Vue3+Koa2实现图片上传(不再畏惧)
大家好,我是
勇宝,一个热爱前端的小学生,年关将至,提前祝大家新年快乐。今天呢,我们就来好好的啃一啃图片上传,从一个前端开发者的角度来探讨一下图片上传前后端到底都做了哪些事情。
文章目录
- 一、技术摘要
- 二、图片上传流程概述
- 1. 前端
- 2. 后端
- 三、项目搭建
- 前端
- 1. 初始化Vue
- 后端(koa2)
- 1. 全局安装脚手架
- 2. 初始化项目
- 3. 运行
- 四、开始撸代码
- 1. 编写html骨架
- 2. 定义回显元素
- 3. 编写选择按钮逻辑
- 4. 回显选择的图片
- 5. 编写上传图片按钮
- 6. 编写后端代码
- 小结
- 五、总结
一、技术摘要
本次实现的Demo使用到的技术主要有如下:
- Vue3: 是一款用于构建用户界面的 JavaScript 框架。
- koa: 基于 Node.js 平台的下一代 web 开发框架。
以上就是我们本次要用到的一些技术栈,我把官方也给大家贴心的贴出来了,方便大家学习,任何技术都离不开原生,大家多多举一反三。
二、图片上传流程概述
从概念的角度给大家伙梳理一下图片上传要做哪些事情。
1. 前端
首先我们要知道图片上传的一个大概的流程是什么,前端做点啥?后端做点啥?
我用最原生的方式给大家唠一唠,首先呢这个前端有一个<input id="file_upload" type="file" accept="image/*" />标签,这个大家应该没忘记吧。
一般我们是把这个input隐藏,自己写那么几个小按钮,通过点击按钮触发input点击事件(click)来选择要上传的图片对吧。
然后就是回显的方式,一般有两种:
- 一种是等待后端处理好之后,
response返回给我们前端然后去挂载。 - 还有一种就是我们前端解析好之后去显示,这种比较好,不浪费服务器资源,哈哈哈。
最后的最后就是我们的请求头要改为multipart/form-data。
2. 后端
首先是编写我们图片上传的接口uploads。因为这里我演示的是koa这个框架,所有后端我们使用到@koa/multur这个插件。
设置我们图片存放的路径(文件夹),当我们存储成功之后,再把图片信息存入我们的数据库(这一步就不给大家演示了,况且我也就会个MongoDB,就不献丑了),最后返回给前端成功的状态码。
三、项目搭建
这一块没有什么难度,我们简单带过。
前端
1. 初始化Vue
// 初始化模版
npm init vue@latest
// 安装依赖
npm install
// 需要用到 axios HTTP请求
npm install axios --save
后端(koa2)
我千辛万苦找了一个生成koa的脚手架,还不错。
1. 全局安装脚手架
npm install koa-generator -g
2. 初始化项目
// serve是项目名称,可以自定义
koa2 serve
// 安装项目依赖
npm install
3. 运行
npm run dev
四、开始撸代码
前期工作准备好之后,开始进入我们的正题
1. 编写html骨架
我们就写两个按钮,一个用来选择图片,一个用来上传到后端。
<template><div class="upload"><input type="file" accept="image/*" class="upload-file" ref="selectFileRef" /><div class="upload-btns"><button class="upload-select">选择图片</button><button class="upload-current">上传图片</button></div><!-- 用来回显我们的图片 --><div class="upload-preview"><img src="" alt="图片" /></div></div>
</template>
<script setup>
</script>
<style lang="scss" scoped>
.upload-file {
display: none;
}
</style>
2. 定义回显元素
如果我们的回显src是空的话,我们就让它隐藏。
<div class="upload-preview" v-show="previewUrl"><img src="" alt="图片" />
</div><script>
import { ref } from 'vue'
const previewUrl = ref('')
</script>
3. 编写选择按钮逻辑
使用ref获取inputDOM元素,通过点击选择图片按钮,触发input点击事件。
<button class="upload-select" @click="selectFileRef.click">选择图片</button>
......
......
// 获取input元素
const selectFileRef = ref(null)
此时我们点击选择图片,浏览器就会弹框,就可以选择我们要上传的图片啦!
4. 回显选择的图片
我们使用上边提到的第一种回显的方式,这样会减少http请求次数,减小服务器端压力。这里我们要监听input元素的change事件,当我们确定选择好图片之后会触发这个事件。具体如下:
