web前端之ES6的实用深度解构赋值方法、复杂的解构赋值
MENU
- 前言
- 解构对象
- 解构数组
- 解构混用
前言
ES6中允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring)。
使用解构赋值可以将复杂的代码整理的更加干净整洁。
解构对象
在没有使用解构之前,想要确定对象中的某些属性,那么就需要从对象中获取属性然后赋值给变量,这样会让代码显得非常冗余。
let obj = { name: "张三", age: 22 }; let name = obj.name; let age = obj.age;// 张三 22 console.log(name, age); // 张三 22 console.log(obj.name, obj.age);
基本解构格式
如果使用解构的话,保持将变量名和对象属性名同名才可取到值。
let { name, age } = { name: "张三", age: 22 };// 张三 22 console.log(name, age);
变量别名
如果解构的对象中,属性名和外部的变量名重名,将会报错,可以使用别名的方式进行解构。
let name = "王五"; let { name: newName, age } = { name: "张三", age: 22 };// 张三 22 console.log(newName, age);
变量默认值
如果目标对象属性中没有要解构的属性,不指定默认值,那么将会undefined,此时可以给解构变量写默认值。
let { name, age, gender = "男" } = { name: "张三", age: 22 };// 张三 22 男 console.log(name, age, gender);此种为变量设置默认值的方法,常应用于函数参数中,加入调用函数时没传递参数,有可能会对函数运行造成错误。那就可以在形参位置进行对象解构,对变量指定默认值。
function fn({ name = '李四', age = 30 } = {}) {// 李四 30console.log(name, age); }fn();
解构数组
解构数组和对象有些不同,解构对象的时候属性前后位置不影响。但是解构数组,需要按照索引顺序解构。
数组基础解构用法
如果在没有解构之前,需要拿到数组中的前3位字符串,那么只能按照索引值的方式定义变量。
let arr = ["HTML5", "JavaScript", "Vue", "React", "NodeJS"]; let str1 = arr[0]; let str2 = arr[1]; let str3 = arr[2];// HTML5 JavaScript Vue console.log(str1, str2, str3); // HTML5 JavaScript Vue console.log(arr[0], arr[1], arr[2]);解构赋值
let [str1, str2, str3] = ["HTML5", "JavaScript", "Vue", "React", "NodeJS"];// HTML5 JavaScript Vue console.log(str1, str2, str3);基于这种特性,如果一次性想要定义多个变量,就可以使用这种解构的方式定义。相当于一次性定义了三个变量并对变量进行了赋值。
选择解构
数组的特性是按照索引值顺序执行,如果只要取得数组最后几位,或者第几位,需要预留出其他值的位置。
let [, , , value1, value2] = ["HTML5", "JavaScript", "Vue", "React", "NodeJS"];// React NodeJS console.log(value1, value2);
扩展运算符
在一个数组中解构,可以取得数组第一位,剩下的通过扩展运算符(展开运算符),统一放置到一个数组中。
let [value, ...other] = ["HTML5", "JavaScript", "Vue", "React", "NodeJS"];// HTML5 ["JavaScript", "Vue", "React", "NodeJS"] console.log(value, other);
默认值
同上面对象别名方式一致。
let [v1, v2, v3 = "Vue"] = ["HTML5", "JavaScript"];// HTML5 JavaScript Vue console.log(v1, v2, v3);
交换变量值
let name1 = "张三";
let name2 = "李四";[name2, name1] = [name1, name2];// 李四 张三
console.log(name1, name2);
解构混用
在实际开发中基本没有上面那种简单的结构,大多数都是比较复杂的数据结构。用好了解构赋值才会让代码看起来更加整洁。
let person = {name: "坤坤",age: 25,like: ['唱', '跳', 'rap', '篮球'],works: {music: ['Wait Wait Wait', '鸡你太美'],movies: ['童话二分之一', '鬼畜区常青树']},friend: ['丞丞', '大宝贝', '大黑牛'] };
传统型
let result = person.works.music[1];// 鸡你太美
console.log(result);
浅层解构
let { works } = person;// 鸡你太美
console.log(works.music[1]);
连续解构
let { works: { music } } = person;// 鸡你太美
console.log(music[1]);
数组与对象混用
let { works: { music: [, result] } } = person;// 鸡你太美
console.log(result);
解构+别名
let { works: { music: [, result], movies: newMov } } = person;// 鸡你太美 ["童话二分之一", "鬼畜区常青树"]
console.log(result, newMov);
相关文章:

web前端之ES6的实用深度解构赋值方法、复杂的解构赋值
MENU 前言解构对象解构数组解构混用 前言 ES6中允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring)。 使用解构赋值可以将复杂的代码整理的更加干净整洁。 解构对象 在没有使用解构之前,想要确定…...

uni-app 接口封装,token过期,自动获取最新的token
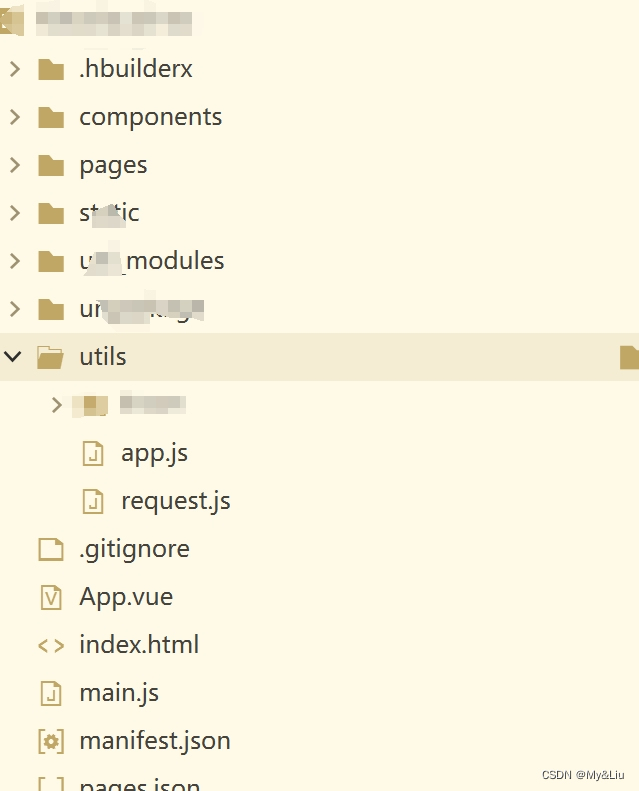
一、文件路径截图 2、新建一个文件app.js let hosthttp://172.16.192.40:8083/jeecg-boot/ //本地接口 let myApi {login: ${host}wx/wxUser/login, //登录 } module.exports myApi 3、新建一个文件request.js import myApi from /utils/app.js; export const r…...

AWS免费套餐——云存储S3详解
文章目录 前言一、为什么选择S3二、费用估算三、创建S3云存储注册账户登录账户创建存储桶关于官网相关文档 总结 前言 不论个人还是企业,日常开发中经常碰到需要将文档、安装包、日志等文件数据存储到服务器的需求。往常最常用的是云服务器,但是仅仅承担…...

2723. 两个 Promise 对象相加
说在前面 🎈不知道大家对于算法的学习是一个怎样的心态呢?为了面试还是因为兴趣?不管是出于什么原因,算法学习需要持续保持。 题目描述 给定两个 promise 对象 promise1 和 promise2,返回一个新的 promise。promise1 …...

