CSS常用属性
CSS常用属性
1. 像素的概念
- 概念:我们的电脑屏幕是,是由一个一个“小点”组成的,每个“小点”,就是一个像素(px)。
- 规律:像素点越小,呈现的内容就越清晰、越细腻。
注意点:如果电脑设置中开启了缩放,那么就会影响一些工具的测量结果,但这无所谓,因为我们工作中都是参考详细的设计稿,去给元素设置宽高。
2. 颜色的表示
2.1 表示方式一:颜色名
- 编写方式:直接使用颜色对应的英文单词,编写比较简单,例如:
color : red;
具体颜色名参考 MDN 官方文档
2.2 表示方式二:rgb 或 rgba
- 编写方式:使用 红、绿、蓝 这三种光的三原色进行组合。
- r表示红色,g表示绿色,b表示蓝色,a表示透明度。
- 举例:
/* 使用 0~255 之间的数字表示一种颜色 */
color: rgb(255, 0, 0);/* 红色 */
color:rgba(255, 0, 0, 0.5);/* 半透明的红色 *//* 也可以使用百分比表示一种颜色(用的少) */
color: rgb(100%, 0%, 0%);/* 红色 */
color: rgba(100%, 0%, 0%,50%);/* 半透明的红色 */
- 小规律:
- 若三种颜色值相同,呈现的是灰色,值越大,灰色越浅。
- rgb(0, 0, 0) 是黑色, rgb(255, 255,255) 是白色。
- 对于 rbga 来说,前三位的 rgb 形式要保持一致,要么都是 0~255 的数字,要么都是百分比 。
2.3 表示方式三:HEX 或 HEXA
HEX 的原理同与 rgb 一样,依然是通过:红、绿、蓝色 进行组合,只不过要用 6位(分成3组) 来表达,
格式为:# rrggbb
每一位数字的取值范围是: 0 ~ f ,即:( 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, a, b, c,d, e, f )
所以每一种光的最小值是: 00 ,最大值是: ff
- 举例:
color: #ff0000;/* 红色 *//* 如果每种颜色的两位都是相同的,就可以简写*/
color: #ff9988;/* 可简为:#f98 *//* 但要注意前三位简写了,那么透明度就也要简写 */
color: #ff998866;/* 可简为:#f986 */
注意点: IE 浏览器不支持 HEXA ,但支持 HEX 。
2.4 表示方式四:HSL 或 HSLA
- HSL 是通过:色相、饱和度、亮度,来表示一个颜色的,格式为: hsl(色相,饱和度,亮度)
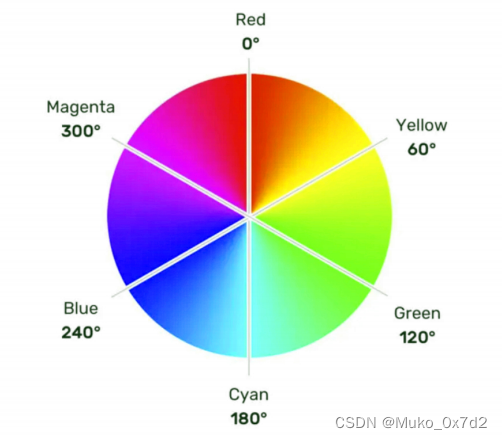
- 色相:取值范围是 0~360 度,具体度数对应的颜色如下图:

- 饱和度:取值范围是 0%~100% 。(向色相中对应颜色中添加灰色, 0% 全灰, 100% 没有灰)
- 亮度:取值范围是 0%~100% 。( 0% 亮度没了,所以就是黑色。 100% 亮度太强,所以就是白色了)
- 色相:取值范围是 0~360 度,具体度数对应的颜色如下图:
- HSLA 其实就是在 HSL 的基础上,添加了透明度。
3. CSS字体属性
3.1 字体大小
- 属性名: font-size
- 作用:控制字体的大小。
- 语法:
div {font-size: 40px;
}
- 注意点:
- Chrome 浏览器支持的最小文字为 12px ,默认的文字大小为 16px ,并且 0px 会自动消失。
- 不同浏览器默认的字体大小可能不一致,所以最好给一个明确的值,不要用默认大小。
- 通常以给 body 设置 font-size 属性,这样 body 中的其他元素就都可以继承了。
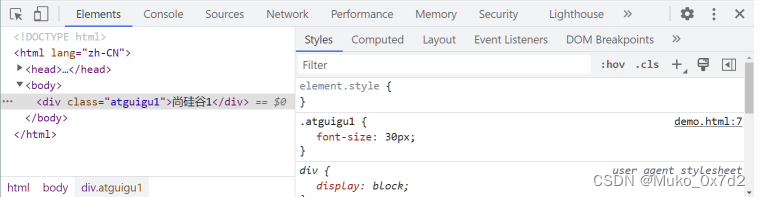
- 借助控制台看样式:

3.2 字体族
- 属性名: font-family
- 作用:控制字体类型。
- 语法:
div {font-family: "STCaiyun","Microsoft YaHei",sans-serif
}
- 注意:
- 使用字体的英文名字兼容性会更好,具体的英文名可以自行查询,或在电脑的设置里去寻找。
- 如果字体名包含空格,必须使用引号包裹起来。
- 可以设置多个字体,按照从左到右的顺序逐个查找,找到就用,没有找到就使用后面的,且通常在最后写上 serif (衬线字体)或 sans-serif (非衬线字体)。
- windows 系统中,默认的字体就是微软雅黑。
3.3 字体风格
- 属性名: font-style
- 作用:控制字体是否为斜体。
- 常用值:
- normal :正常(默认值)
- italic :斜体(使用字体自带的斜体效果)
- oblique :斜体(强制倾斜产生的斜体效果)
实现斜体时,更推荐使用 italic 。
- 语法:
div {font-style: italic;
}
3.4 字体粗细
- 属性名: font-weight
- 作用:控制字体的粗细。
- 常用值:
- 关键词:
- lighter :细
- normal : 正常
- bold :粗
- bolder :很粗 (多数字体不支持)
- 数值:
- 100~1000 且无单位,数值越大,字体越粗 (或一样粗,具体得看字体设计时的精确程度)。
- 100~300 等同于 lighter , 400~500 等同于 normal , 600 及以上等同于bold 。
- 关键词:
- 语法:
div {font-weight: bold;
}
div {font-weight: 600;
}
3.5 字体复合写法
- 属性名: font ,可以把上述字体样式合并成一个属性。
- 作用:将上述所有字体相关的属性复合在一起编写。
- 编写规则:
- 字体大小、字体族必须都写上。
- 字体族必须是最后一位、字体大小必须是倒数第二位。
- 各个属性间用空格隔开。
- 实际开发中更推荐复合写法,但这也不是绝对的,比如只想设置字体大小,那就直接用 font-size 属性。
4. CSS文本属性
4.1 文本颜色
- 属性名: color
- 作用:控制文字的颜色。
- 可选值:
- 颜色名
- rgb 或 rgba
- HEX 或 HEXA (十六进制)
- HSL 或 HSLA
开发中常用的是: rgb/rgba 或 HEX/HEXA (十六进制)。
- 举例:
div {color: rgb(112,45,78);
}
4.2 文本间距
- 字母间距: letter-spacing
- 单词间距: word-spacing (通过空格识别词)
- 属性值为像素( px ),正值让间距增大,负值让间距缩小。
4.3 文本修饰
- 属性名: text-decoration
- 作用:控制文本的各种装饰线。
- 可选值:
- none : 无装饰线(常用)
- underline :下划线(常用)
- overline : 上划线
- line-through : 删除线
- 可搭配如下值使用:
- dotted :虚线
- wavy :波浪线
- 也可以指定颜色
- 举例:
a {text-decoration: none;
}
4.4 文本缩进
- 属性名: text-indent 。
- 作用:控制文本首字母的缩进。
- 属性值: css 中的长度单位,例如: px
- 举例:
div {text-indent:40px;
}
后面我们会学习 css 中一些新的长度单位,目前我们只知道像素( px )。
4.5 文本对齐_水平
- 属性名: text-align 。
- 作用:控制文本的水平对齐方式。
- 常用值:
- left :左对齐(默认值)
- right :右对齐
- center :居中对齐
- 举例:
div {text-align: center;
}
4.6 细说 font-size
- 由于字体设计原因,文字最终呈现的大小,并不一定与 font-size 的值一致,可能大,也可能小。
例如: font-size 设为 40px ,最终呈现的文字,可能比 40px 大,也可能比 40px小。
- 通常情况下,文字相对字体设计框,并不是垂直居中的,通常都靠下 一些。
4.7 行高
- 属性名: line-height
- 作用:控制一行文字的高度。
- 可选值:
- normal :由浏览器根据文字大小决定的一个默认值。
- 像素( px )。
- 数字:参考自身 font-size 的倍数(很常用)。
- 百分比:参考自身 font-size 的百分比。
- 备注:由于字体设计原因,文字在一行中,并不是绝对垂直居中,若一行中都是文字,不会太影响观感。
- 举例:
div {line-height: 60px;line-height: 1.5;line-height: 150%;
}
-
行高注意事项:
- line-height 过小会怎样?—— 文字产生重叠,且最小值是 0 ,不能为负数。
- line-height 是可以继承的,且为了能更好的呈现文字,最好写数值。
- line-height 和 height 是什么关系?
- 设置了 height ,那么高度就是 height 的值。
- 不设置 height 的时候,会根据 line-height 计算高度。
-
应用场景:
- 对于多行文字:控制行与行之间的距离。
- 对于单行文字:让 height 等于 line-height ,可以实现文字垂直居中。
备注:由于字体设计原因,靠上述办法实现的居中,并不是绝对的垂直居中,但如果一行中都是文字,不会太影响观感。
4.8 文本对齐_垂直
-
- 顶部:无需任何属性,在垂直方向上,默认就是顶部对齐。
-
- 居中:对于单行文字,让 height = line-height 即可。
问题:多行文字垂直居中怎么办?—— 后面我们用定位去做。
-
- 底部:对于单行文字,目前一个临时的方式:
让 line-height = ( height × 2 ) - font-size - x 。
备注: x 是根据字体族,动态决定的一个值。
- 底部:对于单行文字,目前一个临时的方式:
问题:垂直方向上的底部对齐,更好的解决办法是什么?—— 后面我们用定位去做。
4.9 vertical-align
- 属性名: vertical-align 。
- 作用:用于指定同一行元素之间,或 表格单元格 内文字的 垂直对齐方式。
- 常用值:
- baseline (默认值):使元素的基线与父元素的基线对齐。
- top :使元素的顶部与其所在行的顶部对齐。
- middle :使元素的中部与父元素的基线加上父元素字母 x 的一半对齐。
- bottom :使元素的底部与其所在行的底部对齐。
特别注意: vertical-align 不能控制块元素。
5. CSS列表属性
列表相关的属性,可以作用在 ul 、 ol 、 li 元素上。

