Vue ECharts X轴 type为value的数据格式 + X轴固定间隔并向上取整十位数 - 附完整示例
ECharts:一个基于 JavaScript 的开源可视化图表库。
目录
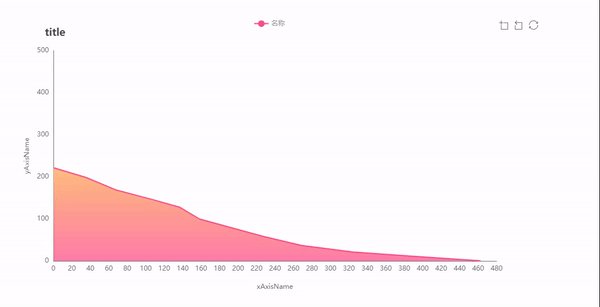
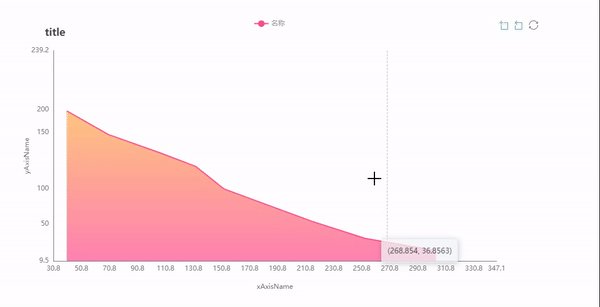
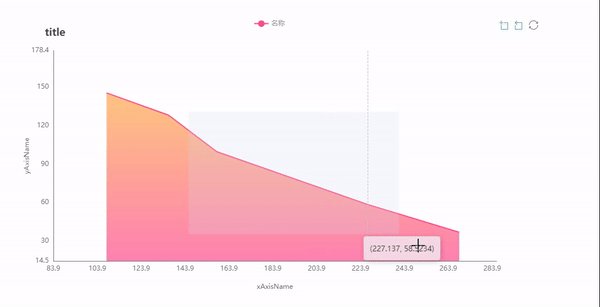
效果
一、介绍
1、官方文档:Apache ECharts
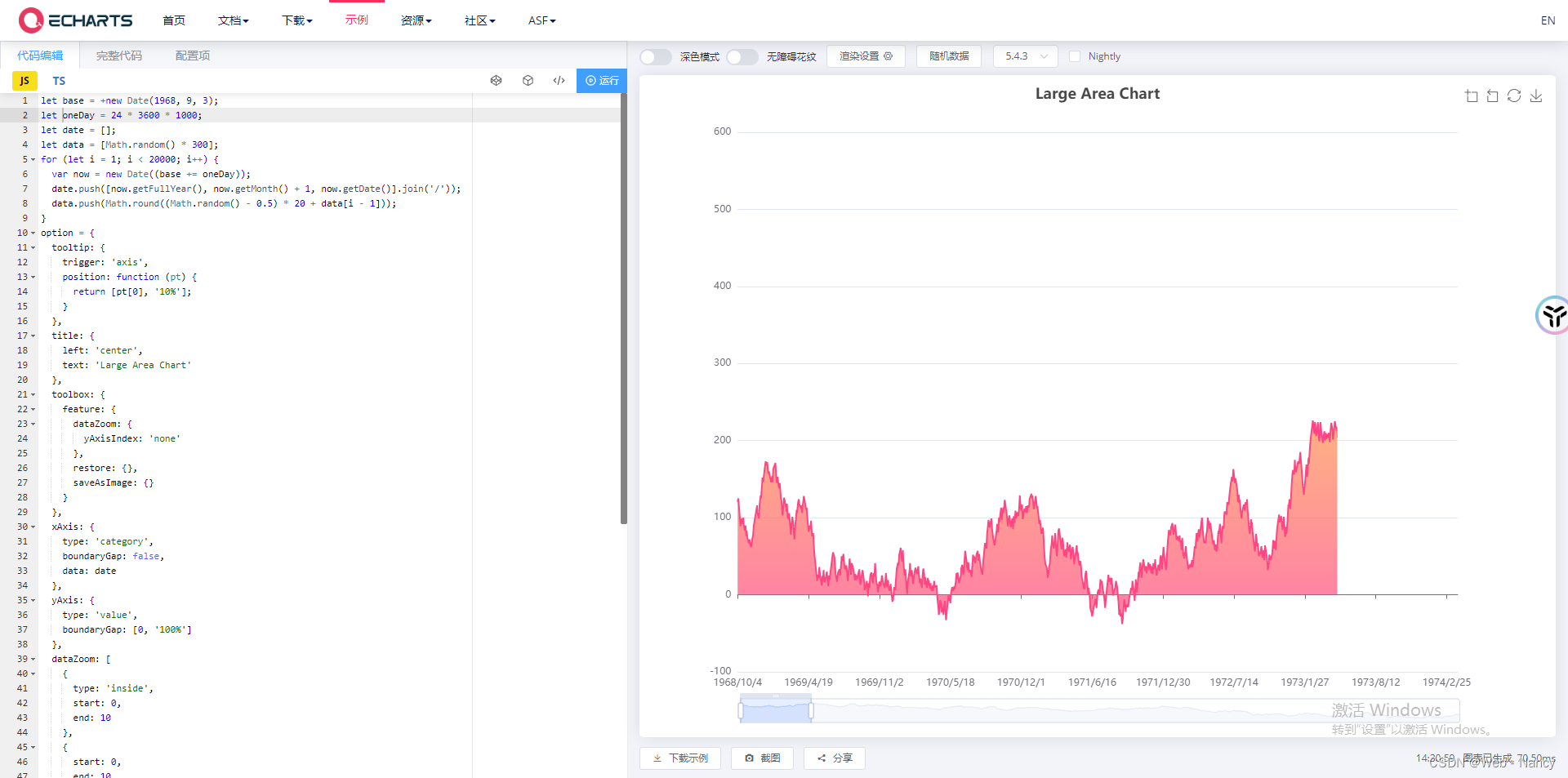
2、官方示例
二、准备工作
1、安装依赖包
2、示例版本
三、使用步骤
1、在单页面引入 ' echarts '
2、指定容器并设置容器宽高
3、数据处理(关键点)
四、完整示例
tips
xAxis. interval 试一试
效果