<input type="file" accept="image/*" class="upload-file" ref="selectFileRef" @change="showImg" />
......
......const showImg = () => {// 获取我们上传的元素const file = selectFileRef.value.files[0]// 把图片转成base64const reader = new FileReader()reader.readAsDataURL(file)reader.onload = () => {// 给我们的回显元素赋值previewUrl.value = reader.result}}
5. 编写上传图片按钮
这是前端的最后一小步啦,这里我们主要注意请求
header设置,还有数据类型{"Content-Type": "multipart/form-data"},并且这里我们使用到了axios。这里我就把
axios直接拿过来用一下啦,以后有时间,我单独好好的和小伙伴们唠一唠怎么好好的对axios进行二次封装。
<button class="upload-current" @click="upload">上传图片</button>
......
......
// 编写上传文件的处理逻辑方法
const upload = () => {const file = selectFileRef.value.files[0]const formData = new FormData()formData.append('files', file)reader.onload = () => {previewUrl.value = reader.result}// 使用axios发起http请求axios({method: 'post',url: 'http://localhost:3000/uploads',headers: {'Content-Type': 'multipart/form-data'},data: formData}).then(res => {//这里是后端返回给我们的结果})
}
6. 编写后端代码
后端不作为我们的重点,大概给大家撸一下代码,主要是编写我们的
app.js文件。还需要安装一下@koa/multer模块。
npm install @koa/multer
编写app.js
const Koa = require("koa");
const Router = require("koa-router");
const multer = require("@koa/multer");const app = new Koa();
const router = new Router();// 配置multer中间件
const upload = multer({storage: multer.diskStorage({//文件上传保存的路径destination: function (req, file, cb) {let dir = "./public/images"// 查看是否存在,不存在就创建if (!fs.existsSync(dir)) {fs.mkdirSync(dir, {recursive: true})}// 这里的路径必须要存在cb(null, dir)},//修改文件名称filename: function (req, file, cb) {const fileName = file.fieldname + "-" + Date.now() + path.extname(file.originalname)cb(null, fileName)}})
})// 编写图片上传的接口
router.post('/uploads', upload.single('files'), async ctx => {const filename = ctx.request.file.filenamepath = ctx.request.origin + '/images/' + filename// 这里可以去操作数据库把我们的url存入数据库中方便使用。ctx.body = {code: 200,message: '图片上传成功',url: path}
})
......
......
app.use(router.routes(), router.allowedMethods())app.listen(3000, () => {console.log('This is port 3000...')
})
小结
到此图片上传功能完成,大家可以愉快的玩耍啦。其实大家只要把该注意的点都写到基本就问题不大了。
五、总结
图片上传可以说是一个老生常谈的问题了,对于小白来说的我,每次看到就头大,但是这是不对的,我们应该有着一颗敢于探索,敢于学习的精神,于是就决心狠狠的给它啃下。当你学会一项技能的时候就会发现,原来是如此简单(这是我作为小白的客观评价,大佬勿喷,哈哈哈)。遇到困难分两种:一种是知难而退、一种是迎难而上,这也是人和人之间有差距的根本原因。
好了,今天就说道这把,大家共勉。
相关文章:
)
Vue3+Koa2实现图片上传(不再畏惧)
大家好,我是勇宝,一个热爱前端的小学生,年关将至,提前祝大家新年快乐。今天呢,我们就来好好的啃一啃图片上传,从一个前端开发者的角度来探讨一下图片上传前后端到底都做了哪些事情。 文章目录 一、技术摘要…...

