《如何画好架构图》学习笔记
看了一堂《如何画好架构图》的公开课,结合网上的资料与经验做一些思考总结。文中的例子和图片大多是从课程中摘录的。
1. 4R架构定义
4R架构定义其实是软件架构定义经过归纳提炼后的简称。
软件架构定义:软件架构是指软件系统的顶层(Rank)结构。它定义了系统由哪些角色(Role)组成,并描述了角色的关系(Relation)和运作规则(Rule)。关键词为 Rank、Role、Relation、Rule,所以简称为4R架构定义。

1.1 Rank
Rank指软件架构是分层的,是自上而下逐层细化的。大部分情况下,我们在讨论或画架构图的时候会针对某一层展开,最多涉及到3-4层,但是一定不要试图把每一层都搅合在一起进行讨论或画图。做架构的时候可以自上而下思考,在确定顶层之后逐层细化拆解,一般不要超过5层。下图是微信架构的例子。

1.2 Role
Role指在软件系统中的角色。角色就是每一层架构的组成部分,在每一层对应不同的内容,它可以是大的业务系统,也可以是小的能力、模块。
1.3 Relation
Relation指的是软件系统中各角色的关系。角色要放在一个层必然是存在某种关系的,或是相互合作为用户提供服务,或是数据上下游关系等。在讨论架构或画架构图的时候要能够清晰的定义这些关系。
1.4 Rule
Rule是指软件系统角色之间如何协作来完成系统功能。软件的目的是为用户提供服务,既然是提供服务则软件系统必然是运动的,这其中的运行逻辑就是规则。
2. 架构图的分类
在4R架构定义中可以把架构图分为两大类:静态架构图和动态架构图。在选定要讨论的层次(Rank) 之后,静态架构图描述系统架构中存在哪些角色(Role) 和角色之间的关系(Relation),动态架构图描述角色之间的协作规则(Rule)。两类架构图结合在一起看就能够了解到整个系统架构的全貌。

2.1 静态架构图
五种静态架构图中分别从业务角度、系统角度、物理角度描述了软件系统。
业务角度 是站在用户视角看系统,这个系统为我提供了什么样的服务。
系统视角 是从系统内部看系统,能看到系统内部有些什么能力,这些能力也许不能直接为用户提供服务,需要组合在一起才能完成服务。
物理角度 则是站在硬件层看系统,关注的是系统所需要的服务器、使用的中间件、机房位置、网络等信息。

2.1.1 业务架构图
业务架构图 描述的是系统对用户提供了什么业务功能,我理解为从业务角度来描述系统。一般用于给不了解系统的人介绍系统使用(业务概览),常在答辩、面试、培训等场景用到。
核心目的 是描述这个系统对用户提供了哪几个服务,这几个服务分别包含哪些功能(即告诉别人这个系统是干什么的)。

图片是从《如何画好架构图》里摘录的,这个例子里选取的层次是支付宝香港的业务。L0层是 钱包业务、商家服务、第三方业务和用户管理,这几个虚线框内部的是L1层。
2.1.2 前端架构图、系统架构图
客户端/前端架构图 和 系统架构图 从系统角度分别对前后端的架构进行了描述,常用于技术设计讨论、汇报、面试等场景。
核心目的 描述系统中现有的能力,能力点的逻辑划分及能力之间的关系。这里的能力可以是大的聚合能力,也可以是小的原子能力。
客户端/前端架构图:

系统架构图:

上面的系统架构图中核心描述的是支付中台内的系统架构,支付中台是L0,收银台、开放平台、配置中心、交易中心等是L1,内部最小的方框是L2。向看图的人展现了整个支付中台中的业务模块及各模块中的业务能力。因为这张系统架构图复杂度较高,所以没有标注关系,课程里也单独画了一张关系图如下。两张图(对应Role和Relation)结合在一起看就是整个系统架构的全貌。

