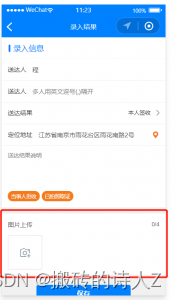
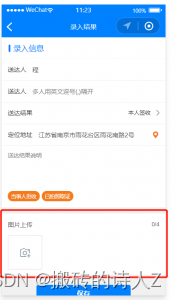
小程序-上传图片功能

技术前置:
1.框架采用colorUI
2.原生开发
功能:
上传图片
1.上传已经拍摄的图片
2.实时拍摄上传
3.设置上传图片数量,每次上传数量
4.上传等待
ChooseImage() {if(this.data.imgList.length>=4){_this.ErrorEvent("最多上传4张照片");return;}if(this.data.imgList.length>=4){_this.ErrorEvent("最多上传4张照片");return;}if(this.data.Mylatitude==null){this.ErrorEvent("请点击定位送达地址!");return;}if(this.data.Mylongitude==null){this.ErrorEvent("请点击定位送达地址!");return;}var position=this.data.Mylatitude+","+this.data.Mylongitude;wx.chooseImage({count: 1, //默认9sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有sourceType: ['album','camera'], //从相册选择 ,success: (res) => {if(res.tempFilePaths.length<=0){return;}wx.showLoading({title: '正在上传图片',// icon: 'loading',// duration: 5000,mask: true})const tempFilePaths = res.tempFilePaths;var uploadimgs=[];for(var i=0;i<tempFilePaths.length;i++){this.uploadImg(tempFilePaths[i],position);}}});},//上传图片uploadImg(address,longlatData){let reqaddress= app.globalData.baseUrl+ '/uploadPic';let _this=this;wx.uploadFile({url: reqaddress, //仅为示例,非真实的接口地址filePath: address,name: 'file',formData: {'user': 'test'},success (res){const data = res.data;var mdata= JSON.parse(data);wx.hideLoading();if(mdata.code==0){if (_this.data.uploadImgList.length > 0) {_this.setData({uploadImgList:_this.data.uploadImgList.concat(mdata.data.relativePath),})} else {var show="uploadImgList[0]";_this.setData({[show]:mdata.data.relativePath})}if (_this.data.imgList.length != 0) {_this.setData({imgList: _this.data.imgList.concat(address),})} else {var show="imgList[0]";_this.setData({[show]: address,})}_this.HideErrorEvent();wx.showToast({title: '图片上传成功',duration: 1000,})}else{// var count=_this.data.imgList.length;// _this.setData({// imgList:_this.data.imgList.splice(count-1, 1)// })_this.ErrorEvent("上传图片到服务器失败!请重传");}}, complete() { },fail(error){wx.hideLoading();console.log(error);// var count=_this.data.imgList.length;// _this.setData({// imgList:_this.data.imgList.splice(count-1, 1)// })_this.ErrorEvent("上传图片到服务器失败!请重传");}})},
相关文章:

小程序-上传图片功能
技术前置: 1.框架采用colorUI 2.原生开发 功能: 上传图片 1.上传已经拍摄的图片 2.实时拍摄上传 3.设置上传图片数量,每次上传数量 4.上传等待 ChooseImage() {if(this.data.imgList.length>4){_this.ErrorEvent("最多上传4…...

alist基本用法@文档阅读@挂载网盘@网盘webdav挂载
文章目录 alist官网alist网站风格说明alist软件版本 安装和启动使用必看文档👺alist for android版本启动alist网页 典型用例挂载阿里云盘open获取阿里云令牌 主页检查挂载情况 常用页面以配置挂载列表管理配置页面 配置文件和目录👺FAQ可能遇到的错误检…...

Hive正则表达式
Hive版本:hive-3.1.2 一、Hive的正则表达式概述 正则表达式是一种用于匹配和操作文本的强大工具,它是由一系列字符和特殊字符组成的模式,用于描述要匹配的文本模式。 Hive的正则表达式灵活使用解决HQL开发过程中的很多问题,本篇文…...

ubuntu20.04-编译安装Qt5.15.2-C++
文章目录 步骤一:安装依赖项步骤二:下载Qt 5.15源代码步骤三:配置并编译Qt步骤四:配置环境变量注意事项更新于2024年 在Ubuntu 22.04 LTS(Jammy Jellyfish)环境下编译Qt 5.15,由于Ubuntu 22.04的…...
)
【PTA|期末复习|编程题】数组相关编程题(二)
目录 7-1 数组元素循环右移问题(20分) 输入格式: 输出格式: 输入样例: 输出样例: 代码 7-2 找出不是两个数组共有的元素(20分) 输入格式: 输出格式: 输入样例: 输出样例: 代码 7-3 方阵循环右移(20分) 输入格式: 输出格式: 输入样例&…...

