web前端项目-贪吃蛇小游戏【附源码】
web前端项目-贪吃蛇小游戏
【贪吃蛇】是一款经典的小游戏,采用HTML、CSS和JavaScript技术进行开发,玩家通过控制一条蛇在地图上移动,蛇的目的是吃掉地图上的食物,并且让自己变得更长。游戏的核心玩法是控制蛇的移动方向和长度,同时避免蛇头碰到自己的身体或者游戏边界
运行效果:上下左右键控制蛇的移动;空格为游戏开始/暂停;可以在游戏界面设置蛇的移动速度
HTML源码–index.html:
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>贪吃蛇小游戏</title>
<link rel="stylesheet" href="css/snake.css">
<script type="text/javascript" src="js/snake.js"></script>
</head><body>
<div class="box"><span>分数:<span id="foodNum"></span></span><span>选择速度:<select id="setSpeed"><option value="200">慢速</option><option value="100">中速</option><option value="50">快速</option></select></span><span>开始/暂停(空格键)</span>
</div>
<table id="map"></table>
</body>
</html>
js源码–snake.js:
function Snake(){this.rows = 21;//21行this.cols = 21;//21列this.speed = 200;//前进速度this.curKey = 0;//当前方向按键键码值this.timer = 0;this.pos = [];//蛇身位置this.foodPos = {"x":-1,"y":-1};this.foodNum = 0;//吃掉食物数量this.dom = document.getElementById("map");//地图元素this.pause = 1;//1表示暂停,-1表示开始
}
Snake.prototype.map = function(){//创建地图if(this.dom.firstChild){this.dom.removeChild(this.dom.firstChild);//重新开始 删除之前创建的tbody}for( j = 0; j < this.rows; j++ ){var tr = this.dom.insertRow(-1);//插入一行for( i = 0; i < this.cols; i++ ){tr.insertCell(-1);//插入一列}}
}
Snake.prototype.food = function(){//生成食物do{this.foodPos.y = Math.floor( Math.random()*this.rows );this.foodPos.x = Math.floor( Math.random()*this.cols );}while( this.dom.rows[this.foodPos.y].cells[this.foodPos.x].className != "" )//防止食物生成在蛇身上this.dom.rows[this.foodPos.y].cells[this.foodPos.x].className="snakefood";//设置食物样式document.getElementById("foodNum").innerHTML=this.foodNum++;//设置分数
}
Snake.prototype.init = function(){this.map();//创建地图arguments[0] ? this.speed=arguments[0] : false;//选择速度this.pos = [{"x":2,"y":0},{"x":1,"y":0},{"x":0,"y":0}];//定义蛇身位置for(var j=0; j<this.pos.length; j++ ){//显示蛇身this.dom.rows[this.pos[j].y].cells[this.pos[j].x].className="snakebody";}this.dom.rows[this.pos[0].y].cells[this.pos[0].x].className="snakehead";//为蛇头设置样式this.curKey = 0;//当前方向按键键码值this.foodNum = 0;//吃掉食物数量this.food();//生成食物this.pause = 1;//1表示暂停,-1表示开始
}
Snake.prototype.trigger = function(e){var _t=this;var e = e || event;var eKey = e.keyCode;//获取按键键码值if( eKey>=37 && eKey<=40 && eKey!=this.curKey && !( (this.curKey == 37 && eKey == 39) || (this.curKey == 38 && eKey == 40) || (this.curKey == 39 && eKey == 37) || (this.curKey == 40 && eKey == 38) ) && this.pause==-1 ){//如果按下的是方向键,并且不是当前方向,也不是反方向和暂停状态this.curKey = eKey; //设置当前方向按键键码值 }else if( eKey==32 ){this.curKey = (this.curKey==0) ? 39 : this.curKey;this.pause*=-1;if(this.pause==-1){this.timer=window.setInterval(function(){_t.move()},this.speed);//蛇身移动}else{window.clearInterval(this.timer);//停止}}