2.1.3 应用架构图
应用架构图 也是从系统角度出发,主要针对后端的架构进行描述。常用于技术设计讨论、汇报、面试等场景。
应用架构图 从字面理解是描述整个系统拆分出的所有应用及应用之间的关系。而应用往往是按照能力归类划分,一类能力归属一个应用,如用户的增删改查都放到用户服务里。换言之 应用架构图 的核心目的是描述的是系统中的各类能力以及能力之间的关系。个人感觉 应用架构图 相比 系统架构图 层次更深,更偏向技术视角。

如果是微服务架构,则图里的每个Server就是一个微服务。如果是单体架构即一个系统只有一个应用,则这里面的Server可能是一个类或一个Package对外暴露的接口。在单体架构中应用架构图也可以是系统架构图。
2.1.4 部署架构图
部署架构图 偏物理视角,描述的是整个系统的应用部署、机房、中间件及网络等信息。主要应用于整体系统架构设计,运维规划和优化。
核心目的 是描述整个系统如何部署。

大型的互联网系统,需要考虑多城市部署,异地多活等方案,就需要做部署架构图。
2.2 动态架构图
动态架构图 主要描述系统中角色之间的互相协作规则(Rule),主要使用系统序列图来表现。
2.2.1 系统序列图
系统序列图 表示的是系统的一个核心场景的执行逻辑,每个核心场景都需要系统序列图。常用于需求设计、汇报等场景。
核心目的 是描述核心场景中系统的运行规则。只关注核心场景是因为核心场景重要且稳定(不易变化)。非核心场景数量多且易变化,一般只在做需求设计的时候画序列图。

3. 画图要点
个人理解画图没有统一的规范,能把系统说清楚就可以。有一些注意事项有些来自他人的文章,有些过往经验,在这里做一些总结。
简单专注
画图尽量简单专注,选好要讨论的层次,一般一张图最多涉及3-4层。大而全的图一般画不清楚,也看不清楚。读者思维,根据待讨论的问题画图。
颜色的用途
颜色使用没有统一的规定,可以根据具体的情况灵活使用。可以用来区分状态,也可以用来区分领域、模块等。如果图中使用了颜色的话,比较好的做法是在某个角落增加颜色说明(如 灰色代表功能未实现等)。
颜色的数量
一张图片中的颜色不宜过多,一般最多不超过3个。颜色过多可能会导致看起来不专业,同时也会让看图的人抓不到重点。如果画图的时候发现要用到很多颜色,可能是把不同层次的问题放到了一张图里,可以根据看图的人确定要讨论的问题然后突出重点。
画里的关系
并不是所有的关系都需要在图里表现,一般只需要表现出重要的关系。有时候系统里的调用关系复杂,全画出来只会让人看的云里雾里抓不到重点。
关系的表现
表现关系的形式有很多,最明显的是在多个角色之间连线,一般连线上要写上文字说明,方便理解,带不带箭头根据实际情况判断。如果关系是简单的关系如并列关系、构成关系等,可以不需要连线,直接用方框的位置来表达。
复杂的关系
如果系统比较复杂,包含的角色特别多关系也特别复杂,可以把角色和关系分开画。有时描述角色的图为了展示系统全貌会加入很多角色,部分角色的关系其实对于本次讨论没有太大的影响。此时可以单独画一张描述关系的图,在图中更加专注核心的角色。
炫酷的图标
有些图画的非常美观,有很多图标。但是大部分情况下,我们用线框图也可以表达出同样的意思。有些图标获取成本比较低且很常用(如服务器、数据库等都是画图工具自带的),用一下也是极好的。
4. 参考资料
公开课:《如何画好架构图》
相关文章:

《如何画好架构图》学习笔记
看了一堂《如何画好架构图》的公开课,结合网上的资料与经验做一些思考总结。文中的例子和图片大多是从课程中摘录的。 1. 4R架构定义 4R架构定义其实是软件架构定义经过归纳提炼后的简称。 软件架构定义:软件架构是指软件系统的顶层(Rank&am…...

