vue 引入 百度地图API 和 路书
公司项目中,偶尔都会涉及到地图的使用,这里以百度地图为例,我们梳理一下引用流程及注意点
账号和获取密钥
百度地图示例
百度地图 类参考
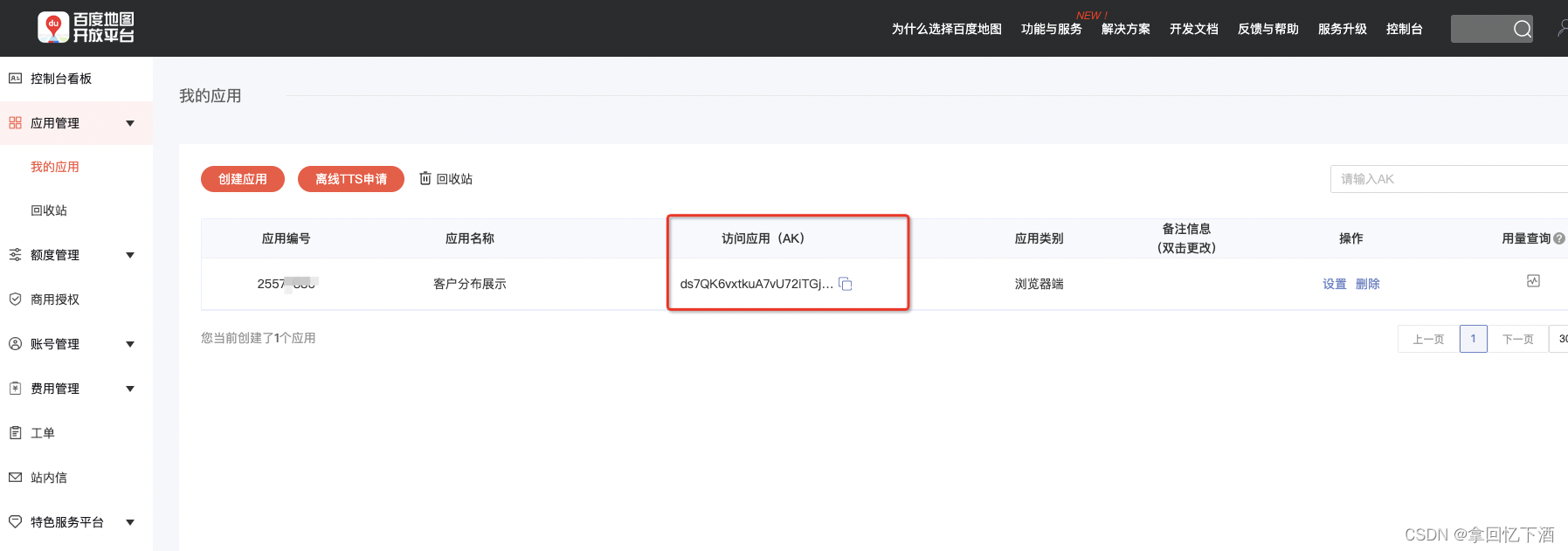
1、账号和获取密钥
// api.map.baidu.com/api?type=webgl&v=3.0&ak=您的密钥<script type="text/javascript" src="//api.map.baidu.com/api?type=webgl&v=3.0&ak=您的密钥"></script>

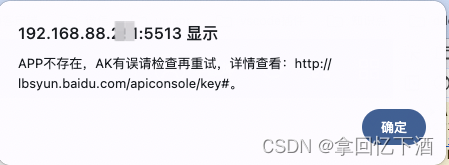
我们需要先注册百度账号、创建应用、获取密钥(AK),否则会有以上提示语警告
具体注册、创建流程可以戳这里~