}
Snake.prototype.move = function(){//移动switch(this.curKey){case 37: //左方向if( this.pos[0].x <= 0 ){ //蛇头撞到边界this.over(); return; }else{ this.pos.unshift( {"x":this.pos[0].x-1,"y":this.pos[0].y}); //添加元素}break;case 38: //上方向if( this.pos[0].y <= 0 ){ this.over(); return; }else{ this.pos.unshift( {"x":this.pos[0].x,"y":this.pos[0].y-1}); }break;case 39://右方向if( this.pos[0].x >= this.cols-1 ){ this.over(); return; }else{ this.pos.unshift( {"x":this.pos[0].x+1,"y":this.pos[0].y}); }break;case 40: //下方向if( this.pos[0].y >= this.rows-1 ){ this.over(); return; }else{ this.pos.unshift( {"x":this.pos[0].x,"y":this.pos[0].y+1}); }break;}if( this.pos[0].x == this.foodPos.x && this.pos[0].y == this.foodPos.y ){//蛇头位置与食物重叠this.food();//生成食物}else if( this.curKey != 0 ){this.dom.rows[this.pos[this.pos.length-1].y].cells[this.pos[this.pos.length-1].x].className="";this.pos.pop();//删除蛇尾}for(i=3;i<this.pos.length;i++){//从蛇身的第四节开始判断是否撞到自己if( this.pos[i].x == this.pos[0].x && this.pos[i].y == this.pos[0].y ){ this.over();//游戏结束return;}}this.dom.rows[this.pos[0].y].cells[this.pos[0].x].className="snakehead";//画新蛇头this.dom.rows[this.pos[1].y].cells[this.pos[1].x].className="snakebody";//原蛇头变为蛇身
}
Snake.prototype.over = function(){alert("游戏结束");window.clearInterval(this.timer);//停止this.init();//重置游戏
}
window.onload = function(){var snake = new Snake();//创建对象实例snake.init();//调用初始化方法document.onkeydown = function(e){ snake.trigger(e); //按下按键时调用方法}document.getElementById("setSpeed").onchange = function(){ this.blur(); snake.init(this.value); }
}
CSS源码–snake.css:
* { margin:0; padding:0; font-family:Verdana,宋体; font-size:12px;}table#map { width:auto; height:auto; margin:0 auto; border-collapse:collapse; border-spacing:0; background-color:#EAEAEA; clear:both; background:#74AFE0}td { width:10px; height:10px; border:1px solid black;}.snakehead { background-color: orangered;}.snakebody { background-color:#FFCC00;}.snakefood { background-color: orangered;}.box { width:310px; margin:0 auto; padding:3em 0; list-style:none;}.box>span{ float:left; height:30px; margin-right:1.5em; line-height:30px;}
注: 以上为本项目的所有源码,无图片素材
相关文章:

