ffmpeg中AVFrame解码linesize确定
一 测试环境
机型:Intel(R) Xeon(R) Gold 5218
ffmpeg版本4.3-dev
解码视频分辨率 720x1280 , 解码后 AVFrame linesize 768
解码视频分辨率 480x640, 解码后AVFrame linesize 512
二 linesize计算过程
avcodec_default_get_buffer2
-->update_frame_pool()
-->video_get_buffer()
video_get_buffer()-->
for (i = 0; i < 4 && pool->pools[i]; i++) {
pic->linesize[i] = pool->linesize[i];
由上面代码可见,AVFrame的linesize源自于 pool的linesize
三 pool 的linesize计算过程
update_frame_pool()
case AVMEDIA_TYPE_VIDEO: {
int linesize[4];
int w = frame->width;
int h = frame->height;
int unaligned;
ptrdiff_t linesize1[4];
size_t size[4];
avcodec_align_dimensions2(avctx, &w, &h, pool->stride_align);
do {
// NOTE: do not align linesizes individually, this breaks e.g. assumptions
// that linesize[0] == 2*linesize[1] in the MPEG-encoder for 4:2:2
ret = av_image_fill_linesizes(linesize, avctx->pix_fmt, w);
if (ret < 0)
goto fail;
// increase alignment of w for next try (rhs gives the lowest bit set in w)
w += w & ~(w - 1);
unaligned = 0;
for (i = 0; i < 4; i++)
unaligned |= linesize[i] % pool->stride_align[i];
} while (unaligned);
for (i = 0; i < 4; i++)
linesize1[i] = linesize[i];
ret = av_image_fill_plane_sizes(size, avctx->pix_fmt, h, linesize1);
if (ret < 0)
goto fail;
for (i = 0; i < 4; i++) {
pool->linesize[i] = linesize[i]; //这里赋值给pool的linesize
linesize列表 通过 av_image_fill_linesizes获取,基本就是等于 width。
循环中
w += w & ~(w - 1); //每次将最低有效二进制位+1,这样做的目的,比如当前是16的整数倍,调整为32的整数倍。然后64的整数倍。
直到最终对 stride_align[i]取余为0.
avcodec_align_dimensions2(avctx, &w, &h, pool->stride_align);
函数获取 stride_align
for (i = 0; i < 4; i++)
linesize_align[i] = STRIDE_ALIGN;
#if HAVE_SIMD_ALIGN_64
# define STRIDE_ALIGN 64 /* AVX-512 */
#elif HAVE_SIMD_ALIGN_32
# define STRIDE_ALIGN 32
#elif HAVE_SIMD_ALIGN_16
# define STRIDE_ALIGN 16
#else
# define STRIDE_ALIGN 8
#endif
当机器支持avx512, STRIDE_ALIGN 64.
总结:ffmpeg的AVFrame linesize对齐方式和机器支持的simd有关,avx512就是64字节,avx256就是32字节
相关文章:

ffmpeg中AVFrame解码linesize确定
一 测试环境 机型:Intel(R) Xeon(R) Gold 5218 ffmpeg版本4.3-dev 解码视频分辨率 720x1280 , 解码后 AVFrame linesize 768 解码视频分辨率 480x640, 解码后AVFrame linesize 512 二 linesize计算过程 avcodec_default_get_buffer2 -->update_frame_pool() --&g…...