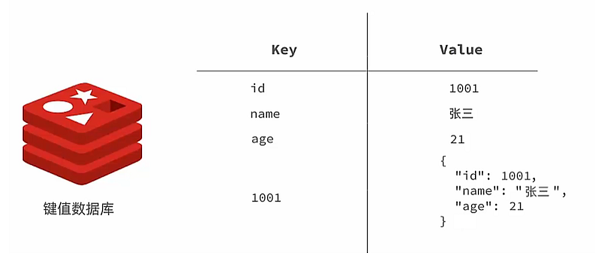
redis整合
一.redis的发布订阅 什么 是发布和订阅 Redis 发布订阅 (pub/sub) 是一种消息通信模式:发送者 (pub) 发送消息,订阅者 (sub) 接收消息。 Redis 客户端可以订阅任意数量的频道。 1、Redis的发布和订阅 客户端订阅频道发布的消息 频道发布消息 订阅者就可以…...

开循环低温样品架节约液氦操作技巧
开循环低温样品架以降温快、无轰动源、重量轻、装置便利等特色遭到大多数客户的喜爱。但是制冷剂消耗量引起的运用本钱是客户在运用过程中zhong点重视的问题,特别是随着全球液氦价格继续飙升,开循环样品架的运用本钱也在逐渐添加,如何节约液氦…...

年薪30W+,待遇翻倍,我的经历值得每个测试人借鉴
从自考大专到出走公司,从半年无业露宿深圳北站,从8k…到11.5k…再到20k,我的经历值得每个测试人借鉴 或许学历并没有那么重要 12年高考之后,在朋友的介绍下(骗了过去),没有好好的读大学&#x…...

DEB方式安装elastic search7以及使用
参考:https://www.cnblogs.com/anech/p/15957607.html 1、安装elastic search7 #手动下载安装 wget https://artifacts.elastic.co/downloads/elasticsearch/elasticsearch-7.17.1-amd64.deb wget https://artifacts.elastic.co/downloads/elasticsearch/elastics…...

[Tomcat] [最全] 目录和文件详解
打开tomcat的解压之后的目录可以看到如下的目录结构: Bin bin目录主要是用来存放tomcat的命令,主要有两大类,一类是以.sh结尾的(linux命令),另一类是以.bat结尾的(windows命令)。 …...

微信小程序元素/文字在横向和纵向实现居中对齐、两端对齐、左右对齐、上下对齐
元素对齐往往是新学者的一大困惑点,在此总结常用的各种元素和文字对齐方式以供参考: 初始显示 .wxml <view style"width: 100%;height: 500rpx; background-color: lightgray;"><view style"width: 200rpx;height:100rpx;bac…...

兼容树莓派扩展模块,专注工业产品开发的瑞米派强势来袭
近日,米尔电子和瑞萨电子共同定义和开发了瑞萨第一款MPU生态开发板——瑞米派(Remi Pi)正式上市了!在各种Pi板卡琳琅满目的当下,Remi Pi是一款与众不同的开发板,他兼顾了严肃产品开发和爱好者创意实现两种需…...

