JavaScript 学习笔记(WEB APIs Day3)
「写在前面」
本文为 b 站黑马程序员 pink 老师 JavaScript 教程的学习笔记。本着自己学习、分享他人的态度,分享学习笔记,希望能对大家有所帮助。推荐先按顺序阅读往期内容:
1. JavaScript 学习笔记(Day1)
2. JavaScript 学习笔记(Day2)
3. JavaScript 学习笔记(Day3)
4. JavaScript 学习笔记(Day4)
5. JavaScript 学习笔记(Day5)
6. JavaScript 学习笔记(WEB APIs Day1)
7. JavaScript 学习笔记(WEB APIs Day2)
目录
-
1 事件流 -
2 事件委托 -
3 其他事件 -
4 元素尺寸与位置 -
5 综合案例
1 事件流
1.1 事件流和两个阶段说明
P106:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=106
-
事件流指的是事件完整执行过程中的流动路径 -
说明:假设页面里有个div,当触发事件时,会经历两个阶段,分别是捕获阶段、冒泡阶段 -
简单来说:捕获阶段是 从父到子 冒泡阶段是从子到父 -
实际工作都是使用事件冒泡为主

1.2 事件捕获
-
事件捕获概念: -
从DOM的根元素开始去执行对应的事件 (从外到里)
-
-
事件捕获需要写对应代码才能看到效果 -
代码:
DOM.addEventListener(事件类型, 事件处理函数, 是否使用捕获机制)
-
说明: -
addEventListener第三个参数传入 true 代表是捕获阶段触发(很少使用) -
若传入false代表冒泡阶段触发,默认就是false -
若是用 L0 事件监听,则只有冒泡阶段,没有捕获
-
1.3 事件冒泡
-
事件冒泡概念: 当一个元素的事件被触发时,同样的事件将会在该元素的所有祖先元素中依次被触发。这一过程被称为事件冒泡 -
简单理解:当一个元素触发事件后,会依次向上调用所有父级元素的 同名事件 -
事件冒泡是默认存在的 -
L2事件监听第三个参数是 false,或者默认都是冒泡
例:
const father = document.querySelector('.father')
const son = document.querySelector('.son')
document.addEventListener('click', function () {
alert('我是爷爷')
})
fa.addEventListener('click', function () {
alert('我是爸爸')
})
son.addEventListener('click', function () {
alert('我是儿子')
})
点击son,依次输出:我是儿子 → 我是爸爸 → 我是爷爷
1.4 阻止冒泡
-
问题:因为默认就有冒泡模式的存在,所以容易导致事件影响到父级元素 -
需求:若想把事件就限制在当前元素内,就需要阻止事件冒泡 -
前提:阻止事件冒泡需要拿到事件对象 -
语法:
事件对象.stopPropagation()
-
注意:此方法可以阻断事件流动传播,不光在冒泡阶段有效,捕获阶段也有效
例:
const father = document.querySelector('.father')
const son = document.querySelector('.son')
document.addEventListener('click', function () {
alert('我是爷爷')
})
fa.addEventListener('click', function () {
alert('我是爸爸')
})
son.addEventListener('click', function (e) {
alert('我是儿子')
// 阻止冒泡
e.stopPropagation()
})
点击son,只输出:我是儿子
阻止默认行为
P110:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=110
我们某些情况下需要阻止默认行为的发生,比如 阻止 链接的跳转,表单域跳转
语法:
e.preventDefault()
例:
<body>
<form action="http://www.itcast.cn">
<input type="submit" value="免费注册">
</form>
<a href="http://www.baidu. com">百度一下</a>
<script>
const form = document.querySelector('form')
form.addEventListener('submit', function (e){
// 阻止默认行为提交
e.preventDefault()
})
</script>
</body>
1.5 解绑事件
P107:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=107
on事件方式:
直接使用null覆盖偶就可以实现事件的解绑
// 绑定事件
btn.onclick = function () {
alert('点击了')
}
// 解绑事件
btn.onclick = null
addEventListener方式:
removeEventListener(事件类型, 事件处理函数, [获取捕获或者冒泡阶段])
function fn() {
alert('点击了')
}
// 绑定事件
btn.addEventListener('click', fn)
// 解绑事件
btn.removeEventListener('click', fn)
鼠标经过事件:
-
mouseover 和 mouseout 会有冒泡效果 -
mouseenter 和 mouseleave 没有冒泡效果 (推荐)
<body>
<div class="dad">
<div class="baby"></div>
</div>
<script>
const dad = document.querySelector('.dad')
const baby = document.querySelector('.baby')
dad.addEventListener('mouseenter', function () {
console.log('鼠标经过')
})
dad.addEventListener('mouseleave', function () {
console.log('鼠标离开')
I })
</script>
</body>
两种注册事件的区别
-
传统on注册(L0) -
同一个对象,后面注册的事件会覆盖前面注册(同一个事件) -
直接使用null覆盖偶就可以实现事件的解绑 -
都是冒泡阶段执行的
-
-
事件监听注册(L2) -
语法: addEventListener(事件类型, 事件处理函数, 是否使用捕获) -
后面注册的事件不会覆盖前面注册的事件(同一个事件) -
可以通过第三个参数去确定是在冒泡或者捕获阶段执行 -
必须使用removeEventListener(事件类型, 事件处理函数, 获取捕获或者冒泡阶段) -
匿名函数无法被解绑
-
2 事件委托
P108:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=108
事件委托是利用事件流的特征解决一些开发需求的知识技巧
-
优点:减少注册次数,可以提高程序性能 -
原理:事件委托其实是利用事件冒泡的特点。 -
给 父元素注册事件,当我们触发子元素的时候,会冒泡到父元素身上,从而触发父元素的事件
-
-
实现:事件对象.target.tagName 可以获得真正触发事件的元素
例:
<body>
<ul>
<li>第1个孩子</li>
<li>第2个孩子</li>
<li>第3个孩子</li>
<li>第4个孩子</li>
<li>第5个孩子</li>
<p>我不需要变色</p>
</ul>
<script>
// 点击每个小 Li,当前 Li 文字变为红色
// 按照事件委托的方式委托给父级,事件写到父级身上
// 1.获得父元素
const ul = document.querySelector('ul')
ul.addEventListener('click', function (e){
if (e.target.tagName === 'LI') {
this.style.color = 'pink'
}
})
</script>
</body>
P109:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=109