一、介绍
1、官方文档:Apache ECharts
Apache EChartsApache ECharts,一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。https://echarts.apache.org/zh/index.html
2、官方示例

二、准备工作
1、安装依赖包
npm install echarts --save2、示例版本
"echarts": "^5.4.2",三、使用步骤
1、在单页面引入 ' echarts '
import * as echarts from "echarts";注:上面的代码会引入 ECharts 中所有的图表和组件,如果你不想引入所有组件,也可以使用 ECharts 提供的按需引入的接口来打包必须的组件。详见官方文档:在项目中引入 ECharts - 入门篇 - Handbook - Apache ECharts
2、指定容器并设置容器宽高
<template><div id="main"></div>
</template><script>import * as echarts from "echarts";export default {name: "mutiYAxis",data() {return {};},methods: {initChart() {let data = this.datalet chartDom = document.getElementById("main");let myChart = echarts.init(chartDom);let option;...详见完整示例 },},};
</script><style scoped>#main {width: 1000px;height: 500px;}
</style>3、数据处理(关键点)
1)数据格式为一维数组
dataList: [[0, 221.6503],[35.564, 198.3526],[68.154, 168.4582],[108.124, 145.4562],[136.357, 128.1254],[158.354, 99.6574],[227.137, 58.5234],[268.854, 36.8563],[324.358, 21.2563],[385.135, 11.7854],[462.568, 0.35413]
]2)X轴type设为value
xAxis: [{name: 'xAxisName',nameLocation: 'center',nameGap: 40,type: 'value',boundaryGap: false......}]3) X轴固定间隔并向上取整十位数 + 设置最大值和最小值
向上取整的更多示例请看这里 =》CSDN
let xMax = Math.ceil(dataList[dataList.length - 1][0] / 20) * 20;xAxis: [{name: 'xAxisName',nameLocation: 'center',nameGap: 40,type: 'value',boundaryGap: false,min: 0, max: xMax, interval: 20, // 无法在类目轴中使用。......}]4) dataZoom的type设为inside
dataZoom: [{type: 'inside' // 内置于坐标系中,使用户可以在坐标系上通过鼠标拖拽、鼠标滚轮、手指滑动(触屏上)来缩放或漫游坐标系。
}]5) toolbox的feature的dataZoom即使是空对象也要保留,否则会没有缩放icon
toolbox: {show: true,feature: {// dataZoom 空对象也要保留,否则会没有缩放icondataZoom: {},restore: {show: true}},right: '2%',
}注:部分方法/数据的完整版在完整示例展示
四、完整示例
<template><div class="typeValue"><div id="main"></div></div>
</template><script>
