Unity3d C#实现三维场景中图标根据相机距离动态缩放功能
前言
如题的需求,其实可以通过使用UI替代场景中的图标来实现,不过这样UI的处理稍微麻烦,而且需要在图标上添加粒子特效使用SpriteRender更方便快捷。这里就根据相机离图标的位置来计算图标的缩放大小即可。这样基本保持了图标的大小,不会出现远小近大。从而避免了相机离得远图标点不中或者不好点击的问题。
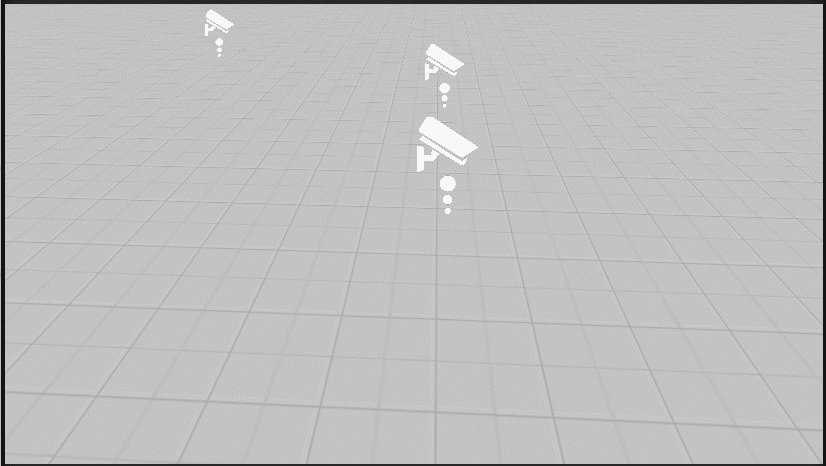
默认效果:

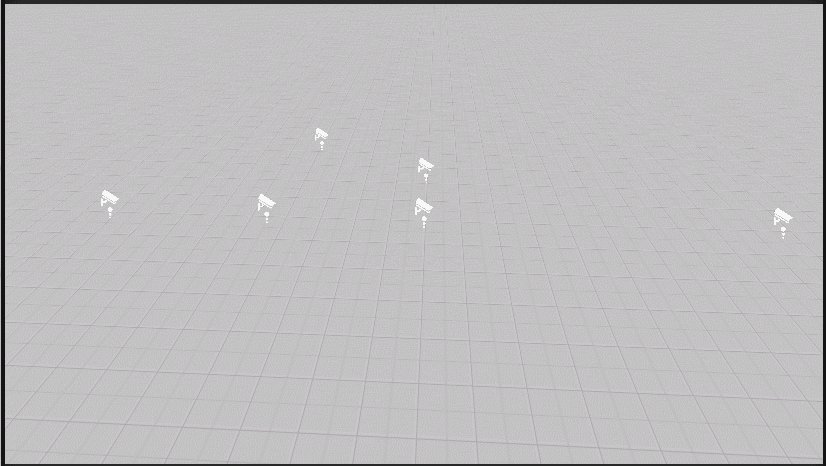
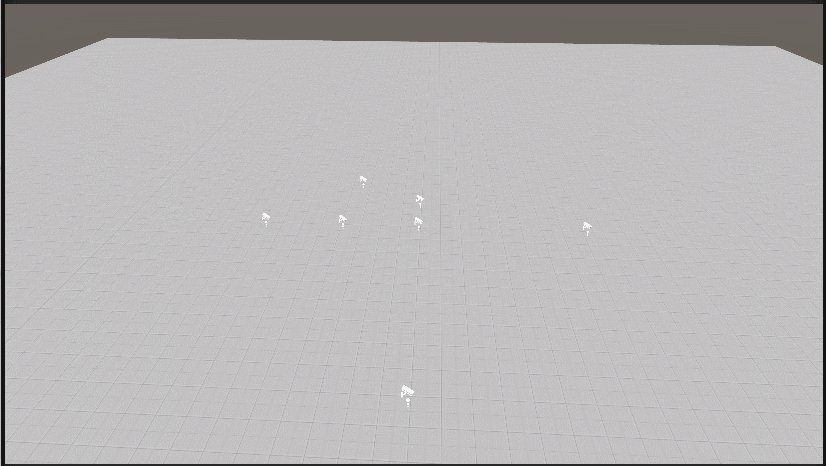
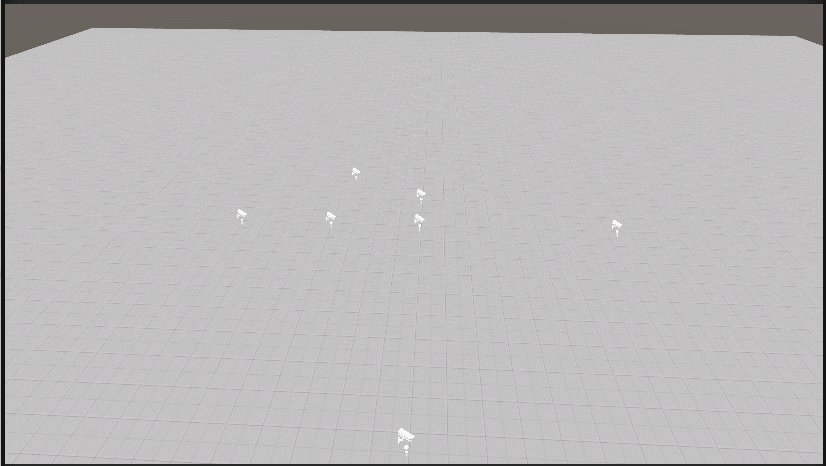
动态缩放效果:

实现
这个功能的实现还有个功能,就是让图标永远面向相机,这个可以使用LookAT或者使用如下代码:
transform.forward = Camera.main.transform.forward;
transform.rotation = Camera.main.transform.rotation;
这个脚本需要主相机,不然会报错。
接下来就是编写缩放的脚本了(ScaleByCamDistance):
using System.Collections;
using System.Collections.Generic;
using UnityEngine;public class ScaleByCamDistance : MonoBehaviour
{[Header("距离缩放系数")]public float scaleFactor = 0.05f;[Header("最大缩放值")]public float MaxScale = 2;[Header("最小缩放值")]public float MinScale = .5f;[Header("缩放相机(默认为主相机)")]public Camera cam;float Dis;private void Awake(){if (cam == null)cam = Camera.main;if (cam == null)Debug.LogWarning("相机未赋值,主相机也未找到!");}private void FixedUpdate(){if (cam != null){Dis = Vector3.Distance(transform.position, cam.transform.position) * scaleFactor;transform.localScale = Vector3.one * (Dis < MinScale ? MinScale : Dis > MaxScale ? MaxScale : Dis);}}}
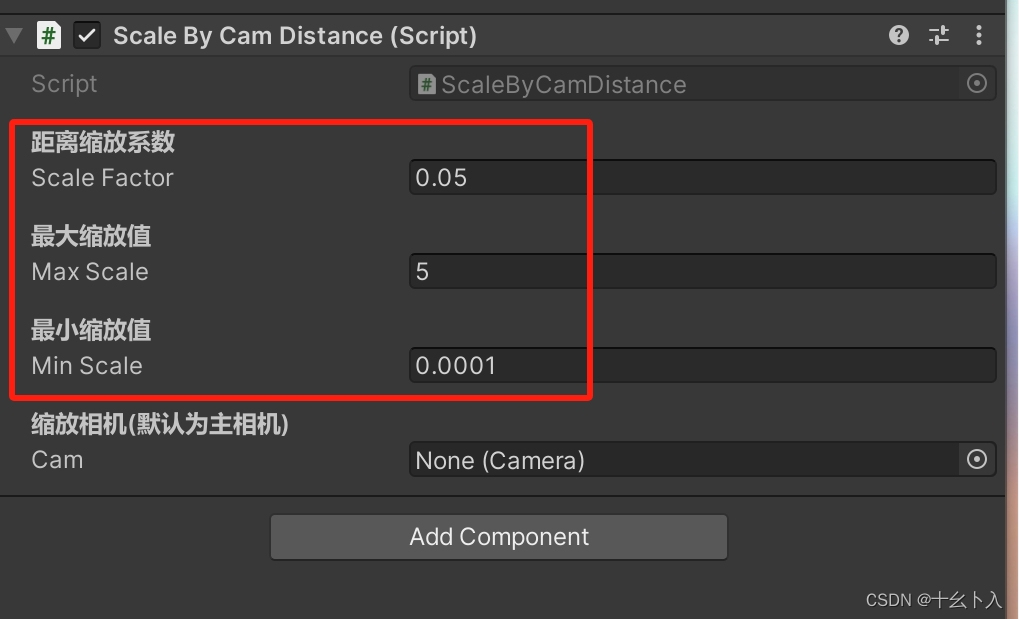
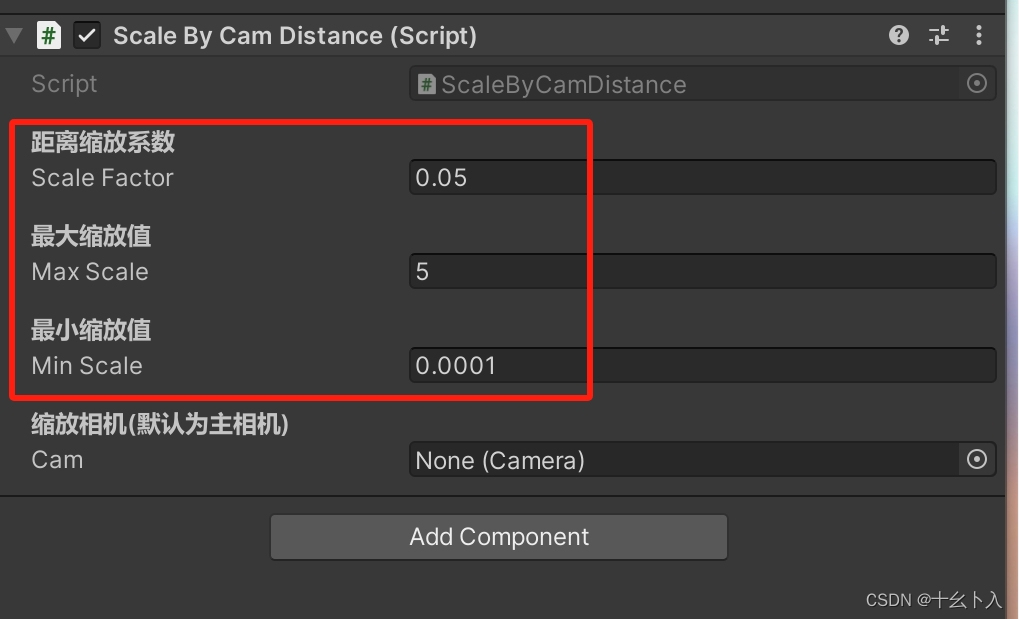
如上的脚本添加到对象上组件的Inspector会有如下配置界面:

其中距离缩放系数scaleFactor是距离的缩放系数,这个数值一般不用更改,除非你的场景比例差距有点大。
MaxScale、MinScale。最大缩放值、最小缩放值是用于缩放边界判定的,如果需要图标在不同距离都基本恒定大小,就需要把这两个的值设置到一个很大的区间。
cam是用于计算的相机,如果不赋值它默认是主相机,如果不赋值也没有主相机,那么这个功能是无效的。
相关文章:

Unity3d C#实现三维场景中图标根据相机距离动态缩放功能
前言 如题的需求,其实可以通过使用UI替代场景中的图标来实现,不过这样UI的处理稍微麻烦,而且需要在图标上添加粒子特效使用SpriteRender更方便快捷。这里就根据相机离图标的位置来计算图标的缩放大小即可。这样基本保持了图标的大小…...

Linux网络编程(二-套接字)
目录 一、背景知识 1.1 端口号 1.2 网络字节序 1.3 地址转换函数 二、Socket简介 三、套接字相关的函数 3.1 socket() 3.2 bind() 3.3 connect() 3.4 listen() 3.5 accept() 3.6 read()/recv()/recvfrom() 3.7 send()/sendto() 3.8 close() 四、UPD客服/服务端实…...

【DeepLearning-1】 注意力机制(Attention Mechanism)
1.1注意力机制的基本原理: 计算注意力权重: 注意力权重是通过计算输入数据中各个部分之间的相关性来得到的。这些权重表示在给定上下文下,数据的某个部分相对于其他部分的重要性。 加权求和: 使用这些注意力权重对输入数据进行加权…...

c++:string相关的oj题(415. 字符串相加、125. 验证回文串、541. 反转字符串 II、557. 反转字符串中的单词 III)
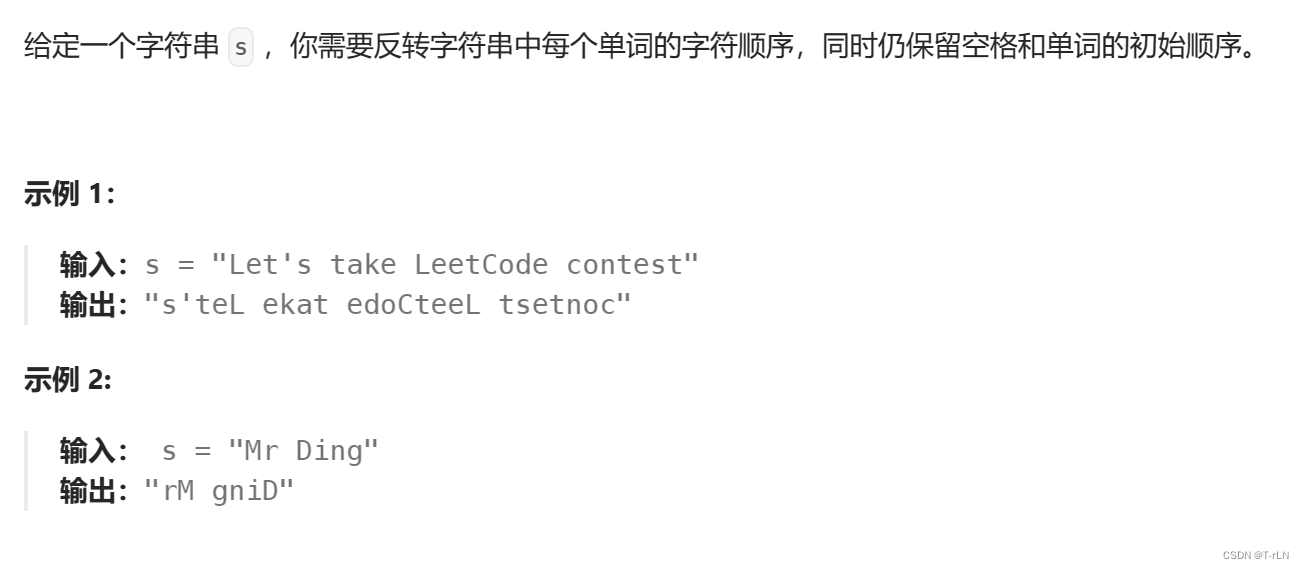
文章目录 1. 415. 字符串相加题目详情代码1思路1代码2思路2 2. 125. 验证回文串题目详情代码1(按照要求修改后放到新string里)思路1代码2(利用双指针/索引)思路2 3. 541. 反转字符串 II题目详情代码1思路1 4. 557. 反转字符串中的单词 III题目详情代码1&…...