3 其他事件
3.1 页面加载事件
P111:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=111
load 事件:
-
加载外部资源(如图片、外联CSS和JavaScript等)加载完毕时触发的事件 -
为什么要学? -
有些时候需要等页面资源全部处理完了做一些事情 -
老代码喜欢把 script 写在 head 中,这时候直接找 dom 元素找不到
-
-
事件名:load -
监听页面所有资源加载完毕: -
给 window 添加 load 事件
-
// 页面加载事件
window.addEventListener('load', function () {
// 执行的操作
})
-
注意:不光可以监听整个页面资源加载完毕,也可以针对某个资源绑定load事件
DOMContentLoaded 事件:
-
当初始的 HTML 文档被完全加载和解析完成之后,DOMContentLoaded 事件被触发,而无需等待样式表、图像等完全加载 -
事件名:DOMContentLoaded -
监听页面DOM加载完毕: -
给 document 添加 DOMContentLoaded 事件
-
document.addEventListener('DOMContentLoaded', function () {
// 执行的操作
})
3.2 页面滚动事件
-
滚动条在滚动的时候持续触发的事件 -
为什么要学? -
很多网页需要检测用户把页面滚动到某个区域后做一些处理, 比如固定导航栏,比如返回顶部
-
-
事件名:scroll -
监听整个页面滚动:
// 页面滚动事件
window.addEventListener('scroll', function () {
// 执行的操作
})
-
给 window 或 document 添加 scroll 事件 -
监听某个元素的内部滚动直接给某个元素加即可
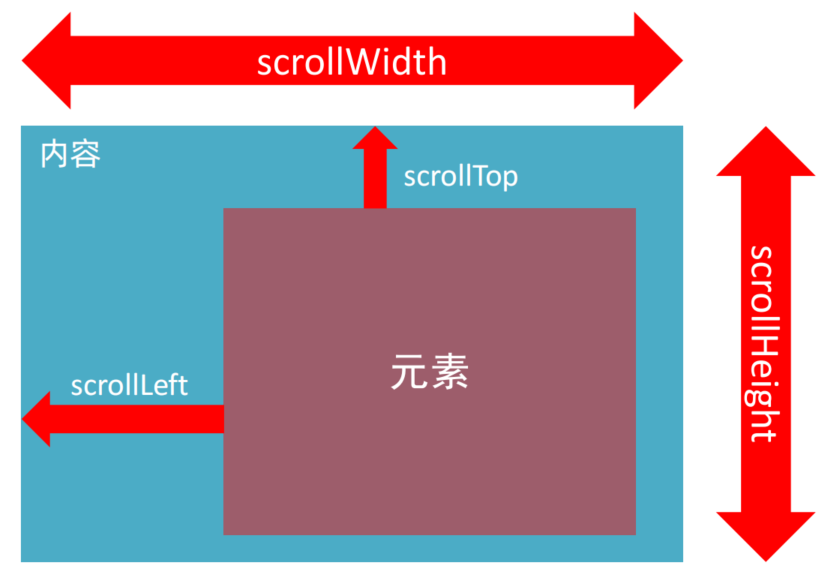
页面滚动事件-获取位置
-
scrollLeft 和 scrollTop(属性) -
获取被卷去的大小 -
获取元素内容往左、往上滚出去看不到的距离 -
这两个值是可 读写的
-
-
尽量在scroll事件里面获取被卷去的距离
div.addEventListener('scroll', function () {
console.log(this.scrollTop)
})

