Unity之动画和角色控制
目录
📕 一、动画
1.创建最简单的动画
2.动画控制器
📕二、把动画和角色控制相结合
📕三、实现实例
3.1 鼠标控制角色视角旋转
3.2 拖尾效果
📕四、混合动画
最近学到动画了,顺便把之前创建的地形(专栏第一篇文章)用上就形成了下面动图演示的效果,我给它取名为《绿洲大镖客之重生我是闪电侠》😋。
本篇内容讲解小编学到关于Unity动画的基本知识以及演示实例是如何实现的。
当人物移动速度过快碰撞检测检测不到就会出现穿墙效果,不愧是闪电侠😃

一、动画
Unity中关于动画的组件有两个,旧版动画组件Animation和新版动画组件Animator,这里我们讲解新版动画组件。
1.创建最简单的动画
新建一个立方体Cube,我们通过动画来让它实现向左和向右移动。给立方体挂载上新版动画组件Animator,然后新建一个动画器控制器,如下图所示:

我给这个动画器控制器命名为CubeController ,然后给它加到动画组件Animator中:

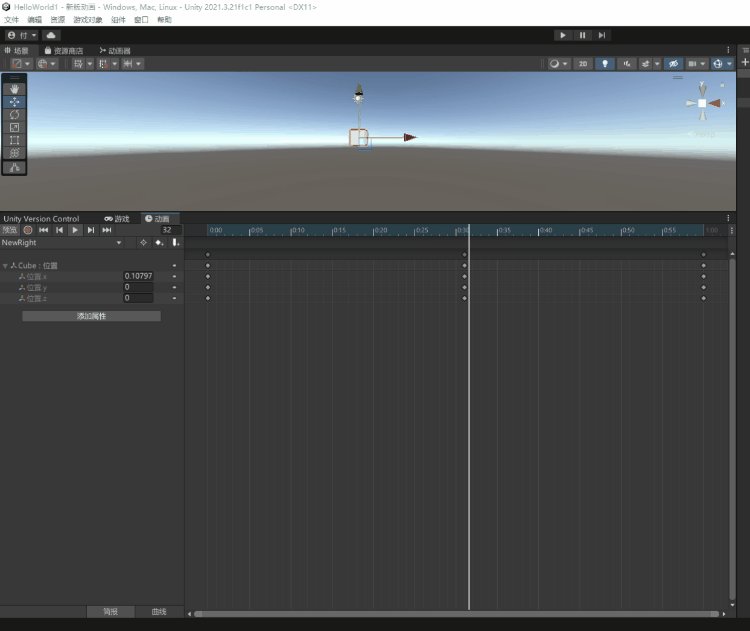
然后我们就可以实现向左向右的动画了,点击选中Cube ——> 窗口 ——> 动画 ——> 动画

这样创建动画的窗口就出来了我们点击创建按钮开始创建动画,小编给它取名为NewRight。
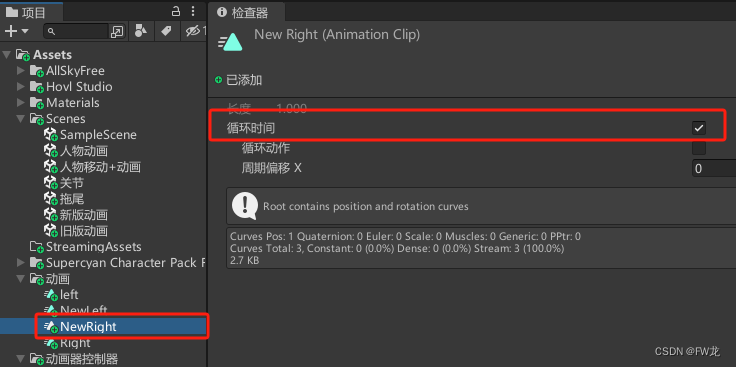
这就是我们创建好的动画文件,循环时间勾选上可以循环播放:

我们对NewRight文件进行编辑
- 点击选中Cube
- 点击添加属性
- 对应位置点击“+”
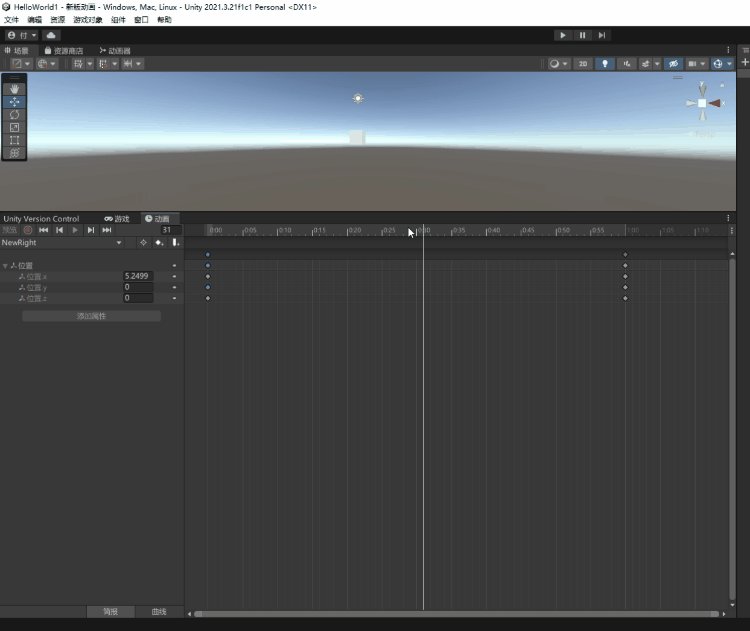
有了立方体的位置信息我们才能让它实现向左向右的运动:

这个面板就相当于进度条,白色竖线相当于进度条上的进度,竖着排的几个棱形是关键帧,当进度执行到此位置时要做出相应的动作。

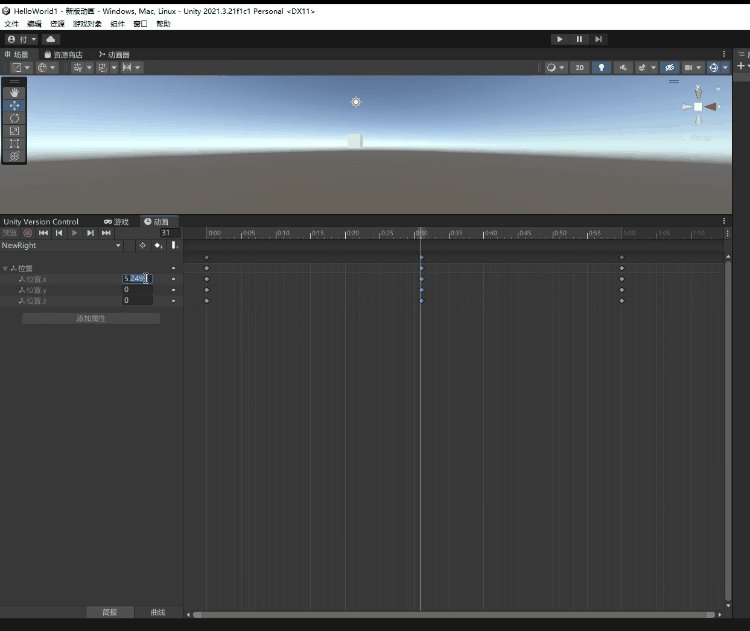
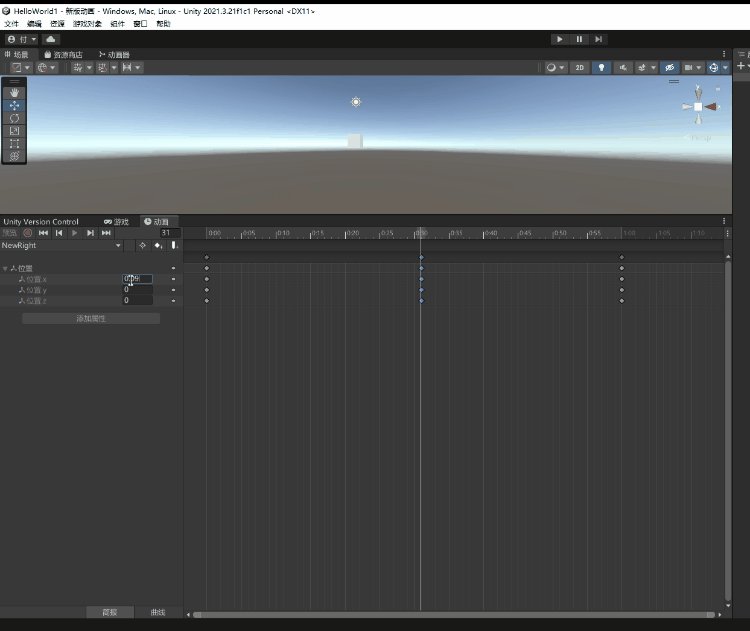
那怎么实现Cube的向右移动呢,我们通过一个动图来演示一下:
- 选中Cube方便观察运动
- 把白色竖线点到进度条结束
- 位置x的数值改为10,然后点击播放按钮

什么原理呢?进度条开始位置为0,结束位置为10,动画就为我们生成了从位置0到10的过程,向右运动的动画就被我们编辑好了。
关键帧我们也可以试一下:也是差不多的操作
- 白色竖线点到中间位置
- 点击添加关键帧按钮
- 修改位置信息数值改为0.09

形成的动画可以看到前半段几乎不动,后边才移动,由此可以看出关键帧的作用。 比如说我要去公司上班,整个动画就是家到公司的过程;但是我还要吃早餐,于是我加了关键帧,等我到达早餐店执行吃早饭的操作。
向右移动的动画编辑好了向左运动的自然就会了吧,位置x的数值改为-10就实现了
 创建新建新剪辑文件NewLeft,小编这里就不说了
创建新建新剪辑文件NewLeft,小编这里就不说了
2.动画控制器
动画编辑好后我们来用它,双击我们之前创建好的动画器控制器CubeController,可以看到有很多大方块 —— 大方块叫做动画状态,每一个动画状态包含一个动画文件和其相关的设置。

Entry状态叫做入口状态,默认执行和箭头连接的动画,我们来编写脚本实现向右移动。创建脚本AnimatorTest挂载到Cube上:
public class AnimatorTest : MonoBehaviour
{private Animator animator;// Start is called before the first frame updatevoid Start(){//获取动画器组件animator = GetComponent<Animator>();}// Update is called once per framevoid Update(){//当点击鼠标左键播放 —— NewRightif (Input.GetMouseButtonDown(0)){animator.Play("NewRight");}}
}关于动画的小实例我们就做好了,点击运行:最开始向左移动当点击鼠标左键变为向右移动