HuoCMS|免费开源可商用CMS建站系统HuoCMS 2.0下载(thinkphp内核)
HuoCMS是一套基于ThinkPhp6.0Vue 开发的一套HuoCMS建站系统。 HuoCMS是一套内容管理系统同时也是一套企业官网建设系统,能够帮过用户快速搭建自己的网站。可以满足企业站,外贸站,个人博客等一系列的建站需求。HuoCMS的优势: 可以使用统一后台…...

VsCode + CMake构建项目 C/C++连接Mysql数据库 | 数据库增删改查C++封装 | 信息管理系统通用代码 ---- 课程笔记
这个是B站Up主:程序员程子青的视频 C封装Mysql增删改查操作_哔哩哔哩_bilibilihttps://www.bilibili.com/video/BV1m24y1a79o/?p6&spm_id_frompageDriver&vd_sourcea934d7fc6f47698a29dac90a922ba5a3安装mysql:mysql 下载和安装和修改MYSQL8.0 数据库存储…...

HackTheBox - Medium - Linux - Ransom
Ransom 外部信息搜集 端口扫描 循例nmap Web枚举 /api/login 它似乎受nosql注入影响,我们能够登录成功 把返回的cookie丢到cookie editor,回到主页 zip是加密的 Foothold 我们可以得知加密类型是ZipCrypto 谷歌能够找到这篇文章,它将告诉我…...

柠檬微趣面试准备
简单介绍一下spring原理 Spring框架是一个开源的Java应用程序框架,它提供了广泛的基础设施支持,帮助开发者构建Java应用程序。Spring的设计原则包括依赖注入(DI)和面向切面编程(AOP)等,以促使代…...

uniapp嵌套webview,无法返回上一级?
uniapp嵌套webview,如何解决回退问题? 文章目录 uniapp嵌套webview,如何解决回退问题?遇到问题解决方式方式一方式二 场景: 进入首页,自动跳转第三方应用 遇到问题 在设备上运行时,无法回退上…...

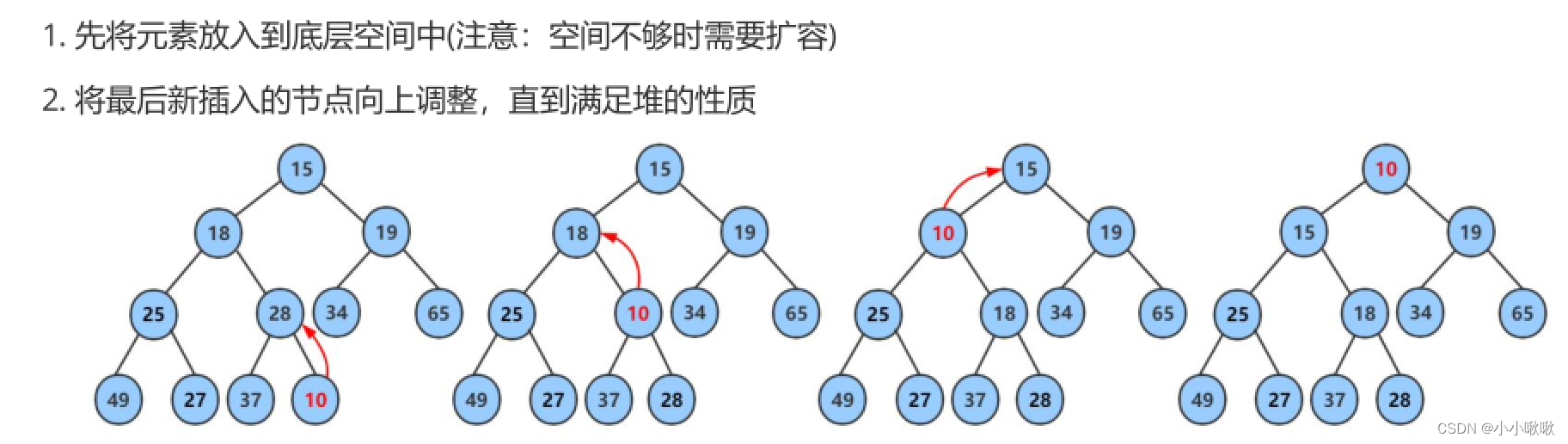
【优先级队列 之 堆的实现】
文章目录 前言优先级队列 PriorityQueue优先队列的模拟实现 堆堆的储存方式堆的创建建堆的时间复杂度堆的插入与删除 总结 前言 优先级队列 PriorityQueue 概念:对列是先进先出的的数据结构,但有些情况,数据可能带有优先级,一般出…...