import * as echarts from "echarts";export default {name: "typeValue",data() {return {result: {dataList: [[0, 221.6503],[35.564, 198.3526],[68.154, 168.4582],[108.124, 145.4562],[136.357, 128.1254],[158.354, 99.6574],[227.137, 58.5234],[268.854, 36.8563],[324.358, 21.2563],[385.135, 11.7854],[462.568, 0.35413],],seriesName: '名称'},};},mounted() {this.$nextTick(() => {this.initChart(this.result);});},methods: {initChart(data) {let chartDom = document.getElementById("main");let myChart = echarts.init(chartDom);let option;const { dataList, seriesName } = data;if (dataList === null || dataList.length === 0) return;let legendData = [];legendData.push(seriesName);let xMax = Math.ceil(dataList[dataList.length - 1][0] / 20) * 20;option = {title: {left: '10%',top: '3%',text: 'title',},grid: {left: '12%'},toolbox: {show: true,feature: {// dataZoom 空对象也要保留,否则会没有缩放icondataZoom: {},restore: {show: true}},right: '2%',},tooltip: {trigger: "axis",borderColor: 'rgba(226,231,234,0.75)',borderRadius: 4,backgroundColor: 'rgba(240,244,248,0.75)',textStyle: {color: '#333',fontSize: 13},formatter: function (params) {const { data } = params[0]return `(${data[0]}, ${data[1]})`;},},legend: {type: "scroll",data: legendData,textStyle: {color: "#999"}},xAxis: [{name: 'xAxisName',nameLocation: 'center',nameGap: 40,type: 'value',boundaryGap: false,min: 0, max: xMax, interval: 20, // 无法在类目轴中使用。boundaryGap: false,axisLabel: {show: true,},splitLine: {show: false,},axisTick: {show: false,},axisLine: {show: true,}}],yAxis: [{type: 'value',boundaryGap: [0, '100%'],name: 'yAxisName',nameLocation:'center',nameGap: 40,splitLine: {show: false,},axisTick: {show: false,},axisLabel: {show: true,},axisLine: {show: true,},}],series: [{name: data.seriesName,type: "line",symbol: 'none',sampling: 'lttb',itemStyle: {color: 'rgb(255, 70, 131)'},areaStyle: {color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0,color: 'rgb(255, 158, 68)'},{offset: 1,color: 'rgb(255, 70, 131)'}])},data: dataList,}],dataZoom: [{type: 'inside' // 内置于坐标系中,使用户可以在坐标系上通过鼠标拖拽、鼠标滚轮、手指滑动(触屏上)来缩放或漫游坐标系。}]};option && myChart.setOption(option);},},
}
</script><style lang="less" scoped>
#main {width: 1000px;height: 500px;
}
</style>tips
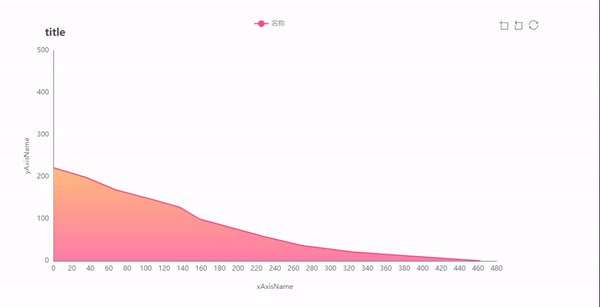
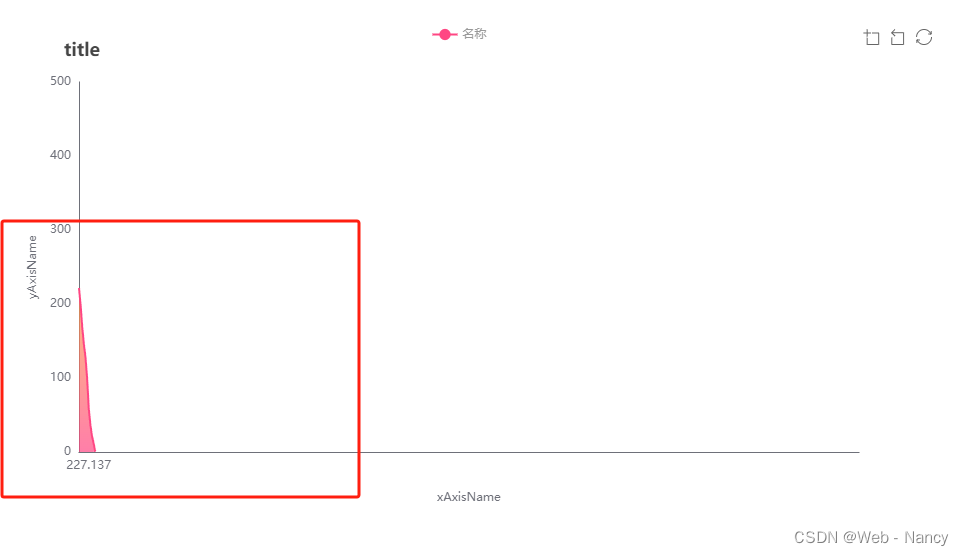
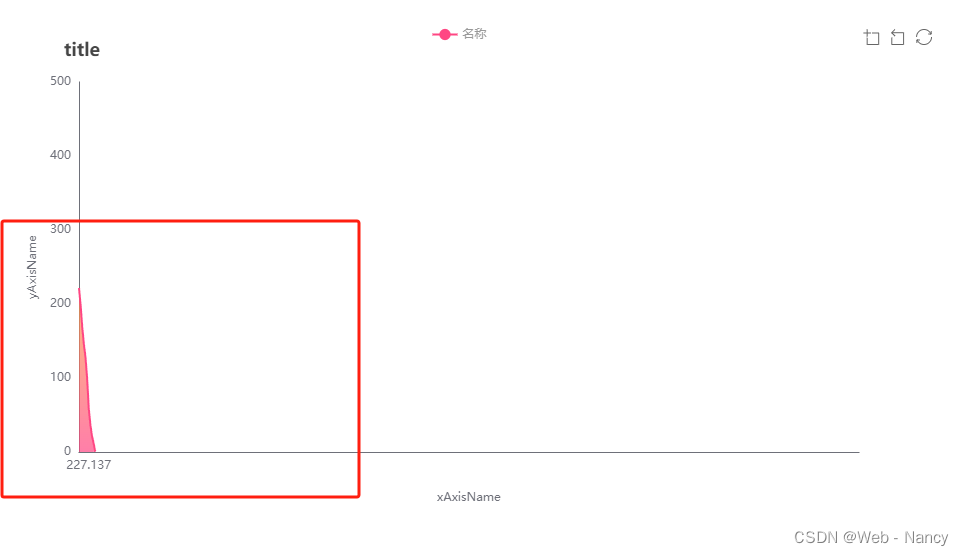
1、X轴的type一般都是category,假如该示例的type为category,图形会如下图所示,很显然数据显示有问题,所以务必要修改type为value

