面试手写第二期 Promsie相关
文章目录
- 一. 手写实现PromiseA+规范
- 二. Promise.all实现
- 三. Promise.race实现
- 四. Promise.allsettled实现
- 六. Promise.any实现
- 六. 如何实现 Promise.map,限制 Promise 并发数
- 七. 实现函数 promisify,把回调函数改成 promise 形式
- 八. 并发请求控制
一. 手写实现PromiseA+规范
class Mypromise {state = 'pending'; // 状态 'pending' 'fulfilled' 'rejected'value = undefined; // 成功后的值reason = undefined; //// 如果要是 setTimeout改变状态,就先将回调保存起来resolveCallbacks = []; // .then的时候 状态为pending时,存储回调rejectCallbacks = [];constructor(fn) {const resolveHandler = (value) => {if (this.state === 'pending') {this.state = 'fulfilled';this.value = value;console.log(this.resolveCallbacks);// 状态初始为pending,然后变化后在这里执行 fnthis.resolveCallbacks.forEach((fn) => fn(this.value));}};const rejectHandler = (reason) => {if (this.state === 'pending') {this.state = 'rejected';this.reason = reason;this.rejectCallbacks.forEach((fn) => fn(this.reason));}};try {fn(resolveHandler, rejectHandler);} catch (err) {rejectHandler(err);}}then(fn1, fn2) {fn1 = typeof fn1 === 'function' ? fn1 : (v) => v;fn2 = typeof fn2 === 'function' ? fn2 : (err) => err;// 状态还没有发生改变,存储fn1,fn2if (this.state === 'pending') {const p1 = new Mypromise((resolve, reject) => {// 保存函数// 当状态改变为fulfilled的时候,执行下面的回调this.resolveCallbacks.push(() => {try {const newValue = fn1(this.value);resolve(newValue); // p1.value} catch (error) {reject(error);}});this.rejectCallbacks.push(() => {try {const newRerson = fn2(this.reason);reject(newRerson); // p1.reason} catch (error) {reject(error);}});});return p1;}// 状态已经改变,直接执行if (this.state === 'fulfilled') {// 执行完then 返回一个新的promiseconst p1 = new Mypromise((resolve, reject) => {try {// this.value == resolve(value)里面传的值const newValue = fn1(this.value);// 返回新的值console.log(newValue);resolve(newValue);} catch (error) {reject(error);}});return p1;}if (this.state === 'rejected') {const p1 = new Mypromise((resolve, reject) => {try {const newReason = fn2(this.reason);reject(newReason);} catch (error) {reject(error);}});return p1;}}// .catch 是 then的语法糖catch(fn) {return this.then(null, fn);}finally(fn) {return this.then((value) => {return Mypromise.resolve(fn()).then(() => value)}, err => {return Mypromise.resolve(fn()).then(() => throw err)})}
}// MyPromise的静态方法
Mypromise.resolve = function (value) {return new Mypromise((resolve, reject) => resolve(value));
};Mypromise.reject = function (value) {return new Mypromise((resolve, reject) => reject(reason));
};
二. Promise.all实现
Mypromise.all = function (promiseList = []) {const p1 = new Mypromise((resolve, reject) => {const result = [];const length = promiseList.length;let resolveCount = 0;promiseList.forEach((p, index) => {p.then((data) => {result[index] = data;// resolveCount 必须在 then 里面做 ++// 不能用indexresolveCount++;if (resolveCount === length) {resolve(result);}}).catch((err) => {reject(err);});});});return p1;
};
三. Promise.race实现
Mypromise.race = function (promiseList = []) {let resolved = false; // 标记const p1 = new Promise((resolve, reject) => {promiseList.forEach((p) => {p.then((data) => {if (!resolved) {resolve(data);resolved = true;}}).catch((err) => {reject(err);});});});return p1;
};
四. Promise.allsettled实现
Mypromise.allSettled = function (promiseList = []) {return new Promise((resolve, reject) => {const res = [],len = promiseList.length,count = len;promiseList.forEach((item, index) => {item.then((res) => {res[index] = { status: 'fulfilled', value: res };},(error) => {res[index] = { status: 'rejected', value: error };}).finally(() => {if (!--count) {resolve(res);}});});});
};
六. Promise.any实现
