Cesium快速入门
文章目录
- 0.引言
- 1.Cesium环境搭建
- 1.1安装Node.js环境
- 1.2配置Cesium依赖
- 2.搭建第一个Cesium程序
- 2.1引入源码编译结果
- 2.2创建html文件
- 2.3编写第一个Cesium程序
- 2.4申请许可密钥
- 2.5发布Cesium程序服务
- 3.界面介绍
- 4.默认控件介绍
0.引言
现有的gis开发方向较流行的是webgis开发,其中Cesium是一款开源的WebGIS库,主要用于实时地球和空间数据的可视化和分析。它提供了丰富的地图显示和数据可视化功能,并能实现三维可视化开发。Cesium适用于地球科学研究、军事情报分析、航空航天领域以及虚拟现实应用等方面。本文是基于Cesium教程进行实践操作后的总结,以使新手能快速入门Cesium。
1.Cesium环境搭建
1.1安装Node.js环境
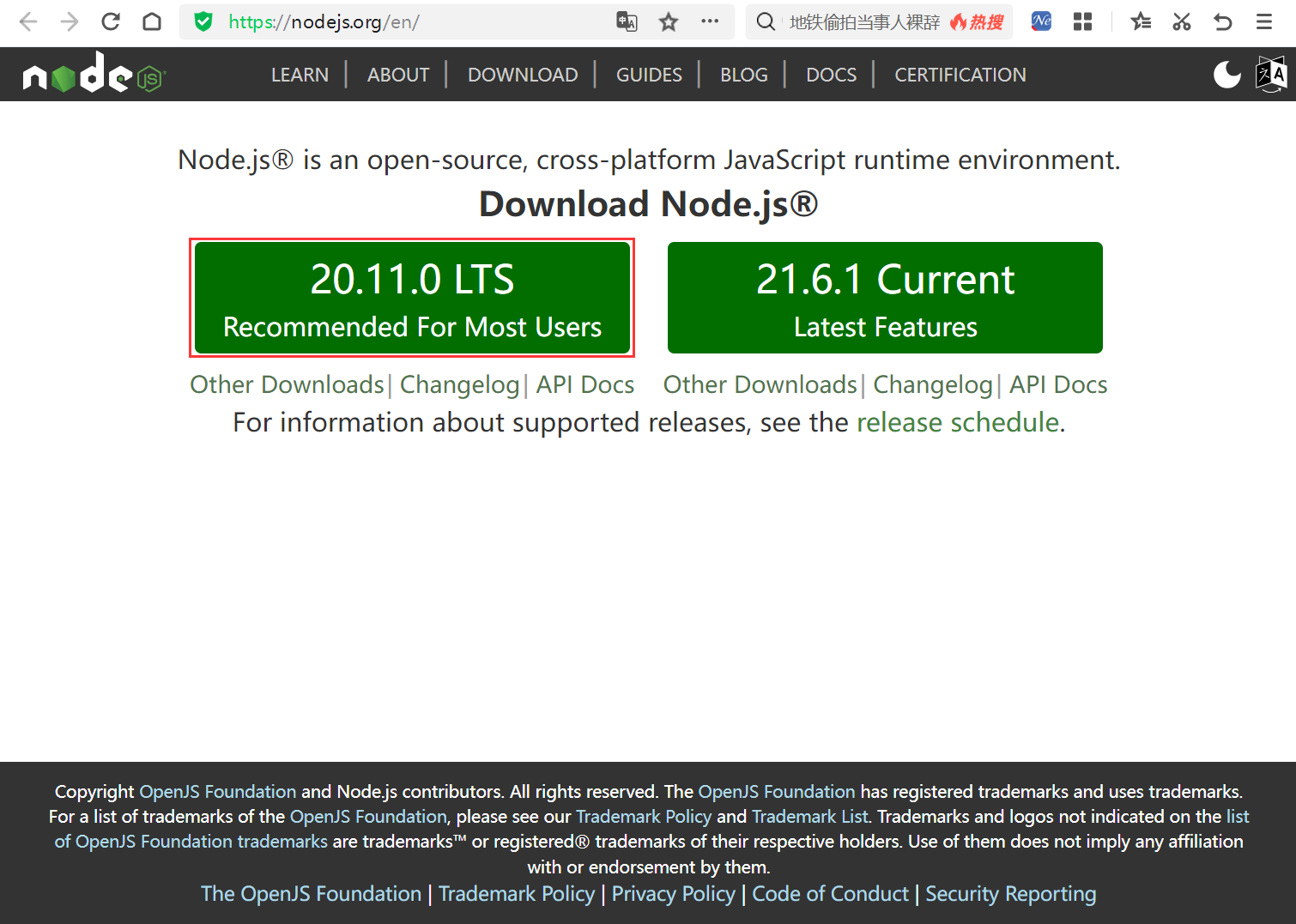
(1)下载Node.js安装包
进入Node.js官网的下载页面进行下载: https://nodejs.org/en/

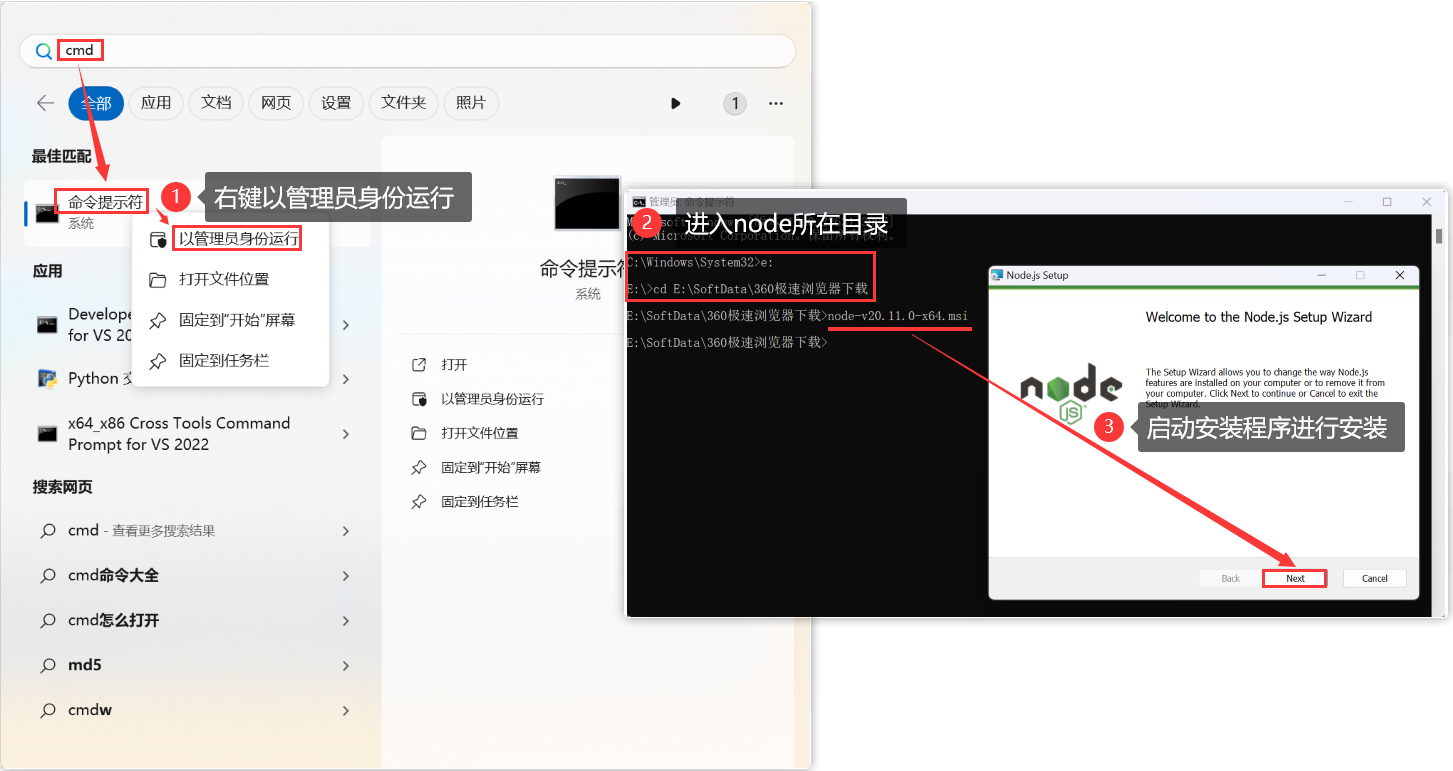
(2)安装Node.js
①直接双击Node.js。
若安装时报错,这说明需要以管理员身份运行cmd,然后在cmd中运行Node.js安装程序。

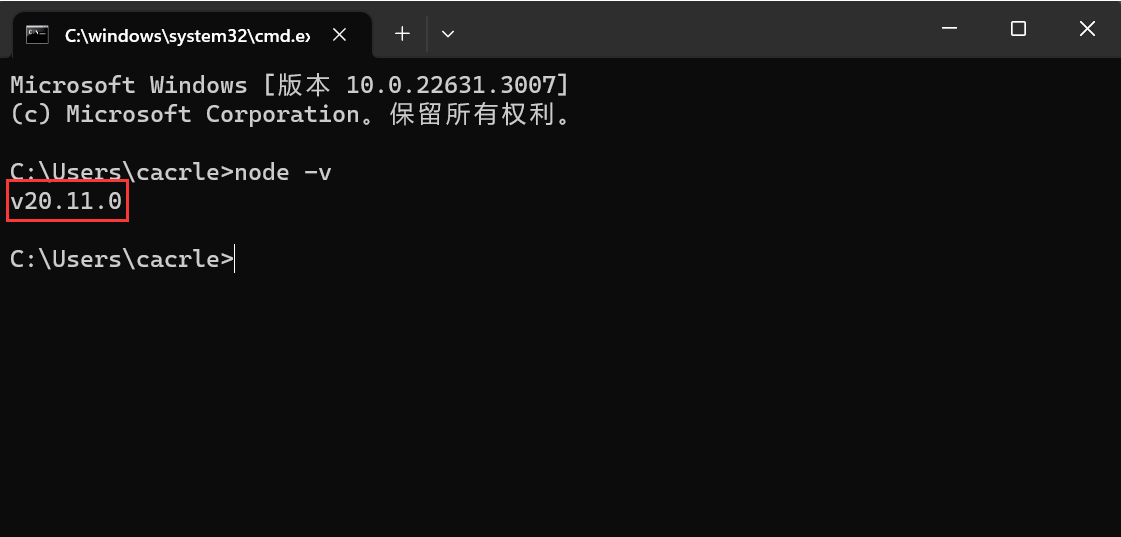
②安装Node.js后,为检查是否安装成功,在cmd中输入:node -v,出现版本号说明安装成功。

1.2配置Cesium依赖
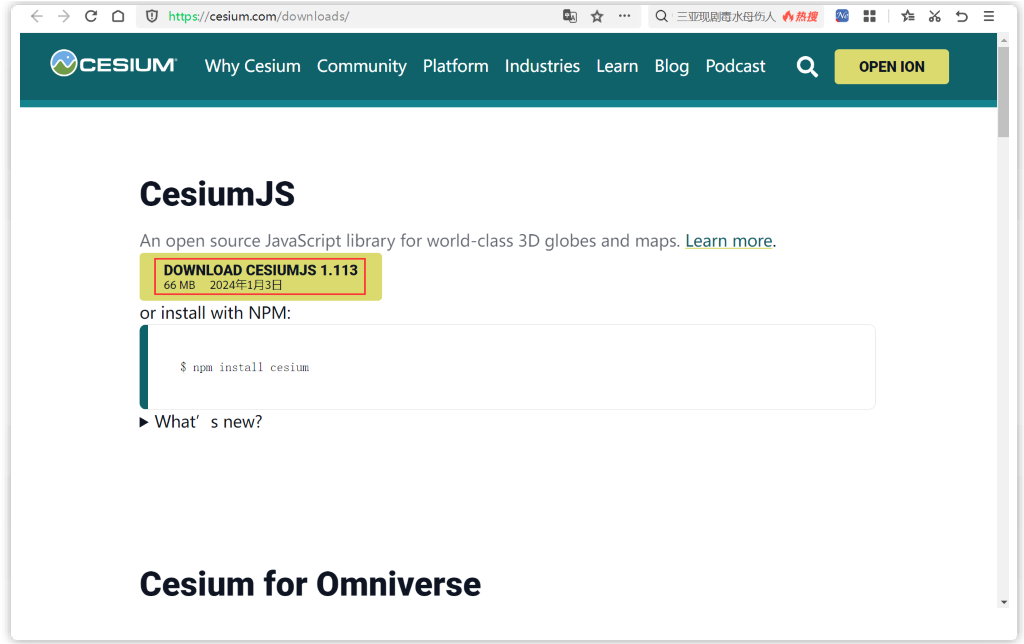
(1)下载Cesium代码包
访问Cesium官网下载推荐代码包: https://cesium.com/downloads/