wsl-ubuntu 安装 nginx
wsl-ubuntu 安装 nginx 1. 安装 nginx2. 确认 nginx 启动状态3. 重启 nginx4. 停止 nginx 1. 安装 nginx sudo apt install nginx2. 确认 nginx 启动状态 systemctl status nginx3. 重启 nginx systemctl restart nginx4. 停止 nginx systemctl stop nginx完成!…...

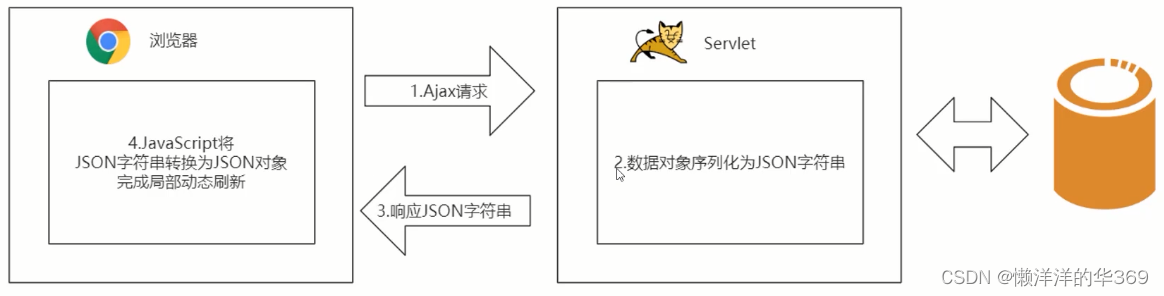
重学Ajax
摘要:AJAX是一个在前端的应用非常广泛技术,为什么还要谈它呢?么得办法之前学的不全面,再收拾收拾。水平有限,欢迎指正! AJAX(全称:Asynchronous JavaScript and XML)是一…...

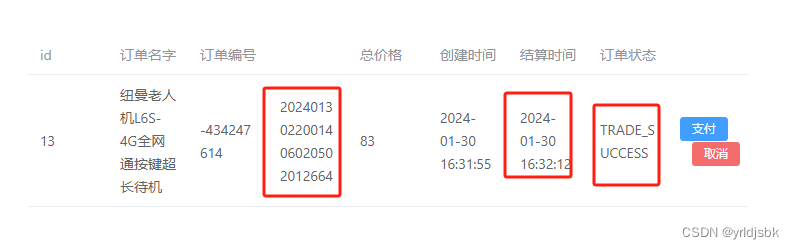
springboot3+vue3支付宝交易案例-结算支付
springboot3vue3支付宝交易案例-结算支付!今天下午整理了一下结算的内容。遇到了很多问题。汇总分享给大家。 第一个问题:支付宝结算后,返回的交易编码,和交易时间,交易状态,都应该使用varchar来存。 第二…...
 函数)
c语言 ceil() 函数
ceil()是C语言中的一个数学函数,用于向上取整。它的函数原型定义在math.h头文件中。 ceil()函数的作用是返回一个大于或等于给定参数的最小整数值,即将参数向上取整到最接近的整数。返回值的数据类型为double。 以下是ceil()函数的函数原型:…...

virtualBox虚拟机安装ubuntu后的必要配置
1. 使能双向copy 粘贴功能。在device menu的 shared clipboard项, 选bidirectional. 2.启用共享文件夹。 在device 菜单的 shared folder 项配置, (对于日期乱码问题和命令行打不开的问题请见ubuntu18.04安装后时间日期乱码及terminal打不开解决方法_电脑日期变成…...