Mypromise.any = function(promiseList = []) {return new HYPromise((resolve, reject) => {const errors = [];let rejectedCount = 0promiseList.forEach((promise, index) => {HYPromise.resolve(promise).then(value => {resolve(value)},reason => {errors[index] = reason;rejectedCount++;if (rejectedCount === promiseList.length) {reject(new AggregateError(errors, 'All promises were rejected'))}})})})
}
六. 如何实现 Promise.map,限制 Promise 并发数
pMap([1, 2, 3, 4, 5], (x) => Promise.resolve(x + 1));
pMap([Promise.resolve(1), Promise.resolve(2)], (x) => x + 1);
// 注意输出时间控制
pMap([1, 1, 1, 1, 1, 1, 1, 1], (x) => sleep(1000), { concurrency: 2 });class Limit {constructor (n) {this.limit = nthis.count = 0this.queue = []}enqueue (fn) {// 关键代码: fn, resolve, reject 统一管理return new Promise((resolve, reject) => {this.queue.push({ fn, resolve, reject })})}dequeue () {if (this.count < this.limit && this.queue.length) {// 等到 Promise 计数器小于阈值时,则出队执行const { fn, resolve, reject } = this.queue.shift()this.run(fn).then(resolve).catch(reject)}}// async/await 简化错误处理async run (fn) {this.count++// 维护一个计数器const value = await fn()this.count--// 执行完,看看队列有东西没this.dequeue()console.log(value);return value}build (fn) {if (this.count < this.limit) {// 如果没有到达阈值,直接执行return this.run(fn)} else {// 如果超出阈值,则先扔到队列中,等待有空闲时执行return this.enqueue(fn)}}
}Promise.map = function (list, fn, { concurrency }) {const limit = new Limit(concurrency)return Promise.all(list.map(async (item) => {item = await itemreturn limit.build(() => fn(item))}))
}const array = [1, 2, 3, 4, 5];
const concurrencyLimit = 2;const mapper = async (item) => {// 模拟异步操作await new Promise((resolve) => setTimeout(resolve, 1000));return item * 2;
};Promise.map([Promise.resolve(1), Promise.resolve(2)], mapper, { concurrency: 2 }).then((results) => {console.log(results);}).catch((error) => {console.error(error);});
七. 实现函数 promisify,把回调函数改成 promise 形式
function promisify(fn) {return function (...args) {let hasCb = args.some((v) => typeof v === "function");if (hasCb) {fn(...args);} else {return new Promise((resolve, reject) => {fn(...args, cb);function cb(err, data) {if (err) {reject(err);} else {resolve(data);}}});}};
}var func1 = function (a, b, c, callback) {let rst = a + b + c;callback(null, rst);
};var func2 = promisify(func1);
func2(1, 2, 3).then((rst) => {console.log("rst", rst);
}); //输出6
八. 并发请求控制
class ConcurrencyLimiter {constructor(maxConcurrency) {this.maxConcurrency = maxConcurrency;this.activeRequests = 0;this.queue = [];}async enqueue(request) {await this.waitUntilAllowed();try {this.activeRequests++;const response = await fetch(request.url);console.log(`Request ${request.id} completed with response:`, response);} catch (error) {console.error(`Request ${request.id} failed with error:`, error);} finally {this.activeRequests--;this.processQueue();}}waitUntilAllowed() {return new Promise((resolve) => {if (this.activeRequests < this.maxConcurrency) {resolve();} else {this.queue.push(resolve);}});}processQueue() {if (this.queue.length > 0 && this.activeRequests < this.maxConcurrency) {const nextRequest = this.queue.shift();nextRequest();}}
}// 创建并发器实例,最大请求数量为 5
const limiter = new ConcurrencyLimiter(5);// 请求列表示例
const requests = [{ id: 1, url: 'https://api.example.com/data/1' },{ id: 2, url: 'https://api.example.com/data/2' },{ id: 3, url: 'https://api.example.com/data/3' },// 更多请求...
];// 启动所有请求
requests.forEach((request) => {limiter.enqueue(request);
});function fetch(url) {return new Promise((resolve, reject) => {resolve(url)})
}
相关文章:

面试手写第二期 Promsie相关
文章目录 一. 手写实现PromiseA规范二. Promise.all实现三. Promise.race实现四. Promise.allsettled实现六. Promise.any实现六. 如何实现 Promise.map,限制 Promise 并发数七. 实现函数 promisify,把回调函数改成 promise 形式八. 并发请求控制 一. 手…...

Windows冷知识:最小化远程桌面与ffmpeg
Windows冷知识:最小化远程桌面与ffmpeg – WhiteNights Site 标签:ffmpeg, Windows, 冷知识 最小化远程桌面会中断ffmpeg的录制 我觉得这个应该算冷知识吧。 前情提要 远程桌面连接至虚拟机,并通过ffmpeg录屏 这里可能不太好理解。 我在用…...

12nm工艺,2.5GHz频率,低功耗Cortex-A72处理器培训
“ 12nm工艺,2.5GHz频率,低功耗Cortex-A72处理器培训” 本项目是真实项目实战培训,低功耗UPF设计,后端参数如下: 工艺:12nm 频率:2.5GHz 资源:2000_0000 instances 为了满足更多…...

网络编程套接字(2)
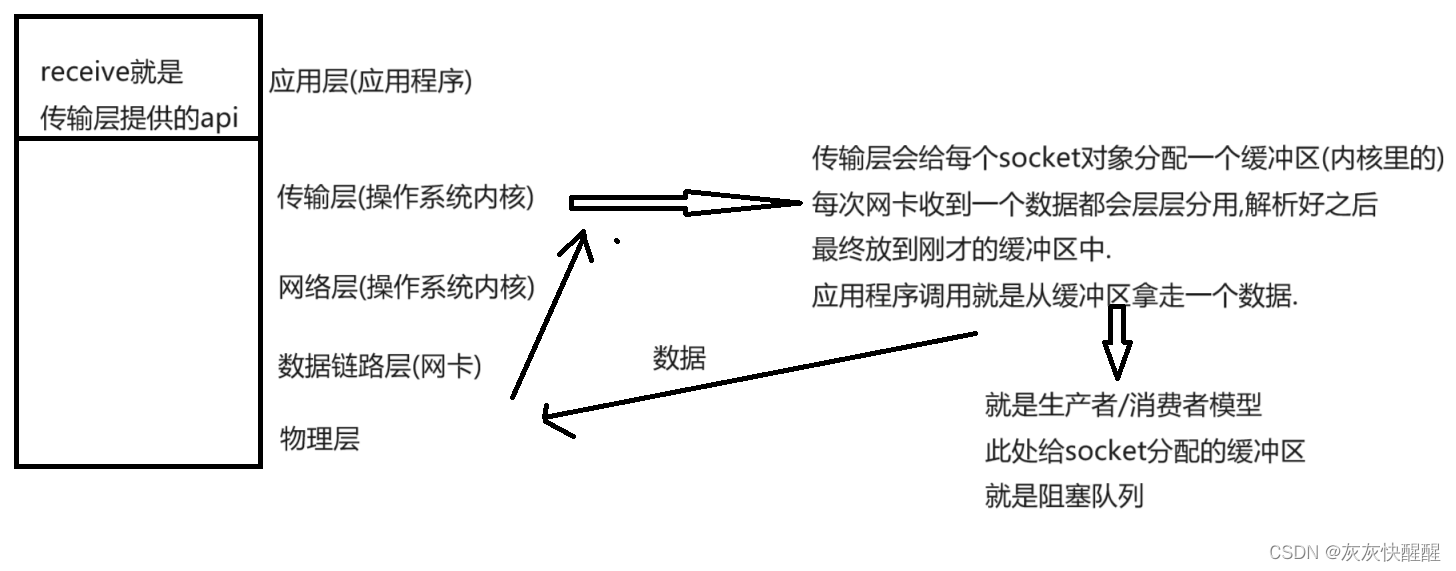
UDP数据报套接字编程 API介绍 DatagramSocket DatagramSocket是UDP的Socket,用于发送和接收数据报. 操作系统中有一类文件,就叫做socket文件(普通文件/目录文件:在硬盘上的) socket文件:抽象的表示了网卡这样的硬件设备 DatagramSocket就是对socket文件进行读写,也就是借助网…...
)
Elasticsearch:入门(二)
九. Elasticsearch的映射和分析 Elasticsearch的强大搜索引擎功能不仅源于其高效的分布式架构,还在于对数据的映射和分析的深度支持。通过合理的字段类型定义和灵活的分析器配置,可以使搜索更加精准、快速,并满足不同业务场景的需求。 9.1 …...