2、X轴设置interval,无法在类目轴中使用。由于需要设置interval,因此X轴的type改为value
Documentation - Apache ECharts
xAxis. interval 试一试
number
强制设置坐标轴分割间隔。
因为 splitNumber 是预估的值,实际根据策略计算出来的刻度可能无法达到想要的效果,这时候可以使用 interval 配合 min、max 强制设定刻度划分,一般不建议使用。
无法在类目轴中使用。在时间轴(type: 'time')中需要传时间戳,在对数轴(type: 'log')中需要传指数值。
相关文章:

Vue ECharts X轴 type为value的数据格式 + X轴固定间隔并向上取整十位数 - 附完整示例
ECharts:一个基于 JavaScript 的开源可视化图表库。 目录 效果 一、介绍 1、官方文档:Apache ECharts 2、官方示例 二、准备工作 1、安装依赖包 2、示例版本 三、使用步骤 1、在单页面引入 echarts 2、指定容器并设置容器宽高 3、数据处理&am…...
)
统计成绩(c++题解)
题目描述 半期考试结束了,几多欢喜几多愁!作为竞赛的选手,迟早是要经历大风大浪的,这点小小的涟漪无须太在意。但是对于成绩,还是要好好的分析一下的。 有N个学生,每个学生的数据包括学号、姓名、3门课的…...

【Qt】—— Hello World程序的实现
目录 (一)使⽤"按钮"实现 1.1 纯代码方式实现 1.2 可视化操作实现 (二)使⽤"标签"实现 2.1 纯代码方式实现 2.2 可视化操作实现 (一)使⽤"按钮"实现 1.1 纯代码方式实…...