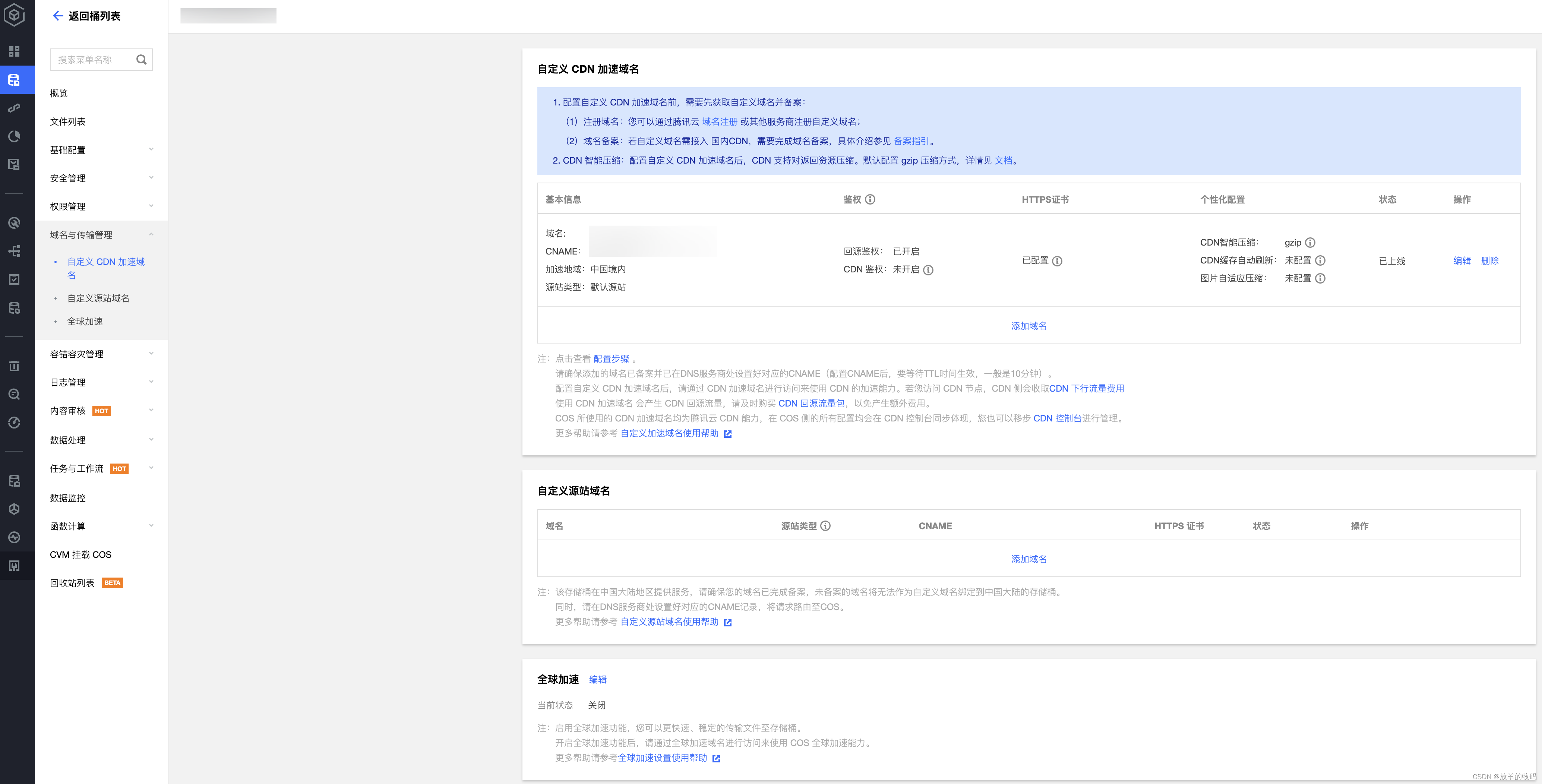
云原生 - 微信小程序 COS 对象存储图片缓存强制更新解决方案
问题描述 遇到一个这样的情况:在微信小程序里图片缓存十分麻烦,网上很多说在腾讯云里的 COS 存储对象服务里设置对应的图片缓存(Header 头 Cache-Contorl),说实话真不好用,一会儿生效,一会儿没…...

设计公司设计ppt的优势—南京梵构广告
在这个时代的发展下,PPT软件越来越好用,投影仪越来越便宜,直接导致许多商界人士不再撰写文件了。他们只是在编写演示文稿,这些文稿只是些没有细节、缺乏支持的概要。许多人不喜欢撰写详尽文件所付出的脑力劳动。 视觉效果 一个好…...