开发中,我们经常检测页面滚动的距离,比如页面滚动100像素,就可以显示一个元素,或者固定一个元素
// 页面滚动事件
window.addEventListener('scroll', function () {
// document.documentELement 是htmL元素获取方式
const n = document.documentElement.scrollTop
console.log(n)
})
// document.documentElement HTML 文档返回对象为HTML元素
页面滚动事件-滚动到指定的坐标
scrollTo() 方法可把内容滚动到指定的坐标
语法:元素.scrollTo(x, y)
例如:
// 让页面滚动到 y 轴 1000 像素的位置
window.scrollTo(0, 1000)
案例:页面滚动显示隐藏侧边栏
P112:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=112
3.3 页面尺寸事件
P113:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=113
-
会在窗口尺寸改变的时候触发事件: -
resize
-
-
获取宽高: -
获取元素的可见部分宽高(不包含边框,margin,滚动条等) -
clientWidth和clientHeight
-
检测屏幕宽度:
window.addEventListener('resize', function () {
let w = document.documentElement.clientWidth
console.log(w)
})
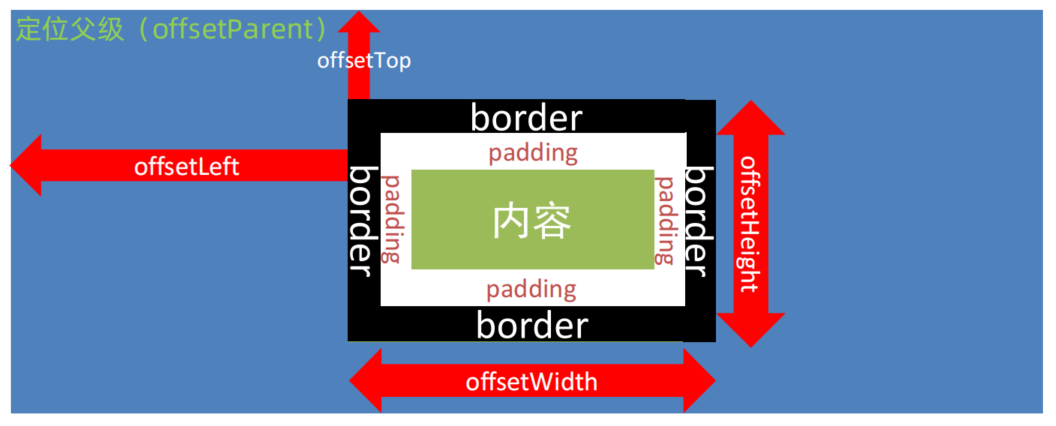
4 元素尺寸与位置
-
获取宽高: -
获取元素的自身宽高、包含元素自身设置的宽高、padding、border -
offsetWidth和offsetHeight -
获取出来的是数值,方便计算 -
注意: 获取的是可视宽高, 如果盒子是隐藏的,获取的结果是0
-
-
获取位置: -
获取元素距离自己定位父级元素的左、上距离 -
offsetLeft和offsetTop 注意是只读属性,获取元素距离自己定位父级元素的左、上距离 
-
仿京东固定导航栏案例:
P114:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=114
5 综合案例

P115:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=115
P116:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=116

本文由 mdnice 多平台发布
相关文章:

JavaScript 学习笔记(WEB APIs Day3)
「写在前面」 本文为 b 站黑马程序员 pink 老师 JavaScript 教程的学习笔记。本着自己学习、分享他人的态度,分享学习笔记,希望能对大家有所帮助。推荐先按顺序阅读往期内容: 1. JavaScript 学习笔记(Day1) 2. JavaSc…...

Springboot自动装配:三个注解、Selector、spring.factories文件、@ConditionalOnProperty注解
借鉴: 这个链接是包含run方法进来debug看整个过程的,建议先看:https://www.cnblogs.com/starsray/p/15580915.html https://blog.csdn.net/fengxiandada/article/details/130080828 Springboot自动装配 1.创建springboot应用 如何创建一个s…...

软件工程应用题汇总
绘制数据流图(L0/L1/L2) DFD/L0(基本系统模型) 只包含源点终点和一个处理(XXX系统) DFD/L1(功能级数据流图)在L0基础上进一步划分处理(XXX系统) 个人理解 DFD/L2(在L1基础上进一步分解后的数据流图) 数据…...