二、把动画和角色控制相结合
角色是资源商店的免费角色,小编还给加了刚体和碰撞组件所以才会下落,先来看一下实现效果:
静止状态和跑步状态可以自由切换

先来导入一下免费资源,名称为Character Pack: Free Sample

把最基础的人物模型加入场景里。

同上面一样我们给人物模型挂载动画组件Animator,同时创建动画器控制器NewPlayerController把它挂到动画组件上,双击打开动画器控制器,这里我们用到静止(idle)和跑步(run)两个动作把它们拖到控制器里:

上面小编讲过Entry状态为入口状态,默认执行和箭头连接的动画 ,我们默认执行静止(idle)当人物移动时才会执行跑步(run)动画。
点击选中idle —— 右键 —— 设置为图层默认状态,这样默认执行动作就设置好了
选中idle —— 右键 —— 创建过渡,连接run动画,选中run —— 右键 —— 创建过渡,连接idle动画,这样两个动画就可以双向切换了。那怎么控制它们直接的切换呢?
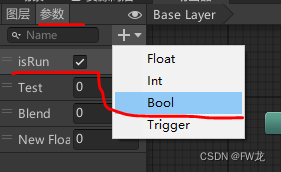
 我们来创建一个Bool类型的参数命名为isRun,通过true和false来控制动作之间的切换。
我们来创建一个Bool类型的参数命名为isRun,通过true和false来控制动作之间的切换。
点击动画之间的过渡线,选中就会变为蓝色,点击添加到列表把创建好的Bool值加进来。

通过窗口面板可以看到当isRun为true时就会由静止切换到跑步, 同样点击选中另一条过渡线把isRun改为false,表示当isRun为false时就会由跑步切换到静止。
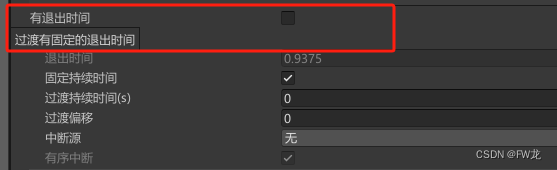
如果想让动画切换之间更为流畅可以把过渡退出时间取消勾选

接下来编写脚本控制角色移动和动画之间的切换:
using System;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;public class PlayerControl2 : MonoBehaviour
{//获取球体 —— 选中人,把球体拖到”目标“中public Transform target;//定义动画变量private Animator animator;// Start is called before the first frame updatevoid Start(){//获取动画组件animator = GetComponent<Animator>();}// Update is called once per framevoid Update(){//水平轴float horizontal = Input.GetAxis("Horizontal");//垂直轴float vertical = Input.GetAxis("Vertical");//向量Vector3 dir = new Vector3(horizontal, 0, vertical);//如果向量不等于空就证明我们按了方向键了if (dir != Vector3.zero){//面向向量 按哪边朝向哪边,可以旋转transform.rotation = Quaternion.LookRotation(dir);//播放跑步动画animator.SetBool("isRun",true);//朝向前方移动 Time.deltaTime —— 每帧换成每秒两米transform.Translate(Vector3.forward * 2 * Time.deltaTime);}//没有按方向键else{//播放站立动画animator.SetBool("isRun",false);}//随时获取test参数并打印出来//Debug.Log(animator.GetFloat("Test"));}///下面的代码是小编做的其他练习,与此篇实例无关void leftFoot(){Debug.Log("leftFoot");}void rightFoot(){Debug.Log("rightFoot");}//IK(反向动力学) 写到这个方法内 private void OnAnimatorIK(int layerIndex) // layerIndex 表示哪一个动画图层{ //设置头部IKanimator.SetLookAtWeight(1); //权重为1,表示生效//设置头部看向的位置animator.SetLookAtPosition(target.position); //运行 头 就会看向球体//设置右手IK权重animator.SetIKPositionWeight(AvatarIKGoal.LeftHand,1); //枚举类型:左手左脚,右手右脚//是否需要影响旋转权重animator.SetIKRotationWeight(AvatarIKGoal.LeftHand,1);//设置右手指向IKanimator.SetIKPosition(AvatarIKGoal.LeftHand,target.position);//设置旋转animator.SetIKRotation(AvatarIKGoal.LeftHand,target.rotation);}
}另外把摄像机摆好位置直接拖到人物里,这样人物和摄像机形成了一个整体就形成了第三人称操作视角。
把上面内容加入到我们创建好的地形中尽情奔跑吧
三、实现实例
3.1 鼠标控制角色视角旋转
可以看到演示效果里还可以通过鼠标来控制角色视角的旋转,这是小编在这篇博客中学到的
Unity实现使用鼠标实现旋转Camera的功能_public class camerarot : monobehaviour { float _ro-CSDN博客文章浏览阅读1.1k次,点赞6次,收藏7次。Unity实现使用鼠标实现旋转Camera的功能_public class camerarot : monobehaviour { float _rotationx; float rotationy;https://blog.csdn.net/qq_17367039/article/details/111600909编写脚本CameraMovieManager挂载到人物上:
public class CameraMovieManager : MonoBehaviour
{float _rotationX;float rotationY;public float sensitivityHor = 5.0f;public float sensitivityVert = 5.0f;public float minimumVert = -45.0f;public float maximumVert = 45.0f;//是否可以控制旋转public bool CanControl = false;// Start is called before the first frame updatevoid Start(){}// Update is called once per framevoid Update(){CameraRot();}void CameraRot(){if (CanControl){//点击鼠标右键旋转摄像头if (Input.GetMouseButton(1)){rotationY = transform.localEulerAngles.y + Input.GetAxis("Mouse X") * sensitivityHor;_rotationX -= Input.GetAxis("Mouse Y") * sensitivityVert;_rotationX = Mathf.Clamp(_rotationX, minimumVert, maximumVert);transform.localEulerAngles = new Vector3(_rotationX, rotationY, 0);}}}
}勾选脚本上的 Control 就可以通过鼠标右键旋转人物视角了。
3.2 拖尾效果
我们都知道闪电侠奔跑后边会带着闪电,小编通过拖尾组件模仿这个效果(虽然很不像)

