在Vue中如何动态绑定class和style属性
在Vue中,动态绑定class和style属性是我们经常遇到的需求。这个功能允许我们根据不同的条件来动态改变元素的样式,让我们的应用更加灵活和富有交互性。在本篇博客文章中,我将带你深入探索在Vue中如何实现这一功能。
首先,让我们了解一下Vue中的class绑定。Vue提供了一种简洁而强大的语法来实现动态class的绑定。我们可以使用v-bind指令,将一个对象传递给class属性,然后根据这个对象的属性来动态添加或移除class。
假设我们有一个按钮组件,我们希望根据按钮是否被点击来改变其背景颜色。我们可以定义一个data属性clicked,用来表示按钮是否被点击。然后,我们可以使用v-bind指令来绑定一个对象到class属性上,对象的key是class名称,value是一个表达式,用来判断该class是否被添加。
<template><button :class="{ 'clicked': clicked }">Click me</button>
</template><script>
export default {data() {return {clicked: false}}
}
</script><style>
.clicked {background-color: blue;color: white;
}
</style>
在上述示例中,我们使用了v-bind指令,将一个对象{ 'clicked': clicked }绑定到class属性上。clicked是一个表达式,它会根据data中的clicked值的变化来动态决定clicked类是否被添加到按钮中。当clicked为true时,按钮会拥有clicked类,从而改变背景颜色和文字颜色。
另外,我们也可以使用数组来动态绑定多个class。假设我们有一个元素,我们希望根据不同的状态来动态改变其样式。我们可以在data中定义一个数组status,然后使用v-bind指令将这个数组绑定到class属性上。
<template><div :class="status">This is a dynamic class binding example</div>
</template><script>
export default {data() {return {status: ['bold', 'highlight']}}
}
</script><style>
.bold {font-weight: bold;
}.highlight {background-color: yellow;
}
</style>
在上述示例中,我们使用status数组来动态绑定class属性。当status数组中的元素发生变化时,元素的样式也会相应改变。在这个示例中,元素将同时拥有bold和highlight两个类,从而改变字体加粗和背景颜色。
除了class绑定外,Vue还提供了style绑定的功能。和class绑定类似,我们可以使用v-bind指令来动态绑定一个包含多个style属性的对象。
假设我们有一个进度条组件,我们希望根据进度的不同来动态改变进度条的宽度。我们可以定义一个data属性 progress,然后使用v-bind指令将这个对象绑定到style属性上。
<template><div :style="progressStyle">This is a dynamic style binding example</div><button @click="increaseProgress">Increase Progress</button>
</template><script>
export default {data() {return {progress: 0}},computed: {progressStyle() {return {width: `${this.progress}%`,backgroundColor: this.progress < 50 ? 'green' : 'red'}}},methods: {increaseProgress() {if (this.progress < 100) {this.progress += 10;}}}
}
</script><style>
div {height: 50px;background-color: gray;transition: width 0.5s;
}
</style>
在上述示例中,我们使用v-bind指令,将一个对象progressStyle绑定到style属性上。progressStyle是一个计算属性,根据data中的progress值来动态计算进度条的样式。当progress小于50时,进度条的背景颜色为绿色,大于等于50时,背景颜色为红色。通过点击按钮,我们可以增加progress的值,进而改变进度条的宽度。
总结一下,在Vue中动态绑定class和style属性可以让我们根据不同的条件来动态改变元素的样式,使我们的应用更加灵活和交互。我们可以使用v-bind指令将一个对象绑定到class属性上,根据对象的属性来动态添加或移除class。另外,我们还可以使用v-bind指令将一个对象绑定到style属性上,根据对象的属性来动态设置元素的样式。这些功能使得我们可以根据应用的实际需求,动态改变元素的样式,提升用户体验。在实际开发中,我们可以结合条件判断、计算属性、方法等技术来实现更加复杂和灵活的动态绑定。
希望本篇文章能帮助到你,如果有任何问题,欢迎留言讨论。谢谢阅读!
更多面试题请点击 web前端高频面试题_在线视频教程-CSDN程序员研修院
最后问候亲爱的朋友们,并邀请你们阅读我的全新著作。

相关文章:

在Vue中如何动态绑定class和style属性
在Vue中,动态绑定class和style属性是我们经常遇到的需求。这个功能允许我们根据不同的条件来动态改变元素的样式,让我们的应用更加灵活和富有交互性。在本篇博客文章中,我将带你深入探索在Vue中如何实现这一功能。 首先,让我们了…...

