Web开发8:前后端分离开发

在现代的 Web 开发中,前后端分离开发已经成为了一种常见的架构模式。它的优势在于前端和后端可以独立开发,互不干扰,同时也提供了更好的可扩展性和灵活性。本篇博客将介绍前后端分离开发的概念、优势以及如何实现。
什么是前后端分离开发?
前后端分离开发是一种架构模式,将前端和后端的开发过程分离。在传统的 Web 开发中,前端和后端的逻辑通常紧密耦合在一起,后端负责渲染页面并提供数据,前端负责展示页面和与用户交互。而在前后端分离开发中,前端和后端是独立的两个应用,通过 API 进行通信。前端应用负责展示页面和用户交互,后端应用则负责处理业务逻辑和数据处理。
前后端分离开发的优势
前后端分离开发带来了许多优势,包括:
-
独立开发:前端和后端可以并行开发,互不干扰。前端开发人员可以专注于用户界面和用户体验,后端开发人员可以专注于业务逻辑和数据处理。
-
可扩展性:前后端分离使得系统更容易扩展。前端和后端可以独立进行部署和扩展,而不会影响对方。
-
灵活性:前后端分离使得前端可以使用不同的技术栈和框架,而不受后端技术的限制。这为前端开发人员提供了更大的灵活性和选择空间。
-
性能优化:通过前后端分离,可以更好地优化前端和后端的性能。前端可以通过缓存、CDN 等技术提高页面加载速度,后端可以专注于处理业务逻辑和数据请求。
如何实现前后端分离开发?
要实现前后端分离开发,需要遵循以下步骤:
-
设计 API 接口:定义前后端之间的接口规范。这包括请求和响应的数据格式、参数、URL 等。
-
搭建前后端项目:创建独立的前端和后端项目。前端项目使用框架如 Vue.js、React 或 Angular,后端项目使用框架如 Flask、Django 或 Spring Boot。
-
实现前端逻辑:前端开发人员根据接口规范实现页面和用户交互逻辑。可以使用前端框架、组件库和工具来加速开发。
-
实现后端逻辑:后端开发人员根据接口规范实现业务逻辑和数据处理。可以使用数据库、ORM、验证库等工具来支持开发。
-
测试和调试:在开发过程中进行测试和调试,确保前后端的功能和接口正常工作。
-
部署和发布:将前后端项目分别部署到相应的服务器或云平台上,并进行发布。
示例 构建一个简单的待办事项应用
前端代码:
<!DOCTYPE html>
<html>
<head><title>Todo App</title><script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script><script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body><div id="app"><h1>Todo App</h1><input type="text" v-model="newTask" placeholder="Enter a new task"><button @click="addTask">Add Task</button><ul><li v-for="todo in todos" :key="todo.id"><input type="checkbox" v-model="todo.completed" @change="updateTask(todo)"><span :class="{ completed: todo.completed }">{{ todo.task }}</span><button @click="deleteTask(todo.id)">Delete</button></li></ul></div><script>new Vue({el: '#app',data: {todos: [],newTask: ''},mounted() {this.getTodos();},methods: {getTodos() {axios.get('/api/todos').then(response => {this.todos = response.data;}).catch(error => {console.error(error);});},addTask() {if (this.newTask.trim() !== '') {const newTodo = {task: this.newTask,completed: false};axios.post('/api/todos', newTodo).then(response => {this.todos.push(response.data);this.newTask = '';}).catch(error => {console.error(error);});}},updateTask(todo) {axios.put(`/api/todos/${todo.id}`, todo).then(response => {// Task updated successfully}).catch(error => {console.error(error);});},deleteTask(todoId) {axios.delete(`/api/todos/${todoId}`).then(response => {this.todos = this.todos.filter(todo => todo.id !== todoId);}).catch(error => {console.error(error);});}}});</script>
</body>
</html>我们使用了 Vue.js 框架和 Axios 库来实现与后端的交互。它具有以下功能:
- 在页面加载时,通过调用 getTodos 方法从后端获取待办事项列表。
- 用户可以在输入框中输入新的任务,并点击 “Add Task” 按钮来向后端添加任务。
- 已添加的任务以列表形式展示,每个任务都有一个复选框和一个删除按钮。
- 用户可以勾选复选框来标记任务的完成状态,并通过调用 updateTask 方法将更新后的任务发送给后端。
- 用户可以点击删除按钮来删除任务,并通过调用 deleteTask 方法将删除请求发送给后端。
后端代码
from flask import Flask, jsonify, requestapp = Flask(__name__)# 假设这是后端的数据
todos = [{"id": 1, "task": "Buy groceries", "completed": False},{"id": 2, "task": "Walk the dog", "completed": True}
]# 定义 API 接口
@app.route("/api/todos", methods=["GET"])
def get_todos():return jsonify(todos)@app.route("/api/todos", methods=["POST"])
def create_todo():new_todo = request.jsontodos.append(new_todo)return jsonify(new_todo), 201@app.route("/api/todos/<int:todo_id>", methods=["PUT"])
def update_todo(todo_id):todo = next((t for t in todos if t["id"] == todo_id), None)if todo:todo["completed"] = not todo["completed"]return jsonify(todo)else:return jsonify({"error": "Todo not found"}), 404@app.route("/api/todos/<int:todo_id>", methods=["DELETE"])
def delete_todo(todo_id):global todostodos = [t for t in todos if t["id"] != todo_id]return "", 204# 运行 Flask 应用
if __name__ == "__main__":app.run()我们定义了四个 API 接口:
- GET /api/todos:获取所有的待办事项列表。
- POST /api/todos:创建一个新的待办事项。
- PUT /api/todos/<todo_id>:更新指定 ID 的待办事项的完成状态。
- DELETE /api/todos/<todo_id>:删除指定 ID 的待办事项。
演示:

结语
前后端分离开发是一种强大的架构模式,可以提高开发效率、可扩展性和灵活性。通过独立开发和通过 API 进行通信,前后端可以更好地协同工作。在今天的 Web 开发中,前后端分离已经成为了一种主流的开发方式。
希望本篇博客对你理解和实践前后端分离开发有所帮助!如果你有任何问题或意见,请在下方留言,我将尽力回答。谢谢阅读!
相关文章:

Web开发8:前后端分离开发
在现代的 Web 开发中,前后端分离开发已经成为了一种常见的架构模式。它的优势在于前端和后端可以独立开发,互不干扰,同时也提供了更好的可扩展性和灵活性。本篇博客将介绍前后端分离开发的概念、优势以及如何实现。 什么是前后端分离开发&am…...

基于 java+springboot+mybatis电影售票网站管理系统前台+后台设计和实现
基于 javaspringbootmybatis电影售票网站管理系统前台后台设计和实现 🍅 作者主页 央顺技术团队 🍅 欢迎点赞 👍 收藏 ⭐留言 📝 🍅 文末获取源码联系方式 📝 🍅 查看下方微信号获取联系方式 承…...
】错误:*.onchip_flash_0:UFM 扇区不支持“隐藏”模式。请更新访问模式设置)
【INTEL(ALTERA)】错误:*.onchip_flash_0:UFM 扇区不支持“隐藏”模式。请更新访问模式设置
说明 由于英特尔 Quartus Prime Standard Edition 软件版本 22.1 存在一个问题,当您针对 10 FPGA Compact 变体英特尔 MAX在片上闪存英特尔 FPGA IP中选择单压缩映像配置模式时,可能会出现以下错误消息。 错误:*.onchip_flash_0:…...

备战蓝桥杯---数据结构与STL应用(基础3)
今天我们主要介绍的是pair,string,set,map pair:我们可以把它当作一个结构体: void solve(){pair<int int> a;//创建amake_pair(1,2);//添加元素cout<<a.first<<endl<<a.second<<endl;}//输出 当然,它也可以嵌套&#…...

「优选算法刷题」:只出现一次的数字Ⅲ
一、题目 给你一个整数数组 nums,其中恰好有两个元素只出现一次,其余所有元素均出现两次。 找出只出现一次的那两个元素。你可以按 任意顺序 返回答案。 你必须设计并实现线性时间复杂度的算法且仅使用常量额外空间来解决此问题。 示例 1: …...