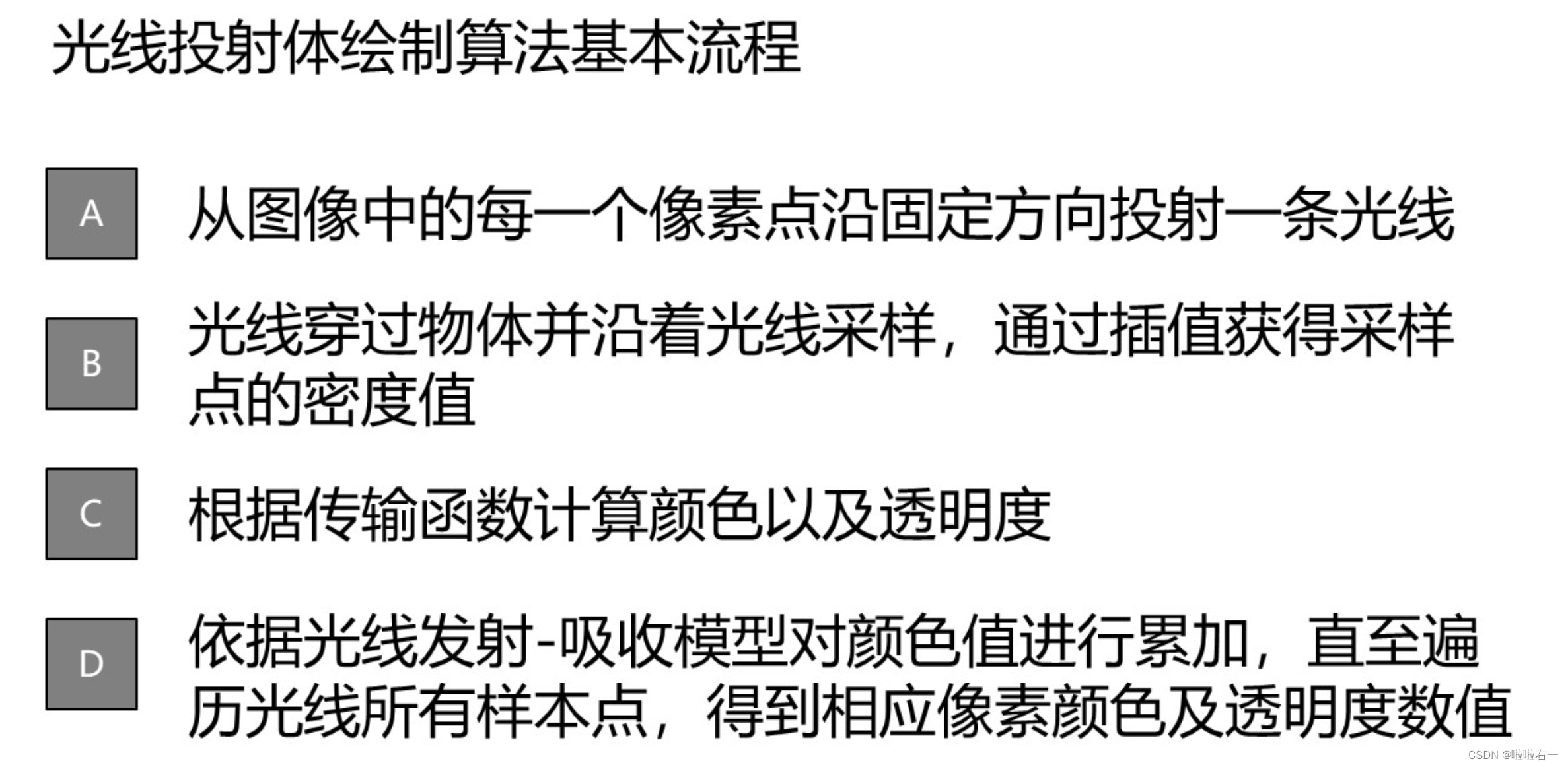
数据可视化 | 期末复习 | 补档
文章目录 📚介绍可视化🐇什么是可视化🐇科学可视化,信息可视化,可视分析系统三者之间有什么区别🔥🐇可视化的基本流程🐇可视化的两个基本设计原则🐇数据属性🐇…...

【Docker】使用Docker安装Nginx及部署前后端分离项目应用
一、Nginx介绍 Nginx是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务。它是由伊戈尔赛索耶夫为俄罗斯访问量第二的Rambler.ru站点开发的,公开版本1.19.6发布于2020年12月15日。其将源代码以类BSD许可证的形式发布,因它…...

28、web攻防——通用漏洞SQL注入HTTP头XFFCOOKIEPOST请求
文章目录 $_GET:接收get请求,传输少量数据,URL是有长度限制的; $_POST:接收post请求; $_COOKIE:接收cookie,用于身份验证; $_REQUEST:收集通过 GET 、POST和C…...

c++:类和对象(1),封装
C面向对象的三大特性:封装、继承、多态。 封装 封装的意义一: 将属性和行为作为一个整体,表现生活中的事物将属性和行为加以权限控制 类中的属性和行为,我们统一称为成员 属性也叫: 成员属性 成员变量 行为也叫&a…...
)
三、安全工程—安全架构(CISSP)
目录 一、安全工程 1.企业安全架构与系统安全架构 2.通用企业架构框架 2.1 Zachman框架...
《数组》)
Linux:shell脚本:基础使用(9)《数组》
数组就是一组数据类型相同集合 定义 数组名(元素内容…………) 如果没有元素内容就是空 arr1() # 定义了一个空数组 arr2(1 2 3 4 5 6 ) # 定义了一个元素是整形的数组 arr3("hello" "world" "你好" "世界") # 定义了一个元素为字符…...

