《微信小程序开发从入门到实战》学习九十七
7.3 表单组件
7.3.1 picke-view与picker-view-column组件
一个picker-view-column代表 一个滚动选择器子项,一个picker-view组件可以包含多个picker-view-column组件,这样可以一次性选择多项内容如年、月、日等。
picker-view-column组件中需包含多个子元素,这些子元素是滚动选择器子项的选项列表。
picker-view组件支持的属性如下所示:
| 属性 | 类型 | 说明 | 最低版本 |
| value | number[] | 数组中的数组依次表示为picker-view内的picker-view-column选项的第几项(下标从0开始)。数字大于picker-view-column可选性长度时,选择最后一项 | 1.0.0 |
| indicator-style | string | 设置选择器中间选中项的样式 | 1.0.0 |
| indicator-class | string | 设置选择器中间选中项的类名 | 1.1.0 |
| mask-style | string | 设置蒙层的样式 | 1.5.0 |
| mask-class | string | 设置蒙层的类名 | 1.5.0 |
| bindchange | eventhandle | 滚动选择时触发change事件,event.detail={value};value为数组,表示picker-view内的picker-view-column当前选择的第几项(下标从0开始 ) | 1.0.0 |
| bindpickstart | eventhandle | 当滚动选择开始时触发事件 | 2.3.1 |
| bindpickend | eventhandle | 当滚动选择结束时触发事件 | 2.3.1 |
日期选择的示例代码如下,三个picker-view-column代表年、月、日的选择子项:
<!--WXML-->
<view>
<view style="text-align:center;">{{year}}年{{month}}月{{day}}日</view>
<picker-view indicator-style="height:50px" style="width: 100%;height: 300px;" value="{{value}}" bindchange="bindChange">
<picker-view-column>
<view wx:for="{{years}}" style="line-height: 50px;">{{item}}年</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{months}}" style="line-height: 50px;">{{item}}月</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{days}}" style="line-height: 50px;">{{item}}日</view>
</picker-view-column>
</picker-view>
</view>
// JS
const date = new Date()
const years = []
const months = []
const days = []
for (let i = 1990; i < date.getFullYear(); i++) {
years.push(i)
}
for (let i = 1; i <= 12; i++) {
months.push(i)
}
for (let i = 1; i <= 31; i++) {
days.push(i)
}
Page({
/**
* 页面的初始数据
*/
data: {
years: years,
year: date.getFullYear(),
months: months,
month: 2,
days: days,
day: 2,
value: [9999,1,1]
},
bindChange: function(e){
const val = e.detail.value
this.setData({
year: this.data.years[val[0]],
month: this.data.months[val[1]],
day: this.data.days[val[2]]
})
}
})
相关文章:

《微信小程序开发从入门到实战》学习九十七
7.3 表单组件 7.3.1 picke-view与picker-view-column组件 一个picker-view-column代表 一个滚动选择器子项,一个picker-view组件可以包含多个picker-view-column组件,这样可以一次性选择多项内容如年、月、日等。 picker-view-column组件中需包含多个…...