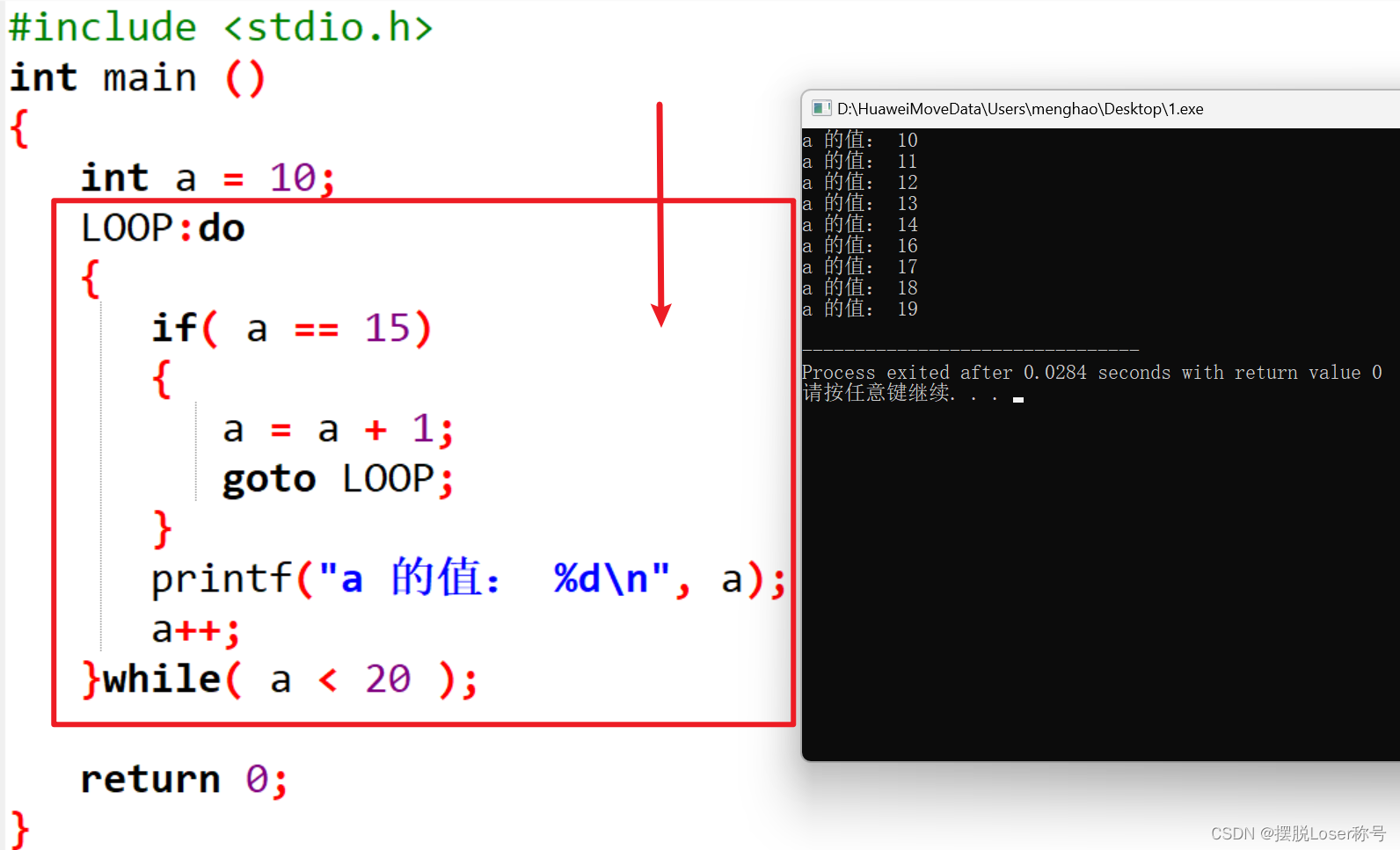
P1789 【Mc生存】插火把(C语言)
首先,我们可以先用数组来储存地图(建议用int,我试过bool会RE) 每次读入火把和萤石的坐标 接着把能照亮的地方标记起来 最后用计数器统计会生成怪的地方有钻石的话还怕怪吗 最后,上代码 #include<stdio.h> i…...
复习提纲6)
计算机网络(第六版)复习提纲6
SS2.3 导引型传输媒体 1.三类位非导引型传输媒体 a)双绞线:两根铜线平行会相互干扰,垂直干扰最小,双绞线近似垂直,绞合度越高,可用的数据传输率越高。 i.无屏蔽双绞线UTP(便宜) ii.屏蔽双绞线&a…...

安卓平板局域网内远程控制工控机方法
安卓平板局域网内远程控制工控机方法 将所需要远程控制的工控机通过网线连接到具有WiFi功能的路由器上,将安卓平板连接上WiFi,如下图所示 下载NoMachine远程软件安装包,官网地址:https://www.nomachine.com/ 点击Download now按钮…...

pinctrl子系统简介
一. 简介 上一章我们编写了基于设备树的 LED 驱动,但是驱动的本质还是没变,都是配置 LED 灯所使用的 GPIO 寄存器,驱动开发方式和裸机基本没啥区别。 Linux 是一个庞大而完善的系统, 尤其是驱动框架,像 GPIO …...

