React 实现表单组件
表单是html的基础元素,接下来我会用React实现一个表单组件。支持包括输入状态管理,表单验证,错误信息展示,表单提交,动态表单元素等功能。
数据状态
表单元素的输入状态管理,可以基于react state 实现。
const [formData, setFormData] = useState(initial_data);参数校验
在表单元素变更后,对变更结果进行验证,若验证失败,则更新失败状态,若验证成功,则更新数据状态, 并移除之前老的失败状态。
/*** 表单错误状态*/
const [errors, setErrors] = useState({});/*** 表单数据变更处理函数*/
const setFieldData = (name, value) => {// 进行参数校验if (validators && validators[name]) {const error = validators[name](value);if (error) {setErrors((errors) => ({...errors, [name]: error}));return;}setErrors((errors) => {const newErrors = {...errors};delete newErrors[name];return newErrors;})}// 更新表单数据setFormData({...formData,[name]: value});
}表单提交
表单提交需要判断是否有校验失败错误,如果有的话提交失败,如果没有提交成功。
/*** 表单提交处理函数*/
const handleSubmit = (e) => {e.preventDefault();if (errors && Object.keys(errors).length > 0) {console.log('表单校验未通过');return;}if (submitFunc) {console.log('开始执行提交函数');submitFunc(formData);}
}
表单项组件
表单项组件会根据参数不同的类型返回不同的组件,并且error和fieldData,setFieldData与父组件Form绑定。
/*** 表单项组件*/
const FormItem = ({name, type, error, label, fieldData, setFieldData}) => {if (type === 'submit') {return (<div><input type="submit" value={label}/></div>)} else if (type === 'text') {return (<div><label htmlFor={name}>{label}</label><input type="text" name={name} value={fieldData} onChange={e => setFieldData(name, e.target.value)}/>{error && <span>{error}</span>}</div>)} else if (type === 'password') {return (<div><label htmlFor={name}>{label}</label><input type="password" name={name} value={fieldData}onChange={e => setFieldData(name, e.target.value)}/>{error && <span>{error}</span>}</div>)}return null;
}组件整体代码
Form组件是基于React实现,并对表单form的功能进行日常封装。
import {useState} from "react";/*** 表单组件* @param initial_data 初始数据* @param validators 校验器* @param submitFunc 提交函数* @param children FormItem组件列表*/
const Form = ({initial_data, validators, submitFunc, children}) => {/*** 表单数据状态*/const [formData, setFormData] = useState(initial_data);/*** 表单错误状态*/const [errors, setErrors] = useState({});/*** 表单数据变更处理函数*/const setFieldData = (name, value) => {// 进行参数校验if (validators && validators[name]) {const error = validators[name](value);if (error) {setErrors((errors) => ({...errors, [name]: error}));return;}setErrors((errors) => {const newErrors = {...errors};delete newErrors[name];return newErrors;})}// 更新表单数据setFormData({...formData,[name]: value});}/*** 表单提交处理函数*/const handleSubmit = (e) => {e.preventDefault();if (errors && Object.keys(errors).length > 0) {console.log('表单校验未通过');return;}if (submitFunc) {console.log('开始执行提交函数');submitFunc(formData);}}return (<><div><form onSubmit={handleSubmit}>{children.map((child, index) => {return (<FormItemkey={index}name={child.props.name}label={child.props.label}error={errors[child.props.name]}type={child.props.type}setFieldData={setFieldData}>{child}</FormItem>)})}</form></div></>)
}/*** 表单项组件*/
const FormItem = ({name, type, error, label, fieldData, setFieldData}) => {if (type === 'submit') {return (<div><input type="submit" value={label}/></div>)} else if (type === 'text') {return (<div><label htmlFor={name}>{label}</label><input type="text" name={name} value={fieldData} onChange={e => setFieldData(name, e.target.value)}/>{error && <span>{error}</span>}</div>)} else if (type === 'password') {return (<div><label htmlFor={name}>{label}</label><input type="password" name={name} value={fieldData}onChange={e => setFieldData(name, e.target.value)}/>{error && <span>{error}</span>}</div>)}return null;
}export {Form, FormItem};
使用样例
效果图见下图,使用样例代码见下方代码。 
function App() {return (<div><Form submitFunc={(data) => console.log(data)} initial_data={{username: 'vicyor', password: '123456'}}validators={{password: (val) => {if (val.length < 6) {return '密码长度不能小于6';}}}}>< FormItem name="username" label="用户名" type='text'/><FormItem name="password" label="密码" type='password'/><FormItem name="submit" label="提交" type='submit'/></Form></div>);
}相关文章:

React 实现表单组件
表单是html的基础元素,接下来我会用React实现一个表单组件。支持包括输入状态管理,表单验证,错误信息展示,表单提交,动态表单元素等功能。 数据状态 表单元素的输入状态管理,可以基于react state 实现。 …...

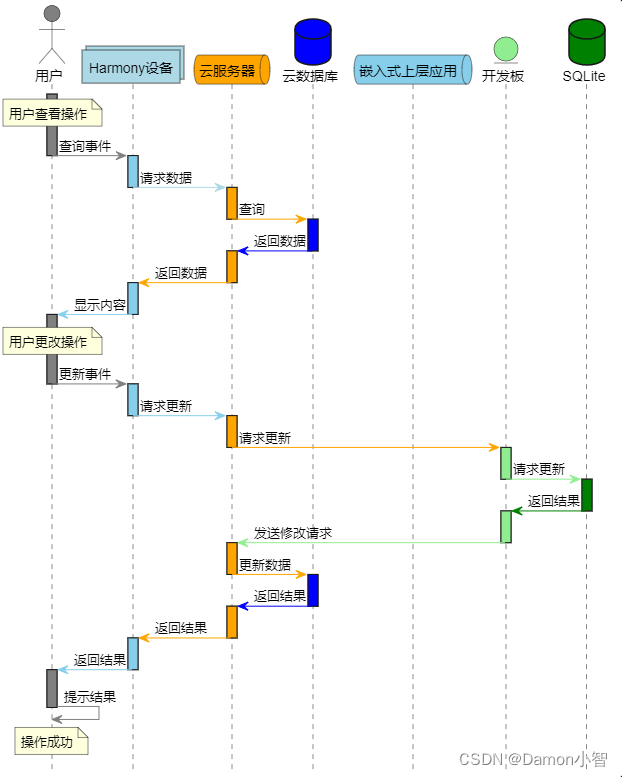
PlantUML绘制UML图教程
UML(Unified Modeling Language)是一种通用的建模语言,广泛用于软件开发中对系统进行可视化建模。PlantUML是一款强大的工具,通过简单的文本描述,能够生成UML图,包括类图、时序图、用例图等。PlantUML是一款…...

自学Python第二十二天- Django框架(六) django的实用插件:cron、APScheduler
django-crontab 和 django-cron 有时候需要django在后台不断的执行一个任务,简单的可以通过中间件来实现,但是中间件是根据请求触发的。如果需要定时执行任务,则需要使用到一些插件。 django-crontab 和 django-cron 是常用的用于处理定时任…...

医院挂号预约|医院挂号预约小程序|基于微信小程序的医院挂号预约系统设计与实现(源码+数据库+文档)
医院挂号预约小程序目录 目录 基于微信小程序的医院挂号预约系统设计与实现 一、前言 二、系统功能设计 三、系统实现 1、小程序用户端 2、系统服务端 (1) 用户管理 (2)医院管理 (3)医生管理 &…...