2、引用百度地图SDK
a、NPM 安装
安装vue-baidu-map
具体使用流程,可以查看vue-baidu-map 文档
cnpm install vue-baidu-map --save全局注册
在main.js中引入百度地图
import BaiduMap from 'vue-baidu-map'
Vue.use(BaiduMap , {ak:"自己注册的ak码"
})组件内使用
<template><baidu-map class="mapBox":center="center" // 地图的中心点:zoom="zoom" // 缩放程度@ready="initMap" // 地图初始化事件 :scroll-wheel-zoom="true" // 是否支持鼠标缩放></baidu-map>
</template>data () {return {center: { // 经纬度lng: 0,lat: 0},zoom: 3, // 地图展示级别、BMap:null, // 百度地图对象map:null, // 百度地图实例}},
methods: {initMap ({BMap, map}) {this.BMap = BMap ;this.map = map;this.$set(this.center , 'lng' ,'需要传递的经纬度');this.$set(this.center , 'lat' ,'需要传递的经纬度' );this.zoom = '地图需要进行的缩放值';}
}// 组件在使用时,一定要给一个高度,否则高度为0,无法初始化
<style lang="scss" scoped>.mapBox{width: 60%;height: 250px;}</style>
b、CDN 引用
在index.html 文件中引入API
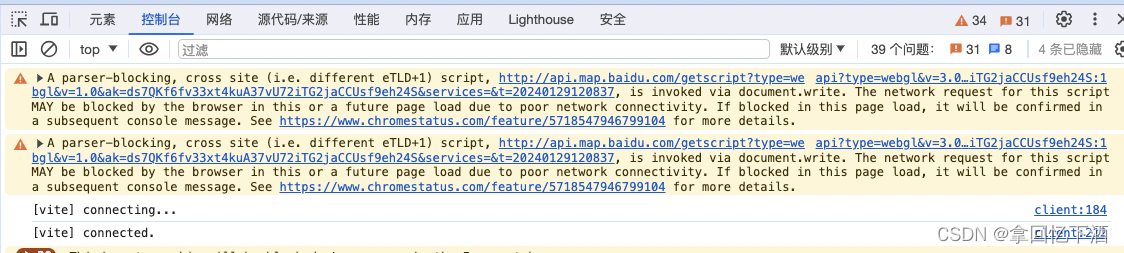
<script type="text/javascript" src="//api.map.baidu.com/api?type=webgl&v=3.0&ak=您的密钥"></script>会在浏览器控制台中,发现类似警告

分析警告
(function(){window.BMAP_PROTOCOL = "https"; window.BMapGL_loadScriptTime = (new Date).getTime(); document.write('<script type="text/javascript" src="https://api.map.baidu.com/getscript?type=webgl&v=1.0&ak=ds7QKf6fv33xt4kuA37vU72iTG2jaCCUsf9eh24S&services=&t=20240129120837"></script>');document.write('<link rel="stylesheet" type="text/css" href="https://api.map.baidu.com/res/webgl/10/bmap.css"/>');})();
我们可以发现,引用的JS文件实际执行了两个操作,将两个 JS 和 CSS 通过document.write 输出到文档流中
那么是否可以不使用官方方式,改为直接只用解析出来的js 和 css 文件呢?
尝试引用解析的js 和css 文件地址
全局引用
<script type="text/javascript" src="https://api.map.baidu.com/getscript?type=webgl&v=1.0&ak=的&services=&t="></script>
<link rel="stylesheet" type="text/css" href="https://api.map.baidu.com/res/webgl/10/bmap.css"/>局部引用
新建BMap.js 文件
// BMap.js 文件
export function baiduMap() {return new Promise((resolve, reject) => {if (window.BMapGL && window.BMapGLLib) {resolve()return}let script = document.createElement('script')script.type = 'text/javascript'script.src = `https://api.map.baidu.com/getscript?type=webgl&v=1.0&ak=您的秘钥&services=&t=${new Date().getTime()}`script.async == false;script.onerror = rejectlet link = document.createElement('link')link.rel = 'stylesheet'link.type = 'text/css'link.href = 'http://api.map.baidu.com/res/webgl/10/bmap.css'// 路书 文件地址,不需要可以不引用let script1 = document.createElement('script')script1.type = 'text/javascript'script1.src = `https://api.map.baidu.com/library/LuShu/gl/src/LuShu_min.js`script1.async == false;document.head.appendChild(script)document.head.appendChild(link)let timer = setInterval(() => {if (window.BMapGL) {document.head.appendChild(script1)}if (window.BMapGL && window.BMapGLLib) {clearInterval(timer)resolve()}}, 50)})}文件内使用BMap.js 文件
<template><div><div id="mapId"></div></div>
</template><script setup>
import { ref, onMounted } from 'vue'
// BMap.js 文件地址 根据实际情况写
import { baiduMap } from './components/BMap'const map = ref()const initMap = async () => {baiduMap().then(() => {// 创建地图实例map.value = new BMapGL.Map('mapId')// 创建地图实例var point = new BMapGL.Point(116.404, 39.915)// 创建点坐标map.value.centerAndZoom(point, 10)// 开启滚轮缩放map.value.enableScrollWheelZoom(true)// 初始化地图,设置中心点坐标和地图级别}).catch((err) => {console.log(err, '----err失败了')})}onMounted(async () => {await initMap()})</script>
相关文章:

vue 引入 百度地图API 和 路书
公司项目中,偶尔都会涉及到地图的使用,这里以百度地图为例,我们梳理一下引用流程及注意点 账号和获取密钥 百度地图示例 百度地图 类参考 1、账号和获取密钥 // api.map.baidu.com/api?typewebgl&v3.0&ak您的密钥<script type…...
)
【QT+QGIS跨平台编译】之二十六:【SpatialIndex+Qt跨平台编译】(一套代码、一套框架,跨平台编译)
文章目录 一、SpatialIndex介绍二、文件下载三、文件分析四、pro文件五、编译实践一、SpatialIndex介绍 SpatialIndex是一个用于高效处理空间数据的C++库,基于R树索引结构实现。它提供了一系列的空间操作和查询算法,能够快速地对大规模空间数据进行检索和分析。 SpatialInd…...

SQL在云计算中的新角色:重新定义数据分析
文章目录 1. 云计算与数据分析的融合2. SQL在云计算中的新角色3. 分布式SQL查询引擎4. SQL-on-Hadoop解决方案5. SQL与其他数据分析工具的集成6. 实时数据分析与SQL7. SQL在云数据仓库中的角色8. 安全性与隐私保护9. SQL的未来展望《SQL数据分析实战(第2版ÿ…...

云安全的基本概念(基本目标与指导方针)
目录 一、云安全概念概述 1.1 概述 二、云安全的基本目标 2.1 安全策略开发模型 2.1.1 信息安全三元组 2.1.1.1 保密性(Confidentiality) 2.1.1.2 完整性(Integrity) 2.1.1.3 可用性(Availability) 2.1.2 信息安全三元组的局限性 2.2 其他信息安全属性 2.2.1 真实性 …...

猫头虎分享已解决Bug || docker: Error response from daemon: network not found
博主猫头虎的技术世界 🌟 欢迎来到猫头虎的博客 — 探索技术的无限可能! 专栏链接: 🔗 精选专栏: 《面试题大全》 — 面试准备的宝典!《IDEA开发秘籍》 — 提升你的IDEA技能!《100天精通鸿蒙》 …...

《幻兽帕鲁》攻略:0基础入门及游戏基础操作 幻兽帕鲁基础设施 幻兽帕鲁基础攻击力 Mac苹果电脑玩幻兽帕鲁 幻兽帕鲁加班加点
今天就跟大家聊聊《幻兽帕鲁》攻略:0基础入门及游戏基础操作。 如果想在苹果电脑玩《幻兽帕鲁》记得安装CrossOver哦。 以下纯干货: CrossOver正版安装包(免费试用):https://souurl.cn/Y1gDao 一、基础操作 二、界面…...

JDK版本如何在IDEA中切换
JDK版本在IDEA中切换 一、项目结构设置 1.Platform——Settings 项目结构---SDKS 2.Project——SDK 3.Modules——SDK——Sources 4.Modules——SDK——Dependencies 二、设置--编译--字节码版本 Settings——Build,——Java Compiler...

如何做零售企业满意度调查
零售业满意度调研是一项至关重要的市场研究工作,它能够帮助企业深入了解消费者对零售店的整体印象、商品质量、服务质量等方面的评价。这种评价可以帮助企业了解自身的优势和不足,提高企业的市场竞争力。民安智库(第三方市场调研公司…...