【方法论】费曼学习方法
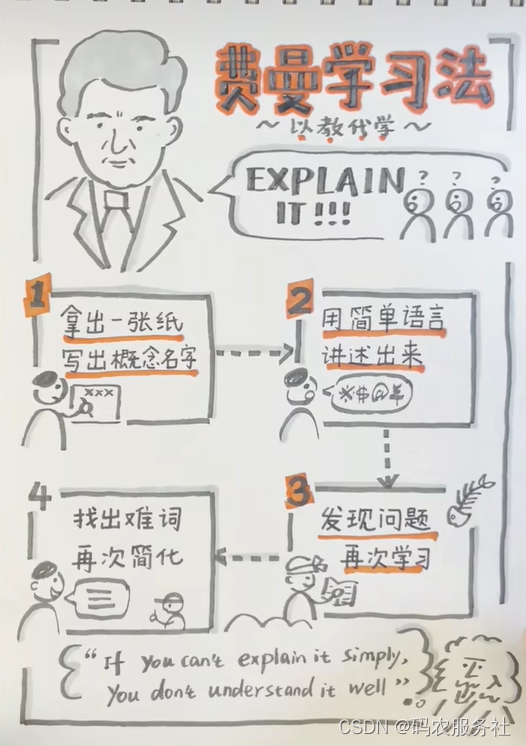
费曼学习方法是由诺贝尔物理学奖得主理查德费曼提出的一种学习方法。这种方法强调通过将所学的知识以自己的方式解释给别人来提高学习效果。 费曼学习方法的步骤如下: 选择一个概念:选择一个要学习的概念或主题。 理解和学习:用自己的方式学…...

Transformer模型 | Pytorch实现Transformer模型进行时间序列预测
Transformer模型最初是为了处理自然语言处理任务而设计的,但它也可以用于时间序列预测。下面是将Transformer模型应用于时间序列预测的一般步骤: 数据准备:准备时间序列数据集,包括历史观测值和目标预测值。通常,你需要将时间序列转换为固定长度的滑动窗口序列,以便输入…...

Git推送大量内容导致http 413错误
Git推送大量内容导致服务端HTTP 413错误 问题描述 使用git push 大量变更内容(超过60M)时报 http 413错误,详细错误信息: Compressing objects: 100% (2907/2907), done. Writing objects: 100% (6760/6760), 64.18 MiB | 1.18…...

pytest框架的基本使用
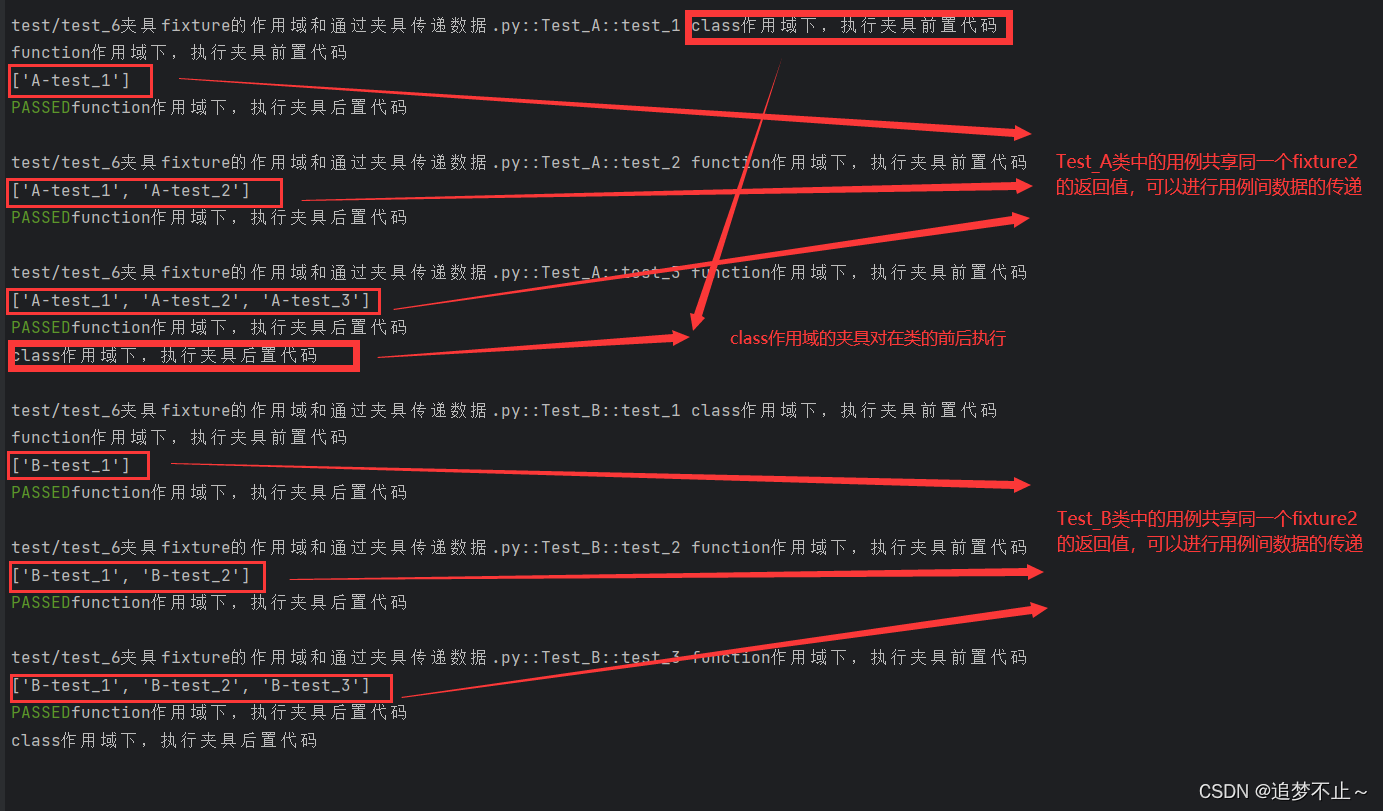
1. 测试框架的作用 测试框架不关系用例的内容 它关心的是:用例编排和结果收集 2. pytest框架的特点 1. 适用于python语言 2. 用法符合python风格 3. 有丰富的生态 3. 安装pytest框架 1. 新建一个项目 2. 在项目终端窗口输入如下命令,用于安装py…...

