Vue 动态组件与异步组件:深入理解与全面应用
聚沙成塔·每天进步一点点
本文内容
- ⭐ 专栏简介
- 1. 动态组件
- 实现原理:
- 用法示例:
- 2. 异步组件
- 实现原理:
- 用法示例:
- 3. 异步组件的高级应用
- a. 异步组件的命名:
- b. 异步组件的加载状态管理:
- ⭐ 写在最后
⭐ 专栏简介
Vue学习之旅的奇妙世界 欢迎大家来到 Vue 技能树参考资料专栏!创建这个专栏的初衷是为了帮助大家更好地应对 Vue.js 技能树的学习。每篇文章都致力于提供清晰、深入的参考资料,让你能够更轻松、更自信地理解和掌握 Vue.js 的核心概念和技术。订阅这个专栏,让我们一同踏上更深入的 Vue学习之旅!为你的前端技能树添砖加瓦!

Vue 的动态组件和异步组件是构建大型应用时不可或缺的重要特性。它们提供了一种动态切换组件和按需加载组件的机制,有助于提高应用的灵活性和性能。让我们更深入地理解这两个概念,并全面应用它们。
1. 动态组件
动态组件允许我们在多个组件之间动态切换,这在构建可插拔式组件或条件渲染时非常有用。
实现原理:
动态组件的实现原理涉及到 Vue 的 component 元素和动态的 is 特性。当使用 :is 绑定一个变量时,Vue 会动态地判断当前应该渲染哪个组件。
用法示例:
<!-- 父组件 ParentComponent.vue -->
<template><div><component :is="currentComponent"></component><button @click="toggleComponent">切换组件</button></div>
</template><script>
import FirstComponent from './FirstComponent.vue';
import SecondComponent from './SecondComponent.vue';export default {data() {return {currentComponent: 'first' // 默认渲染 FirstComponent};},methods: {toggleComponent() {this.currentComponent = this.currentComponent === 'first' ? 'second' : 'first';}},components: {first: FirstComponent,second: SecondComponent}
}
</script>
2. 异步组件
异步组件的关键在于按需加载,这有助于提升初始加载性能。Vue 提供了工厂函数和 import 语法来实现异步组件加载。
实现原理:
异步组件的实现原理基于 Webpack 的动态 import 特性。使用 import 导入组件时,Webpack 会将该组件单独打包成一个文件,只有在组件被使用时才会加载。
用法示例:
<!-- 父组件 ParentComponent.vue -->
<template><div><async-component></async-component></div>
</template><script>
export default {components: {AsyncComponent: () => import('./AsyncComponent.vue')}
}
</script>
3. 异步组件的高级应用
a. 异步组件的命名:
在动态导入组件时,可以使用 webpackChunkName 注释为异步组件命名,以优化生成的文件名。
// webpackChunkName: "my-async-component"
const AsyncComponent = () => import(/* webpackChunkName: "my-async-component" */ './AsyncComponent.vue');
b. 异步组件的加载状态管理:
可以使用 webpack 的 import() 返回的 Promise 对象,来获取异步组件的加载状态。
const AsyncComponent = () => import('./AsyncComponent.vue');AsyncComponent().then(component => {// 组件加载完成
}).catch(error => {// 加载失败
});
以上是关于 Vue 动态组件与异步组件的更深入理解和全面应用。这两个特性在构建大型应用时非常有用,它们提供了更多的灵活性和性能优势。
⭐ 写在最后
欢迎来到《Vue技能树专栏》!本专栏旨在帮助您全面深入地掌握Vue.js,一款现代、灵活且强大的JavaScript框架。无论您是初学者还是有一定经验的开发者,这里都将为您提供详细的指导、实用的技巧以及深入的理解,助您在Vue.js世界中游刃有余。如果文中出现有瑕疵的地方各位可以通过主页的左侧联系我指正,我们一起进步,
相关文章:

Vue 动态组件与异步组件:深入理解与全面应用
聚沙成塔每天进步一点点 本文内容 ⭐ 专栏简介1. 动态组件实现原理:用法示例: 2. 异步组件实现原理:用法示例: 3. 异步组件的高级应用a. 异步组件的命名:b. 异步组件的加载状态管理: ⭐ 写在最后 ⭐ 专栏简…...