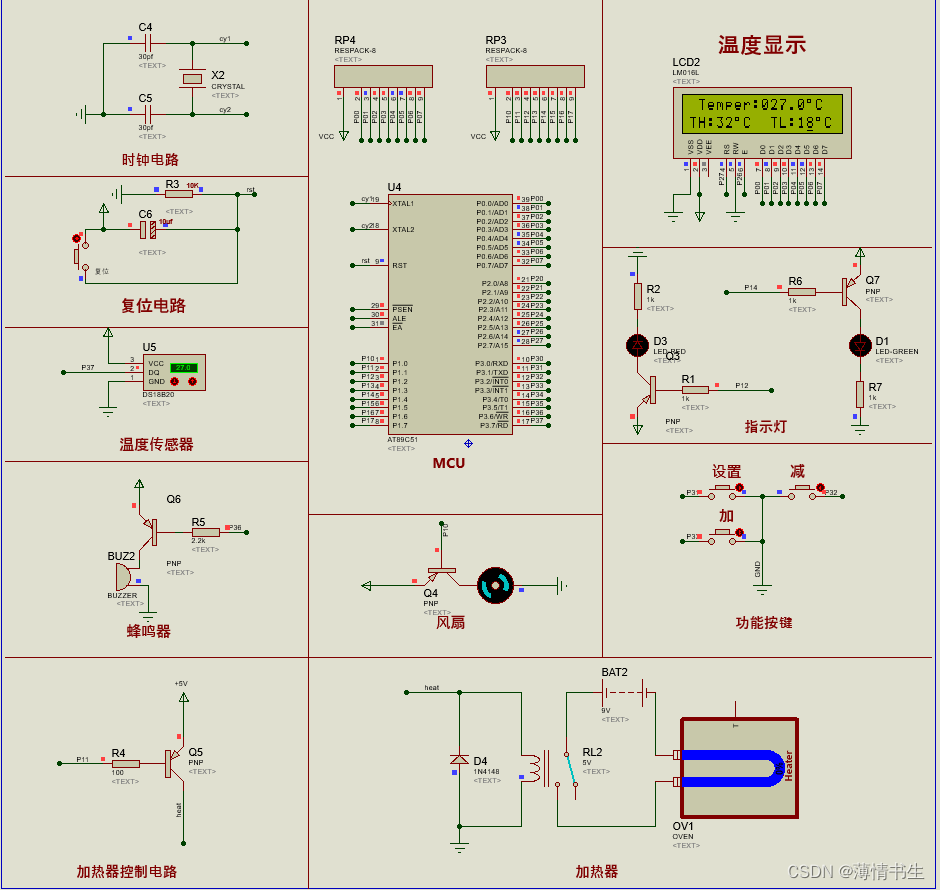
基于51单片机的温度报警控制系统Protues仿真设计
目录 一、设计背景 二、实现功能 三、总体硬件设计 四、仿真演示 四、源程序 一、设计背景 随着现代工农业技术的发展及人们对生活环境要求的提高,人们也迫切需要检测与了解环境温度。特别地,高温情况下极易造成火灾,例如,在…...

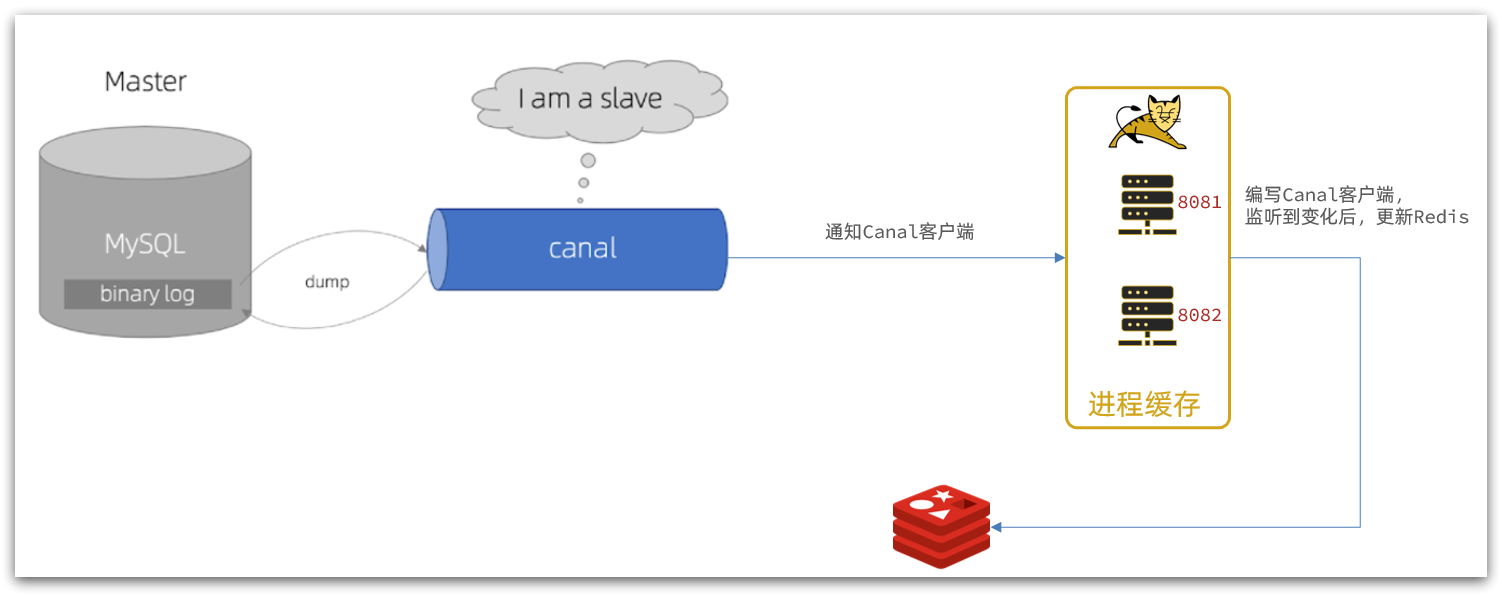
多级缓存
一、多级缓存 传统的缓存策略一般是请求到达Tomcat后,先查询Redis,如果未命中则查询数据库,如图: 存在下面的问题: •请求要经过Tomcat处理,Tomcat的性能成为整个系统的瓶颈 •Redis缓存失效时ÿ…...