谷歌浏览器网站打不开,显示叹号
问题: 您与此网站之间建立的连接不安全请勿在此网站上输入任何敏感信息(例如密码或信用卡信息),因为攻击者可能会盗取这些信息。 了解详情 解决方式: 网上有很多原因,亲测为DNS问题,设置&…...

怎么去除图片中不需要的部分?这三种高效方法快来试一下
在数字图像处理的浩瀚世界中,去除图片中不必要部分的任务,宛如一幅细致的画卷,需精心描绘。这些不必要部分,可能是背景、水印、无关紧要物体或错误部分,它们如同图片中的瑕疵,需要被巧妙地修饰或去除。这不…...

yolov5导出onnx模型问题
为了适配C工程代码,我在导出onnx模型时,会把models/yolo.py里面的forward函数改成下面这样, #转模型def forward(self, x):z [] # inference outputfor i in range(self.nl):x[i] self.m[i](x[i]) # convbs, _, ny, nx x[i].shape # x(…...

JS第一课简单看看这是啥东西
1.什么是JavaScript JS是一门编程语言,是一种运行在客户端(浏览器)的编程语言,主要是让前端的画面动起来,注意HTML和CSS不是编程语言,他俩是一种标记语言。JS只要有浏览器就能运行不用跟Python或者Java一样上来装一个jdk或者Pyth…...

2023年常用网络安全政策标准整合
文章目录 前言一、政策篇(一)等级保护(二)关键信息基础设施保护(三)数据安全(四)数据出境安全评估(五)网络信息安全(六)应急响应(七)网络安全专用产品检测认证制度(八)个人信息保护(九)商用密码二、标准篇前言 2023年,国家网络安全政策和标准密集发布,逐渐…...
Redis -- 背景知识
“知识就是力量” -- 弗朗西斯培根 目录 特性 为啥Redis快? 应用场景 Redis不能做什么? Redis是在内存中存储数据的一个中间件,用作为数据库,也可以用作为缓存,在分布式中有很高的威望。 特性 In-memory data structures&…...

如何在Shopee平台上进行手机类目选品?
在Shopee平台上进行手机类目的选品是一个关键而复杂的任务。卖家需要经过一系列的策略和步骤,以确保选品的成功和销售业绩的提升。下面将介绍一些有效的策略,帮助卖家在Shopee平台上进行手机类目选品。 先给大家推荐一款shopee知虾数据运营工具知虾免费…...

班级管理神器,教师在线发布系统
现如今,班级管理也需要与时俱进。传统的管理方式不仅效率低下,而且容易出错。为了更好地管理班级,教师需要一个强大的工具来帮助他们发布信息和管理学生。 发布系统是一款专门为教师设计的数字化管理工具。通过系统,老师们就可以…...

【Spring Boot 3】异步线程任务
【Spring Boot 3】异步线程任务 背景介绍开发环境开发步骤及源码工程目录结构总结背景 软件开发是一门实践性科学,对大多数人来说,学习一种新技术不是一开始就去深究其原理,而是先从做出一个可工作的DEMO入手。但在我个人学习和工作经历中,每次学习新技术总是要花费或多或…...

JAVA斗地主逻辑-控制台版
未排序版: 准备牌->洗牌 -> 发牌 -> 看牌: App程序入口: package doudihzu01;public class App {public static void main(String[] args) {/*作为斗地主程序入口这里不写代码逻辑*///无参创建对象,作为程序启动new PokerGame();…...

Harmony的自定义组件和Page的数据同步
在开发过程中会经常使用自定义组件,就会遇到一个问题,在页面中引入组件后,如何把改变的值传递到自定义组件中呢,这就用到了装饰器,在这是单向传递的,用的装饰器是@State和@Prop @State在page页面中监听数据的变化 @Prop在自定义组件中监听page页面传递过来的变化值,并赋…...

【Vue3+Vite】路由机制router 快速学习 第四期
文章目录 路由简介路由是什么路由的作用 一、路由入门案例1. 创建项目 导入路由依赖2. 准备页面和组件3. 准备路由配置4. main.js引入router配置 二、路由重定向三、编程式路由(useRouter)四、路由传参(useRoute)五、路由守卫总结 路由简介 路由是什么 路由就是根据不同的 URL…...

python脚本实现浏览器驱动chromedriver的版本自动升级
chromedriver的版本号与chrome浏览器版本不匹配时在运行程序时就会报错 用下面的脚本可以自动安装chromedriver的最新版本到指定路径 from webdriver_manager.utils import get_browser_version_from_os from webdriver_manager.chrome import ChromeDriverManager import re…...

npm使用国内淘宝镜像
一、命令配置 1、设置淘宝镜像源 npm config set registry https://registry.npmmirror.com2、查看镜像使用状态 npm config get registry如果返回https://registry.npmmirror.com/,说明配置的是淘宝镜像。 如果返回https://registry.npmjs.org/,说明配置的是官网镜像。 二…...