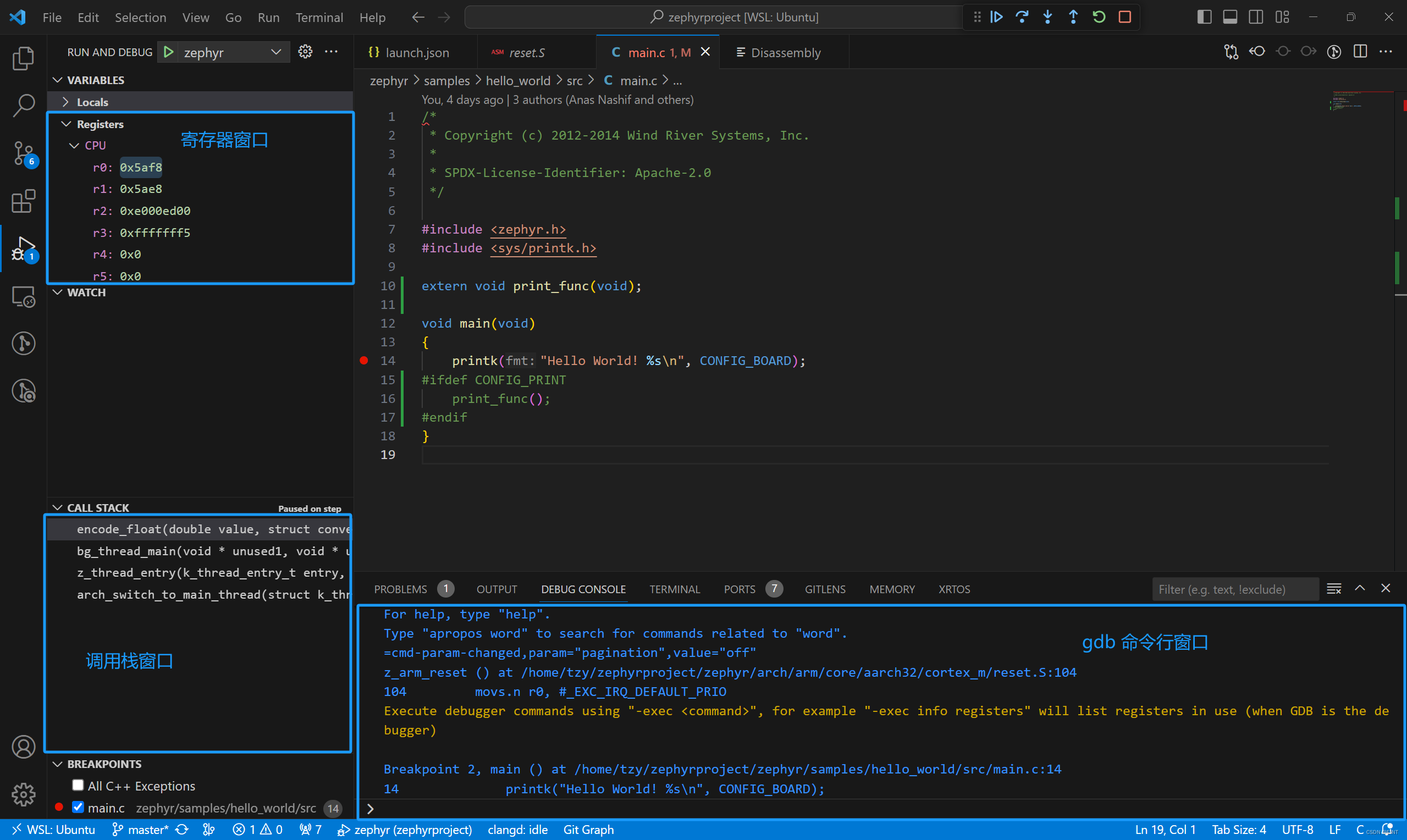
Zephyr 源码调试
背景 调试环境对于学习源码非常重要,但嵌入式系统的调试环境搭建稍微有点复杂,需要的条件略多。本文章介绍如何在 Zephyr 提供的 qemu 上调试 Zephyr 源码,为后续分析 Zephyr OS 相关原理做铺垫。 环境 我的开发环境为 wsl ubuntu…...

数学建模绘图
注意:本文章旨在记录观看B站UP数模加油站之后的笔记文章,无任何商业用途~~ 必备网站 以下网站我都试过,可以正常访问 配色(取色)网站: Color Palettes Generator and Color Gradient Tool Python&#x…...