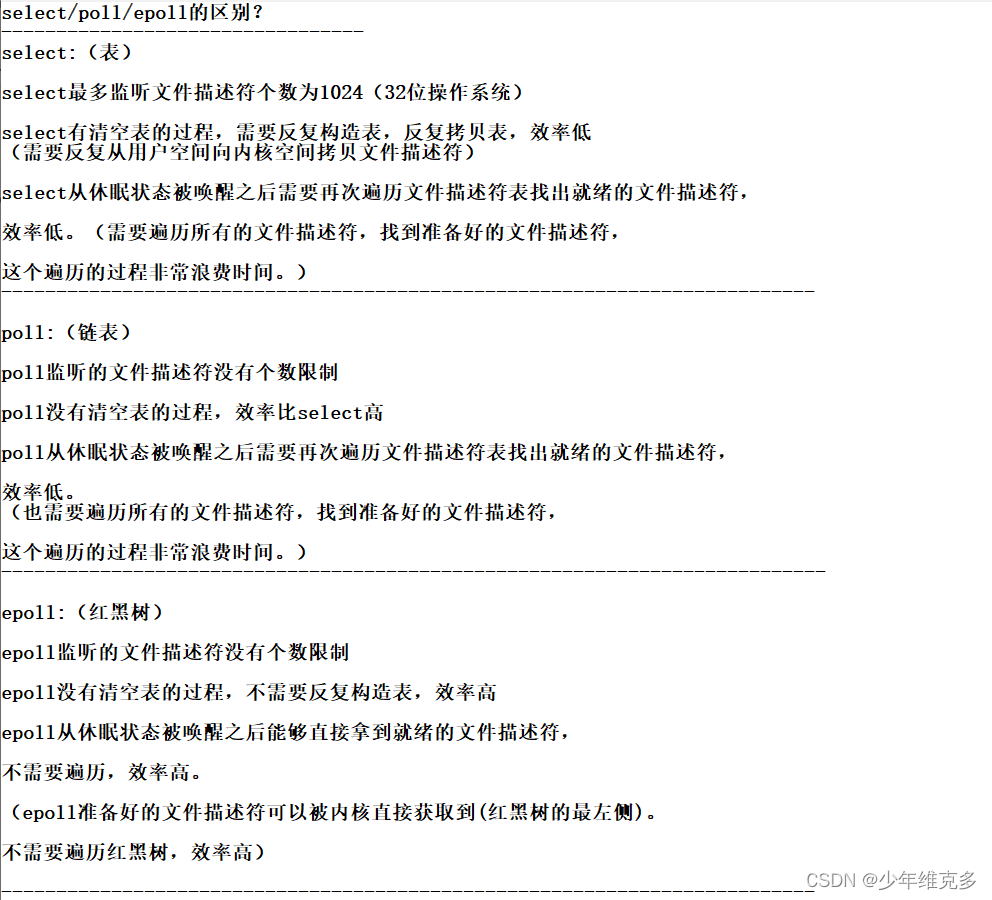
TCP高并发服务器简介(select、poll、epoll实现与区别)
select、poll、epoll三者的实现: select实现TCP高并发服务器的流程: 一、创建套接字(socket函数):二、填充服务器的网络信息结构体:三、套接字和服务器的网络信息结构体进行绑定(bind函数&…...

Linux中的软件包管理器yum
目录 1.什么是软件包 2.关于 rzsz 3.查看软件包 4.如何安装软件 5.如何卸载软件 1.什么是软件包 ● 在Linux下安装软件, 一个通常的办法是下载到程序的源代码, 并进行编译, 得到可执行程序. ● 但是这样太麻烦了, 于是有些人把一些常用的软件提前编译好, 做成软件包(可以理…...