platform tree架构下i2c应用实例(HS3003)
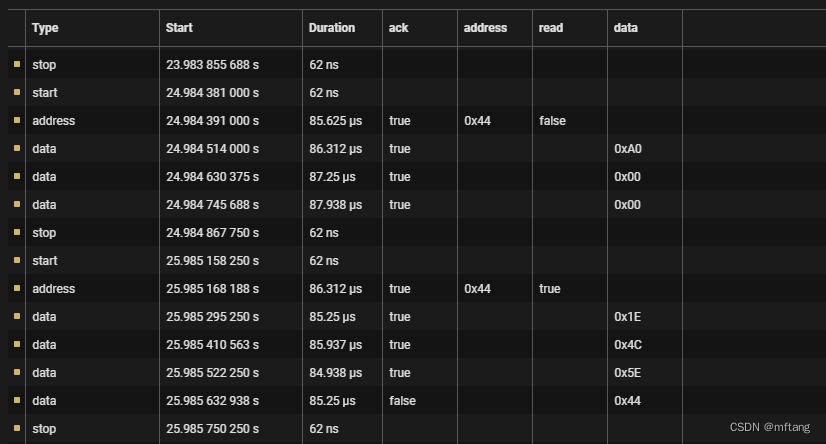
目录 概述 1 探究platform tree下的i2c 1.1 platform tree下的i2c驱动 1.2 查看i2c总线下的设备 1.3 使用命令读写设备寄存器 2 认识HS3003 2.1 HS3003特性 2.2 HS3003寄存器 2.2.1 温湿度数据寄存器 2.2.2 参数寄存器 2.2.3 一个参数配置Demo 2.3 温湿度值转换 2.…...

Mongodb聚合:$planCacheStats
执行查询时,MongoDB 查询规划器会根据可用索引选择并缓存效率最高的查询计划。$planCache可以返回所有集合的查询计划缓存信息。要使用$planCache,必须把$planCacheStats阶段放在管道最前面。 语法 { $planCacheStats: { } }使用 $planCacheStats必须…...

8个简约精美的WordPress外贸网站主题模板
Simplify WordPress外贸网站模板 Simplify WordPress外贸网站模板,简洁实用的外贸公司wordpress外贸建站模板。 查看演示 Invisible Trade WP外贸网站模板 WordPress Invisible Trade外贸网站模板,做进出口贸易公司官网的wordpress网站模板。 查看演…...

本地缓存Ehcache的应用实践 | 京东云技术团队
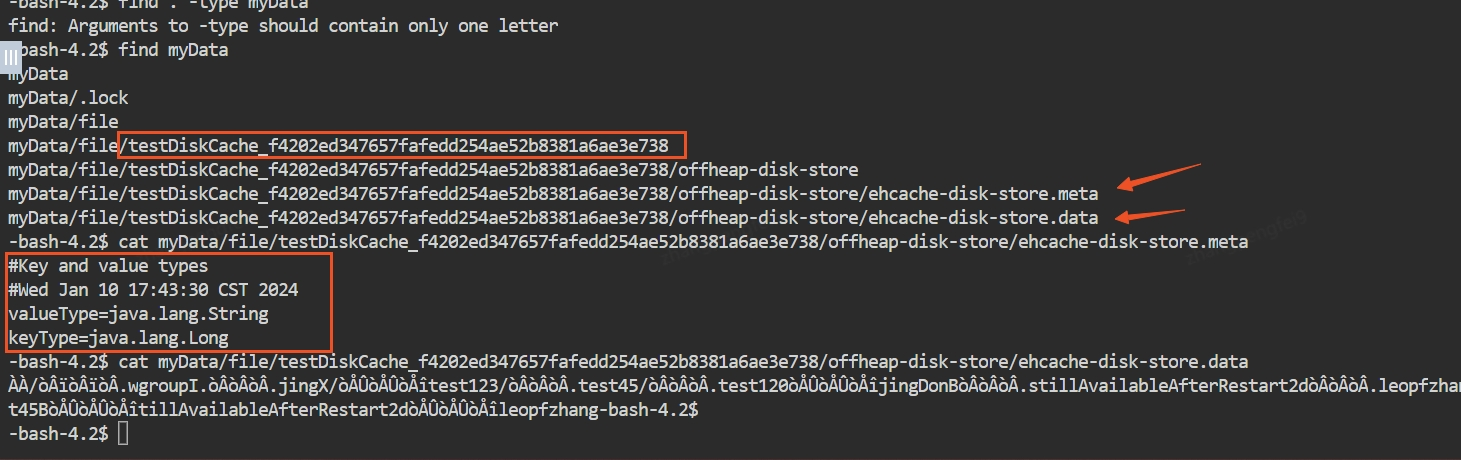
java本地缓存包含多个框架,其中常用的包括:Caffeine、Guava Cache和Ehcache, 其中Caffeine号称本地缓存之王,也是近年来被众多程序员推崇的缓存框架,同时也是SpringBoot内置的本地缓存实现。但是除了Caffeine之外&…...

linux一键换源
使用方法 - LinuxMirrors 使用方法 一键执行命令# 中国大陆(默认) 海外地区 bash <(curl -sSL https://linuxmirrors.cn/main.sh)-----------------------------------| ⡇ ⠄ ⣀⡀ ⡀⢀ ⡀⢀ ⡷⢾ ⠄ ⡀⣀ ⡀⣀ ⢀⡀ ⡀⣀ ⢀⣀ || ⠧⠤ ⠇ ⠇⠸ …...