6. CSS表格属性
1. 边框相关属性(其他元素也能用):

注意:
1. 以上 4 个边框相关的属性,其他元素也可以用,这是我们第一次遇见它们。
2. 在后面的盒子模型中,会详细讲解边框相关的知识。
2. 表格独有属性(只有 table 标签才能使用):

以上 5 个属性,只有表格才能使用,即: table标签。
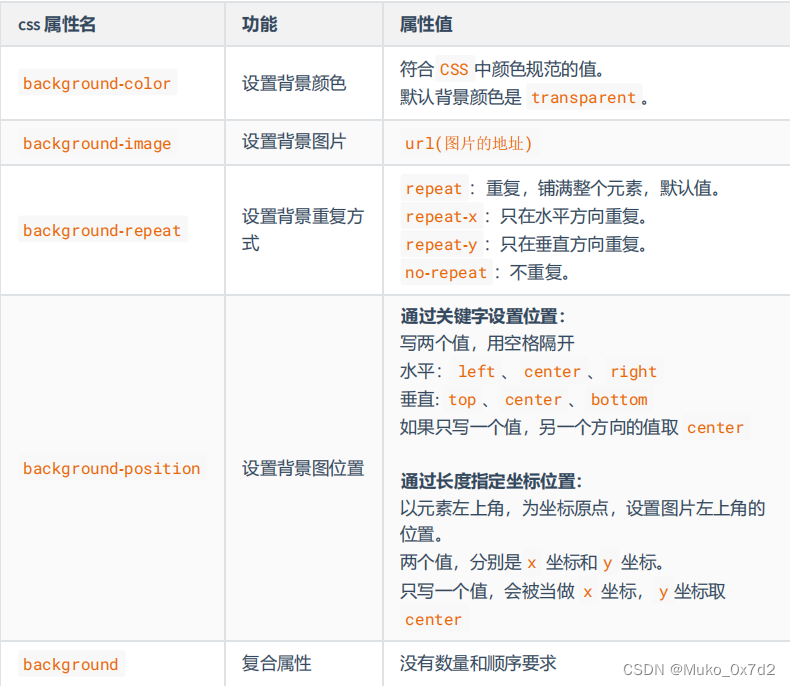
7. CSS背景属性

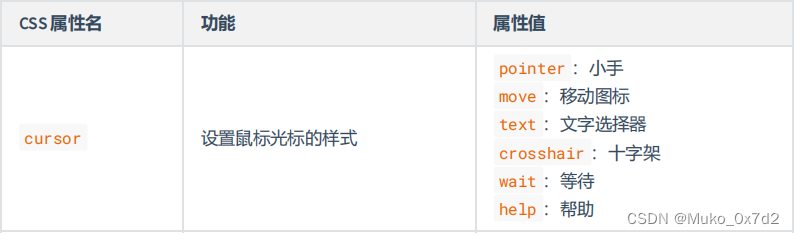
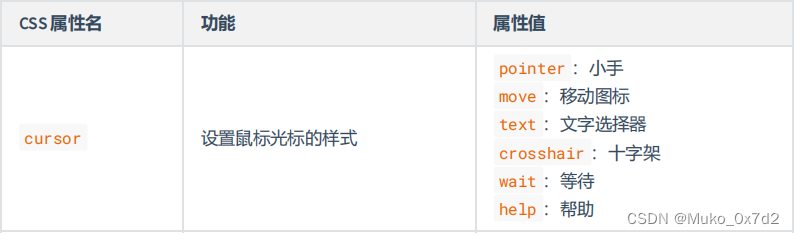
8. CSS鼠标属性