给人物添加拖尾组件TrailRenderer,时间表示拖尾形成后多长时间拖尾会消失,小编给拖尾加了一个烟雾的材质,颜色为橙红色,有拖尾开始到结束颜色渐变的作用。

四、混合动画
混合动画直接靠字面意思理解,就是两个或多个动画混在一起。 很多游戏中我们控制的角色都有快跑这一操作,比如操作方式是 W + Shift ,它是由走路变为跑步的过程,这就是通过混合动画来实现的。
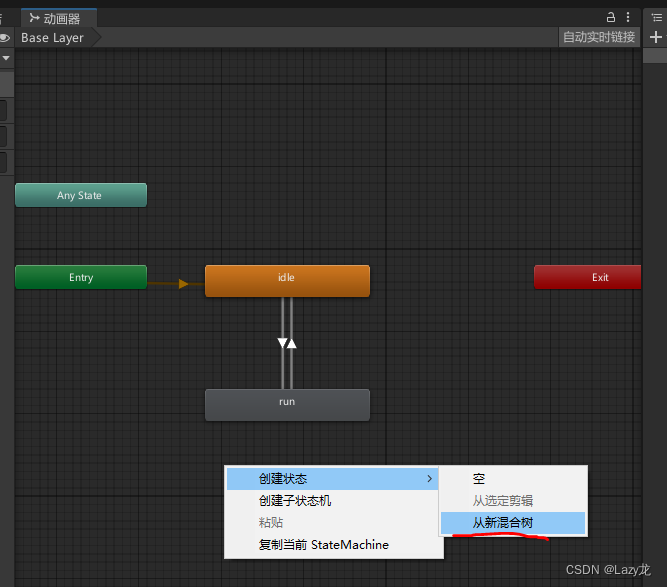
在动画器窗口中右键 ——> 创建状态 ——> 从新混合树(翻译怪怪的)来创建混合树。