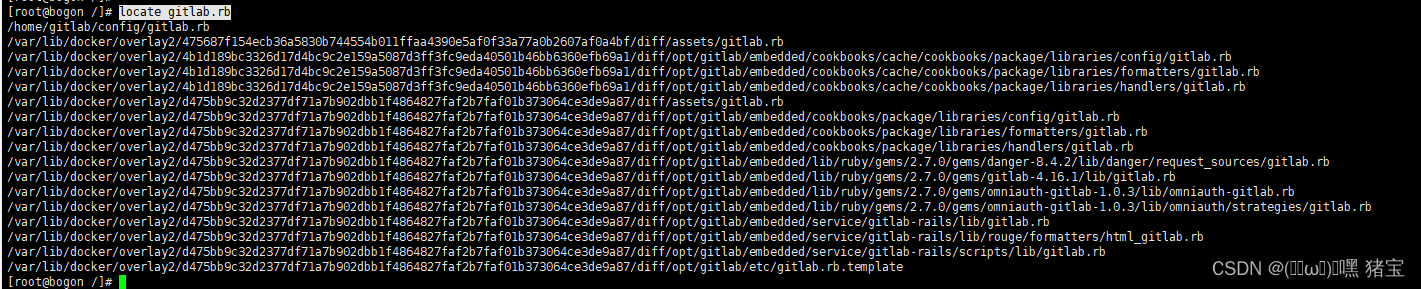
gitlab设置/修改克隆clone地址端口
最近由于公司要停测试库云服务器? 什么?要停测试库服务器??? 是的! 你没听错。 真是醉了,多大的集团,为了省钱,也真是拼了, 作为开发人员,没有测试服务器,犹如断臂之人。 所以,在之前搭建环境的时候都没有写文档,今天算是弥补上,以后都可以作为参考了, …...

Jellyfin影音服务本地部署并结合内网穿透实现公网访问本地资源
文章目录 1. 前言2. Jellyfin服务网站搭建2.1. Jellyfin下载和安装2.2. Jellyfin网页测试 3.本地网页发布3.1 cpolar的安装和注册3.2 Cpolar云端设置3.3 Cpolar本地设置 4.公网访问测试5. 结语 1. 前言 随着移动智能设备的普及,各种各样的使用需求也被开发出来&…...

笨蛋学设计模式行为型模式-责任链模式【18】
行为型模式-责任链模式 8.5责任链模式:arrow_up::arrow_up::arrow_up:8.5.1概念8.5.2场景8.5.3优势 / 劣势8.5.4责任链模式可分为8.5.5责任链模式8.5.6实战8.5.6.1题目描述8.5.6.2输入描述8.5.6.3输出描述8.5.6.4代码 8.5.7总结 8.5责任链模式⬆️⬆️⬆️ 8.5.1概念 责任…...
)
【.NET Core】深入理解任务并行库 (TPL)
【.NET Core】深入理解任务并行库 (TPL) 文章目录 【.NET Core】深入理解任务并行库 (TPL)一、概述二、数据并行(任务并行库)三、Parallel.For 循环示例四、Parallel.ForEach 循环示例五、处理并行循环中的异常六、数据并行总结6.1 不要假定并行的速度始…...

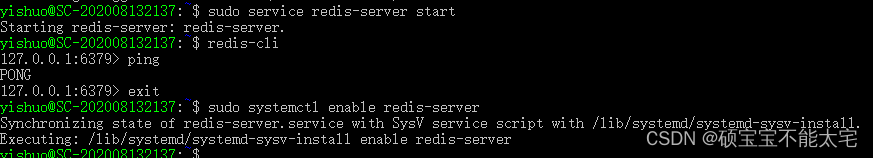
win10安装redis并配置加自启动(采用官方推荐unix子系统)
记录,为啥有msi安装包,还这么麻烦的用linux版本redis的安装方式,是因为从github上下载别人制作的msi报毒,还不止一处,这种链接数据库的东西,用别人加工过的,都报毒了还用就是傻逼了。 所以采用…...