扩展:自定义鼠标图标:
/* 自定义鼠标光标 */
cursor: url("./arrow.png"),pointer;
相关文章:

CSS常用属性
CSS常用属性 1. 像素的概念 概念:我们的电脑屏幕是,是由一个一个“小点”组成的,每个“小点”,就是一个像素(px)。规律:像素点越小,呈现的内容就越清晰、越细腻。 注意点ÿ…...

AI新宠Arc浏览器真可以取代Chrome吗?
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

基于Java (spring-boot)的实验室管理系统
一、项目介绍 普通用户: 1.登录,注册 2.查看实验室列表信息 3.实验室预约 4.查看预约进度并取消 5.查看公告 6.订阅课程 7.实验室报修 8.修改个人信息 教师登录: 1.查看并审核预约申请 2.查看已审核预约并导出到excel 3.实验室设备管理,报修 …...
Android用setRectToRect实现Bitmap基于Matrix矩阵scale缩放RectF动画,Kotlin(一)
Android用setRectToRect实现Bitmap基于Matrix矩阵scale缩放RectF动画,Kotlin(一) 基于Matrix,控制Bitmap的setRectToRect的目标RectF的宽高。从很小的宽高开始,不断迭代增加setRectToRect的目标RectF的宽高,…...

【AI绘画+Midjourney平替】Fooocus:图像生成、修改软件(Controlnet原作者重新设计的UI+Windows一键部署)
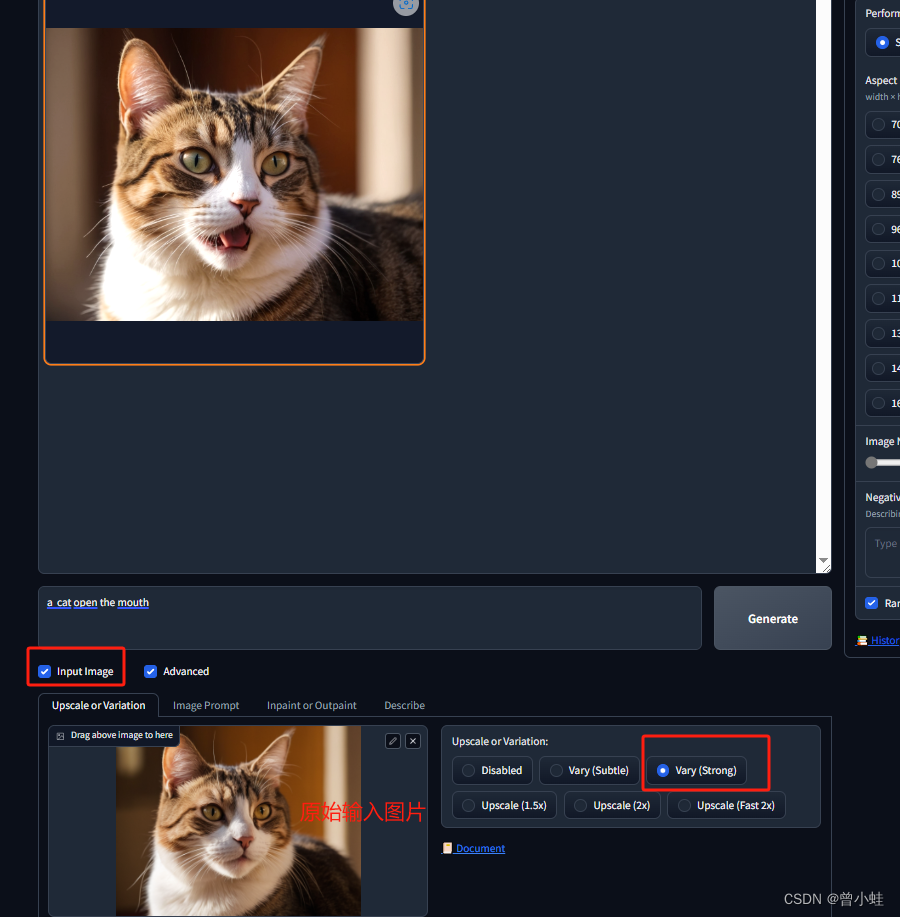
代码:https://github.com/lllyasviel/Fooocus windows一键启动包下载:https://github.com/lllyasviel/Fooocus/releases/download/release/Fooocus_win64_2-1-831.7z B站视频教程:AI绘画入门神器:Fooocus | 简化SD流程,…...

