio-group>
属性说明(查看更多属性请查看官网 [swiper | uni-app官网 (dcloud.net.cn)](https://uniapp.dcloud.net.cn/component/swiper.html))
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | String | radio 标识。当该 radio 选中时,radio 的 change 事件会携带 radio 的 value | |
| disabled | Boolean | false | 是否禁用 |
| checked | Boolean | false | 当前是否选中 |
效果图展示

滑动条slider
滑动选择器
<view ><view>{{slidervalue}}</view><slider @changing="sliderChange" min="0" max="100" value="0" step="1"/></view>
属性说明(查看更多属性请查看官网 [| uni-app官网 (dcloud.net.cn)](https://uniapp.dcloud.net.cn/component/swiper.html))
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| min | Number | 0 | 最小值 |
| max | Number | 100 | 最大值 |
| value | Number | 0 | 当前取值 |
| step | Number | 1 | 步长,取值必须大于 0,并且可被(max - min)整除 |
效果图展示(设置滑动条 @change:不是实时改变的 @changing:滑动条的位置实时改变)

滚动选择器picker-view
嵌入页面的滚动选择器。
相对于picker组件,picker-view拥有更强的灵活性。当需要对自定义选择的弹出方式和UI表现时,往往需要使用picker-view。
<view><view class="uni-padding-wrap"><view class="uni-title">日期:{{year}}年{{month}}月{{day}}日</view></view><picker-view v-if="visible" :indicator-style="indicatorStyle" :value="value" @change="bindChange"class="picker-view"><picker-view-column><view class="item" v-for="(item,index) in years" :key="index">{{item}}年</view></picker-view-column><picker-view-column><view class="item" v-for="(item,index) in months" :key="index">{{item}}月</view></picker-view-column><picker-view-column><view class="item" v-for="(item,index) in days" :key="index">{{item}}日</view></picker-view-column></picker-view></view>
属性说明(查看更多请查看官网picker-view | uni-app官网 (dcloud.net.cn) )
| 属性名 | 类型 | 默认值 |
|---|---|---|
| value | Array<Number> | 数组中的数字依次表示 picker-view 内的 picker-view-column 选择的第几项(下标从 0 开始),数字大于 picker-view-column 可选项长度时,选择最后一项。 |
| indicator-style | String | 设置选择器中间选中框的样式 |
script部分
<script>export default {data: function () {const date = new Date()const years = []const year = date.getFullYear()const months = []const month = date.getMonth() + 1const days = []const day = date.getDate()for (let i = 1990; i <= date.getFullYear(); i++) {years.push(i)}for (let i = 1; i <= 12; i++) {months.push(i)}for (let i = 1; i <= 31; i++) {days.push(i)}return {title: 'picker-view',years,year,months,month,days,day,value: [9999, month - 1, day - 1],visible: true,indicatorStyle: `height: 50px;`}},methods: {bindChange: function (e) {const val = e.detail.valuethis.year = this.years[val[0]]this.month = this.months[val[1]]this.day = this.days[val[2]]}}}
</script>
相关文章:

uni-app的组件(二)
多项选择器checkbox-group 多项选择器,内部由多个 checkbox 组成。 <checkbox-group><checkbox checked color"red" value"1"></checkbox> 篮球<!-- disabled:是否禁用 --><checkbox disabled color"rgba(0,0…...

项目开发中安全问题以及解决办法——客户传进来的数据不可信
用户传进来的数据是不可信的,比如下面这种情况下: PostMapping("/order") public void wrong(RequestBody Order order) { this.createOrder(order); } Data public class Order { private long itemId; //商品ID private BigDecimal ite…...

解决springboot启动报Failed to start bean ‘subProtocolWebSocketHandler‘;
解决springboot启动报 Failed to start bean subProtocolWebSocketHandler; nested exception is java.lang.IllegalArgumentException: No handlers 问题发现问题解决 问题发现 使用springboot整合websocket,启动时报错,示例代码: EnableW…...

什么是技术架构?架构和框架之间的区别是什么?怎样去做好架构设计?(一)
什么是技术架构?架构和框架之间的区别是什么?怎样去做好架构设计?(一)。 在软件行业,对于什么是架构,都有很多的争论,每个人都有自己的理解。在不同的书籍上, 不同的作者, 对于架构的定义也不统一, 角度不同, 定义不同。 一、架构是什么 Linux 有架构,MySQL 有架构,J…...

【多线程】认识Thread类及其常用方法
📄前言: 本文是对以往多线程学习中 Thread类 的介绍,以及对其中的部分细节问题进行总结。 文章目录 一. 线程的 创建和启动🍆1. 通过继承 Thread 类创建线程🍅2. 通过实现 Runnable 接口创建线程🥦3. 其他方…...

多用户商业版 whisper 2.1在线搭建教程
1. 准备工作 购买许可证:确保你已经购买了足够数量的用户许可证,以便所有员工或客户都能使用软件。系统要求:检查你的服务器和客户端计算机是否满足软件的最低系统要求。网络配置:确保你的网络环境(如防火墙、路由器等…...

HEXO搭建个人博客
Hexo是一款基于Node.js的静态博客框架,可以生成静态网页托管在GitHub上。中文文档见HEXO 配置环境 安装Git:下载并安装Git 检查git是否正确安装: git --version 安装Node.js:Node.js 为大多数平台提供了官方的安装程序。注意安装…...