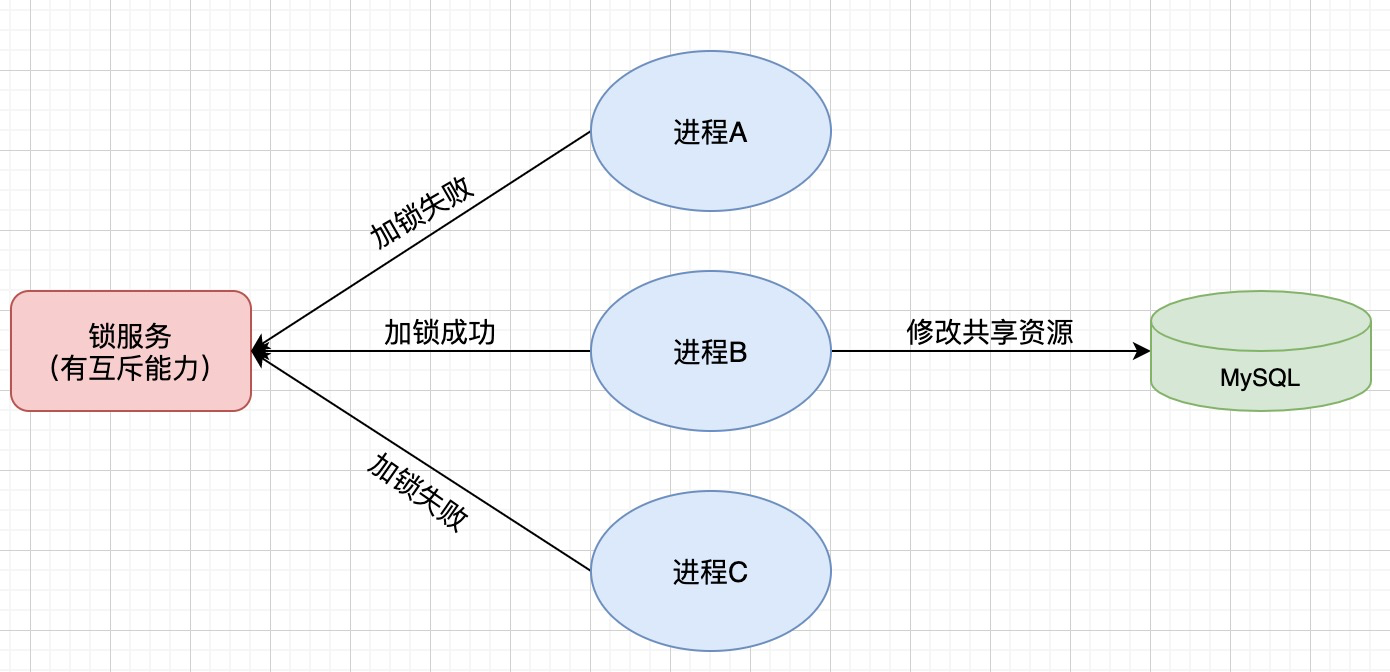
# Redis 分布式锁如何自动续期
Redis 分布式锁如何自动续期 何为分布式 分布式,从狭义上理解,也与集群差不多,但是它的组织比较松散,不像集群,有一定组织性,一台服务器宕了,其他的服务器可以顶上来。分布式的每一个节点&…...

数据结构 归并排序详解
1.基本思想 归并排序(MERGE-SORT)是建立在归并操作上的一种有效的排序算法,该算法是采用分治法(Divide andConquer)的一个非常典型的应用。 将已有序的子序列合并,得到完全有序的序列,即先使每个子序列有序…...

服务器C盘突然满了,是什么问题
随着时代的发展、互联网的普及,加上近几年云计算服务的诞生以及大规模普及,对于服务器的使用目前是非常普遍的,用户运维的主要对象一般也主要是服务器方面。在日常使用服务器的过程中,我们也会遇到各式各样的问题。最近就有遇到用…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...