web前端项目-贪吃蛇小游戏【附源码】
web前端项目-贪吃蛇小游戏 【贪吃蛇】是一款经典的小游戏,采用HTML、CSS和JavaScript技术进行开发,玩家通过控制一条蛇在地图上移动,蛇的目的是吃掉地图上的食物,并且让自己变得更长。游戏的核心玩法是控制蛇的移动方向和长度&am…...

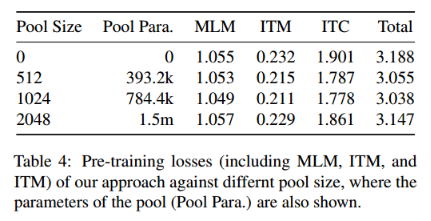
ICCV2023 | PTUnifier+:通过Soft Prompts(软提示)统一医学视觉语言预训练
论文标题:Towards Unifying Medical Vision-and-Language Pre-training via Soft Prompts 代码:https://github.com/zhjohnchan/ptunifier Fusion-encoder type和Dual-encoder type。前者在多模态任务中具有优势,因为模态之间有充分的相互…...

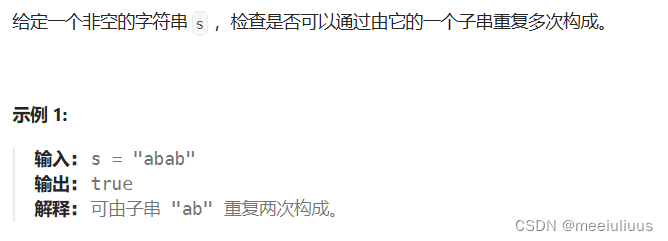
代码随想录 Leetcode459. 重复的子字符串(KMP算法)
题目: 代码(首刷看解析 KMP算法 2024年1月18日): class Solution { public:void getNext(string& s,vector<int>& next) {int j 0;next[0] j;for (int i 1; i < s.size(); i) {while (j > 0 && s…...