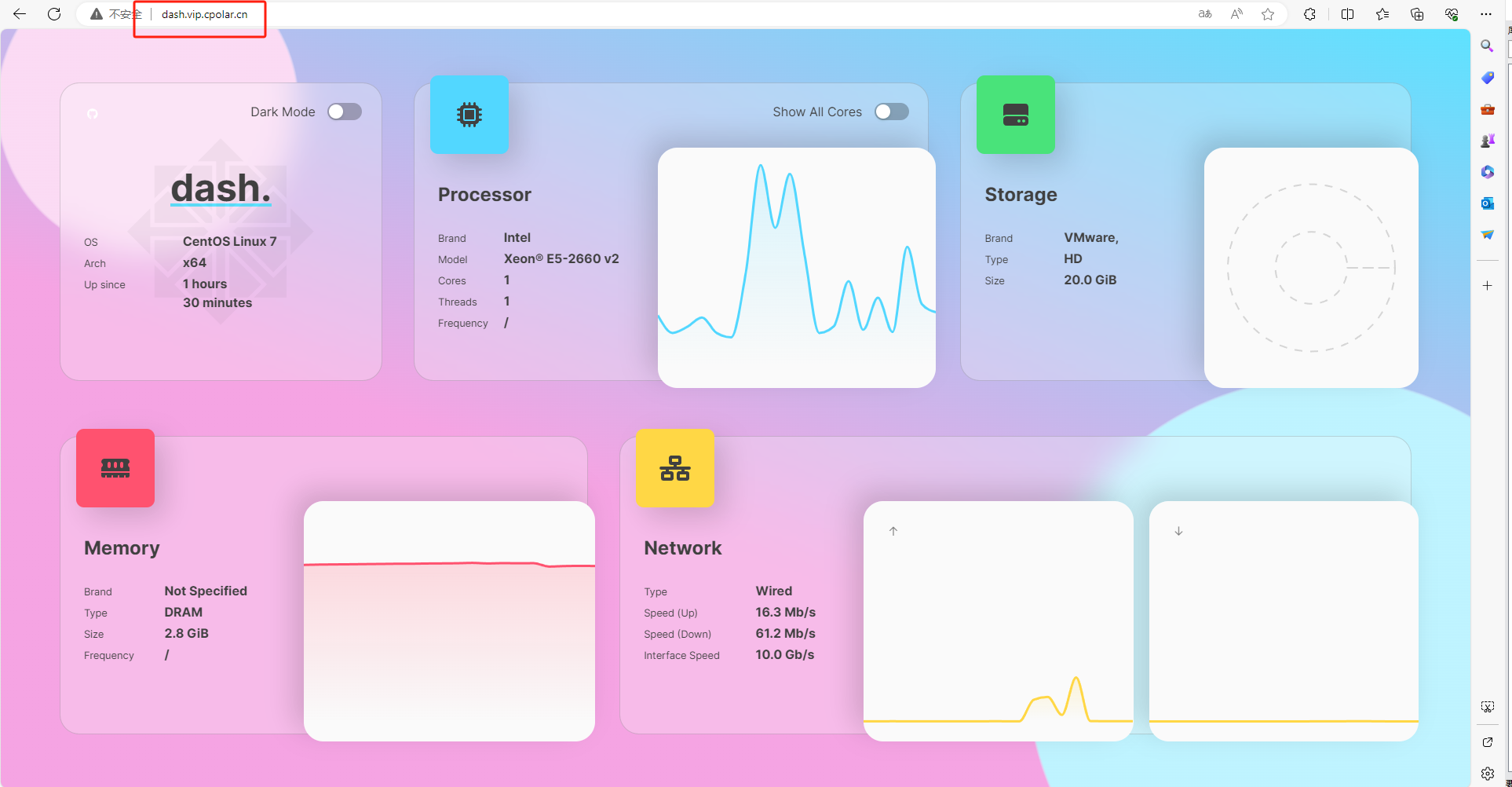
使用Docker部署DashDot服务器仪表盘并结合cpolar实现公网监测服务器
最近,我发现了一个超级强大的人工智能学习网站。它以通俗易懂的方式呈现复杂的概念,而且内容风趣幽默。我觉得它对大家可能会有所帮助,所以我在此分享。点击这里跳转到网站。 文章目录 1. 本地环境检查1.1 安装docker1.2 下载Dashdot镜像 2.…...