Java技术栈 —— Hive与HBase
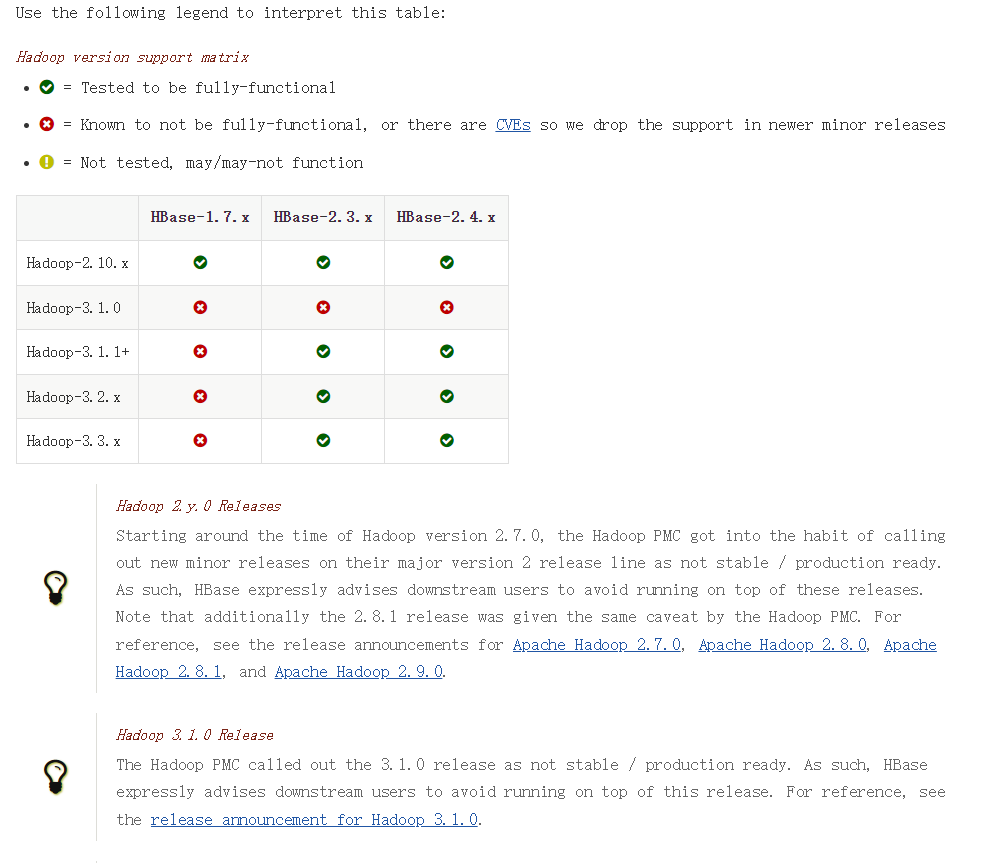
Java技术栈 —— Hive与HBase 一、 什么是Hive与HBase二、如何使用Hive与HBase?2.1 Hive2.1.1 安装2.1.2 使用2.1.2.1 使用前准备2.1.2.2 开始使用hive 2.2 HBase2.2.1 安装2.2.2 使用 三、Apache基金会 一、 什么是Hive与HBase 见参考文章。 一、参考文章或视频链…...

【代码随想录-哈希表】有效的字母异位词
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学习,不断总结,共同进步,活到老学到老导航 檀越剑指大厂系列:全面总结 jav…...

SQL Server之DML触发器
一、如何创建一个触发器呢 触发器的定义语言如下: CREATE [ OR ALTER ] TRIGGER trigger_nameon {table_name | view_name}{for | After | Instead of }[ insert, update,delete ]assql_statement从这个定义语言我们可以知道如下信息: trigger_name&…...