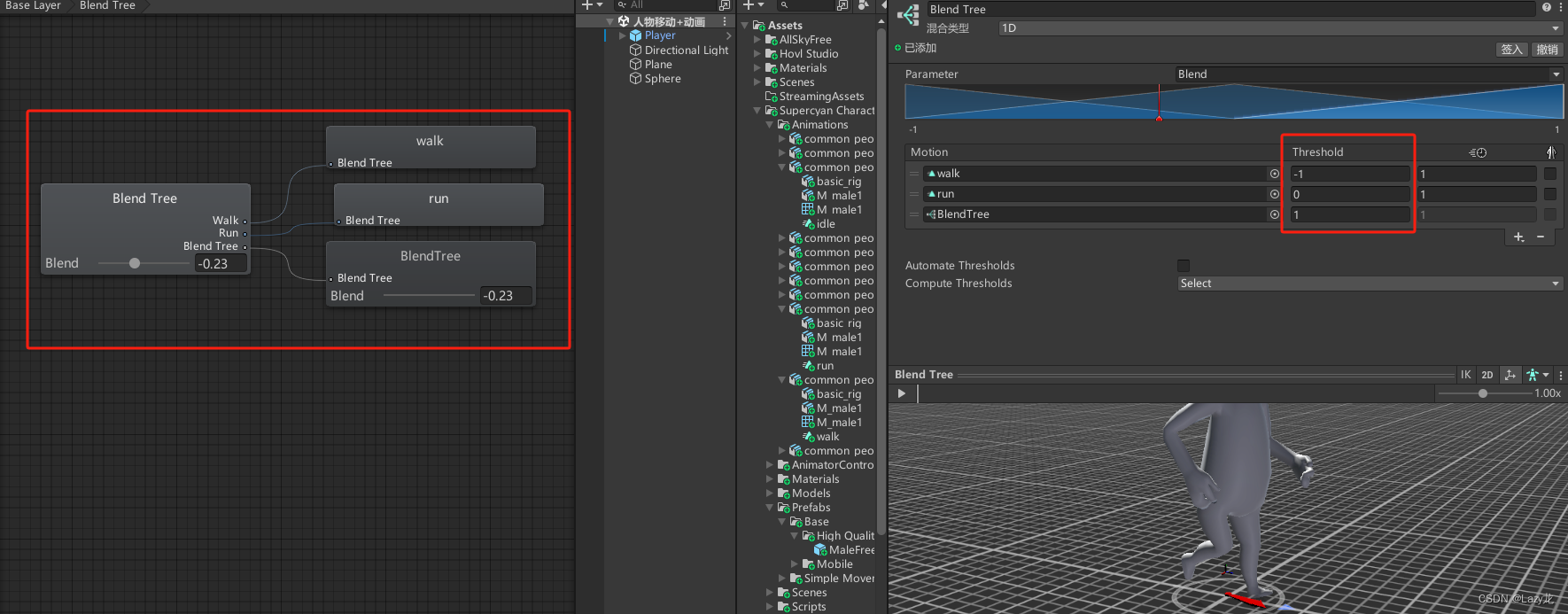
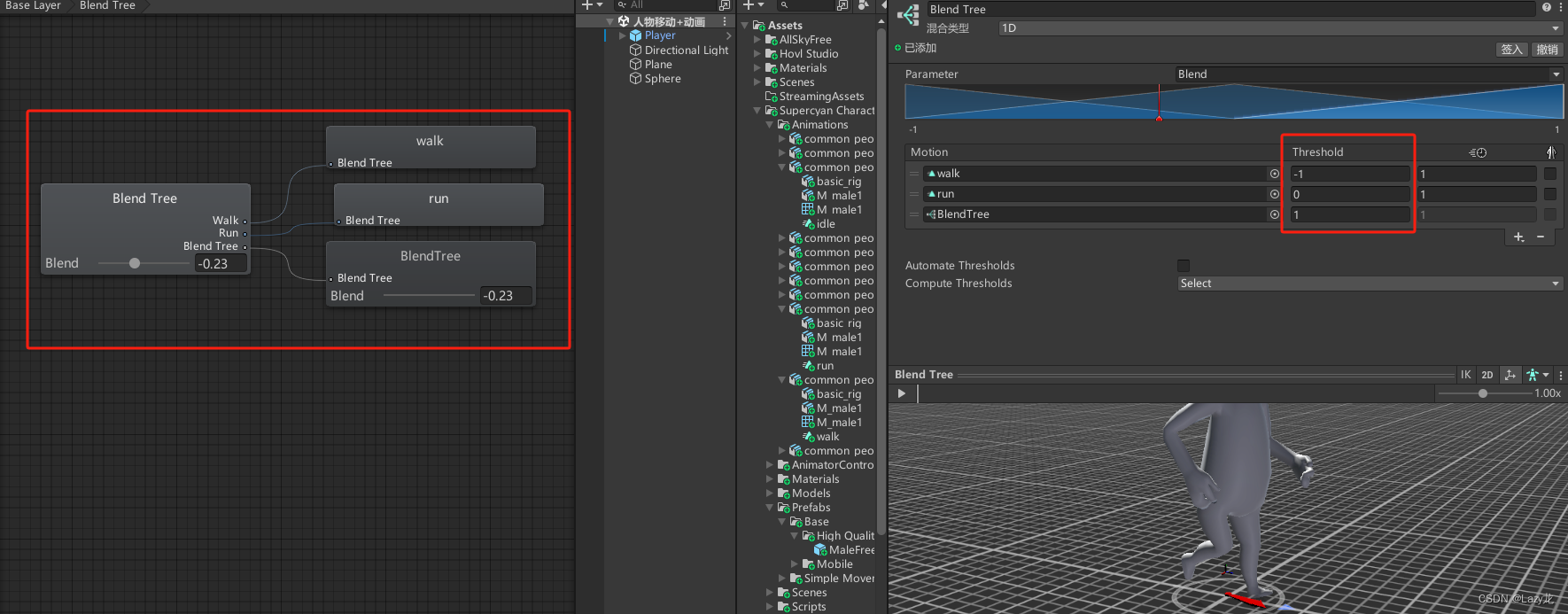
双击创建好的混合树我们发现可以点进去,Test这里作为一个参数,意思是这个混合状态目前是以Test这个参数来进行混合的。当然我们也可以自己改其他的参数来用,为了方便演示小编这里新建了一个Blend参数。


我们来给混合树添加动画,添加运动域就是添加动画,下边的NewBlendTree是添加新的混合树,俗称无限套娃(doge.jpg)

我们把走路和跑步的动画添加进来就变成了这样,两个动画连在我们的混合树上。


拖拽Blend改变其数值,下面动图演示一下混合动画走路到跑步的过渡。

如果我们想自己修改参数可以把AutomateThresholds取消勾选。

比如我们在套一个娃,新建一个状态树,里面在添加其他动作,凭自己的操作可以玩出花来

关于动画其实还有很多内容,小编也在持续学习中,本篇就先讲到这里,拜拜┏(^0^)┛
相关文章:

Unity之动画和角色控制
目录 📕 一、动画 1.创建最简单的动画 2.动画控制器 📕二、把动画和角色控制相结合 📕三、实现实例 3.1 鼠标控制角色视角旋转 3.2 拖尾效果 📕四、混合动画 最近学到动画了,顺便把之前创建的地形࿰…...

C语言库函数实现字符串转大小写
目录 引言 代码 引言 处理字符串时,除了将字符串中的所有大写字母转换为小写字母外,我们还可以利用其他相关函数进行更丰富的文本操作。本文将以一段使用isupper()、tolower()函数实现字符串全转小写的C语言程序为例,详细介绍这两个函数以及…...

hcip----ospf
一:动态路由协议 IGP 协议---RIP OSPF ISIS EIGRP EGP--EGP ---BGP 三个角度的评判一款动态路由协议的优劣 RIP --request response 1.选路--选路依据不好,可能出现环路 2.收敛速度--计时器 3.占用资源-- RIPV1 RIPV2 RIPNG--ipv6 OSPFV1 OSPFV…...

vue中如何写过滤器
全局注册 (可以在main.js中进行全局注册 vue.fifler(test’,function(v){return v0? ‘终止’:v1?进行中:异常 })在组件页面使用 <view>{{state|test}}</view> <script> export default {data(){return {state: 1// state 1 进行中…...
)
c语言-文件的读写操作(下)
文章目录 前言一、文件的随机读写1.1 fseek()1.2 ftell()1.3 rewind() 总结 前言 本篇文章介绍c语言中文件的随机读写 一、文件的随机读写 1.1 fseek() fseek()函数的作用是根据文件指针的位置和偏移量定位文件指针 int fseek ( FILE * stream, long int offset, int origi…...

android学习笔记----SQLite数据库
用SQLite语句执行: 首先看到界面: 代码如下: MainActivity.java import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.text.TextUtils; import android.view.View; import android.widget.EditTe…...