Rust之构建命令行程序(三):重构改进模块化和错误处理
开发环境 Windows 10Rust 1.74.1 VS Code 1.85.1 项目工程 这次创建了新的工程minigrep. 重构改进模块化和错误处理 为了改进我们的程序,我们将修复与程序结构及其处理潜在错误的方式有关的四个问题。首先,我们的main函数现在执行两项任务:解析参数和…...

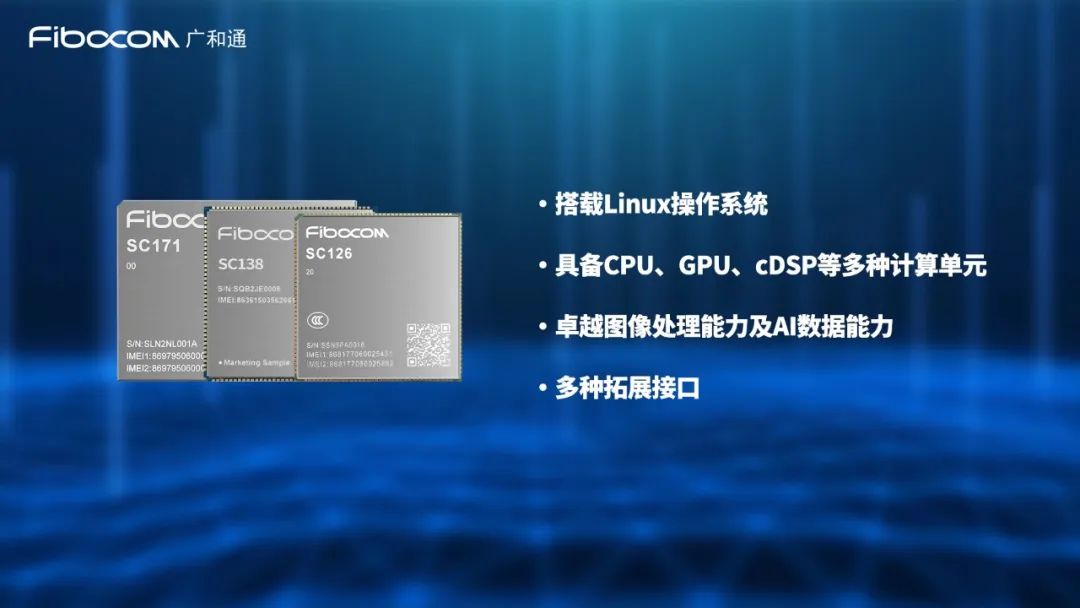
广和通AI解决方案“智”赋室外机器人迈向新天地!
大模型趋势下,行业机器人将具备更完善的交互与自主能力,逐步迈向AI 2.0时代,成为人工智能技术全面爆发的重要基础。随着行业智能化,更多机器人应用将从“室内”走向“室外”,承担更多高风险、高智能工作。复杂的室外环…...

C++I/O流——(4)格式化输入/输出(第二节)
归纳编程学习的感悟, 记录奋斗路上的点滴, 希望能帮到一样刻苦的你! 如有不足欢迎指正! 共同学习交流! 🌎欢迎各位→点赞 👍 收藏⭐ 留言📝 含泪播种的人一定能含笑收获ÿ…...

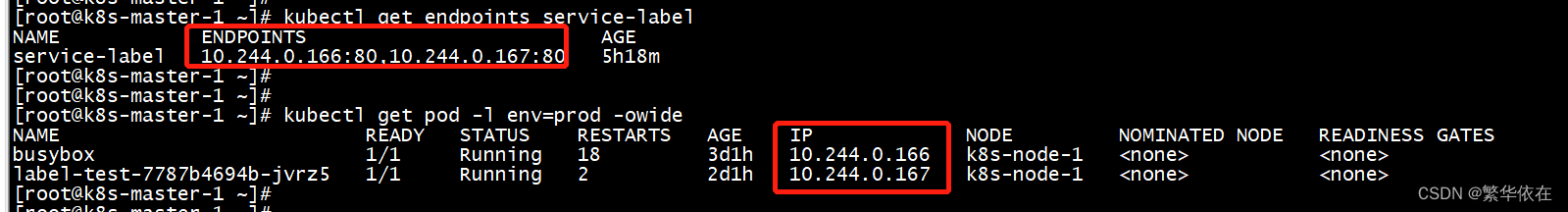
九、K8S-label和label Selector
label和label selector 标签和标签选择器 1、label 标签: 一个label就是一个key/value对 label 特性: label可以被附加到各种资源对象上一个资源对象可以定义任意数量的label同一个label可以被添加到任意数量的资源上 2、label selector 标签选择器 L…...