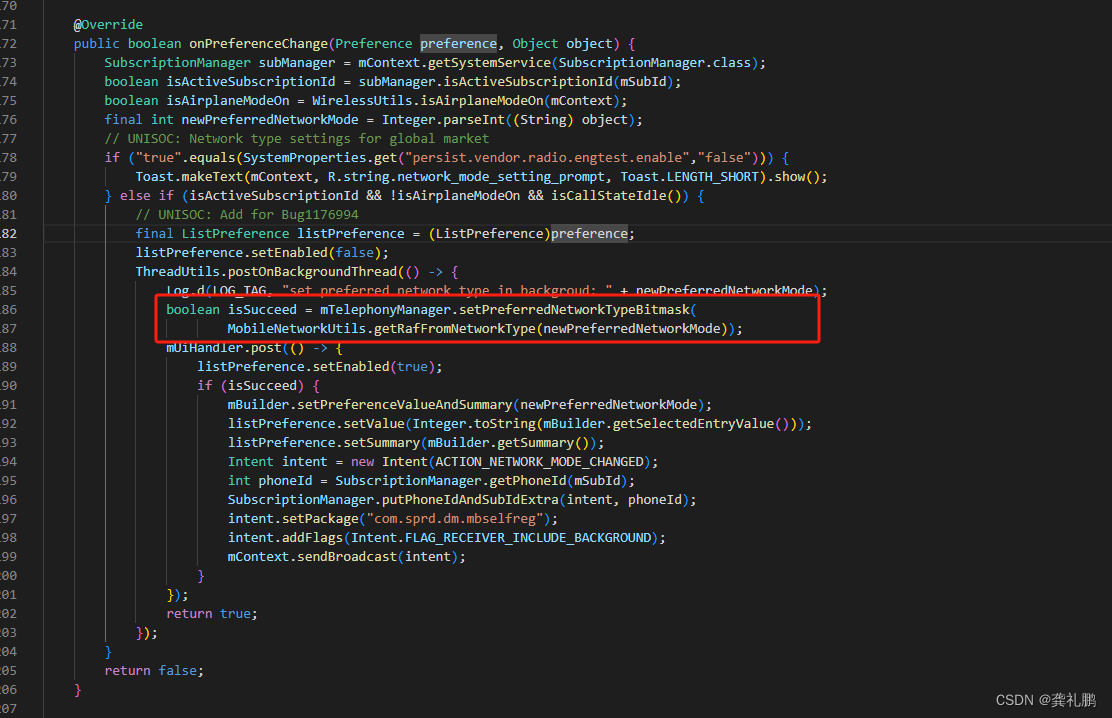
网络选择流程分析(首选网络类型切换流程)
首先是界面,我在此平台的界面如下: 对应的入口源码位置在Settings的UniEnabledNetworkModePreferenceController中,当然其他平台可能在PreferredNetworkModePreferenceController中,流程上都是大同小异 然后点击切换按钮会调用到UniEnabledNetworkModePreferenceControlle…...
6.1-Vector的汽车电子开发工具链简介)
AutoSAR(基础入门篇)6.1-Vector的汽车电子开发工具链简介
目录 前言 一、PREEvision 二、vVIRTUALtarget 三、DaVinci 四、CANoe 五、CANape 其他 前言 因为国内用...

TI的电量计驱动在卸载时导致Linux卡死
背景 最近移植TI电量计芯片bq40z50的驱动,移植完毕后,能正常读取电池信息了,但是无意中发现驱动卸载会导致Linux卡死,死前终端闪过大量打印,将putty的缓冲区都耗尽了,必须启用syslog转发并用visual syslog…...