《Pandas 简易速速上手小册》第6章:Pandas 时间序列分析(2024 最新版)
文章目录 6.1 时间序列数据基础6.1.1 基础知识6.1.2 重点案例:股票市场分析6.1.3 拓展案例一:温度变化分析6.1.4 拓展案例二:电商平台日销售额分析 6.2 日期与时间功能6.2.1 基础知识6.2.2 重点案例:活动日志分析6.2.3 拓展案例一…...
招标公告)
滇西科技师范学院食堂大宗物资采购项目(冰冻制品类)招标公告
滇西科技师范学院食堂大宗物资采购项目(冰冻制品类)招标公告 (招标编号:YDZOH20240158) 项目所在地区:云南省,临沧市,市辖区 一、招标条件 本滇西科技师范学院食堂大宗物资采购项目(冰冻制品类)已由项目审批/核准/备案机关批准,项目资金来源为…...

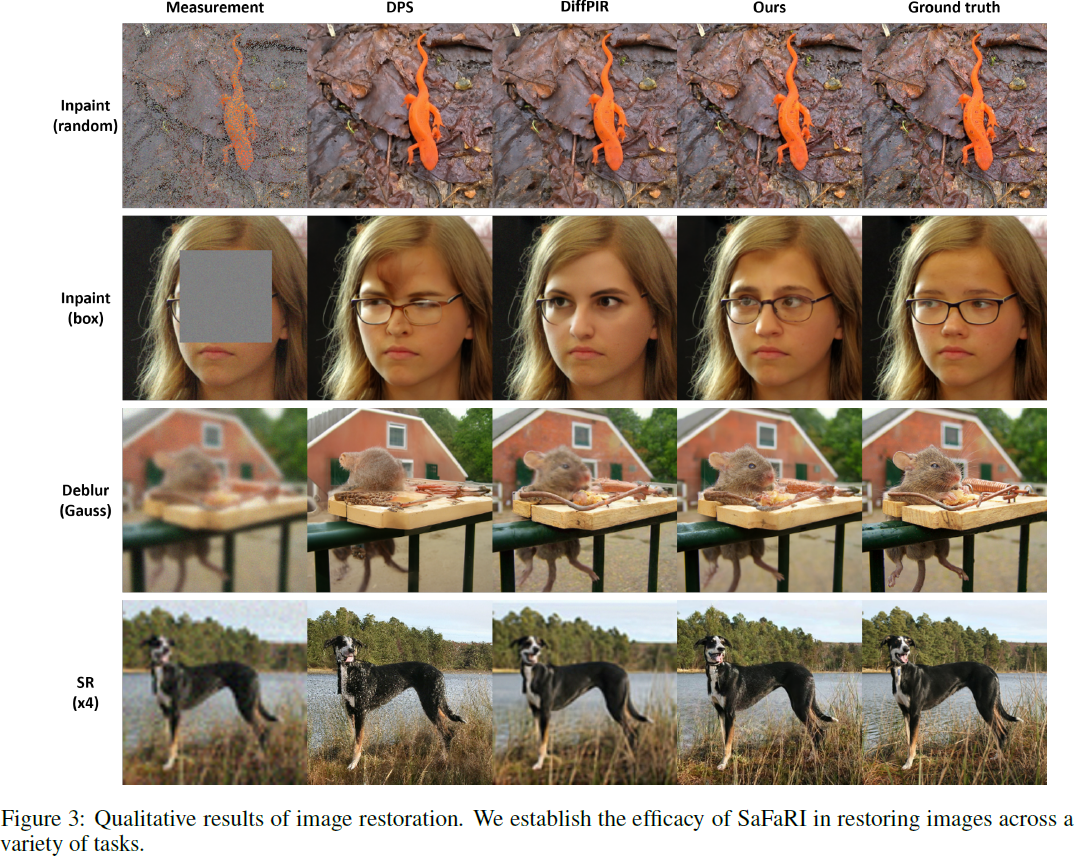
(2024,SaFaRI,双三上采样和 DFT,空间特征和频率特征)基于扩散模型的图像空间和频率感知恢复方法
Spatial-and-Frequency-aware Restoration method for Images based on Diffusion Models 公和众和号:EDPJ(进 Q 交流群:922230617 或加 VX:CV_EDPJ 进 V 交流群) 目录 0. 摘要 3. 方法 3.1 修改数据保真度 3.2 …...