【.NET Core】 多线程之(Thread)详解
【.NET Core】 多线程之(Thread)详解 文章目录 【.NET Core】 多线程之(Thread)详解一、概述二、线程的创建和使用2.1 ThreadStart用于无返回值,无参数的方法2.2 ParameterizedThreadStart:用于带参数的方法 三、线程的…...

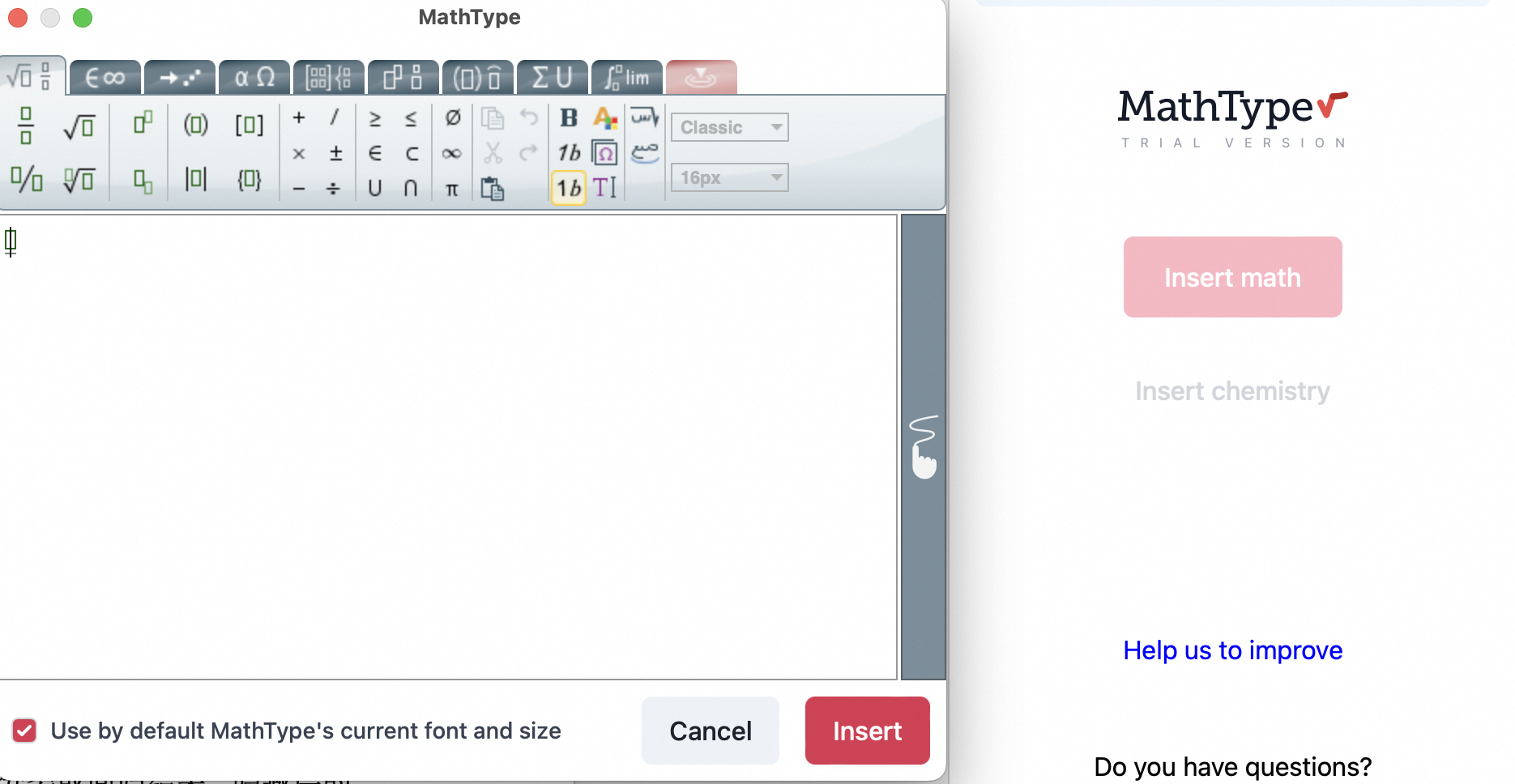
苹果笔记本 macbook 在 office word 中使用 mathtype 的方法
前言 想在 MacBook 中使用 mathtype,去搜索,去 Apple Store 下载也发现没有 解决方法 打开 office Word 的「插入」中的「获取加载项」、「我的加载项」。 在应用商店中下载,需要登录自己的微软账号。 加载成功后就可以使用了。 注意 和…...