代码随想录算法训练营第十天 | 239.滑动窗口最大值、347.前K个高频元素
代码随想录算法训练营第十天 | 239.滑动窗口最大值、347.前K个高频元素 文章目录 代码随想录算法训练营第十天 | 239.滑动窗口最大值、347.前K个高频元素1 LeetCode 239.滑动窗口最大值2 LeetCode 347.前K个高频元素 1 LeetCode 239.滑动窗口最大值 题目链接:https…...

【Godot4自学手册】第五节用GDScript语言让主人公动起来
GDScript 是Godot自带的编程语言,用于编写游戏逻辑,它是一种高级面向对象的指令式编程语言,使用渐进类型,专为 Godot 构建。在这一小节里,我将自学用GDScript语言控制主人公的行走和攻击。 一、给Player节点添加GDScr…...

被问到Tomcat是什么该怎么回答?他还有一个好帮手JDK你知道吗?
目录 Tomcat简介: 使用建议: Tomcat好帮手---JDK Tomcat和JDK的关系 安装JDK 1.打开浏览器输入网址 Oracle | Cloud Applications and Cloud Platform 进入Oracle官网 2、在官网首页菜单栏,点击产品,在硬件和软件中找到Java࿰…...

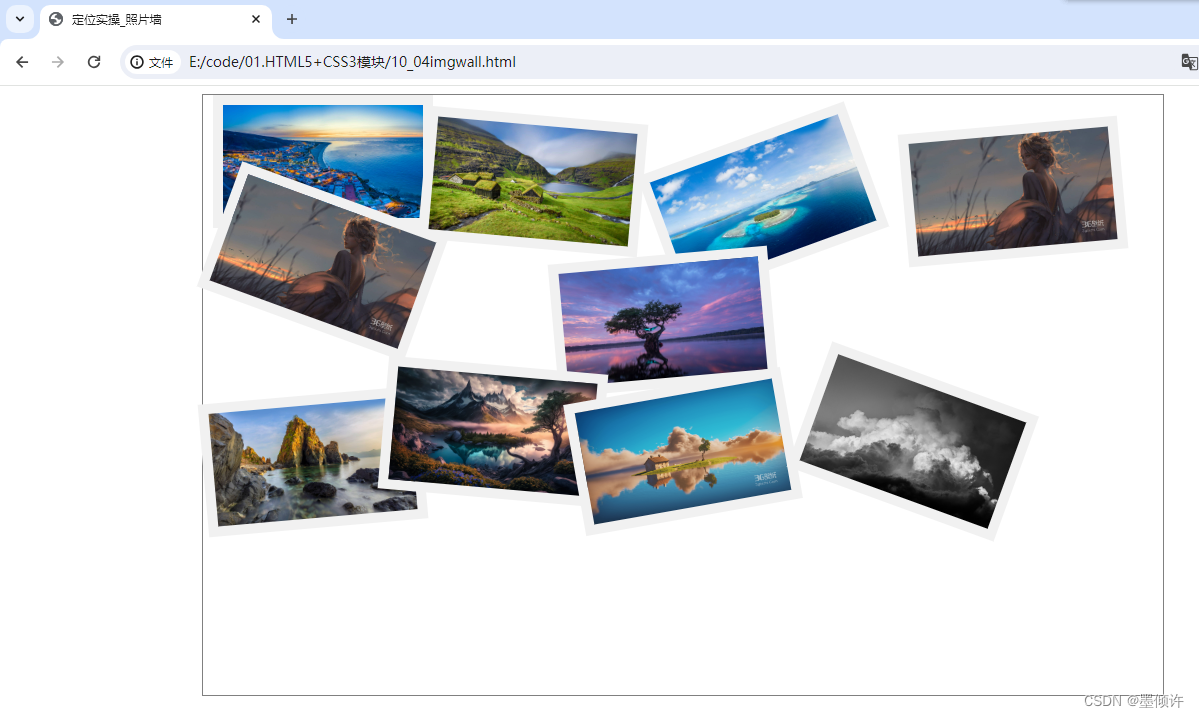
【Web前端实操11】定位实操_照片墙(无序摆放)
设置一个板块,将照片随意无序摆放在墙上,从而形成照片墙。本来效果应该是很唯美好看的,就像这种,但是奈何本人手太笨,只好设置能达到照片墙的效果就可。 代码如下: <!DOCTYPE html> <html lang&…...