Vue中$watch()方法和watch属性的区别
vue中$watch()和watch属性都是监听值的变化的,是同一个作用,但是有两个不同写法。 用法一: //注意:这种方法是监听不到对象的变化的。 this.$watch((newVal,oldVal)>{ }) 用法二: watch:{xxx:(newVal,oldVal)>…...

openssl3.2 - 官方demo学习 - test - certs - 001 - Primary root: root-cert
文章目录 openssl3.2 - 官方demo学习 - test - certs - 001 - Primary root: root-cert概述笔记备注END openssl3.2 - 官方demo学习 - test - certs - 001 - Primary root: root-cert 概述 实验前置条件为 openssl3.2 - linux脚本(.sh)调用openssl命令行参数的简单确认方法 …...

小程序商城能不能自己开发?
在数字化时代,小程序商城已经成为商家拓展销售渠道、提升品牌影响力的重要工具。那么,商家能否自己动手开发小程序商城呢?答案是肯定的。接下来,以乔拓云为例,为大家详细介绍如何自己搭建小程序商城。 首先,…...

GPTBots:利用FlowBot中的卡片和表单信息,提供丰富的客服体验
在当今的数字化时代,客户服务的形式和体验正在经历着前所未有的变革。传统的文字消息方式已经无法满足现代用户对于服务体验的多元化需求。那么,如何才能在这个信息爆炸的时代,让我们的服务方式更加个性化、多样化,从而提供更丰富…...

ERC20 解读
1.ERC20 什么叫做代币? 代币可以在以太坊中表示任何东西: 在线平台中的信誉积分游戏中一个角色的技能彩票卷金融资产类似于公司股份的资产像美元一样的法定货币一盎司黄金及更多... 以太坊的这种强大特点必须以强有力的标准来处理,对吗&a…...
C#,入门教程(31)——预处理指令的基础知识与使用方法
上一篇: C#,入门教程(30)——扎好程序的笼子,错误处理 try catchhttps://blog.csdn.net/beijinghorn/article/details/124182386 Visual Studio、C#编译器以及C#语法所支持的预处理指令,绝对是天才设计。 编译程序的时候会发现&am…...