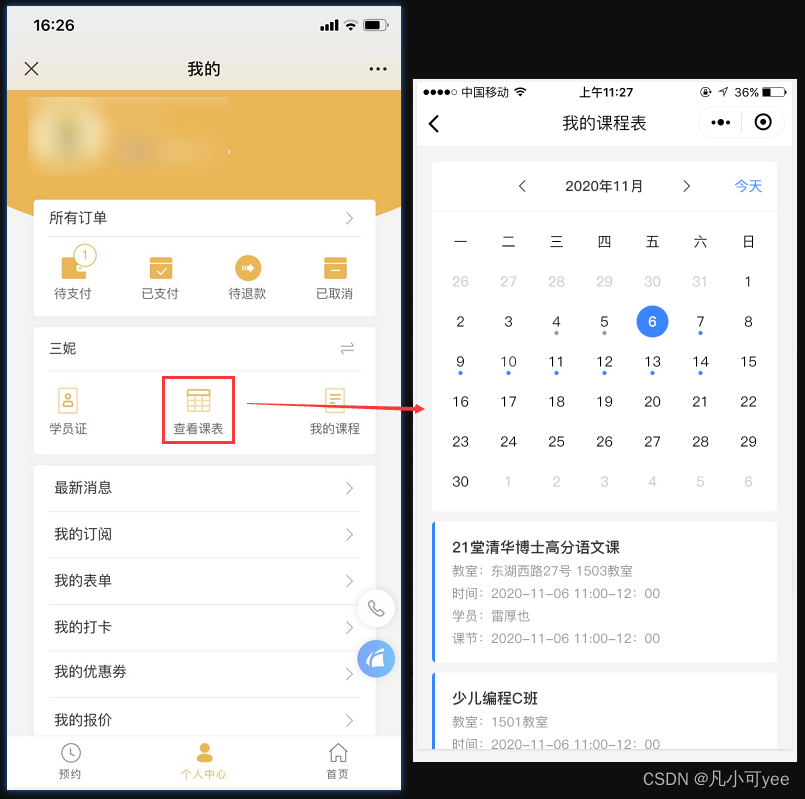
课表排课小程序怎么制作?多少钱?
在当今的数字化时代,无论是购物、支付、点餐,还是工作、学习,都离不开各种各样的微信小程序。其中,课表排课小程序就是许多教育机构和学校必不可少的工具。那么课表排课小程序怎么制作呢?又需要多少钱呢? …...

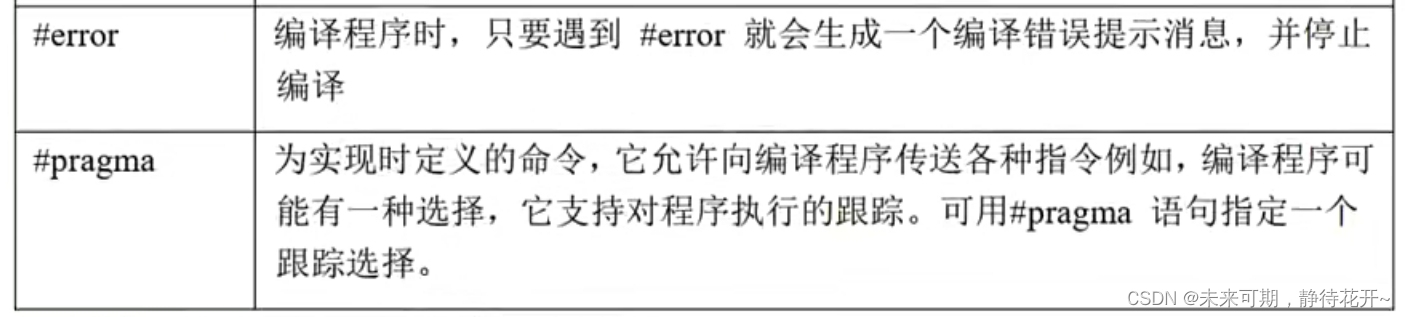
C语言总结十三:程序环境和预处理详细总结
了解程序的运行环境可以让我们更加清楚的程序的底层运行的每一个步骤和过程,做到心中有数,预处理阶段是在预编译阶段完成,掌握常用的预处理命令语法,可以让我们正确的使用预处理命令,从而提高代码的开发能力和阅读别人…...