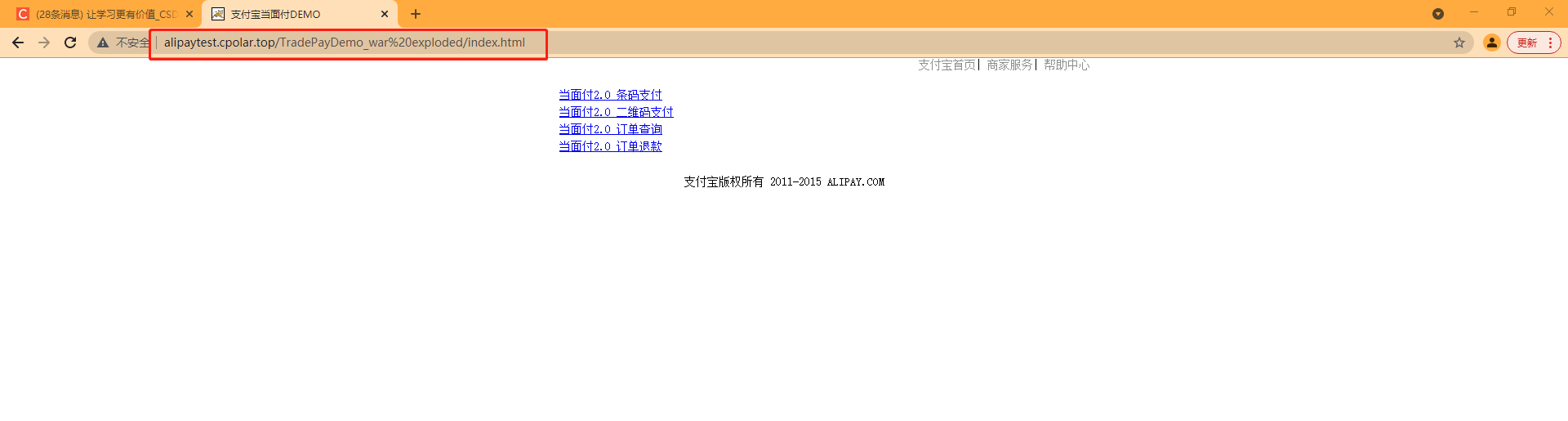
如何使用支付宝沙箱环境本地配置模拟支付并结合内网穿透远程调试
文章目录 前言1. 下载当面付demo2. 修改配置文件3. 打包成web服务4. 局域网测试5. 内网穿透6. 测试公网访问7. 配置二级子域名8. 测试使用固定二级子域名访问 正文开始前给大家推荐个网站,前些天发现了一个巨牛的 人工智能学习网站, 通俗易懂ÿ…...

解决子元素的click事件会触发父元素的dbclick事件
解决子元素的click事件会触发父元素的dbclick事件 方案一:方案二:方案三:方案一方案二综合案例如下: 方案一: 错误思路:通过阻止子元素click事件的冒泡,阻止父元素的dbclick 正确思路ÿ…...
)
算法训练营Day38(动态规划1)
动态规划理论基础 动态规划,英文:Dynamic Programming,简称DP,如果某一问题有很多重叠子问题,使用动态规划是最有效的。 区别 动态规划中每一个状态一定是由上一个状态推导出来的,这一点就区分于贪心&…...

基于Harris角点的多视角图像全景拼接算法matlab仿真
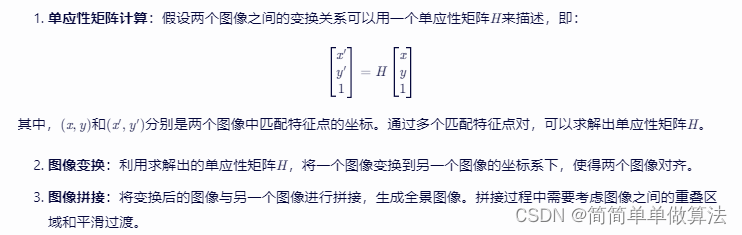
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 4.1 Harris角点检测 4.2 图像配准 4.3 图像变换和拼接 4.4 全景图像优化 5.算法完整程序工程 1.算法运行效果图预览 2.算法运行软件版本 matlab2022a 3.部分核心程序 function [ImageB…...