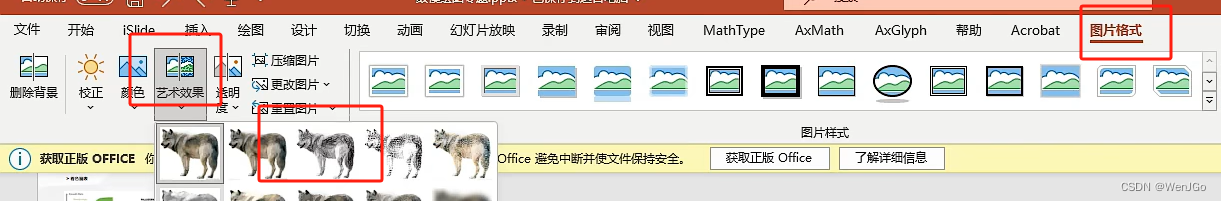
图像处理------调整色调
什么是色调? 色调,在画面上表现思想、感情所使用的色彩和色彩的浓淡。分为暖色调和冷色调。 from cv2 import destroyAllWindows, imread, imshow, waitKey#创建棕褐色色调 def make_sepia(img, factor: int):pixel_h, pixel_v img.shape[0], img.shap…...

【操作系统】实验七 显示进程列表
🕺作者: 主页 我的专栏C语言从0到1探秘C数据结构从0到1探秘Linux 😘欢迎关注:👍点赞🙌收藏✍️留言 🏇码字不易,你的👍点赞🙌收藏❤️关注对我真的很重要&…...

[实战]加密传输数据解密
前言 下面将分享一些实际的渗透测试经验,帮助你应对在测试中遇到的数据包内容加密的情况。我们将以实战为主,技巧为辅,进入逆向的大门。 技巧 开局先讲一下技巧,掌握好了技巧,方便逆向的时候可以更加快速的找到关键函数…...

yarn install 报错 证书过期 Certificate has expired
“Certificate has expired” 的意思是证书已过期。这通常是指数字证书在其有效期限之前已经失效了。数字证书通常用于加密和保护网络通信,以及验证网站的身份。如果证书已经过期,那么使用该证书的网站或服务可能会受到安全威胁。为了保证安全࿰…...

多流转换 (分流,合流,基于时间的合流——双流联结 )
目录 一,分流 1.实现分流 2.使用侧输出流 二,合流 1,联合 2,连接 三,基于时间的合流——双流联结 1,窗口联结 1.1 窗口联结的调用 1.2 窗口联结的处理流程 2,间隔联结 2.1 间隔联…...

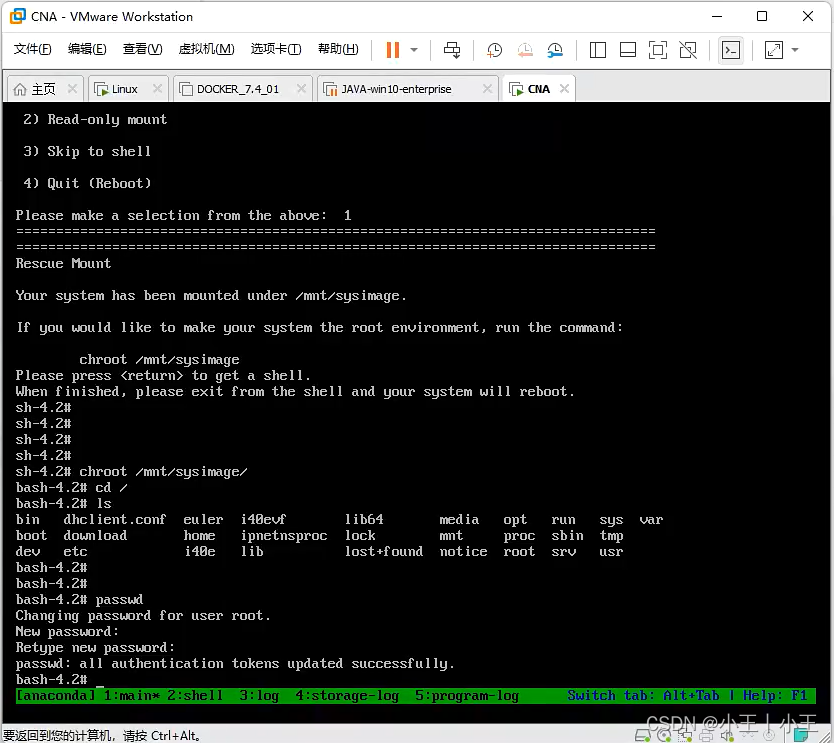
Linux破解密码
破解root密码(Linux 7) 1、先重启——e 2、Linux 16这一行 末尾加rd.break(不要回车)中断加载内核 3、再ctrlx启动,进入救援模式 4、mount -o remount,rw /sysroot/——(mount挂载 o——opti…...