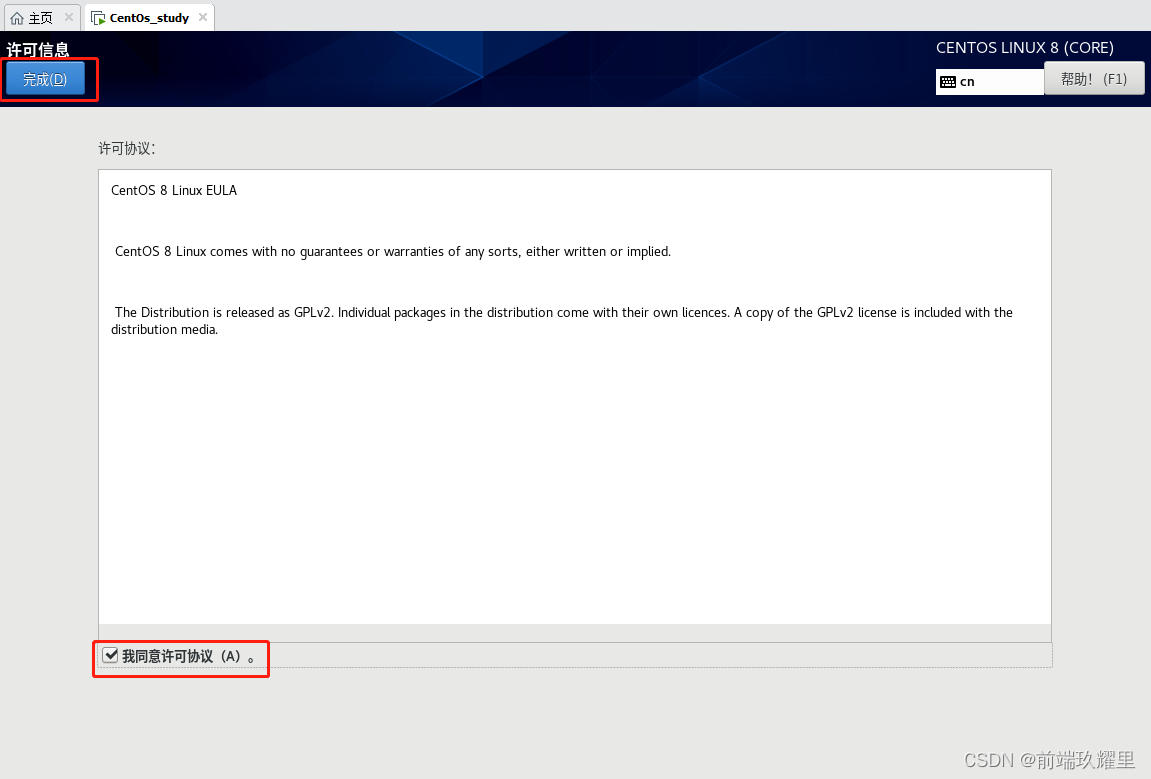
04. 【Linux教程】安装 Linux 操作系统
通过前面的小节学习,我们已经对 Linux 操作系统有了简单的了解,同时也在 Windows 下安装了虚拟机软件 VMware ,那么本节课我们就介绍下如何使用虚拟机软件安装 Linux 操作系统。 通过第一小节的学习我们知道 Linux 有很多的发行版本…...

Facebook群控:利用IP代理提高聊单效率
在当今社交媒体竞争激烈的环境中,Facebook已经成为广告营销和推广的重要平台,为了更好地利用Facebook进行推广活动,群控技术应运而生。 本文将深入探讨Facebook群控的定义、作用以及如何利用IP代理来提升群控效率,为你提供全面的…...

香港倾斜模型3DTiles数据漫游
谷歌地球全香港地区倾斜摄影数据,通过工具转换成3DTiles格式,将这份数据完美加载到三维数字地球Cesium上进行完美呈现,打造香港地区三维倾斜数据覆盖,完美呈现香港城市壮美以及维多利亚港繁荣景象。再由12.5米高分辨率地形数据&am…...

Go指针探秘:深入理解内存与安全性
目录 1. 指针的基础1.1 什么是指针?1.2 内存地址与值的地址1.2.1 内存中的数据存储1.2.2 如何理解值的地址 2. Go中的指针操作2.1 指针类型和值2.1.1 基本数据类型的指针2.1.2 复合数据类型的指针 2.2 如何获取一个指针值2.3 指针(地址)解引用…...