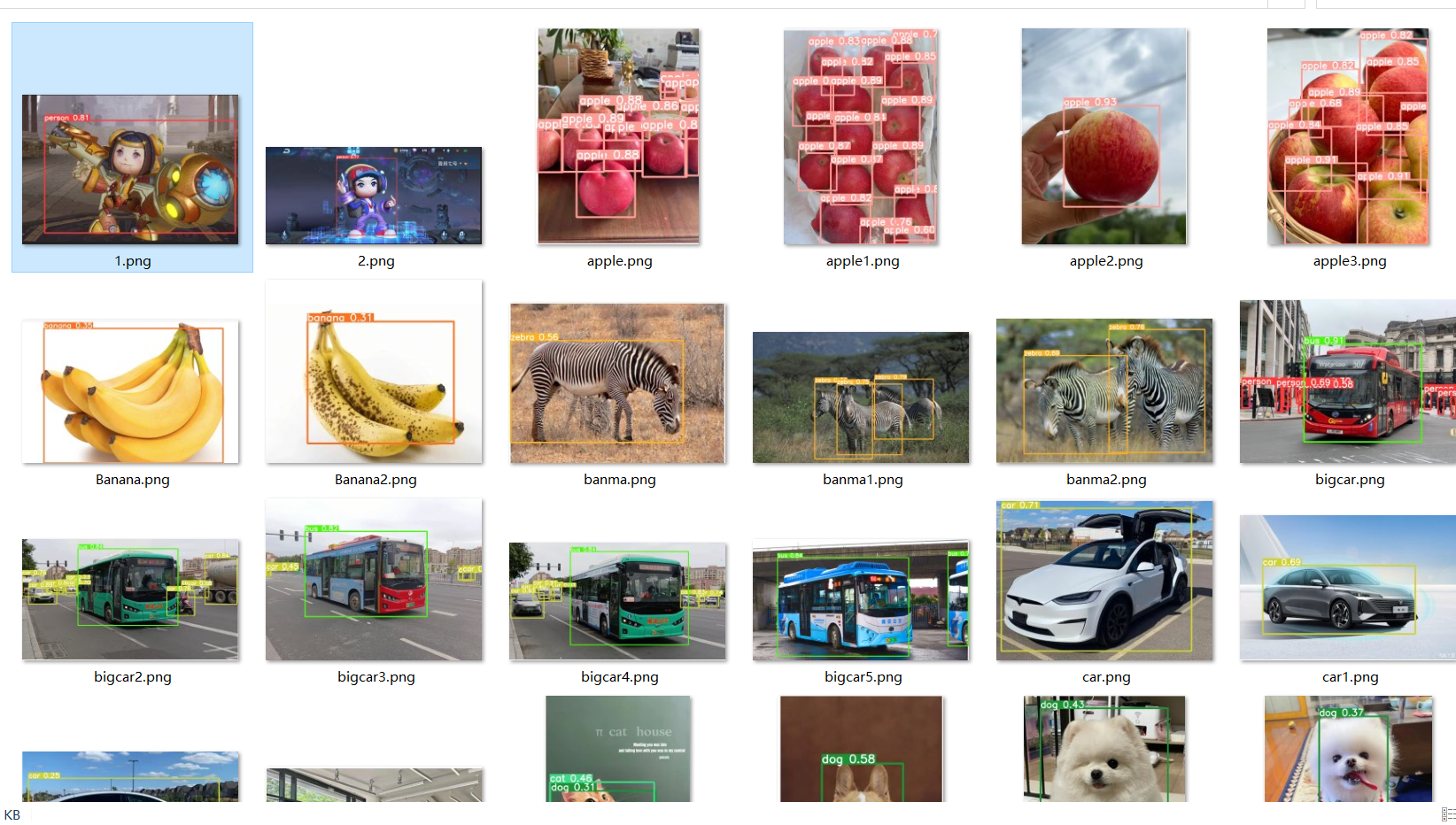
使用yolo训练自己的模型
YOLO(You Only Look Once)是一种用于目标检测的深度学习模型,旨在实时检测图像或视频中的多个对象。与传统的目标检测方法不同,YOLO一次性处理整个图像,而不是通过滑动窗口或区域提议进行多次检测。这种方法使得YOLO在…...

堆的概念实现
前言 本文将详细讲解堆。堆是一种二叉树(一般是完全二叉树)使用顺序结构的数组来存储。 tip:这里我们需要注意区分堆在不同地方的含义,这里的堆是一个数据结构,操作系统虚拟进程地址空间的堆是操作系统中管理内存的一块…...

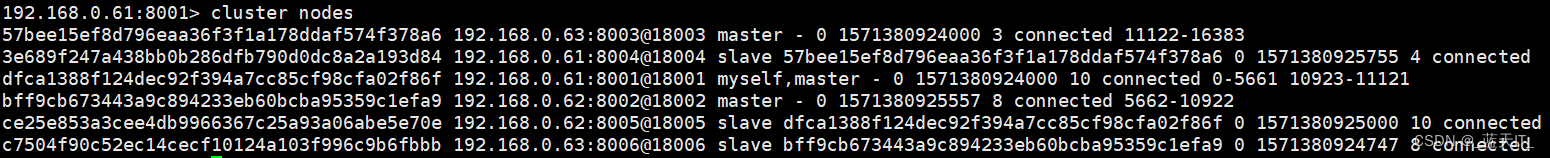
Redis(三)主从架构、Redis哨兵架构、Redis集群方案对比、Redis高可用集群搭建、Redis高可用集群之水平扩展
转自 极客时间 Redis主从架构 redis主从架构搭建,配置从节点步骤: 1、复制一份redis.conf文件2、将相关配置修改为如下值: port 6380 pidfile /var/run/redis_6380.pid # 把pid进程号写入pidfile配置的文件 logfile "6380.log" …...