数学建模--PageRank算法的Python实现
文章目录 1. P a g e R a n k PageRank PageRank算法背景2. P a g e R a n k PageRank PageRank算法基础2.1. P a g e R a n k PageRank PageRank问题描述2.2.有向图模型2.3.随机游走模型 3. P a g e R a n k PageRank PageRank算法定义3.1. P a g e R a n k PageRank PageRank…...

samba服务搭建,并将共享目录映射到windows
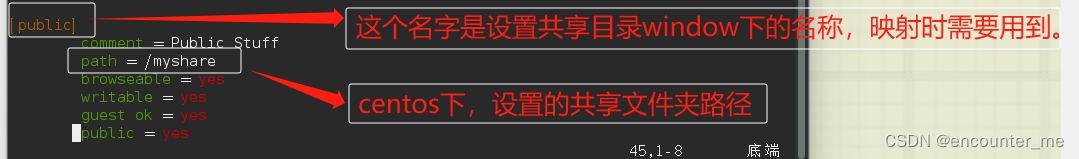
系统版本:centos7 1、centos 安装samba yum -y install samba 2、查看安装信息 rpm -qa |grep samba 3、设置开机自启动 systemctl enable smb.service systemctl enable nmb.service 4、设置samba服务器配置文件 sudo vi /etc/samba/smb.conf 注意&#…...

golang 中使用 statik 将静态资源编译进二进制文件中
现在的很多程序都会提供一个 Dashboard 类似的页面用于查看程序状态并进行一些管理的功能,通常都不会很复杂,但是其中用到的图片和网页的一些静态资源,如果需要用户额外存放在一个目录,也不是很方便,如果能打包进程序发…...

北京住总集团携手云轴科技ZStack获行业云平台领航者创新实践奖
为进一步促进行业企业上云、用数、赋智发展,落实国家政策,加速云计算应用从互联网拓展至政务、金融、交通、电信等行业,推动以云计算为核心的数字产业创新,1月18日中国信息通信研究院主办的“企业上云用云专项行动会—行业云平台研…...

【漏洞攻击之文件上传条件竞争】
漏洞攻击之文件上传条件竞争 wzsc_文件上传漏洞现象与分析思路编写攻击脚本和重放措施中国蚁剑拿flag wzsc_文件上传 漏洞现象与分析 只有一个upload前端标签元素,并且上传任意文件都会跳转到upload.php页面,判定是一个apache容器,开始扫描…...

Buttton样式设置background属性失效的问题
最近遇到一个之前没有遇见的问题,就是在添加Button控件的时候发现对其设置background时没有效果,原因是AndroidStudio升级后默认按钮就是主题色,一个比较简单的方法是将Button改为android.widget.Button,对比效果如下:…...

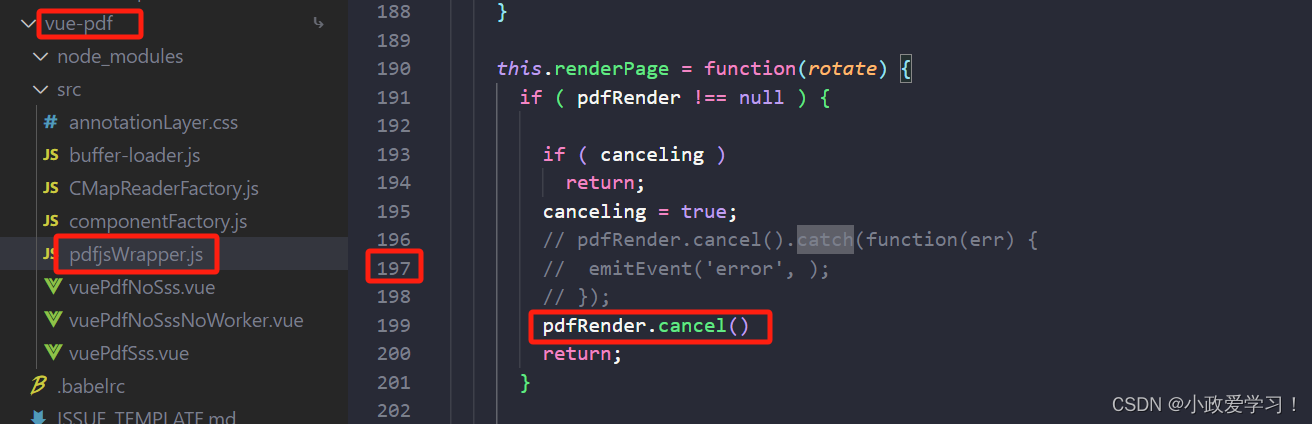
使用vue-pdf插件加载pdf
安装: // 安装这个版本,其它版本会有千奇百怪的错,这个版本和4.0.0都是可以的 cnpm install vue-pdf4.2.0// 安装pdfjs-dist cnpm install pdfjs-dist2.5.207 使用: // 我的css样式是pxToRem,友友们使用可能样式会有…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...