Android kernel logcat时间戳显示错乱修改
前言 在抓取log时发现,kernel log合logcat的时间戳不对应。在分析log时,造成很大的困扰 修改 针对Android 10 的修改 diff --git a/system/core/logd/LogKlog.cpp b/system/core/logd/LogKlog.cpp old mode 100644 new mode 100755 index edd326a..f…...

2024年考PMP还有什么用?
PMP 是项目管理专业人士资格认证的意思,也是项目管理领域通用的证书, 做项目的基本都会去考。 要说 PMP 有啥作用? 个人感觉 PMP 证书更多的是跳槽、转行的敲门砖的作用,因为现在很多公司都要 PMP 证书,有了可以加分…...

解决zabbix图像中文乱码
使用zabbix查看监控图像信息,发现会有中文乱码现象。 解决方法如下: 1.拷贝windows文字文件到服务器上 C:\Windows\Fonts目录下拷贝自己需要的中文语言文件 2.修改配置文件 vim /usr/share/zabbix/include/defines.inc.php 81行 define(ZBX_GRAPH_F…...

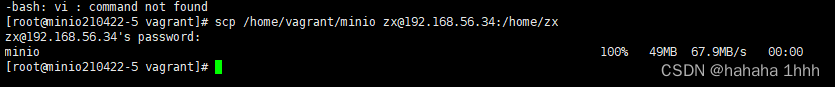
centos间文件传输
scp /home/vagrant/minio zx192.168.56.34:/home/zx /home/vagrant/minio 是你要传输的文件而且是当前机器登录用户有权限操作的文件 zx是目标机器的用户192.168.56.34是目标机器的地址 /home/zx是要传到这个文件夹下 要确保zx有/home/zx这个文件夹的操作权限 本质就是ssh文…...

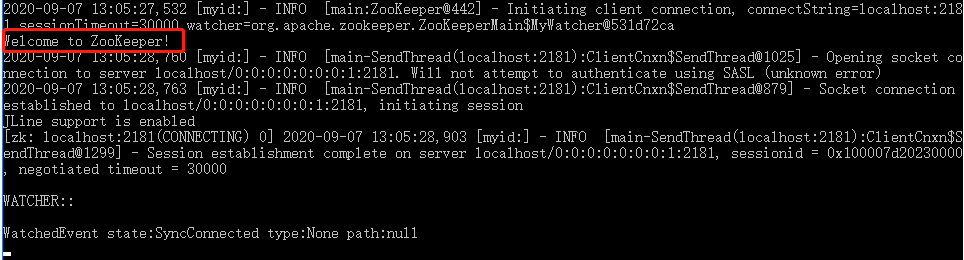
2.0 Zookeeper 安装配置
Linux 安装 zookeeper 下载地址为: Apache ZooKeeper。 选择一稳定版本,本教程使用的 release 版本为3.4.14,下载并安装。 打开网址 https://www.apache.org/dyn/closer.lua/zookeeper/zookeeper-3.4.14/zookeeper-3.4.14.tar.gz,看到如下界…...
Matomo 访问图形显示异常
近期我们的把 PHP 系统完全升级后,访问 Matomo 的站点有关访问的曲线无法显示。 出现的情况如下图: 我们可以看到图片中有关的访问曲线无法显示。 如果具体直接访问链接的话,会有下面的错误信息。 问题和解决 出现上面问题的原因是缺少 ph…...

MySQL学习记录——사 表结构的操作
文章目录 1、创建表2、查看表结构3、改变表结构4、删除表5、总结 1、创建表 CREATE TABLE table_name ( field1 datatype, field2 datatype, field3 datatype ) character set 字符集 collate 校验规则 engine 存储引擎; 例子 create table users ( id int, name varchar(20) c…...