Debezium日常分享系列之:Debezium 2.6.0.Alpha1发布
Debezium日常分享系列之:Debezium 2.6.0.Alpha1发布 一、重大改变1.MongoDB2.重新选择列后处理器 二、改进和变化1.添加了新的匹配集合 API2.CloudEvents 架构名称自定义3.Oracle Infinispan 缓存改进4.支持 Spanner NEW_ROW_AND_OLD_VALUES 值捕获类型 一、重大改变…...

Phoncent博客,探索Rie Kudan的GPT创作之举
近日,大家都在谈论日本作家Rie Kudan,她凭借其小说《东京共鸣塔》("Tokyo-to Dojo-to")荣获了日本极具声望的芥川奖。这本小说引起了广泛的讨论和思考,因为令人惊讶的是,Kudan在其中直接引用了人…...

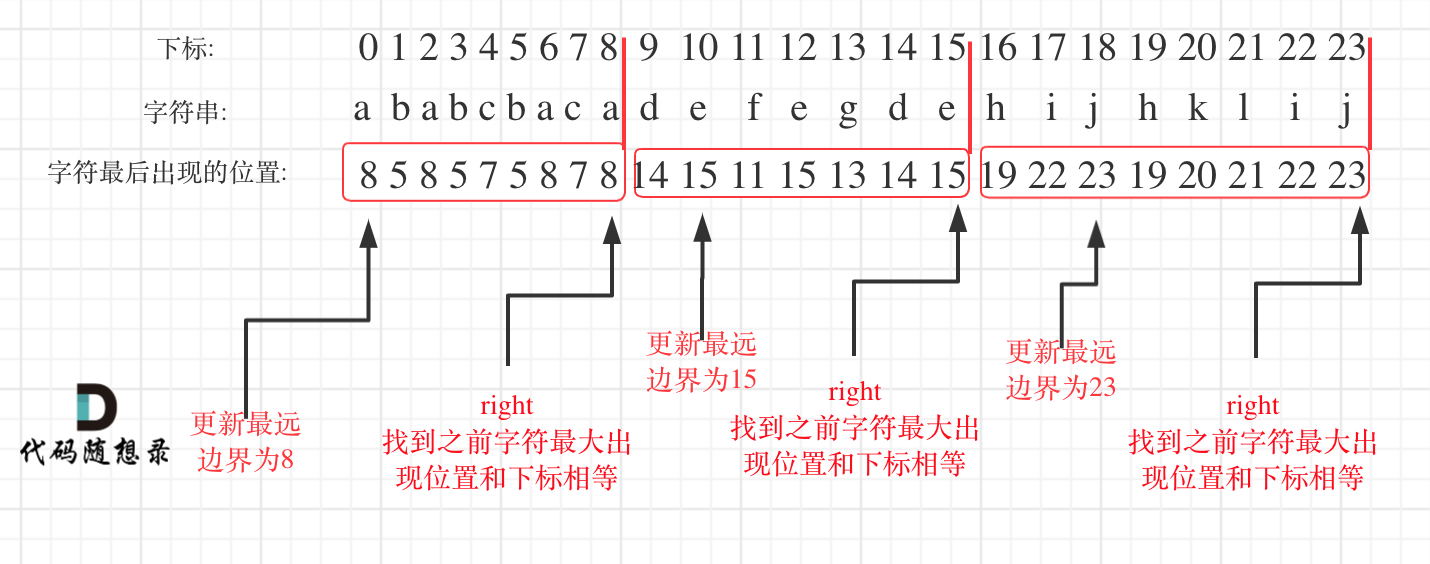
力扣hot100 划分字母区间 贪心 思维 满注释版
Problem: 763. 划分字母区间 文章目录 思路复杂度Code 思路 👨🏫 代码随想录 复杂度 时间复杂度: O ( n ) O(n) O(n) 空间复杂度: O ( n ) O(n) O(n) Code class Solution {public List<Integer> partitionLabels(String s){// 创建哈希…...

linux下使用swap分区扩展内存
swap分区是什么? Swap分区是硬盘上的一个特殊区域,被操作系统用作虚拟内存。当系统的物理内存(RAM)被全部使用时,操作系统会将一部分数据移动到swap分区,以释放RAM上的空间。这个过程被称为"交换&quo…...