(2)安装Cesium依赖
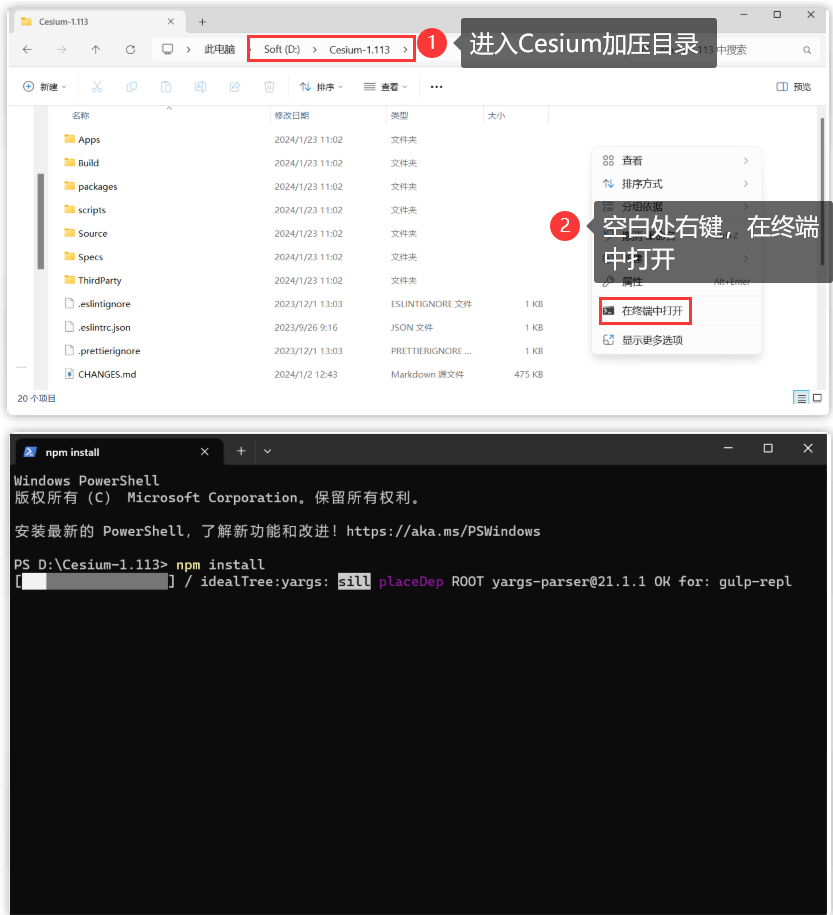
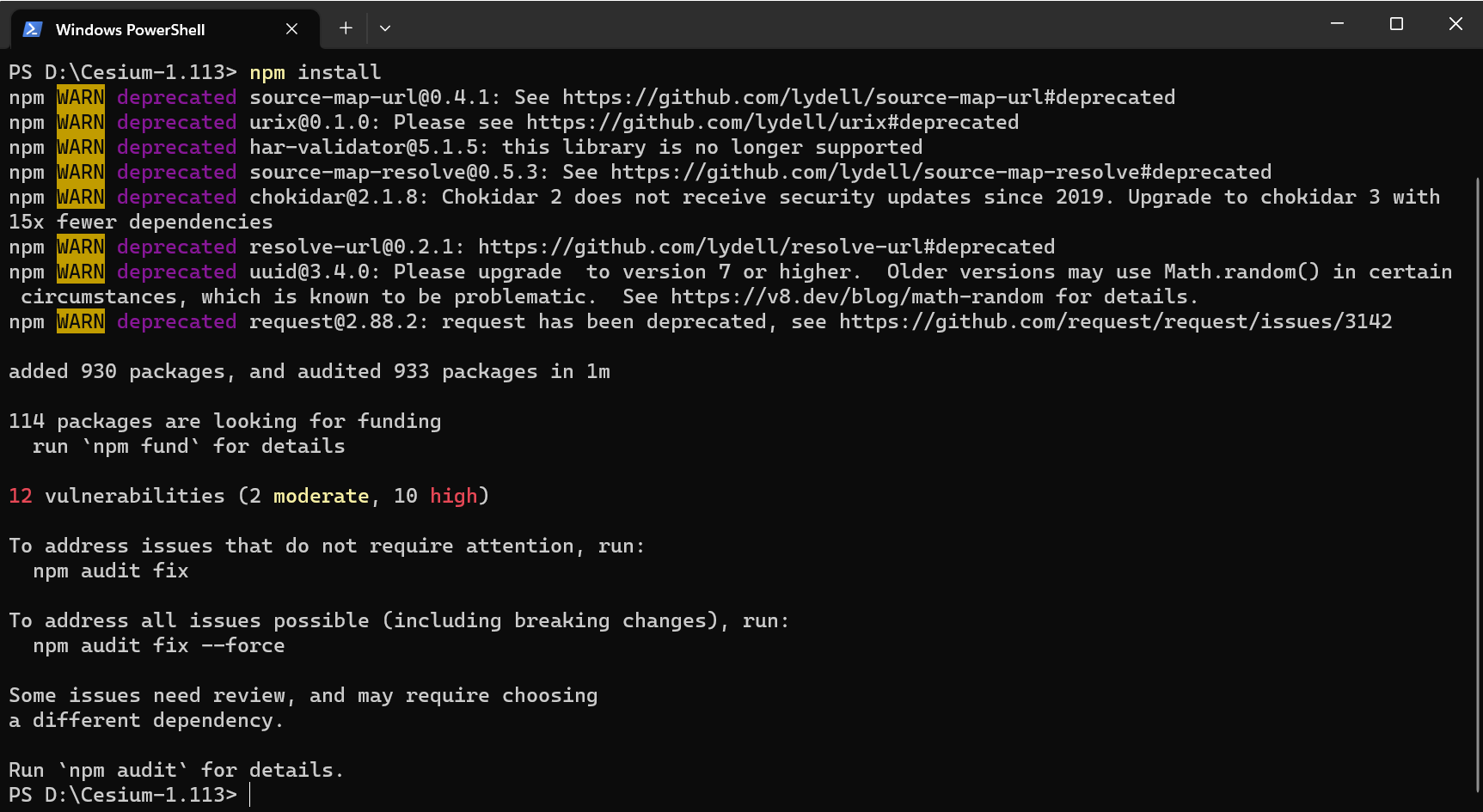
安装包下载完成后,将其解压,进入解压缩后的目录,输入“npm install”,安装Cesium依赖。

成功安装Cesium依赖结果如下,有少量缺陷报红色错误,不影响依赖Cesium主要功能。

(3)启动服务
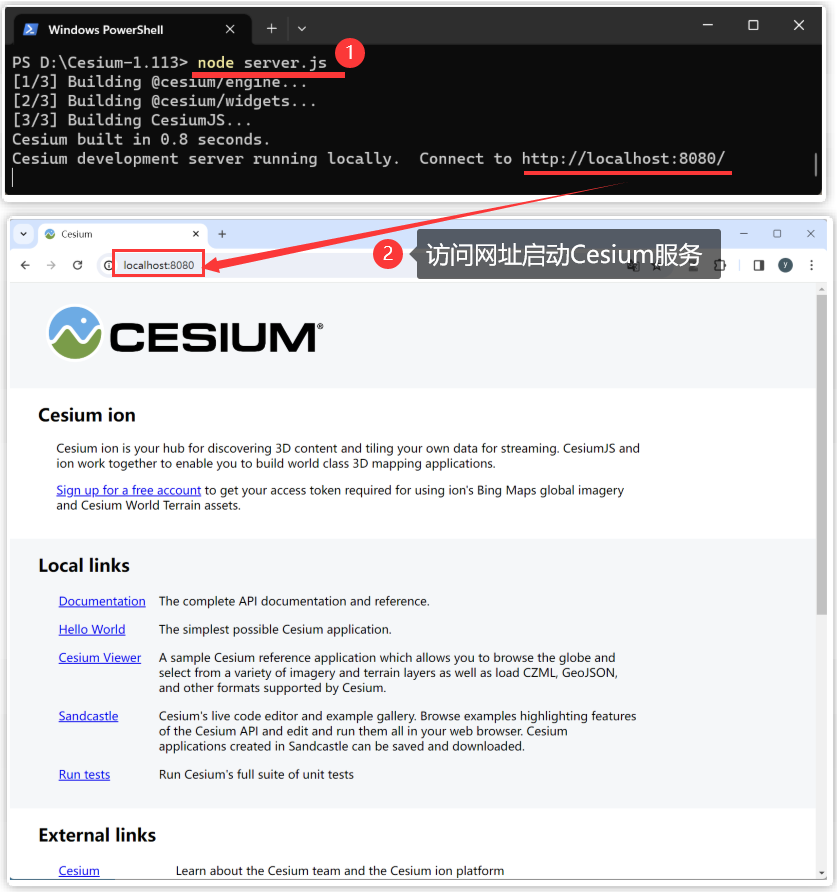
在Cesium依赖安装完成后,先输入“node server.js”(新版本为server.cjs)来开启服务,然后复制所开启的服务网址,并在浏览器中打开(浏览器必须支持WebGL,推荐使用Chrome浏览器)

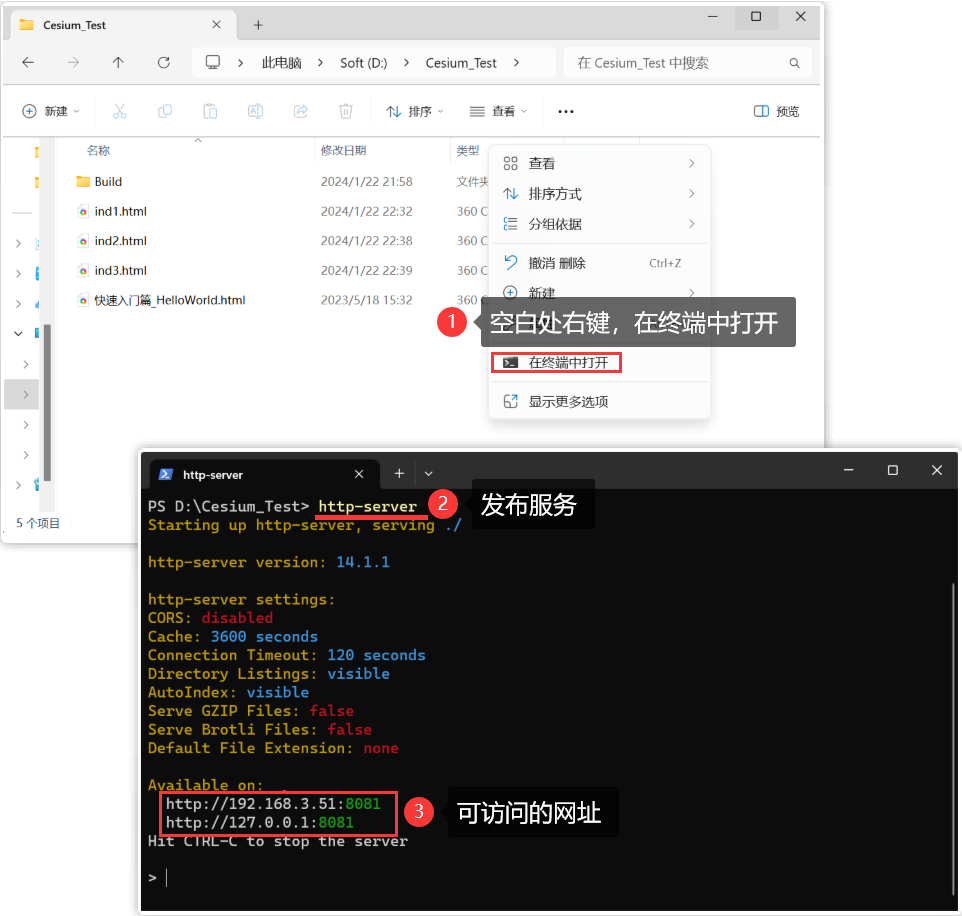
(4)通过http-server发布服务
①安装http-server
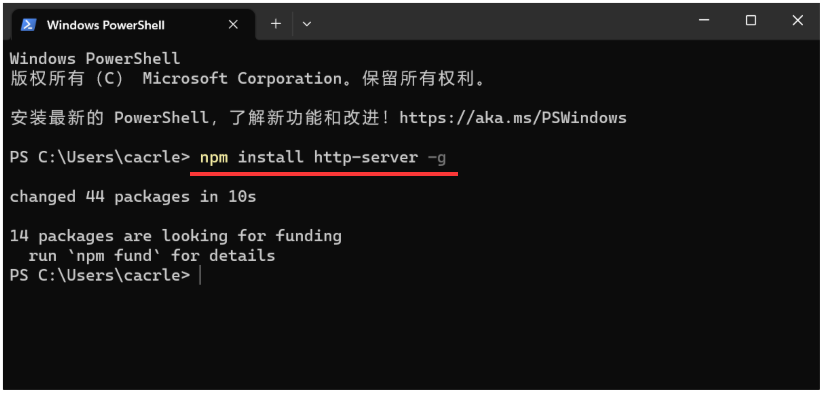
打开命令行,输入“npm install http-server -g”进行安装。

②在文件目录,输入“http-server”,即可发布服务,复制发布后的网址并在浏览器打开,查看发布的服务。
若文件目录位于:D:\Cesium_Test,在该目录下启动终端,并输入指令发布服务。

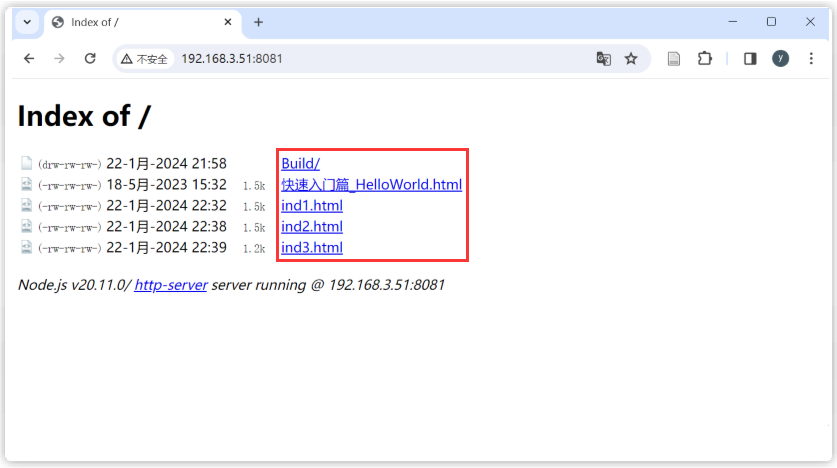
以上两个地址都可访问,访问结果如下。
若根目录中有index.html,将默认打开该文件。