Python Scapy库实现ARP扫描和ARP欺骗
ARP扫描:检测指定IP网段中哪些主机是在线的,并获取它们的MAC地址 from scapy.all import * import argparse import threading import time import logging # 解析CIDR格式的网段,并返回IP地址列表 # >接受一个CIDR格式的网段…...
Fink CDC数据同步(六)数据入湖Hudi
数据入湖Hudi Apache Hudi(简称:Hudi)使得您能在hadoop兼容的存储之上存储大量数据,同时它还提供两种原语,使得除了经典的批处理之外,还可以在数据湖上进行流处理。这两种原语分别是: Update/Delete记录:H…...

线程和进程的区别及基础线程创建
1 线程和进程的区别 资源分配和调度: 进程(火车)是操作系统进行资源分配和调度的最小单位。它有自己的独立资源空间,包括内存、文件句柄等。线程(车厢)是CPU调度的最小单位。一个进程可以包含多个线程&…...

如何使用postman进行接口调试
使用Postman进行接口调试 有些时候我们写代码的时候,会发现接口有报错,提示参数错误,我们为了更好的排查错误原因,可以在Postman上进行接口调试。将url,请求方式,参数,cookie都填写到Postman中…...

Leetcode 198 打家劫舍
题意理解: 你是一个专业的小偷,计划偷窃沿街的房屋。每间房内都藏有一定的现金,影响你偷窃的唯一制约因素就是相邻的房屋装有相互连通的防盗系统,如果两间相邻的房屋在同一晚上被小偷闯入,系统会自动报警。 给定一个代…...

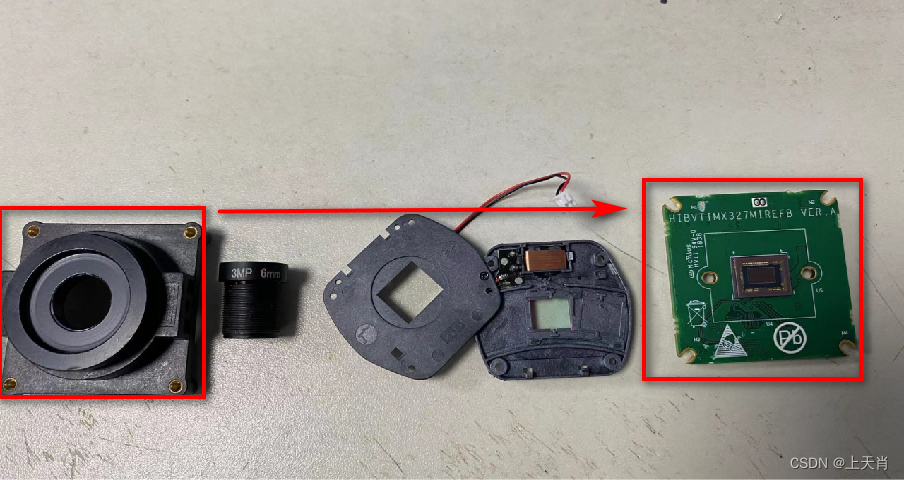
相机图像质量研究(9)常见问题总结:光学结构对成像的影响--工厂镜头组装
系列文章目录 相机图像质量研究(1)Camera成像流程介绍 相机图像质量研究(2)ISP专用平台调优介绍 相机图像质量研究(3)图像质量测试介绍 相机图像质量研究(4)常见问题总结:光学结构对成像的影响--焦距 相机图像质量研究(5)常见问题总结:光学结构对成…...
)
Linux内核与驱动面试经典“小”问题集锦(5)
接前一篇文章:Linux内核与驱动面试经典“小”问题集锦(4) 问题6 问:mutex_lock和mutex_lock_interruptible的区别是什么? 备注:此问题也是笔者近期参加蔚来面试时遇到的一个问题。 答: 尽管…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...