【华为 ICT HCIA eNSP 习题汇总】——题目集12
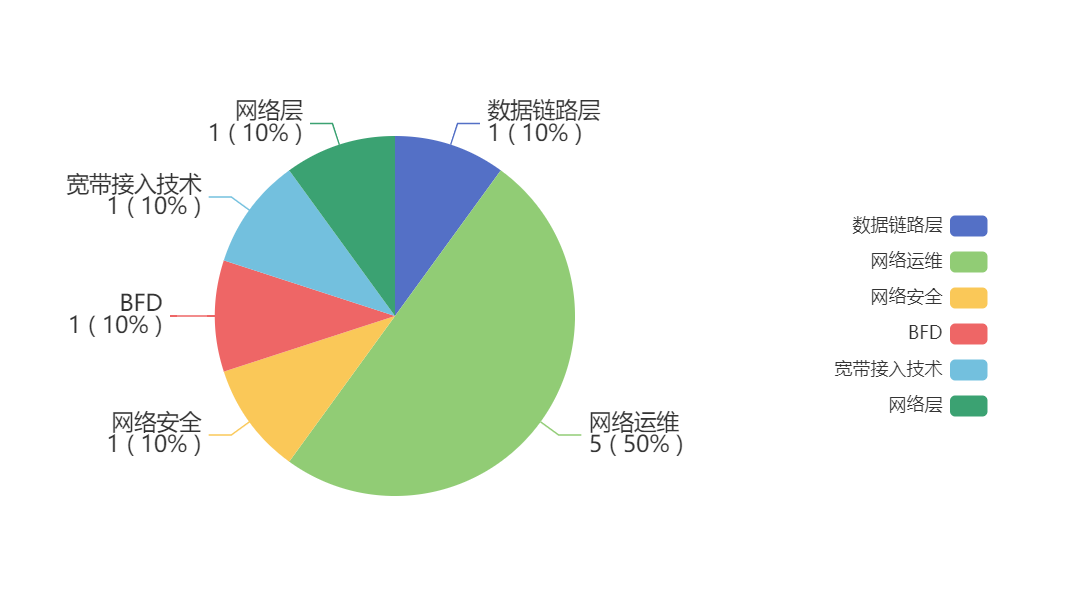
1、企业网络内部常常采用私有 IP 地址进行通信,以下哪个地址属于私有 IP 地址? A、0.1.1.1 B、127.5.4.3 C、128.0.0.5 D、172.24.35.36 考点:网络层 解析:(D) A类 IP 地址中,10.0.0.0 ~ 10.255…...

Redis发布订阅及事务管理
目录 1.1 发布订阅 1.1.1 什么是发布订阅 1.1.2 常用命令 1.1.3 示例演示 1.2 事务管理 1.2.1 事务定义 1.2.2 Multi、Exec、discard 1.2.3 示例 1.2.4 事务的错误处理 1.2.5 事务的冲突问题 1.2.5.1 事务场景 1.2.5.2 悲观锁 1.2.5.3 乐观锁 1.2.5.4 事务解决冲…...

设计模式第五天|代理模式 7-小明买房子 装饰模式 8-咖啡加糖
目录 【设计模式专题之代理模式】7-小明买房子【设计模式专题装饰模式】8-咖啡加糖 【设计模式专题之代理模式】7-小明买房子 文章链接:卡码网设计模式 题目链接:7-小明买房子 这里注意在HomeAgent类里需要定义对象成员变量HomeBuyer,这里在实…...
的创建和数据修改)
mongodb数据库集合(表)的创建和数据修改
文章目录 前言发现宝藏一、集合的创建二、集合的修改三、数据插入数据库四、清空数据库集合数据 前言 为了巩固所学的知识,作者尝试着开始发布一些学习笔记类的博客,方便日后回顾。当然,如果能帮到一些萌新进行新技术的学习那也是极好的。作…...