2.搭建第一个Cesium程序
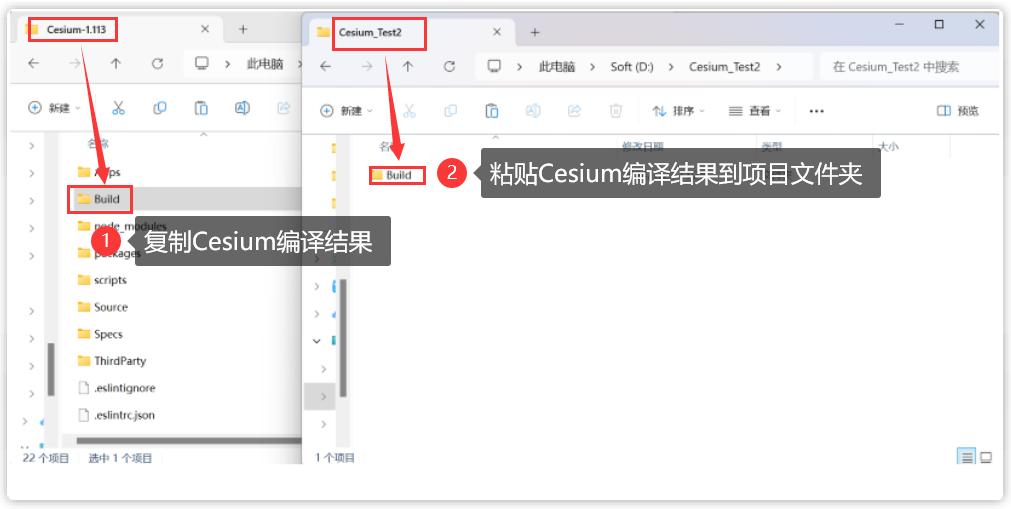
2.1引入源码编译结果
Cesium程序开发的第一步就是创建一个新的文件夹,并在文件夹中引入Cesium源码中的编译成果,即Cesium源码中的Build文件夹。

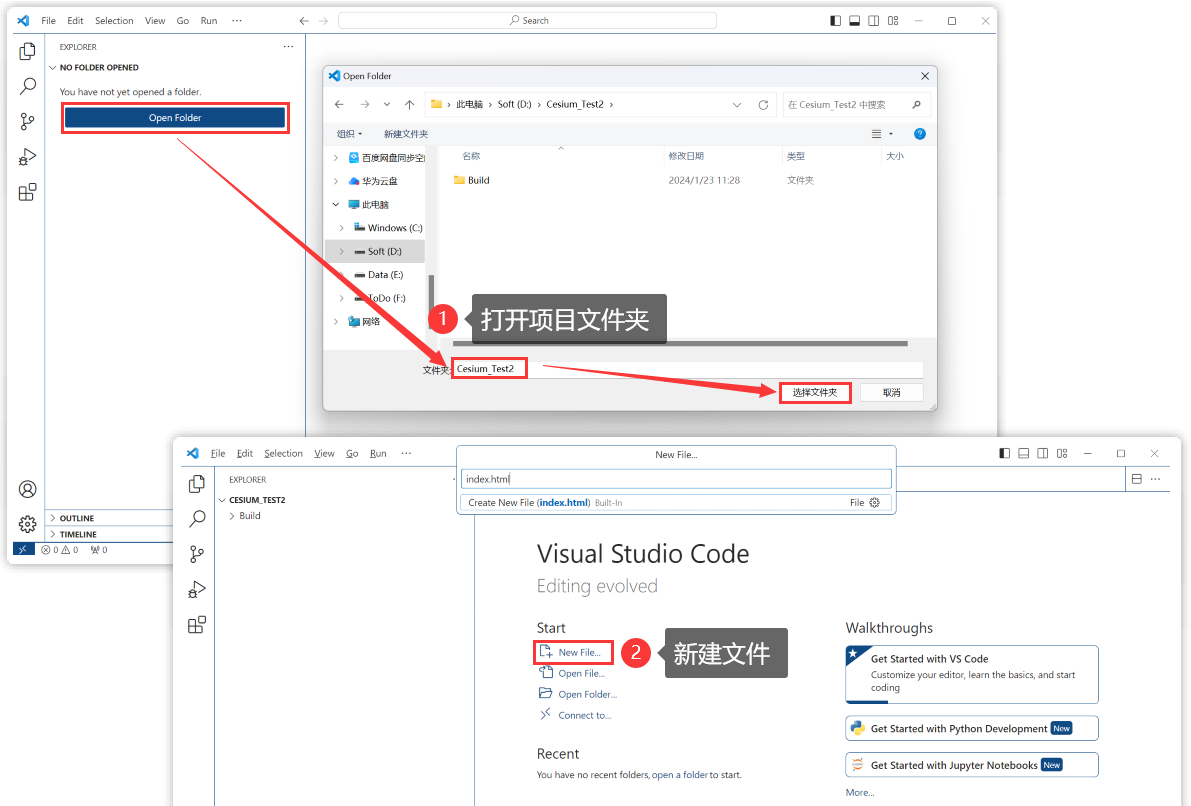
2.2创建html文件
打开前端编辑器(如Visual Studio Code),首先选择并打开我们新建的文件夹,然后新建文件名为index、后缀为.html的文件。

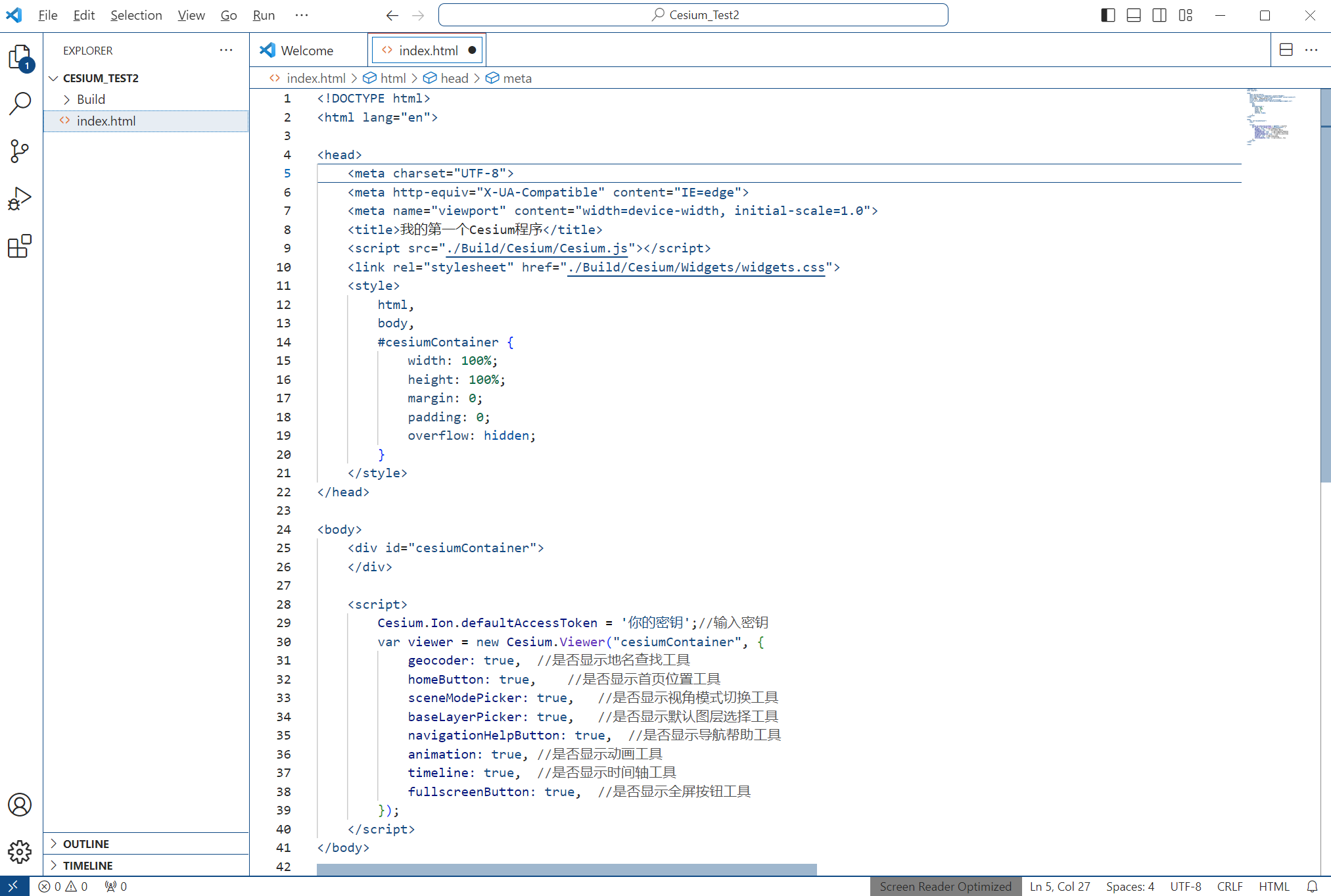
2.3编写第一个Cesium程序

<!DOCTYPE html>
<html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>我的第一个Cesium程序</title> <script src="./Build/Cesium/Cesium.js"></script> <link rel="stylesheet" href="./Build/Cesium/Widgets/widgets.css"> <style> html, body, #cesiumContainer { width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden; } </style>
</head> <body> <div id="cesiumContainer"> </div> <script> Cesium.Ion.defaultAccessToken = '你的密钥';//输入密钥 var viewer = new Cesium.Viewer("cesiumContainer", { geocoder: true, //是否显示地名查找工具 homeButton: true, //是否显示首页位置工具 sceneModePicker: true, //是否显示视角模式切换工具 baseLayerPicker: true, //是否显示默认图层选择工具 navigationHelpButton: true, //是否显示导航帮助工具 animation: true, //是否显示动画工具 timeline: true, //是否显示时间轴工具 fullscreenButton: true, //是否显示全屏按钮工具 }); </script>
</body> </html>
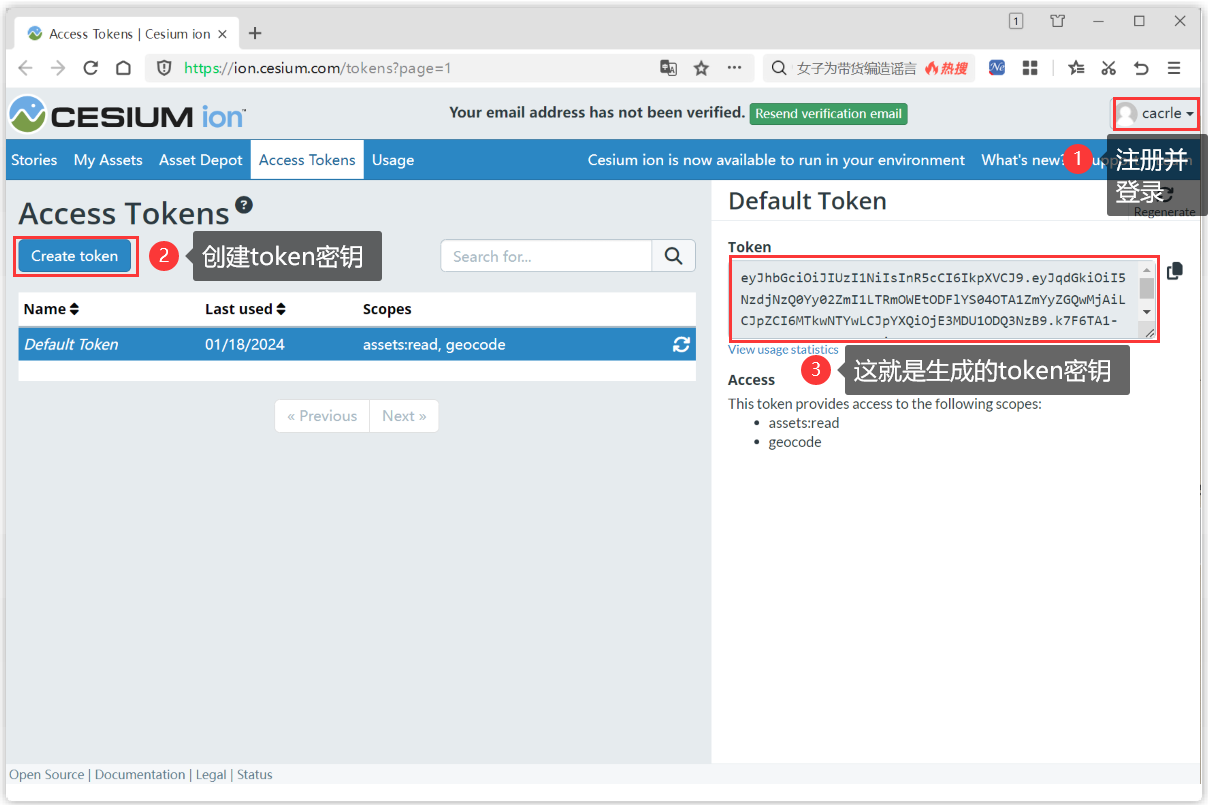
2.4申请许可密钥
申请一个token,登录网址注册并申请token: https://cesium.com/ion/signin/tokens