pnpm + vite 从外网迁移到内网环境开发
离线安装pnpm 在有外网的机器上执行以下命令,下载pnpm的tgz压缩包至桌面,注意下载版本和当前使用版本保持一致 npm pack -g pnpm7.4.0 --pack-destination ~/Desktop将tgz压缩包拷贝至离线机器在离线机器中执行命令 npm -g i /home/user/offline/pnpm…...

寒假作业7
sql语句 创建表格 create table 表名 (字段名 数据类型,字段名 数据类型) create table if not exists 表名 (字段名 数据类型, 字段名 数据类型) 删除表格 drop table 表名; 插入记录 全字…...
)
【0257】关于pg内核shared cache invalidation messages (概念篇)
文章目录 1. inval messages2. 可配置参数(Configurable parameters)1. inval messages 所谓“共享缓存无效消息(shared cache invalidation messages)”,从概念上讲,共享缓存无效消息存储在一个无限数组中,其中maxMsgNum是存储提交消息的下一个数组下标, minMsgNum是…...

Nginx 缓存集成、清除、设置不缓存资源
文章目录 前言1. web缓存服务1.1 原理1.2 指令1.2.1 proxy_cache_path1.2.2 proxy_cache1.2.3 proxy_cache_key1.2.4 proxy_cache_valid1.2.5 proxy_cache_min_uses1.2.6 proxy_cache_methods 2. 缓存案例3. 缓存的清除3.1 删除对应的缓存目录3.2 使用第三方扩展模块ngx_cache_…...

C++面试宝典第27题:完全平方数之和
题目 给定正整数 n,找到若干个完全平方数(比如:1、4、9、16、...),使得它们的和等于n。你需要让组成和的完全平方数的个数最少。 示例1: 输入:n = 12 输出:3 解释:12 = 4 + 4 + 4。 示例2: 输入:n = 13 输出:2 解释:13 = 4 + 9。 解析 这道题主要考察应聘者对于…...

webrtc native api的几个要点
文章目录 基本流程状态回调类sdp的中媒体行pc对象 基本流程 webrtc native的接口,主要就是围绕着PeerConnection对象,一个PeerConnection对象它代表了一次音视频会话。 那么通过PeerConnection对象建立音视频通话,包括如下步骤: …...

MinMaxScaler, StandardScaler数据预处理中常用的两种缩放方法,用于将数据标准化或归一化到特定的范围或分布
MinMaxScaler 和 StandardScaler 是数据预处理中常用的两种缩放方法,用于将数据标准化或归一化到特定的范围或分布。这两种缩放方法的主要区别在于它们的目标和实现方式。 MinMaxScaler MinMaxScaler 会将数据缩放到一个指定的范围,通常是 [0, 1] 或 […...

【Web】vulhub Shiro-550反序列化漏洞复现学习笔记
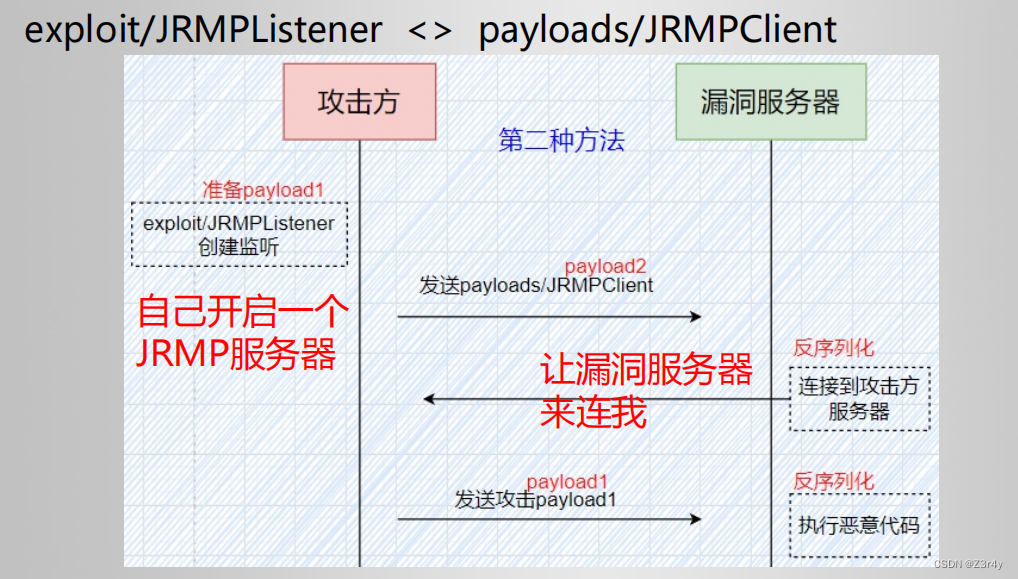
目录 Shiro简介 复现流程 工具一把梭 半脚本半手动 原理分析 反序列化入口 常见的key 登录过程 验证过程 利用原理 Shiro简介 Apache Shiro 是一个强大且易于使用的 Java 安全框架,用于身份验证、授权、加密和会话管理等安全功能。Shiro 的设计目标是简单…...