Oracle12c之Sqlplus命令行窗口基本使用
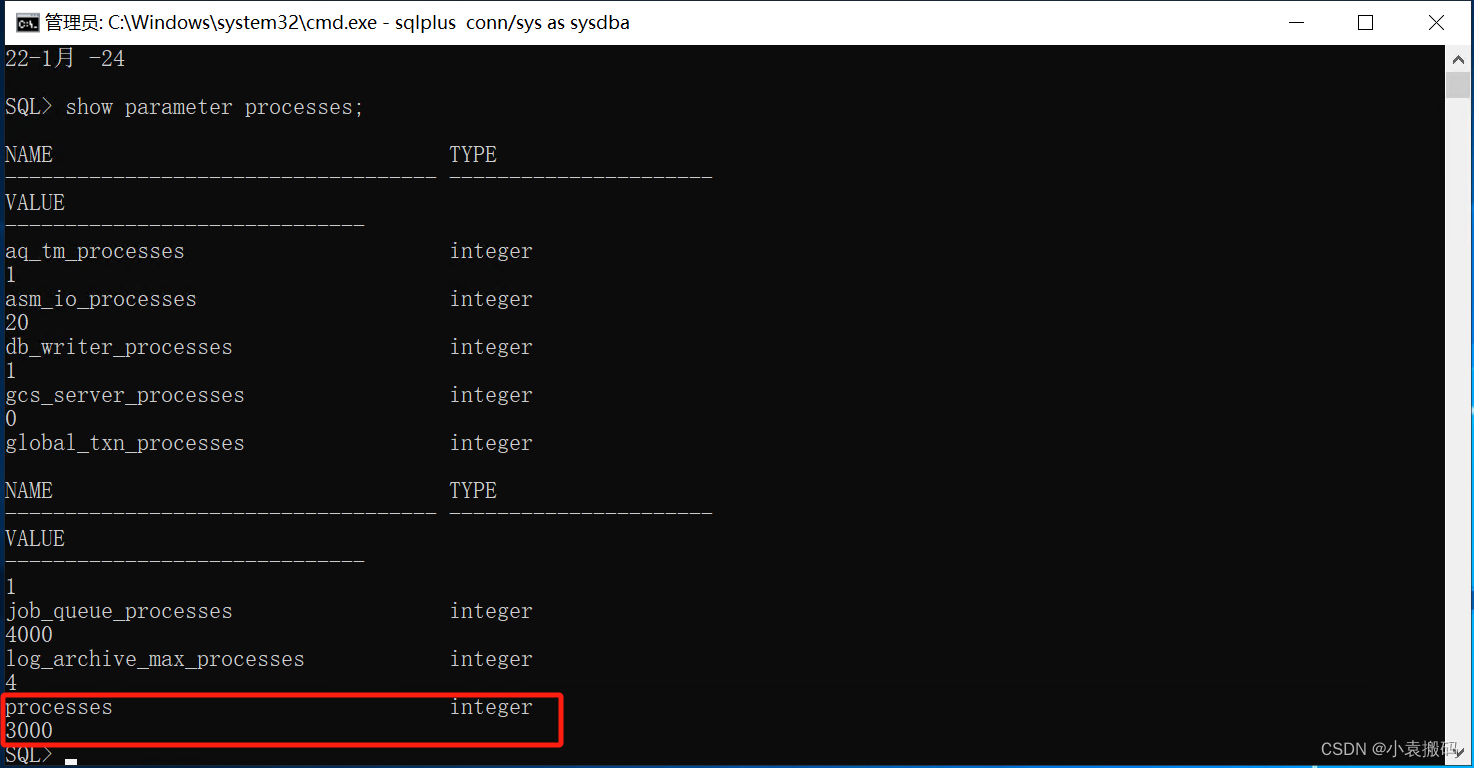
Oracle12c之Sqlplus命令行窗口基本使用 文章目录 Oracle12c之Sqlplus命令行窗口基本使用1. 连接1. 超级用户2. 普通用户1. 创建普通用2. 连接 2. 修改用户连接数1. 查看默认连接最多用户数1. PL/SQL developer中查看2. Sqlplus中查看 2. 查看目前已经连接的用户数3. 修改用户连…...

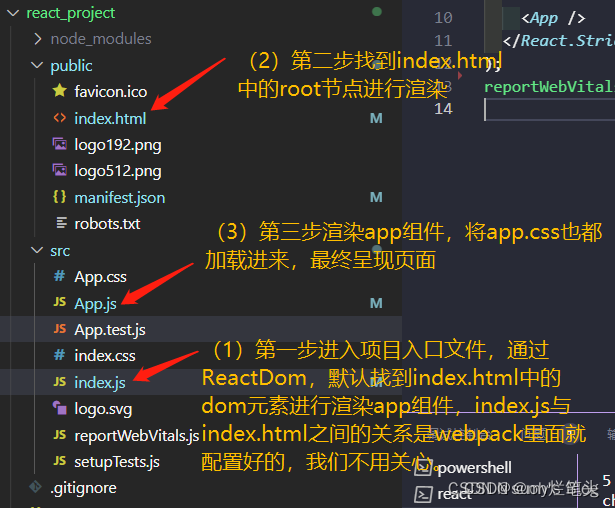
react和antd学习笔记
概论 react是前端框架,antd是组件库。前端框架和组件库的区别与联系 nodejs 脚本语言需要一个解析器才能运行,JavaScript是脚本语言,在不同的位置有不一样的解析器,如写入html的js语言,浏览器是它的解析器角色。而对…...