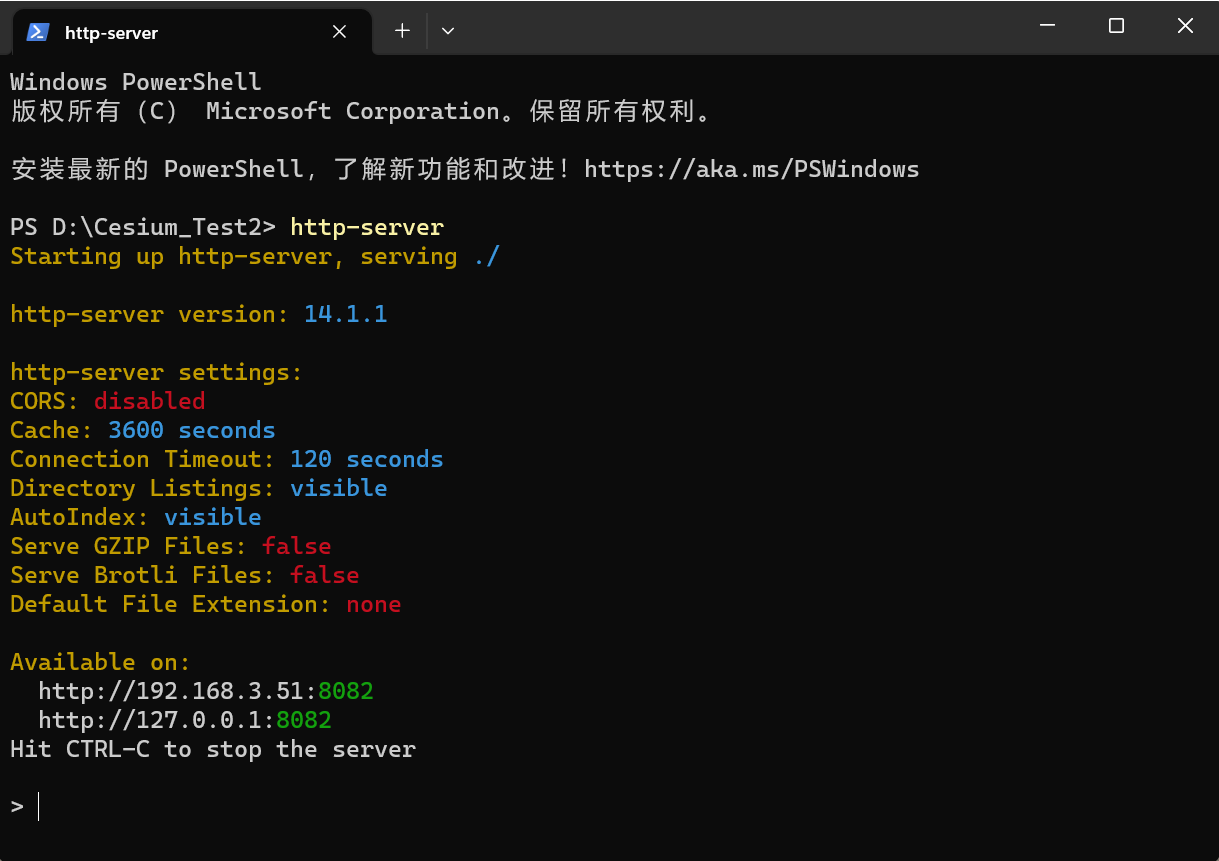
2.5发布Cesium程序服务
在项目文件夹根目录启动cmd,然后输入发布服务指令:http-server。

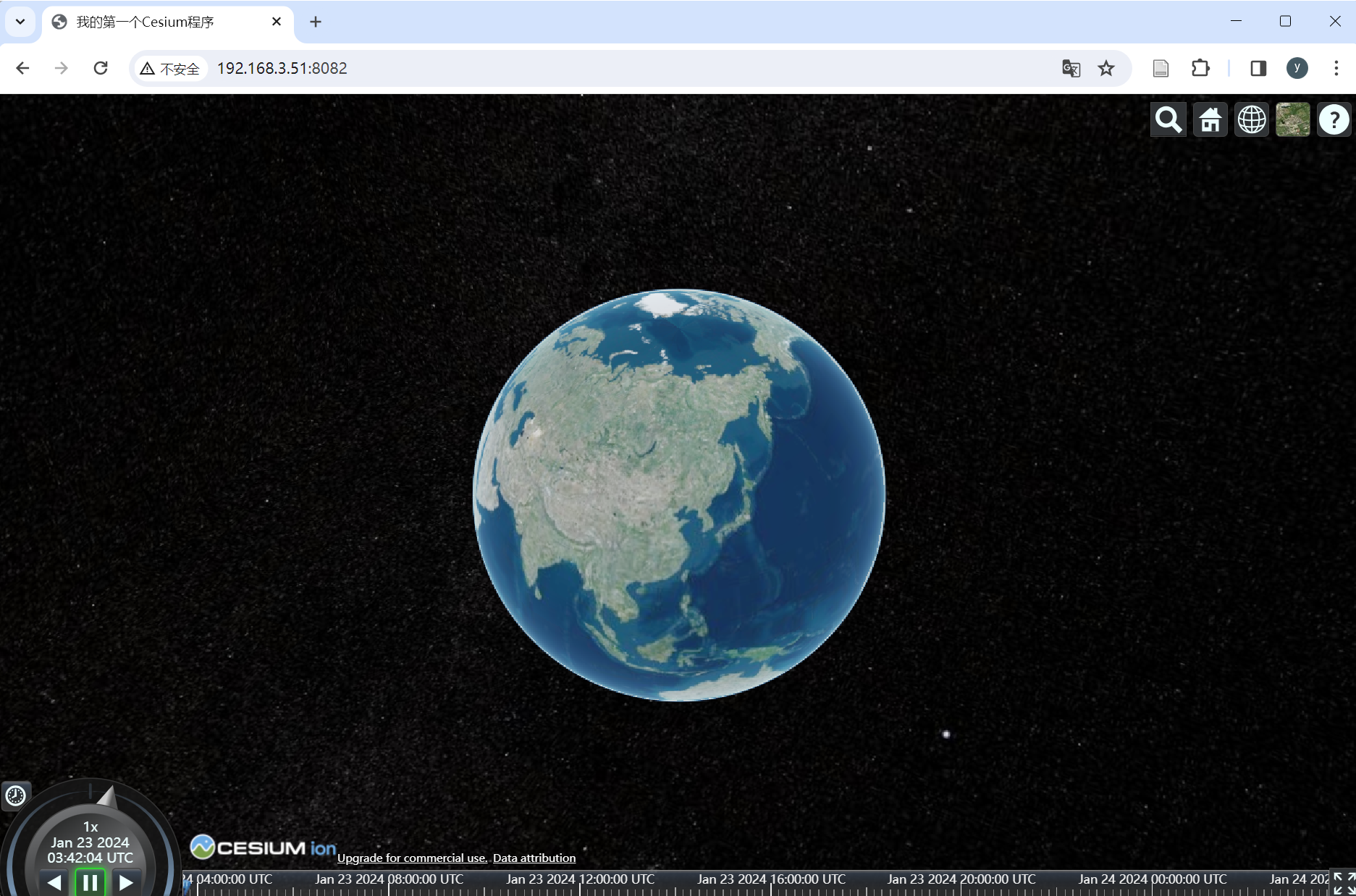
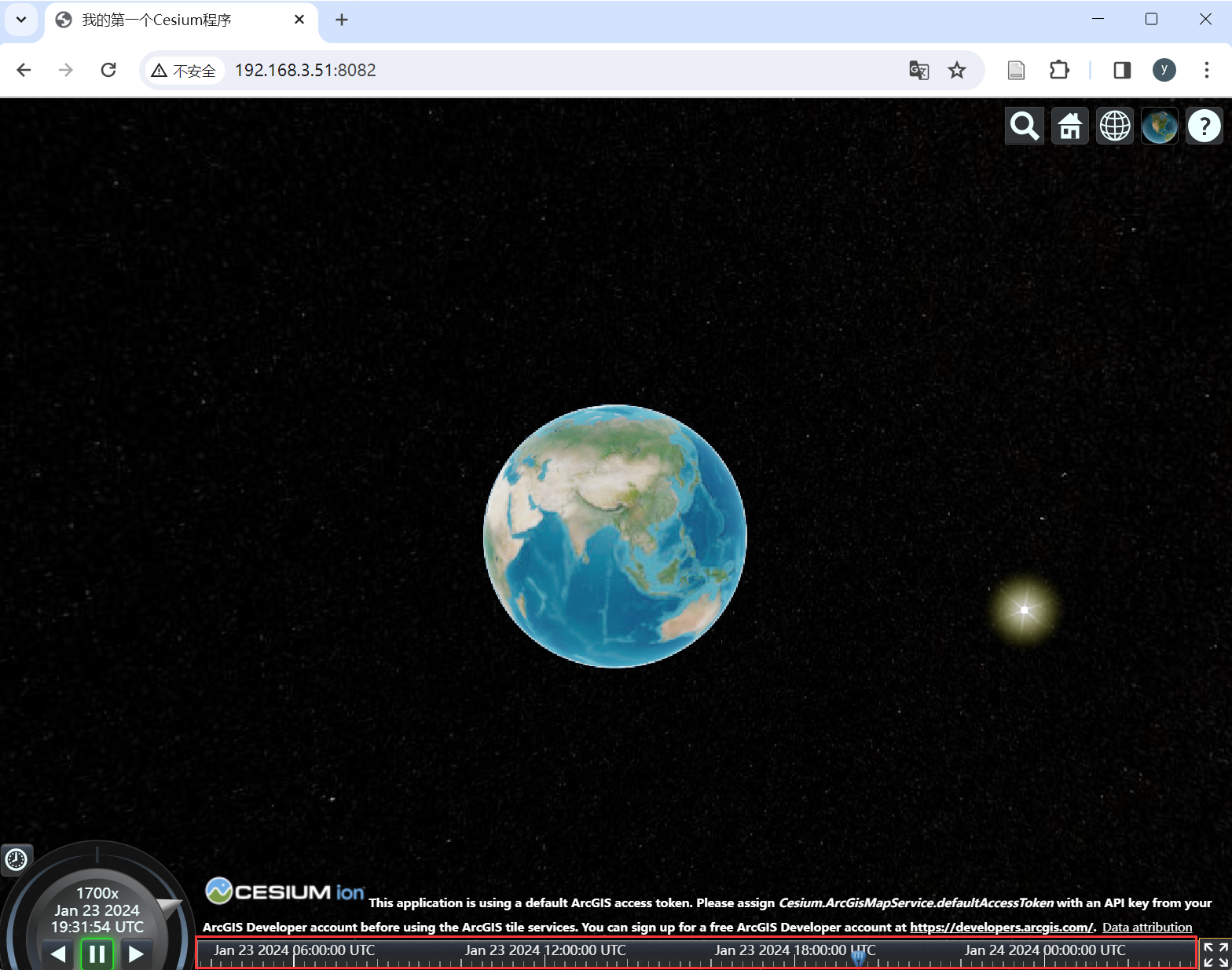
访问第一个网址,结果如下:

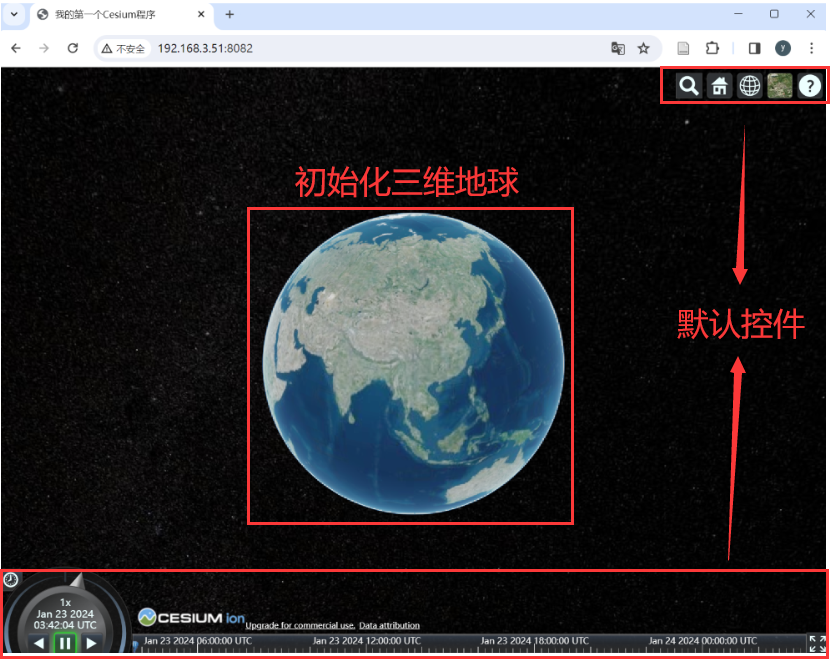
3.界面介绍

相机漫游方式:
①住鼠标左键拖曳:拖动相机在三维地球平面平移。
②按住鼠标右键拖曳:缩放相机。
③按住鼠标右键拖曳:缩放相机。
④按住鼠标滚轮拖曳:根据当前地球的屏幕中点,旋转相机。
4.默认控件介绍
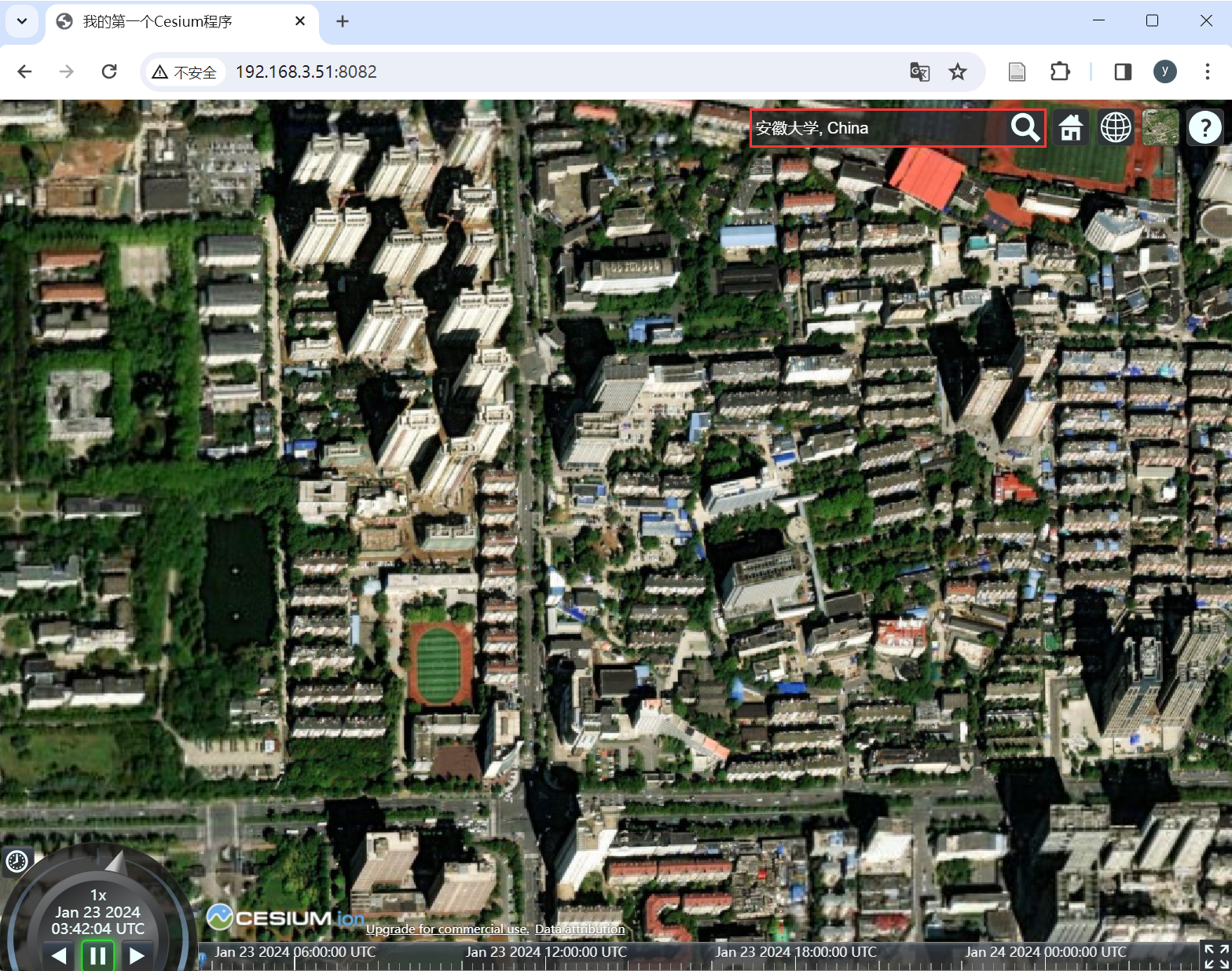
(1)Geocoder
Geocoder是位置查找工具。使用该控件可以输入要查找的地址,且在找到后,会将相机跳转并对准找到的结果。

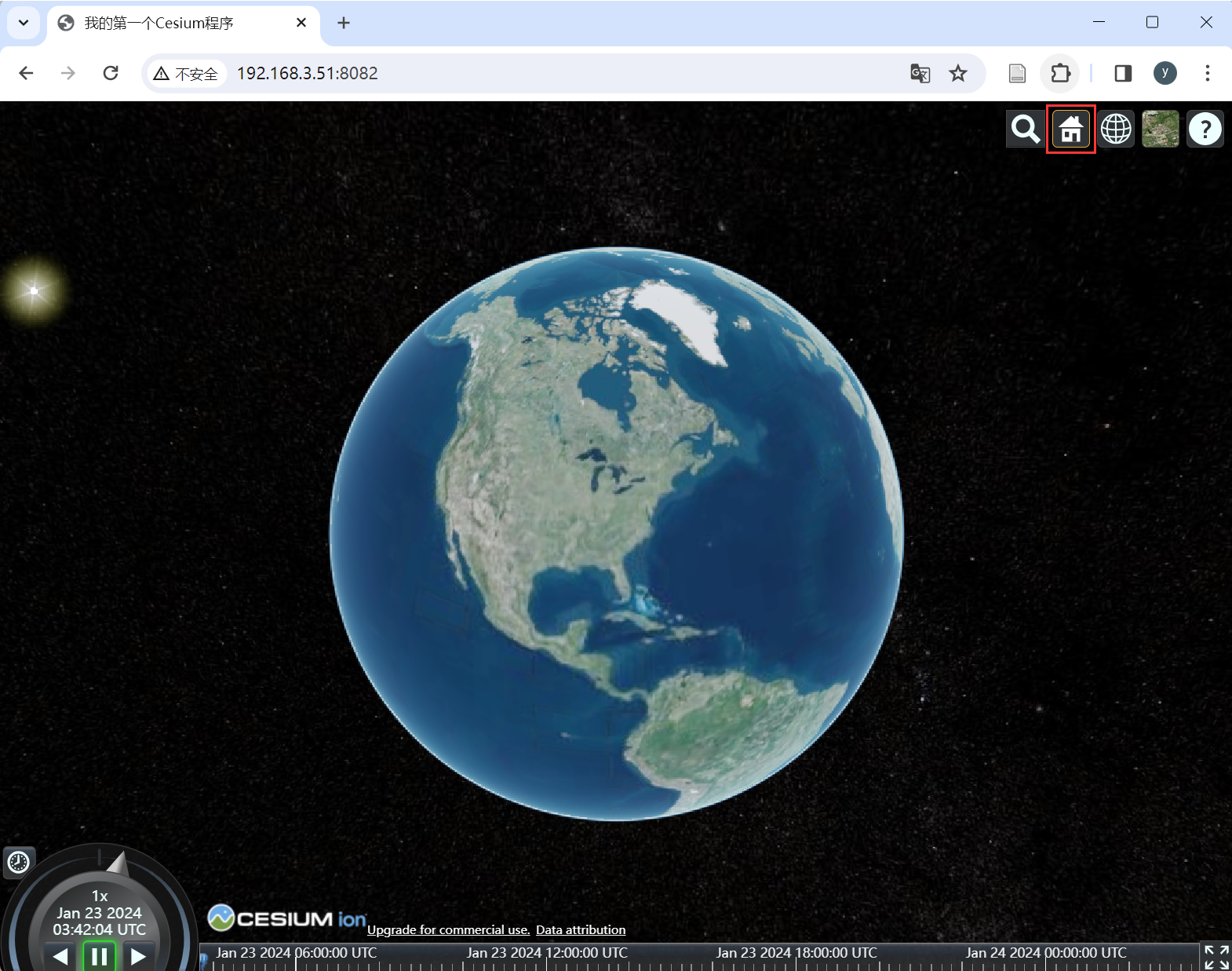
(2)HomeButton
HomeButton是首页位置工具。单击该控件后,会将相机跳转到默认全球视角,也可以通过代码修改跳转位置。

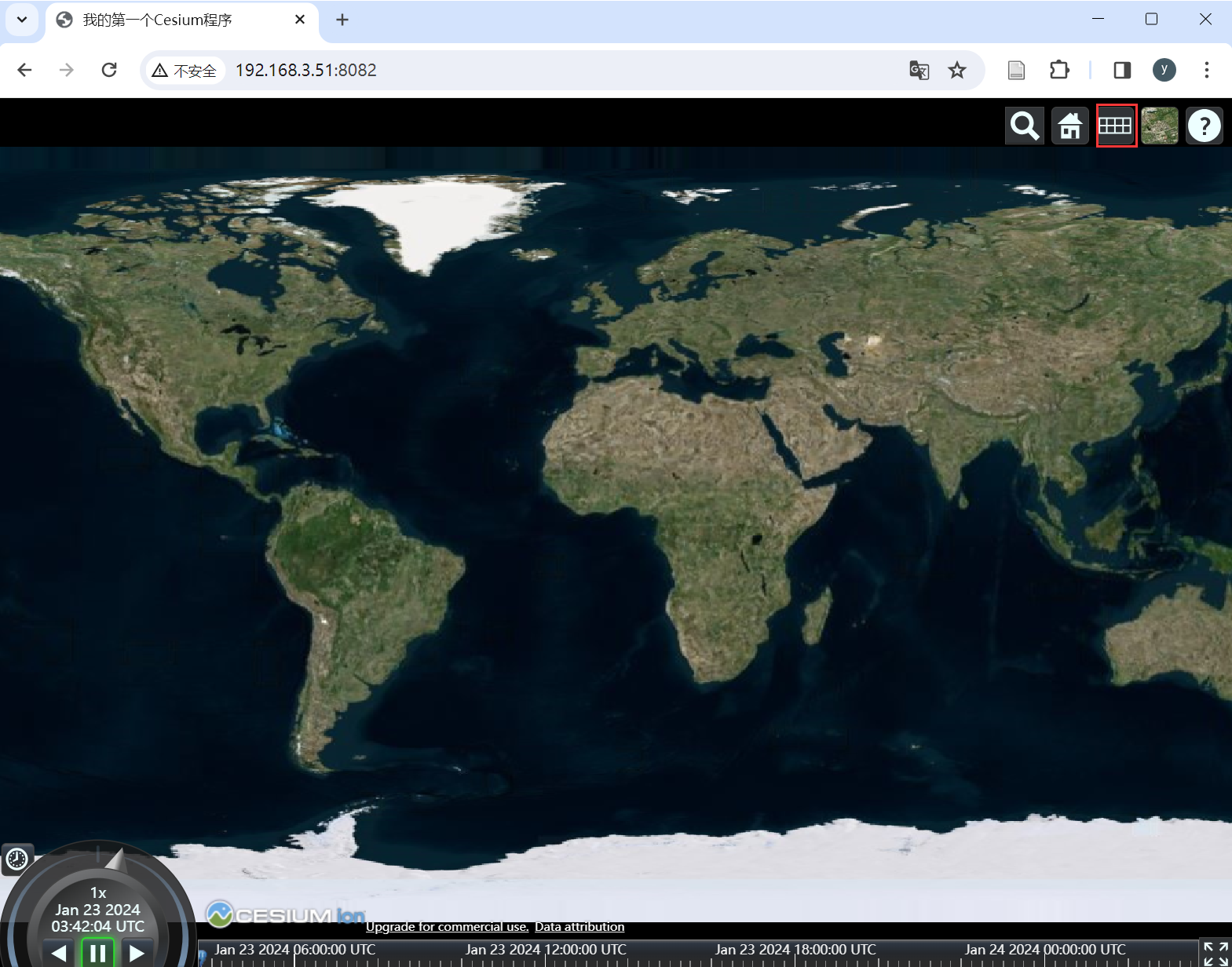
(3)SceneModePicker
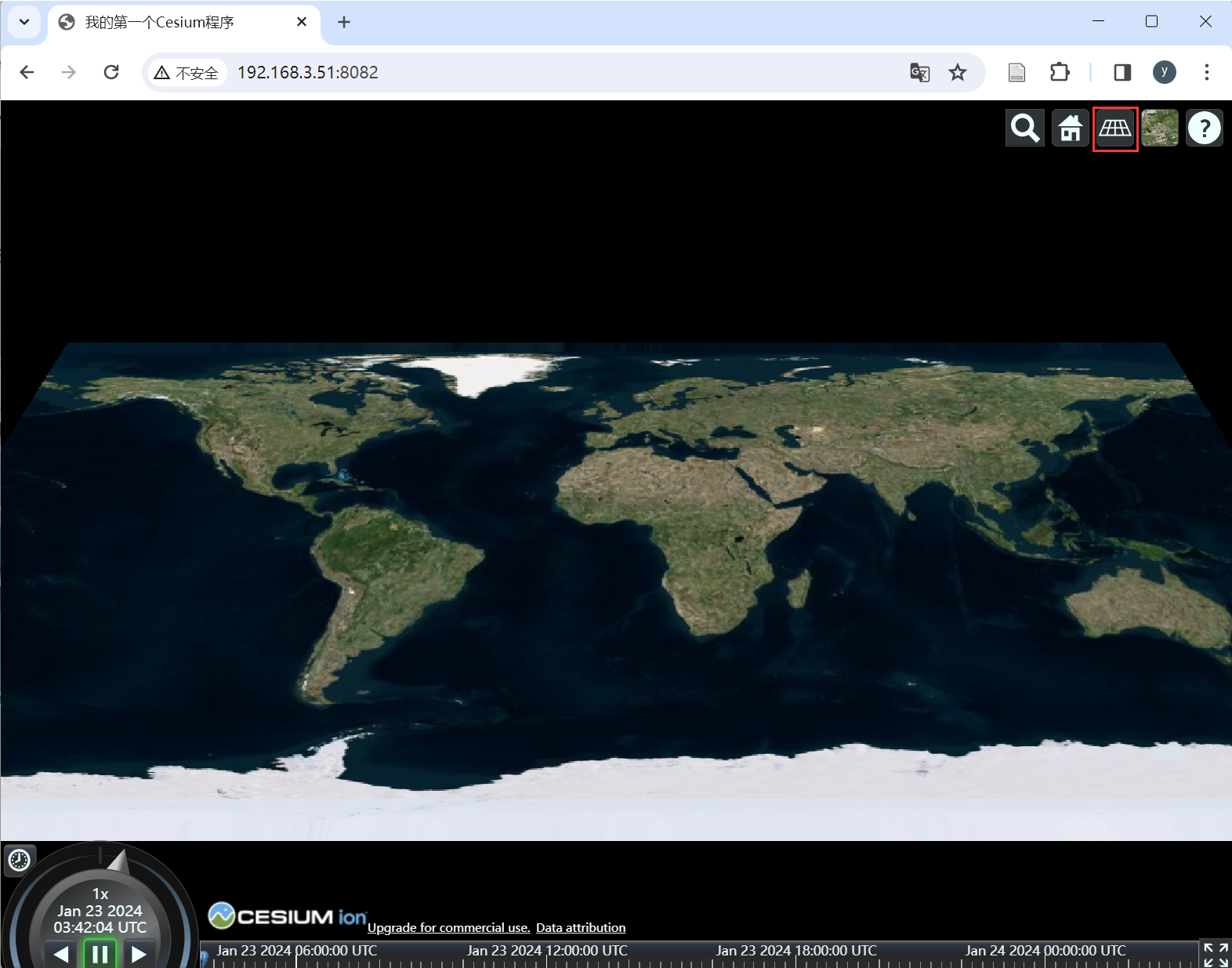
SceneModePicker是视角模式切换工具。使用该控件可以设置视角模式为3D、2D及哥伦布视图(CV)。
当切换为2D视角模式时,地图只可以平移,不可以旋转;