重温阿里云宝塔面板部署前后端项目
首先祝大家新年快乐啊! 回到老家,便打算趁这一段空闲时间提升一下自己,重点是学习实践一下echarts相关内容,很多公司项目都需要实现可视化,所以在bilibili上找了黑马的一个教程开始学习,不同的是ÿ…...

6个好看的wordpress模板
简站wordpress服务业通用主题 2023年立秋纪念版,简站wordpress服务行业通用主题,适合服务行业企业官网使用。 https://www.jianzhanpress.com/?p5393 小语种翻译wordpress主题 小语种国家外贸网站建设需要的wordpress主题模板,适合做小语…...

零基础学python之高级编程(1)---面向对象编程及其类的创建
面向对象编程及其类的创建 文章目录 面向对象编程及其类的创建前言一、面向过程编程和面向对象编程的概念1.面向过程编程(Procedural Programming)2.面向对象编程(Object-Oriented Programming,OOP) 二、面向对象编程基础1.初识类(class)和对象调用方法 2.类中的两种…...

[C# WPF] DataGrid选中行或选中单元格的背景和字体颜色修改
问题描述 WPF中DataGrid的选中行或选中者单元格,在焦点失去后,颜色会很淡,很不明显,不容易区分。 解决方法 在失去焦点的情况下,如何设置行或单元格与选中的时候颜色一样? <DataGrid.Resources>&…...

单片机学习笔记---串口通信(1)
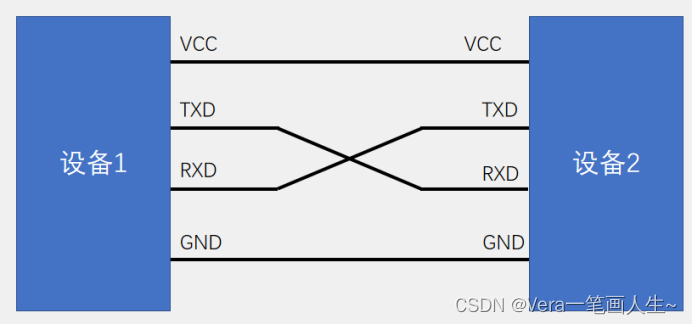
目录 通信的基本概念 通信的方式 1.按照数据传送的方式,可分为串行通信和并行通信。 1.1串行通信 1.2并行通信 2.按照通信的数据同步方式,又可以分为异步通信和同步通信。 2.1 异步通信 2.2同步通信 3.按照数据的传输方向,又可以分为…...