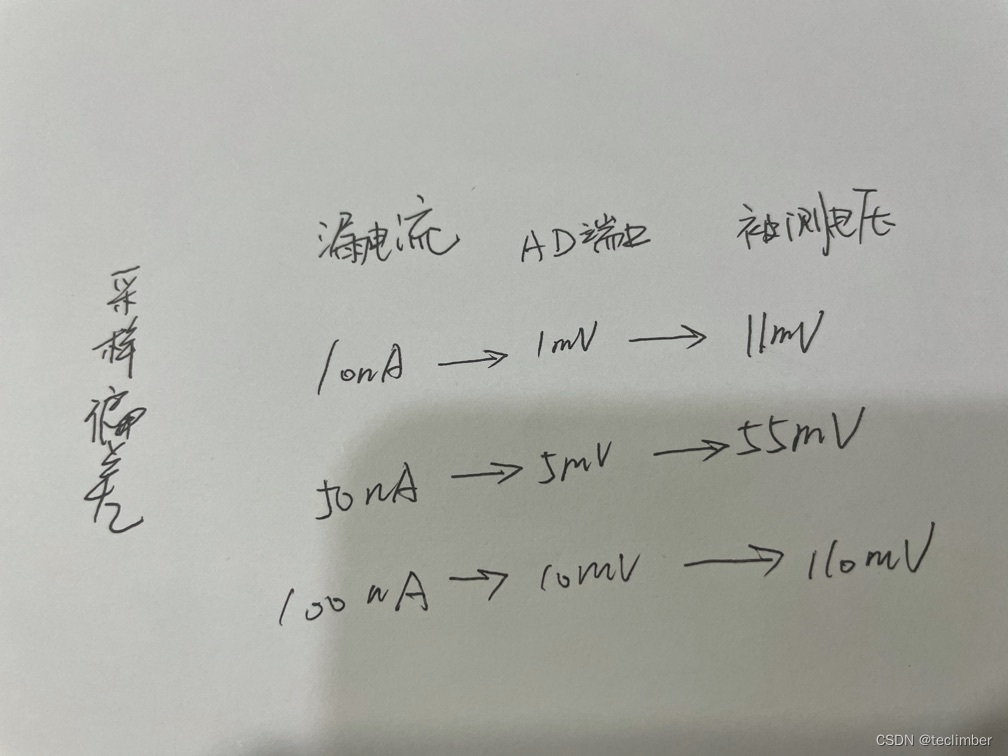
二极管漏电流对单片机ad采样偏差的影响
1,下图是常规的单片机采集电压电路,被测量电压经过电阻分压,给到mcu采集,反向二极管起到钳位作用,避免高压打坏mcu。 2,该电路存在的问题 二极管存在漏电流,会在100k电阻上产生叠加电压&#x…...

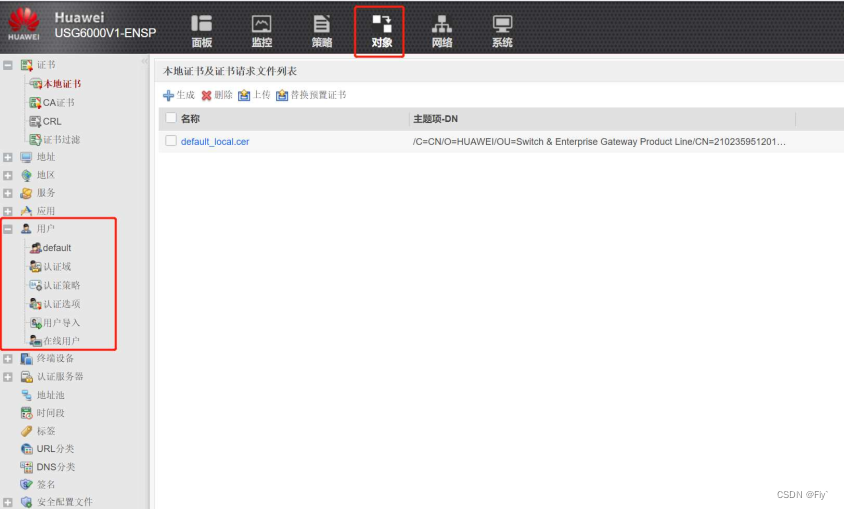
三、防御保护---防火墙安全策略篇
三、防御保护---防火墙安全策略篇 一、什么是安全策略二、安全策略的组成1.匹配条件2.动作3.策略标识 三、防火墙的状态检测和会话表1.会话表2.状态检测技术 四、ASPF--隐形通道五、用户认证1.用户认证的分类2.认证方式3.认证策略4.认证域 一、什么是安全策略 传统的包过滤防火…...

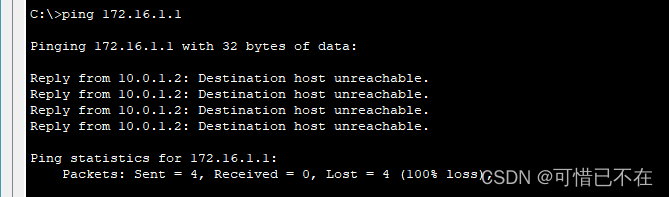
【学网攻】 第(15)节 -- 标准ACL访问控制列表
系列文章目录 目录 系列文章目录 文章目录 前言 一、ACL(访问控制列表)是什么? 二、实验 1.引入 实验拓扑图 实验配置 测试PC2能否Ping通PC3 配置ACL访问控制 实验验证 PC1 Ping PC3 总结 文章目录 【学网攻】 第(1)节 -- 认识网络【学网攻】 第(2)节 -- 交换机认…...