开发知识点-Flutter移动应用开发
支持 安卓 IOS Android 鸿蒙 第一章dart基础章节介绍 移动电商——Flutter-广告Banner组件制作 移动电商——Flutter实战课程介绍 Flutter实例——路由跳转的动画效果...

视频尺寸魔方:分层遮掩3D扩散模型在视频尺寸延展的应用
▐ 摘要 视频延展(Video Outpainting)是对视频的边界进行扩展的任务。与图像延展不同,视频延展需要考虑到填充区域的时序一致性,这使得问题更具挑战性。在本文中,我们介绍了一个新颖的基于扩散模型的视频尺寸延展方法——分层遮掩3D扩散模型(…...

openssl3.2/test/certs - 061 - other@good.org not permitted by CA1
文章目录 openssl3.2/test/certs - 061 - othergood.org not permitted by CA1概述笔记END openssl3.2/test/certs - 061 - othergood.org not permitted by CA1 概述 openssl3.2 - 官方demo学习 - test - certs 笔记 /*! * \file D:\my_dev\my_local_git_prj\study\openSS…...

如何实现无公网ip远程访问本地websocket服务端【内网穿透】
文章目录 1. Java 服务端demo环境2. 在pom文件引入第三包封装的netty框架maven坐标3. 创建服务端,以接口模式调用,方便外部调用4. 启动服务,出现以下信息表示启动成功,暴露端口默认99995. 创建隧道映射内网端口6. 查看状态->在线隧道,复制所创建隧道的公网地址加端口号7. 以…...

pip清华源怎么换回来
怎么临时使用清华源 pip install scrapy -i https://pypi.Python.org/simple/怎么永久换源 pip config set global.index-url https://pypi.tuna.tsinghua.edu.cn/simple修改清华源后怎么换回来 删掉/home/XXX/.config/pip/pip.conf...

[Go]认识Beego框架
对比Gin的简洁,自己之前基于Gin撸了一个架子,确实比beego目录看着舒服多了,不过最近接触到beego的项目,beego的bee工具使用还是很方便,来简单梳理下细节; Beego是一个开源的Go语言Web应用框架,…...

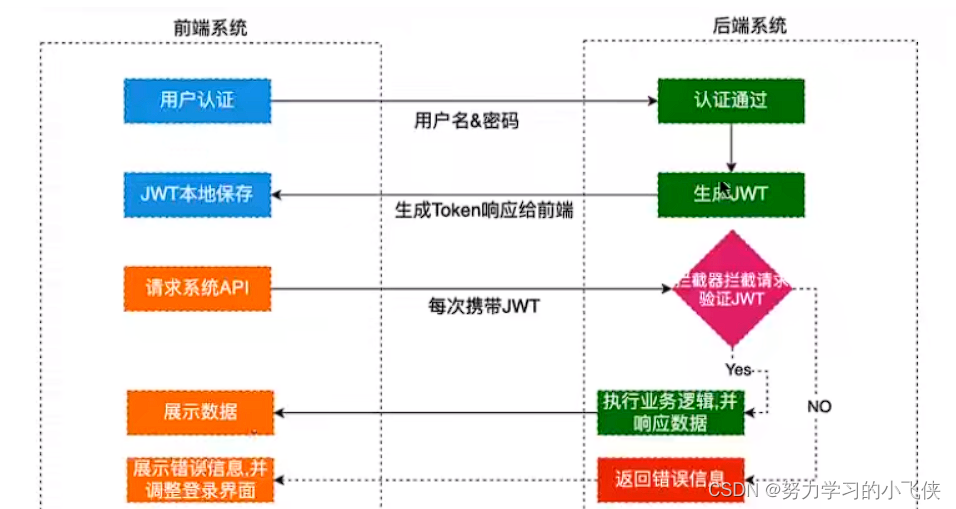
JWT登录
JWT JSON Web Token(JSON Web令牌) 是一个开放标准(rfc7519),它定义了一种紧凑的、自包含的方式,用于在各方之间以JSON对象安全地传输信息。此信息可以验证和信任,因为它是数字签名的。jwt可以使用秘密〈使用HNAC算法…...