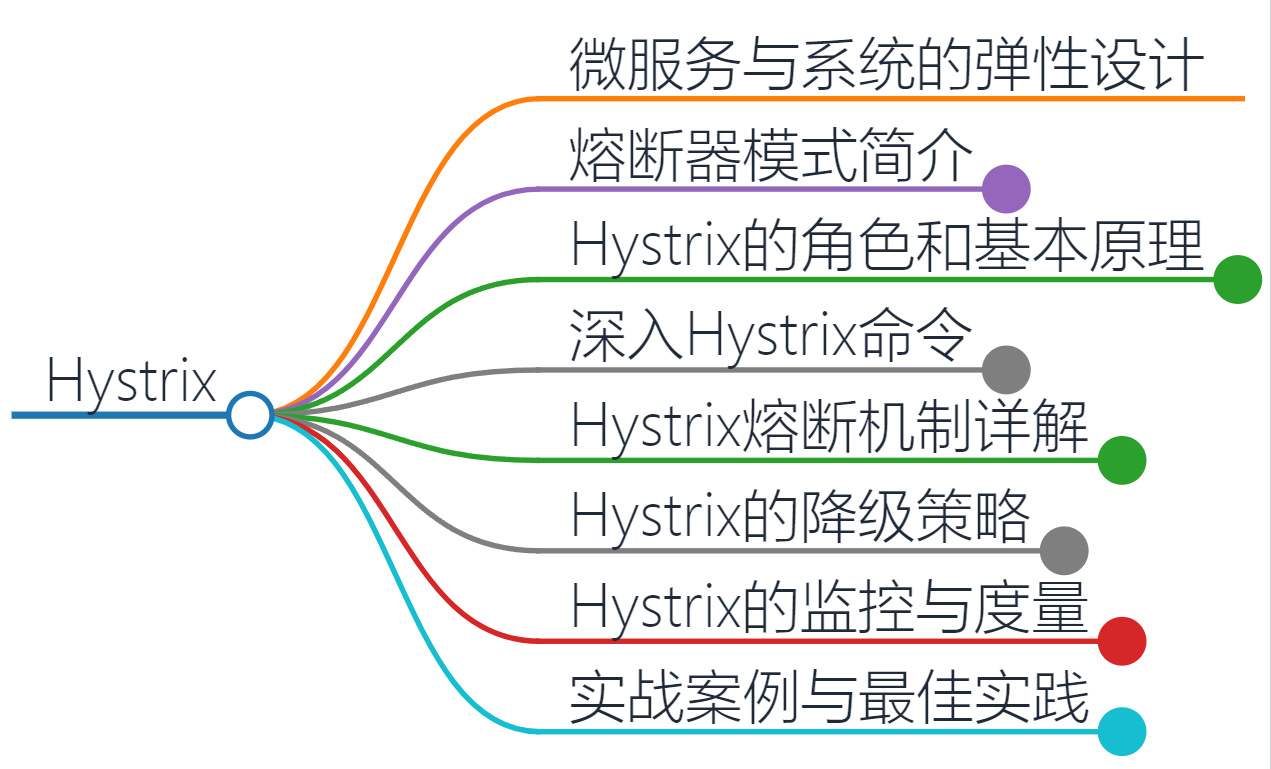
熔断机制解析:如何用Hystrix保障微服务的稳定性
微服务与系统的弹性设计 大家好,我是小黑,在讲Hystrix之前,咱们得先聊聊微服务架构。想象一下,你把一个大型应用拆成一堆小应用,每个都负责一部分功能,这就是微服务。这样做的好处是显而易见的,更新快,容错性强,每个服务可以独立部署,挺美的对吧?但是,问题也随之而…...

第三节 zookeeper基础应用与实战2
目录 1. Watch事件监听 1.1 一次性监听方式:Watcher 1.2 Curator事件监听机制 2. 事务&异步操作演示 2.1 事务演示 2.2 异步操作 3. Zookeeper权限控制 3.1 zk权限控制介绍 3.2 Scheme 权限模式 3.3 ID 授权对象 3.4 Permission权限类型 3.5 在控制台…...

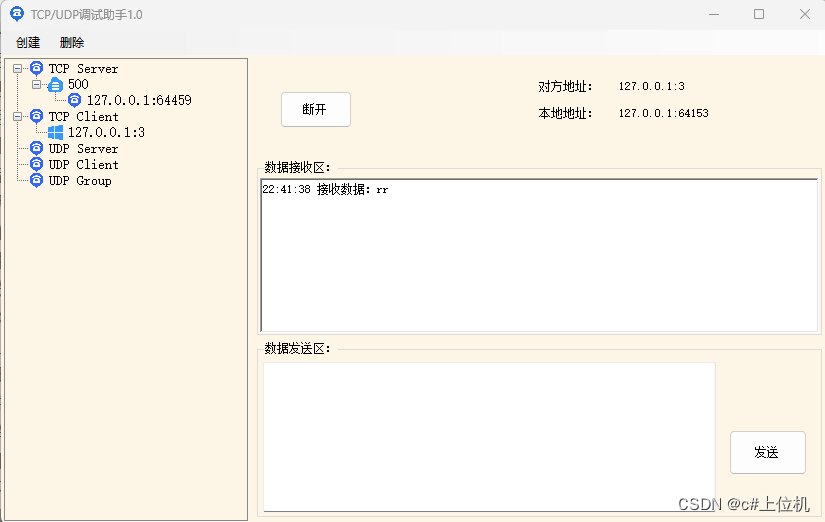
C# Socket通信从入门到精通(21)——Tcp客户端判断与服务器断开连接的三种方法以及C#代码实现
前言 我们开发的tcp客户端程序在连接服务器以后,经常会遇到服务器已经关闭但是作为客户端的我们不知道,这时候应该应该有一个机制我们可以实时监测客户端和服务器已经断开连接,如果已经断开了连接,我们应该及时报警提示用户客户端和服务器已经断开连接,本文介绍三种可以监…...