MySQL 的UI
MySQL也有许多用户界面(UI)工具,用于管理数据库。以下是一些流行的MySQL UI工具: 1. **MySQL Workbench:** 由MySQL官方提供,功能强大,支持数据库建模、SQL开发、服务器配置等。 2. **DBeaver&a…...

Leetcode 3026. Maximum Good Subarray Sum
Leetcode 3026. Maximum Good Subarray Sum 1. 解题思路2. 代码实现 题目链接:3026. Maximum Good Subarray Sum 1. 解题思路 这一题的话主要就是要快速遍历所有的good subarray并快速获得每一个good subarray的和的最大值。 因此,问题就主要就成了两…...

elementUI之el-form-item的嵌套的场景
像这种,计费规则这几个字而且带红点,外观上是el-form-item,但是其并没有直接和控件进行相关联,这是和其他的el-form-item不同之处。所以这里就得用上嵌套了。也就是说elementUI中el-form-item是可以嵌套使用的。...

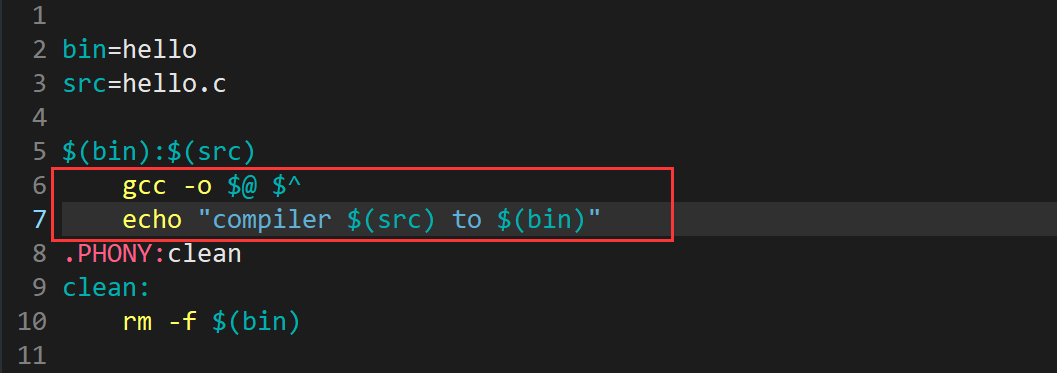
Linux项目自动化构建工具之make/Makefile演示gcc编译
文章目录 一、背景二、如何使用?三、原理四、关于make的问题五、再次理解/编写makefile依赖关系依赖方法 六、原理讲解项目清理makefile是支持变量的取消执行make后显示命令依赖方法可以多行 一、背景 会不会写makefile,从一个侧面说明了一个人是否具备…...

ChatGPT 官方中文页面上线
根据页面显示,OpenAI 现已推出 ChatGPT 的多语言功能 Alpha 版测试,允许用户选择不同语言的界面进行交互。 如下图所示,ChatGPT 会检测系统当前所使用的语言,并提示用户进行语言切换。 用户也可通过设置页面选择其他语言。目前&a…...

算法学习——华为机考题库10(HJ64 - HJ69)
算法学习——华为机考题库10(HJ64 - HJ69) HJ64 MP3光标位置 描述 MP3 Player因为屏幕较小,显示歌曲列表的时候每屏只能显示几首歌曲,用户要通过上下键才能浏览所有的歌曲。为了简化处理,假设每屏只能显示4首歌曲&a…...

[office] Excel中去除表格小数点后面数字的操作方法 #知识分享#学习方法
Excel中去除表格小数点后面数字的操作方法 如何去除EXCEL表格中小数点后面的数字,双击表格时只留有整数,今天,小编就教大家在Excel中去除表格小数点后面数字的操作方法。 Excel中去除表格小数点后面数字的操作步骤如下: 如图&…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...

GraphQL 实战篇:Apollo Client 配置与缓存
GraphQL 实战篇:Apollo Client 配置与缓存 上一篇:GraphQL 入门篇:基础查询语法 依旧和上一篇的笔记一样,主实操,没啥过多的细节讲解,代码具体在: https://github.com/GoldenaArcher/graphql…...