C++STL之map、set的使用和模拟实现
绪论: “我这个人走得很慢,但是我从不后退。——亚伯拉罕林肯”,本章是接上一章搜索二叉树中红黑树的后续文章,若没有看过强烈建议观看,否则后面模拟实现部分很看懂其代码原理。本章主要讲了map、set是如何使用的&am…...

100天精通鸿蒙从入门到跳槽——第18天:ArkTS组件状态管理装饰器
博主猫头虎的技术世界 🌟 欢迎来到猫头虎的博客 — 探索技术的无限可能! 专栏链接: 🔗 精选专栏: 《面试题大全》 — 面试准备的宝典!《IDEA开发秘籍》 — 提升你的IDEA技能!《100天精通Golang》 — Go语言学习之旅!《100天精通鸿蒙》 — 从Web/安卓到鸿蒙大师!100天…...

【前端】防抖
防抖用于限制连续触发的事件的执行频率。当一个事件被触发时,防抖会延迟一定的时间执行对应的处理函数。如果在延迟时间内再次触发了同样的事件,那么之前的延迟执行将被取消,重新开始计时 场景 :用户输入 项目中遇到的场景,需要鼠标悬浮在图表的时候,将ToolsTip里的数据…...

python对图片或文件的操作
一. base64 与图片的相互转换 1. base64 转图片 import base64 from io import BytesIO from PIL import Image# base64 编码的图像数据(示例) base64_data "iVBn9DHASKJDjDsdSADSf8lgg"# 将 base64 编码的字符串解码为二进制数据 binary_d…...

架构篇19:单服务器高性能模式-Reactor与Proactor
文章目录 ReactorProactor小结上篇介绍了单服务器高性能的 PPC 和 TPC 模式,它们的优点是实现简单,缺点是都无法支撑高并发的场景,尤其是互联网发展到现在,各种海量用户业务的出现,PPC 和 TPC 完全无能为力。今天我将介绍可以应对高并发场景的单服务器高性能架构模式:Rea…...