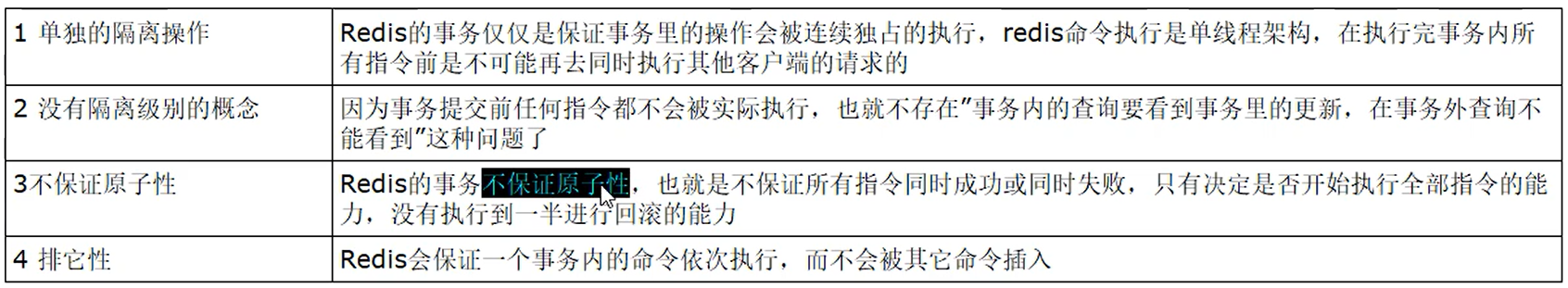
MySQL和Redis的事务有什么异同?
MySQL和Redis是两种不同类型的数据库管理系统,它们在事务处理方面有一些重要的异同点。 MySQL事务: ACID属性: MySQL是一个关系型数据库管理系统(RDBMS),支持ACID属性,即原子性(Ato…...

【C#】基础巩固
最近写代码的时候各种灵感勃发,有了灵感,就该实现了,可是,实现起来有些不流畅,总是有这样,那样的卡壳,总结下来发现了几个问题。 1、C#基础内容不是特别牢靠,理解的不到位ÿ…...
)
基于Skywalking开发分布式监控(一)
接手为微服务系统搞链路监控项目一年多,也和skywalking打了一年多的交道,也应该有个总结,主要谈一下搭建监控系统遇到的难点和解决方案。 说明: 本文的代码均由本地演示代码替代,非实际代码 为啥选skywalking…...

高防服务器什么意思
高防服务器什么意思,为什么要用高防服务器,小编为您整理发布高防服务器什么意思的解读。 高防服务器是指具备较高防御能力的服务器,能够抵御DDoS/CC等网络攻击。 高防服务器通常用于保护游戏、APP、金融、电商等业务,这些领域因为…...

C/C++ - Auto Reference
目录 auto Reference auto 当使用auto关键字声明变量时,C编译器会根据变量的初始化表达式推断出变量的类型。 自动类型推断:auto关键字用于自动推断变量的类型,使得变量的类型可以根据初始化表达式进行推导。 初始化表达式&#x…...

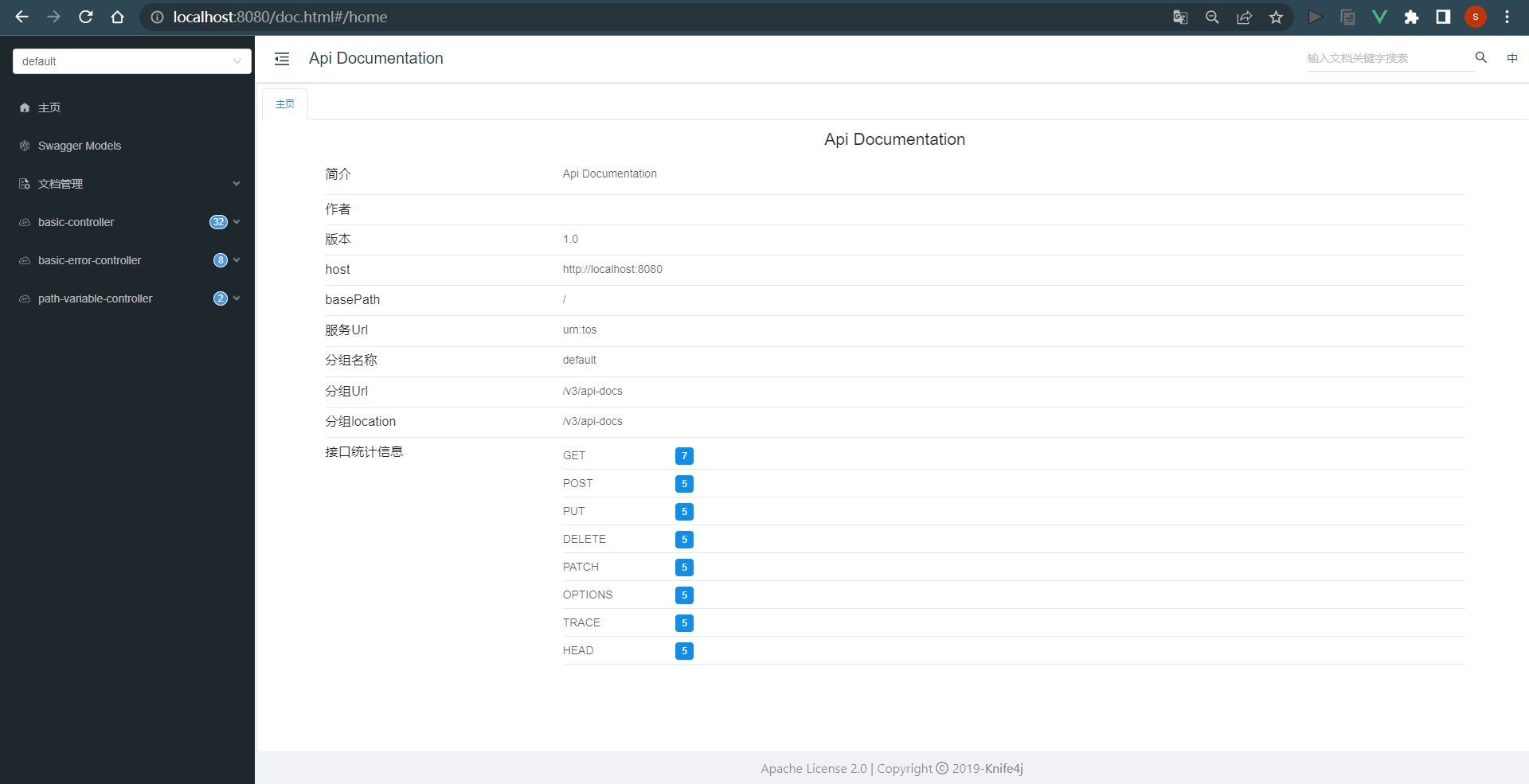
springboot项目快速引入knife4j
引入依赖 <dependency><groupId>com.github.xiaoymin</groupId><artifactId>knife4j-spring-boot-starter</artifactId><version>3.0.3</version> </dependency>knife4j配置文件 basePackage改为自己存放接口的包名 /*** Kn…...

