node.js 读目录.txt文件,用 xml2js 转换为json数据,生成jstree所需的文件
请参阅:java : pdfbox 读取 PDF文件内书签
请注意:书的目录.txt 编码:UTF-8,推荐用 Notepad++ 转换编码。
npm install elementtree ;
npm install xml2js ;
node.js 用 elementtree读目录.txt文件,用 xml2js 转换为json数据,ejs 生成 jstree模板所需的文件。
编写 txt_etree_json.js 如下
// 读目录.txt文件,用xml2js 转换为json数据,生成jstree所需的文件
let fs = require('fs');
let process = require('process');
let path = require('path');
let readline = require('readline');
let et = require('elementtree');
let XML = et.XML;
let ElementTree = et.ElementTree;
// element = et.Element;
let subElement = et.SubElement;
let xml2js = require('xml2js');
let ejs = require('ejs');if (process.argv.length <3){console.error("usage: node txt_etree_json.js file1.txt");return 1;
}
let file1 = process.argv[2];
if (! fs.statSync(file1).isFile()) {console.error("it is not File.");return 2;
}
let ext = path.extname(file1);
if (ext.toLowerCase() != '.txt'){console.error(ext +" is not .txt");return 3;
}let file2 = file1.replace('.txt', '.htm');
console.log(file2);
let fRead = fs.createReadStream(file1);
let fWrite = fs.createWriteStream(file2);
// 创建readline接口实例
let rline = readline.createInterface({input: fRead,
// output: fWrite,terminal: true
});// 用缩排表现层级关系,假设最多5个层级
const indent1 =" ";
const indent2 =" ";
const indent3 =" ";
const indent4 =" ";var txt, title, root, edge, p_node, node1, node2, node3, node4, node5;
// line 事件
let ln =1;
rline.on('line', function(line){txt = line.trim();if (ln ==1){// 读取第一行:书名title = txt;// 创建主题节点root = et.Element("node");root.set('id', '1');root.set('text', txt);// 定义状态:state = subElement(root, "state")state.set("opened", 'true')state.set("disabled", 'true')}txt = txt.slice(0,-3); // 去掉行尾的页数if (txt.length ==0 || ln==1) ;else if (txt.length >0 && line.slice(0,1) !=' '){// 创建主题的子节点(1级节点)node1 = subElement(root, "children");node1.set('id', String(ln));node1.set('text', txt);p_node = node1; // 寄存父节点}else if (line.startsWith(indent1) && line.slice(2,3) !=' '){// 创建node1的子节点(2级节点)if (node1) node2 = subElement(node1, "children");else node2 = subElement(root, "children");node2.set('id', String(ln));node2.set('text', txt);p_node = node2;}else if (line.startsWith(indent2) && line.slice(4,5) !=' '){ // 创建node2的子节点(3级节点)if (node2) node3 = subElement(node2, "children");else if(node1) node3 = subElement(node1, "children");else node3 = subElement(root, "children");node3.set('id', String(ln));node3.set('text', txt);p_node = node3;}else if (line.startsWith(indent3) && line.slice(6,7) !=' '){// 创建node3的子节点(4级节点)if (node3) node4 = subElement(node3, "children");else if (node2) node4 = subElement(node2, "children");else if (node1) node4 = subElement(node1, "children");else node4 = subElement(root, "children");node4.set('id', String(ln));node4.set('text', txt);p_node = node4;}else if (line.startsWith(indent4) && line.slice(8,9) !=' '){// 创建node4的子节点(5级节点)if (node4) node5 = subElement(node4, "children");else if (p_node) node5 = subElement(p_node, "children");else node5 = subElement(root, "children");node5.set('id', String(ln));node5.set('text', txt);}else {console.log(txt);}ln++;
});
// 官网 www.npmjs.com/package/xml2js 查找 Options
// Parser 用于解析xml为json对象
let parser = new xml2js.Parser({explicitArray:false, mergeAttrs:true});
var etree, xml, json_str;
let filename ="jstree_template.htm";
rline.on('close', function(){etree = new ElementTree(root);xml = etree.write({'xml_declaration': false});parser.parseString(xml, function(err,res){if (err) throw err;//console.dir(res);json_str = '['+ JSON.stringify(res['node'], null,2) +']';});// 官网 ejs.bootcss.com/#docs <%- 输出非转义的数据到模板 %>//ejs.renderFile(filename, data, options, function(err, str){ejs.renderFile(filename, {title:title, mydir:json_str}, {}, function(err, str){// str => 输出渲染后的 HTML 字符串fWrite.write(str);}); console.log("line number: "+ln);
});
编写 jstree_template.htm 如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=Edge"><meta name="viewport" content="width=device-width, initial-scale=1"><title><%= title%></title><script src="../js/jquery-3.2.1.min.js"></script><link rel="stylesheet" href="../js/jstree/dist/themes/default/style.css" /><script src="../js/jstree/dist/jstree.min.js"></script>
</head>
<body><!-- 搜索框 --><div class="search_input"><input type="text" id="search_a" /><img src="../js/jstree/dist/search.png" /></div><div id="treeview1" class="treeview"></div>
<script type="text/javascript">var mydir = <%- mydir%>;$("#treeview1").jstree({'core' : {"multiple" : false,'data' : mydir,'dblclick_toggle': true},"plugins" : ["search"]});//输入框输入时自动搜索var tout = false;$('#search_a').keyup(function(){if (tout) clearTimeout(tout); tout = setTimeout(function(){$('#treeview1').jstree(true).search($('#search_a').val()); }, 250);});
</script>
</body>
</html>
运行 node txt_etree_json.js your_pdf_dir.txt
生成 your_pdf_dir.htm
相关文章:

node.js 读目录.txt文件,用 xml2js 转换为json数据,生成jstree所需的文件
请参阅:java : pdfbox 读取 PDF文件内书签 请注意:书的目录.txt 编码:UTF-8,推荐用 Notepad 转换编码。 npm install elementtree ; npm install xml2js ; node.js 用 elementtree读目录.txt文件,用 xml2js 转换为…...

【Docker】02 镜像管理
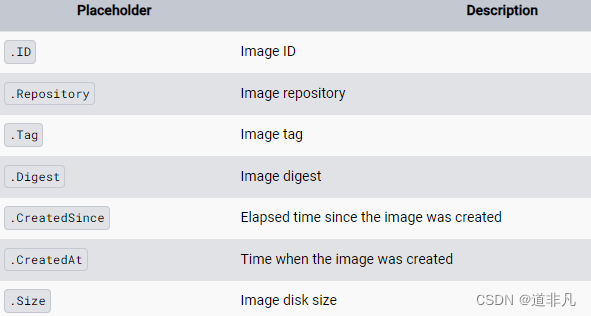
文章目录 一、Images镜像二、管理操作2.1 搜索镜像2.1.1 命令行搜索2.1.2 页面搜索2.1.3 搜索条件 2.2 下载镜像2.3 查看本地镜像2.3.1 docker images2.3.2 --help2.3.3 repository name2.3.4 --filter2.3.5 -q2.3.6 --format 2.4 给镜像打标签2.5 推送镜像2.6 删除镜像2.7 导出…...

了解海外云手机的多种功能
随着社会的高度发展,海外云手机成为商家不可或缺的工具,为企业出海提供了便利的解决方案。然而,谈及海外云手机,很多人仍不了解其强大功能。究竟海外云手机有哪些功能,可以为我们做些什么呢? 由于国内电商竞…...

白酒:自动化生产线的优势与实践
随着科技的进步,自动化生产线在各行各业的应用越来越广泛。云仓酒庄的豪迈白酒在生产过程中,也积极引入自动化生产线,以提升生产效率、品质和安全性。 首先,自动化生产线能够显著提高生产效率。传统的手工生产线在生产过程中容易受…...