实现sleep函数
作用:让线程休眠,等到指定时间在重新唤起。 基于Date实现: 以上的代码不会让线程休眠,而是通过高负荷计算使cpu无暇处理其他任务。缺点是在sleep的过程中其他所有的任务都会被暂停,包括dom的渲染。sleep的过程中程序会…...

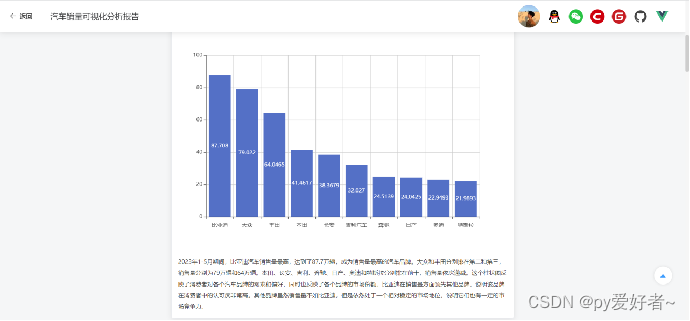
汽车销量可视化分析
目录 一.分析的背景、目的、意义 1、背景 2、目的 3、意义 二.数据来源 三.图表分析 1、汽车品牌销量柱状图 2、中国汽车销量柱状图 3、汽车销量前10排行柱状图 4、汽车厂商销量折线图 编辑5、汽车销量词云图 6、汽车车型销量 7、汽车价格分布雷达图 8、汽车分…...
代码随想录算法训练营DAY8 | 字符串(1)
一、LeetCode 344 反转字符串 题目链接: 344.反转字符串https://leetcode.cn/problems/reverse-string/ 思路:双指针法交换。 class Solution {public void reverseString(char[] s) {int n s.length;int left 0, right n-1;while(left < right){c…...

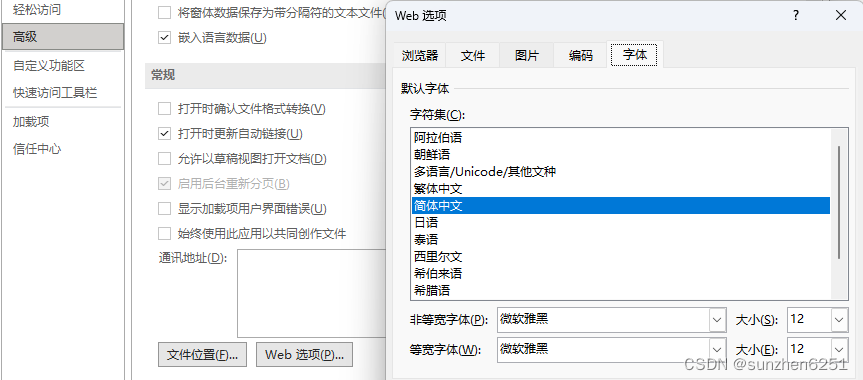
如何更改Outlook阅读邮件时的默认字体?
如果收到的邮件中未指定字体,outlook默认使用宋体显示。 如果觉得不好看,可以进行更改。但不是在outlook中更改,outlook中只是修改编辑器中的字体,和纯文本邮件浏览的字体,不能更改未指定字体的HTML邮件的显示字体。 …...
)
【C++基础入门】三、运算符(算术运算符、赋值运算符、比较运算符、逻辑运算符)
三、运算符 作用:用于执行代码的运算 本章我们主要讲解以下几类运算符: 运算符类型作用算术运算符用于处理四则运算赋值运算符用于将表达式的值赋给变量比较运算符用于表达式的比较,并返回一个真值或假值逻辑运算符用于根据表达式的值返回…...