PyInstaller 将 Python 程序生成可直接运行的程序
图标转换地址:https://convert.app/#google_vignette 官方文档:https://readthedocs.org/projects/pyinstaller/downloads/pdf/stable/#page20 安装pyinstaller pip install pyinstaller执行打包 pyinstaller -i ./resource/w.icns -w -F whv.py --a…...

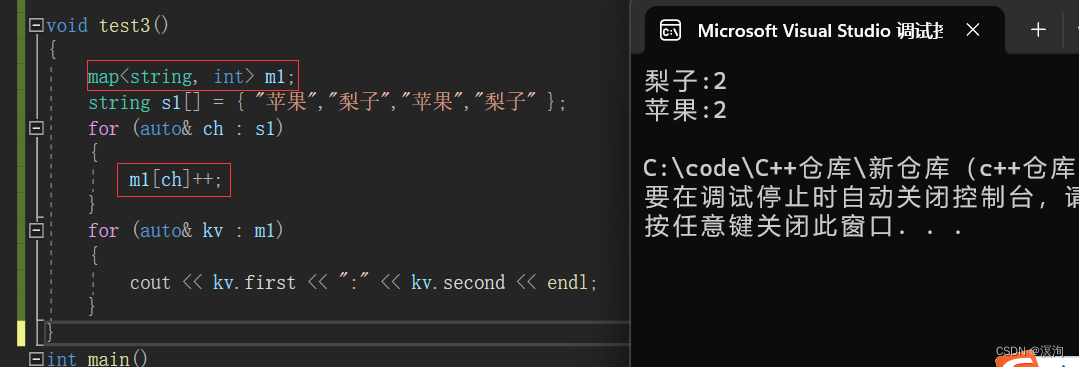
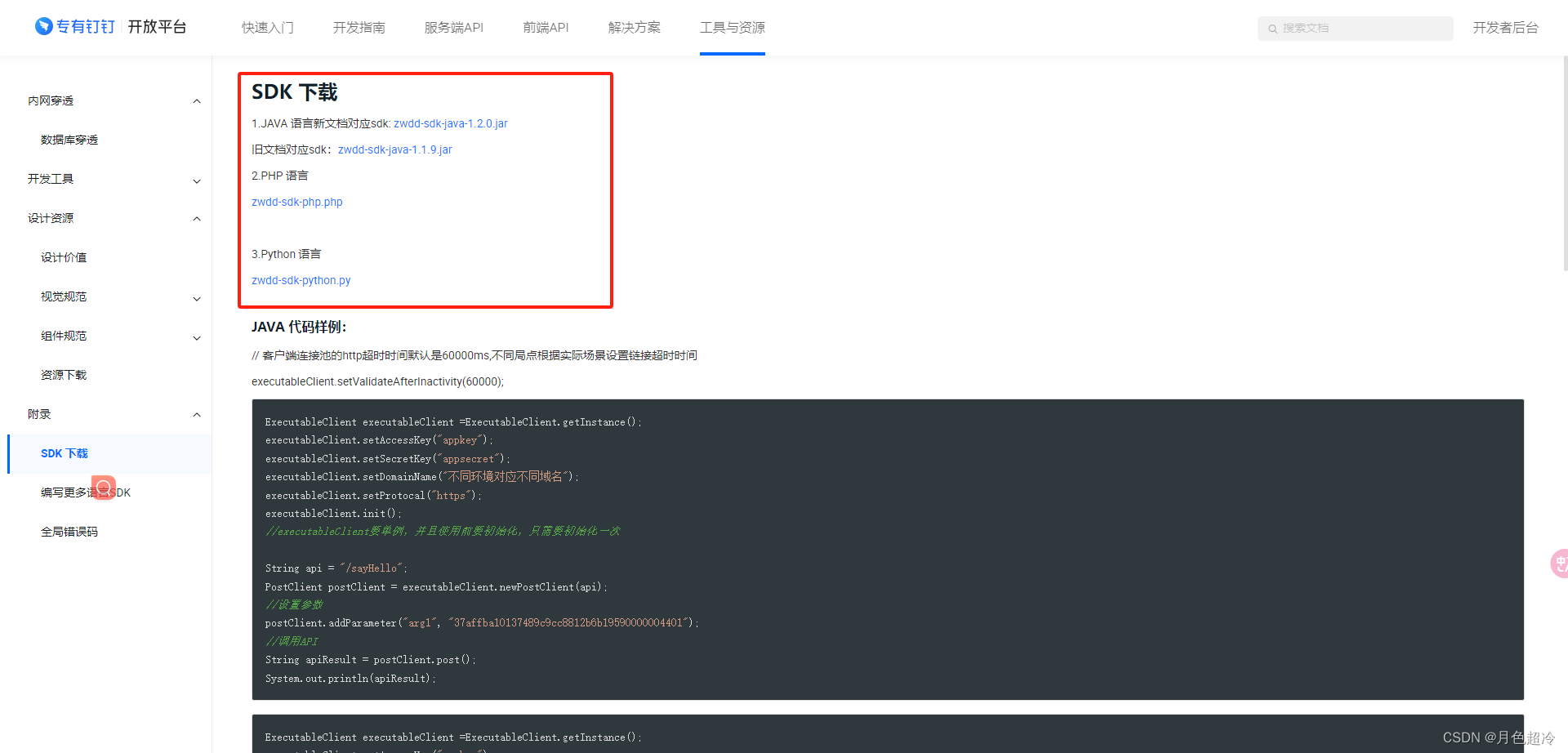
专有钉钉开发记录,及问题总结
先放几个专有钉钉开发文档 专有钉钉官网的开发指南 服务端(后端)api文档 前端api文档 前端开发工具下载地址 小程序配置文件下载地址 后端SDK包下载地址 专有钉钉域名是openplatform.dg-work.cn 开发记录 开发专有钉钉时有时会遇到要使用钉钉的api;通过 my 的方…...