ABAP 批导demo调用SM30表维护demo
ABAP 批导demo&调用SM30表维护demo &--------------------------------------------------------------------- *& Report ZPP036 &--------------------------------------------------------------------- *& &-----------------------------------…...

Mysql 文件导入与导出
i/o 一、导出(mysqldump)<一>、导出sql文件<二>、导出csv文件 二、导入(load)三、常见报错The Mysql server is running with the --secure-file-priv option so it cannot execute this statement 一、导出(mysqldump) <一>、导出sql文件 1、整库 mysqld…...

《每天十分钟》-红宝书第4版-迭代器与生成器
理解迭代 计数循环就是一种最简单的迭代 for (let i 1; i < 10; i) { console.log(i); }迭代之前需要事先知道如何使用数据结构。数组中的每一项都只能先通过引用取得数组对象,然后再通过[]操作符取得特定索引位置上的项。这种情况并不适用于所有数据结构。遍…...

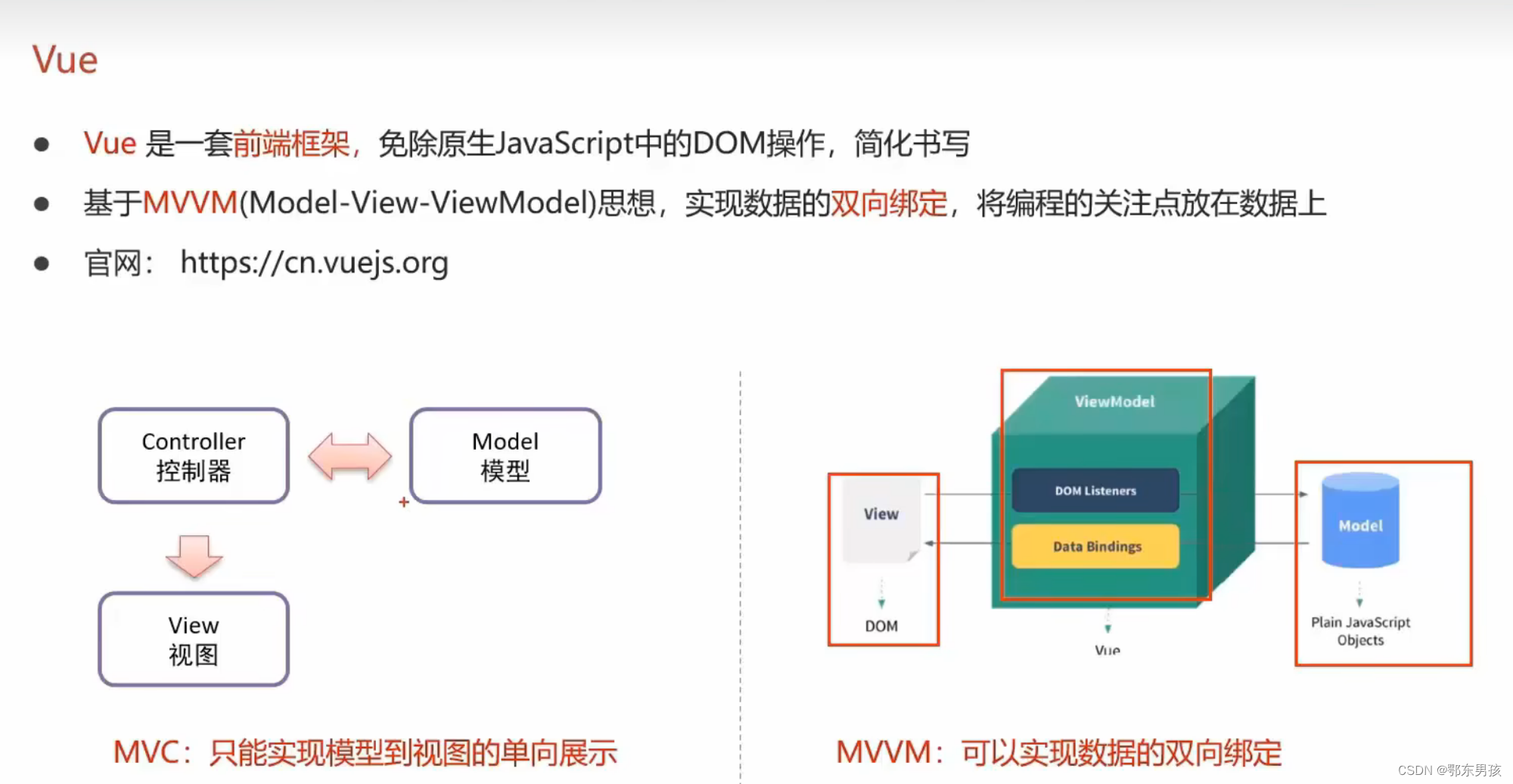
1、【vue篇】vue框架快速上手
注意事项: methods必须要加s 导入vue:<script src"https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>导入Axios:<script src"https://unpkg.com/axios/dist/axios.min.js"></script> 简单Vue程序…...