ES7.17由于IP变化导致的故障及恢复
背景 1. k8s 升级,导致环境中的ES集群(7.17版本)重启 2. 集群由于在公有云环境,IP不固定(重启后IP可能发生变化),通过 svc 进行访问 curl xxx-master-svc:9200/_cat/health 3. 由多个sts一…...

uniapp H5 touchstart touchend 切换背景会失效,或者没用
uniapp H5 touchstart touchend 切换背景会失效,或者没用 直接上代码 (使用 class 以及 hover-class来设置样式) class 设置默认的背景图或者样式 hover-class 来设置按下的背景图 或者样式 抬起 按下 <view class"mp_zoom_siz…...

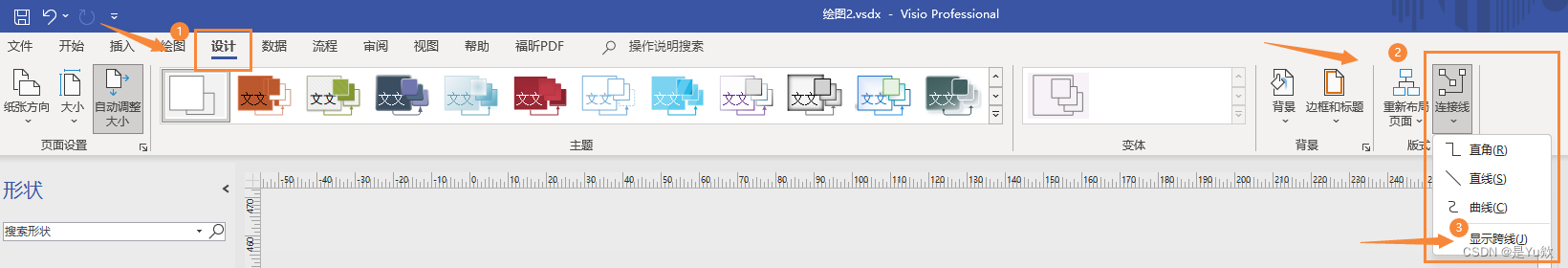
【word visio绘图】关闭visio两线交叉的跳线(跨线)
【visio绘图】关闭visio两线交叉的跳线(跨线) 1 如何在Visio绘图中关闭visio两线交叉的跳线(跨线)第一步:打开Visio并创建您的图形第二步:绘制您的连接线第三步:关闭跳线第四步:手动…...

meson、ninja编译dpdk
解压目录meson编译dpdk meson buildmeson编译dpdk debug版 meson setup --buildtypedebug debugbuildmeson编译使用静态库,编译example meson .. --prefix/usr/local --buildtypedebugoptimized --default-librarystatic -Dexamplesallninja编译 ninjaninja安装…...

diff命令详解
diff是Unix系统的一个很重要的工具程序。 它用来比较两个文本文件的差异,是代码版本管理的基石之一。你在命令行下,输入: $ diff < 变动前的文件 > < 变动后的文件 >; diff就会告诉你,这两个文件有何差异。它的显示结…...

Backtrader 文档学习- Broker - Slippage
Backtrader 文档学习- Broker - Slippage 1.概述 回测无法保证真实的市场条件。无论市场模拟有多好,在真实市场条件下都可能发生滑点。这意味着: 请求的价格可能无法与真实市场的价格匹配 集成的回测broker支持滑点。以下参数可以传递给broker &#…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...

TJCTF 2025
还以为是天津的。这个比较容易,虽然绕了点弯,可还是把CP AK了,不过我会的别人也会,还是没啥名次。记录一下吧。 Crypto bacon-bits with open(flag.txt) as f: flag f.read().strip() with open(text.txt) as t: text t.read…...
)
41道Django高频题整理(附答案背诵版)
解释一下 Django 和 Tornado 的关系? Django和Tornado都是Python的web框架,但它们的设计哲学和应用场景有所不同。 Django是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。它遵循MVC设计,并强调代码复用。Django有…...

验证redis数据结构
一、功能验证 1.验证redis的数据结构(如字符串、列表、哈希、集合、有序集合等)是否按照预期工作。 2、常见的数据结构验证方法: ①字符串(string) 测试基本操作 set、get、incr、decr 验证字符串的长度和内容是否正…...