【大数据面试题】HBase面试题附答案
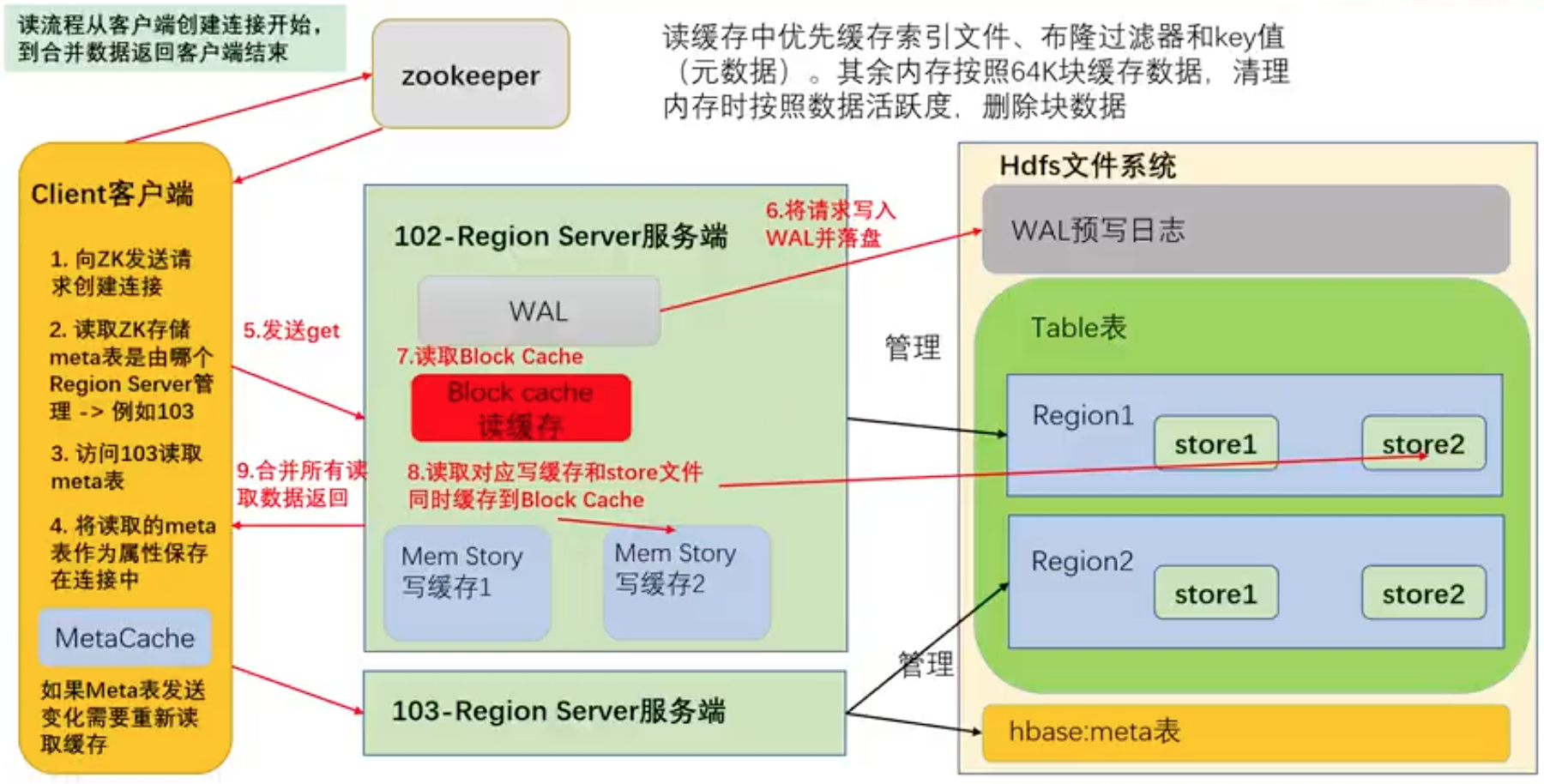
目录 1.介绍下HBase 2.HBase优缺点 3.介绍下的HBase的架构 4.HBase的读写缓存 5.在删除HBase中的一个数据的时候,它是立马就把数据删除掉了吗? 6.HBase中的二级索引 7.HBase的RegionServer宕机以后怎么恢复的? 8.HBase的一个region由哪些东西组成? 9.…...