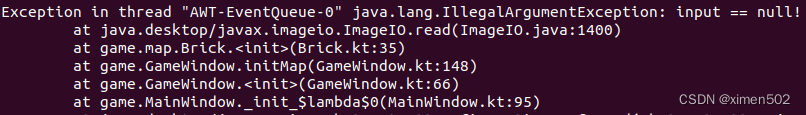
Java Swing桌面项目打包成可执行jar
前言 最近有需求,将Swing项目打包为一个可执行的jar包,遇见了一些问题,参考AI助手,解决了遇到的问题,也有一些亲身实践体会,记录一下。开发环境IntelliJ IDEA,JDK8,用kotlin语言实现…...

python数组反转的几种方式
python数组的反转可以有好几种方式,基于python语言的强大表现能力和丰富的特性,总结以下几种。 首先给定一个基本数组: d [1, 2, 3, 4, 5, 6] 1. reversed函数 reversed 是python的内建函数,会将原数组进行反转(但不影响原数组本身的序列…...

算法每日一题: 最大合金数 | 二分
大家好,我是星恒,今天给大家带来的是一道比较正常的二分题目 题目:leetcode 2861假设你是一家合金制造公司的老板,你的公司使用多种金属来制造合金。现在共有 n 种不同类型的金属可以使用,并且你可以使用 k 台机器来制…...

jvm优化过程
1.top命令执行查看,当前占比比较高的进程,可以看到21660这个进程的cpu占比已经100%了 编辑 2.可以定位到那个微服务的进程,可以看到是fs服务 编辑 3.执行 top -p 21660,然后按下大写的H,可以看到21772这个线程占比最高 编辑 4.…...

《Docker极简教程》--目录
一、前言 本书的目的和目标Docker的简介 二、Docker基础 Docker的历史和发展Docker的工作原理Docker的主要组件 三、Docker环境的搭建 在Windows上搭建Docker环境在Mac上搭建Docker环境在Linux上搭建Docker环境 四、Docker镜像 Docker镜像的概念Docker镜像的创建和使用D…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...