Spring MVC学习之——RequestMapping注解
RequestMapping注解 作用 用于建立请求URL和处理请求方法之间的对应关系。 属性 value:指定请求的实际地址,可以是一个字符串或者一个字符串列表。 value可以不写,直接在括号中写,默认就是value值 RequestMapping(value“/hel…...
)
鸿蒙原生应用/元服务开发-延迟任务开发实现(二)
一、接口说明 接口名接口描述startWork(work: WorkInfo): void;申请延迟任务stopWork(work: WorkInfo, needCancel?: boolean): void;取消延迟任务getWorkStatus(workId: number, callback: AsyncCallback>): void;获取延迟任务状态(Callback形式)g…...

机器学习在什么场景下最常用-九五小庞
机器学习在多个场景中都有广泛的应用,下面是一些常见的应用场景: 自然语言处理(NLP):如语音识别、自动翻译、情感分析、垃圾邮件过滤等。数据挖掘和分析:如市场分析、用户画像、推荐系统、欺诈检测等。智能…...

利用IP应用场景API识别真实用户
引言 在当今数字化时代,随着互联网的普及和应用的广泛,验证用户身份的重要性变得越来越突出。在许多场景中,特别是在涉及安全性、用户体验以及个人隐私保护方面,确定用户的真实身份至关重要。而IP应用场景API则是一种强大的工具&…...

Hugging Face怎么通过国内镜像去进行模型下载(hf-mirror.com)
一、引言 Hugging Face 🤗是一家专注于自然语言处理(NLP)技术的公司,以其开源贡献和先进的机器学习模型而闻名。该公司最著名的产品是 Transformers 库,这是一个广泛使用的 Python 库,它提供了大量预训练模…...

POKT Network 开启周期性通缩,该计划将持续至 2025 年
POKT Network(也被称为 Pocket Network)在通证经济模型上完成了重大的改进,不仅将通货膨胀率降至 5% 以下,并使 POKT 通证在 2025 年走向通缩的轨迹上,预计到2024 年年底通货膨胀率将降至 2% 以下。POKT Network 的 “…...

LRU Cache
文章目录 1. 什么是LRU Cache2. LRU Cache的实现3. LRU Cache的OJ题目分析AC代码 1. 什么是LRU Cache LRU是Least Recently Used的缩写,意思是最近最少使用,它是一种Cache替换算法。 什么是Cache? 狭义的Cache指的是位于CPU和主存间的快速RAM…...

软件测试面试题整理
软件测试的几个阶段 在进行Beta测试之前和之后,通常会进行以下几种测试: 内部测试(Internal Testing) 在Beta测试之前,开发团队会进行内部测试,对软件进行全面的测试。这个阶段包括单元测试、集成测试和系…...

C++三剑客之std::variant(二):深入剖析
目录 1.概述 2.辅助类介绍 2.1.std::negation 2.2.std::conjunction 2.3.std::is_destructible 2.4.std::is_object 2.5.is_default_constructible 2.6.std::is_trivially_destructible 2.7.std::in_place_type和std::in_place_index 3.原理分析 3.1.存储分析 3.2.…...

实验一 安装和使用Oracle数据库
🕺作者: 主页 我的专栏C语言从0到1探秘C数据结构从0到1探秘Linux菜鸟刷题集 😘欢迎关注:👍点赞🙌收藏✍️留言 🏇码字不易,你的👍点赞🙌收藏❤️关注对我真的…...

软件工程研究生后期总结
写这篇随笔的时候,我已经处于研究生阶段的后期,只剩下一个硕论答辩即可结束研究生生涯。趁有闲暇时间,我希望可以从实习、兼职、论文和求职等几个角度重新整理一下研究生后期的工作和收获,以及对未来工作和生活做出展望。 首先简…...

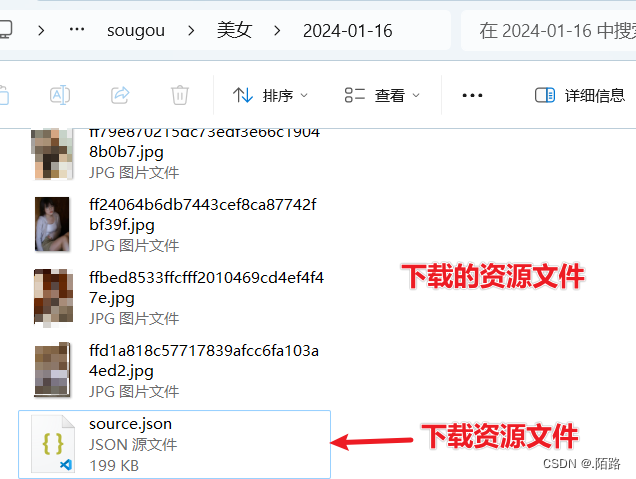
Java爬虫爬取图片壁纸
Java爬虫 以sougou图片为例:https://pic.sogou.com/ JDK17、SpringBoot3.2.X、hutool5.8.24实现Java爬虫,爬取页面图片 项目介绍 开发工具:IDEA2023.2.5 JDK:Java17 SpringBoot:3.2.x 通过 SpringBoot 快速构建开发环境…...

红队打靶练习:HOLYNIX: V1
目录 信息收集 1、arp 2、netdiscover 3、nmap 4、nikto whatweb 目录探测 1、gobuster 2、dirsearch 3、dirb 4、feroxbuster WEB sqlmap 1、爆库 2、爆表 3、爆列 4、爆字段 后台登录 1、文件上传 2、文件包含 3、越权漏洞 反弹shell 提权 总结 信息…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...