Vue-43、Vue中组件自定义事件
1、给学生绑定atguigu事件 2、在组件内触发事件 第二种写法 传多个参数。 解绑 解绑一个事件 解绑多个自定义事件 this.$off([xxx1,xxx2]);解绑所有事件 this.$off();总结...

GitHub 开启 2FA 双重身份验证的方法
为什么要开启 2FA 自2023年3月13日起,我们登录 GitHub 都会看到一个要求 Enable 2FA 的重要提示,具体如下: GitHub users are now required to enable two-factor authentication as an additional security measure. Your activity on GitHub includes you in this requi…...

ASP.NET Core 过滤器 使用依赖项注入
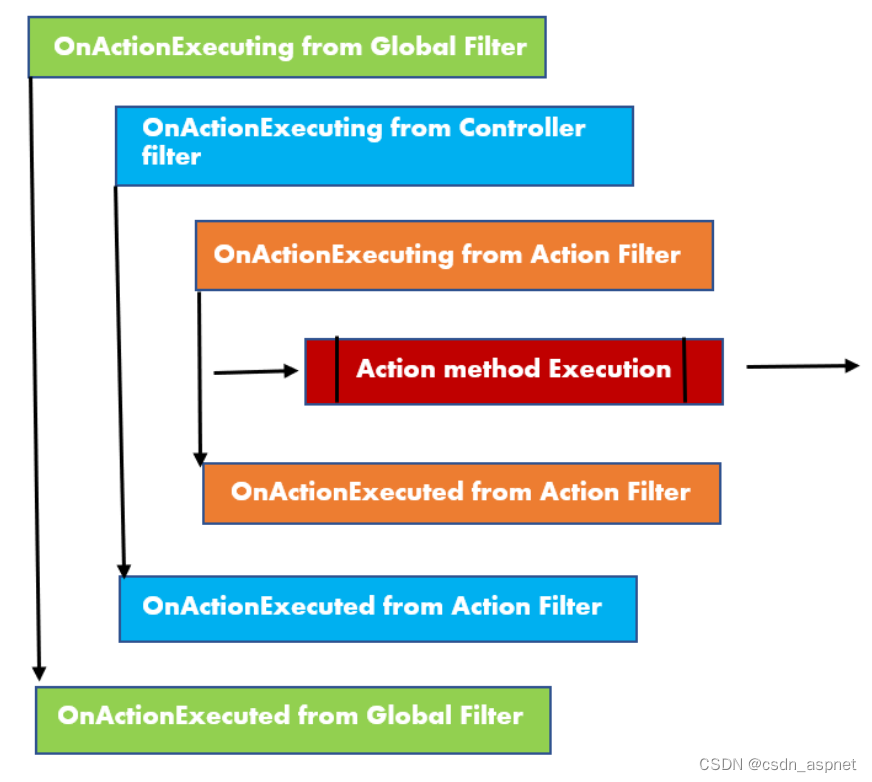
过滤器是 ASP.NET Core 中的特殊组件,允许我们在请求管道的特定阶段控制请求的执行。这些过滤器在中间件执行后以及 MVC 中间件匹配路由并调用特定操作时发挥作用。 简而言之,过滤器提供了一种在操作级别自定义应用程序行为的方法。它们就像检查点&#…...

2024年的网创之路应该这样走才对
2024年的网创之路应该这样走才对 大家都知道这两年经济环境不好,钱不好挣,对于普通人,只有一条出路,就是学某项技能,然后死磕,不能提升某项技能的项目,打死也不做,因为多数项目都是…...

ssh异常报错:Did not receive identification string from
一、问题描述 某次外出在异地工作场所xshell炼乳远程服务器时,报错:Connection closed by foreign host. D,服务器查看secure日志或sshd服务状态会显示:id not receive identification string from client_ip; 二、分析处理 1&a…...