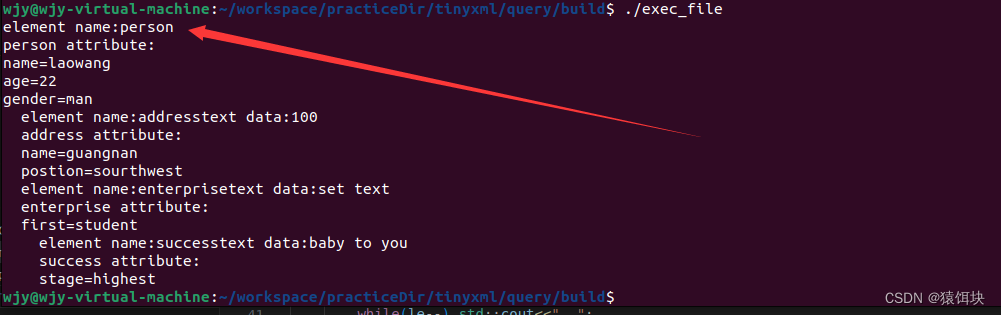
tinyxml2
使用tinyxml2,得知道一些xml基础 xml tutorial--菜鸟 tinyxml2类对象 链接 结构 XMLNode 什么是节点 节点:元素、声明、文本、注释等。 XMLDocument xml文档(文件)对象。 作用: 加载xml文件, tinyxml2作用 先定义两个宏 …...

What is `@Controller` does?
Controller 是SpringMVC注解,标记一个类作为Web控制器(Controller),负责处理HTTP请求并返回响应结果 在SpringMVC中,控制器类的主要职责是: 1、接收来自客户端的HTTP请求 2、调用服务层或其他业务逻辑组件…...

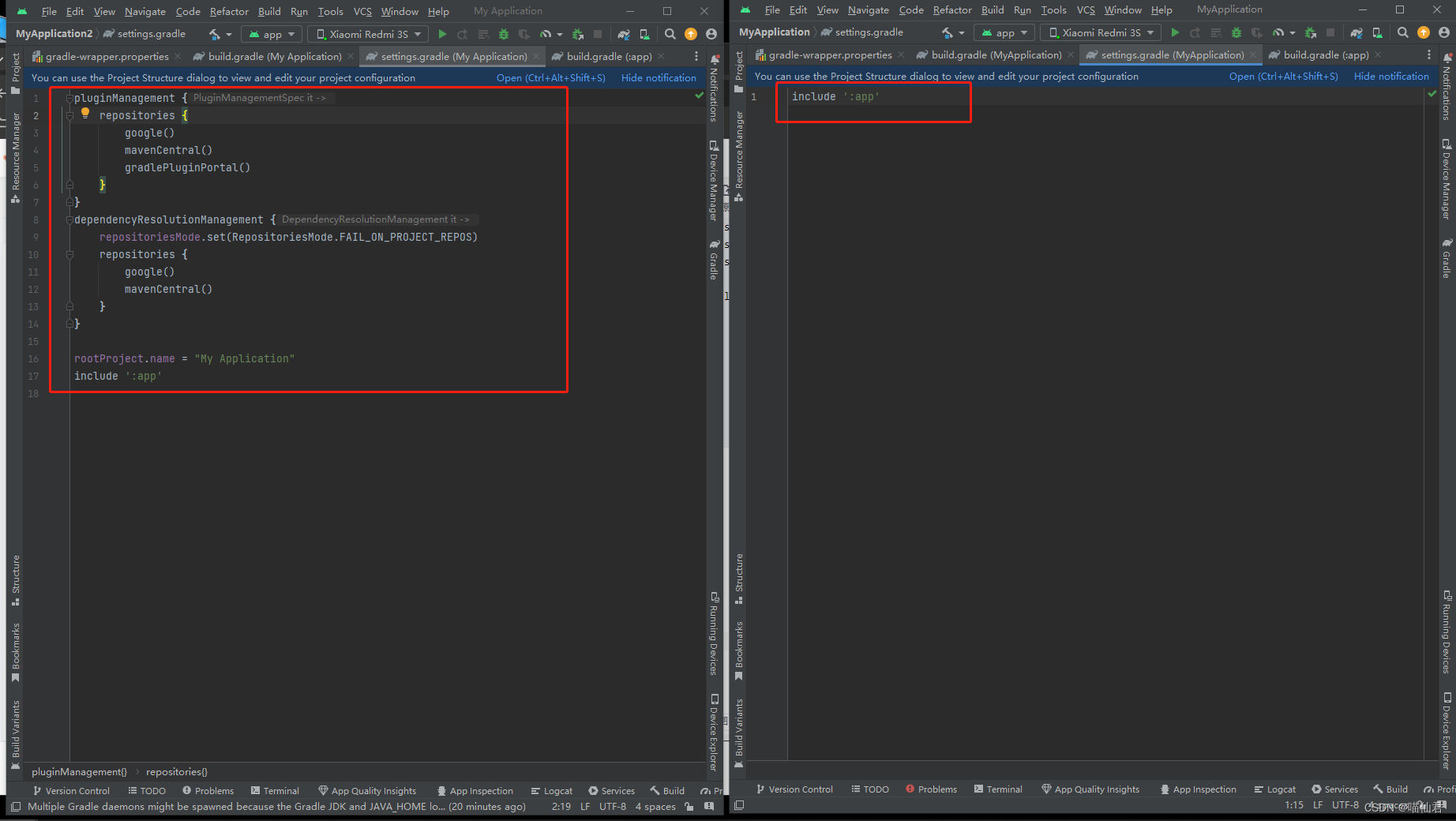
新版AndroidStudio dependencyResolutionManagement出错
在新版AndroidStudio中想像使用4.2版本或者4.3版本的AndroidStudio来构造项目?那下面这些坑我们就需要来避免了,否则会出各种各样的问题。 一.我们先来看看新旧两个版本的不同。 1.jdk版本的不同 新版默认是jdk17 旧版默认是jdk8 所以在新版AndroidSt…...