【Linux】环境基础开发工具的使用之gcc详解(二)
前言:上一篇文章中我们讲解了Linux下的vim和yum的工具的使用,今天我们将在上一次的基础上进一步的讲解开放工具的时候。 💖 博主CSDN主页:卫卫卫的个人主页 💞 👉 专栏分类:Linux的深度刨析 👈 Ὂ…...

go语言-用channel控制goroutine的退出
用channel控制goroutine的退出 本文简要介绍了,如何用channel控制goroutine的退出的基本方法 for-range主动停止goruitine package mainimport ("fmt""sync""time" )/* Go并发编程模型:主动停止goroutine 方法一&#…...

强大的虚拟机Parallels Desktop 19 mac中文激活
Parallels Desktop是一款功能全面、易于使用的虚拟机软件,它为用户提供了在Mac电脑上同时运行多个操作系统的便利。 软件下载:Parallels Desktop 19 mac中文激活版下载 Parallels Desktop 19 mac具有快速启动和关闭虚拟机的能力,让用户能够迅…...

单元测试框架深入(一):单元测试框架深入
一、一个简单的例子 1、引入Maven依赖:JUnit框架和Surefire插件 2.在src/test/java目录下新建名字以“Test”结尾的测试类,并用Test注释测试方法 3.运行单元测试用例 或用mvn命令运行单元测试: 二、单元测试基础之单元测试框架:J…...

苏门X学士常识学习
前言 苏轼(1037年—1101年)是北宋的文坛领袖,很喜欢奖掖后进。其门下最有名的是“苏门四学士”,另外还有“苏门六学士”和“苏门后四学士”之说。 一、苏门四学士 苏轼在《与李昭玘书》中说: 轼蒙庇粗遣࿰…...