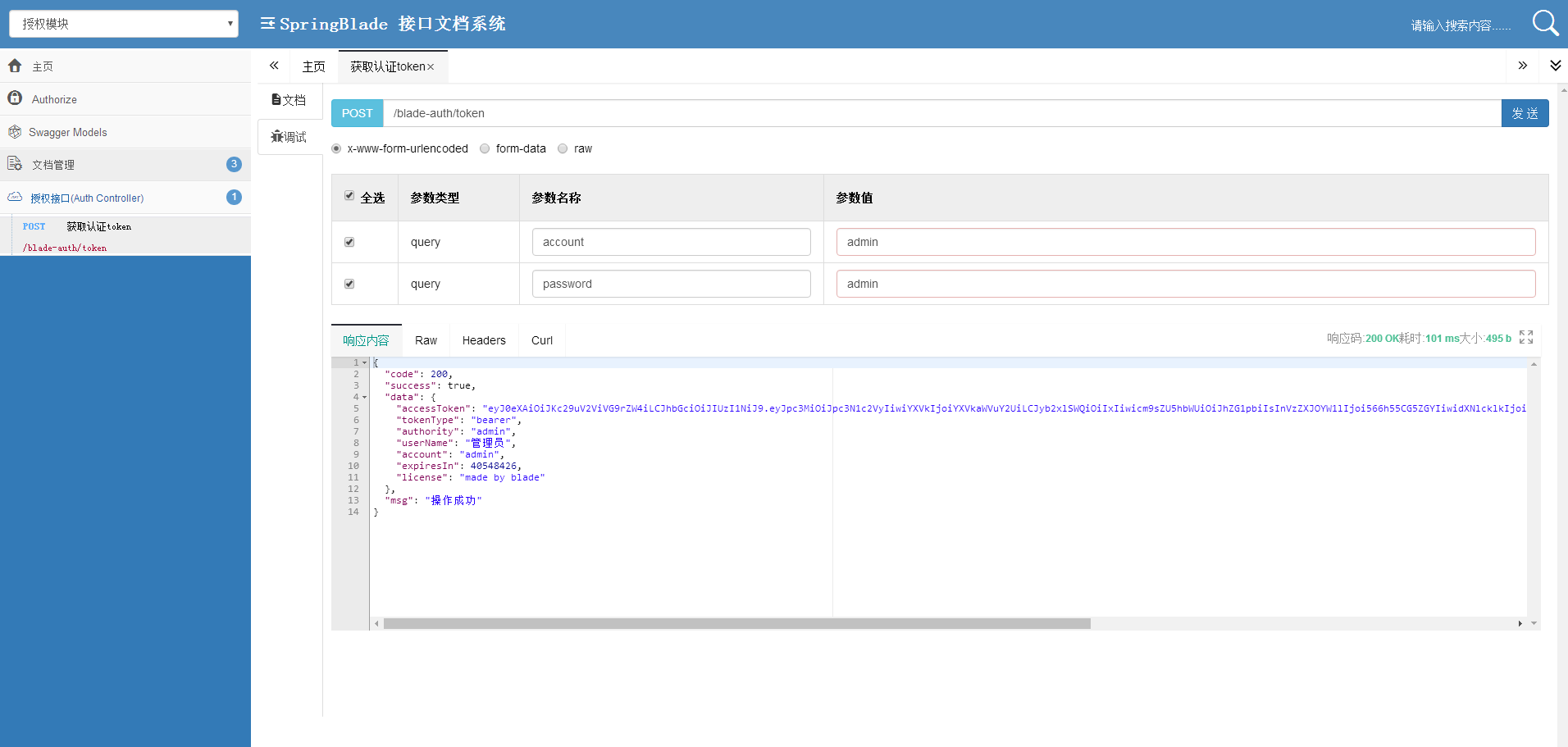
SpringBlade微服务开发平台
采用前后端分离的模式,前端开源两个框架:Sword (基于 React、Ant Design)、Saber (基于 Vue、Element-UI)后端采用SpringCloud全家桶,并同时对其基础组件做了高度的封装,单独开源出一个框架:BladeToolBladeTool已推送至…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...