当切换为哥伦布视图视角模式时,地图可以平移和旋转,但是始终保持平面显示。

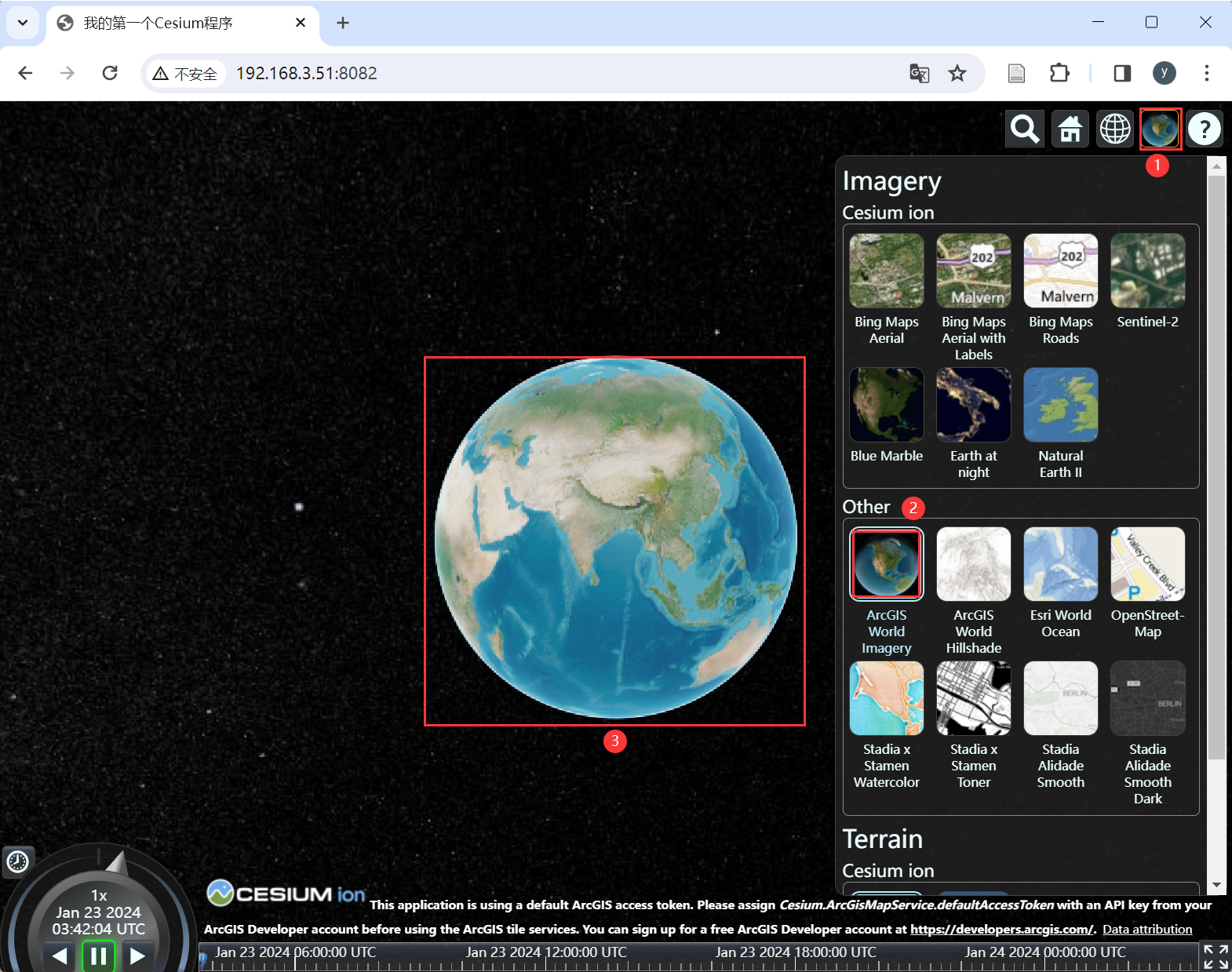
(4)BaseLayerPicker
BaseLayerPicker是默认图层选择工具,用于选择要显示的地图服务和地形服务,这里选择修改底图数据源为ArcGIS World Imagery。

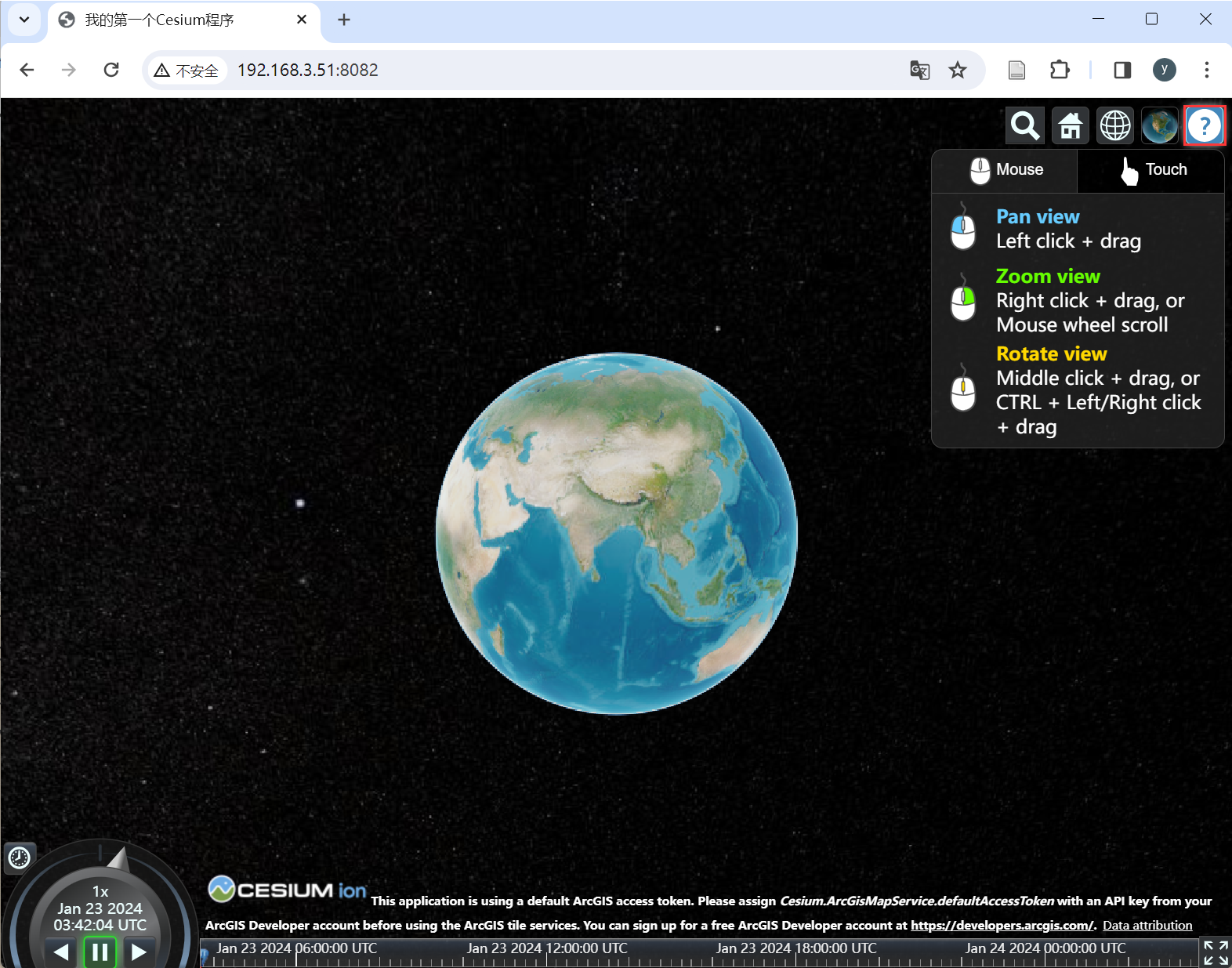
(5)NavigationHelpButton
NavigationHelpButton是导航帮助工具,用于显示默认的地图控制和帮助选项。

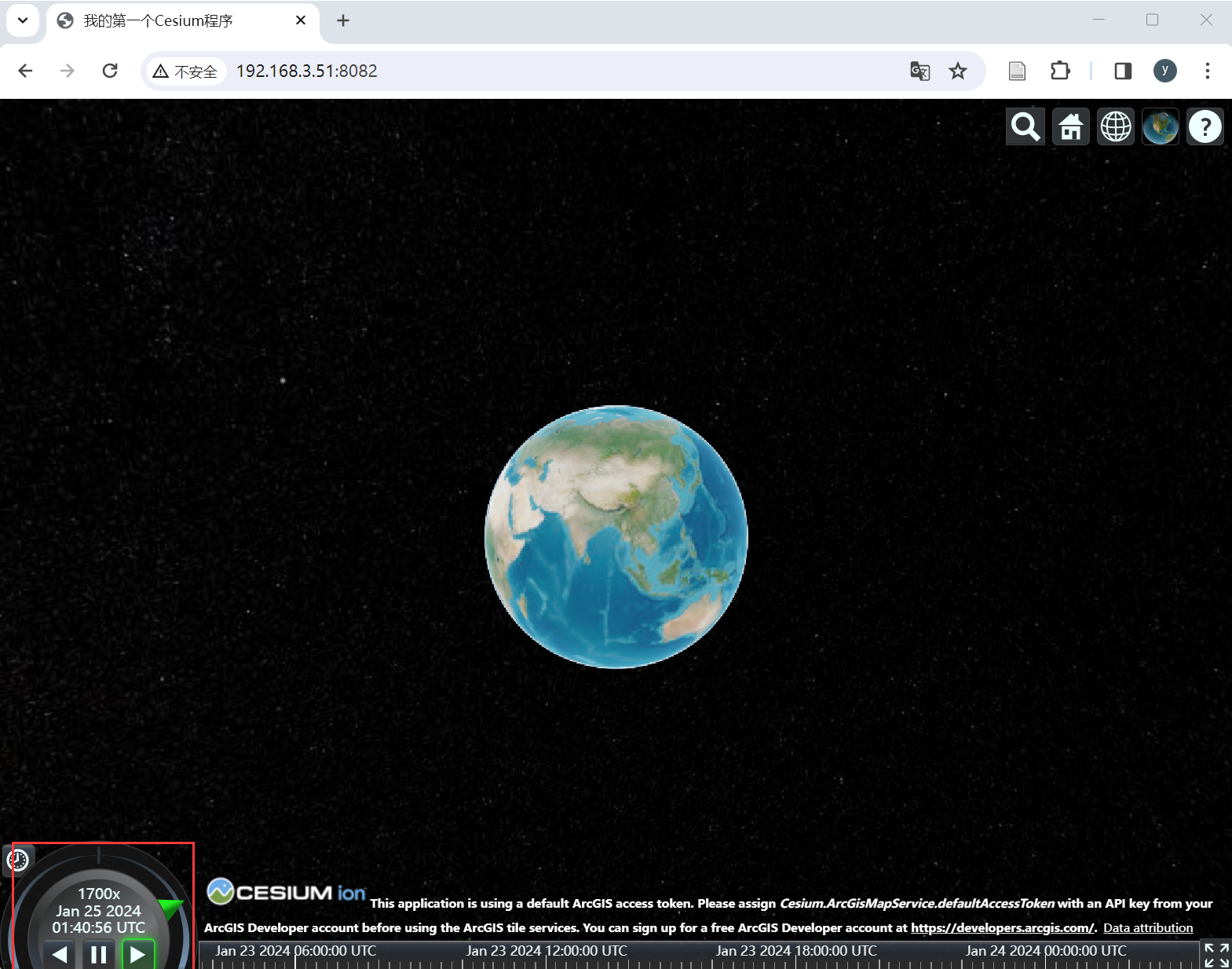
(6)Animation
Animation是动画工具,用于控制视图动画的播放速度,可以设置地球暂停或运动,及设置自转速度。