用HTML5实现灯笼效果
本文介绍了两种实现效果:一种使用画布(canvas)标签/元素,另一种不用画布(canvas)标签/元素主要使用CSS实现。 使用画布(canvas)标签/元素实现,下面,在画布上…...
事务XID分配与主备XID同步)
Postgresql源码(120)事务XID分配与主备XID同步
参考 《Postgresql源码(25)子事务可见性判断和性能问题》 XID获取顶层入口 函数:AssignTransactionId static void AssignTransactionId(TransactionState s) {...优先给没有事务ID的父事务分配 确保父事务有 XID,以便子事务总是…...
)
B2077 角谷猜想(洛谷)
题目描述 所谓角谷猜想,是指对于任意一个正整数,如果是奇数,则乘 33 加 11,如果是偶数,则除以 22,得到的结果再按照上述规则重复处理,最终总能够得到 11。如,假定初始整数为 55&…...

排序算法---归并排序
原创不易,转载请注明出处。欢迎点赞收藏~ 归并排序是一种常见的排序算法,它采用了分治的思想。它将一个待排序的数组递归地分成两个子数组,分别对两个子数组进行排序,然后将排好序的子数组合并成一个有序数组。 具体的归并排序过…...

[WUSTCTF2020]朴实无华(特详解)
一开始说header出问题了 就先dirsaerch扫一遍 发现robot.txt 访问一下 去看看,好好好,肯定不是得 他一开始说header有问题,不妨抓包看看,果然有东西 访问看看,乱码修复一下,在之前的博客到过 <img src…...

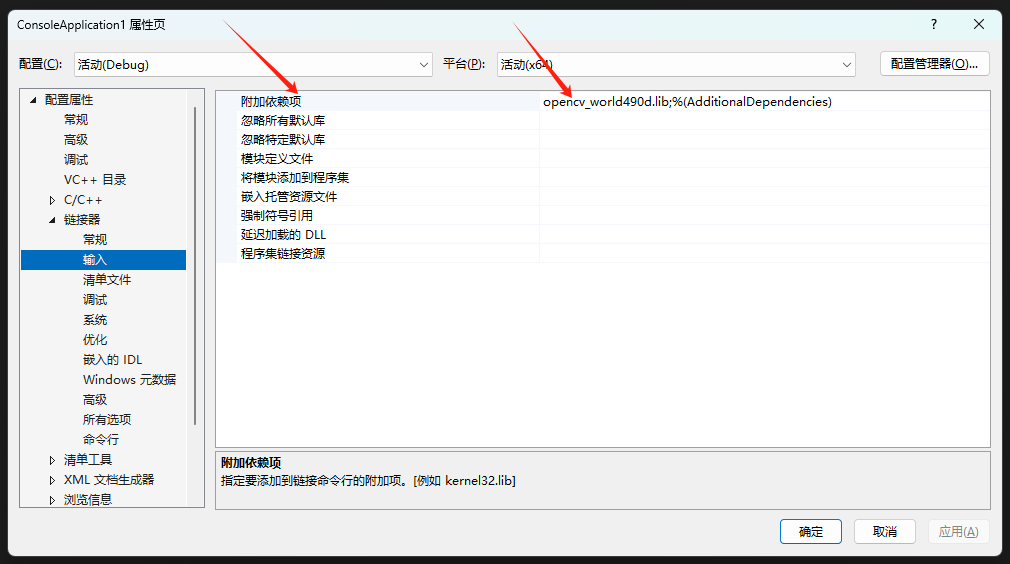
下载已编译的 OpenCV 包在 Visual Studio 下实现快速配置
自己编译 OpenCV 挺麻烦的,配置需要耗费很长时间,编译也需要很长时间,而且无法保证能全部编译通过。利用 OpenCV 官网提供的已编译的 OpenCV 库可以节省很多时间。下面介绍安装配置方法。 1. OpenCV 官网 地址是:https://opencv…...

【Linux系统学习】3.Linux用户和权限
Linux用户和权限 1.认知root用户 1.1 root用户(超级管理员) 无论是Windows、MacOS、Linux均采用多用户的管理模式进行权限管理。 在Linux系统中,拥有最大权限的账户名为:root(超级管理员) 而在前期&#…...