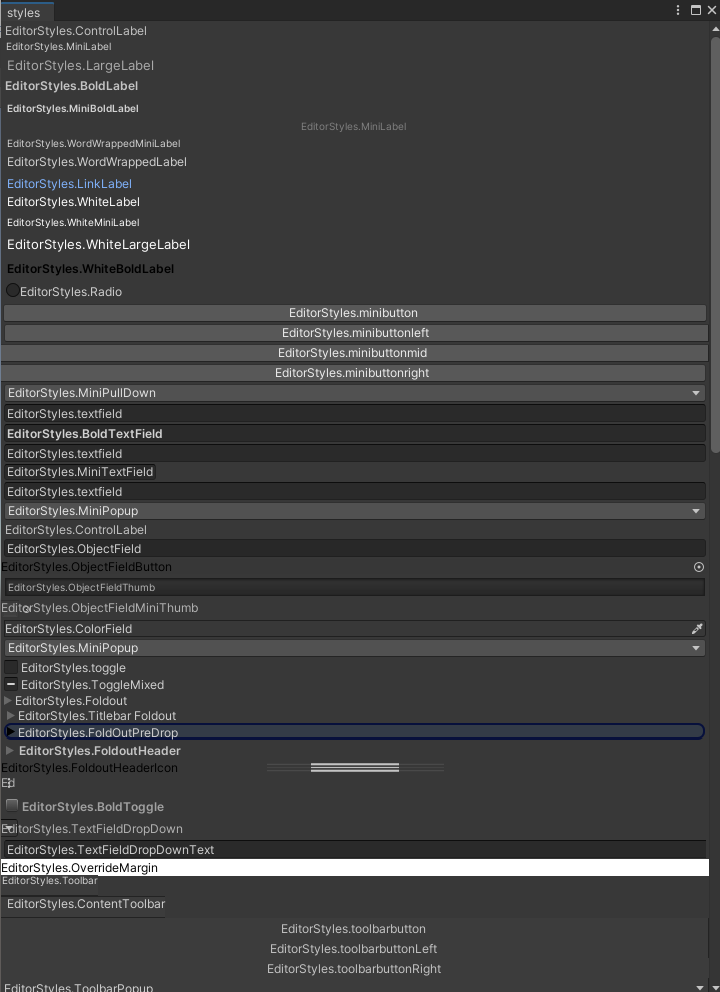
Unity 编辑器篇|(九)编辑器美化类( GUIStyle、GUISkin、EditorStyles) (全面总结 | 建议收藏)
目录 1. GUIStyle1.1 参数总览1.2 样式代码 2. GUISkin2.1 参数总览2.2 创建自定义Skin 3. EditorStyles2.1 参数总览1.2 反射获取所有EditorStyles 1. GUIStyle GUIStyle是一个用于定制GUI控件样式的类,它包含了控件的外观属性,如字体、颜色、背景等。…...

Spring Boot Starters
Spring Boot Starters 概述 Spring Boot Starters是一系列为特定应用场景预设的依赖管理和自动配置方案。每个Starter都是为了简化特定类型的项目构建和配置。例如,spring-boot-starter-web是为创建基于Spring MVC的Web应用程序而设计的。 Starter的结构 一个典型…...

Qt防止创建窗口抢焦点
问题是,当我在 Qt 中打开一个新窗口时,它会自动窃取前一个应用程序的焦点。 有什么办法可以防止这种情况发生吗? setAttribute(Qt::WA_ShowWithoutActivating);这会强制窗口不激活。即使有Qt::WindowStaysOnTopHint flag 出处: S…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...