(7)TimeLine
TimeLine是时间轴工具,用于指示当前时间,并且允许用户跳转到指定时间。

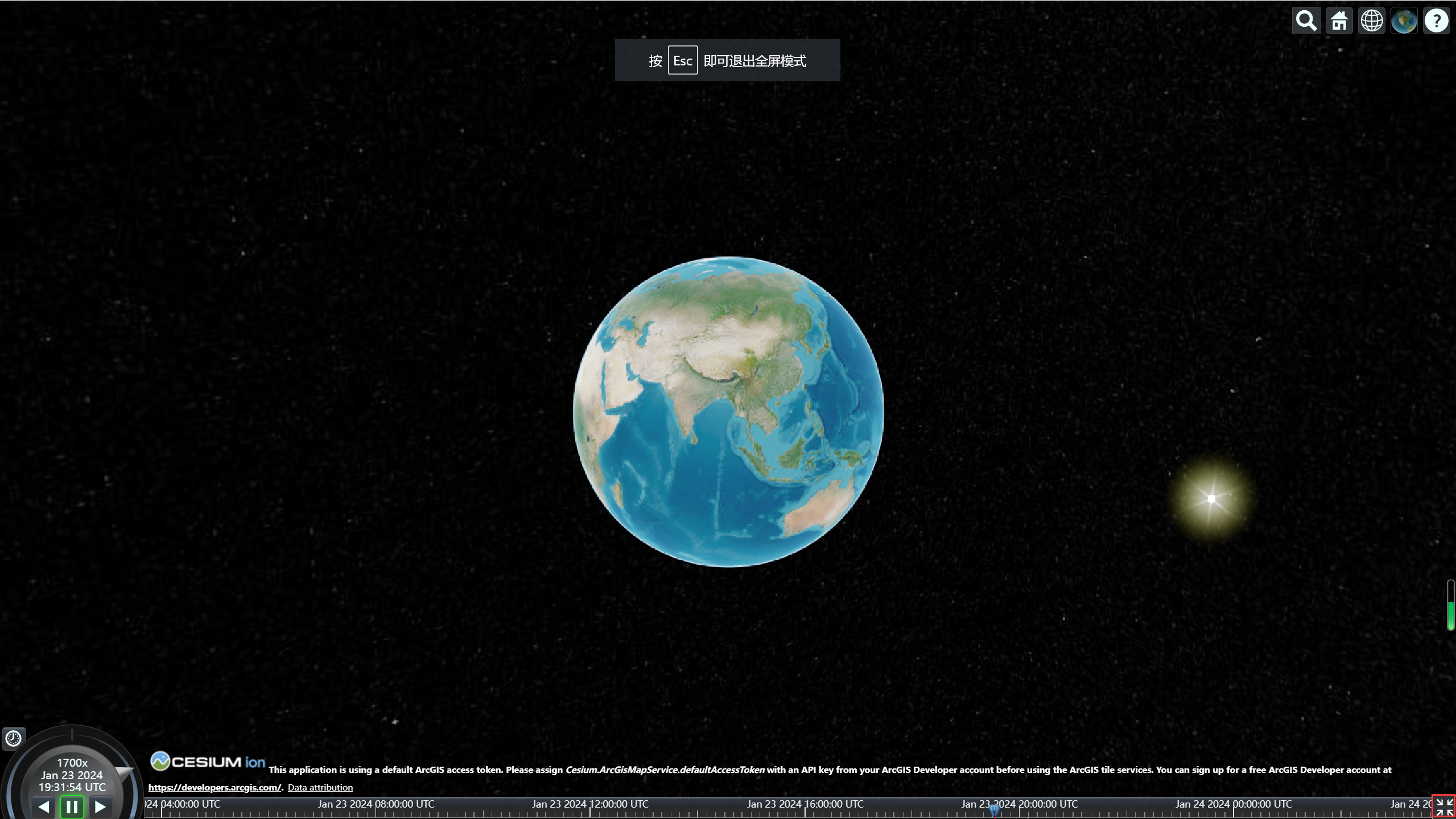
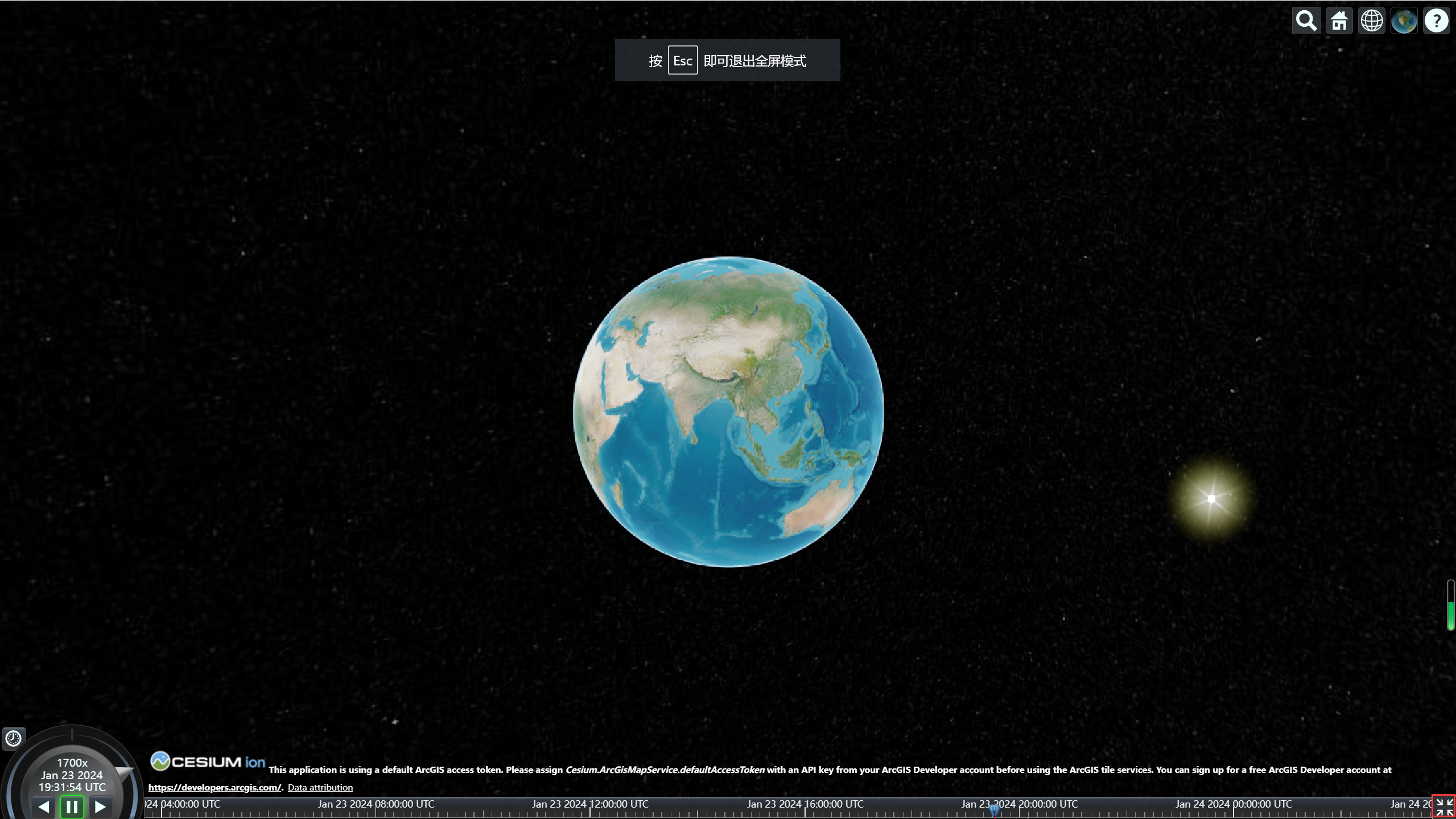
(8)FullscreenButton
FullscreenButton是全屏按钮工具。单击该控件,可以进入全屏模式,再次单击该控件,即可退出全屏模式。

参考资料:
[1] 郭明强. 《WebGIS之Cesium三维软件开发》; 2023-04-01 [accessed 2024-01-23].
[2] 狮子座的男孩. 安装 node 过程中解决:The installer has encountered an unexpected errorinstalling this package 的问题; 2023-06-08 [accessed 2024-01-18].
相关文章:

Cesium快速入门
文章目录 0.引言1.Cesium环境搭建1.1安装Node.js环境1.2配置Cesium依赖 2.搭建第一个Cesium程序2.1引入源码编译结果2.2创建html文件2.3编写第一个Cesium程序2.4申请许可密钥2.5发布Cesium程序服务 3.界面介绍4.默认控件介绍 0.引言 现有的gis开发方向较流行的是webgis开发&am…...

Android.mk和Android.bp的区别和转换详解
Android.mk和Android.bp的区别和转换详解 文章目录 Android.mk和Android.bp的区别和转换详解一、前言二、Android.mk和Android.bp的联系三、Android.mk和Android.bp的区别1、语法:2、灵活性:3、版本兼容性:4、向后兼容性:5、编译区…...

卡尔曼滤波器原理By_DR_CAN 学习笔记
DR_CAN卡尔曼滤波器 Kalman Filter Recursive Algorithm迭代过程 数学基础正态分布和6-SigmaData FusionCovariance MatrixState Space Representation离散化推导 linearizationTaylor Series2-DSummary Step by Step Derivation of Kalman Gain矩阵求导公式 Prior / Posterio…...

013 异常
文章目录 异常人为创造异常 异常 定义:运行时检测的错误 try:可能触发异常的语句 except 错误类型1 [as 变量1]:处理语句1 except 错误类型2:处理语句2 except Exception:不是以上错误类型的处理语句 else:未发生异常的语句 finally:无论是否发生异常的语句异常处理:保障程序…...

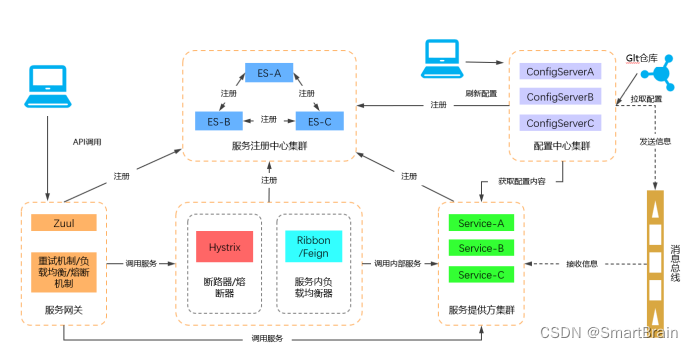
微服务Spring Cloud架构详解
"Spring Cloud为开发人员提供了快速构建分布式系统中一些常见模式的工具(例如配置管理,服务发现,断路器,智能路由,微代理,控制总线)。分布式系统的协调导致了样板模式, 使用Spring Cloud开…...

推荐一一款小众黑科技工具,低调使用建议收藏
wireshark是个啥就不多说了,非常流行的网络封包分析软件。 可以截取各种网络封包,显示网络封包的详细信息。 软件功能十分强大,操作也不复杂。 很多小友都在后台问能不能出一期完整的抓包分析贴,今天给你们安排上了哈。 01 W…...

HiP框架:多AI模型联手,助力机器人驾驭复杂规划大局
原创 | 文 BFT机器人 你的日常待办清单或许只是些稀松平常的小事:清洗堆积如山的碗盘、采购琳琅满目的食品杂货等。在执行这些任务时,你无需逐一写下“捧起那只满是油污的盘子”或“用湿润的海绵仔细擦洗这个盘子”这样的琐碎步骤,因为在你的…...

关于OC中变量相关知识点
众所周知,变量是用来存储数据的 围绕着变量,有很多知识点,总结归纳一下 变量的类型变量的作用区域局部变量全局变量静态变量变量的访问范围属性成员变量实例变量synthesizedynamic… 变量的类型 变量大致分为两大类型: 基本数据…...

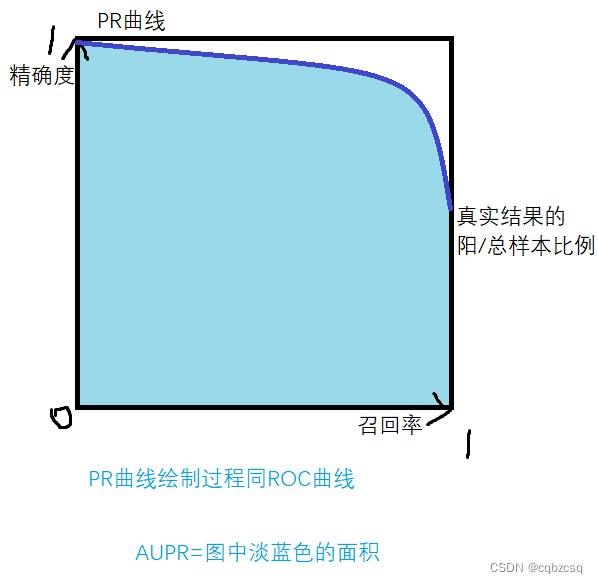
机器学习分类模型评价指标总结(准确率、精确率、召回率、Fmax、TPR、FPR、ROC曲线、PR曲线,AUC,AUPR)
为了看懂论文,不得不先学一些预备知识((55555 主要概念 解释见图 TP、FP、TN、FN 准确率、精确率(查准率)、召回率(查全率) 真阳性率TPR、伪阳性率FPR F1-score2TP/(2*TPFPFN) 最大响应分…...

go语言(十一)----面向对象继承
一、面向对象继承 写一个父类 package mainimport "fmt"type Human struct {name stringsex string }func (this *Human) Eat() {fmt.Println("Human.Eat()...") }func (this *Human) Walk() {fmt.Println("Human.Walk()...") }func main() {h…...