vulnhub-->hacksudo-Thor靶机详细思路
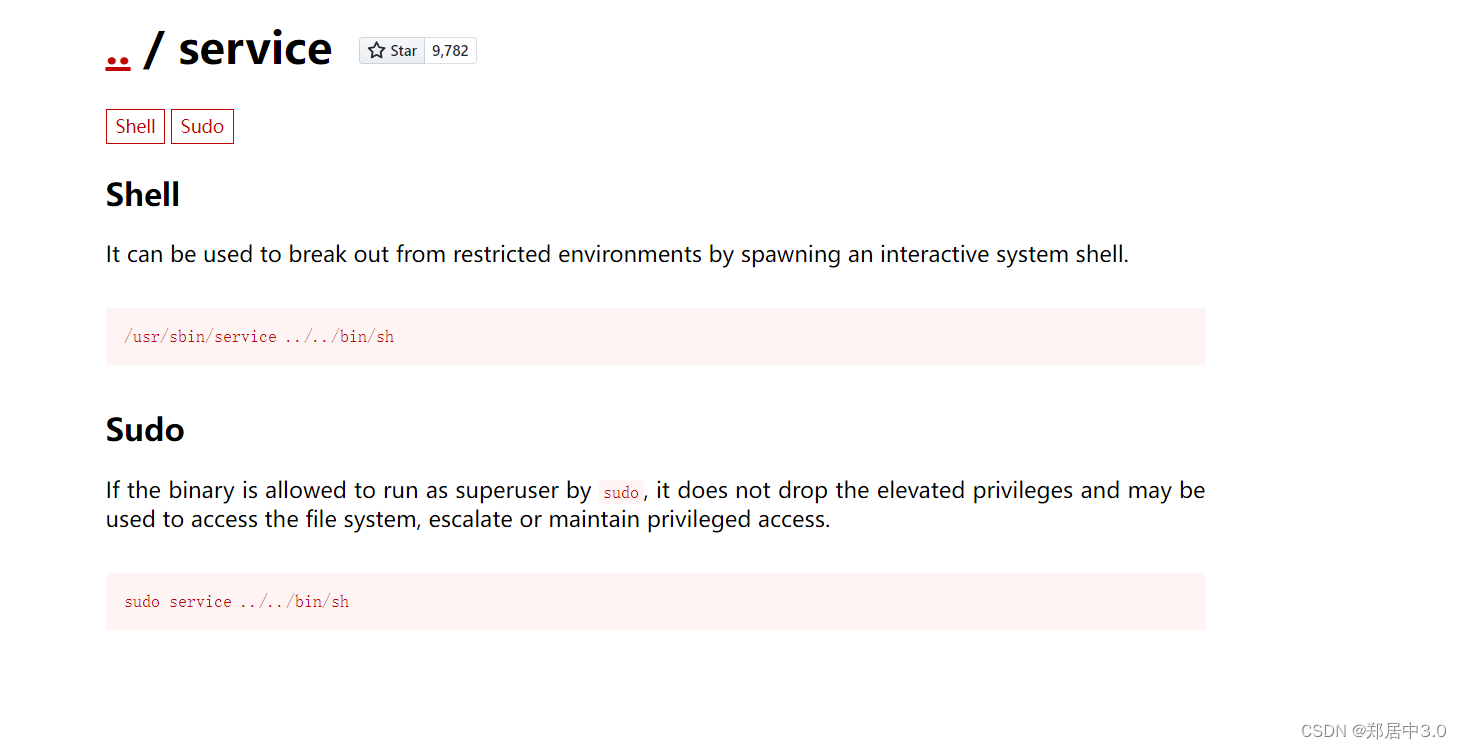
目录 1. IP探测2.端口服务扫描3.网站漏洞扫描4.目录扫描5.信息分析6.破壳漏洞(Shellshock)nmap---漏洞检测CVE-2014-6271 7.nc反弹8.提权9.service提权 1. IP探测 ┌──(root㉿kali)-[~] └─# arp-scan -l Interface: eth0, type: EN10MB, MAC: 00:0c:29:10:3c:9b, IPv4: 19…...