视频美颜SDK开发指南:从入门到精通的技术实践
美颜SDK是一种强大的工具,它不仅仅可以让用户在实时视频中获得光滑的肌肤和自然的妆容,从简单的滤镜到复杂的人脸识别,美颜SDK涵盖了广泛的技术领域。 一、美颜SDK的基本原理 美颜SDK包括图像处理、人脸检测和识别、滤镜应用等方面。掌握这些…...

Electron基本介绍
Electron基本介绍 Electron 官方网站:https://www.electronjs.org/zh/ Electron安装方法:npm install electron -g 全局安装 Electron简介:Electron提供了丰富的本地(操作系统)API,使你能够使用纯JavaScr…...

使用网关过滤器,根据业务规则实现微服务动态路由
文章目录 业务场景拦截器实现Spring Cloud Gateway介绍 业务场景 我们服务使用Spring Cloud微服务架构,使用Spring Cloud Gateway 作为网关,使用 Spring Cloud OpenFeign 作为服务间通信方式作为网关,主要作用是鉴权与路由转发。大多数应用场…...

PKI - 03 密钥管理(如何进行安全的公钥交换)
文章目录 Pre密钥管理面临的挑战安全密钥管理的几种方式手动密钥交换与确认受信任的介绍 Pre PKI - 02 对称与非对称密钥算法 密钥管理面临的挑战 密钥管理面临的挑战主要包括以下几点: 安全的公钥交换:在使用基于非对称密钥算法的服务之前,…...

Bee+SpringBoot稳定的Sharding、Mongodb ORM功能(同步 Maven)
Hibernate/MyBatis plus Sharding JDBC Jpa Spring data GraphQL App ORM (Android, 鸿蒙) Bee 小巧玲珑!仅 860K, 还不到 1M, 但却是功能强大! V2.2 (2024春节・LTS 版) 1.Javabean 实体支持继承 (配置 bee.osql.openEntityCanExtendtrue) 2. 增强批…...

HarmonyOS SDK 助力新浪新闻打造精致易用的新闻应用
原生智能是HarmonyOS NEXT的核心亮点之一,依托HarmonyOS SDK丰富全面的开放能力,开发者只需通过几行代码,即可快速实现AI功能。新浪新闻作为鸿蒙原生应用开发的先行者之一,从有声资讯入手,基于Speech Kit朗读控件上线听…...

IT行业有哪些证书含金量高呢?
目录 引言: 一、 计算机网络类证书 二、 数据库管理类证书 三、 安全与信息技术管理类证书 四、 编程与开发类证书 五、 数据科学与人工智能类证书 六、结论: 悟已往之不谏,知来者犹可追 …...

zlib交叉编译(rv1126)
目录 1.下载 2.解压 3.配置 4.编译 1.下载 1)下载地址 zlib Home Site 2)下载tar.gz版本 下载该版本。 2.解压 1)解压到某个文件夹,新建 install-rv1126文件夹 2)进入源码目录 3.配置 1)导出交叉编…...

数字孪生与智慧园区的融合:打造未来产业生态的新篇章
随着科技的飞速发展,数字孪生和智慧园区已经成为当今社会发展的重要趋势。数字孪生技术为物理世界的对象提供了数字化的复制体,而智慧园区则通过各种信息技术手段实现园区的智能化管理。二者的融合,将为未来产业生态的发展开辟新的篇章。 一…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

Spring Boot + MyBatis 集成支付宝支付流程
Spring Boot MyBatis 集成支付宝支付流程 核心流程 商户系统生成订单调用支付宝创建预支付订单用户跳转支付宝完成支付支付宝异步通知支付结果商户处理支付结果更新订单状态支付宝同步跳转回商户页面 代码实现示例(电脑网站支付) 1. 添加依赖 <!…...

聚六亚甲基单胍盐酸盐市场深度解析:现状、挑战与机遇
根据 QYResearch 发布的市场报告显示,全球市场规模预计在 2031 年达到 9848 万美元,2025 - 2031 年期间年复合增长率(CAGR)为 3.7%。在竞争格局上,市场集中度较高,2024 年全球前十强厂商占据约 74.0% 的市场…...