算术操作符与类型转换:从基础到精通
目录 前言:从基础到实践——探索运算符与类型转换的奥秘 算术操作符超级详解 算术操作符:、-、*、/、% 赋值操作符:和复合赋值 单⽬操作符:、--、、- 前言:从基础到实践——探索运算符与类型转换的奥秘 在先前的文…...

路由基础-路由表
本篇将会向读者介绍路由的基本概念。 前言 在一个典型的数据通信网络中,往往存在多个不同的IP网段,数据在不同的IP网段之间交互是需要借助三层设备的,这些设备具备路由能力,能够实现数据的跨网段转发。 路由是数据通信网络中最基…...

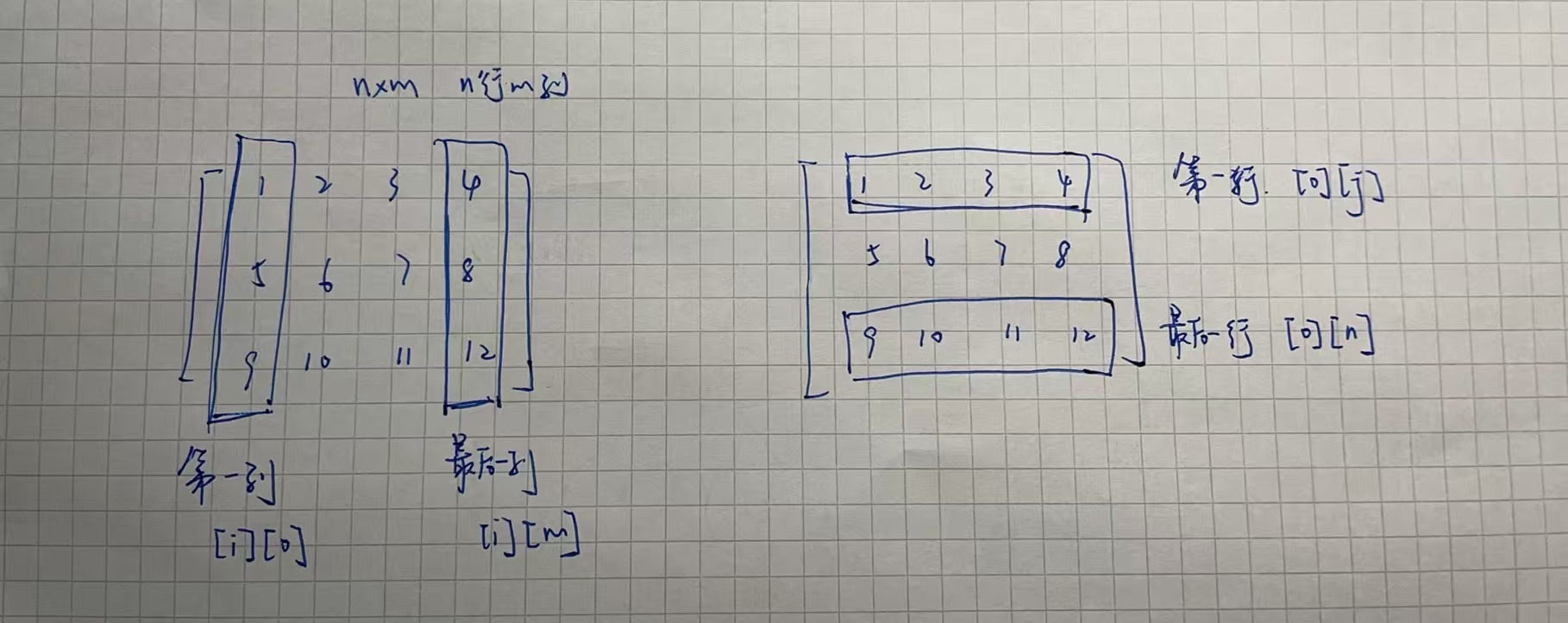
二维数组 行列混淆区分 js
二维数组定义 行 row:是“横着的一整行” 列 column:是“竖着的一整列” 在 JavaScript 里访问二维数组 grid[i][j] 表示 第i行第j列的元素 let grid [[1, 2, 3], // 第0行[4, 5, 6], // 第1行[7, 8, 9] // 第2行 ];// grid[i][j] 表示 第i行第j列的…...