寒假作业2月5号
第四章 堆与拷贝构造函数 一 、程序阅读题 1、给出下面程序输出结果。 #include <iostream.h> class example {int a; public: example(int b5){ab;} void print(){aa1;cout <<a<<"";} void print()const {cout<<a<<endl;} …...
)
滑动窗口(一)
文章目录 Leetcode209. 长度最小的子数组题目解法一(暴力求解)(超时)解法二(滑动窗口) Leetcode3. 无重复字符的最长子串题目解法一(暴力求解)解法二(滑动窗口) Leetcode1004. 最大连…...

寒假 day1
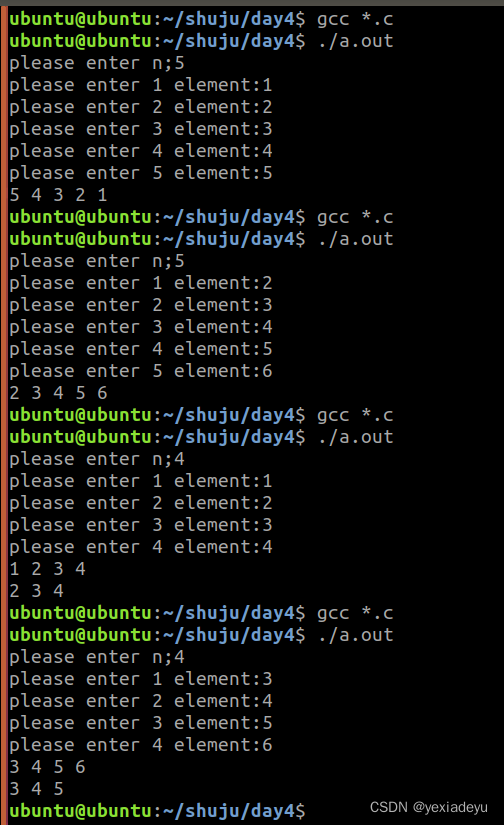
1、请简述栈区和堆区的区别? 2、有一个整形数组:int arr[](数组的值由外部输入决定),一个整型变量: x(也 由外部输入决定)。要求: 1)删除数组中与x的值相等的元素 2)不得创建新的数组 3)最多只允许使用单层循环 4)无需考虑超出新数组长度后面的元素,所以…...

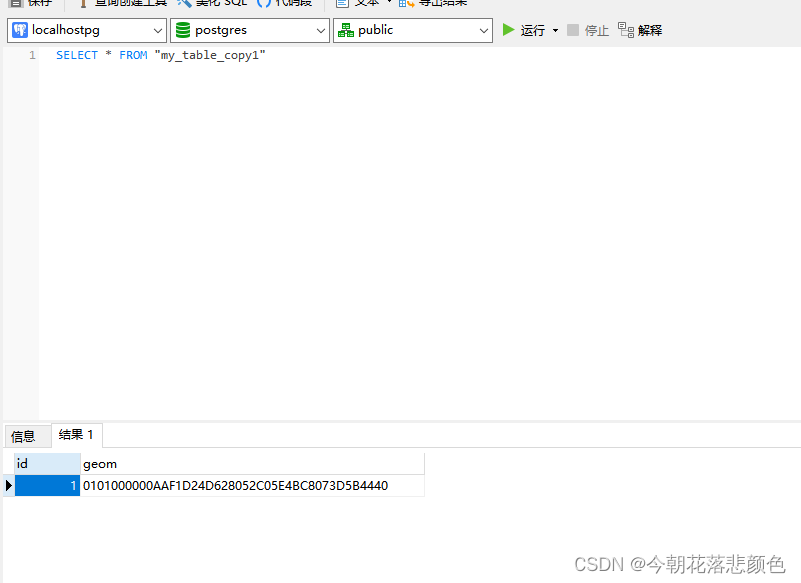
DATAX改造支持geometry类型数据同步
数据库使用postgresql安装了postgis插件存储了geometry空间数据,想使用datax做数据同步,但datax本身不支持geometry类型数据,如何改造呢? 1.首先下载已改造支持geometry类型的datax引擎,下载地址 https://download.c…...

Vue中keep-alive的作用、原理及应用场景
在进行Vue开发的过程中,我们经常会遇到需要进行组件缓存的场景,这时候Vue提供的keep-alive组件就派上了用场。keep-alive组件是Vue内置的一个抽象组件,它可以将其包裹的组件进行缓存,提高组件的性能,同时也可以节省服务…...
)
SpringBoot集成Redisson实现限流(二)
1. 简介 Springboot集成Redisson默认的限流器为令牌桶型限流器,底层是通过lua脚本去实现的。 通过lua脚本我们可以去实现一个滑动窗口限流器,利用ZSET格式数据就可以轻松实现。 springboot集成Redisson就不做讲解,可以参考:sprin…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...