【已解决】如何用typedef简化函数指针
博文内容简短,主要介绍typedef简化函数指针,形式是typedef int(*pp)(int,int);并用一个加法的例子去演示,如何用typedef简化函数指针。 示例 #include<stdio.h> int add(int a,int b) {return a b; } typedef int(*p)(int, int); in…...

UI网站汇总
Material Design的九大设计原则 Material Design的学习笔记 Material Design复杂响应式设计 MaterialPalette MD风格调色板 Iconfont Clipartlogo Dribbble https://dribbble.com/search?qapp Uplabs 优设 站酷 我图网 思维网 欢迎补充!!...

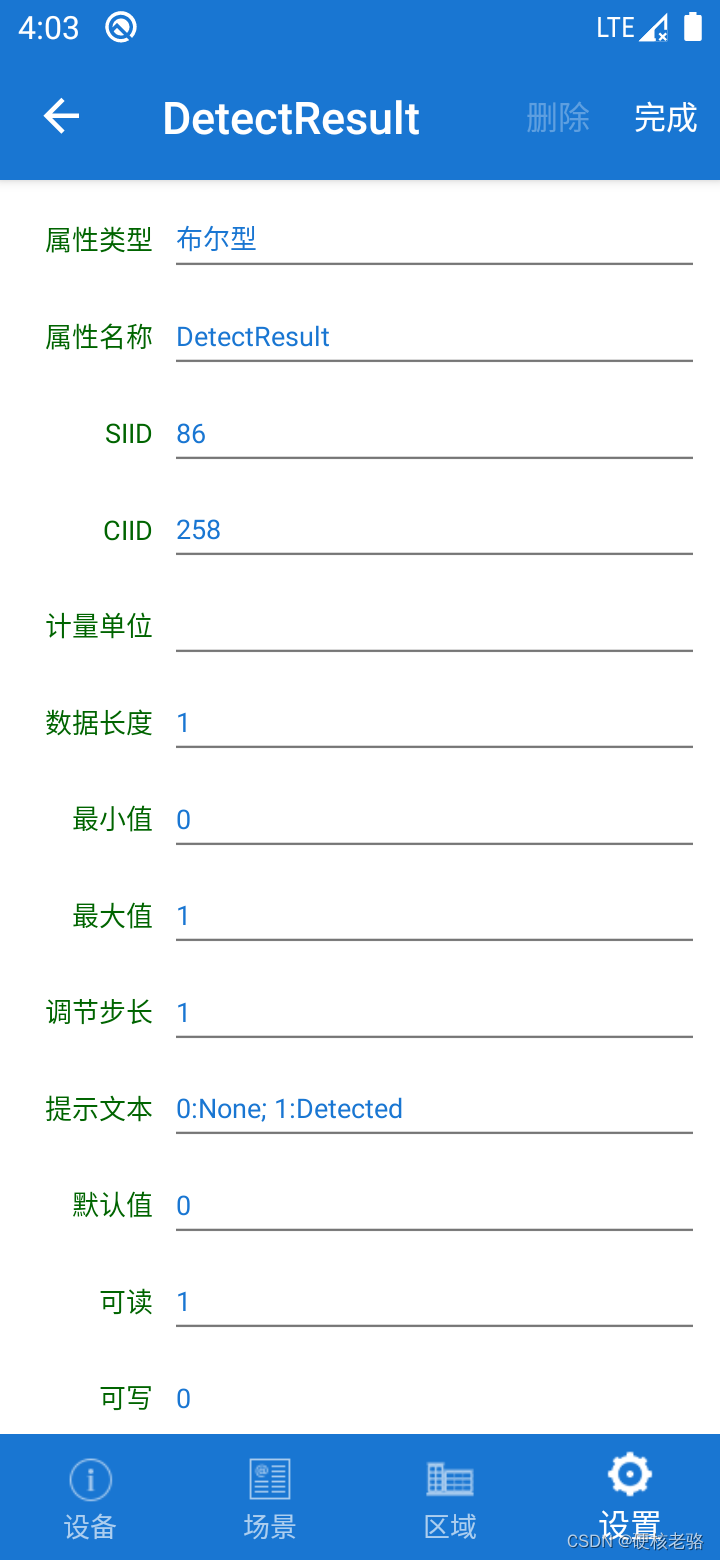
PLC-IoT 网关开发札记(5):将本地数据库作为资产打包发布到 App
App需求:保存物模型 什么是物模型 在项目开发中,用到了本地数据库,这个本地数据库记录了系统的物模型。所谓物模型就是对某一个设备的可操纵属性的定义,每一个设备包括了一个或者多个属性,通过获取这些属性的当前值可…...