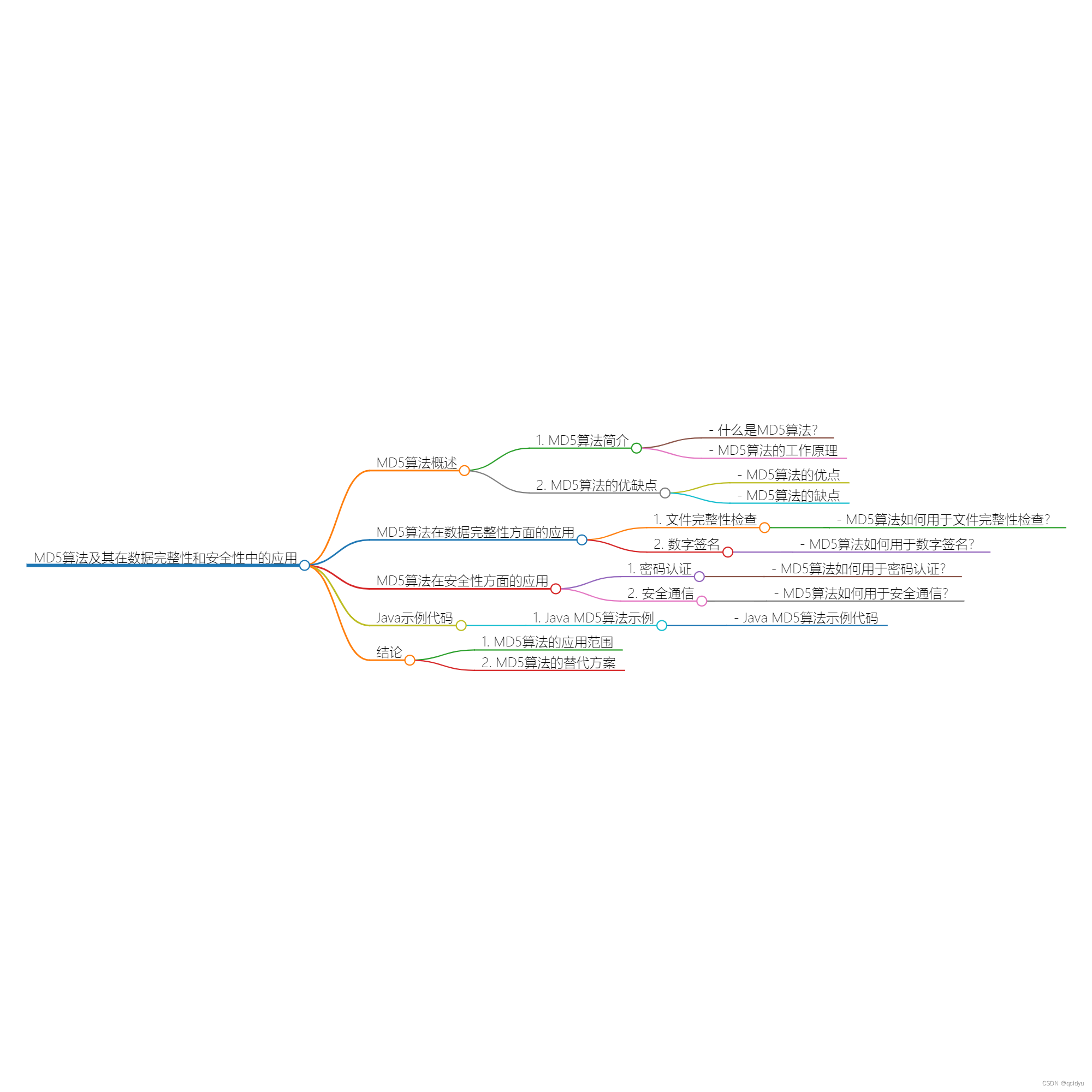
MD5算法:高效安全的数据完整性保障
摘要:在数字世界中,确保数据完整性和安全性至关重要。消息摘要算法就是一种用于实现这一目标的常用技术。其中,Message Digest Algorithm 5(MD5)算法因其高效性和安全性而受到广泛关注。本文将详细介绍MD5算法的优缺点…...

JavaScript基础五对象 内置对象 Math.random()
内置对象-生成任意范围随机数 Math.random() 随机数函数, 返回一个0 - 1之间,并且包括0不包括1的随机小数 [0, 1) 如何生成0-10的随机数呢? Math.floor(Math.random() * (10 1)) 放大11倍再向下取整 如何生成5-10的随机数&…...

curl之网络接口
Curl_cftype 连接接口定义 struct Curl_cftype {const char *name; /* name of the filter type */int flags; /* flags of filter type */int log_level; /* log level for such filters */Cu…...

Pytest中doctests的测试方法应用
在 Python 的测试生态中,Pytest 提供了多种灵活且强大的测试工具。其中,doctests 是一种独特而直观的测试方法,通过直接从文档注释中提取和执行测试用例,确保代码示例的正确性。本文将深入介绍 Pytest 中 doctests 的测试方法,包括基本用法和实际案例,以帮助你更好地利用…...

Android 8.1 铃声音量通话音量同步调节
Android 8.1 铃声音量通话音量同步调节 最近收到客户反馈,想要实现铃声音量通话音量同步调节,具体修改参照如下: /frameworks/base/core/java/android/preference/SeekBarVolumizer.java if (defaultUri null) {if (mStreamType AudioMan…...

C++——字符串string
C——字符串string C语言中对字符串的表示通常用指针,新手会面临内存泄漏或者段错误等众多问题。 在 C 中, string 类是标准库的一部分,用于表示和操作字符串。它是对传统的 C 风格字符串(以空 字符 ‘\0’ 结尾的字符数组&…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...