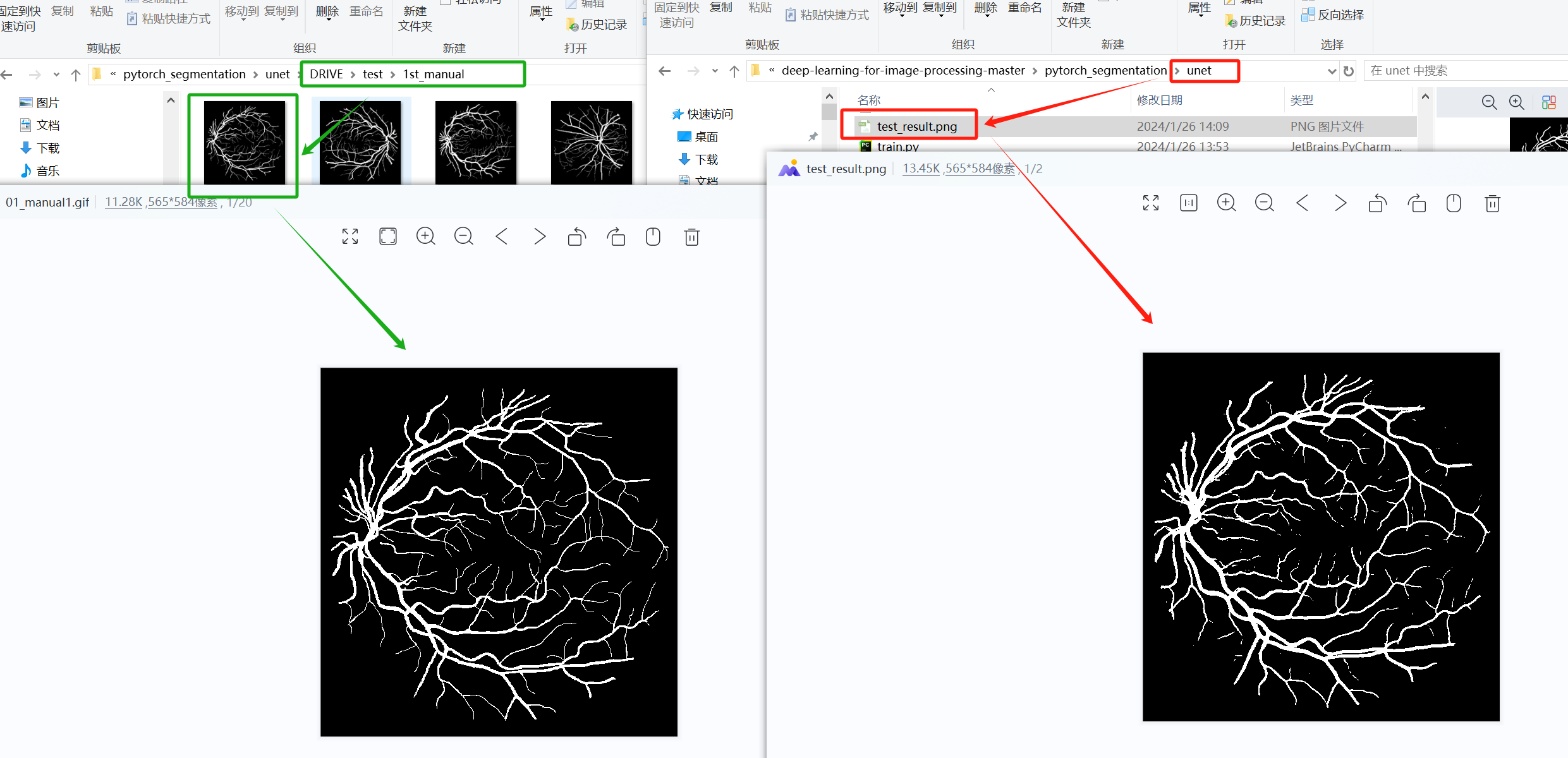
【图像分割】【深度学习】Windows10下UNet代码Pytorch实现与源码讲解
【图像分割】【深度学习】Windows10下UNet代码Pytorch实现与源码讲解 提示:最近开始在【医学图像分割】方面进行研究,记录相关知识点,分享学习中遇到的问题已经解决的方法。 文章目录 【图像分割】【深度学习】Windows10下UNet代码Pytorch实现与源码讲解前言UNet模型运行环境搭…...