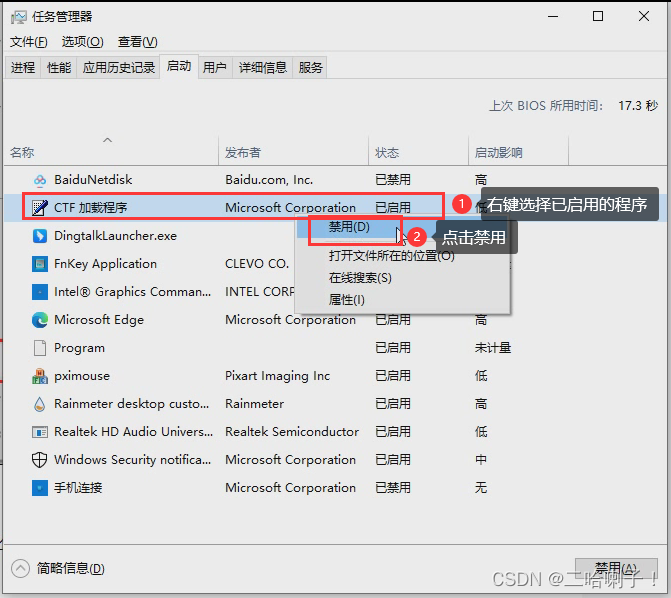
固态硬盘优化设置
目录 前言: 关闭Windows Search 禁用系统保护(不建议) 不建议禁用系统保护原因 关闭碎片整理【机械硬盘】 提升固态硬盘速度 开启TRIM 合理使用固态硬盘的容量 正确关机 关闭开机自启 前言: 电脑配备固态硬盘就能一劳…...

SpringBoot跨域问题解决
前端访问后台接口时,浏览器报错,跨域无法访问。 报错信息如下: Response to preflight request doesnt pass access control check: No Access-Control-Allow-Origin header is present on the requested resource. 经过一番百度之后&#…...

FindMy技术与相机结合
FindMy是苹果公司提供的设备追踪服务,用来帮助用户定位丢失的设备。自苹果公司开放Findmy网络之后,FindMy技术便与各种生活设备相结合,比如与相机的结合。 想象一下,你正在外出办事或者旅行时,突然意识到相机丢了&…...

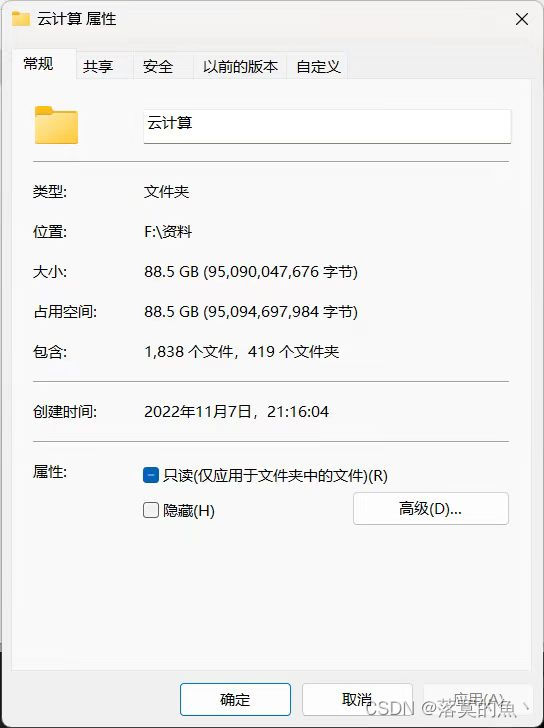
Windows WSL2 占用磁盘空间清理释放
目前工作中时常用到WSL2(Ubuntu20.04),在使用一段时间后会发现WSL2所占用磁盘空间越来越多,体现在WSL2之上安装Linux分发对应的vhdx虚拟磁盘文件体积越来越大,会占用Windows自身空间,即使手动清理了Linux分…...

2022 年全国职业院校技能大赛高职组云计算赛项试卷部分解析
2022 年全国职业院校技能大赛高职组云计算赛项试卷部分解析 【赛程名称】高职组-云计算赛项第一场-私有云【任务 1】私有云服务搭建[10 分]【题目 2】Yum 源配置[0.5 分]【题目 3】配置无秘钥 ssh[0.5 分]【题目 4】基础安装[0.5 分]【题目 5】数据库安装与调优[0.5 分]【题目 …...