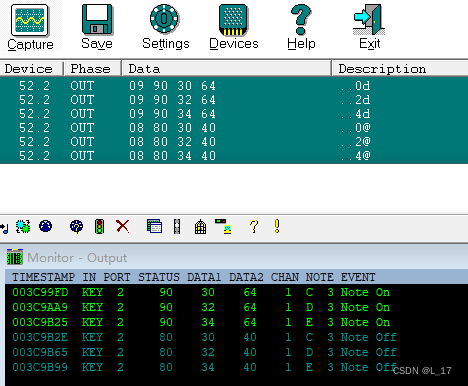
MIDI码深度解析
MIDI 协议即数字音乐接口(Musical Instrument Digital Interface),是电子乐器、合成器等演奏设备之间的一种即时通信协议,用于硬件之间的实时演奏数据传递。如果理解还不够深刻,官方如下解释: 常用midi硬件…...

小红书如何做混部?
作者:宋泽辉(小红书)、张佐玮(阿里云) 编者按: Koordinator 是一个开源项目,是基于阿里巴巴内部多年容器调度、混部实践经验孵化诞生,是行业首个生产可用、面向大规模场景的开源混…...

[PHP]严格类型
PHP: 类型声明 - Manual...

作为程序员,你必须学会Maven
资源领取在末尾. Maven 是一款旨在简化 Java 开发流程的管理工具,它的主要功能包括: 1. 项目管理:Maven 提供了一种项目对象模型(Project Object Model, POM),用于管理项目的构建、报告和文档。它允许开发者通过少量代码…...
数据访问宏)
UDF学习(三)数据访问宏
数据访问宏一 网格节点相关宏** NODE_X (v) 节点v的x方向的坐标 (Node *v) NODE_Y (v) 节点v的y方向的坐标 (Node *v) NODE_Z (v) 节点v的z方向的坐标 (Node *v) F_NODE (f,t,n) 获取节点 (face_t f, Thread *t, int n 节点索引号) F_NNODES(f,t) 获取面上的节点数量 (…...

Web3技术革新:重新定义在线体验
互联网的不断演进塑造了我们的数字生活,而Web3技术的涌现正带来一场前所未有的变革。本文将深入探讨Web3技术的创新,以及它如何重新定义和提升我们的在线体验。 Web3技术的基本概念 Web3是互联网的第三个时代,它将去中心化、区块链、智能合约…...

从前端Vue到后端Spring Boot:接收JSON数据的正确姿势
目录 一、前端Vue发送JSON数据二、后端Spring Boot接收JSON数据三、常见错误和问题四、总结 在现代Web开发中,前后端分离已成为一种趋势,Vue和Spring Boot也成为了其中最流行的前后端框架。在Vue前端向Spring Boot后端发送数据时,常常需要将数…...

nvm 工具使用介绍
目录 1.背景2.nvm介绍3.下载和安装4.配置环境变量5.配置淘宝镜像5.1 方式一:直接执行命令5.2 方式二:修改配置文件6.常用命令7.总结下载地址: https://github.com/coreybutler/nvm-windows/releases1.背景 在工作中,我们可能需要同时进行2个或者多个前端项目的开发,每个项…...

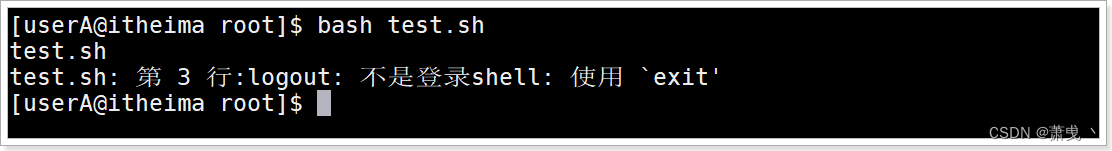
Shell 入门_1
Shell概述 本次课程主要包含内容: Shell脚本入门Shell变量Shell内置命令Shell运算符与执行运算命令流程控制语句Shell函数Shell重定向Shell好用的工具, cut sed awk sort大厂常见企业面试题 Shell脚本入门 疑问 linux系统是如何操作计算机硬件CPU,内存,磁盘,显示器等? 答…...

力扣hot100 柱状图中最大的矩形 单调栈
Problem: 84. 柱状图中最大的矩形 文章目录 思路复杂度Code 思路 👨🏫 参考地址 复杂度 时间复杂度: O ( n ) O(n) O(n) 空间复杂度: O ( n ) O(n) O(n) Code class Solution {public static int largestRectangleArea(int[] height){Stack&l…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...