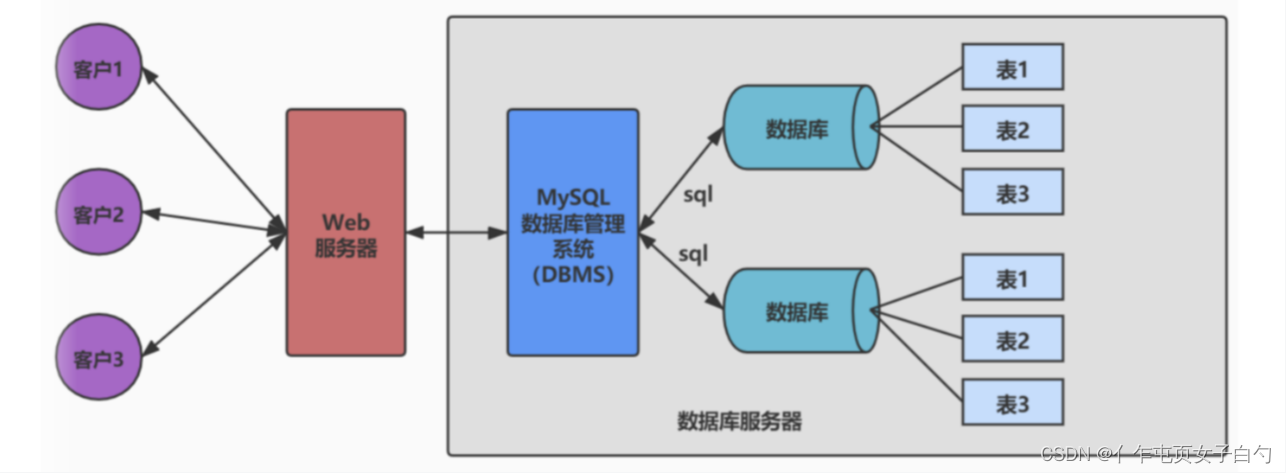
MySQL十部曲之一:MySQL概述及手册说明
文章目录 数据库、数据库管理系统以及SQL之间的关系关系型数据库与非关系型数据库MySQL程序系统变量系统状态变量SQL模式MySQL数据目录手册语法约定 数据库、数据库管理系统以及SQL之间的关系 名称说明数据库(Database)即存储数据的仓库,其本…...

node.js基础--01
Author nodes:(题记) node.js is an open-source,cross-platform JAVAScript runtime environment。 node.js是一个开源,跨平台的js运行环境 common commands(常用指令) 1、C: enter hard …...

基于GPT3.5逆向 和 本地Bert-Vits2-2.3 的语音智能助手
文章目录 一、效果演示二、操作步骤三、架构解析 一、效果演示 各位读者你们好,我最近在研究一个语音助手的项目,是基于GPT3.5网页版的逆向和本地BertVits2-2.3 文字转语音,能实现的事情感觉还挺多,目前实现【无需翻墙࿰…...

java stream简介
(1)Stream Stream(流)是一个来自数据源的元素队列并支持聚合操作。 forEach方法用来迭代流中的每个数据,没有返回值。map方法用于映射每个元素到对应的结果,有返回值,返回的是一个新流…...