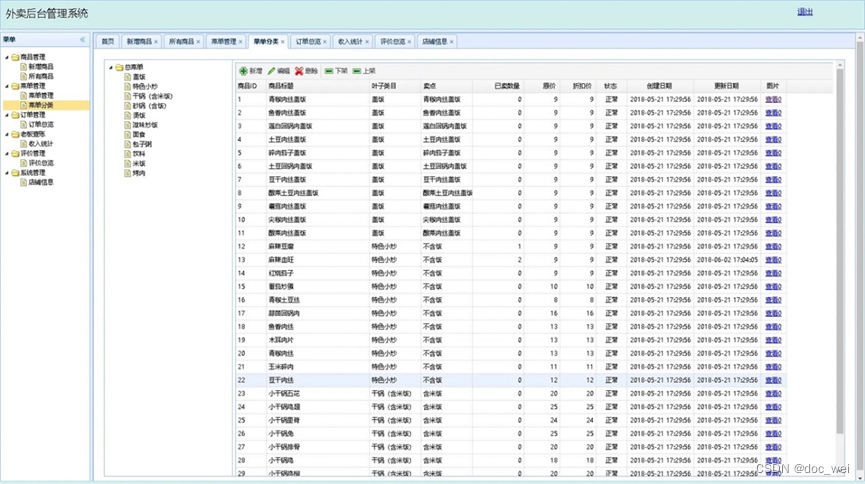
Java外卖小程序管理系统
技术架构: springboot ssm mysql redis 有需要该项目的小伙伴可以私信我你的Q。 功能描述: 商品管理:新增商品、所有商品 菜单管理:菜单管理、菜单分类 订单管理:订单总览(包括未付款、已付款、已…...

挖掘嵌入式系统在物联网和智能设备中的应用潜力
1. 物联网的发展和嵌入式系统 介绍物联网的定义和特点,以及其在各个领域中的应用。探讨物联网对嵌入式系统的需求,包括低功耗、小型化、实时性等特性,以及对嵌入式系统的数据处理和通信能力的要求。 2. 嵌入式系统在智能设备中的应用 分析…...

用docker 配置scala spark环境
要使用Docker配置Scala和Spark环境,您可以按照以下步骤进行操作。以下是一个基本的示例,您可能需要根据您的具体需求进行调整。 安装Docker: 在您的系统上安装Docker。您可以从Docker官方网站下载并安装适用于您操作系统的版本。 创建Dockerfile: 在您的…...

医疗处方架构设计和实现的实战经验总结
医疗处方是医生开具给患者的药物治疗建议。在现代医疗系统中,设计和实现一个高效而可靠的医疗处方架构至关重要。本文将介绍医疗处方架构的设计原则和关键组件,以及如何实现一个可扩展和安全的处方管理系统。 内容: 1. 引言 - 医疗处方的…...

专业140+总分410+华南理工大学811信号与系统考研经验华工电子信息与通信,真题,大纲,参考书。
23考研已经落幕,我也成功的上岸华工,回首这一年多的历程,也是有一些经验想和大家分享一下。 首先说一下个人情况,本科211,初试成绩400分。专业课140。 整体时间安排 对于考研,很重要的一环就是时间安排&…...

软件测试学习笔记-测试用例的编写
7中测试分类 按照阶段可划分单元测试、集成测试、系统测试、验收测试。代码可见度划分黑盒测试、灰盒测试、白盒测试 单元测试:针对源代码的测试 集成测试:针对接口进行测试 系统测试:针对功能和非功能的测试 验收测试:公测、内测…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

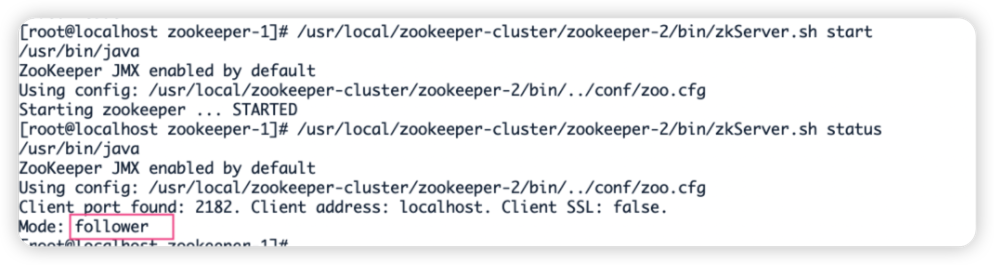
HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...