2.C语言——控制语句
控制语句 1.分支语句/判断语句if 语句if...else 语句if...else if...else语句 switch语句 2.循环语句 while 语句 do...while 语句 for 语句 3.转向语句 break continue go to 1.分支语句/判断语句 if 语句 if(boolean_expression) { /* 如果布尔表达式为真将执行的语句 */ } …...

Linux网络之PXE高效批量装机、Kickstart全自动化安装
一. PXE网络装机简介和相关知识 1. 常见的三种系统安装方式和相关文件 ① 三种系统安装方式 u启动安装:在U盘中下载相关的安装系统及镜像文件,u盘插机安装 光驱安装:将带有所需系统的光盘放进电脑服务器中,按照官方引导装机 …...

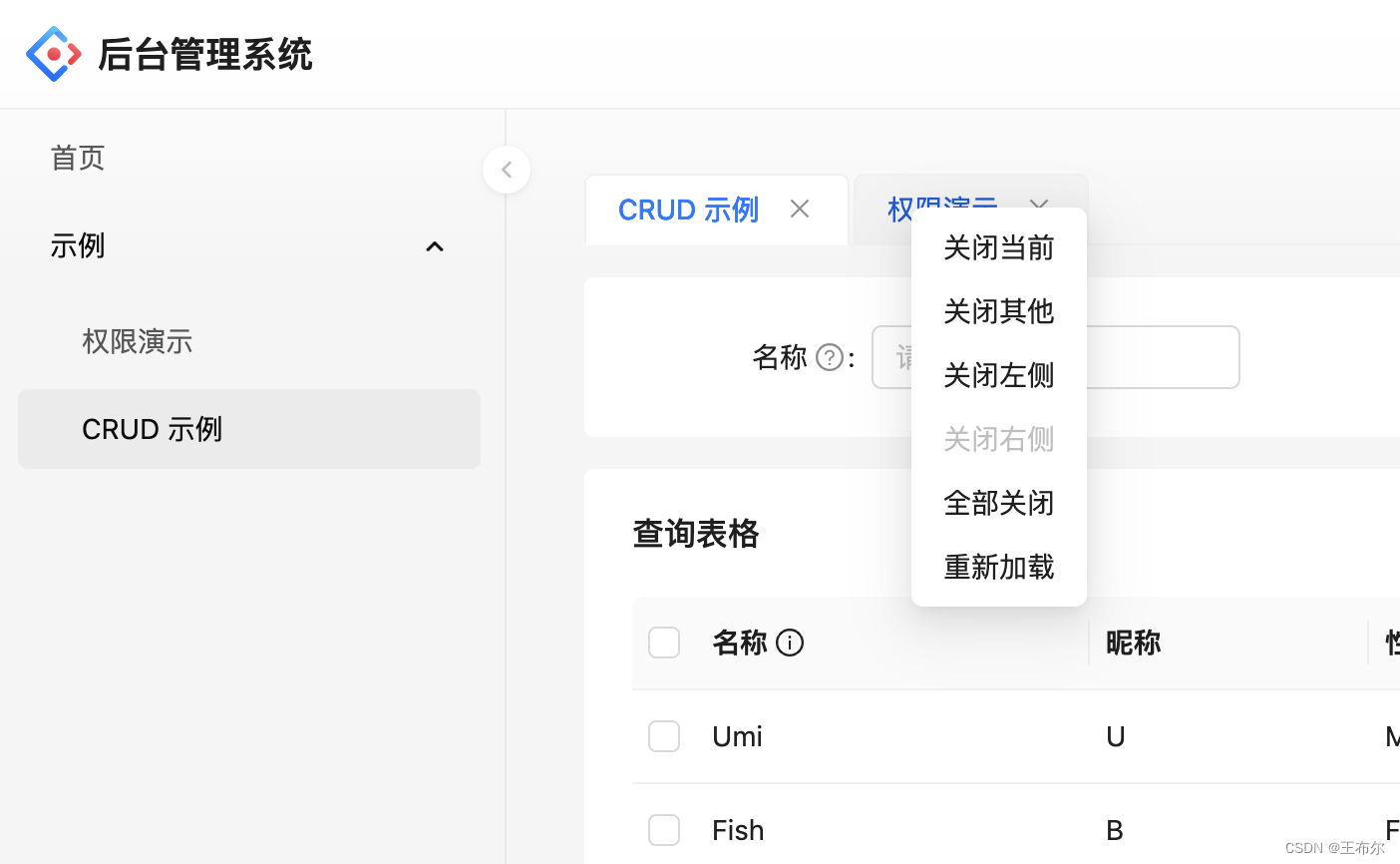
react umi/max 页签(react-activation)
思路:通过react-activation实现页面缓存,通过umi-plugin-keep-alive将react-activation注入umi框架,封装页签组件最后通过路由的wrappers属性引入页面。 浏览本博客之前先看一下我的博客实现的功能是否满足需求,实现功能…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...