机电制造ERP软件有哪些品牌?哪家的机电制造ERP系统比较好
机电制造过程比较复杂,涵盖零配件、采购、图纸设计、工艺派工、生产计划、物料需求计划、委外加工等诸多环节。而供应链涉及供应商的选择、材料采购价格波动分析、材料交货、品质检验等过程,其中某个环节出现问题都可能会影响产品交期和经营效益。 近些…...
:雪花算法生成ID之Leaf(美团点评分布式ID生成系统))
分布式ID(4):雪花算法生成ID之Leaf(美团点评分布式ID生成系统)
1 Leaf官方地址 Leaf源码地址: https://github.com/Meituan-Dianping/Leaf Leaf官方说明文档地址: https://tech.meituan.com/2019/03/07/open-source-project-leaf.htmlhttps://github.com/Meituan-Dianping/Leaf/blob/master/README_CN.md 这边只做简单介绍,详细说明…...

翻译: GPT-4 Vision征服LLM幻觉hallucinations 升级Streamlit六
GPT-4 Vision 系列: 翻译: GPT-4 with Vision 升级 Streamlit 应用程序的 7 种方式一翻译: GPT-4 with Vision 升级 Streamlit 应用程序的 7 种方式二翻译: GPT-4 Vision静态图表转换为动态数据可视化 升级Streamlit 三翻译: GPT-4 Vision从图像转换为完全可编辑的表格 升级St…...

TextView的setTextSize与xml中android:textSize属性值的对应关系
android中,对TextView设置文本字体大小,是通过在layout xml中设置android:textSize的属性值实现的,比如设置“24sp”,这里的sp是一种单位,其他可选的单位还有px,dip(dp),pt,in&#…...

广东盈致mes系统在注塑行业的应用
广东盈致MES系统在注塑行业的应用主要体现在以下几个方面: 生产计划与调度:盈致MES系统能够根据订单需求和生产计划,自动生成生产任务,并跟踪生产进度,确保按时完成生产任务。通过与注塑机的集成,系统可以自…...

如何获得《幻兽帕鲁》隐藏帕鲁唤夜兽?13000个配种配方查询 幻兽帕鲁Steam好评率还在涨 Mac苹果电脑玩幻兽帕鲁 Crossover玩Windows游戏
《幻兽帕鲁》是一款Steam平台热门游戏,开放式大陆和养成式冒险结合,成为2024首款热门游戏,不过由于官方仅发布了Windows版的游戏客户端,Mac用户无法直接玩,好在有Crossover这样的神器,让苹果电脑也能玩上《…...

elementui中的tree自定义图标
需求:实现如下样式的树形列表 自定义树的图标以及点击时,可以根据子级的关闭,切换图标 <el-tree :data"treeList" :props"defaultProps"><template #default"{ node, data }"><span class&quo…...

mybatis实现模糊搜索
这里使用if标签进行是实现,使用like标签也可以实现,只是容易出错了,下面 直接上代码 只需要把字段名和搜索条件替换就行。 <select id"selectByLike" parameterType"map" resultType"YourResultType">…...

ssh 修改端口号 一个ip ssh多个主机
ssh默认端口为22。 通过路由映射,保留一个22端口,其它主机修改端口,可以用一个ip ssh多个主机。 修改端口需修改/etc/ssh/sshd_config sudo vim /etc/ssh/sshd_config/Port #Port 22删除前面的#,然后修改端口号,如23 …...

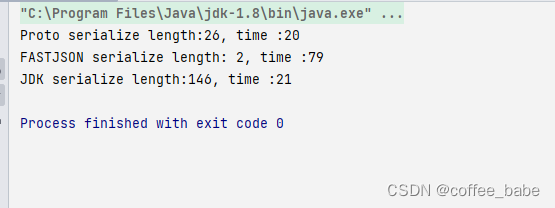
Proto文件如何生成JavaProto对象?
首先安装好Protocol Buffer的编译器 Protocol Buffer: version:2.6.1 link: 链接直达 根据电脑环境进行下载,Widnwos 32/64位就选择win32是没问题的,楼主亲测 1.proto文件编写 Person.proto public class Person {String name;int id;String email…...

LightDB 24.1 UNION支持null类型匹配
背景介绍 在LightDB 24.1之前的版本,UNION null类型匹配会报错。 lightdbpostgres# select null l_zqlbmx2 union all select null l_zqlbmx2 union all select sysdate l_zqlbmx; ERROR: UNION types text and timestamp without time zone…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...