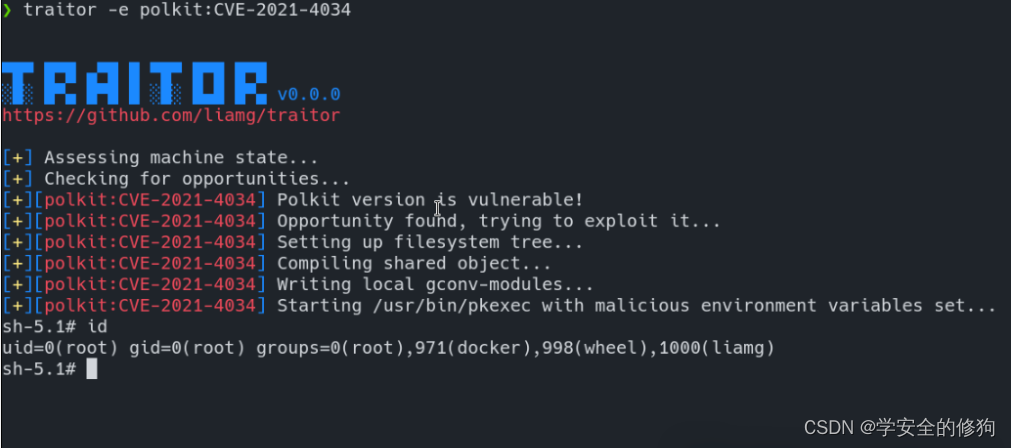
一款自动化提权工具
免责声明 请勿利用文章内的相关技术从事非法测试,由于传播、利用此文所提供的信息而造成的任何直接或者间接的后果及损失,均由使用者本人负责,作者不为此承担任何责任。工具来自网络,安全性自测,如有侵权请联系删除。…...

【Qt】最详细教程,如何从零配置Qt Android安卓环境
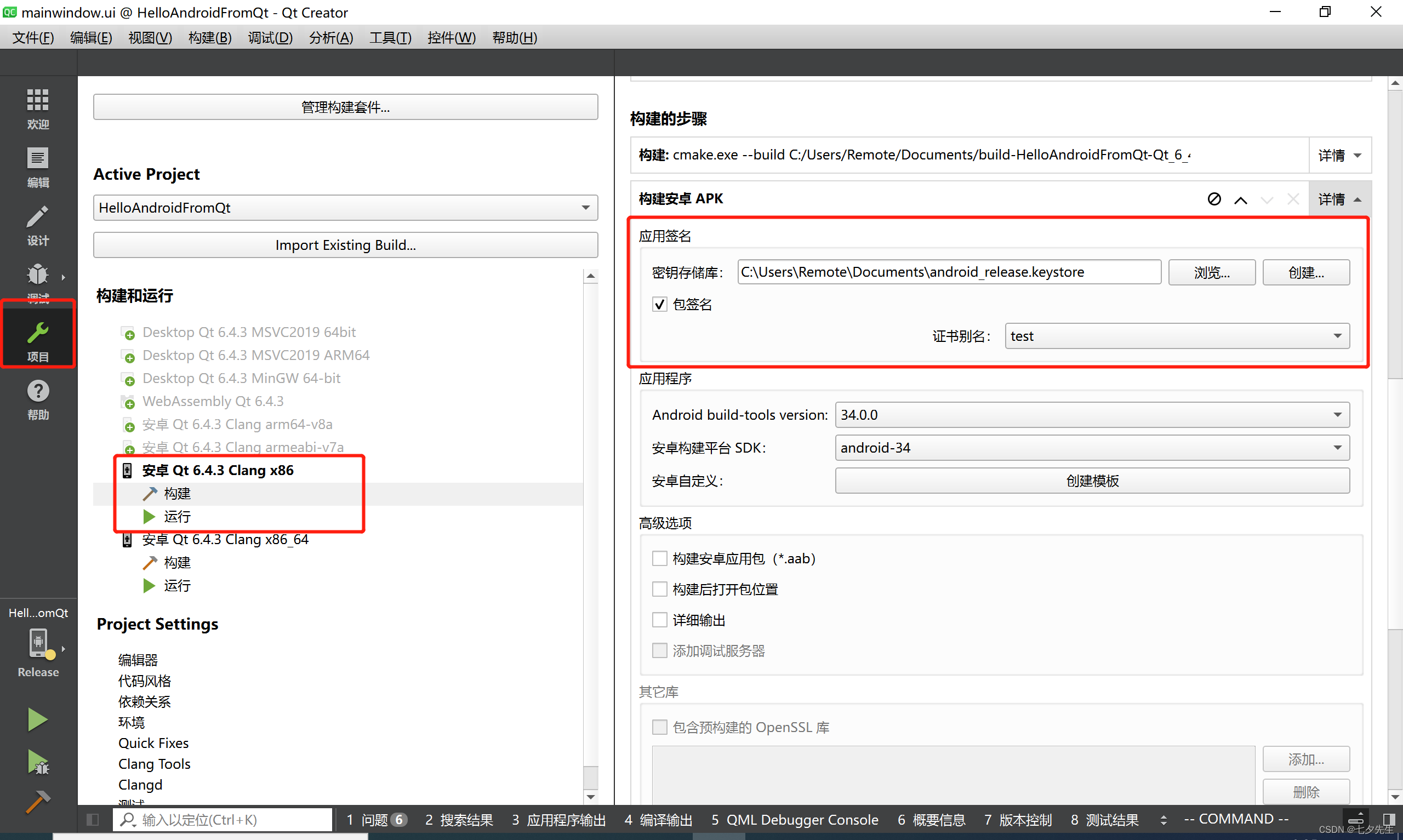
这里写自定义目录标题 安装Qt Creator & Qt安装下载&安装JDK设置Android SDKAndroid模拟器下载创建android设备(模拟器) Gradle安装问题解决无法打开安卓模拟器Build失败方案一:不适用Qt自带SDK管理器(失败)方…...

spring与spring boot的区别
spring与spring boot的区别 项目配置: Spring: 在Spring中,项目的配置通常需要在XML文件中进行,包括配置数据源、事务管理、AOP等。这需要开发人员手动配置很多细节。 <!-- 在Spring中使用XML配置数据源 --> <bean id…...

http网络编程——在ue5中实现文件传输功能
http网络编程在ue5中实现 需求:在unreal中实现下载功能,输入相关url网址,本地文件夹存入相应文件。 一、代码示例 1.Build.cs需要新增Http模块,样例如下。 PublicDependencyModuleNames.AddRange(new string[] { "Core&q…...

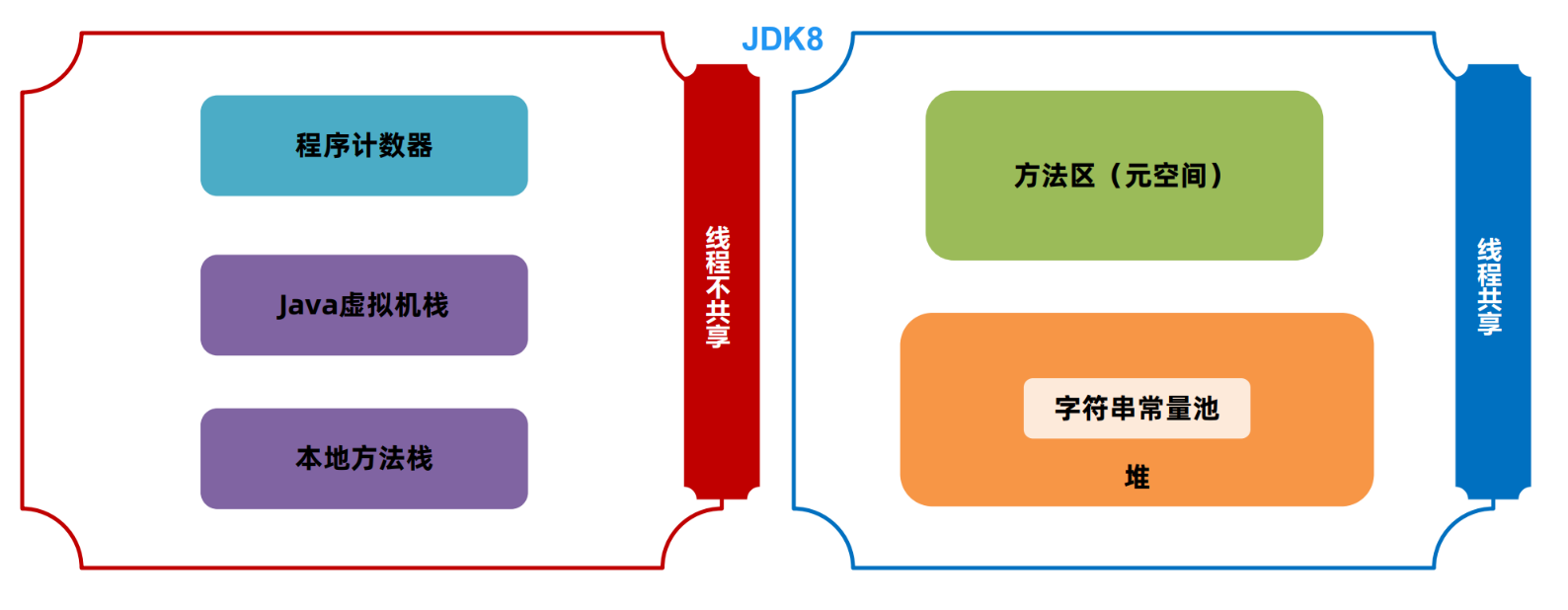
JVM之java内存区域[2](堆、方法区、直接内存)
文章目录 版权声明一 堆1.1 java堆1.2 模拟堆区的溢出1.3 arthas中堆内存相关的功能1.4 设置大小 二 方法区2.1 方法区简介2.2 补充:字符串常量池和运行时常量池2.3 方法区的大小设计2.4 arthas中查看方法区2.5 模拟方法区的溢出2.7 StringTable的练习题 三 神奇的i…...

k8s-kubectl常用命令
一、基础命令 1.1 get 查询集群所有资源的详细信息,resource包括集群节点、运行的Pod、Deployment、Service等。 1.1.1 查询Pod kubectl get po -o wid 1.1.2 查询所有NameSpace kubectl get namespace 1.1.3 查询NameSpace下Pod kubectl get po --all-namespaces…...

如何在Docker上运行Redis
环境: 1.windows系统下的Docker deckstop 1.Pull Redis镜像 2.运行Redis镜像 此时,Redis已经启动,我们登录IDEA查看下是否连接上了 显示连接成功,证明已经连接上Docker上的Redis了...

【深度学习:集中偏差】减少计算机视觉数据集中偏差的 5 种方法
【深度学习:集中偏差】减少计算机视觉数据集中偏差的 5 种方法 有偏差的计算机视觉数据集会导致哪些问题?如何减少计算机视觉数据集中偏差的示例观察并监控带注释样本的类别分布确保数据集代表模型适用的人群明确定义对象分类、标记和注释的流程为标签质…...

java数据结构与算法刷题-----LeetCode667. 优美的排列 II
java数据结构与算法刷题目录(剑指Offer、LeetCode、ACM)-----主目录-----持续更新(进不去说明我没写完):https://blog.csdn.net/grd_java/article/details/123063846 解题思路 题目要求我们返回一个数组长度为n的数组,必须含有1~n…...

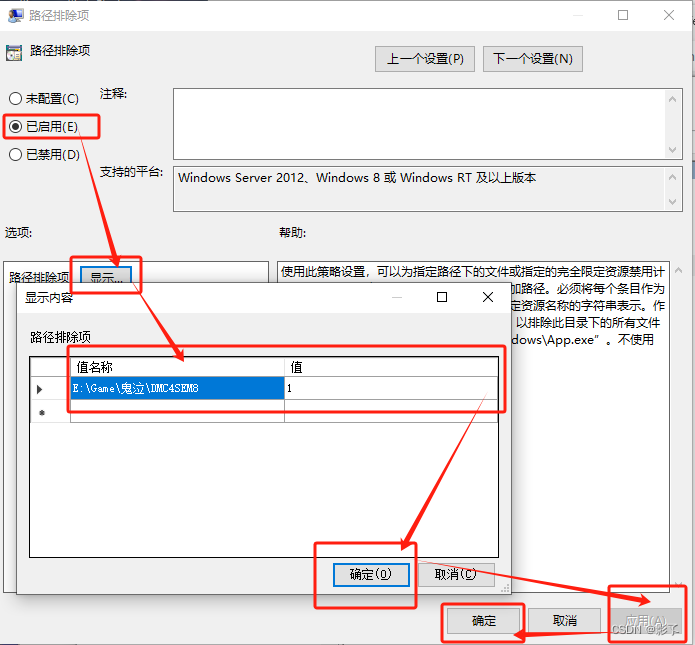
win10 20h2 defender添加排除项失败怎么回事 Window Defender添加不了排除项如何处理
我们都知道win10系统中是内置有Windows Defender安全防护软件的,会自动对电脑中的所有文件进行扫描,但是有用户可能某些文件不希望被扫描,那么我们可以添加排除项,可是有不少win10 20h2用户在defender添加排除项的时候却失败了&am…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...