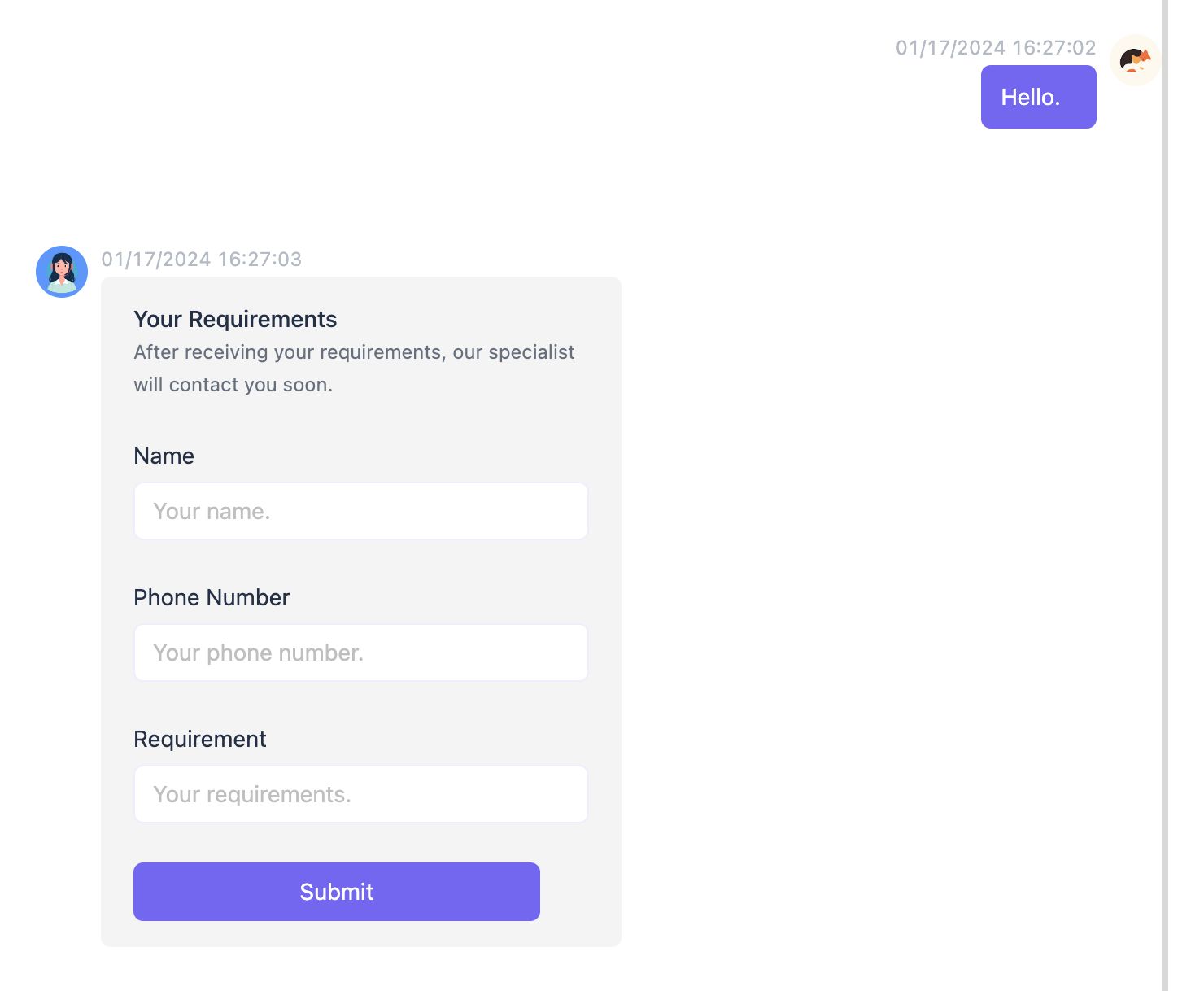
Java SE:面向对象(下)
1. static关键字 静态区的特点:静态区里面的每一样东西都是唯一有且仅有一个的,如此时str1 "abc"即此时静态区里面已经创建了字符串abc并将abc地址赋给str1,后面在进行赋值也不会在静态区开辟一串新的"abc" 1.1 static修…...

搭建开源数据库中间件MyCat2-配置mysql数据库双主双从
mycat2官网:MyCat2 前言:mycat2下载地址无法访问,不知道是不是被DNS污染了,还是需要搭梯子访问,所以我只能找到1.21的版本进行安装。搭建mycat2的前提是搭建数据库主从复制。 架构:双主双从 配置…...

Oracle 19c rac集群管理 -------- 集群启停操作过程
Oracle rac集群启停操作过程 首先查看数据库的集群的db_unique_name SQL> show parameter nameNAME TYPE VALUE ------------------------------------ ----------- --------------------------- cdb_cluster_name …...

【Java】HttpServlet类中前后端交互三种方式(query string、form表单、JSON字符串)
在前后端的交互中,前端通过以下三种方式来与后端进行交互🌟 ✅query string ✅form表单 ✅JSON字符串 下面我们将书写这三种方式的后端代码并进行讲解 1、Query String QueryString即在url中写入键值对,一般用doGet方法进行交互 代码如下 …...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...