SpringBoot中从HikariCP迁移到Oracle UCP指南
本博客文章的目标是作为从 HikariCP 和Oracle UCP(通用连接池)迁移的指南,因为它是连接到Oracle 数据库时的推荐方法。 HikariCP 简介 HikariCP是与 Spring Boot 应用程序一起使用的 JDBC 连接池。 简而言之,从 Java 开发人员的…...

第3章 接口和API设计
第15条:用前缀避免命名空间冲突 OC没有其他语言那种内置的命名空间机制。因此,我们在起名时要设法避免潜在的命名冲突,否则很容易就重名了。若是发生重名冲突,那么应用程序相应的链接过程就会出错。例如: 错误原因在…...

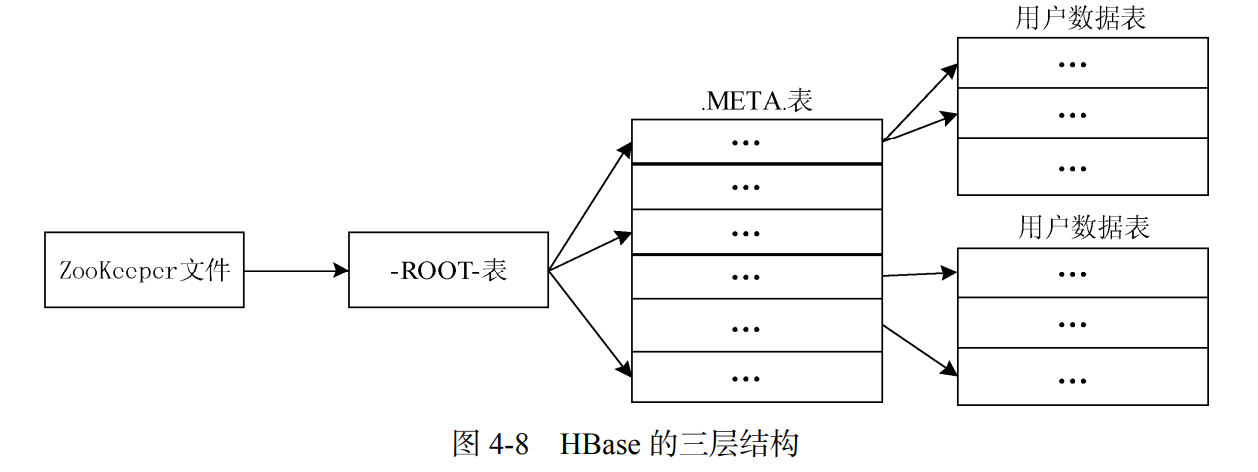
HBase入门:实现原理
文章目录 说明HBase的实现原理HBase功能组件表和 RegionRegion 的定位 说明 本文参考自林子雨老师的《大数据技术原理与应用(第三版)》教材内容,仅供学习和交流 HBase的实现原理 HBase功能组件 HBase 的实现包括 3 个主要的功能组件:库函数ÿ…...

Redis入门到实战-基础篇+实战篇+高级篇+原理篇
Redis入门到实战-基础篇实战篇高级篇原理篇 文章目录 Redis入门到实战-基础篇实战篇高级篇原理篇一、基础篇二、实战篇三、高级篇四、原理篇 一、基础篇 1.基础篇笔记:https://blog.csdn.net/cygqtt/article/details/126974142 二、实战篇 1.实战篇笔记:…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...

数据结构:递归的种类(Types of Recursion)
目录 尾递归(Tail Recursion) 什么是 Loop(循环)? 复杂度分析 头递归(Head Recursion) 树形递归(Tree Recursion) 线性递归(Linear Recursion)…...