第三天业务题
3-1 你们的项目是如何进行参数校验的 在我们的项目中,通常使用以下2种方式进行参数校验: 1.手动校验:在方法内部,我们可以手动编写代码来对参数进行校验。例如,使用条件判断语句(if-else)来检…...

nestjs 装饰器
1、装饰器定义 装饰器是一种特殊的类型声明,它可以附加在类、方法、属性、参数上边 需开启tsconfig.json中 "experimentalDecorators":true 生成tsconfig.json文件 tsc -init 2、类装饰器 // 类装饰器 主要是通过符号添加装饰器 // 装饰器会自动把cl…...

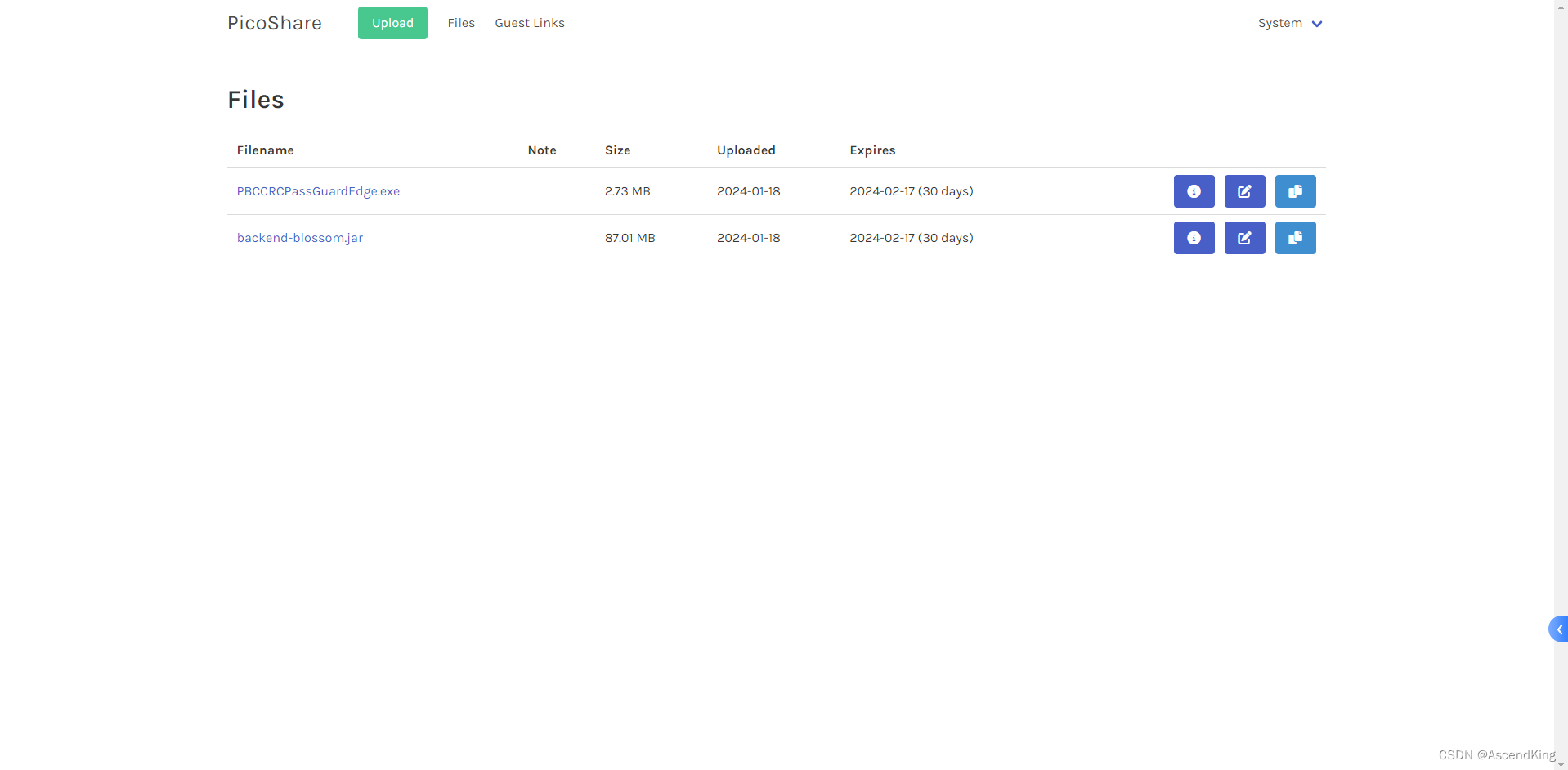
一款开源且不限制大小可以设置过期时间的支持分享的的开源文件共享系统picoshare 部署教程
1.拉取镜像 2.部署 创建目录 mkdir -p /opt/picoshare/data 部署 其中:"somesecretpass"是密码 docker run \--env "PORT4001" \--env "PS_SHARED_SECRETsomesecretpass" \--publish 10005:4001/tcp \--volume "/opt/picoshare/data:…...

eBPF运行时安全
引言 eBPF作为当前linux系统上最为炙手可热的技术,通常被用于网络流量过滤和分析、系统调用跟踪、性能优化、安全监控,当下比较知名的项目有Cilium、Falco等。 Cilium 是一个开源的容器网络和安全性项目,致力于提供高效的容器通信和强大的安…...

Linux 系统中常见的命令,它们用于执行各种任务,包括文件和目录管理、系统信息查看、用户管理等
以下是一些在 Linux 系统中常见的命令,它们用于执行各种任务,包括文件和目录管理、系统信息查看、用户管理等。这里列举了一些基础的命令: 文件和目录管理: ls: 列出目录内容。 ls cd: 切换当前目录。 cd /path/to/directory …...

AutoEventWireup详解
AutoEventWireup详解 大家好,我是免费搭建查券返利机器人赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天,让我们深入探讨.NET开发中一个神奇而强大的特性——AutoEventWireupÿ…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

数据库正常,但后端收不到数据原因及解决
从代码和日志来看,后端SQL查询确实返回了数据,但最终user对象却为null。这表明查询结果没有正确映射到User对象上。 在前后端分离,并且ai辅助开发的时候,很容易出现前后端变量名不一致情况,还不报错,只是单…...

UE5 音效系统
一.音效管理 音乐一般都是WAV,创建一个背景音乐类SoudClass,一个音效类SoundClass。所有的音乐都分为这两个类。再创建一个总音乐类,将上述两个作为它的子类。 接着我们创建一个音乐混合类SoundMix,将上述三个类翻入其中,通过它管理每个音乐…...