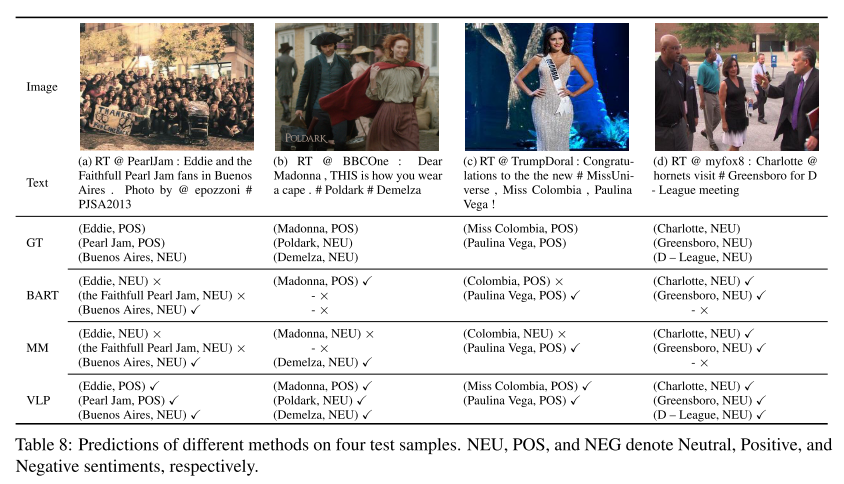
【论文精读】多模态情感分析 —— VLP-MABSA
Vision-Language Pre-Training for Multimodal Aspect-Based Sentiment Analysis 本篇论文发表于ACL-2022 原文链接 https://arxiv.org/abs/2204.07955 源码 GitHub - NUSTM/VLP-MABSA 模态:图像文本 基于多模态方面的情感分析(MABSA)近年来越来越受到关注。然而&am…...

SQL SELECT TOP, LIMIT, ROWNUM 子句
在数据库中,LIMIT是一个用于限制结果集的关键字,它可以与SELECT语句一起使用。它有以下几种用法: LIMIT n:返回前n条记录。例如,LIMIT 10将返回结果集中的前10条记录。 LIMIT m, n:返回从第m1条记录开始的…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...

React从基础入门到高级实战:React 实战项目 - 项目五:微前端与模块化架构
React 实战项目:微前端与模块化架构 欢迎来到 React 开发教程专栏 的第 30 篇!在前 29 篇文章中,我们从 React 的基础概念逐步深入到高级技巧,涵盖了组件设计、状态管理、路由配置、性能优化和企业级应用等核心内容。这一次&…...

医疗AI模型可解释性编程研究:基于SHAP、LIME与Anchor
1 医疗树模型与可解释人工智能基础 医疗领域的人工智能应用正迅速从理论研究转向临床实践,在这一过程中,模型可解释性已成为确保AI系统被医疗专业人员接受和信任的关键因素。基于树模型的集成算法(如RandomForest、XGBoost、LightGBM)因其卓越的预测性能和相对良好的解释性…...
